작업 프로젝트는 모든 작업을 단일 컨테이너로 패키징합니다. 나 이 프로젝트를 Actions on Google에 게시하면 Google 어시스턴트가 대화형 환경을 호출할 수 있습니다

다음과 같은 하위 수준의 구성요소를 사용하여 작업 프로젝트를 빌드합니다.
설정 및 리소스는 프로젝트 메타데이터를 정의합니다. 프로젝트 아이콘 등의 리소스를 사용할 수 있습니다 Google은 이 정보를 사용하여 작업을 어시스턴트 디렉터리에 추가하여 사용자가 있습니다.
인텐트는 실행할 작업을 나타냅니다. 사용자 입력 또는 처리가 필요한 시스템 이벤트 등이 있습니다. 가장 일반적인 유형의 사용자 인텐트입니다. 이러한 인텐트를 사용하면 NLU (자연어 이해)에 의해 자연스럽게 확장되는 문구 더 많은 유사한 구문을 포함할 수 있습니다. NLU는 이러한 문구를 사용하여 어시스턴트가 사용자를 일치시키는 데 사용하는 언어 모델을 학습시킵니다. 있습니다. 대화 중 일부 사용자 입력이 인텐트의 언어와 일치하는 경우 어시스턴트 런타임이 인텐트를 작업으로 전송하여 사용자에게 응답합니다.
유형을 사용하면 사용자 입력에서 구조화된 데이터를 추출할 수 있습니다. 작성자: 학습 문구에 유형으로 주석을 지정하면 NLU에서 관련성 있고 구조화된 개방형 입력을 파싱하지 않아도 됩니다
장면은 인텐트를 처리하며 장면의 기본 로직 실행자입니다. 확인할 수 있습니다. 슬롯 채우기를 수행하고, 조건부 로직을 평가하고, 사용자에게 메시지를 표시하고, 심지어 외부 웹 서비스에 요청하여 비즈니스 로직에 더 집중할 수 있습니다 장면을 인텐트와 함께 사용하면 특정 사용자 입력 또는 시스템 이벤트를 감지하고 이에 해당하는 제공합니다.
프롬프트는 프롬프트에 사용할 정적 또는 동적 응답을 정의합니다. 사용자에게 다시 응답할 수 있습니다.
웹훅을 사용하면 웹 서비스에 추가 작업을 위임할 수 있습니다. (예: 데이터 유효성 검사, 프롬프트 생성) 내 작업 처리와 통신합니다.
Interactive Canvas를 사용하면 몰입도 높은 환경을 제공합니다.
프로젝트 만들기
먼저 Actions 콘솔에서 프로젝트를 생성해야 Google 어시스턴트를 탭합니다. 프로젝트를 만들려면 다음 안내를 따르세요.
- Actions 콘솔로 이동합니다.
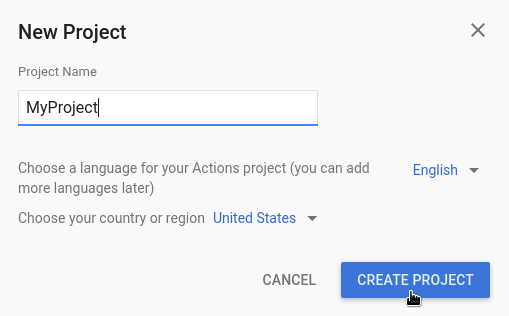
- 새 프로젝트를 클릭합니다.
- 프로젝트 이름을 입력하고 프로젝트 만들기를 클릭합니다.

- 어떤 종류의 작업을 빌드하시겠습니까? 화면에서 프로젝트를 가장 잘 나타내는 카테고리를 선택하고 Next를 클릭합니다.
- 어떻게 빌드하시겠습니까? 화면에서 빌드 방법을 선택합니다. Start build(빌드 시작)를 클릭합니다. 예를 들어 샘플로 확인할 수 있습니다
로컬 작업 SDK 프로젝트 만들기
Actions 콘솔에서 작업 프로젝트를 만든 후 다음 작업을 할 수 있습니다. 로컬 개발 환경에서 프로젝트를 초기화할 수 있습니다.
