استخدم رد التحديد المرئي إذا كنت تريد أن يختار المستخدم واحدًا من بين العديد لمواصلة تنفيذ الإجراء. يمكنك استخدام العناصر المرئية التالية أنواع الردود المحددة كجزء من الطلب:
- قائمة
- مجموعة
- تصفُّح المجموعات
عند تحديد رد التحديد المرئي، يمكنك استخدام مرشح مع العنصر
بإمكان "RICH_RESPONSE" عرض الرمز بحيث لا يعرض "مساعد Google" إلا
الاستجابة على الأجهزة المتوافقة. لا يمكنك استخدام أكثر من رد منسّق واحد لكل content
كائن في موجه.
إضافة رد تحديد مرئي
تستخدم ردود التحديد المرئي ملء الخانة في المشهد معًا لعرض الخيارات التي يمكن للمستخدم تحديدها والتعامل مع عنصر محدد. عندما يحدد المستخدمون عنصرًا، يمرِّر "مساعد Google" قيمة العنصر المحدّدة إلى الردّ التلقائي على الويب كوسيطة. بعد ذلك، يُرجى اتّباع الخطوات التالية: في قيمة الوسيطة، تتلقى المفتاح للعنصر المحدد.
قبل أن تتمكن من استخدام رد تحديد مرئي، يجب عليك تحديد نوع يمثل الرد الذي يختاره المستخدم لاحقًا. في الردّ التلقائي على الويب، تلغي ذلك اكتب مع المحتوى الذي تريد عرضه للاختيار.
لإضافة رد محدّد بشكل مرئي إلى مشهد في "أداة إنشاء المهام"، اتّبِع الخطوات التالية: الخطوات:
- في المشهد، أضِف فتحة إلى قسم ملء الخانة.
- يُرجى اختيار نوع محدّد مسبقًا لردّ الاختيار المرئي. نعطيه اسمًا. يستخدم الردّ التلقائي على الويب اسم الخانة هذا للإشارة إلى النوع لاحقًا.
- ضَع علامة في مربّع طلب الردّ التلقائي على الويب وأدخِل اسم معالِج الحدث. في الرد التلقائي على الويب الذي تريد استخدامه في رد التحديد المرئي.
- ضَع علامة في المربّع إرسال الطلبات.
- في رسالة الطلب، أدخِل محتوى JSON أو YAML المناسب استنادًا إلى رد التحديد المرئي الذي تريد إرجاعه.
- في الردّ التلقائي على الويب، اتّبِع الخطوات الواردة في التعامل مع العناصر المحدّدة.
يمكنك الاطّلاع على أقسام القائمة والمجموعة وتصفّح المجموعات أدناه للتعرّف على خصائص الطلب المتاحة وأمثلة على الإلغاء. الأنواع.
التعامل مع العناصر المحددة
