Kullanıcının birkaç yanıt arasından seçim yapmasını istiyorsanız görsel seçim yanıtı kullanın seçenekleri işaretleyin. Aşağıdaki görselleri kullanabilirsiniz: istem kapsamındaki seçim yanıt türleri:
- Liste
- Koleksiyon
- Koleksiyona göz atma
Görsel seçim yanıtı tanımlarken aday
RICH_RESPONSE yüzey özelliği sayesinde Google Asistan yalnızca
yanıt verme. Her content için yalnızca bir zengin yanıt kullanabilirsiniz
nesne olarak kabul edilir.
Görsel seçim yanıtı ekleme
Görsel seçim yanıtları, seçenekleri sunmak için bir sahnenin boşluk doldurmasını kullanır kullanıcı tarafından seçilebilir ve seçilen bir öğeyi işleyebilir. Kullanıcılar bir öğe seçtiğinde Asistan, seçilen öğe değerini webhook'unuza bağımsız değişken olarak iletir. Ardından, bağımsız değişken değerinde ise seçilen öğe için anahtarı alırsınız.
Görsel seçim yanıtı kullanabilmeniz için öncelikle bir tür tanımlamanız gerekir. kullanıcının daha sonra seçtiği yanıtı temsil eder. Webhook'unuzda bu özelliği geçersiz kılarsınız. seçerek görüntülemek istediğiniz içeriği girin.
Actions Builder'daki bir sahneye görsel seçim yanıtı eklemek için şu adımları uygulayın: için şu adımları izleyin:
- Sahnede, Yuva doldurma bölümüne bir aralık ekleyin.
- Görsel seçim yanıtınız için önceden tanımlanmış bir tür seçin ve bir ad verin. Webhook'unuz, daha sonra türe referans vermek için bu alan adını kullanır.
- Webhook'unuzu arayın kutusunu işaretleyin ve etkinlik işleyicinin adını girin görsel seçim yanıtı için kullanmak istediğiniz webhook'unuzda
- İstemleri gönder kutusunu işaretleyin.
- İstemde görsel seçim yanıtını seçin.
- Webhook'unuzda, Seçilen öğeleri işleme bölümündeki adımları uygulayın.
