يرشدك هذا الدليل خلال عملية إعداد بيئتك لإنشاء "المهام" باستخدام كل من حزمة SDK للإجراءات وأداة إنشاء المهام. ستقوم بتنفيذ المهام التالية:
- تثبيت Node.js: يتطلّب استخدام بيئة وقت التشغيل هذه لاستخدام Node.js. الرئيسية لإنجاز المهام.
- تثبيت واجهة سطر الأوامر في Firebase: تتيح لك أداة سطر الأوامر هذه تطوير نشر اعتماديات Firebase، مثل تطبيقات الويب لميزة لوحة الرسم التفاعلية، إلى استضافة Firebase.
- تثبيت أداة سطر أوامر Gactions: عند تطوير البرامج باستخدام "المهام مع مساعد Google" يمكنك استخدام هذه الأداة لإنشاء حزمة الإجراءات وإدارتها ونشرها الإجراء الخاص بك.
- إنشاء مشروع إجراءات: مشروع إجراءات هو الحاوية المنطقية. بشأن "الإجراءات الحوارية" يجب إنشاء سلسلة إجراءات في وحدة تحكّم المهام قبل يمكنك البدء في البناء.
- إعداد نموذج ونشره: يوضّح لك هذا النموذج البسيط كيفية الحصول على وبدأت في إنشاء مهام مدعومة بـ "لوحة الرسم التفاعلية".
بعد الانتهاء من خطوة البدء السريع هذه، يمكنك مزامنة مشروع "المهام" بين بيئة التطوير المحلية وتجربة الويب لأداة إنشاء المهام.
تثبيت Node.js وواجهة سطر الأوامر في Firebase
نزِّل Node.js وثبِّته وفقًا لبروتوكول Node.js. التوثيق لاستخدام مكتبة التنفيذ الخاصة بنا. تثبيت Node.js أيضًا تثبيت واجهة سطر الأوامر في Firebase باستخدام npm ولاحقًا لتشغيل التنفيذ الحواري محليًا.
تثبيت واجهة سطر الأوامر في Firebase وإعدادها وفقًا إلى وثائق Firebase. يتيح لك واجهة سطر الأوامر في Firebase نشر واجهة برمجة تطبيقات تفاعلية تطبيق الويب Canvas مع "استضافة Firebase" ونشره يدويًا إذا لزم الأمر تنفيذ Cloud Functions في Firebase.
تثبيت أداة سطر أوامر Gactions
تثبيت أداة واجهة سطر الأوامر (CLI) gactions من خلال تنزيل التثبيت، وفكّ الحزمة، وإعداد مسار التنفيذ.
لتثبيت التفاعلات وإعدادها، اتبع الخطوات التالية:
قم بتنزيل الحزمة المناسبة لنظام التشغيل الذي تستخدمه:
النظام الأساسي الحزمة المجموع الاختباري Windows تنزيل SHA256 Linux تنزيل SHA256 نظام تشغيل Mac تنزيل SHA256 استخرِج الحزمة في موقع جغرافي من اختيارك وأضِف البرنامج الثنائي إلى متغير
PATHللبيئة. بدلاً من ذلك، يمكنك استخراج الحزمة إلى موقع موجود بالفعل في متغيرPATH(على سبيل المثال،/usr/local/bin).على نظامَي التشغيل Linux وMac، فعِّل أذونات التنفيذ إذا لزم الأمر:
chmod +x PATH_TO/gactions
شغِّل الأمر التالي لمصادقة واجهة سطر الأوامر. هذا الأمر عملية مصادقة وتتطلب متصفح ويب:
gactions login
وعند اكتمال التدفق، تتم مصادقة واجهة سطر الأوامر تلقائيًا.
إنشاء مشروع وإعداده
قبل أن تتمكن من استخدام أداة سطر الأوامر Gactions، يجب عليك إنشاء مشروع في وحدة تحكم الإجراءات ومنح الأنشطة إمكانية الوصول إلى المشروع. لإنشاء وضبط قم بما يلي:
- انتقِل إلى وحدة تحكّم الإجراءات.
- انقر على مشروع جديد، وأدخِل اسم المشروع، ثم انقر على إنشاء مشروع.
- اختيار فئة والنقر على التالي
- اختَر مشروع فارغ وانقر على بدء البناء.
- يمكنك تفعيل Actions API في وحدة تحكُّم Google Cloud من خلال اتّباع الخطوات التالية: الإرشادات الواردة في تمكين وتعطيل API. يسمح هذا للتفاعلات بالتفاعل مع مشروعك.
