작업 프로젝트는 모든 작업을 단일 컨테이너로 패키징합니다. 이 프로젝트를 Actions on Google에 게시하면 Google 어시스턴트가 대화형 환경을 검색하고 호출하는 방법을 알 수 있습니다.

작업 프로젝트를 빌드할 때는 다음과 같은 하위 수준의 구성요소를 사용합니다.
설정 및 리소스는 프로젝트 메타데이터와 프로젝트 아이콘 같은 리소스를 정의합니다. Google은 이 정보를 사용하여 어시스턴트 디렉터리에 작업을 게시하므로 사용자가 작업을 검색하고 호출할 수 있습니다.
인텐트는 일부 사용자 입력이나 처리가 필요한 시스템 이벤트와 같이 실행할 작업을 나타냅니다. 사용할 가장 일반적인 인텐트 유형은 사용자 인텐트입니다. 이러한 인텐트를 사용하면 NLU (자연어 이해) 엔진에 의해 자연스럽게 확장되는 학습 문구를 선언하여 더 많은 유사한 문구를 포함할 수 있습니다. NLU는 이러한 구문의 집계를 사용하여 어시스턴트가 사용자 입력을 매칭하는 데 사용하는 언어 모델을 학습시킵니다. 대화 중에 일부 사용자 입력이 인텐트의 언어 모델과 일치하면 어시스턴트 런타임은 인텐트를 처리하고 사용자에게 응답할 수 있도록 인텐트를 작업에 전송합니다.
유형을 사용하면 사용자 입력에서 구조화된 데이터를 추출할 수 있습니다. 학습 문구에 유형을 주석으로 처리하면 NLU가 관련성이 높고 구조화된 데이터를 추출할 수 있으므로 서술형 입력을 파싱할 필요가 없습니다.
장면은 인텐트를 처리하며 작업의 기본 로직 실행자입니다. 슬롯 채우기를 하고, 조건부 로직을 평가하고, 사용자에게 메시지를 반환하고, 외부 웹 서비스를 호출하여 비즈니스 로직을 실행할 수도 있습니다. 장면을 인텐트와 함께 사용하면 특정 사용자 입력 또는 시스템 이벤트를 감지하고 상응하는 로직을 실행할 수 있습니다.
프롬프트는 사용자에게 응답하는 데 사용하는 정적 또는 동적 응답을 정의합니다.
웹훅을 사용하면 데이터 유효성 검사 또는 메시지 생성과 같은 추가 작업을 웹 서비스(처리)에 위임할 수 있습니다. 작업은 JSON 기반의 웹훅 프로토콜을 통해 처리와 통신합니다.
Interactive Canvas를 사용하면 HTML, CSS, JavaScript를 활용하는 웹 앱으로 풍부하고 몰입도 높은 환경을 만들 수 있습니다.
프로젝트 만들기
Google 어시스턴트용으로 개발하려면 먼저 Actions 콘솔에서 프로젝트를 만들어야 합니다. 프로젝트를 만들려면 다음 안내를 따르세요.
- Actions 콘솔로 이동합니다.
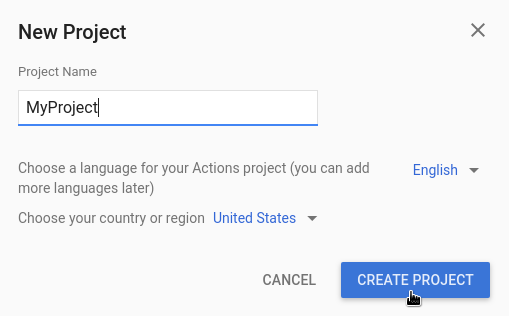
- 새 프로젝트를 클릭합니다.
- 프로젝트 이름을 입력하고 프로젝트 만들기를 클릭합니다.

- What kind of Action do you want to build? 화면에서 프로젝트를 가장 잘 나타내는 카테고리를 선택하고 Next를 클릭합니다.
- How do you want to build it(빌드 방법) 화면에서 빌드 방법을 선택하고 Start build(빌드 시작)를 클릭합니다. 예를 들어 빈 프로젝트나 샘플로 시작할 수 있습니다.