Kullanılabilir istem özellikleri ve geçersiz kılma örnekleri için aşağıdaki liste, koleksiyon ve koleksiyona göz atma bölümlerine bakın. bulunur.
Seçili öğeler işleniyor
Görsel seçim yanıtları için, kullanıcının webhook kodu. Kullanıcı, görsel seçim yanıtından bir şey seçtiğinde Google Asistan, alanı bu değerle doldurur.
Aşağıdaki örnekte webhook kodu, belirlenen seçeneği alır ve saklar. bir değişkende:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
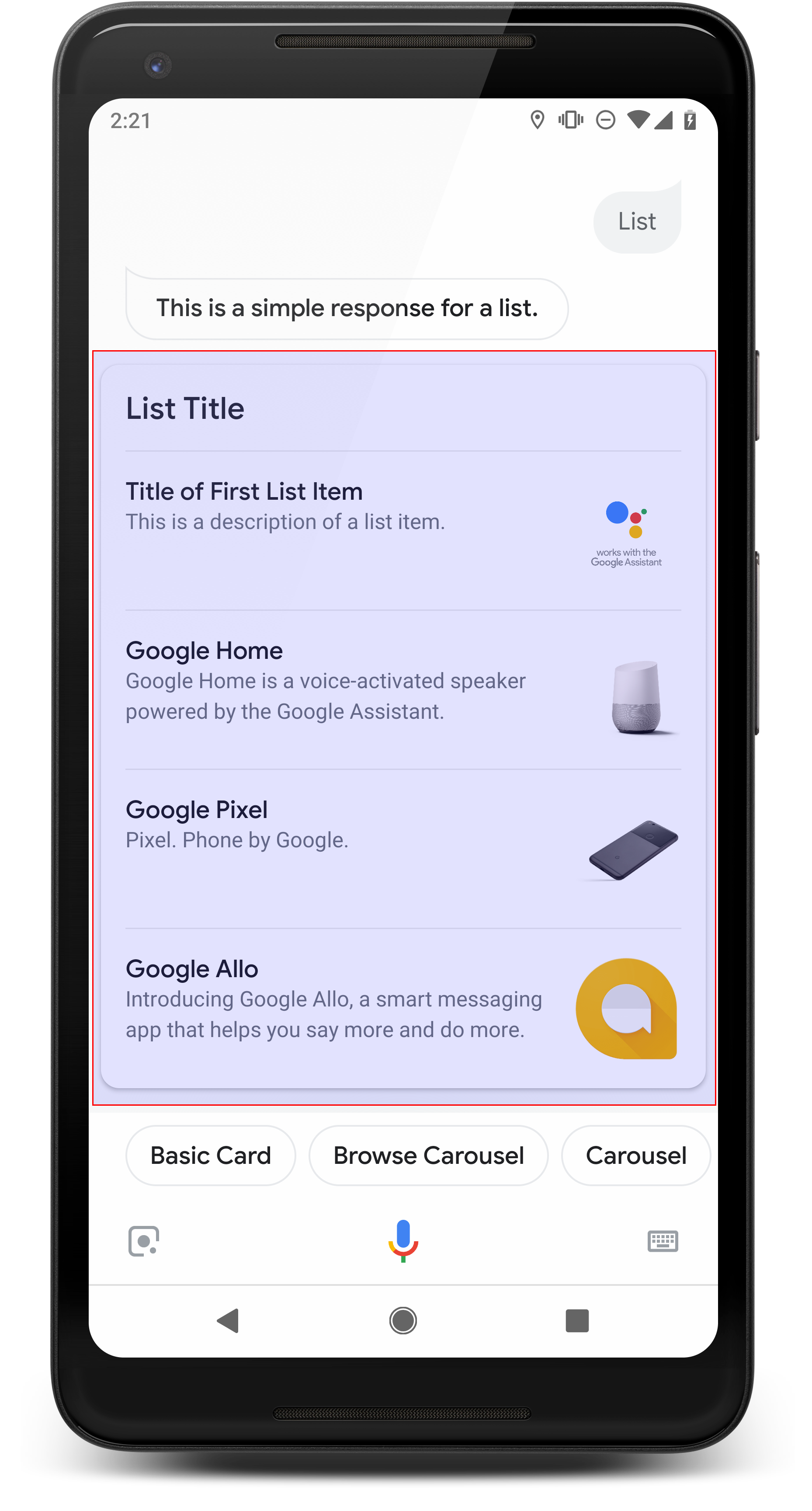
Liste

Liste, kullanıcılara birden çok öğeden oluşan dikey bir liste sunar ve kullanıcılara dokunarak veya ses girişiyle birini seçin. Kullanıcı listeden bir öğe seçtiğinde, Asistan, listenin başlığını içeren bir kullanıcı sorgusu (sohbet balonu) oluşturur öğe.
Listeler, seçenekleri netleştirmenin önemli olduğu veya kullanıcının taranması gereken seçenekler arasından tercih yapması gerekir. Örneğin, “Pınar” Peter Jons’la mı yoksa Peki Hans ile mi konuşmanız gerekiyor?
Listeler en az 2, en fazla 30 liste öğesi içermelidir. Kullanılan ilk olarak görüntülenen öğeler kullanıcının cihazına bağlıdır ve genellikle sayısı 10 öğe.
Liste oluşturma
Liste oluştururken, isteminiz yalnızca kullanıcının
seçebilecek. Webhook'unuzda bu anahtarlara karşılık gelen öğeleri tanımlarsınız
(Entry türüne göre)
Entry nesne olarak tanımlanan liste öğeleri aşağıdaki görüntüye sahip
özellikler:
- Ünvan
- Yazı tipi ve yazı tipi boyutu düzeltildi
- Maks. uzunluk: 1 satır (üç noktayla kısaltılır...)
- Benzersiz olması gerekir (ses seçimini desteklemek için)
- Açıklama (isteğe bağlı)
- Yazı tipi ve yazı tipi boyutu düzeltildi
- Maksimum uzunluk: 2 satır (üç noktayla kısaltılır...)
