
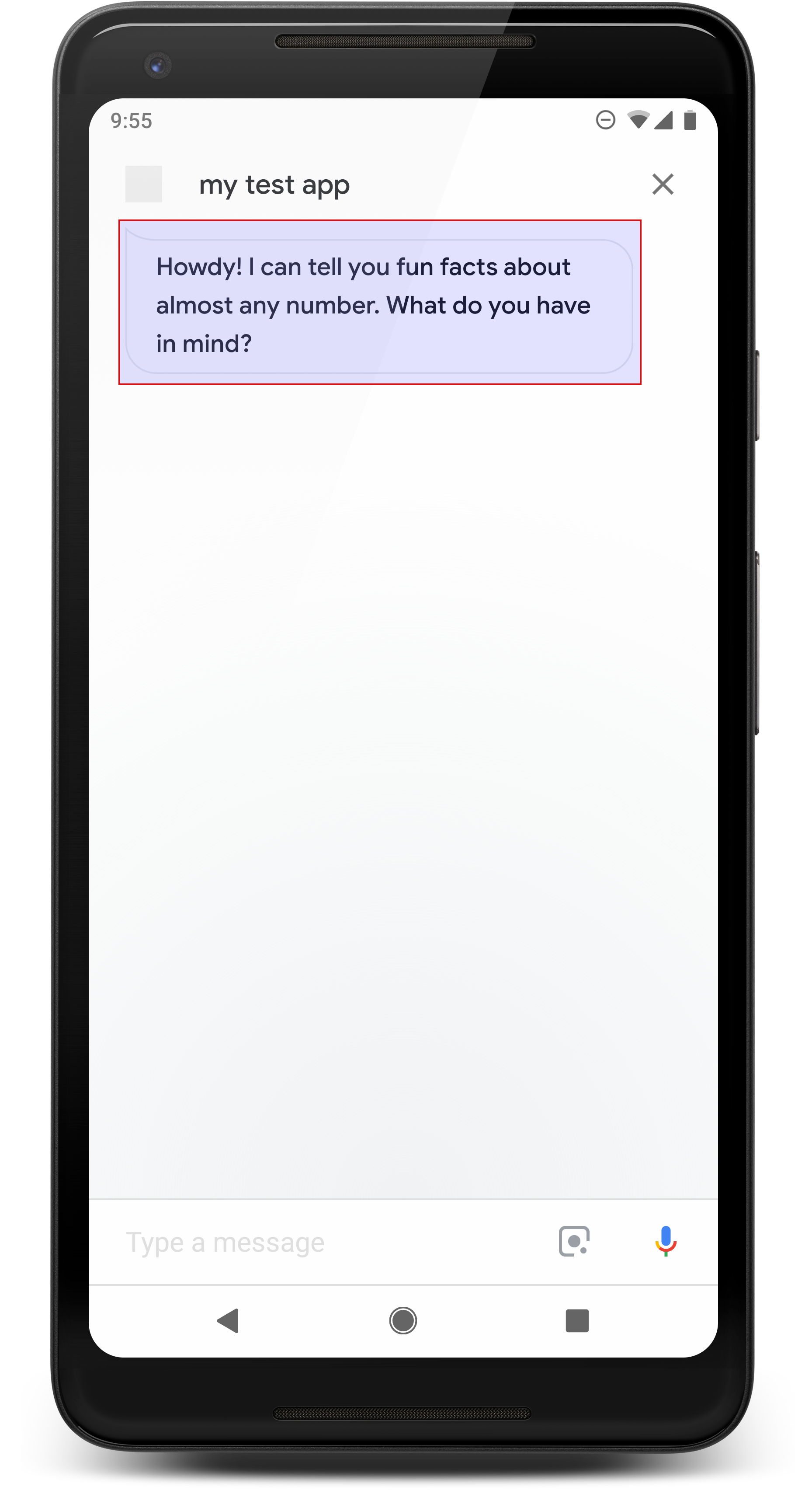
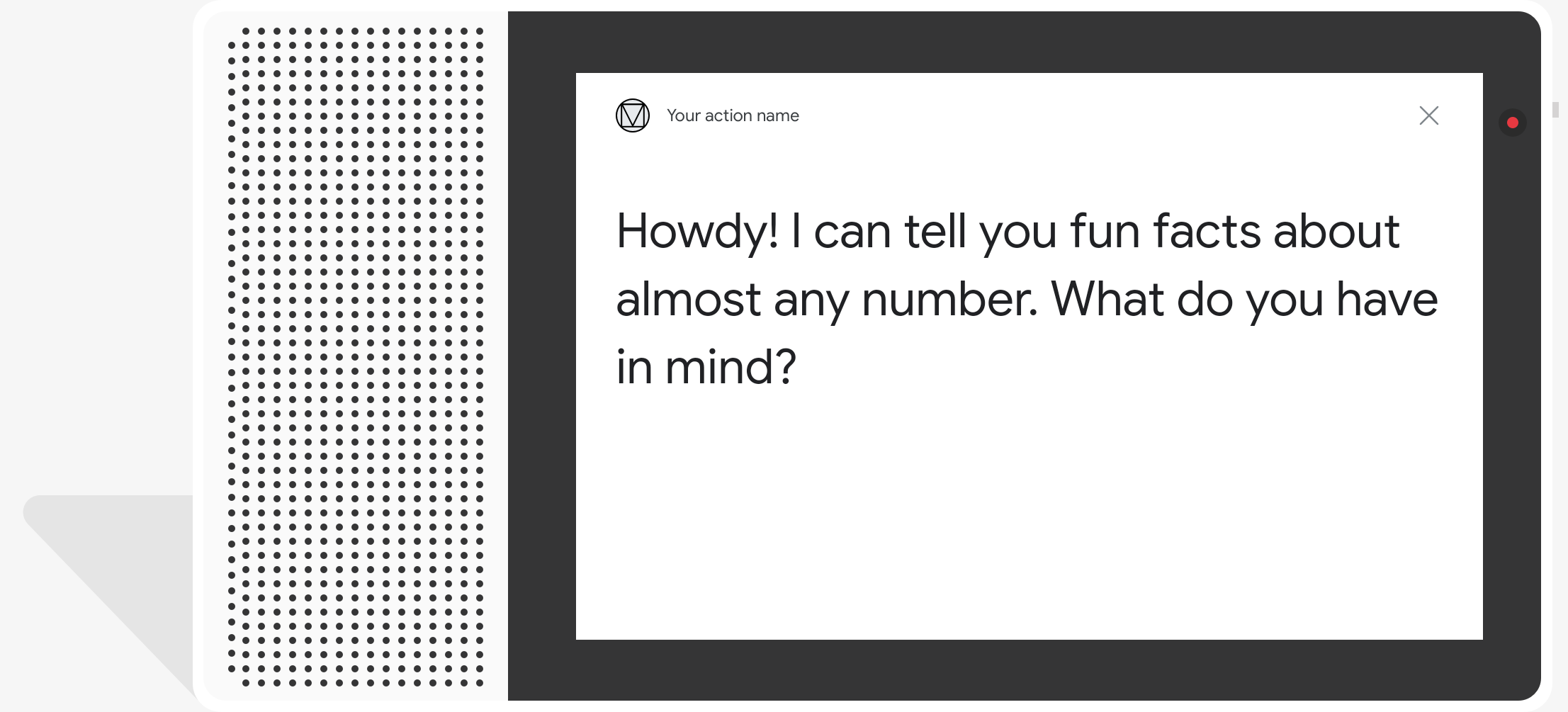
आसान जवाब, विज़ुअल तौर पर चैट बबल की तरह दिखते हैं. इनमें लिखाई को बोली में बदलने की सुविधा इस्तेमाल की जाती है (टीटीएस) या आवाज़ के लिए स्पीच सिंथेसिस मार्कअप लैंग्वेज (एसएसएमएल). शॉर्ट वीडियो का इस्तेमाल करके बातचीत में आसान जवाब देते हैं, तो विज़ुअल की मदद से उपयोगकर्ताओं को जोड़े रखा जा सकता है. और ऑडियो इंटरफ़ेस, जिसे बातचीत वाले दूसरे एलिमेंट के साथ जोड़ा जा सकता है.
