يوضّح لك هذا الدليل كيفية استخدام Google Mobile Ads Unity Plugin لتحميل الإعلانات وعرضها من Pangle باستخدام التوسّط، مع تغطية عمليات الدمج المتسلسلة وعروض الأسعار. توضّح هذه الصفحة كيفية إضافة Pangle إلى إعدادات التوسّط الخاصة بوحدة إعلانية، وكيفية دمج حزمة تطوير البرامج (SDK) ومحوّل Pangle في تطبيق Unity.
عمليات الدمج وأشكال الإعلانات المتوافقة
يتضمّن محوّل التوسّط في AdMob لمنصة Pangle الإمكانات التالية:
| التكامل | |
|---|---|
| عروض الأسعار | |
| عرض إعلاني بدون انقطاع | |
| التنسيقات | |
| إعلان على شاشة فتح التطبيق | |
| بانر | |
| إعلان بيني | |
| تمت المكافأة | |
| إعلان بيني مقابل مكافأة | |
المتطلّبات
- أحدث محتوى من قناة Google Mobile Ads Unity Plugin
- Unity 5.6 أو إصدار أحدث
- [لتقديم عروض الأسعار]: لدمج جميع أشكال الإعلانات المتوافقة في عروض الأسعار، استخدِم مكوّن Google Mobile Ads الإضافي للتوسّط في Pangle 2.4.0 أو إصدار أحدث (يُنصح باستخدام أحدث إصدار).
- للنشر على Android
- المستوى 23 من واجهة برمجة التطبيقات Android أو مستوى أعلى
- للنشر على أجهزة iOS
- الإصدار 13.0 أو الإصدارات الأحدث من نظام التشغيل iOS
- مشروع Unity يعمل وتم إعداده باستخدام Google Mobile Ads Unity Plugin لمزيد من التفاصيل، يمكنك الاطّلاع على إعداد Google Mobile Ads Unity Plugin.
- إعداد ميزة "توسّط AdMob"
الخطوة 1: إعداد عمليات الضبط في واجهة مستخدم Pangle
اشترِك أو سجِّل الدخول إلى حسابك على Pangle.
إضافة تطبيق جديد
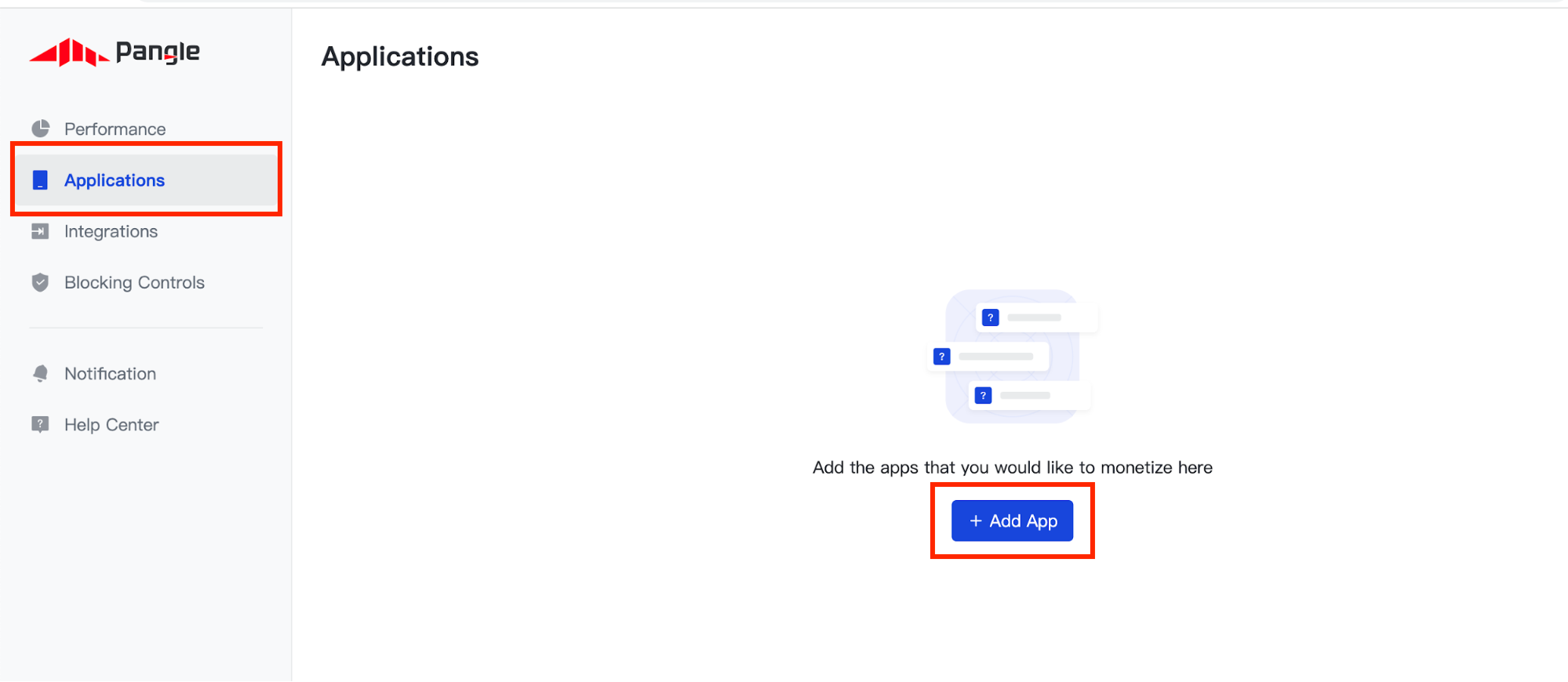
انتقِل إلى علامة التبويب التطبيقات وانقر على الزر إضافة تطبيق.