تتطلب منك ردود التحديد المرئي التعامل مع اختيار المستخدم في رمز الرد التلقائي على الويب. عندما يختار المستخدم شيئًا ما من رد التحديد المرئي، يملأ "مساعد Google" الخانة بهذه القيمة.
في المثال التالي، يتلقّى رمز الردّ التلقائي على الويب الخيار المحدّد ويخزّنه في متغير:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
قائمة

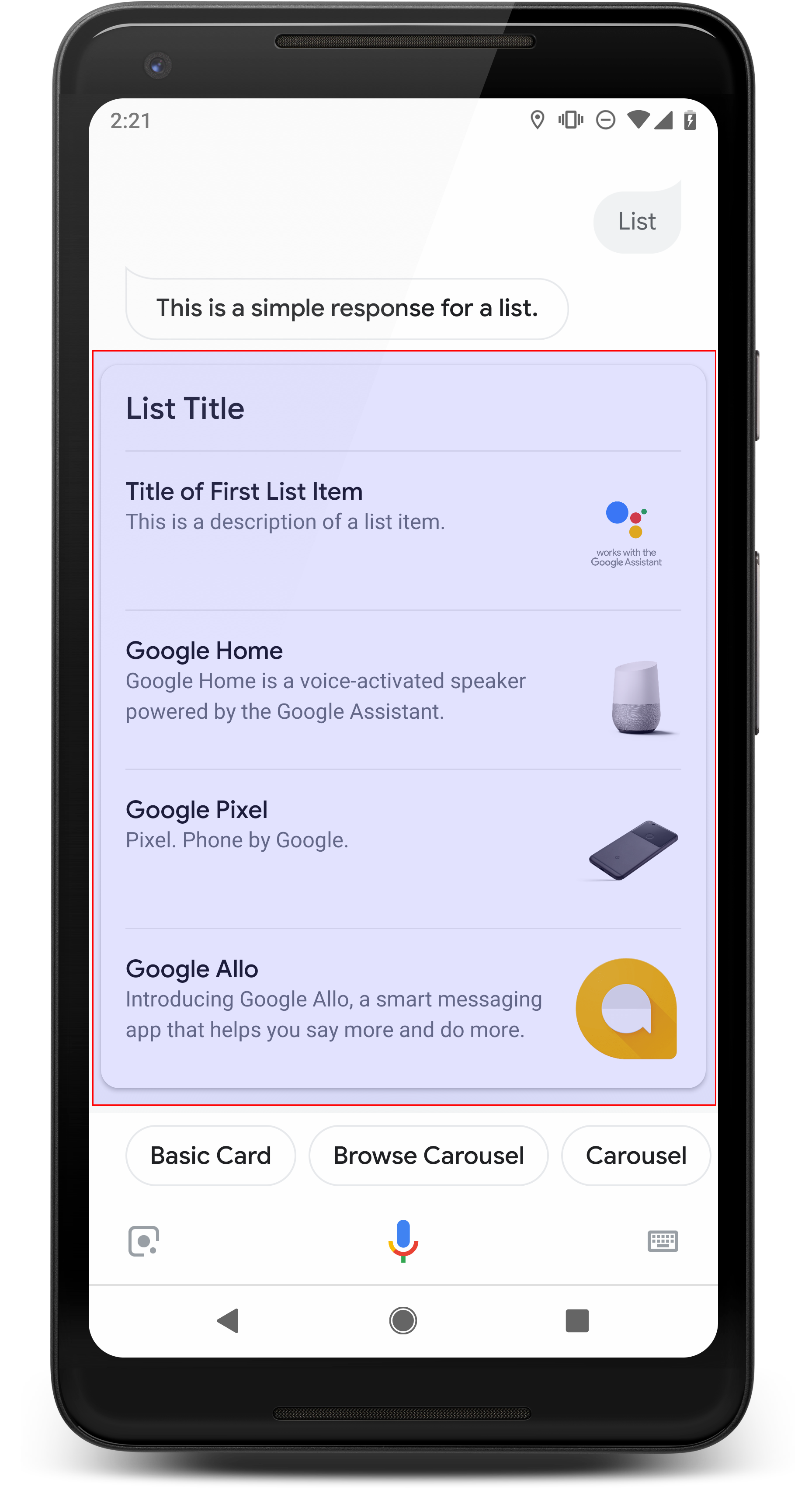
تقدم القائمة للمستخدمين قائمة رأسية من العناصر المتعددة وتسمح لهم حدِّد خيارًا واحدًا عن طريق اللمس أو الإدخال الصوتي. عندما يحدد المستخدم عنصرًا من القائمة، يُنشئ "مساعد Google" طلب بحث للمستخدم (فقاعة محادثة) يتضمّن عنوان القائمة. عنصر واحد.
تعد القوائم مفيدة عندما يكون من المهم التمييز بين الخيارات، أو عندما يكون المستخدم يحتاج إلى الاختيار من بين الخيارات التي يلزم مسحها ضوئيًا بالكامل. بالنسبة مثال، أي "بيتر" هل تحتاج إلى التحدث إلى هاني أم حسن؟
يجب أن تحتوي القوائم على عنصرَين على الأقل و30 عنصرًا كحد أقصى. عدد العناصر التي تظهر في البداية على جهاز المستخدم، وتوفُّر الرقم هو 10 عناصر.
إنشاء قائمة
عند إنشاء قائمة، لا يحتوي الطلب إلا على مفاتيح لكل عنصر أضافه المستخدم
التحديد. في الردّ التلقائي على الويب، يمكنك تحديد العناصر التي تتوافق مع تلك المفاتيح.
استنادًا إلى النوع Entry.
تظهر عناصر القائمة المحدّدة على أنّها Entry على النحو التالي:
الخصائص التالية:
- العنوان
- الخط وحجم الخط ثابتان
- أقصى طول: سطر واحد (مقتطع بعلامات حذف...)
- يجب أن يكون فريدًا (لإتاحة اختيار الصوت)
- الوصف (اختياري)
- الخط وحجم الخط ثابتان
- أقصى طول: سطران (مقطوعان بعلامات حذف...)
- الصورة (اختياري)
- الحجم: 48 × 48 بكسل
تتطلب ردود التحديد المرئي إلغاء نوع من خلال اسم الخانة الخاص به باستخدام
نوع تشغيل في وضع TYPE_REPLACE. في الردّ التلقائي على الويب
معالِج الأحداث، فارجع إلى النوع المطلوب إلغاؤه حسب اسم الخانة (المحدّد في
إضافة الردود المحدّدة) في السمة name.