로컬 Actions SDK 프로젝트 만들기
Actions 콘솔에서 작업 프로젝트를 만든 후 로컬 개발 환경에서 프로젝트를 초기화할 수 있습니다.
기존 작업 프로젝트에서 Actions SDK 프로젝트를 초기화하려면 다음 단계를 따르세요.
- 로컬 파일 시스템에 작업 프로젝트를 위한 빈 디렉터리를 만듭니다.
- 이 빈 디렉터리에
sdk디렉터리를 만듭니다. - 터미널에서 작업 디렉터리를
sdk디렉터리로 변경합니다.
빈 프로젝트로 시작
콘솔에서 방금 만든 빈 프로젝트에서 시작하려면 gactions pull --project-id <my-project-id>를 실행합니다.
$ mkdir myAction $ cd myAction $ mkdir sdk $ cd sdk $ gactions pull --project-id my-project-id Pulling your project files from Draft for a project id: "my-project-id" ✔ Done. You should see the files written in path/to/myAction/sdk
샘플 프로젝트로 시작
샘플 프로젝트에서 시작하려면 gactions init <sample name>를 실행합니다.
$ mkdir actions-test $ cd actions-test $ mkdir sdk $ cd sdk $ gactions init question Writing sample files for question. ✔ Done. Please checkout the following documentation - https://developers.google.com/assistant/conversational/build on the next steps on how to get started.
프로젝트 정보 정의
프로젝트의 설정 및 리소스는 기능 및 노출 영역 지원, 지원되는 언어, 표시 이름, 설명, 로고 등과 같은 프로젝트 관련 정보를 정의합니다. 다음 표에서는 개발자가 제공하는 기본 설정과 리소스를 설명합니다. Actions on Google은 이 정보를 사용하여 프로젝트를 배포하고 어시스턴트 디렉터리에 게시합니다.
| 이름 | 설명 |
|---|---|
| 디렉터리 정보 | Actions on Google이 어시스턴트 디렉터리에 프로젝트를 게시할 수 있도록 정보를 제공합니다. 로고 및 배너 이미지의 프로젝트 및 이미지 리소스에 관한 메타데이터와 설명이 포함됩니다. |
| 위치 타겟팅 | 작업을 사용할 수 있는 언어를 구성합니다. |
| 기능 표시 | 작업을 사용할 수 있는 표시 경로를 구성합니다. |
| 회사 세부정보 | 회사의 연락처 정보를 지정합니다. |
| 브랜드 인증 | 소유한 웹사이트 또는 Android 앱을 연결하여 작업 내에서 예약된 호출 이름 및 웹사이트 연결과 같은 추가 이점을 얻으세요. |
| 출시 | 테스트와 프로덕션을 위해 작업의 다양한 테스트 및 프로덕션 버전을 구성합니다. |
| 어시스턴트 링크 | 사용자가 웹 속성에서 작업을 호출할 수 있도록 허용합니다. |
프로젝트 정보를 정의하려면 다음 안내를 따르세요.
sdk/settings/settings.yaml에서 작업 프로젝트의 전체 설정을 정의합니다. 지원되는 값은 설정 참조 문서를 확인하세요.다음 스니펫은
sdk/settings/settings.yaml파일의 예를 보여줍니다.accountLinking: enableAccountCreation: true linkingType: GOOGLE_SIGN_IN category: GAMES_AND_TRIVIA projectId: my-project-id ...
sdk/settings/<locale>/settings.yaml파일에서 사용자의 언어에 따라 다를 수 있는 설정 (예: 여러 언어의 호출 문구)을 정의하고 언어를 대상 언어로 바꿉니다.지원되는 값은 LocalizedSettings 참조 문서를 확인하세요.
다음 스니펫은
sdk/settings/en/settings.yaml파일에 정의된 영어 설정의 예입니다.localizedSettings: developerEmail: developer@developers.com developerName: Developer Name displayName: My Display Name fullDescription: full description of the action largeBannerImage: https://path/to/large/banner privacyPolicyUrl: http://path/to/privacy/policy sampleInvocations: - Talk to My Display Name shortDescription: short description of the action smallLogoImage: https://path/to/small/logo voice: female_1 ...