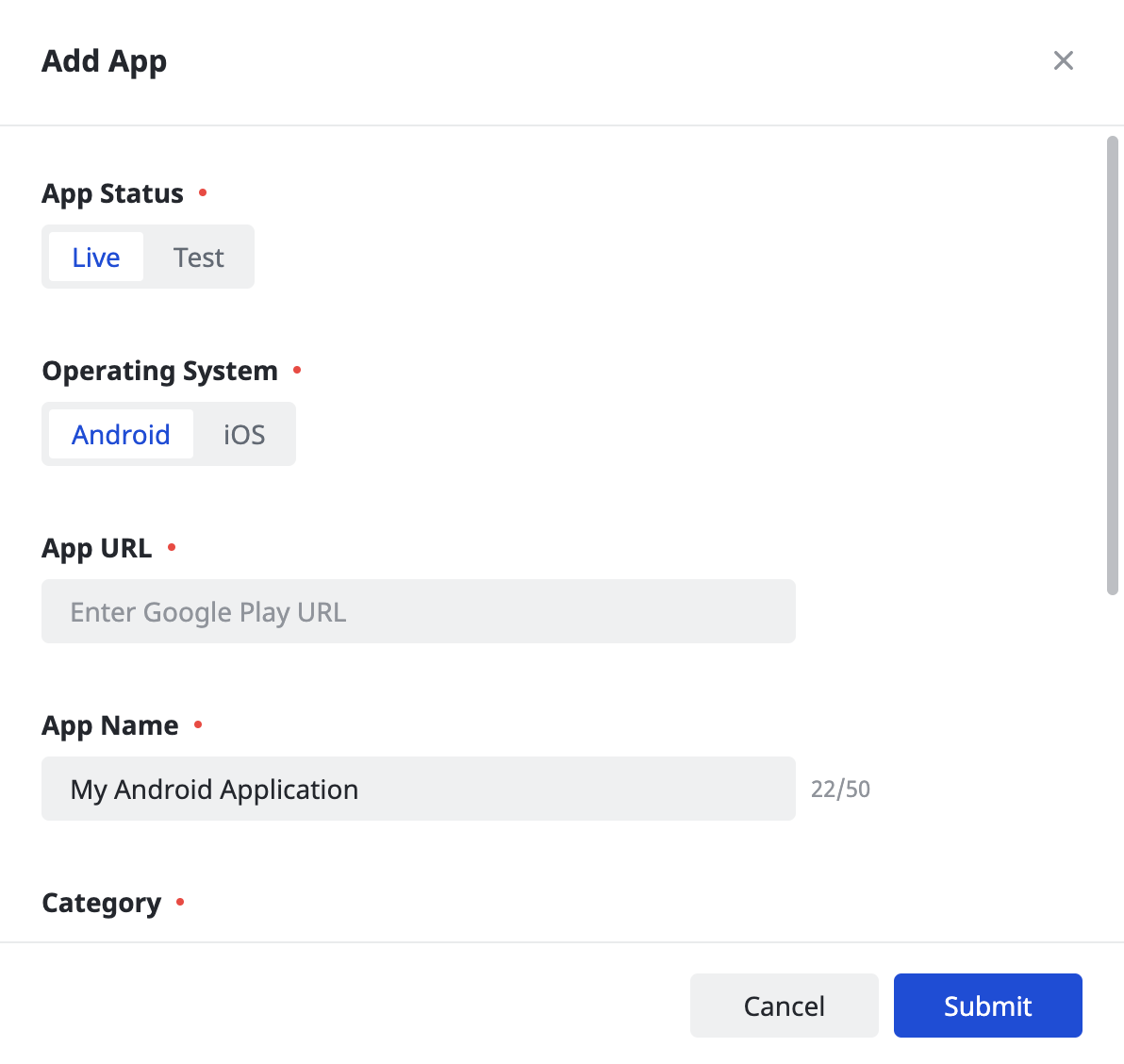
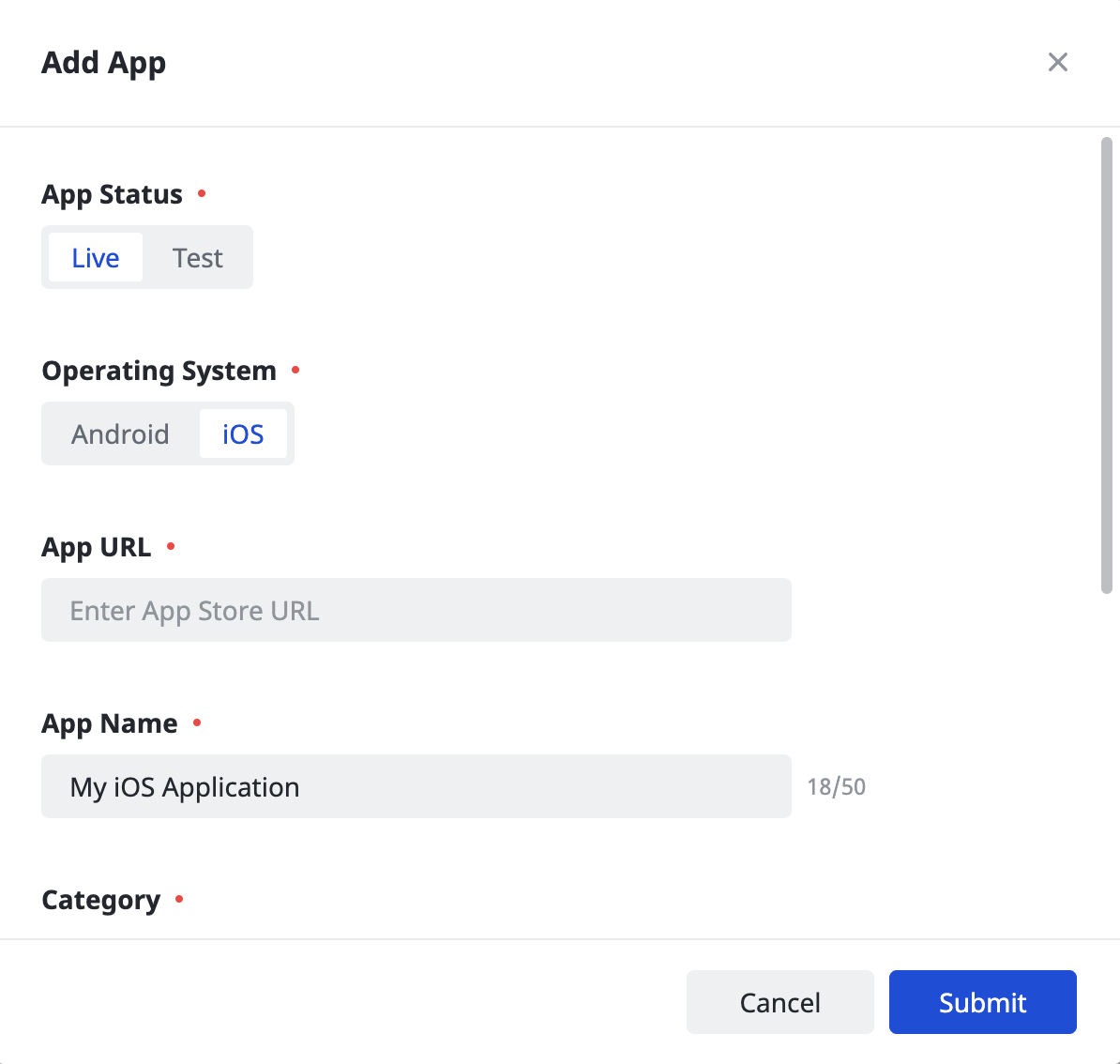
اختَر نظام التشغيل الذي تريد إنشاء تطبيق له وأكمِل بقية النموذج. بعد ذلك، انقر على إرسال.
Android