بعد استبدال نوع ما، يمثل النوع الناتج قائمة العناصر يمكن للمستخدم الاختيار من بين شاشات "مساعد Google" تلك
أماكن إقامة
يحتوي نوع الاستجابة على القائمة على السمات التالية:
| الموقع | النوع | المطلوب للحصول على الشارة | الوصف |
|---|---|---|---|
items |
مصفوفة ListItem |
مطلوب | يمثل هذا الحقل عنصرًا في القائمة يمكن للمستخدمين اختياره. على كل
يحتوي ListItem على مفتاح يرتبط بنوع مرجعي
عنصر القائمة. |
title |
سلسلة | اختياري | عنوان نص عادي للقائمة، يقتصر على سطر واحد. في حال عدم اختيار عنوان تم تحديده، سيتم تصغير ارتفاع البطاقة. |
subtitle |
سلسلة | اختياري | عنوان فرعي بنص عادي للقائمة. |
نموذج التعليمات البرمجية
تحدد النماذج التالية محتوى المطالبة في رمز الرد التلقائي على الويب أو في استجابة JSON للصفحة على الويب ومع ذلك، يمكنك بدلاً من ذلك تحديد محتوى المطالبة في أداة إنشاء المهام (مثل YAML أو JSON) أيضًا
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
مجموعة
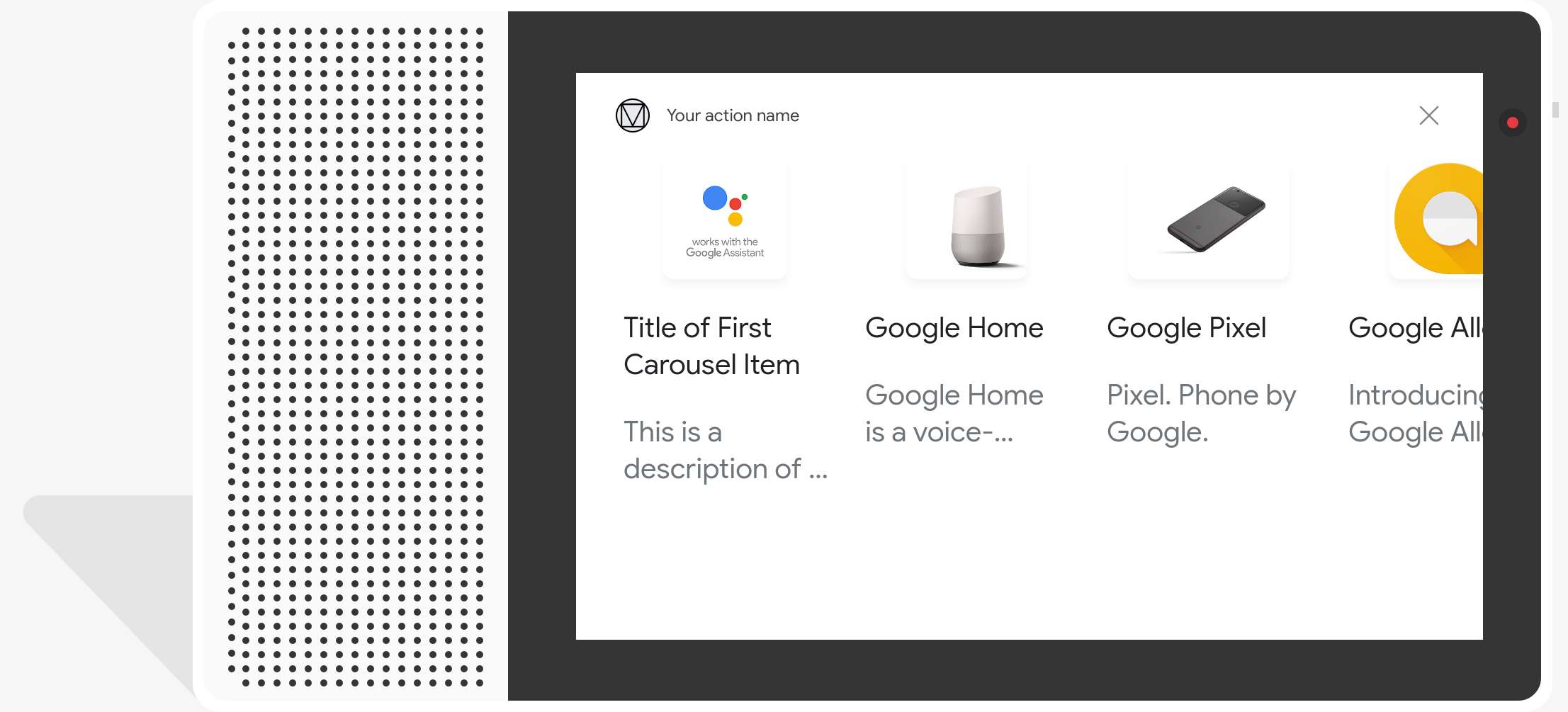
يتم تمرير المجموعة أفقيًا وتسمح للمستخدمين بتحديد عنصر واحد باللمس أو الإدخال الصوتي. بالمقارنة مع القوائم، تحتوي المجموعات على مربّعات كبيرة تسمح بتقديم محتوى أكثر ثراءً تتشابه المربعات التي تشكل مجموعة مع بطاقة أساسية مع صورة. عندما يختار المستخدمون سلعة من مجموعة، بإمكان "مساعد Google" تُنشئ طلب بحث للمستخدم (فقاعة محادثة) يحتوي على عنوان العنصر.