الحصول على نموذج hello world
يعرض لك النموذج التفاعلي hello world كيفية إنشاء إجراءات بسيطة من خلال إجراء واحد مدعوم بواسطة "لوحة الرسم التفاعلية".
قم بإنشاء دليل فارغ وإعداد نموذج لوحة الرسم التفاعلية في هذا الدليل. على سبيل المثال، تقوم التعليمة البرمجية التالية بإعداد العينة في دليل
interactive-canvas-sample/، والذي يُستخدم كمثال في جميع أنحاء هذا المستند:gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sampleافتح ملف
interactive-canvas-sample/sdk/settings/settings.yamlثم غيِّر قيمة الحقلprojectIdإلى رقم تعريف مشروعك.
نشر العيّنة واختبارها
بعد إعداد العيّنة، يمكنك نشر تطبيق الويب للوحة الرسم التفاعلية لمشروع الإجراءات لديك. تؤدي هذه العملية إلى إنشاء نسخة مسودة من "المهام مع مساعد Google". يمكنك نشره في محاكي الإجراءات لمعاينته واختباره:
من دليل
interactive-canvas-sample/، شغِّل الأمر التالي لنشر تطبيق الويب للوحة الرسم التفاعلية (محتوىpublic/الدليل).firebase deploy --project PROJECT_ID --only hostingيمكنك الاطّلاع على إصدار معروض من تطبيق الويب على عنوان URL الذي يعرضه واجهة سطر الأوامر لمنصّة Firebase في المتصفّح:
https://PROJECT_ID.web.appافتح ملف
interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.jsثم غيِّر قيمة المتغيّرCANVAS_URLإلى عنوان URL لتطبيق الويب الخاص بمشروعك.const CANVAS_URL = 'https://PROJECT_ID.web.app';من الدليل
interactive-canvas-sample/sdk/، شغِّل ما يلي لإرسال النسخة المحلية من مشروع "المهام" إلى وحدة التحكّم مسودة الإصدار:gactions pushمن الدليل
interactive-canvas-sample/sdk/، شغِّل ما يلي لاختبار مشروع الإجراءات في المحاكي:gactions deploy previewافتح الرابط الذي تعرضه أداة سطر الأوامر للانتقال إلى المحاكي.
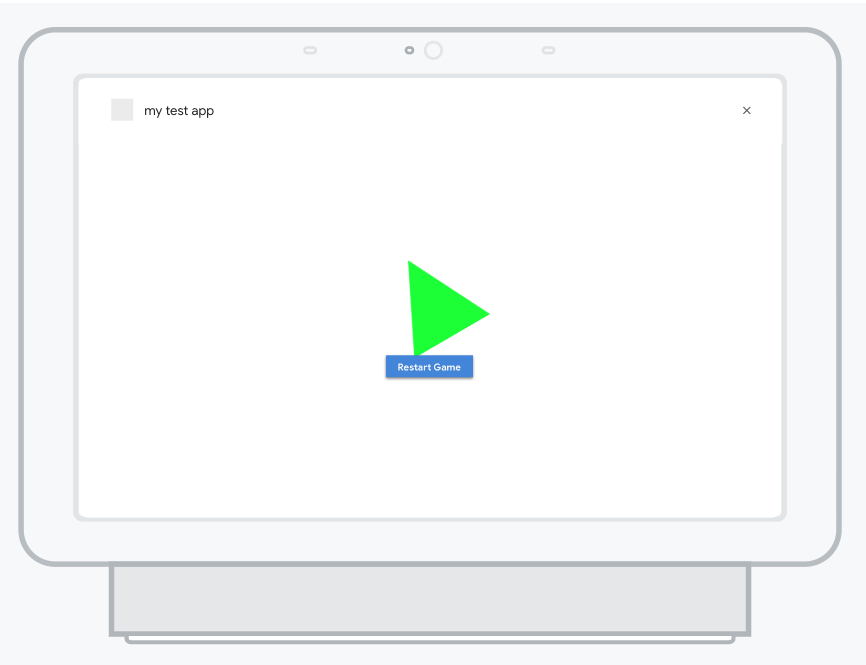
في المحاكي، أدخِل "عيّنة من لوحة التحدّث إلى التفاعل" لبدء المهمّة. إِنْتَ مثلثًا دوّارًا مستندًا إلى تطبيق الويب المنشور
https://PROJECT_ID.web.app
الشكل 1. المحاكي الذي يعاين مشروع "المهام"