iOS

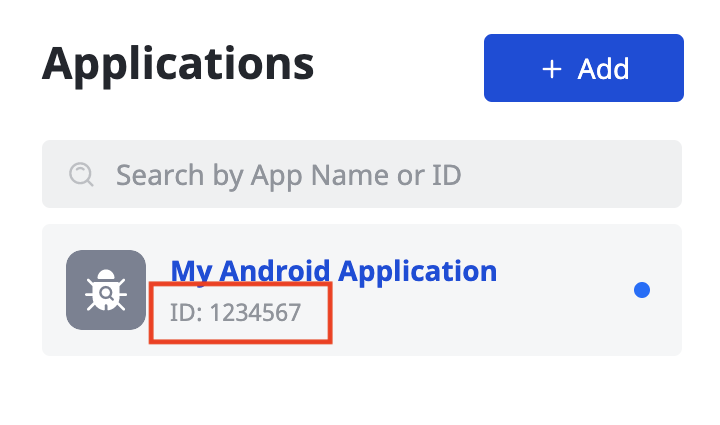
دوِّن رقم تعريف التطبيق.
Android

iOS

إنشاء موضع إعلان
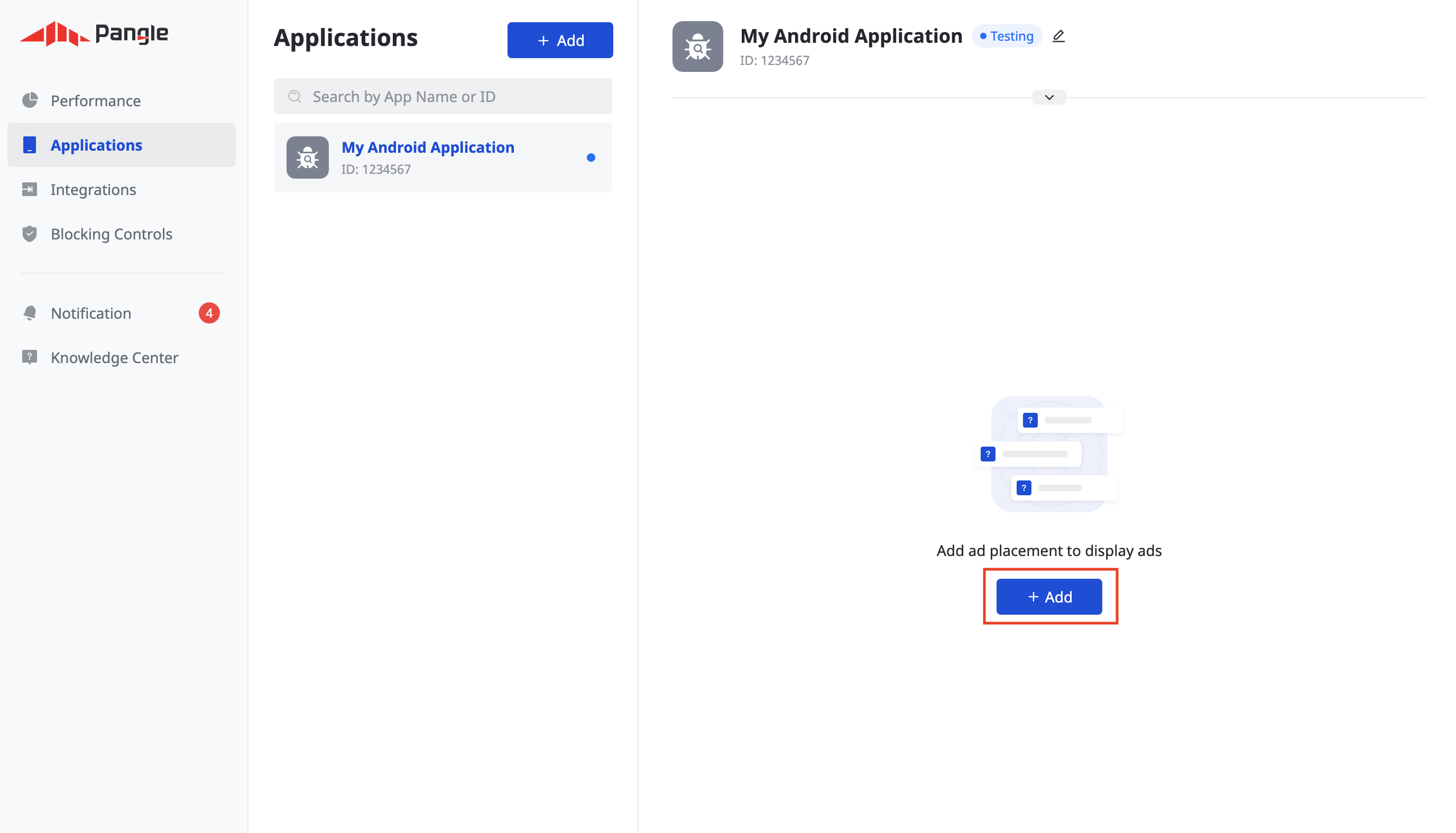
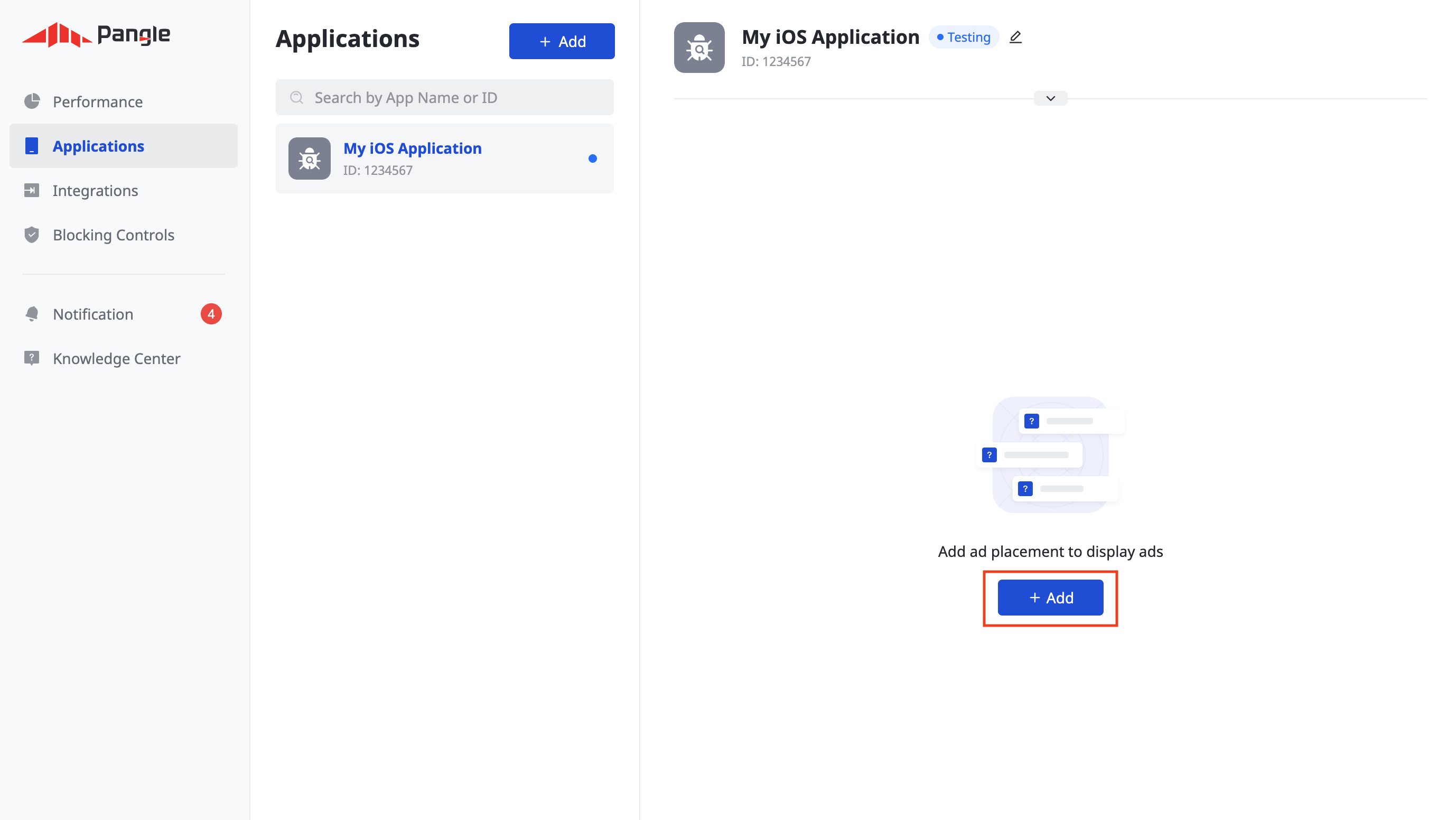
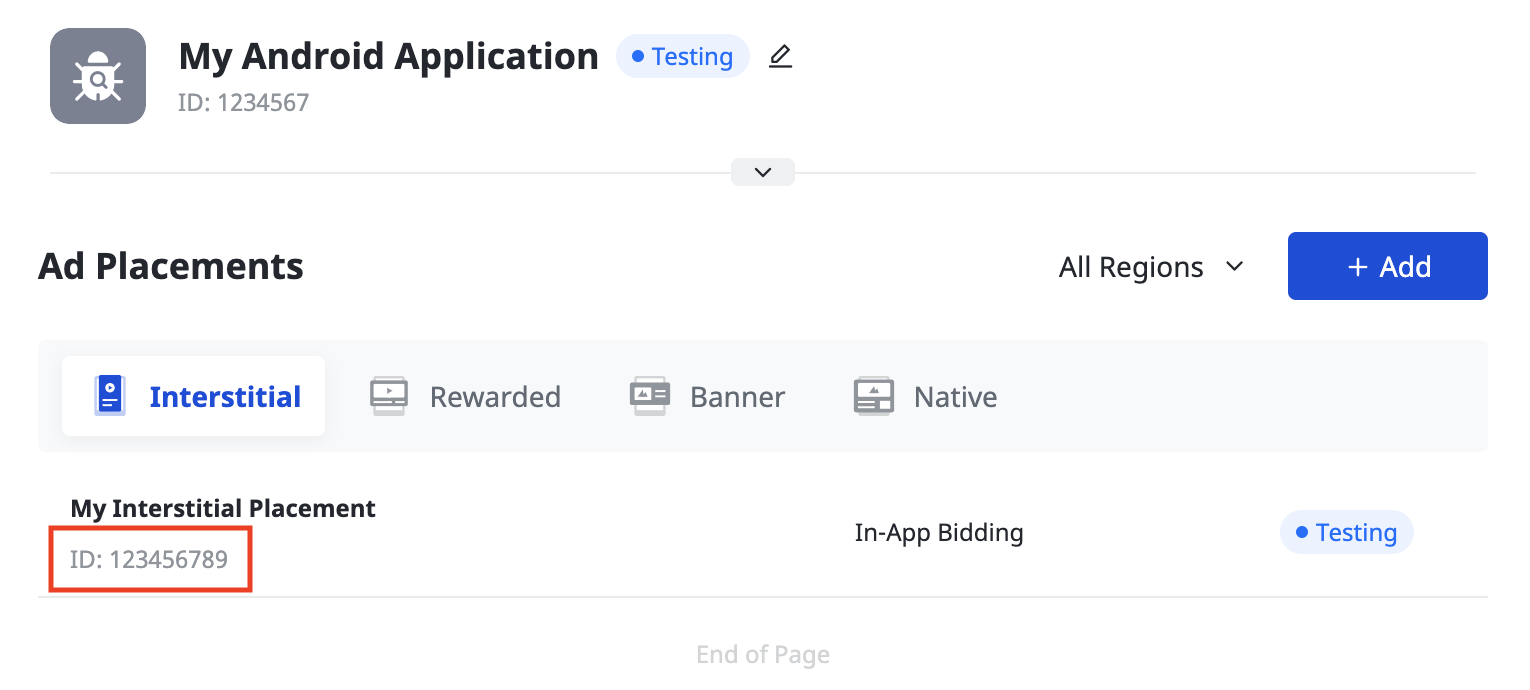
بعد إنشاء تطبيقك، انقر على الزر إضافة لإنشاء موضع إعلان.
Android

