
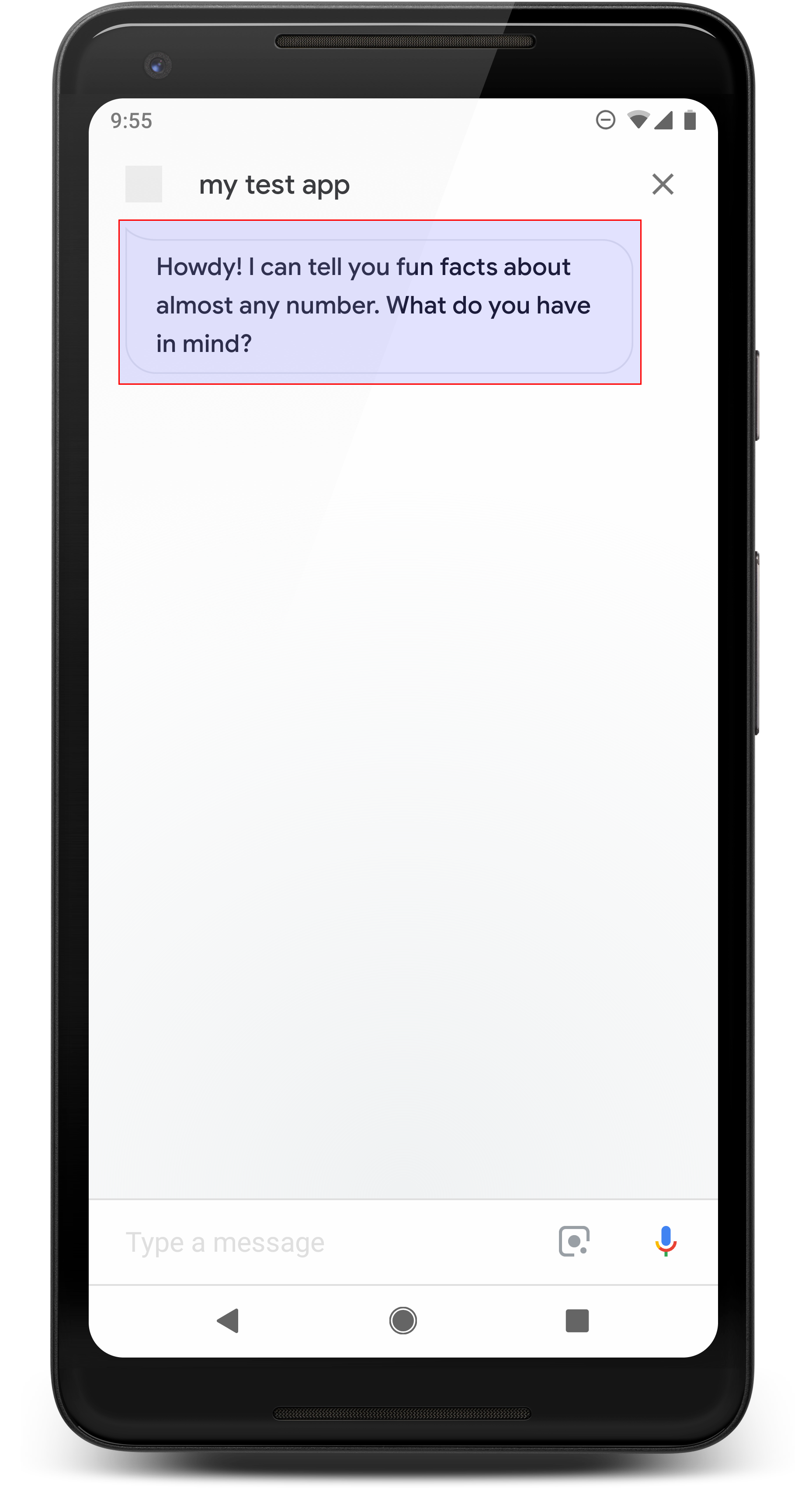
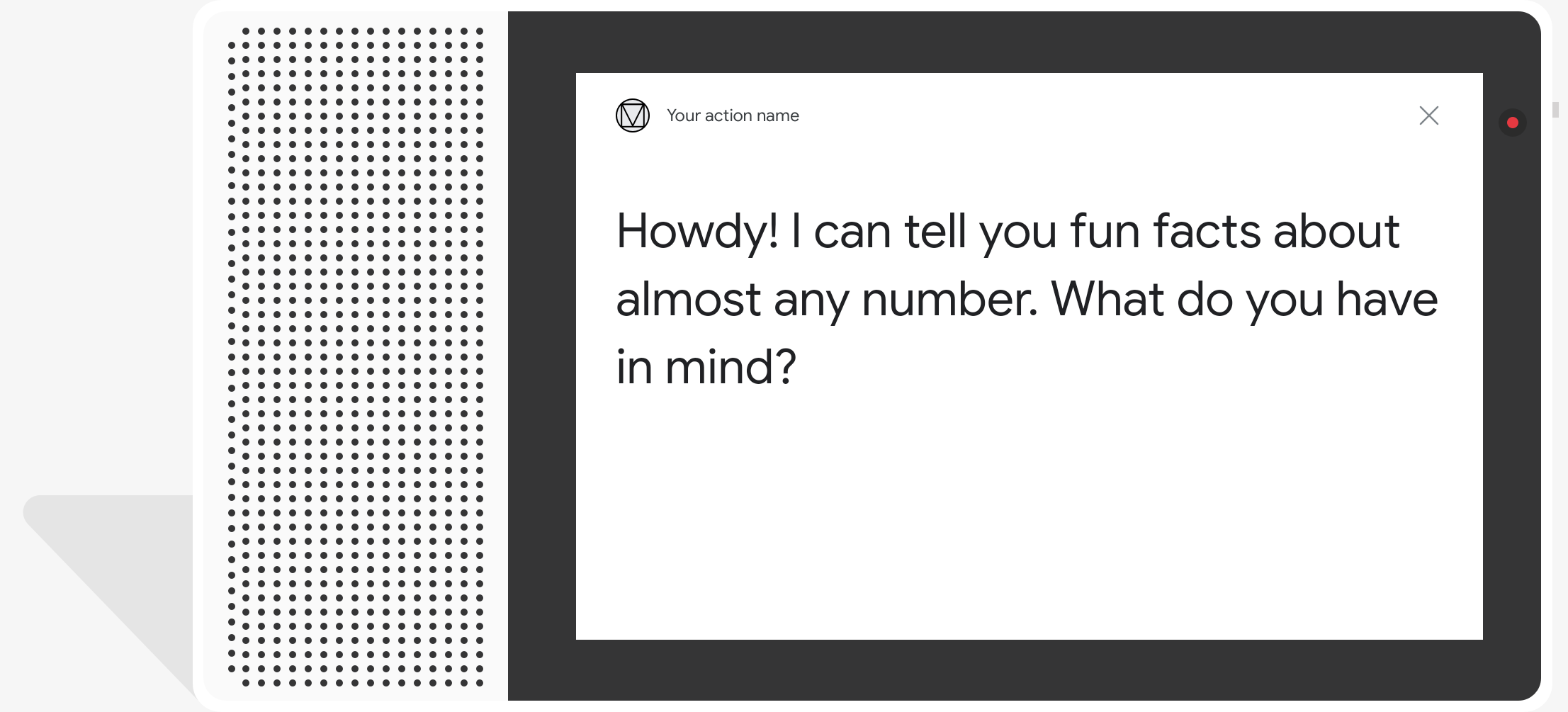
간단한 응답은 채팅 풍선 형태를 시각적으로 표현하고 텍스트 음성 변환을 사용합니다. 음성 합성 마크업 언어(SSML) Shorts 동영상을 사용하여 대화에서 단순한 응답을 얻지 못했다면 명확한 시각 자료로 사용자의 참여를 오디오 인터페이스가 포함됩니다.
간단한 대답의 채팅 풍선 콘텐츠는 소리나는 대로 한두 개의 하위 집합이거나 완전한 단어여야 합니다. TTS/SSML 출력의 스크립트 이를 통해 사용자는 작업이 다양한 상황에서 이해도를 높입니다
프롬프트에서 first_simple 및 last_simple 객체에 제공하는 텍스트
단순한 응답의 속성을 사용합니다. Google 어시스턴트가 모든 간편함 전송
응답한 다음 프롬프트 대기열에서 최종 리치 응답을 보냅니다.
속성
단순 응답 유형에는 다음과 같은 속성이 있습니다.
| 속성 | 유형 | 요구사항 | 설명 |
|---|---|---|---|
speech |
문자열 | 선택사항 | SSML 또는 텍스트 음성 변환에서 사용자에게 말할 단어를 나타냅니다.
포함된 프롬프트의 override 필드가 'true'인 경우
이 필드에서 정의된 음성은 이전의 간단한
배우게 됩니다. |
text |
문자열 | 선택사항 |
채팅 풍선에 표시할 텍스트입니다. 640자(영문 기준)를 초과하는 문자열 640자 이전의 첫 번째 단어 나누기 (또는 공백)에서 잘립니다. 있습니다. 300자(영문 기준) 미만으로 콘텐츠가 화면을 벗어나지 않도록 할 수 있습니다. 특히 카드 등의 시각적 요소를 사용할 수 있습니다. 제공되지 않으면 어시스턴트는
|

샘플 코드
YAML
candidates: - first_simple: variants: - speech: This is the first simple response. text: This is the 1st simple response. last_simple: variants: - speech: This is the last simple response. text: This is the last simple response.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is the first simple response.", "text": "This is the 1st simple response." } ] }, "last_simple": { "variants": [ { "speech": "This is the last simple response.", "text": "This is the last simple response." } ] } } ] }
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: 'This is the first simple response.', text: 'This is the 1st simple response.' })); conv.add(new Simple({ speech: 'This is the last simple response.', text: 'This is the last simple response.' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "This is the first simple response.", "text": "This is the 1st simple response." }, "lastSimple": { "speech": "This is the last simple response.", "text": "This is the last simple response." } } } }
SSML 및 사운드
대답에 SSML과 사운드를 사용하여 보다 다듬어지고 있습니다. 자세한 내용은 SSML 문서를 참조하세요.
사운드 보관함
YouTube 사운드 라이브러리에서는 다양한 짧은 사운드를 무료로 제공합니다. 이러한 사운드는 자동으로 호스팅되므로 SSML에 포함하면 됩니다.