풍부한 응답은 시각적 요소를 추가하여 고객과의 상호작용을 강화합니다. 액션. 프롬프트의 일부로 다음과 같은 리치 응답 유형을 사용할 수 있습니다.
- 기본 카드
- 이미지 카드
- 테이블 카드
리치 응답을 정의할 때는 RICH_RESPONSE와 함께 후보를 사용합니다.
표면 기능을 사용하여 Google 어시스턴트가 풍부한 응답만
지원되는 기기 다음 쿼리에서 content 객체당 하나의 리치 응답만 사용할 수 있습니다.
메시지가 표시됩니다.
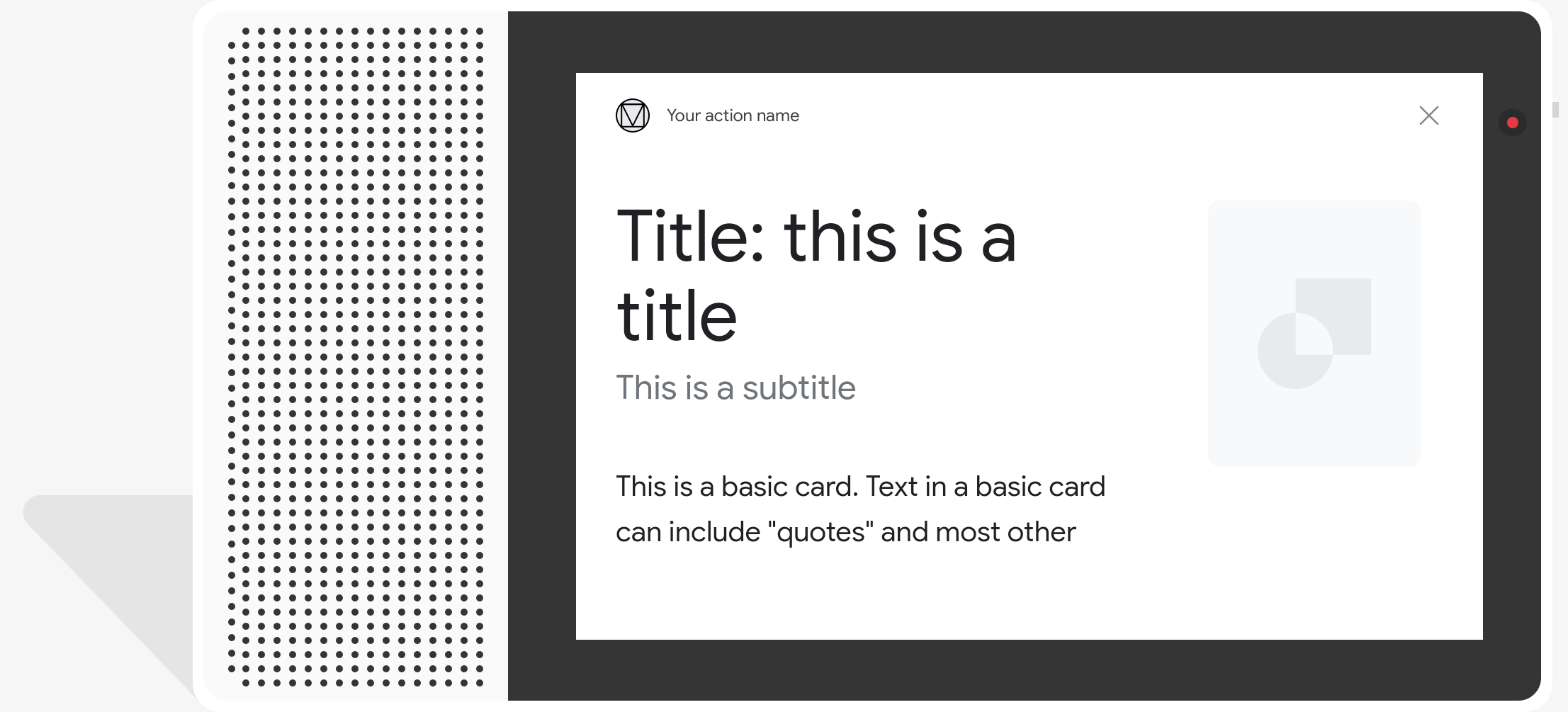
기본 카드
기본 카드는 핵심 (또는 요약) 정보를 보여주기 위해 간결하게 디자인되었습니다. 웹 링크를 사용하여 사용자에게 자세한 정보를 제공할 수 있습니다.