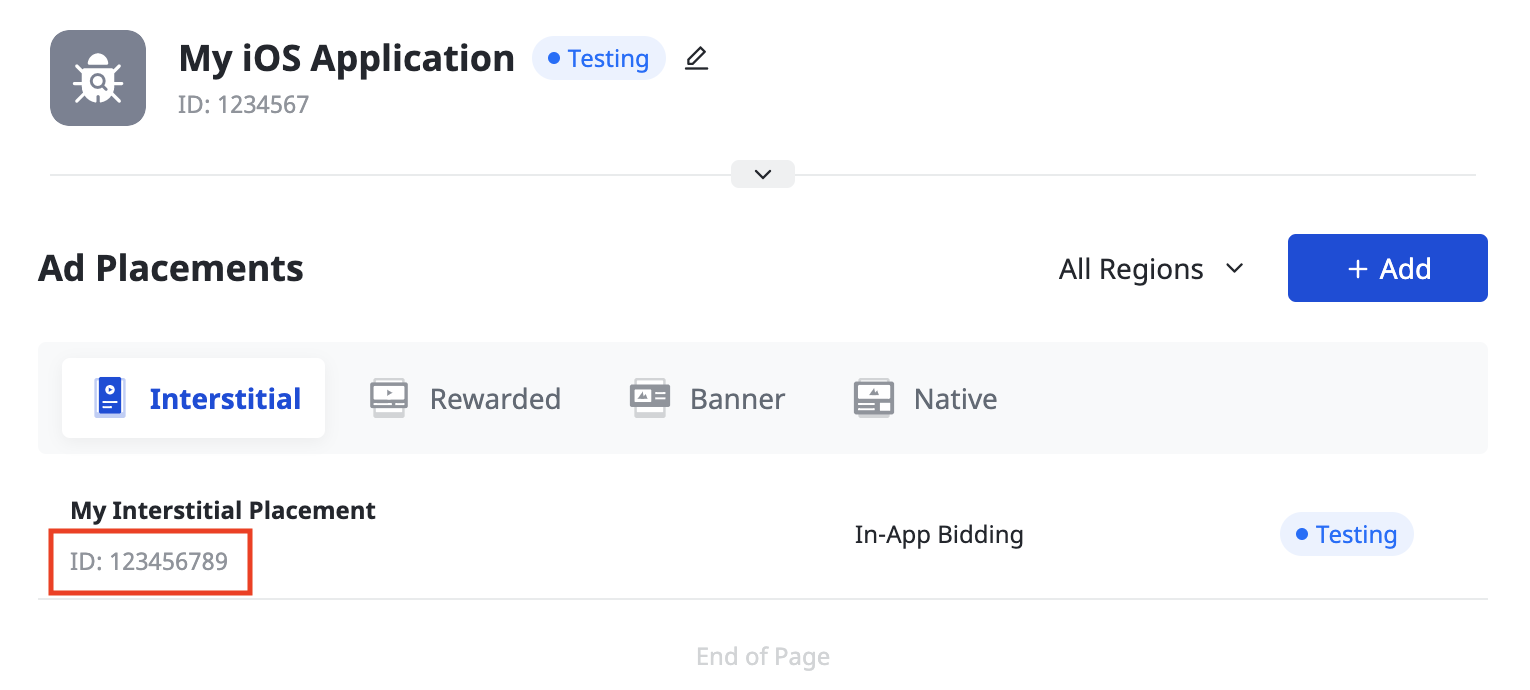
iOS

عروض الأسعار
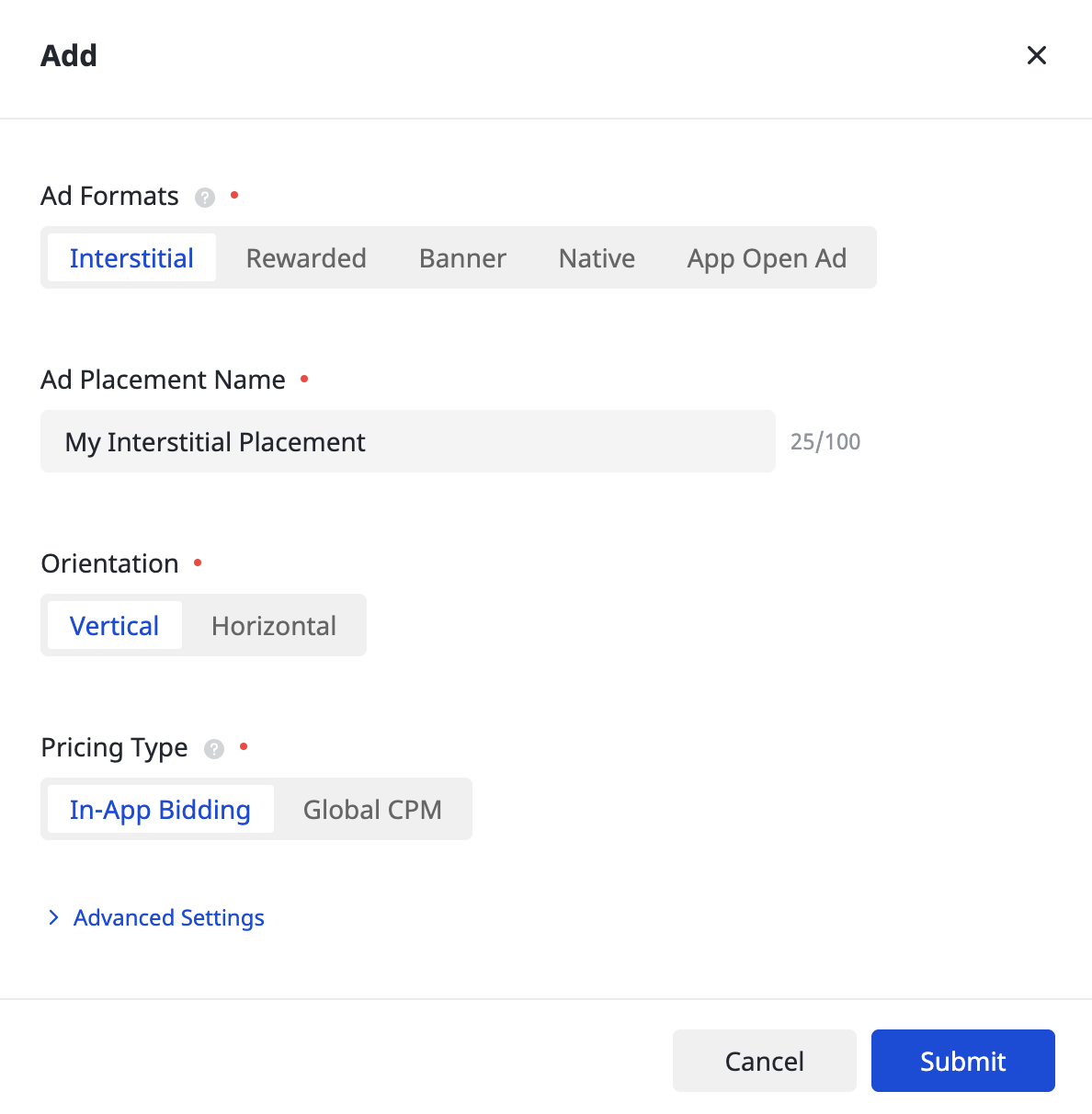
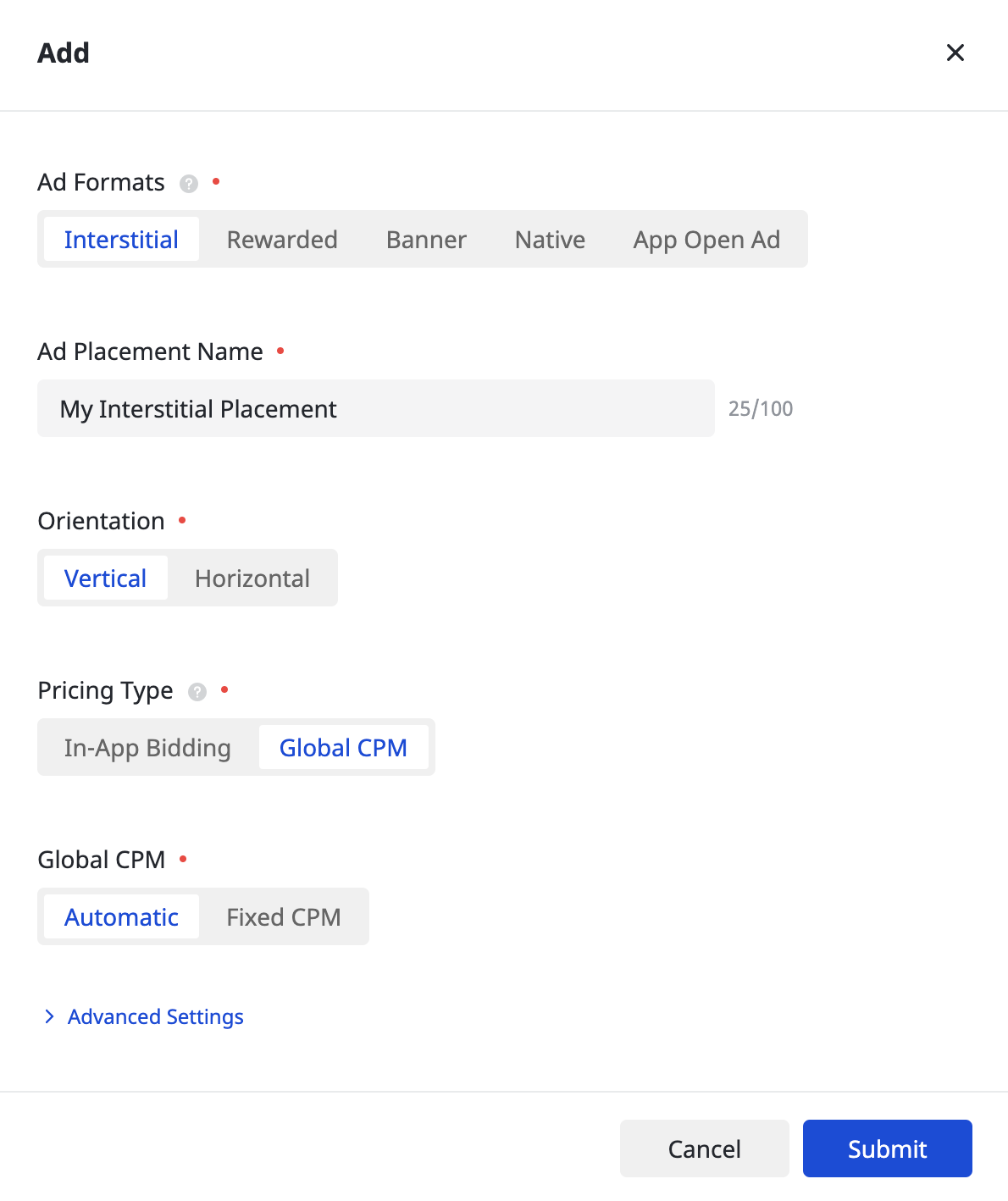
اختَر شكل الإعلان واسم موضع الإعلان، ثم اختَر المزايدة داخل التطبيق كـ نوع التسعير. املأ بقية النموذج وانقر على إرسال.

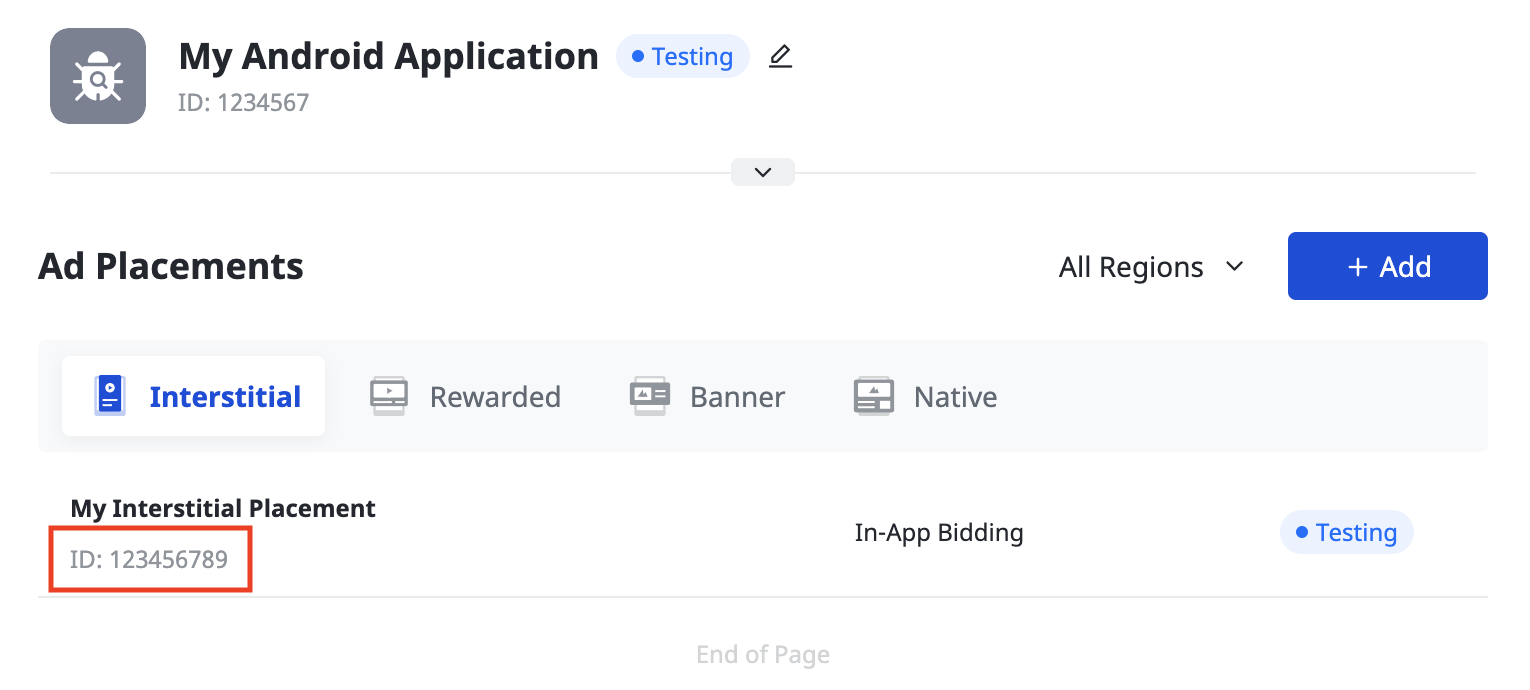
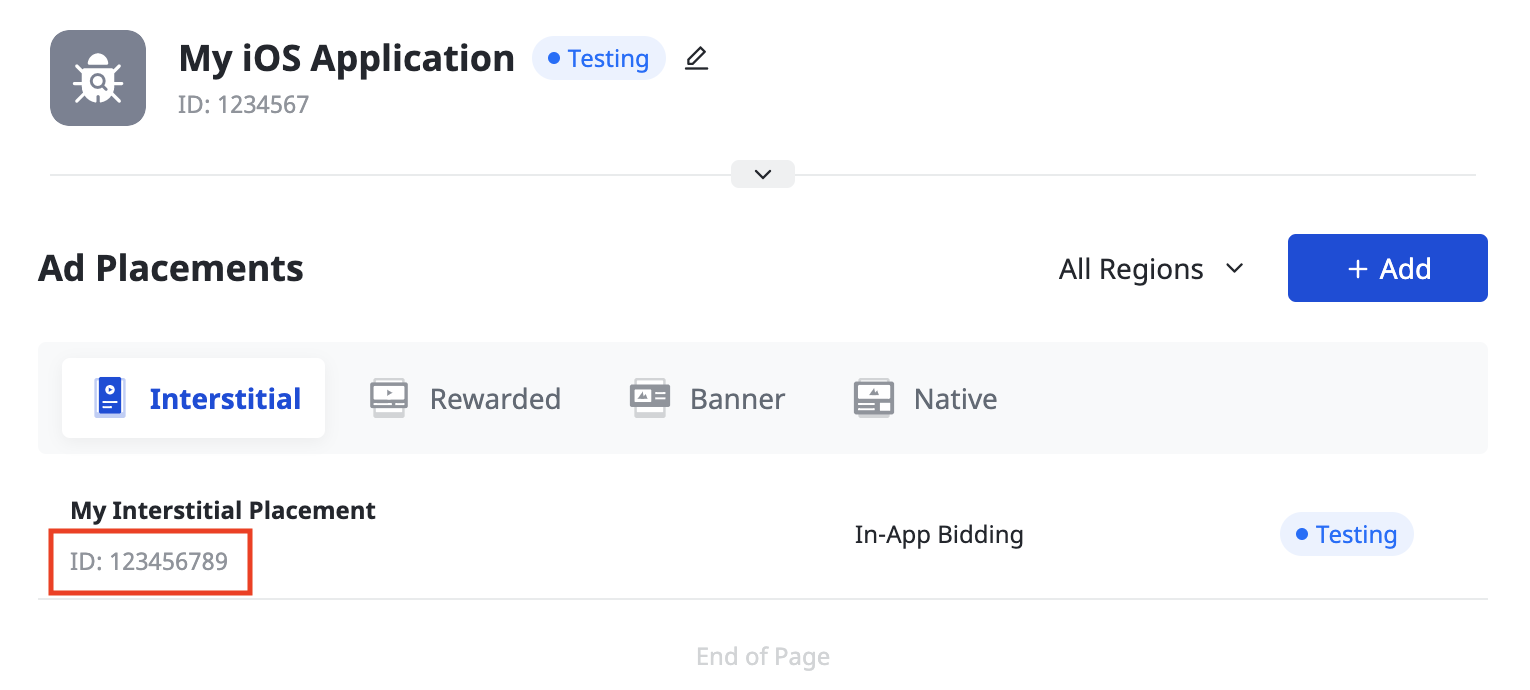
بعد إنشاء موضع إعلانك، دوِّن معرّف موضع الإعلان.
Android

iOS

شلال
اختَر شكل الإعلان واسم موضع الإعلان، ثمّ اختَر التكلفة العالمية لكل ألف ظهور كـ نوع التسعير. املأ بقية النموذج وانقر على إرسال.

بعد إنشاء موضع إعلانك، دوِّن معرّف موضع الإعلان.
Android

iOS

تحديد موقع مفتاح Pangle Reporting API
عروض الأسعار
هذه الخطوة غير مطلوبة لعمليات الدمج المتعلقة بعروض الأسعار.
شلال
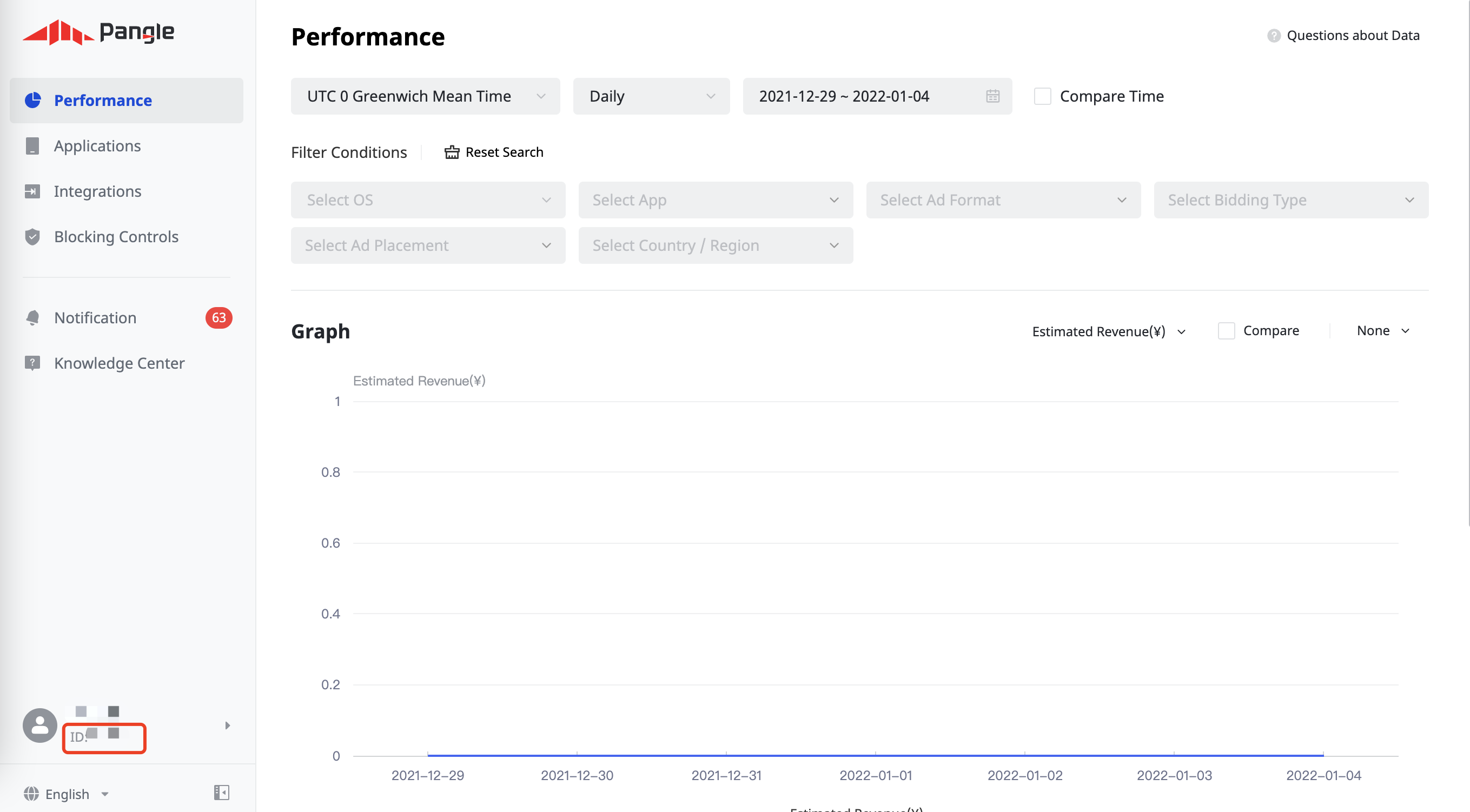
دوِّن رقم تعريف المستخدم في أسفل يمين الصفحة.

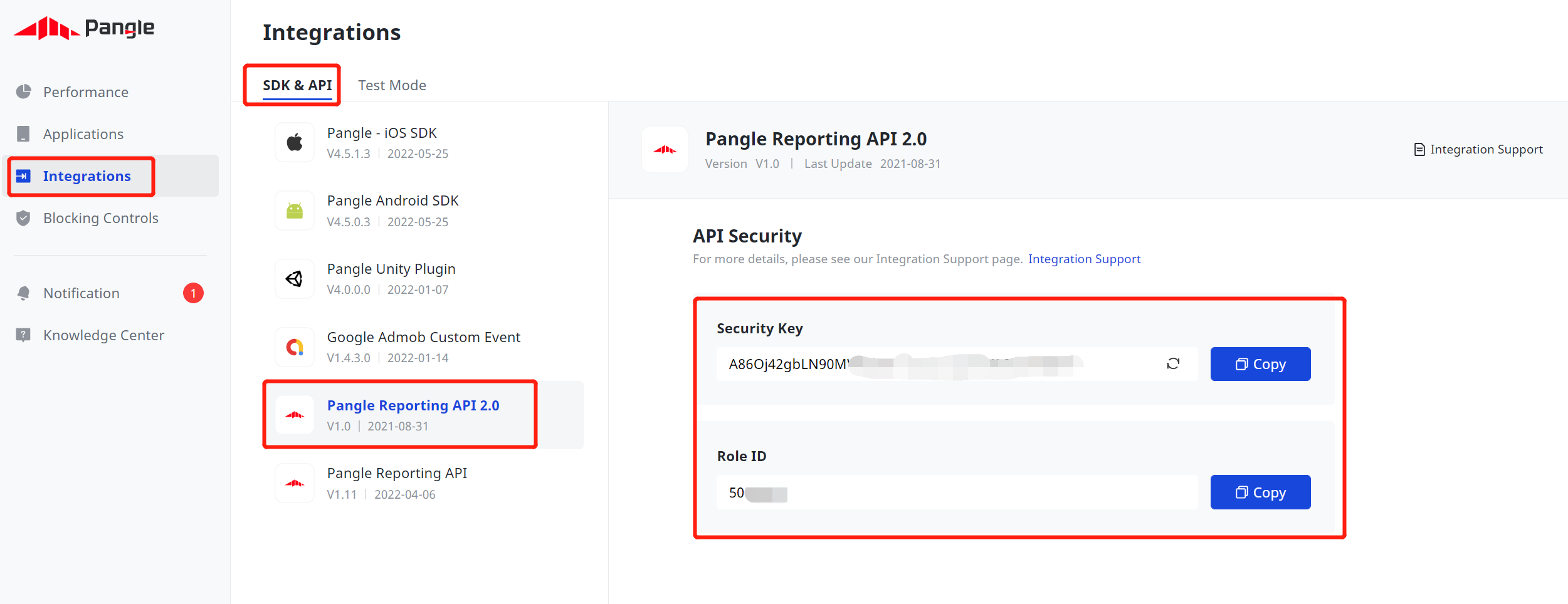
انقر على عمليات الدمج > حزمة تطوير البرامج وواجهة برمجة التطبيقات > Pangle Reporting API 2.0. دوِّن معرّف الدور ومفتاح الأمان.

تعديل ملف app-ads.txt
مبادرة "البائعون المعتمَدون للتطبيقات" أو ملف app-ads.txt هي مبادرة من "مختبر IAB التقني" تساعد على ضمان عدم بيع المساحة المتوفّرة للإعلانات في تطبيقك سوى من خلال القنوات التي حدَّدت أنّها مخوّلة. لتجنُّب حدوث خسائر كبيرة في إيرادات الإعلانات، عليك استخدام ملف app-ads.txt.
إذا لم يسبق لك إجراء ذلك، عليك إعداد ملف app-ads.txt لتطبيقك.
لتنفيذ app-ads.txt في Pangle، يُرجى الاطّلاع على
كيفية إضافة Pangle إلى ملف app-ads.txt.
تفعيل وضع الاختبار
اتّبِع التعليمات الواردة في دليل كيفية إضافة إعلان اختباري على Pangle لمعرفة كيفية تفعيل الإعلانات الاختبارية على Pangle.
الخطوة 2: إعداد طلب Pangle في واجهة مستخدم AdMob
ضبط إعدادات التوسّط للوحدة الإعلانية
Android
للحصول على التعليمات، راجِع الخطوة 2 في دليل Android.
iOS
للحصول على التعليمات، يُرجى الاطّلاع على الخطوة 2 في دليل iOS.
إضافة منصة العرض والطلب (DSP) التابعة لـ Pangle إلى قائمة شركاء الإعلانات بموجب اللائحة العامة لحماية البيانات (GDPR) ولوائح الولايات الأمريكية
اتّبِع الخطوات الواردة في إعدادات اللوائح التنظيمية الأوروبية و إعدادات اللوائح التنظيمية في الولايات الأمريكية لإضافة Pangle DSP إلى قائمة الشركاء الإعلانيين بموجب اللوائح التنظيمية الأوروبية ولوائح الولايات الأمريكية في واجهة مستخدم AdMob.
الخطوة 3: استيراد حزمة تطوير البرامج (SDK) ومحوّل Pangle
OpenUPM-CLI
إذا كان لديك OpenUPM-CLI مثبَّتًا، يمكنك تثبيت إضافة "التوسّط في Google Mobile Ads وPangle" في Unity على مشروعك من خلال تنفيذ الأمر التالي من الدليل الجذر لمشروعك:
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
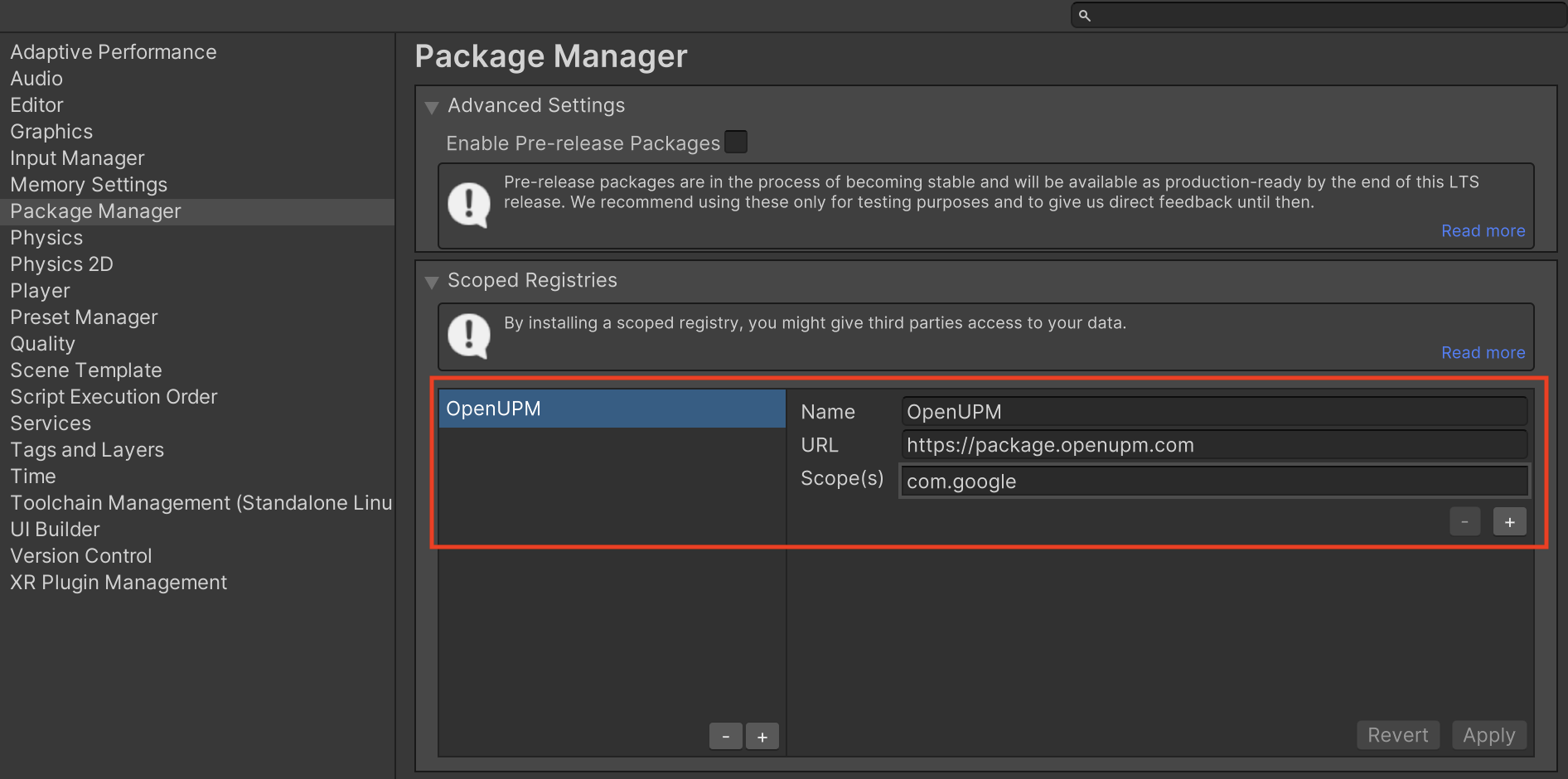
في أداة تعديل مشروع Unity، انقر على تعديل (Edit) > إعدادات المشروع (Project Settings) > إدارة الحزم (Package Manager) لفتح إعدادات "إدارة حزم Unity" (Unity Package Manager Settings).
ضمن علامة التبويب المستودعات المسجّلة في نطاق محدد، أضِف OpenUPM كمستودع مسجّل في نطاق محدد مع التفاصيل التالية:
- الاسم:
OpenUPM - عنوان URL:
https://package.openupm.com - النطاقات:
com.google

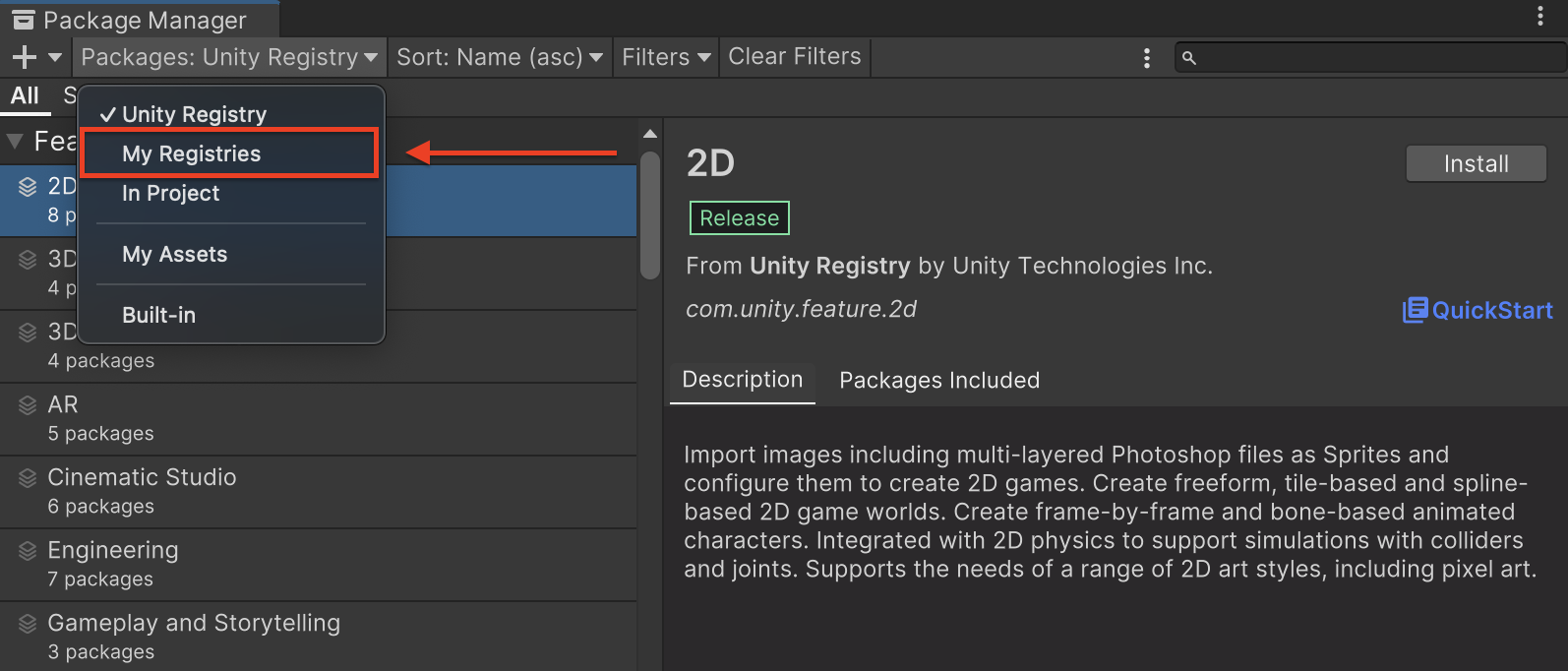
بعد ذلك، انتقِل إلى Window (نافذة) > Package Manager (إدارة الحِزم) لفتح Unity Package Manager (أداة إدارة حِزم Unity)، ثم اختَر My Registries (المستودعات الخاصة بي) من القائمة المنسدلة.

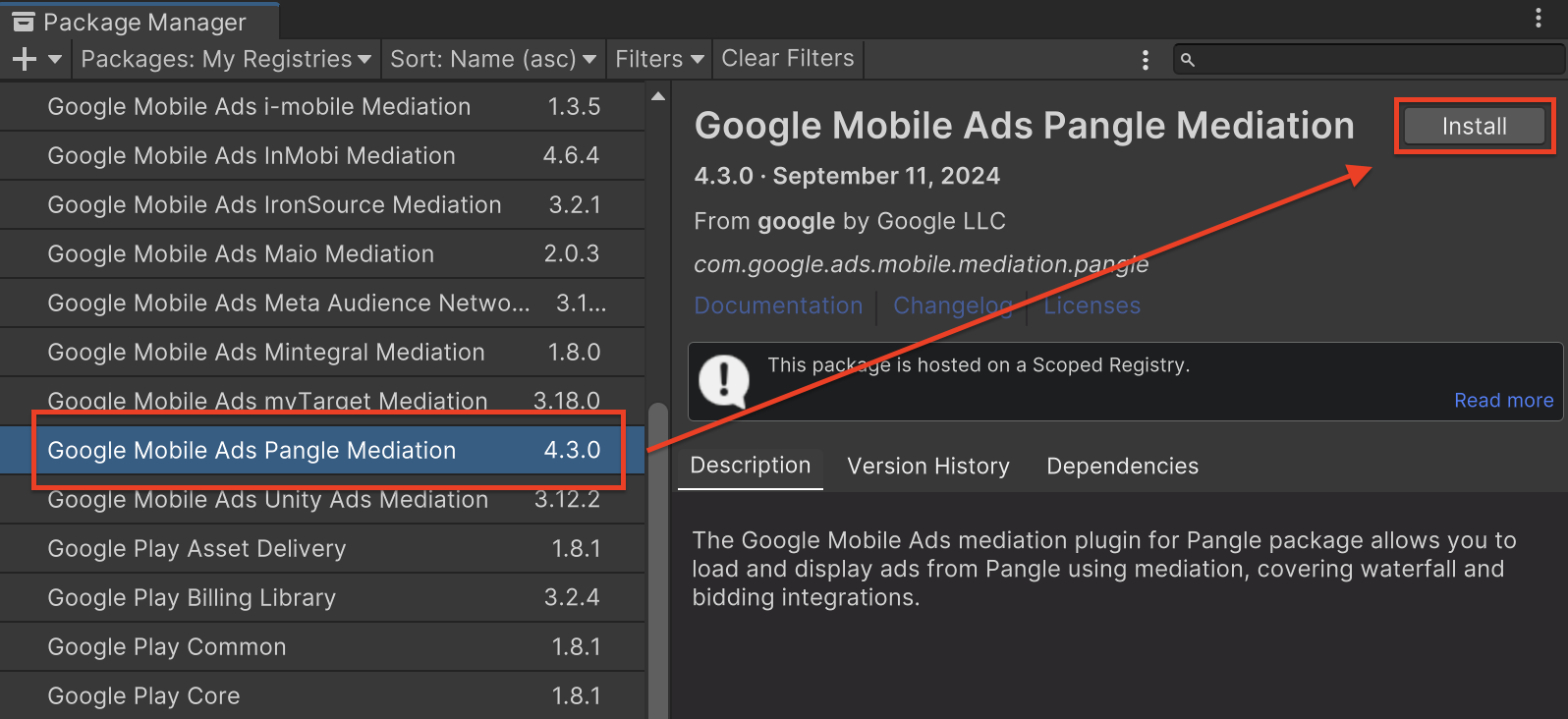
اختَر حزمة Google Mobile Ads Pangle Mediation وانقر على تثبيت.

