ユーザーに複数の選択肢の中から 1 つを選択してもらう場合は、視覚的選択レスポンスを使用します。 オプションを選択してアクションを続行します。次のビジュアルを使用して、 プロンプトの一部として選択するレスポンス タイプ:
- リスト
- コレクション
- コレクションの閲覧
視覚的選択のレスポンスを定義する場合は、candidate と
RICH_RESPONSE サーフェス機能によって、Google アシスタントが
レスポンスを記録します。1 つの content で使用できるリッチ レスポンスは 1 つのみです
指定します。
視覚的選択レスポンスの追加
視覚的選択のレスポンスでは、オプションを提示するためにシーンのスロット充填を使用します ユーザーが選択し、選択されたアイテムを処理できるようにします。ユーザーがアイテムを選択すると アシスタントは、選択されたアイテムの値を引数として Webhook に渡します。その後、 引数の値を指定すると、選択したアイテムのキーを受け取ります。
視覚的選択のレスポンスを使用するには、そのレスポンスで使用するタイプを は、後でユーザーが選択した回答を表します。Webhook では コンテンツのタイプを指定します。
Actions Builder でシーンに対する視覚的選択レスポンスを追加する手順は次のとおりです。 手順:
- シーンで、[スロット充填] セクションにスロットを追加します。
- 画像選択レスポンスに以前に定義したタイプを選択します。 名前を付けます。Webhook はこのスロット名を使用して、後でタイプを参照します。
- [Call your webhook] チェックボックスをオンにし、イベント ハンドラの名前を指定します。 を Webhook 内で指定します。
