คู่มือนี้จะแนะนําการตั้งค่าสภาพแวดล้อมเพื่อสร้างการดําเนินการโดยใช้ ทั้ง Actions SDK และ Actions Builder คุณจะทำงานต่อไปนี้
- ติดตั้ง Node.js: คุณต้องมีสภาพแวดล้อมรันไทม์นี้เพื่อใช้ Node.js ไลบรารีการดำเนินการตามคำสั่งซื้อ
- ติดตั้ง Firebase CLI: เครื่องมือบรรทัดคำสั่งนี้ช่วยให้คุณพัฒนาและ ทำให้ทรัพยากร Dependency ของ Firebase เช่น เว็บแอปสำหรับ Interactive Canvas ใช้งานได้ โฮสติ้งของ Firebase
- ติดตั้งเครื่องมือบรรทัดคำสั่ง gactions: เมื่อพัฒนาโดยใช้การดำเนินการ SDK คุณใช้เครื่องมือนี้เพื่อสร้าง จัดการ และทำให้แพ็กเกจการดำเนินการใช้งานได้สำหรับ การดำเนินการของคุณ
- สร้างโปรเจ็กต์ Actions: โปรเจ็กต์ Actions เป็นคอนเทนเนอร์เชิงตรรกะ สำหรับการดำเนินการแบบการสนทนา คุณต้องสร้างในคอนโซลการดำเนินการก่อน ก็สามารถเริ่มสร้างได้เลย
- เริ่มต้นและปรับใช้ตัวอย่าง: ตัวอย่างง่ายๆ นี้จะแสดงวิธีรับ เริ่มสร้างการดำเนินการที่ขับเคลื่อนโดย Interactive Canvas
เมื่อเสร็จสิ้นการเริ่มต้นอย่างรวดเร็วนี้แล้ว คุณจะซิงค์โปรเจ็กต์ Actions ระหว่าง สภาพแวดล้อมการพัฒนาในเครื่องและประสบการณ์การใช้งานบนเว็บของ Actions Builder
ติดตั้ง Node.js และ Firebase CLI
ดาวน์โหลดและติดตั้ง Node.js ตาม Node.js เพื่อใช้ไลบรารีการดำเนินการตามคำสั่งซื้อของเรา การติดตั้ง Node.js ของคุณก็เช่นกัน อนุญาตให้คุณติดตั้ง Firebase CLI ด้วย npm ขึ้นไปเพื่อเรียกใช้ การติดตั้งใช้งานการดำเนินการตามคำสั่งซื้อแบบบทสนทนาภายในเครื่อง
ติดตั้งและตั้งค่า Firebase CLI ตาม ไปยังเอกสาร Firebase Firebase CLI ช่วยให้คุณใช้ Interactive เว็บแอป Canvas ไปยังโฮสติ้งของ Firebase และทำให้ใช้งานได้ด้วยตนเอง (หากจำเป็น) ใน Cloud Functions for Firebase
ติดตั้งเครื่องมือบรรทัดคำสั่ง gactions
ติดตั้งเครื่องมืออินเทอร์เฟซบรรทัดคำสั่ง gactions (CLI) โดยดาวน์โหลด การติดตั้ง การคลายการแพคข้อมูล และกำหนดค่าเส้นทางการดำเนินการของคุณ
หากต้องการติดตั้งและกำหนดค่า Gactions ให้ทำตามขั้นตอนต่อไปนี้
ดาวน์โหลดแพ็กเกจที่เหมาะกับระบบปฏิบัติการของคุณ ดังนี้
แพลตฟอร์ม แพ็กเกจ ตรวจสอบข้อผิดพลาด Windows ดาวน์โหลด SHA256 Linux ดาวน์โหลด SHA256 Mac OS ดาวน์โหลด SHA256 แตกแพ็กเกจไปยังตำแหน่งที่ต้องการ และเพิ่มไบนารีลงใน ตัวแปร
PATHของสภาพแวดล้อม อีกวิธีหนึ่ง ให้แตกแพ็กเกจเป็น สถานที่ตั้งที่อยู่ในตัวแปรPATHอยู่แล้ว (เช่น/usr/local/bin)ใน Linux และ Mac ให้เปิดใช้สิทธิ์การดำเนินการหากจำเป็น
chmod +x PATH_TO/gactions
เรียกใช้คำสั่งต่อไปนี้เพื่อตรวจสอบสิทธิ์ CLI คำสั่งนี้ เริ่มขั้นตอนการตรวจสอบสิทธิ์และต้องใช้เว็บเบราว์เซอร์
gactions login
เมื่อขั้นตอนดังกล่าวเสร็จสมบูรณ์ CLI จะตรวจสอบสิทธิ์โดยอัตโนมัติ
สร้างและตั้งค่าโปรเจ็กต์