상호작용이 없는 기본 카드를 주로 표시용으로 사용
만들 수 있습니다. 버튼을 웹에 연결하려면 표면에서
WEB_LINK 기능도 있습니다.

속성
기본 카드 응답 유형에는 다음과 같은 속성이 있습니다.
| 속성 | 유형 | 요구사항 | 설명 |
|---|---|---|---|
title |
문자열 | 선택사항 | 카드의 일반 텍스트 제목입니다. 제목의 글꼴과 크기가 고정되어 있습니다. 첫 번째 줄 다음에 오는 문자는 잘립니다. 없으면 카드 높이가 접힙니다. 제목을 지정합니다. |
subtitle |
문자열 | 선택사항 | 카드의 일반 텍스트 부제목입니다. 제목의 글꼴과 크기가 고정되어 있지만 첫 번째 줄 다음에 오는 문자는 잘립니다. 카드 높이가 접히는 경우 부제목이 지정되지 않았습니다. |
text |
문자열 | 조건부 |
카드의 일반 텍스트 콘텐츠입니다. 너무 긴 텍스트는 다음에서 잘립니다.
나머지 단어는 생략 부호로 구분합니다. 이 속성은 필수 속성입니다.
이 속성에는 다음과 같은 제한사항이 있습니다.
마크다운의 제한된 하위 집합이 지원됩니다.
|
image |
Image |
선택사항 | 카드에 표시되는 이미지입니다. 이미지는 JPG, PNG, GIF (애니메이션 있습니다. |
image_fill |
ImageFill |
선택사항 | 이미지의 가로세로 비율이 이미지 컨테이너의 가로세로 비율과 일치하지 않습니다. 있습니다. |
button |
Link |
선택사항 | 탭했을 때 사용자를 URL에 연결하는 버튼입니다. 버튼에는
버튼 텍스트가 포함된 name 속성 및
링크 URL이 포함된 url 속성입니다. 버튼 텍스트는
오해의 소지가 없어야 하며 검토 과정에서 이를 확인합니다. |
샘플 코드
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
이미지 카드
이미지 카드는 기본 카드 대신 사용할 수 있는 더 간단한 에 이미지가 포함되어 있습니다. 이미지를 발표하고 싶을 때 이미지 카드를 사용하세요. 지원 텍스트나 상호작용 구성요소가 필요하지 않습니다.
속성
이미지 카드 응답 유형에는 다음과 같은 속성이 있습니다.
| 속성 | 유형 | 요구사항 | 설명 |
|---|---|---|---|
url |
문자열 | 필수 | 이미지의 소스 URL입니다. 이미지는 JPG, PNG 또는 GIF (애니메이션 및 (애니메이션 아님) |