기존 작업 프로젝트에서 Actions SDK 프로젝트를 초기화하려면 다음 단계를 따르세요. 다음 단계를 따르세요.
- 로컬 파일 시스템에서 작업 프로젝트를 위한 빈 디렉터리를 만듭니다.
- 이 빈 디렉터리에
sdk디렉터리를 만듭니다. - 터미널에서 작업 디렉터리를
sdk디렉터리로 변경합니다.
빈 프로젝트로 시작
콘솔에서 방금 만든 빈 프로젝트에서 시작하려면
gactions pull --project-id <my-project-id>를 실행합니다.
$ mkdir myAction $ cd myAction $ mkdir sdk $ cd sdk $ gactions pull --project-id my-project-id Pulling your project files from Draft for a project id: "my-project-id" ✔ Done. You should see the files written in path/to/myAction/sdk
샘플 프로젝트로 시작하기
샘플 프로젝트에서 시작하려면 gactions init <sample name>를 실행합니다.
$ mkdir actions-test $ cd actions-test $ mkdir sdk $ cd sdk $ gactions init question Writing sample files for question. ✔ Done. Please checkout the following documentation - https://developers.google.com/assistant/conversational/build on the next steps on how to get started.
프로젝트 정보 정의
프로젝트의 설정과 리소스는 기능 및 표시 경로 지원, 지원되는 언어, 표시 이름, 설명, 로고 등을 만들 수 있습니다. 다음 표에서는 기본 설정 및 리소스를 설명합니다. 확인할 수 있습니다 Actions on Google에서는 프로젝트를 어시스턴트에 배포하고 게시하는 데 필요한 정보 디렉터리로 이동합니다.
| 이름 | 설명 |
|---|---|
| 디렉터리 정보 | Actions on Google이 어시스턴트 디렉터리에 저장합니다 메타데이터 및 설명 포함 로고 및 배너 이미지의 이미지 리소스에 대한 정보를 확인할 수 있습니다 |
| 위치 타겟팅 | 작업을 사용할 수 있는 언어를 구성합니다. |
| 노출 영역 기능 | 작업을 사용할 수 있는 노출 영역을 구성합니다. |
| 회사 세부정보 | 회사의 연락처 정보를 지정합니다. |
| 브랜드 인증 | 소유하고 있는 웹사이트 또는 Android 앱을 연결하여 추가 혜택을 누리세요. 사전 정의된 호출 이름, 웹사이트 링크 등의 추가 정보를 제공해야 합니다. |
| 출시 | 작업에 서로 다른 테스트 및 프로덕션 출시 구성 Google Cloud 도구를 소개합니다 |
| 어시스턴트 링크 | 사용자가 웹 속성에서 여러분의 작업을 호출할 수 있도록 합니다. |
프로젝트 정보를 정의하려면 다음 안내를 따르세요.
sdk/settings/settings.yaml에서 작업 프로젝트의 전역 설정을 정의합니다. 설정 참고 자료를 확인하세요. 지원 값을 참조하세요.다음 스니펫은
sdk/settings/settings.yaml파일의 예를 보여줍니다.accountLinking: enableAccountCreation: true linkingType: GOOGLE_SIGN_IN category: GAMES_AND_TRIVIA projectId: my-project-id ...
사용자의 언어에 따라 달라질 수 있는 설정을 정의합니다 (예: 다른 언어로 된 호출 구문)을
sdk/settings/<locale>/settings.yaml파일에 포함할 수 있습니다. locale이 도착어로 변경됩니다.자세한 내용은 LocalizedSettings를 참조 문서를 참조하세요.
다음 스니펫은
sdk/settings/en/settings.yaml파일:localizedSettings: developerEmail: developer@developers.com developerName: Developer Name displayName: My Display Name fullDescription: full description of the action largeBannerImage: https://path/to/large/banner privacyPolicyUrl: http://path/to/privacy/policy sampleInvocations: - Talk to My Display Name shortDescription: short description of the action smallLogoImage: https://path/to/small/logo voice: female_1 ...
