
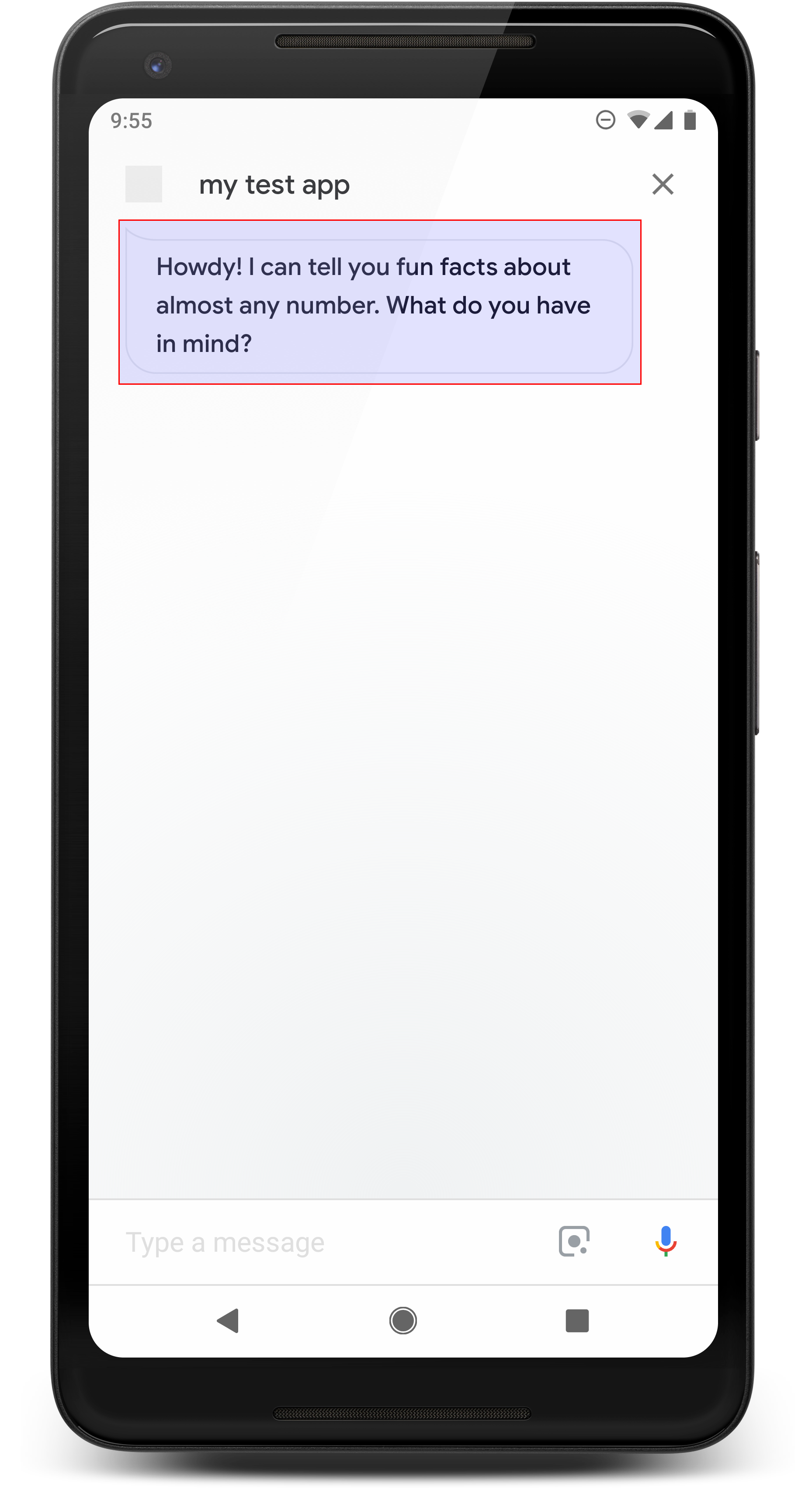
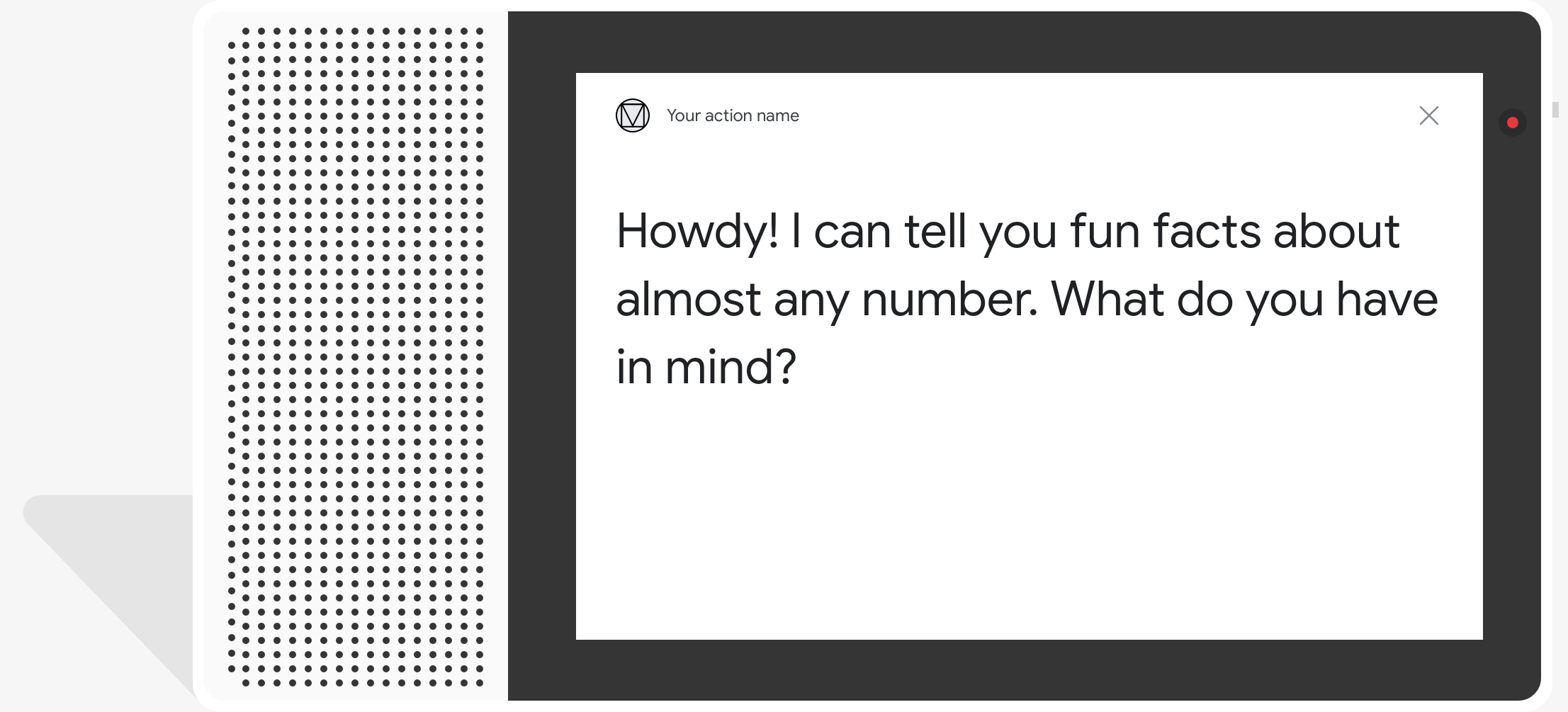
簡單的回覆會以即時通訊泡泡形式顯示,並使用文字轉語音 (TTS) 或語音合成標記語言 (SSML)。運用簡短的 在對話中以簡單的回覆來回應,您可以運用清楚的視覺元素,持續吸引使用者的注意力 以及能與其他對話元素配對的 音訊介面
簡單回覆中的即時通訊泡泡內容,必須使用拼音或完整語音 TTS/SSML 輸出內容的轉錄稿。這有助於使用者規劃您的動作 表示人們在不同情況下會加深理解
在提示中,您在 first_simple 和 last_simple 物件中提供的文字
使用簡單回應的屬性。Google 助理能輕鬆回應所有大小事
然後透過提示佇列傳送最終複合式回應。
屬性
簡單回應類型具有下列屬性:
| 屬性 | 類型 | 需求 | 說明 |
|---|---|---|---|
speech |
字串 | 選用 | 代表要在 SSML 或文字轉語音中,要向使用者讀出的字詞。
如果所含提示中的 override 欄位為「true」,
則這個欄位所定義的語音會取代先前
輸入內容 |
text |
字串 | 選用 |
要在即時通訊泡泡中顯示的文字。超過 640 個半形字元的字串 第 1 個文字斷行 (或空白字元) 的搜尋會在 640 之前遭到截斷 字元。我們建議不要超過 300 個半形字元 會超出螢幕範圍的內容,尤其是與 資訊卡或其他視覺元素 如未提供,Google 助理會顯示
|

程式碼範例
YAML
candidates: - first_simple: variants: - speech: This is the first simple response. text: This is the 1st simple response. last_simple: variants: - speech: This is the last simple response. text: This is the last simple response.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is the first simple response.", "text": "This is the 1st simple response." } ] }, "last_simple": { "variants": [ { "speech": "This is the last simple response.", "text": "This is the last simple response." } ] } } ] }
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: 'This is the first simple response.', text: 'This is the 1st simple response.' })); conv.add(new Simple({ speech: 'This is the last simple response.', text: 'This is the last simple response.' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "This is the first simple response.", "text": "This is the 1st simple response." }, "lastSimple": { "speech": "This is the last simple response.", "text": "This is the last simple response." } } } }
SSML 和聲音
在回應中使用 SSML 和音效,讓回應的音色更臻完美 使用者體驗詳情請參閱 SSML 說明文件。
音效庫
YouTube 音效庫提供了各式各樣的免費簡短音效。這些 音訊會為您代管,因此只要將音訊加入 SSML 即可。