리소스 추가
이미지 파일, 오디오 파일, 문자열과 같은 리소스를 작업 프로젝트에 저장하고 시스템 정의 $resources 변수를 사용하여 구성 파일 (예: 프롬프트 정의 또는 조건)에서 이러한 리소스를 참조할 수 있습니다.
프로젝트 리소스는 resources/ 아래에 저장되고, 각 리소스 유형에는 디렉터리의 폴더가 할당됩니다.
리소스 유형 폴더에 언어별 폴더를 만들어 리소스를 현지화할 수 있습니다. 예를 들어 문자열의 스페인어 버전을 resources/strings/es/<filename>.yaml에 저장할 수 있습니다.
이미지
이미지 파일은 resources/images/에 저장되며 $resources.images.<name of the image file without file extension>로 참조할 수 있습니다.
허용되는 파일 확장자는 다음과 같습니다.
gifpngjpgjpeg
예를 들어 작은 로고의 영어 버전이 resources/images/en/square.png에 저장되고 큰 배너의 영어 버전이 각각 resources/images/en/landscape.jpg에 저장되는 경우 이전 예의 sdk/settings/en/settings.yaml는 다음과 같습니다.
localizedSettings: developerEmail: developer@developers.com developerName: Developer Name displayName: My Display Name fullDescription: full description of the action largeBannerImage: $resources.images.landscape privacyPolicyUrl: http://path/to/privacy/policy sampleInvocations: - Talk to My Display Name shortDescription: short description of the action smallLogoImage: $resources.images.square voice: female_1 ...
오디오 파일
오디오 파일은 resources/audio/에 저장되며 $resources.audio.<name of the audio file without file extension>로 참조할 수 있습니다.
허용되는 파일 확장자는 다음과 같습니다.
mp3mpeg
예를 들어 프롬프트의 오디오 녹음 파일을 참조할 수 있습니다.
candidates:
- first_simple:
variants:
- speech: your speech response
content:
media:
mediaType: audio
mediaObjects:
- name: media name
description: media description
url: $resources.audio.intro
문자열
문자열은 resources/strings/에 .yaml 파일로 저장됩니다. 각 파일에는 문자열 키와 관련 값의 맵이 포함되며, 이러한 맵은 단일 문자열이거나 문자열 목록일 수 있습니다. 단일 문자열 값에는 $resources.strings.<name of the image file without file extension>.<key>를 사용하거나 목록에서 임의의 값을 가져올 때, 목록 내 특정 문자열 값에는 $resources.strings.<name of the image file without file extension>.<key>.<numerical index>를 사용하여 값을 참조할 수 있습니다.
예를 들어 문자열 현지화를 위해 리소스 문자열을 사용하는 경우 이전 예의 sdk/settings/en/settings.yaml는 다음과 같을 수 있습니다.
localizedSettings: developerEmail: developer@developers.com developerName: $resources.strings.appinfo.developerName displayName: $resources.strings.appinfo.displayName fullDescription: $resources.strings.appinfo.fullDescription largeBannerImage: $resources.images.landscape privacyPolicyUrl: $resources.strings.appinfo.privacyPolicyUrl sampleInvocations: - $resources.strings.invocations.sample shortDescription: $resources.strings.appinfo.shortDescription smallLogoImage: $resources.images.square voice: female_1 ...