تكون المجموعات مناسبة عند تقديم خيارات مختلفة للمستخدم، ولكن لا يلزم إجراء مقارنة مباشرة بينها (مقابل القوائم). بشكل عام، يفضلون القوائم إلى المجموعات نظرًا إلى سهولة مسح القوائم ضوئيًا التفاعل معها عن طريق الصوت.
يجب أن تحتوي المجموعات على مربّعَين كحد أدنى و10 مربّعات كحد أقصى. مشغَّلة الأجهزة المتوافقة مع شاشة العرض، يمكن للمستخدمين التمرير سريعًا يمينًا أو يسارًا لتصفّح البطاقات في مجموعة قبل تحديد عنصر.

إنشاء مجموعة
عند إنشاء مجموعة، لا يحتوي طلبك إلا على مفاتيح لكل عنصر
التي يمكن للمستخدم تحديدها. في الردّ التلقائي على الويب، يمكنك تحديد العناصر التي تتوافق مع تلك العناصر
استنادًا إلى النوع Entry.
تظهر العناصر التالية في المجموعة المحدّدة على أنّها كائنات Entry
الخصائص التالية:
- الصورة (اختياري)
- تم فرض أن تكون الصورة بحجم 128 بكسل مستقل الكثافة × العرض 232 بكسل مستقل الكثافة
- إذا لم تتطابق نسبة عرض إلى ارتفاع الصورة مع مربع إحاطة الصورة، ثم تظهر الصورة في وسط أشرطة على كلا الجانبين
- في حال تعطُّل رابط الصورة، سيتم استخدام صورة عنصر نائب بدلاً منها
- العنوان (مطلوب)
- نص عادي، Markdown غير متاح. نفس خيارات التنسيق مثل استجابة غنية بصريًا للبطاقة الأساسية
- يمكن تصغير ارتفاع البطاقة إذا لم يتم تحديد عنوان.
- يجب أن يكون فريدًا (لإتاحة اختيار الصوت)
- الوصف (اختياري)
- نص عادي، Markdown غير متاح. نفس خيارات التنسيق مثل استجابة غنية بصريًا للبطاقة الأساسية
تتطلب ردود التحديد المرئي إلغاء نوع من خلال اسم الخانة الخاص به باستخدام
نوع تشغيل في وضع TYPE_REPLACE. في الردّ التلقائي على الويب
معالِج الأحداث، فارجع إلى النوع المطلوب إلغاؤه حسب اسم الخانة (المحدّد في
إضافة الردود المحدّدة) في السمة name.
بعد استبدال نوع ما، يمثل النوع الناتج مجموعة السلع التي يمكن للمستخدِم الاختيار من بينها على شاشات "مساعد Google"
أماكن إقامة
يحتوي نوع استجابة المجموعة على السمات التالية:
| الموقع | النوع | المطلوب للحصول على الشارة | الوصف |
|---|---|---|---|
items |
مصفوفة CollectionItem |
مطلوب | تمثّل هذه السمة عنصرًا في المجموعة يمكن للمستخدمين اختياره. على كل
يحتوي CollectionItem على مفتاح مرتبط بنوع مرجعي.