리소스 추가
이미지 파일, 오디오 파일, 문자열과 같은 리소스를
구성 파일에서 이를 참조 (예: 프롬프트)
정의 또는 조건)을 $resources 변수로 변환할 수 있습니다.
프로젝트 리소스는 resources/에 저장되며, 각 리소스 유형은
디렉터리에 폴더를 할당합니다
리소스에 언어별 폴더를 만들어 리소스를 현지화할 수 있습니다.
예를 들어, 문자열의 스페인어 버전을
resources/strings/es/<filename>.yaml
이미지
이미지 파일은 resources/images/에 저장되며 참조할 수 있습니다.
$resources.images.<name of the image file without file extension>.
허용되는 파일 확장자는 다음과 같습니다.
gifpngjpgjpeg
예를 들어 작은 로고의 영어 버전이
resources/images/en/square.png 및 대형 배너의 영어 버전은
각각 resources/images/en/landscape.jpg에 저장됨
이전 예의 sdk/settings/en/settings.yaml는 다음과 같이 됩니다.
localizedSettings: developerEmail: developer@developers.com developerName: Developer Name displayName: My Display Name fullDescription: full description of the action largeBannerImage: $resources.images.landscape privacyPolicyUrl: http://path/to/privacy/policy sampleInvocations: - Talk to My Display Name shortDescription: short description of the action smallLogoImage: $resources.images.square voice: female_1 ...
오디오 파일
오디오 파일은 resources/audio/에 저장되며 참조할 수 있습니다.
$resources.audio.<name of the audio file without file extension>.
허용되는 파일 확장자는 다음과 같습니다.
mp3mpeg
예를 들어 프롬프트에서 오디오 녹음 파일을 참조할 수 있습니다.
candidates:
- first_simple:
variants:
- speech: your speech response
content:
media:
mediaType: audio
mediaObjects:
- name: media name
description: media description
url: $resources.audio.intro
문자열
문자열은 resources/strings/에 .yaml 파일로 저장됩니다. 각 파일에는
문자열 키와 관련 값의 맵(단일 문자열 또는 목록일 수 있음)
학습합니다. 다음 명령어를 사용하여 값을 참조할 수 있습니다.
$resources.strings.<name of the image file without file extension>.<key>
를 사용하거나 목록에서 임의의 값을 가져올 때 사용합니다.
$resources.strings.<name of the image file without file extension>.<key>.<numerical index>
를 사용합니다.
예를 들어 문자열 현지화를 위해 리소스 문자열을 사용하면
이전 예의 sdk/settings/en/settings.yaml는 다음과 같을 수 있습니다.
localizedSettings: developerEmail: developer@developers.com developerName: $resources.strings.appinfo.developerName displayName: $resources.strings.appinfo.displayName fullDescription: $resources.strings.appinfo.fullDescription largeBannerImage: $resources.images.landscape privacyPolicyUrl: $resources.strings.appinfo.privacyPolicyUrl sampleInvocations: - $resources.strings.invocations.sample shortDescription: $resources.strings.appinfo.shortDescription smallLogoImage: $resources.images.square voice: female_1 ...
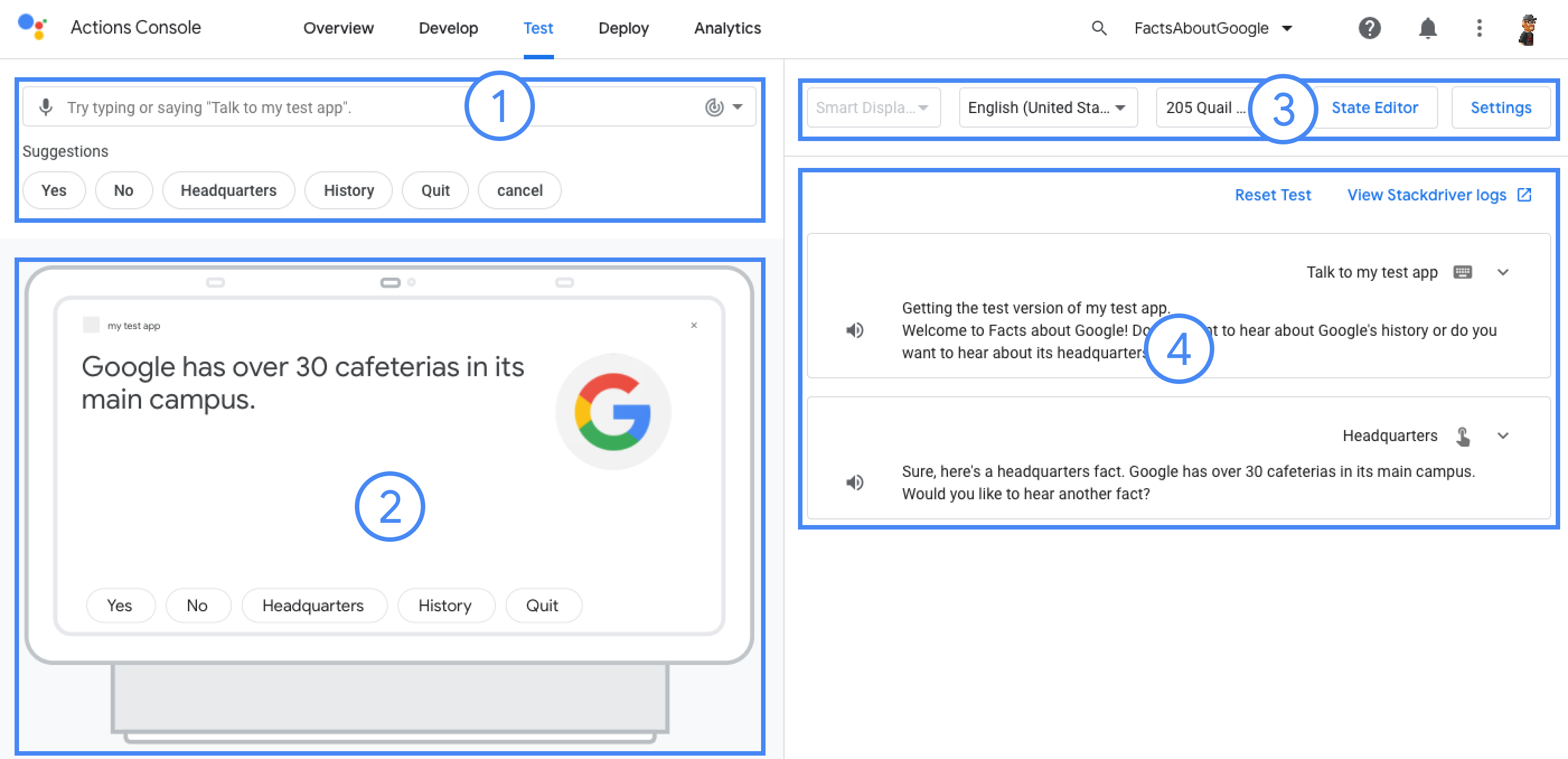
시뮬레이터에서 프로젝트 테스트
Actions 콘솔에서는 작업을 미리 볼 수 있는 시뮬레이터가 제공됩니다. 이 시뮬레이터를 사용하면 디버그 정보를 확인하고, 기기 기능을 설정하고, 선택할 수 있습니다.

프로젝트를 테스트하려면 다음 안내를 따르세요.
gactions deploy preview를 실행하여 작업을 '미리보기'에 배포합니다. 사용 설정 시뮬레이터에서 테스트를 실행합니다.- 명령어 결과에서 URL을 열어 시뮬레이터에 액세스합니다.
$ gactions deploy preview Deploying your project files to your Actions console preview for a project id: "my-project". This may take a few minutes. Sending configuration files Waiting for server to respond. ✔ Done. You can now navigate to the Actions Console simulator to test your changes: http://console.actions.google.com/project/my-project/simulator?disableAutoPreview