- Resim (isteğe bağlı)
- Boyut: 48x48 piksel
Görsel seçim yanıtları,
TYPE_REPLACE modunda bir çalışma zamanı türü. Webhook'unuzda
olay işleyicisi; alan adına göre geçersiz kılınacak türe (bkz. alan adı)
Seçim yanıtları ekleme) name özelliğine ekleyin.
Bir türün üzerine yazıldıktan sonra sonuç türü, öğe listesini temsil eder kullanıcınız Asistan ekranlarından seçim yapabilir.
Özellikler
Liste yanıt türü aşağıdaki özelliklere sahiptir:
| Özellik | Tür | Gereksinim | Açıklama |
|---|---|---|---|
items |
ListItem dizisi |
Zorunlu | Listede, kullanıcıların seçebileceği bir öğeyi temsil eder. Her biri
ListItem, şunun için referans verilen türle eşlenen bir anahtar içeriyor:
liste öğesine dokunun. |
title |
dize | İsteğe bağlı | Listenin tek satırla sınırlı düz metin başlığı. Başlık yoksa belirtildiğinde kart yüksekliği daraltılır. |
subtitle |
dize | İsteğe bağlı | Listenin düz metin alt başlığı. |
Örnek kod
Aşağıdaki örnekler webhook kodunda veya JSON webhookResponse. Ancak, istem içeriğini Actions Builder'ı da (YAML veya JSON olarak) kullanabilirsiniz.
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
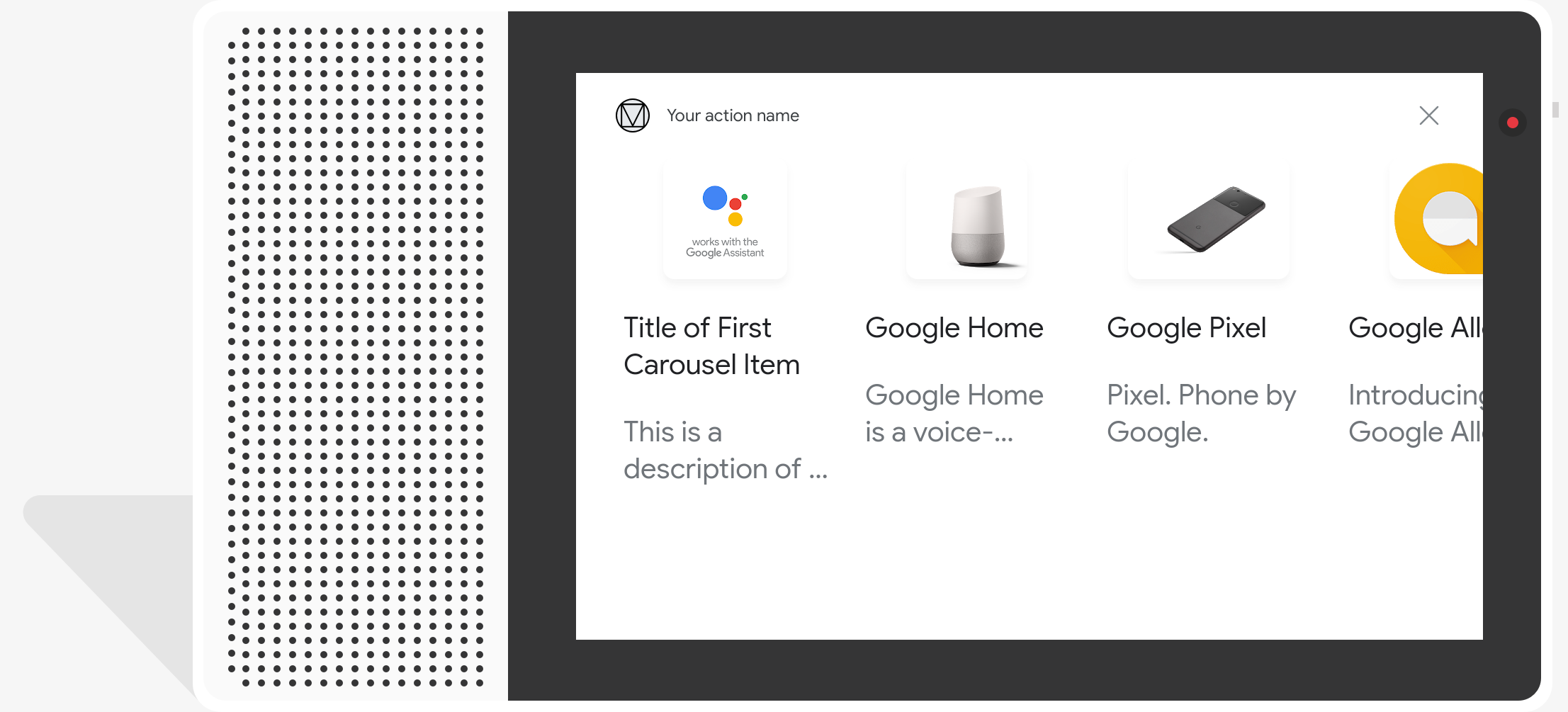
Koleksiyon
Yatay olarak kaydırılan koleksiyon, kullanıcıların dokunarak bir öğeyi seçmesine olanak tanır veya ses girişi'ni tıklayın. Listelere kıyasla koleksiyonlarda daha büyük karolar bulunur ve daha zengin içeriğe olanak sağlar. Koleksiyonu oluşturan karolar resim içeren temel kart. Kullanıcılar bir koleksiyondan öğe seçtiğinde Asistan öğenin başlığını içeren bir kullanıcı sorgusu (sohbet balonu) oluşturur.