لعنصر المجموعة. |
title |
سلسلة | اختياري | تمثّل هذه السمة عنوان النص العادي للمجموعة. يجب أن تكون العناوين فريدة في مجموعة البيانات لدعم اختيار الصوت. |
subtitle |
سلسلة | اختياري | عنوان فرعي للنص العادي للمجموعة. |
image_fill |
ImageFill |
اختياري | الحدود بين البطاقة وحاوية الصورة المطلوب استخدامها عند لا تتوافق نسبة عرض الصورة إلى ارتفاعها مع عرض حاويات الصورة النسبة المئوية. |
نموذج التعليمات البرمجية
تحدد النماذج التالية محتوى المطالبة في رمز الرد التلقائي على الويب أو في استجابة JSON للردّ التلقائي على الويب. ومع ذلك، يمكنك بدلاً من ذلك تحديد محتوى المطالبة في أداة إنشاء المهام (مثل YAML أو JSON) أيضًا
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
تصفُّح المجموعات
كما هو الحال بالنسبة إلى المجموعة، يعد تصفح المجموعات استجابة غنية تسمح للمستخدمين بالتمرير عبر بطاقات الخيارات. تصفح المجموعة هو مصمم خصيصًا لمحتوى الويب ويفتح المربع المحدد في متصفّح (أو متصفّح AMP إذا كانت جميع المربّعات مفعّلة بتنسيق AMP).
تحتوي ردود تصفُّح مجموعة المختارات على قسمَين على الأقل و10 مربّعات كحد أقصى. مشغَّلة الأجهزة التي تدعم العرض، يمكن للمستخدمين التمرير سريعًا للأعلى أو للأسفل لتصفّح البطاقات قبل تحديد أحد العناصر.
إنشاء تصفُّح مجموعة
عند إنشاء استعراض مجموعة، يجب مراعاة كيفية تفاعل المستخدمين مع هذا
مطالبة. تفتح كل مجموعة item عنوان URL المحدّد لها، لذا احرص على تقديم معلومات مفيدة
التفاصيل إلى المستخدم.
تتسم عناصر تصفح المجموعة بخصائص العرض التالية:
- الصورة (اختياري)
- يتم فرض عرض الصورة على 128 بكسل مستقل الكثافة × العرض 232 بكسل مستقل الكثافة.
- إذا لم تتطابق نسبة عرض إلى ارتفاع الصورة مع مربع إحاطة الصورة، سيتم
يوضع في وسطه أشرطة على الجانبين أو في الأعلى والأسفل. لون
على الأشرطة من خلال السمة تصفُّح المجموعة
ImageFill. - في حال تعطُّل رابط الصورة، يتم استخدام صورة عنصر نائب بدلاً منه.
- العنوان (مطلوب)
- نص عادي، Markdown غير متاح. يتم استخدام التنسيق نفسه المستخدَم في البطاقة الأساسية. استجابة غنية بصريًا.
- يمكن تصغير ارتفاع البطاقة إذا لم يتم تحديد عنوان.
- الوصف (اختياري)
- نص عادي، Markdown غير متاح. يتم استخدام التنسيق نفسه المستخدَم في البطاقة الأساسية. استجابة غنية بصريًا.
- التذييل (اختياري)
- نص عادي؛ تنسيق Markdown غير متاح.
أماكن إقامة
يحتوي نوع استجابة تصفُّح المجموعة على السمات التالية:
| الموقع | النوع | المطلوب للحصول على الشارة | الوصف |
|---|---|---|---|
item |
كائن | مطلوب | تمثّل هذه السمة عنصرًا في المجموعة يمكن للمستخدمين اختياره. |
image_fill |
ImageFill |
اختياري | الحدود بين البطاقة وحاوية الصورة المطلوب استخدامها عندما لا تتطابق نسبة عرض الصورة إلى ارتفاعها مع نسبة العرض إلى الارتفاع لحاوية الصورة |
يحتوي استعراض المجموعات item على السمات التالية:
| الموقع | النوع | المطلوب للحصول على الشارة | الوصف |
|---|---|---|---|
title |
سلسلة | مطلوب | عنوان بنص عادي لعنصر المجموعة |
description |
سلسلة | اختياري | تمثّل هذه السمة وصف عنصر المجموعة. |
footer |
سلسلة | اختياري | نص التذييل لعنصر المجموعة، ويتم عرضه أسفل الوصف. |
image |
Image |
اختياري | يتم عرض صورة للسلعة في المجموعة. |
openUriAction |
OpenUrl |
مطلوب | يفتح معرّف الموارد المنتظم (URI) عند تحديد عنصر المجموعة. |
نموذج التعليمات البرمجية
تحدد النماذج التالية محتوى المطالبة في رمز الرد التلقائي على الويب أو في استجابة JSON للردّ التلقائي على الويب. ومع ذلك، يمكنك بدلاً من ذلك تحديد محتوى المطالبة في أداة إنشاء المهام (مثل YAML أو JSON) أيضًا
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }