Panduan ini akan menuntun Anda dalam menyiapkan lingkungan untuk membuat Action menggunakan Action SDK dan Actions Builder. Anda akan melakukan tugas-tugas berikut:
- Instal Node.js: Anda memerlukan lingkungan runtime ini untuk menggunakan Node.js library fulfillment.
- Instal Firebase CLI: Dengan alat command line ini, Anda dapat mengembangkan dan men-deploy dependensi Firebase, seperti aplikasi web untuk Interactive Canvas, menggunakan Firebase Hosting.
- Menginstal alat command line gaction: Saat mengembangkan dengan Actions SDK, Anda menggunakan alat ini untuk membuat, mengelola, dan men-deploy paket Action untuk Action Anda.
- Membuat project Actions: Project Actions adalah penampung logis untuk Action Percakapan Anda. Anda harus membuatnya di konsol Actions sebelum dapat mulai dibangun.
- Melakukan inisialisasi dan men-deploy sampel: Contoh sederhana ini menunjukkan cara mendapatkan mulai membuat Actions yang didukung oleh Interactive Canvas.
Setelah menyelesaikan mulai cepat ini, Anda dapat menyinkronkan project Action antara lingkungan pengembangan lokal Anda dan pengalaman web Actions Builder.
Menginstal Node.js dan Firebase CLI
Download dan instal Node.js sesuai dengan Node.js dokumentasi lain untuk menggunakan library fulfillment. Penginstalan Node.js Anda juga memungkinkan Anda menginstal Firebase CLI dengan npm, dan selanjutnya untuk menjalankan implementasi fulfillment percakapan secara lokal.
Menginstal dan menyiapkan Firebase CLI sesuai ke dokumentasi Firebase. Dengan Firebase CLI, Anda dapat men-deploy Aplikasi web Canvas ke Firebase Hosting dan, jika perlu, men-deploy secara manual ke Cloud Functions for Firebase.
Menginstal alat command line gaction
Instal alat antarmuka command line (CLI) gaction dengan mendownload paket instalasi, mengekstraknya, dan mengkonfigurasi jalur eksekusi.
Untuk menginstal dan mengonfigurasi gaction, ikuti langkah-langkah berikut:
Download paket yang sesuai untuk sistem operasi Anda:
Platform Paket Checksum Windows Download SHA256 Linux Download SHA256 OS Mac Download SHA256 Ekstrak paket ke lokasi pilihan Anda dan tambahkan biner ke variabel
PATHlingkungan. Atau, ekstrak paket ke lokasi yang sudah ada dalam variabelPATHAnda (misalnya,/usr/local/bin).Di Linux dan Mac, aktifkan izin eksekusi jika diperlukan:
chmod +x PATH_TO/gactions
Jalankan perintah berikut untuk mengautentikasi CLI. Perintah ini memulai alur autentikasi dan memerlukan browser web:
gactions login
Setelah alurnya selesai, CLI akan otomatis melakukan autentikasi.
Membuat dan menyiapkan project
Sebelum dapat menggunakan alat command line gaction, Anda harus membuat project di konsol Actions dan memberikan akses gaction ke project. Untuk membuat dan menetapkan menjalankan sebuah proyek, lakukan hal berikut:
- Buka Konsol Actions.
- Klik New project, masukkan nama project, lalu klik Create project.
- Pilih kategori, lalu klik Berikutnya.
- Pilih Blank project, lalu klik Start building.
- Aktifkan Actions API di Konsol Google Cloud dengan mengikuti petunjuk dalam Mengaktifkan dan menonaktifkan API tertentu. Hal ini memungkinkan gaction untuk berinteraksi dengan project Anda.
Dapatkan sampel hello world
Contoh interaktif halo dunia menunjukkan cara membuat Actions sederhana project dengan satu Action yang didukung oleh Interactive Canvas.
Buat direktori kosong dan lakukan inisialisasi contoh Interactive Canvas di direktori tersebut. Misalnya, kode berikut menginisialisasi contoh dalam Direktori
interactive-canvas-sample/, yang digunakan sebagai contoh di seluruh dokumen ini:gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sampleBuka file
interactive-canvas-sample/sdk/settings/settings.yamldan ubah nilai kolomprojectIdke ID project Anda.
Men-deploy dan menguji sampel
Setelah menyiapkan contoh, Anda dapat men-deploy aplikasi web Canvas Interaktif dan project Actions Anda. Proses ini akan membuat versi draf Action Anda project yang bisa Anda deploy ke simulator Actions untuk melihat pratinjau dan menguji:
Jalankan perintah berikut dari direktori
interactive-canvas-sample/, untuk men-deploy aplikasi web Canvas Interaktif (isi daripublic/direktori).firebase deploy --project PROJECT_ID --only hostingAnda dapat melihat versi aplikasi web yang dirender di URL yang ditampilkan oleh Firebase CLI di browser:
https://PROJECT_ID.web.app.Buka file
interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.jsdan ubah nilai variabelCANVAS_URLke URL aplikasi web project Anda.const CANVAS_URL = 'https://PROJECT_ID.web.app';Dari direktori
interactive-canvas-sample/sdk/, jalankan perintah berikut untuk mengirim versi lokal project Actions Anda ke konsol sebagai versi draf:gactions pushDari direktori
interactive-canvas-sample/sdk/, jalankan perintah berikut untuk menguji project Actions Anda di simulator:gactions deploy previewBuka link yang ditampilkan alat command line untuk membuka simulator.
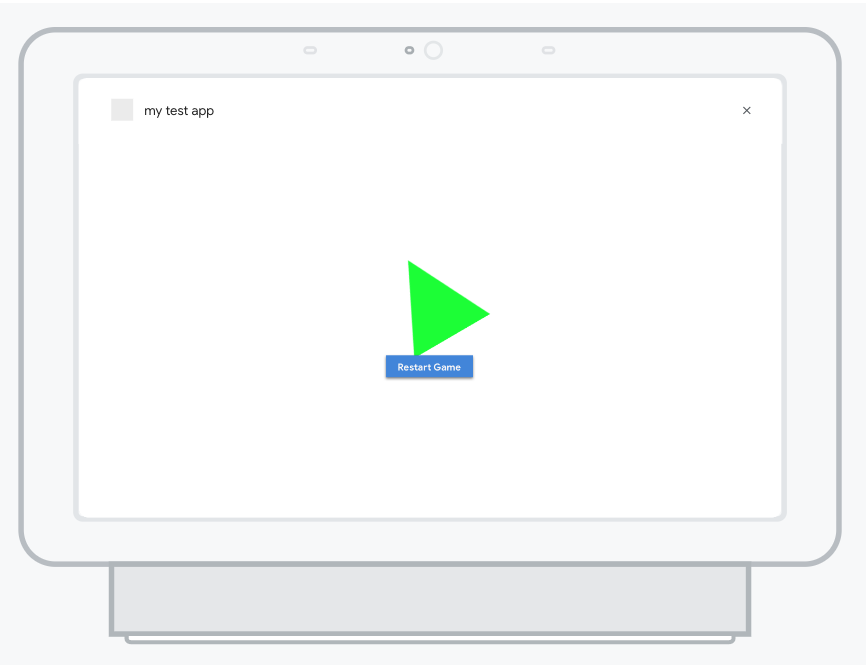
Di simulator, masukkan "Talk to Interactive Canvas sample" untuk memulai Action. Anda akan melihat segitiga berputar yang didukung oleh aplikasi web yang di-deploy di
https://PROJECT_ID.web.app
Gambar 1. Simulator yang melihat pratinjau project Actions