Koleksiyonlar, kullanıcıya çeşitli seçenekler sunulduğunda iyidir, ancak (listelere karşılık) bunlar arasında doğrudan karşılaştırmaya gerek yoktur. Genel olarak, listeleri koleksiyonlara ekleme olanağı sunar. Çünkü bu listeler, sesli olarak etkileşime girebilir.
Koleksiyonlar en az 2, en fazla 10 karo içermelidir. Şu tarihte: kullanıcılar, kartlar arasında gezinmek için ekranı sola veya sağa kaydırabilir bir koleksiyonda görüntüleyebilirsiniz.

Koleksiyon oluşturma
Koleksiyon oluştururken isteminiz yalnızca
seçebileceği anlamına gelir. Webhook'unuzda, bu öğelere karşılık gelen öğeleri
Entry türüne göre değişir.
Entry nesne olarak tanımlanan koleksiyon öğeleri aşağıdaki görünüme sahip
özellikler:
- Resim (isteğe bağlı)
- Resim 128 dp yüksekliğinde x 232 dp genişliğinde olmaya zorlandı
- Görüntü en boy oranı görüntü sınırlama kutusuyla eşleşmiyorsa resim her iki tarafında da çubuklarla ortalanır
- Resim bağlantısı bozuksa bunun yerine bir yer tutucu resim kullanılır
- Başlık (zorunlu)
- Düz metin, Markdown desteklenmez. Şununla aynı biçimlendirme seçenekleri: temel kart zengin yanıtı
- Başlık belirtilmezse kart yüksekliği daraltılır.
- Benzersiz olması gerekir (ses seçimini desteklemek için)
- Açıklama (isteğe bağlı)
- Düz metin, Markdown desteklenmez. Şununla aynı biçimlendirme seçenekleri: temel kart zengin yanıtı
Görsel seçim yanıtları,
TYPE_REPLACE modunda bir çalışma zamanı türü. Webhook'unuzda
olay işleyicisi; alan adına göre geçersiz kılınacak türe (bkz. alan adı)
Seçim yanıtları ekleme) name özelliğine ekleyin.
Bir türün üzerine yazıldıktan sonra sonuç türü, kullanıcılarınızın Asistan'ın görüntüleyebileceği öğeler arasından seçim yapabilirsiniz.