ก่อนที่จะใช้เครื่องมือบรรทัดคำสั่ง gactions ได้ คุณต้องสร้างโปรเจ็กต์ใน คอนโซล Actions และให้สิทธิ์เข้าถึงโปรเจ็กต์ วิธีสร้างและตั้งค่า ในโปรเจ็กต์ ให้ทำดังนี้
- ไปที่คอนโซล Actions
- คลิกโครงการใหม่ จากนั้นป้อนชื่อโครงการ แล้วคลิกสร้างโครงการ
- เลือกหมวดหมู่ แล้วคลิกถัดไป
- เลือกโปรเจ็กต์เปล่า แล้วคลิกเริ่มสร้าง
- เปิดใช้ Actions API ในคอนโซล Google Cloud โดยทำตามขั้นตอนดังนี้ ให้ดูวิธีการในเปิดและปิดใช้งาน API ซึ่งจะทำให้ Gaction โต้ตอบกับโปรเจ็กต์ของคุณได้
ฟังตัวอย่าง Hello World
ตัวอย่างแบบอินเทอร์แอกทีฟของ Hello World จะแสดงวิธีสร้าง Actions ง่ายๆ โครงการที่มีการดำเนินการเดียวที่ขับเคลื่อนโดย Interactive Canvas
สร้างไดเรกทอรีเปล่าและเริ่มต้นตัวอย่าง Interactive Canvas ใน ไดเรกทอรีนั้น ตัวอย่างเช่น โค้ดต่อไปนี้จะเริ่มต้นตัวอย่างใน ไดเรกทอรี
interactive-canvas-sample/ซึ่งใช้เป็นตัวอย่าง ในเอกสารนี้ ได้แก่gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sampleเปิดไฟล์
interactive-canvas-sample/sdk/settings/settings.yamlและ เปลี่ยนค่าของช่องprojectIdเป็นรหัสของโปรเจ็กต์
ทำให้ใช้งานได้และทดสอบตัวอย่าง
หลังจากตั้งค่าตัวอย่างแล้ว คุณสามารถทำให้เว็บแอป Interactive Canvas ใช้งานได้และ โปรเจ็กต์ Actions ขั้นตอนนี้จะสร้างเวอร์ชันฉบับร่างของการดำเนินการ โปรเจ็กต์ที่คุณสามารถปรับใช้กับเครื่องมือจำลอง Actions สำหรับการแสดงตัวอย่างและการทดสอบ
จากไดเรกทอรี
interactive-canvas-sample/ให้เรียกใช้คำสั่งต่อไปนี้ เพื่อทำให้เว็บแอป Interactive Canvas ใช้งานได้ (เนื้อหาของpublic/)firebase deploy --project PROJECT_ID --only hostingคุณสามารถดูเว็บแอปเวอร์ชันที่แสดงผลได้ใน URL ที่แสดงโดย Firebase CLI ในเบราว์เซอร์
https://PROJECT_ID.web.appเปิดไฟล์
interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.jsและ เปลี่ยนค่าของตัวแปรCANVAS_URLเป็น URL ของเว็บแอปของโปรเจ็กต์const CANVAS_URL = 'https://PROJECT_ID.web.app';จากไดเรกทอรี
interactive-canvas-sample/sdk/ให้เรียกใช้คำสั่งต่อไปนี้ เพื่อพุชเวอร์ชันในเครื่องของโปรเจ็กต์ Actions ไปยังคอนโซลในฐานะ เวอร์ชันร่าง:gactions pushจากไดเรกทอรี
interactive-canvas-sample/sdk/ให้เรียกใช้คำสั่งต่อไปนี้ เพื่อทดสอบโปรเจ็กต์ Actions ในเครื่องมือจำลองgactions deploy previewเปิดลิงก์ที่เครื่องมือบรรทัดคำสั่งแสดงเพื่อไปยังเครื่องมือจำลอง
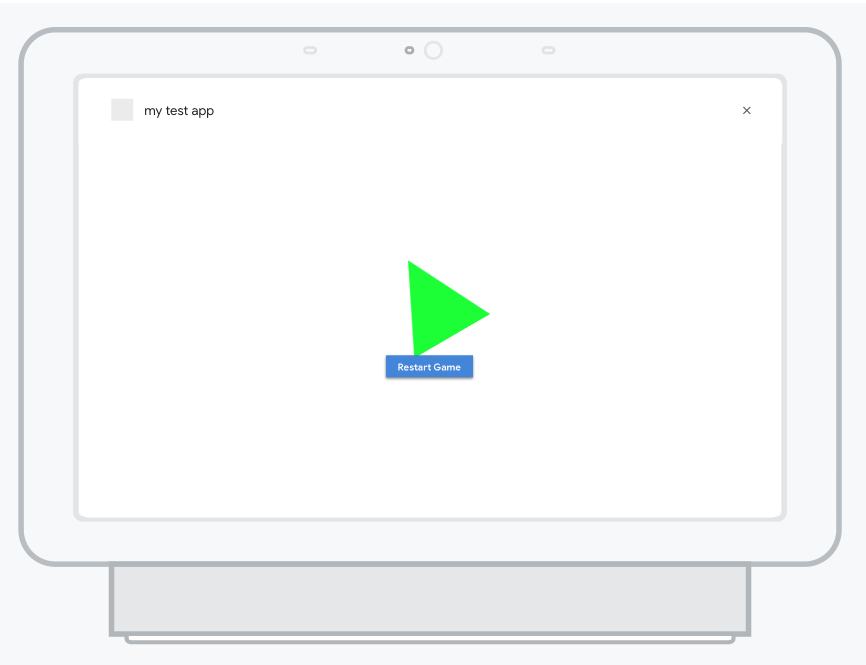
ในเครื่องจำลอง ให้ป้อน "พูดกับตัวอย่างแคนวาสแบบอินเทอร์แอกทีฟ" เพื่อเริ่มการดำเนินการ คุณ น่าจะเห็นรูปสามเหลี่ยมหมุนที่ขับเคลื่อนโดยเว็บแอปซึ่งใช้งานได้ที่
https://PROJECT_ID.web.appวันที่ 
รูปที่ 1 เครื่องจำลองแสดงตัวอย่างโปรเจ็กต์การดำเนินการ