- [プロンプトを送信する] チェックボックスをオンにします。
- プロンプトでは、プロンプトに基づいて適切な JSON または YAML コンテンツを入力します。 返すことができます。
- Webhook で、選択したアイテムの処理の手順に沿って操作してください。
利用可能なプロンプトのプロパティとオーバーライドの例については、以下のリスト、コレクション、コレクションの参照のセクションをご覧ください。 できます。
選択したアイテムの処理
視覚的選択のレスポンスでは、アプリでユーザーの選択を処理する必要があります。 あります。ユーザーが視覚的選択の回答から何かを選択すると、 Google アシスタントはその値でスロットを埋めます。
次の例では、Webhook コードは、選択されたオプションを受信して保存します。 次の変数に代入します。
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
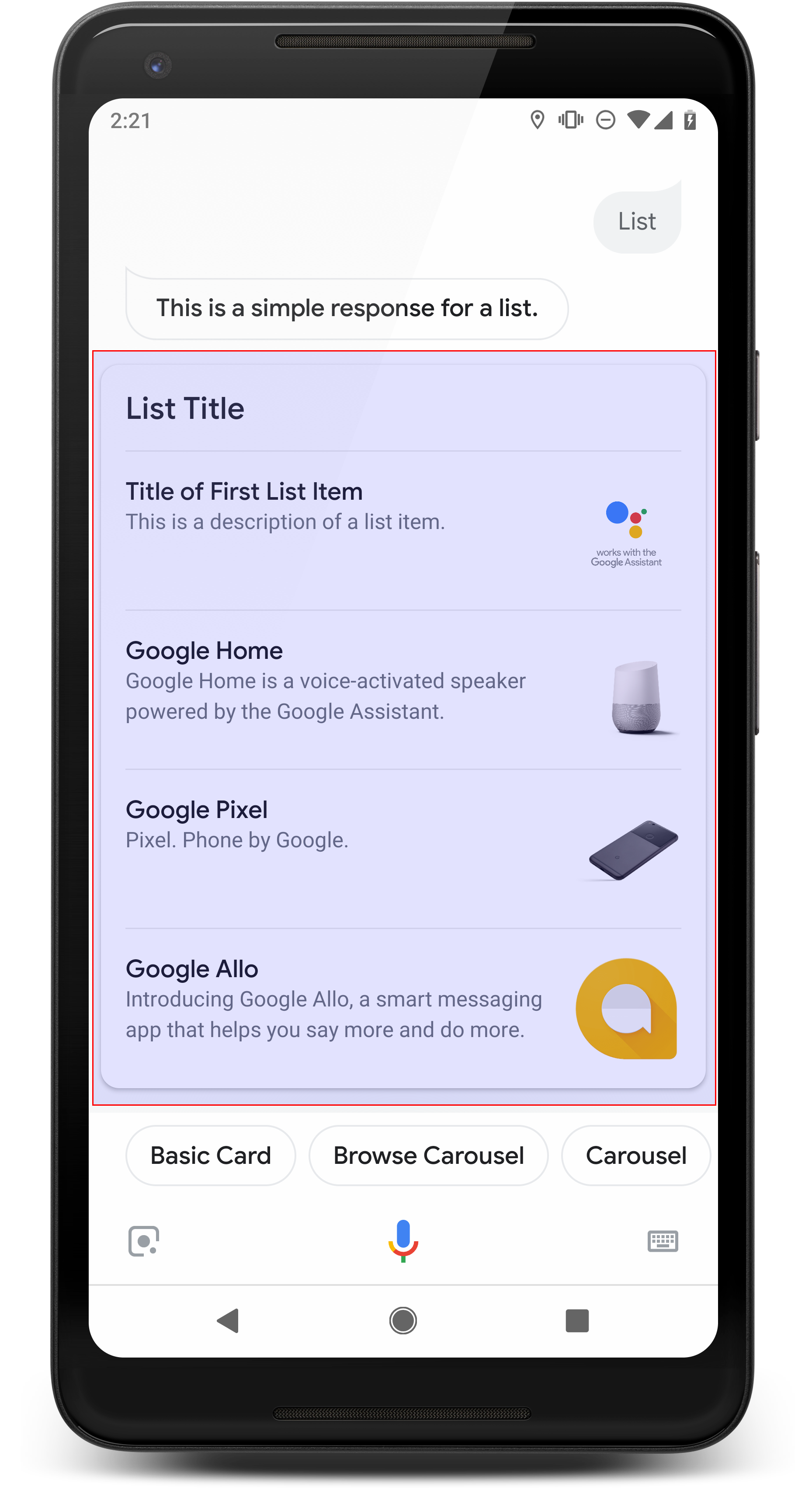
リスト

リストでは、複数のアイテムを縦に並べたリストが表示され、ユーザーは以下の操作を行えます。 タップまたは音声入力で選択します。ユーザーがリストから項目を選択すると アシスタントがリストのタイトルを含むユーザークエリ(チャットふきだし)を生成する 表示されます。
リストは、選択肢を明確にすることが重要な場合、またはユーザーが 全体をスキャンする必要があるオプションから選択する必要があります。対象 たとえば、「Peter」のピーター ジョーンズとピーター ハンス、どちらに連絡しますか?