alt |
문자열 | 필수 | 접근성을 위해 사용되는 이미지의 텍스트 설명입니다. |
height |
int32 | 선택사항 | 픽셀 단위의 이미지 높이입니다. |
width |
int32 | 선택사항 | 픽셀 단위의 이미지 너비입니다. |
샘플 코드
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
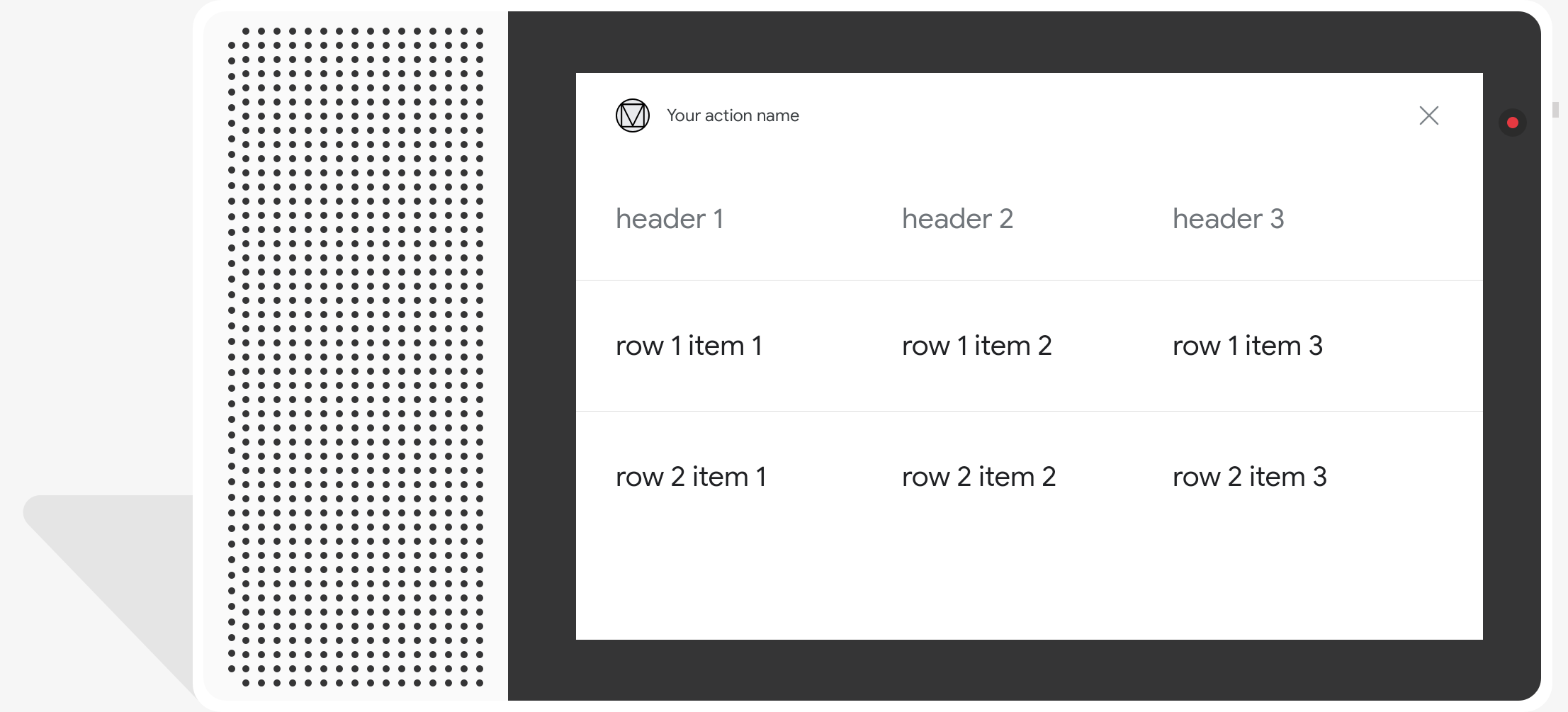
표 카드
표 카드를 사용하면 응답에 표 형식의 데이터 (예: 이러한 정보를 수집합니다. 열과 행 (각각 최대 3개)을 표시합니다. 또한 kubectl 명령어 우선순위와 함께 열과 행을 추가할 수 있습니다.

테이블은 정적 데이터를 표시하며 상호작용할 수 없습니다. 양방향 선택용 대신 시각적 선택 응답을 사용하세요.
속성
테이블 카드 응답 유형에는 다음과 같은 속성이 있습니다.
| 속성 | 유형 | 요구사항 | 설명 |
|---|---|---|---|
title |
문자열 | 조건부 | 표의 일반 텍스트 제목입니다. 이 속성은 필수 항목입니다.
subtitle가 설정되었습니다. |
subtitle |
문자열 | 선택사항 | 표의 일반 텍스트 부제목입니다. 표 카드의 자막은 영향을 받을 수 있습니다 |
columns |
TableColumn의 배열 |
필수 | 열 헤더 및 정렬 각 TableColumn 객체
는 같은 열에 있는 다른 열의 헤더 및 정렬을 설명합니다.
표에서 볼 수 있습니다. |
rows |
TableRow의 배열 |
필수 |
테이블의 행 데이터입니다. 처음 3개의 행은 항상 표시되지만 일부 표시 경로에 표시되지 않을 수도 있습니다. kubectl run 명령어를 사용하여 시뮬레이터를 사용하여 특정 표면에 표시되는 행을 확인합니다. 각 |
image |
Image |
선택사항 | 테이블과 연결된 이미지입니다. |
button |
Link |
선택사항 | 탭했을 때 사용자를 URL에 연결하는 버튼입니다. 버튼에는
버튼 텍스트가 포함된 name 속성 및
링크 URL이 포함된 url 속성입니다. 버튼 텍스트는
오해의 소지가 있으며 검토 과정에서 이를 확인합니다.
|
샘플 코드
다음 스니펫은 표 카드를 구현하는 방법을 보여줍니다.
