اسکریپتهایی که به Google Docs، Sheets یا Forms متصل هستند میتوانند انواع مختلفی از عناصر رابط کاربری را نمایش دهند - هشدارها و اعلانهای از پیش ساخته شده، به علاوه دیالوگها و نوارهای کناری که حاوی صفحات سرویس HTML سفارشی هستند. معمولاً این عناصر از آیتمهای منو باز میشوند. (توجه داشته باشید که در Google Forms، عناصر رابط کاربری فقط برای ویرایشگری که فرم را برای تغییر آن باز میکند قابل مشاهده هستند، نه برای کاربری که فرم را برای پاسخ دادن باز میکند.)
پنجرههای هشدار

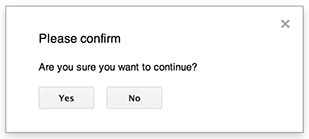
یک هشدار، یک کادر محاورهای از پیش ساخته شده است که در داخل ویرایشگر Google Docs، Sheets، Slides یا Forms باز میشود. این کادر یک پیام و یک دکمه "OK" را نمایش میدهد؛ عنوان و دکمههای جایگزین اختیاری هستند. این شبیه به فراخوانی window.alert() در جاوا اسکریپت سمت کلاینت در یک مرورگر وب است.
هشدارها اسکریپت سمت سرور را در حین باز بودن پنجره محاورهای به حالت تعلیق در میآورند. اسکریپت پس از بستن پنجره محاورهای توسط کاربر از سر گرفته میشود، اما اتصالات JDBC در طول مدت تعلیق ادامه نمییابند.
همانطور که در مثال زیر نشان داده شده است، Google Docs، Forms، Slides و Sheets همگی از متد Ui.alert() استفاده میکنند که در سه نوع موجود است. برای لغو دکمه پیشفرض "OK"، مقداری را از Ui.ButtonSet enum به عنوان آرگومان buttons ارسال کنید. برای ارزیابی اینکه کاربر روی کدام دکمه کلیک کرده است، مقدار برگشتی alert() را با Ui.Button enum مقایسه کنید.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
دیالوگهای سریع

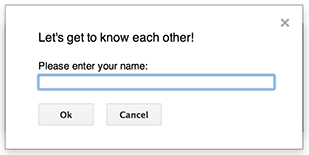
یک اعلان، یک کادر محاورهای از پیش ساخته شده است که در داخل ویرایشگر Google Docs، Sheets، Slides یا Forms باز میشود. این کادر یک پیام، یک فیلد ورودی متن و یک دکمه "OK" را نمایش میدهد؛ عنوان و دکمههای جایگزین اختیاری هستند. این شبیه به فراخوانی window.prompt() در جاوا اسکریپت سمت کلاینت در یک مرورگر وب است.
اعلانها اسکریپت سمت سرور را در حین باز بودن پنجره محاورهای به حالت تعلیق در میآورند. اسکریپت پس از بستن پنجره توسط کاربر از سر گرفته میشود، اما اتصالات JDBC در طول مدت تعلیق ادامه نمییابند.
همانطور که در مثال زیر نشان داده شده است، Google Docs¸ Forms، Slides و Sheets همگی از متد Ui.prompt() استفاده میکنند که در سه نوع موجود است. برای لغو دکمه پیشفرض "OK"، مقداری از enum Ui.ButtonSet را به عنوان آرگومان buttons ارسال کنید. برای ارزیابی پاسخ کاربر، مقدار بازگشتی را برای prompt() دریافت کنید، سپس PromptResponse.getResponseText() را برای بازیابی ورودی کاربر فراخوانی کنید و مقدار بازگشتی برای PromptResponse.getSelectedButton() را با enum Ui.Button مقایسه کنید.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
دیالوگهای سفارشی

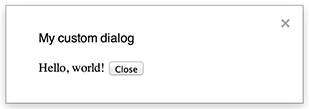
یک کادر محاورهای سفارشی میتواند رابط کاربری سرویس HTML را در داخل ویرایشگر Google Docs، Sheets، Slides یا Forms نمایش دهد.
دیالوگهای سفارشی، اسکریپت سمت سرور را در حین باز بودن دیالوگ به حالت تعلیق در نمیآورند . کامپوننت سمت کلاینت میتواند با استفاده از API google.script برای رابطهای سرویس HTML، اسکریپت سمت سرور را به صورت غیرهمزمان فراخوانی کند.
این کادر محاورهای میتواند با فراخوانی google.script.host.close() در سمت کلاینتِ یک رابط سرویس HTML، خود را ببندد. این کادر محاورهای نمیتواند توسط رابطهای دیگر بسته شود، فقط توسط کاربر یا خودش قابل بستن است.
همانطور که در مثال زیر نشان داده شده است، Google Docs، Forms، Slides و Sheets همگی از متد Ui.showModalDialog() برای باز کردن کادر محاورهای استفاده میکنند.
کد.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
صفحه.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
ستونهای فرعی سفارشی

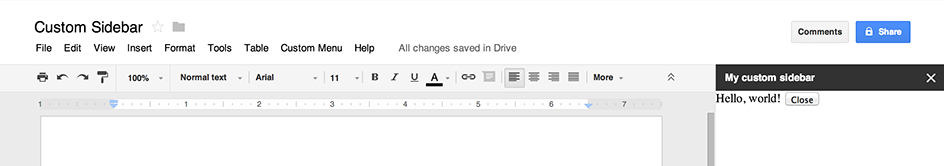
یک نوار کناری میتواند رابط کاربری سرویس HTML را در داخل ویرایشگر Google Docs، Forms، Slides و Sheets نمایش دهد.
نوارهای کناری اسکریپت سمت سرور را در حالی که کادر محاورهای باز است، به حالت تعلیق در نمیآورند . کامپوننت سمت کلاینت میتواند با استفاده از API google.script برای رابطهای سرویس HTML، فراخوانیهای ناهمزمان به اسکریپت سمت سرور انجام دهد.
نوار کناری میتواند با فراخوانی google.script.host.close() در سمت کلاینت یک رابط سرویس HTML، خود را ببندد. نوار کناری نمیتواند توسط رابطهای دیگر بسته شود، فقط توسط کاربر یا خودش میتواند بسته شود.
همانطور که در مثال زیر نشان داده شده است، Google Docs، Forms، Slides و Sheets همگی از متد Ui.showSidebar() برای باز کردن نوار کناری استفاده میکنند.
کد.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
صفحه.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
پنجرههای محاورهای باز کردن فایل
Google Picker یک API جاوا اسکریپت است که به کاربران اجازه میدهد فایلهای گوگل درایو را انتخاب یا آپلود کنند. کتابخانه Google Picker میتواند در سرویس HTML برای ایجاد یک کادر محاورهای سفارشی استفاده شود که به کاربران اجازه میدهد فایلهای موجود را انتخاب کنند یا فایلهای جدید را آپلود کنند، سپس آن انتخاب را برای استفاده بیشتر به اسکریپت شما ارسال کنند.
الزامات
برای استفاده از Google Picker با Apps Script چندین الزام وجود دارد.
پروژه اسکریپت شما باید از یک پروژه استاندارد Google Cloud استفاده کند.
مانیفست پروژه Apps Script باید محدودههای مجوز مورد نیاز توسط Google Picker API را مشخص کند تا
ScriptApp.getOAuthToken()توکن صحیح را برایPickerBuilder.setOauthtoken()برگرداند.کلید API تنظیمشده در
PickerBuilder.setDeveloperKey()میتواند به Apps Script محدود شود. در بخش Application restrictions ، مراحل زیر را انجام دهید:- ارجاعدهندگان HTTP (وبسایتها) را انتخاب کنید.
- در زیر محدودیتهای وبسایت ، روی افزودن یک مورد کلیک کنید.
- روی Referrer کلیک کنید و
*.google.comرا وارد کنید. - یک مورد دیگر اضافه کنید و
*.googleusercontent.comرا به عنوان معرف وارد کنید. - روی انجام شد کلیک کنید.
شما باید
PickerBuilder.setOrigin(google.script.host.origin)را فراخوانی کنید.
مثال
مثال زیر Google Picker را در Apps Script نشان میدهد.