リストには、2 個以上 30 個以下のリスト項目を含める必要があります。商品数 最初に表示される要素はユーザーのデバイスによって異なります。 10 アイテムです
リストの作成
リストを作成する場合、プロンプトにはユーザーが操作した各項目のキーのみが含まれます。
選択できます。Webhook では、これらのキーに対応するアイテムを定義します。
Entry タイプに基づきます。
Entry オブジェクトとして定義されたリストアイテムは次のように表示されます。
特徴:
- タイトル
- フォントとフォントサイズは固定です。
- 最大長は 1 行です。切り捨てられた場合は省略記号(…)が付きます。
- 重複していない必要があります(音声による選択をサポートするため)。
- 説明(省略可)
<ph type="x-smartling-placeholder">
- </ph>
- フォントとフォントサイズは固定です。
- 最大長は 2 行です。切り捨てられた場合は省略記号(…)が付きます。
- 画像(省略可)
<ph type="x-smartling-placeholder">
- </ph>
- サイズ: 48x48 ピクセル
ビジュアル選択のレスポンスでは、タイプをスロット名でオーバーライドする必要があります。
TYPE_REPLACE モードのランタイム型。Webhook
イベント ハンドラでは、オーバーライドする型をスロット名(
選択レスポンスを追加)を name プロパティに追加します。
型が上書きされた後、結果の型はアイテムのリストを表します。 ユーザーはそのアシスタントのディスプレイから選択できます。
プロパティ
リスト レスポンス タイプには次のプロパティがあります。
| プロパティ | タイプ | 要件 | 説明 |
|---|---|---|---|
items |
ListItem の配列 |
必須 | ユーザーが選択できるリスト内のアイテムを表します。各
ListItem には、参照先の型にマッピングするキーが含まれています。
クリックします。 |
title |
文字列 | 省略可 | リストの書式なしテキストのタイトル。1 行に制限されます。タイトルがない場合 指定すると、カードの高さが折りたたまれます。 |
subtitle |
文字列 | 省略可 | リストの書式なしテキストのサブタイトル。 |
サンプルコード
以下のサンプルでは、Webhook コードまたは JSON WebhookResponse。ただし、代わりにプロンプトの内容を Google Cloud の Actions Builder(YAML または JSON)でも使用できます。
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
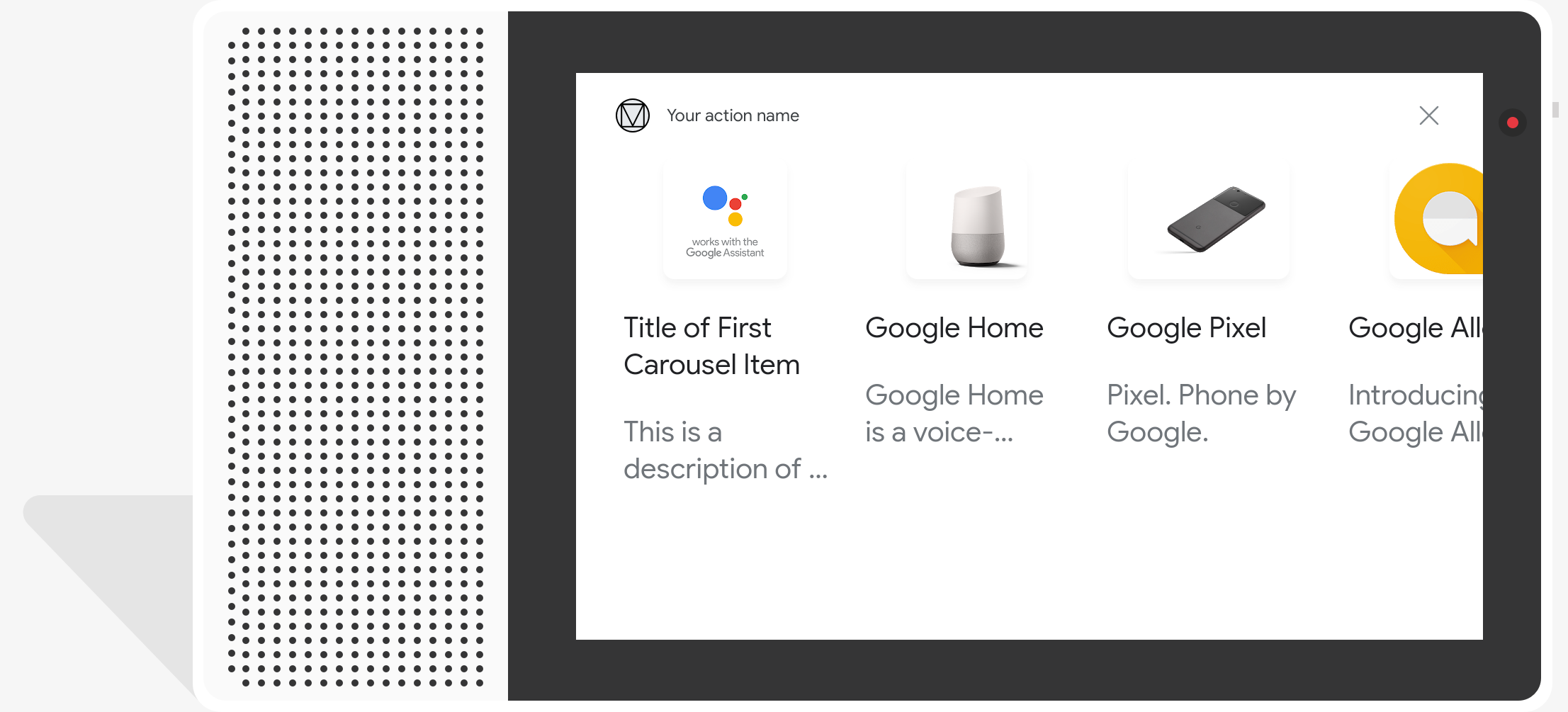
コレクション
コレクションは横方向にスクロールし、ユーザーはタップで 1 つのアイテムを選択できます 入力できます。リストと比較すると、コレクションはタイルが大きく より豊富なコンテンツが可能になりますコレクションを構成するタイルは、 画像付きのベーシック カードユーザーがコレクションからアイテムを選択すると、アシスタントは は、アイテムのタイトルを含むユーザークエリ(チャットふきだし)を生成します。
コレクションは、さまざまなオプションがユーザーに提示されますが、 リストと直接比較する必要はありません。一般的に リストをコレクションに送信できます。 音声でやり取りできます。