आसान जवाब में चैट बबल का कॉन्टेंट, फ़ोनेटिक सबसेट या पूरा होना चाहिए टीटीएस/एसएसएमएल आउटपुट की ट्रांसक्रिप्ट देख सकता है. इससे उपयोगकर्ताओं को यह जानने में मदद मिलती है कि आपकी सेट की गई कार्रवाई में क्या कहते हैं और अलग-अलग स्थितियों में समझने की क्षमता को बढ़ाते हैं.
प्रॉम्प्ट में, first_simple और last_simple ऑब्जेक्ट में दिया गया टेक्स्ट
आसान रिस्पॉन्स की प्रॉपर्टी का इस्तेमाल करें. Google Assistant सभी आसान मैसेज भेजती है
रिस्पॉन्स के साथ-साथ आखिरी बेहतर जवाब को प्रॉम्प्ट की सूची में भेजता है.
प्रॉपर्टी
आसान रिस्पॉन्स टाइप में ये प्रॉपर्टी होती हैं:
| प्रॉपर्टी | टाइप | आवश्यकता | ब्यौरा |
|---|---|---|---|
speech |
स्ट्रिंग | वैकल्पिक | इससे एसएसएमएल या लिखाई को बोली में बदलने की सुविधा का इस्तेमाल करके, उपयोगकर्ता को बोले जा रहे शब्दों के बारे में पता चलता है.
अगर मौजूदा प्रॉम्प्ट में override फ़ील्ड "सही" है, तो
तो इस फ़ील्ड में परिभाषित वाक पिछले सरल की जगह ले लेता है
प्रॉम्प्ट की भाषा चुनें. |
text |
स्ट्रिंग | वैकल्पिक |
चैट बबल में दिखाने के लिए टेक्स्ट. स्ट्रिंग में 640 से ज़्यादा वर्ण हैं इन्हें 640 से पहले, पहले वर्ड ब्रेक (या खाली सफ़ेद जगह) पर काट दिया जाता है वर्ण हमारा सुझाव है कि आप 300 वर्णों से कम का इस्तेमाल करें, ताकि स्क्रीन से बाहर तक जाने वाला कॉन्टेंट हो, खास तौर पर तब, जब किसी कार्ड या अन्य विज़ुअल एलिमेंट. अगर फ़ोन नंबर नहीं दिया जाता है, तो Assistant
इसके बजाय, |

नमूना कोड
यमल
candidates: - first_simple: variants: - speech: This is the first simple response. text: This is the 1st simple response. last_simple: variants: - speech: This is the last simple response. text: This is the last simple response.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is the first simple response.", "text": "This is the 1st simple response." } ] }, "last_simple": { "variants": [ { "speech": "This is the last simple response.", "text": "This is the last simple response." } ] } } ] }
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: 'This is the first simple response.', text: 'This is the 1st simple response.' })); conv.add(new Simple({ speech: 'This is the last simple response.', text: 'This is the last simple response.' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "This is the first simple response.", "text": "This is the 1st simple response." }, "lastSimple": { "speech": "This is the last simple response.", "text": "This is the last simple response." } } } }
एसएसएमएल और साउंड
अपने जवाबों में एसएसएमएल और साउंड का इस्तेमाल करें, ताकि उन्हें बेहतर बनाया जा सके और बेहतर बनाएं उपयोगकर्ता अनुभव मिलता है. ज़्यादा जानकारी के लिए SSML दस्तावेज़ देखें.
साउंड लाइब्रेरी
हम अपनी साउंड लाइब्रेरी में, अलग-अलग तरह के शॉर्ट साउंड मुफ़्त में उपलब्ध कराते हैं. ये साउंड आपके लिए होस्ट किए जाते हैं. इसलिए, आपको बस उन्हें अपने एसएसएमएल में शामिल करना होगा.