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
응답 맞춤설정하기
맞춤 테마를 만들어 리치 응답의 모양을 변경할 수 있습니다. 확인할 수 있습니다 이러한 맞춤설정은 사용자가 표면에서 작업을 호출할 때 대화에 대한 디자인과 분위기를 조성합니다. 화면이 있습니다.
커스텀 응답 테마를 설정하려면 다음 단계를 따르세요.
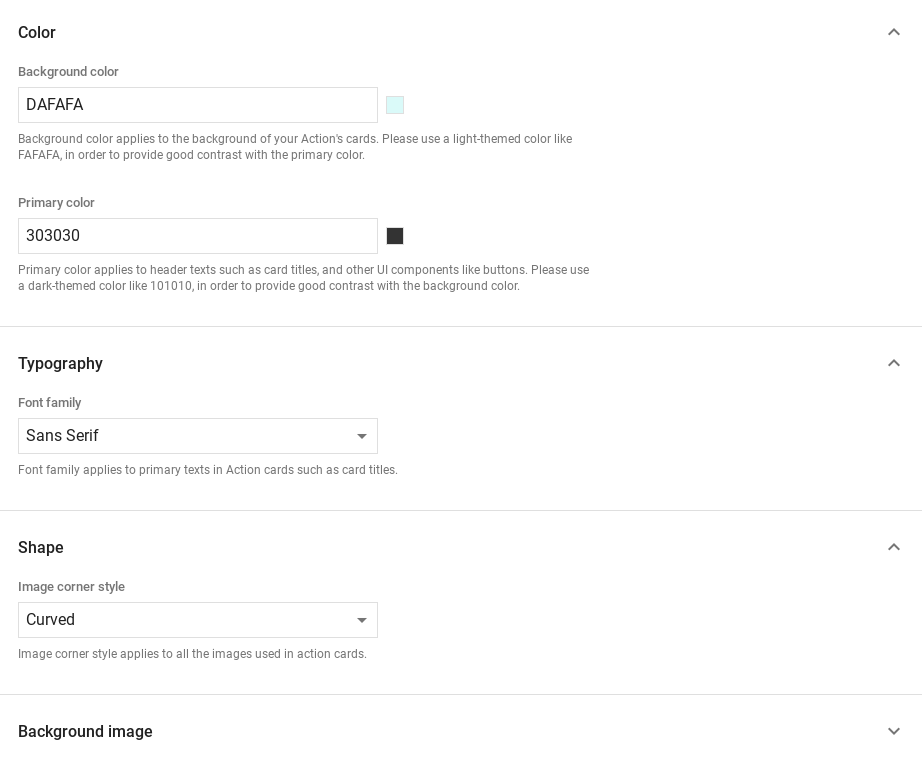
- Actions 콘솔에서 개발 > 테마 맞춤설정.
- 다음 중 일부 또는 전체를 설정합니다.
<ph type="x-smartling-placeholder">
- </ph>
- 배경 색상: 카드의 배경으로 사용됩니다. 일반적으로 배경에 밝은 색상을 사용하여 카드 내용을 있습니다.
- 기본 색상: 카드의 기본 색상 헤더 텍스트 및 인터페이스 요소 일반적으로 기본 색상보다 어두운 색상을 사용하여 변경할 수 있습니다.
- 글꼴 모음: 제목 및 기타 글꼴에 사용된 글꼴 유형을 설명합니다. 텍스트 요소가 눈에 잘 띄지 않습니다.
- 이미지 모서리 스타일: 카드 디자인 변경 있습니다.
- 배경 이미지: 배경 대신 사용할 맞춤 이미지입니다. color[색상] 노출 영역 기기가 있을 때 표시되는 두 개의 다른 이미지 제공 가로 모드 또는 세로 모드일 수 있습니다. 배경 이미지를 사용하는 경우 기본 흰색으로 설정됩니다.
- 저장을 클릭합니다.