Sie können Fehler in Ihrer Interactive Canvas-Webanwendung mit den Chrome-Entwicklertools beheben. Der Chrome-Debugger wird auf Smart Displays von Google Home oder Google Nest mit einer Softwareversion 30 oder höher (dieses Update wird ab Oktober 2020 eingeführt) und einer Cast-Firmwareversion 1.50 oder höher unterstützt. Du kannst die Versionen auf deinem Smart Display unter System settings / About device prüfen.
Umgebung einrichten
Bevor Sie mit dem Debuggen beginnen können, müssen Sie die Umgebung wie folgt einrichten:
- Aktiviere deine Aktion für Tests im Simulator der Actions Console.
- Verbinden Sie Ihren Computer mit demselben lokalen Netzwerk wie das Google Home- oder Google Nest-Gerät, das Sie testen.
- Achten Sie darauf, dass Ihr Netzwerk keine Pakete zwischen Geräten blockiert.
- Melden Sie sich mit demselben Google-Konto in der Actions Console und auf dem Google Home- oder Google Nest-Gerät an.
Sobald deine Umgebung bereit ist, kannst du deine Aktion auf dem Test-Smart-Display starten.
Canvas-Webanwendung mit Debugger verbinden
So verbinden Sie Ihre Canvas-Webanwendung mit dem Chrome-Entwicklertools-Debugger:
- Installieren und starten Sie den Google Chrome-Browser auf Ihrem lokalen Entwicklungscomputer.
- Geben Sie
chrome://inspect#devicesin das Adressfeld Ihres Chrome-Browsers ein, um das Chrome Inspector zu starten. Auf der Seite sollte eine Liste der Geräte angezeigt werden. Die Canvas-HTML-URL sollte unter dem Namen des Google Home- oder Google Nest-Testgeräts aufgeführt sein. Es kann einige Zeit dauern, bis Chrome alle Geräte in Ihrem Netzwerk erkannt hat. - Klicken Sie unter der HTML-URL auf den Link
inspect, um die Chrome-Entwicklertools zu starten.
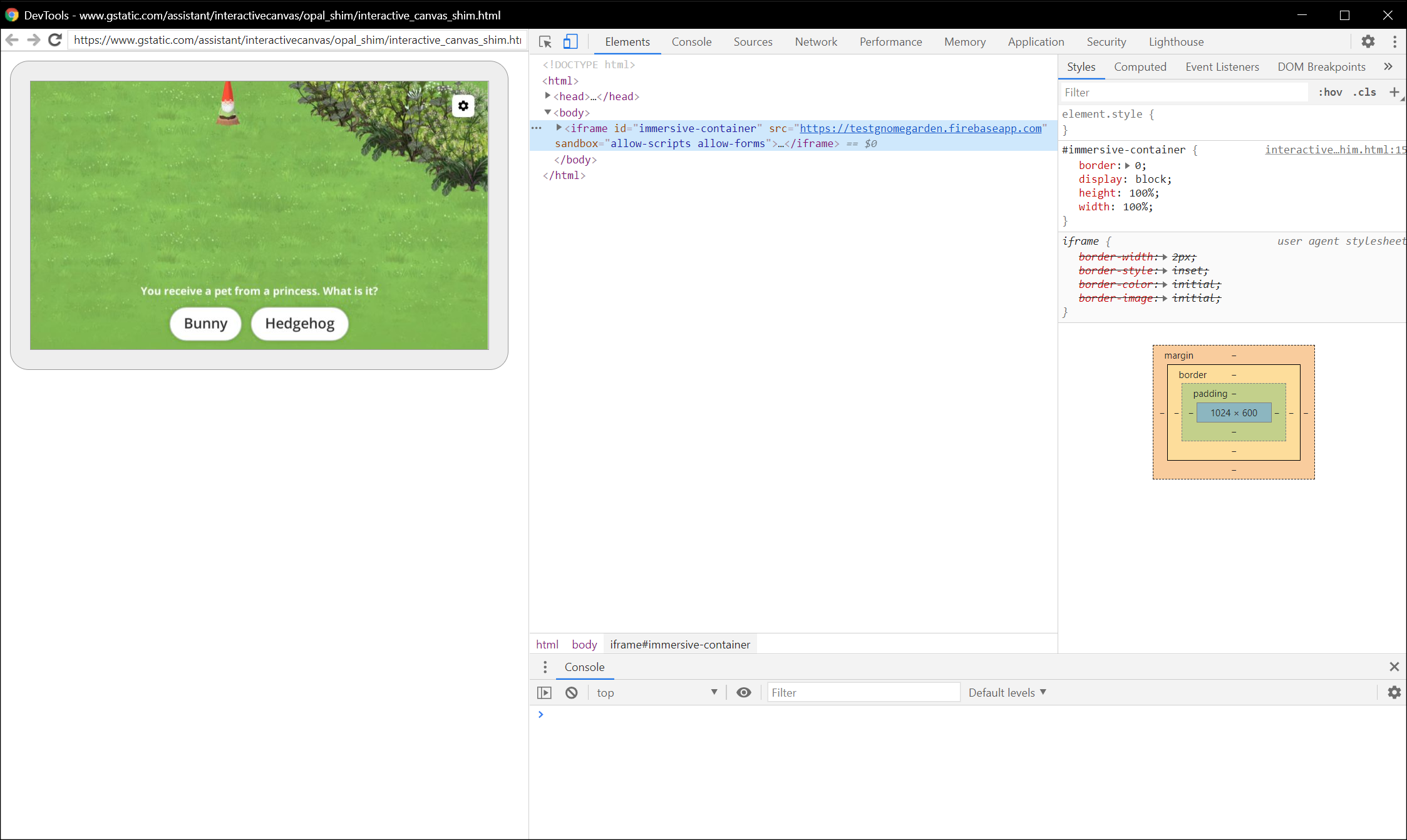
Die Chrome-Entwicklertools werden in einem eigenen Fenster geladen. Sie können auf die Screencast-Schaltfläche (![]() ) klicken, um die auf dem Gerät gerenderte Web-GUI zu sehen. Der folgende Screenshot zeigt, wie Ihre Webanwendung in den Chrome-Entwicklertools angezeigt wird:
) klicken, um die auf dem Gerät gerenderte Web-GUI zu sehen. Der folgende Screenshot zeigt, wie Ihre Webanwendung in den Chrome-Entwicklertools angezeigt wird:

Ihre Canvas-Web-App wird in einem iFrame geladen.
Tipps zur Fehlerbehebung
Beachten Sie bei der Fehlerbehebung die folgenden zusätzlichen Tipps:
- Aktualisieren Sie die Seite in den Chrome-Entwicklertools, um den lokalen Container der Auftragsausführung mit dem neuesten Code von Ihrer Entwicklungs-URL neu zu laden.
- Prüfen Sie, ob Ihre JavaScript-Anwendung fehlerfrei geladen wird. Dazu rufen Sie auf der Seite „Entwicklertools“ den Abschnitt „Console“ auf.
- Fügen Sie Ihrem Code mithilfe von
debugger;im Code Ihrer Webanwendung manuelle Haltepunkte hinzu. - Wenn Ihr Gerät längere Zeit nicht im
chrome://inspect#devicesangezeigt wird, aktualisieren Sie die Prüfseite. - Folgen Sie der Anleitung Erste Schritte mit der Analyse der Laufzeitleistung, um Leistungsprobleme zu beheben.
- Da der Arbeitsspeicher des Smart Displays begrenzt ist, kann Ihre Webanwendung abstürzen oder hängen bleiben, wenn sie größer als 200 MB ist. Um Arbeitsspeicherprobleme zu beheben, folgen Sie der Anleitung zum Beheben von Arbeitsspeicherproblemen.
- Prüfen Sie bei Auftragsausführungsfehlern die Anfragen, die von Actions on Google-Servern aus Ihren Webhook-Logs oder von Stackdriver-Logs an den Webhook gesendet wurden.