本指南逐步引導您設定環境,以便使用 Actions SDK 和 Actions Builder。您將執行以下工作:
- 安裝 Node.js:您需要這個執行階段環境才能使用我們的 Node.js 執行要求資料庫
- 安裝 Firebase CLI:這個指令列工具可讓您開發和 部署 Firebase 依附元件,例如互動畫布的網頁應用程式 Firebase 託管。
- 安裝 gactions 指令列工具:使用動作進行開發時 SDK,請使用這項工具建立、管理及部署 你的動作。
- 建立 Actions 專案:Actions 專案是邏輯容器 對話式動作請先在 Actions 控制台中建立 即可開始製作內容
- 初始化及部署範例:這個簡單的範例會說明如何取得 已開始建構採用互動式畫布的動作。
完成這個快速入門程序後,即可開始同步處理 Actions 專案 本機開發環境以及 Actions Builder 的網路體驗。
安裝 Node.js 和 Firebase CLI
根據 Node.js 下載並安裝 Node.js 說明文件,瞭解如何使用執行要求程式庫。安裝 Node.js 可讓您使用 npm 及之後安裝 Firebase CLI,並在之後執行 會在本機實作對話執行要求
根據以下條件安裝及設定 Firebase CLI ,請參閱 Firebase 說明文件。Firebase CLI 可讓您部署互動式的 可將網頁應用程式整合至 Firebase 託管,並視需要手動部署 Cloud Functions for Firebase 的執行要求
安裝 gactions 指令列工具
如要安裝 gactions 指令列介面 (CLI) 工具,請下載 安裝套件,解壓縮後再設定執行路徑。
如要安裝及設定 gactions,請按照下列步驟操作:
下載適用於您作業系統的套件:
平台 套件 檢查碼 Windows 下載 SHA256 Linux 下載 SHA256 Mac 作業系統 下載 SHA256 將套件解壓縮到您選擇的位置,並將二進位檔加入 環境的
PATH變數。或者,您也可以將套件解壓縮至PATH變數中已有的位置 (例如/usr/local/bin)。在 Linux 和 Mac 上,視需要啟用執行權限:
chmod +x PATH_TO/gactions
執行下列指令來驗證 CLI。這項指令 開始驗證流程,且需要網路瀏覽器:
gactions login
流程完成後,CLI 會自動進行驗證。
建立及設定專案
您必須先在以下位置建立專案,才能使用 gactions 指令列工具 透過 Actions 主控台並允許 gactions 存取專案。如何建立及設定 建立專案,然後執行下列操作:
- 前往動作控制台。
- 按一下「新增專案」,輸入專案名稱,然後點選「建立專案」。
- 選取類別,然後點選「下一步」。
- 選取「空白專案」,然後按一下「開始建構」。
- 如要在 Google Cloud 控制台中啟用 Actions API,請按照下列步驟操作: 請參閱「啟用及停用 API 讓 gactions 與您的專案互動。
取得 Hello World 範例
Hello World 互動式範例會說明如何建構簡單的動作 專案整合了單一「動作」應用程式。
建立一個空白目錄,並初始化互動式畫布範例: 該目錄舉例來說,以下程式碼會初始化
interactive-canvas-sample/目錄,做為範例 整份文件:gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sample開啟
interactive-canvas-sample/sdk/settings/settings.yaml檔案,然後 將projectId欄位的值變更為專案 ID。
部署及測試範例
設定範例後,您就能部署互動式畫布網頁應用程式 和 Actions 專案一起建立這項程序會建立動作的草稿版本 部署至動作模擬工具,以便預覽及測試
從
interactive-canvas-sample/目錄執行下列指令 部署互動式畫布網頁應用程式 (public/的內容) 目錄)。firebase deploy --project PROJECT_ID --only hosting您可以在 在瀏覽器中使用 Firebase CLI:
https://PROJECT_ID.web.app。開啟
interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.js檔案,然後 將CANVAS_URL變數的值變更為專案的網頁應用程式網址。const CANVAS_URL = 'https://PROJECT_ID.web.app';在
interactive-canvas-sample/sdk/目錄中執行下列指令 指令,將本機版本的 Actions 專案推送至控制台 草稿版本:gactions push在
interactive-canvas-sample/sdk/目錄中執行下列指令 ,在模擬工具中測試 Actions 專案:gactions deploy preview開啟指令列工具傳回的連結,前往模擬工具。
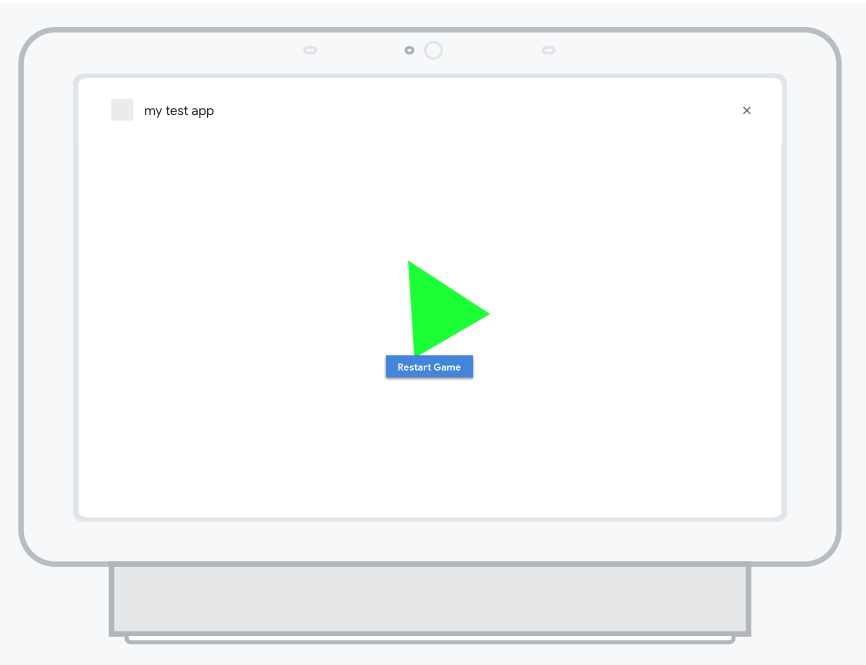
在模擬工具中輸入 "Talk to InteractiveCanvas sample",即可啟動動作。個人中心 應該會看到由部署於
https://PROJECT_ID.web.app
圖 1.用來預覽 Actions 專案的模擬工具