コレクションには 2 ~ 10 個のタイルを含める必要があります。オン ディスプレイ対応デバイスでは、左右にスワイプしてカードをスクロールできる アイテムを選択する前に

コレクションの作成
コレクションを作成する場合、プロンプトには、対象の各アイテムのキーのみ
選択できます。Webhook では、これらに対応するアイテムを定義します。
Entry タイプに基づくキー。
Entry オブジェクトとして定義されたコレクション アイテムは次のように表示されます。
特徴:
- 画像(省略可)
<ph type="x-smartling-placeholder">
- </ph>
- 画像は高さが 128 dp、幅が 232 dp として表示されます。
- 画像のアスペクト比が画像の境界ボックスと異なる場合は、画像の上下または左右にバーが表示されます。
- 画像リンクが壊れている場合は、代わりにプレースホルダ画像が使用されます。
- タイトル(必須)
<ph type="x-smartling-placeholder">
- </ph>
- 書式なしテキスト。マークダウンはサポートされていません。書式設定オプションは ベーシック カードのリッチ レスポンス
- タイトルが指定されていない場合、カードの高さは閉じられます。
- 重複していない必要があります(音声による選択をサポートするため)。
- 説明(省略可)
<ph type="x-smartling-placeholder">
- </ph>
- 書式なしテキスト。マークダウンはサポートされていません。書式設定オプションは ベーシック カードのリッチ レスポンス
ビジュアル選択のレスポンスでは、タイプをスロット名でオーバーライドする必要があります。
TYPE_REPLACE モードのランタイム型。Webhook
イベント ハンドラでは、オーバーライドする型をスロット名(
選択レスポンスを追加)を name プロパティに追加します。
型が上書きされると、結果の型は、 ユーザーがアシスタントのディスプレイから選択できるアイテムです。
プロパティ
コレクションのレスポンス タイプには次のプロパティがあります。
| プロパティ | タイプ | 要件 | 説明 |
|---|---|---|---|
items |
CollectionItem の配列 |
必須 | ユーザーが選択できるコレクションのアイテムを表します。各
CollectionItem には、参照される型にマッピングされるキーが格納されます。
必要があります。 |
title |
文字列 | 省略可 | コレクションの書式なしテキストのタイトル。タイトルは 1 つのテンプレート内で コレクションをサポートしています。 |
subtitle |
文字列 | 省略可 | コレクションの書式なしテキストのサブタイトル。 |
image_fill |
ImageFill |
省略可 | カードと画像コンテナの枠線が 画像のアスペクト比が画像コンテナのアスペクト比と一致しません できます。 |
サンプルコード
以下のサンプルでは、Webhook コードまたは JSON Webhook レスポンス。ただし、代わりにプロンプトの内容を Google Cloud の Actions Builder(YAML または JSON)でも使用できます。
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
コレクションの閲覧
コレクションと同様に、コレクションのブラウジングはリッチ レスポンスです。 スクロール可能なオプションカードですコレクションの閲覧: ウェブ コンテンツ専用に設計されており、選択したタイルをウェブで開きます。 ブラウザ(すべてのタイルが AMP に対応している場合は AMP ブラウザ)。