Özellikler
Koleksiyon yanıt türü aşağıdaki özelliklere sahiptir:
| Özellik | Tür | Gereksinim | Açıklama |
|---|---|---|---|
items |
CollectionItem dizisi |
Zorunlu | Koleksiyonda, kullanıcıların seçebileceği bir öğeyi temsil eder. Her biri
CollectionItem, başvurulan bir türle eşlenen bir anahtar içeriyor
seçin. |
title |
dize | İsteğe bağlı | Koleksiyonun düz metin başlığı. Başlıklar ses seçimini destekler. |
subtitle |
dize | İsteğe bağlı | Koleksiyonun düz metin alt başlığı. |
image_fill |
ImageFill |
İsteğe bağlı | Bu olduğunda kullanılacak kart ile görüntü kapsayıcısı arasındaki kenarlık resmin en boy oranı, görüntü kapsayıcısının en boy oranıyla eşleşmiyor oranı. |
Örnek kod
Aşağıdaki örnekler webhook kodunda veya JSON webhook yanıtı. Ancak, istem içeriğini Actions Builder'ı da (YAML veya JSON olarak) kullanabilirsiniz.
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
Koleksiyona göz atma
Koleksiyona göz atma, koleksiyona benzer şekilde zengin bir yanıttır Kullanıcılar seçenek kartları arasında gezinebilir. Koleksiyona göz atma web içeriği için özel olarak tasarlanır ve seçilen kutuyu web'de açar tarayıcı (veya tüm karolar AMP özellikliyse AMP tarayıcı).
Koleksiyona göz atma yanıtları en az 2, en fazla 10 karo içerebilir. Şu tarihte: Kullanıcılar, kartlar arasında gezinmek için ekranı yukarı veya aşağı kaydırabilir. tıklayın.
Koleksiyona göz atma oluşturma
Koleksiyona göz atarken kullanıcıların bu koleksiyonla nasıl etkileşim kuracağını göz önünde bulundurun
tıklayın. Her koleksiyona göz atma item kendi tanımlı URL'sini açar; bu nedenle yararlı bilgiler verin
kullanıcıya sunmanızı sağlar.
Koleksiyona göz atma öğeleri aşağıdaki görüntüleme özelliklerine sahiptir:
- Resim (isteğe bağlı)
- Resim 128 dp yükseklik x 232 dp genişlikte zorlanmıştır.
- Resmin en boy oranı görüntü sınırlayıcı kutusuyla eşleşmezse resim
alt ve yanlarda çubuklarla ortalanır. renk
çubuklar, koleksiyona göz atma
ImageFillözelliğine göre belirlenir. - Bir resim bağlantısı bozuksa bunun yerine bir yer tutucu resim kullanılır.
- Başlık (zorunlu)
- Düz metin, Markdown desteklenmez. Temel kart ile aynı biçimlendirme zengin yanıt kullanıldığında.
- Başlık tanımlanmamışsa kart yüksekliği daraltılır.
- Açıklama (isteğe bağlı)
- Düz metin, Markdown desteklenmez. Temel kart ile aynı biçimlendirme zengin yanıt kullanıldığında.
- Altbilgi (isteğe bağlı)
- Düz metin; Markdown desteklenmez.
Özellikler
Koleksiyona göz atma yanıt türü aşağıdaki özelliklere sahiptir:
| Özellik | Tür | Gereksinim | Açıklama |
|---|---|---|---|
item |
nesne | Zorunlu | Koleksiyonda, kullanıcıların seçebileceği bir öğeyi temsil eder. |
image_fill |
ImageFill |
İsteğe bağlı | Görüntünün en boy oranı, görüntü kapsayıcısının en boy oranıyla eşleşmediğinde kullanılacak kart ve görüntü kapsayıcısı arasındaki kenarlık. |
item koleksiyonuna göz atma aşağıdaki özelliklere sahip:
| Özellik | Tür | Gereksinim | Açıklama |
|---|---|---|---|
title |
dize | Zorunlu | Koleksiyon öğesinin düz metin başlığı. |
description |
dize | İsteğe bağlı | Koleksiyon öğesinin açıklaması. |
footer |
dize | İsteğe bağlı | Koleksiyon öğesi için açıklamanın altında görüntülenen altbilgi metni. |
image |
Image |
İsteğe bağlı | Koleksiyon öğesi için gösterilen resim. |
openUriAction |
OpenUrl |
Zorunlu | Koleksiyon öğesi seçildiğinde açılacak URI. |
Örnek kod
Aşağıdaki örnekler webhook kodunda veya JSON webhook yanıtı. Ancak, istem içeriğini Actions Builder'ı da (YAML veya JSON olarak) kullanabilirsiniz.
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }