Las secuencias de comandos vinculadas a Documentos, Hojas de cálculo o Formularios de Google pueden mostrar varios tipos de elementos de la interfaz de usuario: alertas y mensajes prediseñados, además de diálogos y barras laterales que contienen páginas personalizadas del servicio HTML. Por lo general, estos elementos se abren desde elementos de menú. (Ten en cuenta que, en Formularios de Google, los elementos de la interfaz de usuario solo son visibles para un editor que abre el formulario para modificarlo, no para un usuario que lo abre para responderlo).
Diálogos de alerta

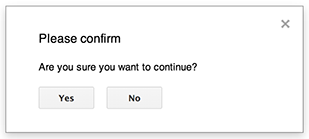
Una alerta es un diálogo prediseñado que se abre dentro de un editor de Documentos, Hojas de cálculo, Presentaciones o Formularios de Google. Muestra un mensaje y un botón "Aceptar"; un título y botones alternativos son opcionales. Es similar a llamar a window.alert() en JavaScript del cliente dentro de un navegador web.
Las alertas suspenden la secuencia de comandos del servidor mientras el diálogo está abierto. La secuencia de comandos se reanuda después de que el usuario cierra el diálogo, pero las conexiones JDBC no persisten durante la suspensión.
Como se muestra en el siguiente ejemplo, Documentos, Formularios, Presentaciones y Hojas de cálculo de Google usan el método Ui.alert(), que está disponible en tres variantes. Para anular el botón "Aceptar" predeterminado, pasa un valor de la enumeración Ui.ButtonSet como el argumento buttons. Para evaluar en qué botón hizo clic el usuario, compara el valor de retorno de alert() con el enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
Diálogos de instrucciones

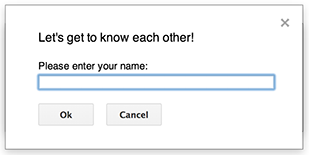
Una instrucción es un diálogo prediseñado que se abre dentro de un editor de Documentos, Hojas de cálculo, Presentaciones o Formularios de Google. Muestra un mensaje, un campo de entrada de texto y un botón "Aceptar"; un título y botones alternativos son opcionales. Es similar a llamar a window.prompt() en JavaScript del cliente dentro de un navegador web.
Las instrucciones suspenden la secuencia de comandos del servidor mientras el diálogo está abierto. La secuencia de comandos se reanuda después de que el usuario cierra el diálogo, pero las conexiones JDBC no persisten durante la suspensión.
Como se muestra en el siguiente ejemplo, Documentos, Formularios, Presentaciones y Hojas de cálculo de Google usan el método Ui.prompt(), que está disponible en tres variantes. Para anular el botón predeterminado "Aceptar", pasa un valor del enum Ui.ButtonSet como el argumento buttons. Para evaluar la respuesta del usuario, captura el valor de devolución de prompt(), luego llama a PromptResponse.getResponseText() para recuperar la entrada del usuario y compara el valor de devolución de PromptResponse.getSelectedButton() con el enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
Diálogos personalizados

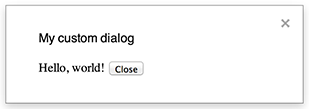
Un diálogo personalizado puede mostrar una interfaz de usuario de servicio HTML dentro de un editor de Documentos, Hojas de cálculo, Presentaciones o Formularios de Google.
Los diálogos personalizados no suspenden la secuencia de comandos del servidor mientras el diálogo está abierto.
El componente del cliente puede realizar llamadas asíncronas a la secuencia de comandos del servidor con la API de google.script para las interfaces de servicio HTML.
El diálogo puede cerrarse por sí solo llamando a google.script.host.close() en el cliente de una interfaz de servicio HTML. El diálogo no se puede cerrar con otras interfaces, solo con el usuario o por sí mismo.
Como se muestra en el siguiente ejemplo, Documentos, Formularios, Presentaciones y Hojas de cálculo de Google usan el método Ui.showModalDialog() para abrir el diálogo.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Barras laterales personalizadas

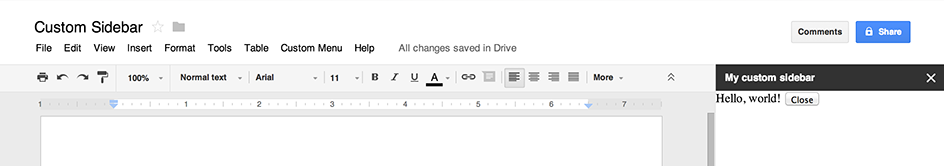
Una barra lateral puede mostrar una interfaz de usuario del servicio HTML dentro de un editor de Documentos, Formularios, Presentaciones y Hojas de cálculo de Google.
Las barras laterales no suspenden la secuencia de comandos del servidor mientras el diálogo está abierto. El componente del cliente puede realizar llamadas asíncronas a la secuencia de comandos del servidor con la API de google.script para las interfaces de servicio HTML.
La barra lateral puede cerrarse por sí sola llamando a google.script.host.close() en el cliente de una interfaz de servicio HTML. La barra lateral no se puede cerrar con otras interfaces, solo con el usuario o por sí misma.
Como se muestra en el siguiente ejemplo, Documentos, Formularios, Presentaciones y Hojas de cálculo de Google usan el método Ui.showSidebar() para abrir la barra lateral.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Diálogos de apertura de archivos
Google Picker es una API de JavaScript que permite a los usuarios seleccionar o subir archivos de Google Drive. La biblioteca de Google Picker se puede usar en el servicio HTML para crear un diálogo personalizado que permita a los usuarios seleccionar archivos existentes o subir archivos nuevos, y, luego, pasar esa selección de vuelta a tu secuencia de comandos para su uso posterior.
Requisitos
Existen varios requisitos para usar el Selector de Google con Apps Script.
Configura tu entorno para Google Picker.
Tu proyecto de secuencia de comandos debe usar un proyecto de Google Cloud estándar.
El manifiesto del proyecto de Apps Script debe especificar los alcances de autorización que requiere la API de Google Picker para que
ScriptApp.getOAuthToken()devuelva el token correcto paraPickerBuilder.setOauthtoken().La clave de API establecida en
PickerBuilder.setDeveloperKey()se puede restringir a Apps Script. En Restricciones de la aplicación, completa los siguientes pasos:- Selecciona URL de referencia HTTP (sitios web).
- En Restricciones del sitio web, haz clic en Agregar un elemento.
- Haz clic en Referente y, luego, ingresa
*.google.com. - Agrega otro elemento y, luego, ingresa
*.googleusercontent.comcomo el sitio de referencia. - Haz clic en Listo.
Debes llamar a
PickerBuilder.setOrigin(google.script.host.origin).
Ejemplo
En el siguiente ejemplo, se muestra el Selector de Google en Apps Script.