コレクションの閲覧のレスポンスには、2 ~ 10 個のタイルを含めます。オン ディスプレイ対応デバイスの場合、ユーザーは上下にスワイプしてカードをスクロールできる 選択します
コレクション ブラウジングの作成
コレクションの閲覧を作成する場合は、ユーザーがこれをどのように操作するかを考慮してください
表示されます。各コレクションは定義された URL を開くため、item
ユーザーに提供します。
コレクションのブラウズ アイテムの表示特性は次のとおりです。
- 画像(省略可)
<ph type="x-smartling-placeholder">
- </ph>
- 画像は高さ 128 dp、幅 232 dp に強制されます。
- 画像のアスペクト比が画像の境界ボックスと一致しない場合、画像は表示されます。
横または上下にバーが中央に配置されます。色
バーは、コレクションのブラウジング
ImageFillプロパティによって決まります。 - 商品画像リンクが破損している場合は、代わりにプレースホルダ画像が使用されます。
- タイトル(必須)
<ph type="x-smartling-placeholder">
- </ph>
- 書式なしテキスト。マークダウンはサポートされていません。ベーシック カードと同じ書式 リッチ レスポンスが使用されます。
- タイトルが定義されていない場合、カードの高さは折りたたまれます。
- 説明(省略可)
<ph type="x-smartling-placeholder">
- </ph>
- 書式なしテキスト。マークダウンはサポートされていません。ベーシック カードと同じ書式 リッチ レスポンスが使用されます。
- フッター(省略可)
<ph type="x-smartling-placeholder">
- </ph>
- 書式なしテキストマークダウンはサポートされていません。
プロパティ
コレクションのブラウジング レスポンス タイプには次のプロパティがあります。
| プロパティ | タイプ | 要件 | 説明 |
|---|---|---|---|
item |
オブジェクト | 必須 | ユーザーが選択できるコレクションのアイテムを表します。 |
image_fill |
ImageFill |
省略可 | 画像のアスペクト比が画像コンテナのアスペクト比と一致しない場合に使用される、カードと画像コンテナの枠線。 |
コレクション ブラウズ item には次のプロパティがあります。
| プロパティ | タイプ | 要件 | 説明 |
|---|---|---|---|
title |
文字列 | 必須 | コレクション アイテムの書式なしテキストのタイトル。 |
description |
文字列 | 省略可 | コレクション アイテムの説明。 |
footer |
文字列 | 省略可 | 説明の下に表示されるコレクション アイテムのフッター テキスト。 |
image |
Image |
省略可 | コレクション アイテムに表示される画像。 |
openUriAction |
OpenUrl |
必須 | コレクションのアイテムが選択されたときに開く URI。 |
サンプルコード
以下のサンプルでは、Webhook コードまたは JSON Webhook レスポンス。ただし、代わりにプロンプトの内容を Google Cloud の Actions Builder(YAML または JSON)でも使用できます。
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }