
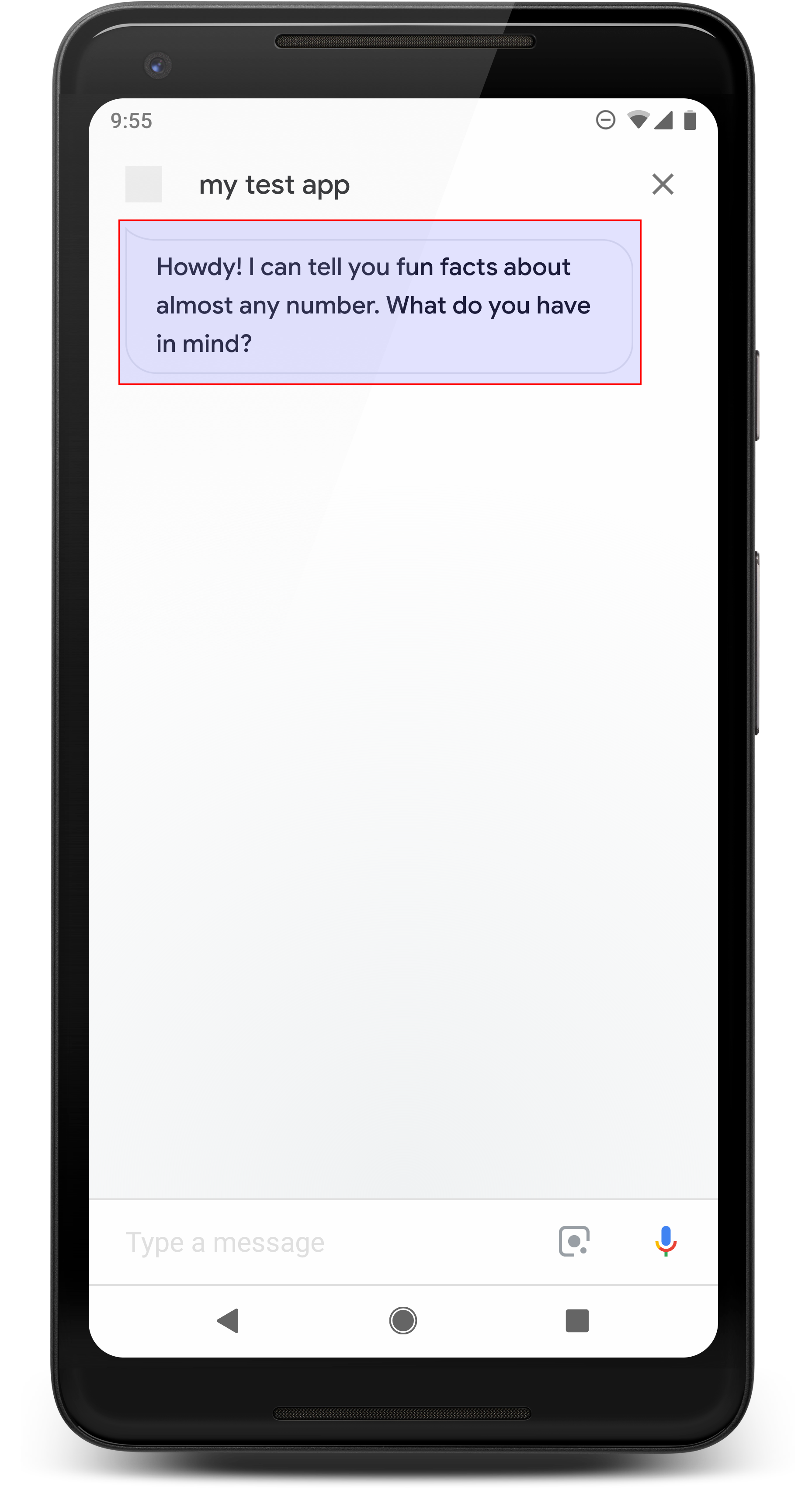
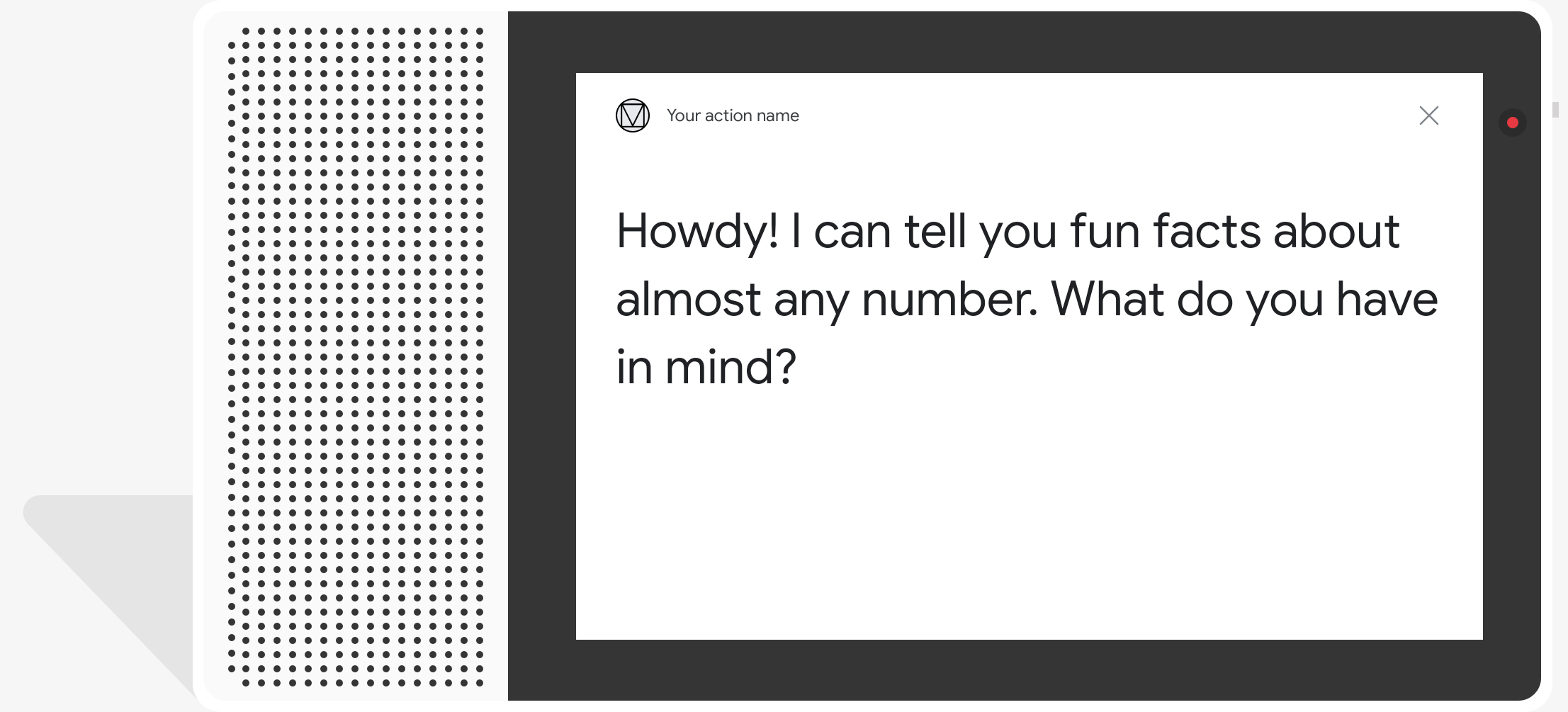
視覚的なチャットのふきだし形式で、テキスト読み上げを使用する 音声については、音声合成マークアップ言語(SSML)を使用します。短い 会話の際のシンプルな返答を見せることで、わかりやすいビジュアル メッセージでユーザーのエンゲージメントを維持できます。 他の会話要素と組み合わせることができるオーディオ インターフェースです。
シンプル レスポンスのチャットふきだしコンテンツは、発音の一部または完全な形で表す必要があります。 TTS/SSML 出力の文字起こし。これにより ユーザーは必要なアクションを さまざまな状況で理解が深まります。
プロンプトで、first_simple オブジェクトと last_simple オブジェクトで指定するテキスト
単純なレスポンスのプロパティを使用します。Google アシスタントがすべての簡単な
最後のリッチ レスポンスをプロンプト キューで送信します。
プロパティ
シンプル レスポンス タイプには次のプロパティがあります。
| プロパティ | タイプ | 要件 | 説明 |
|---|---|---|---|
speech |
文字列 | 省略可 | SSML またはテキスト読み上げでユーザーに読み上げられる単語を表します。
含まれるプロンプトの override フィールドが「true」の場合、
このフィールドで定義された音声は、以前の単純な
生成します。 |
text |
文字列 | 省略可 |
チャットふきだしに表示するテキスト。640 文字を超える文字列 640 より前の単語の改行(または空白文字)で切り捨てられる あります。半角 300 文字(全角 150 文字)未満で指定することをおすすめします。 特にディスプレイとペア設定されている場合、コンテンツが画面からはみ出すのを防ぐ 視覚要素です 指定しない場合、アシスタントは表示バージョンの
|

サンプルコード
YAML
candidates: - first_simple: variants: - speech: This is the first simple response. text: This is the 1st simple response. last_simple: variants: - speech: This is the last simple response. text: This is the last simple response.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is the first simple response.", "text": "This is the 1st simple response." } ] }, "last_simple": { "variants": [ { "speech": "This is the last simple response.", "text": "This is the last simple response." } ] } } ] }
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: 'This is the first simple response.', text: 'This is the 1st simple response.' })); conv.add(new Simple({ speech: 'This is the last simple response.', text: 'This is the last simple response.' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "This is the first simple response.", "text": "This is the 1st simple response." }, "lastSimple": { "speech": "This is the last simple response.", "text": "This is the last simple response." } } } }
SSML と音声
SSML と音声を使用して回答を洗練させ、 向上させることができます詳細については、SSML のドキュメントをご覧ください。
サウンド ライブラリ
YouTube のサウンド ライブラリでは、さまざまな短いサウンドを無料で提供しています。これらの サウンドは自動でホストされるため、必要な作業は SSML に含めることだけです。