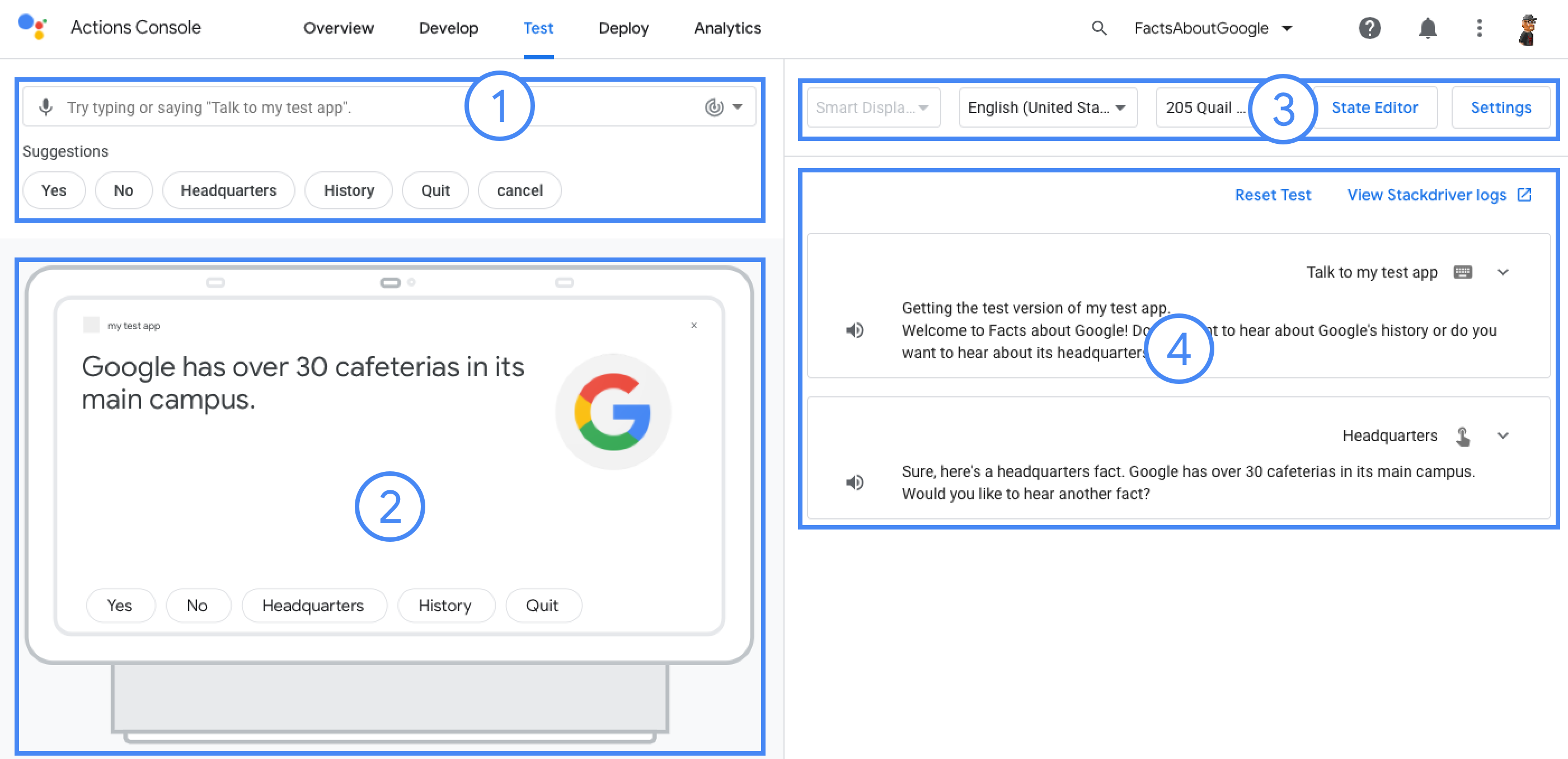
시뮬레이터에서 프로젝트 테스트
Actions 콘솔은 작업을 미리 볼 수 있는 시뮬레이터를 제공합니다. 시뮬레이터를 사용하면 디버그 정보를 확인하고, 기기 기능을 설정하고, 언어를 시뮬레이션하는 등의 작업을 할 수 있습니다.

프로젝트를 테스트하려면 다음 안내를 따르세요.
gactions deploy preview를 실행하여 작업을 '미리보기'로 배포하고 시뮬레이터에서 테스트를 사용 설정합니다.- 명령어 결과에서 URL을 열어 시뮬레이터에 액세스합니다.
$ gactions deploy preview Deploying your project files to your Actions console preview for a project id: "my-project". This may take a few minutes. Sending configuration files Waiting for server to respond. ✔ Done. You can now navigate to the Actions Console simulator to test your changes: http://console.actions.google.com/project/my-project/simulator?disableAutoPreview