حزمة Unity
نزِّل أحدث إصدار من المكوّن الإضافي للتوسّط في "إعلانات Google للأجهزة الجوّالة" لمنصة Pangle من رابط التنزيل في سجلّ التغيير، واستخرِج GoogleMobileAdsPangleMediation.unitypackage من ملف ZIP.
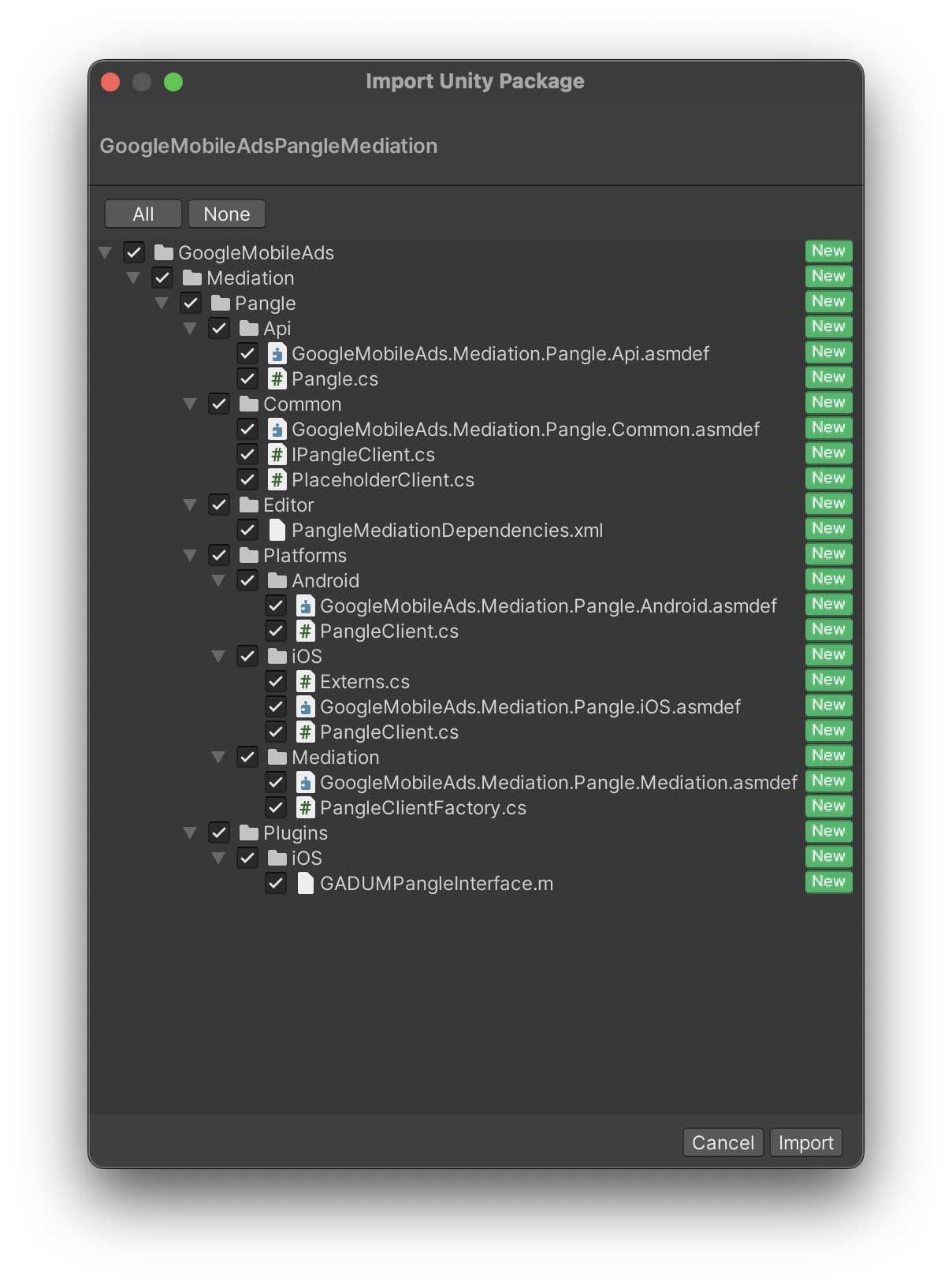
في أداة تعديل مشروع Unity، انقر على مواد العرض (Assets) > استيراد حزمة (Import Package) > حزمة مخصّصة (Custom Package)، وابحث عن ملف GoogleMobileAdsPangleMediation.unitypackage الذي نزّلته. تأكَّد من اختيار جميع الملفات وانقر على استيراد.

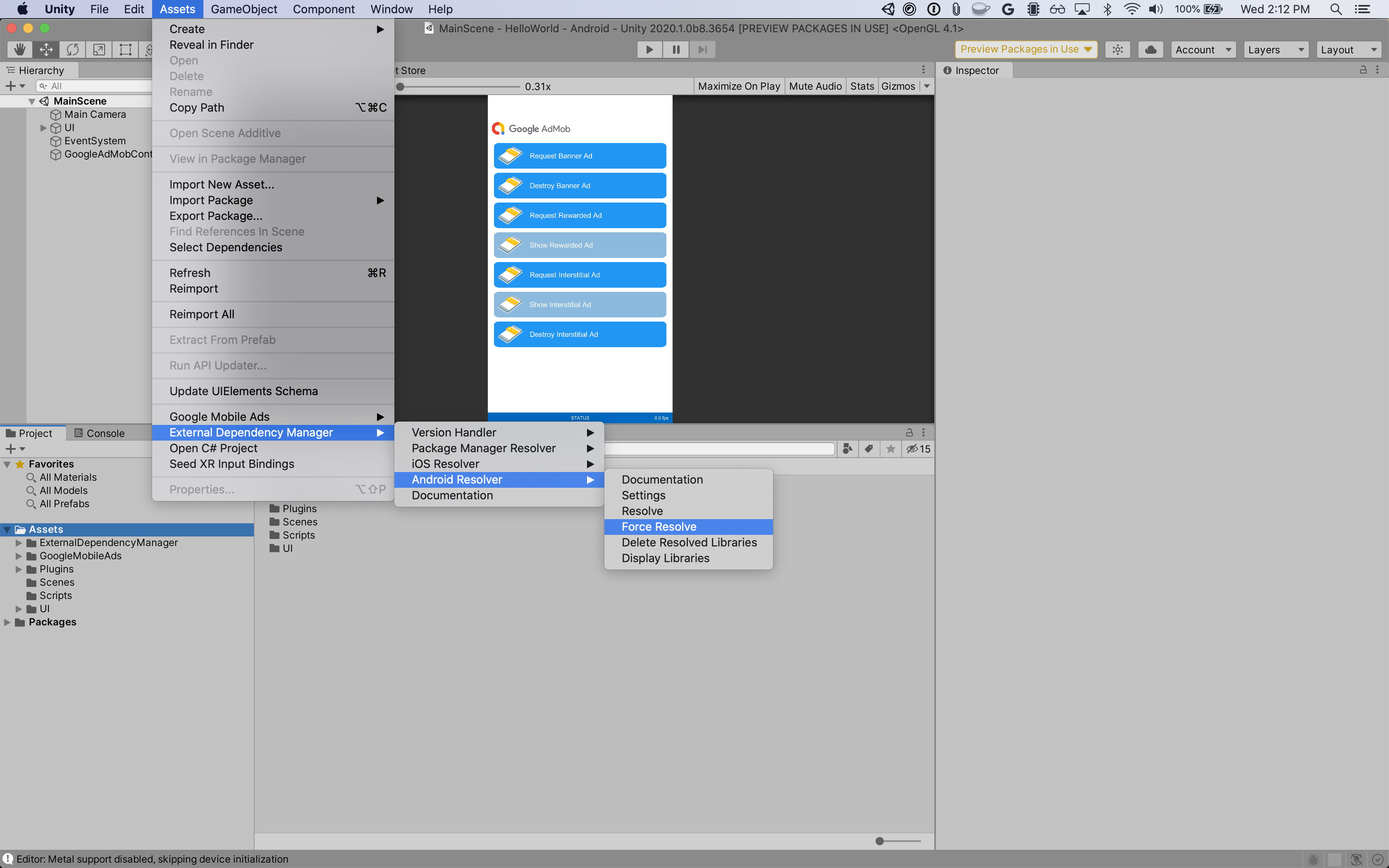
بعد ذلك، اختَر مواد العرض (Assets) > أداة إدارة التبعيات الخارجية (External Dependency Manager) >
أداة حلّ المشاكل في Android (Android Resolver) > فرض الحلّ (Force Resolve). ستنفّذ مكتبة External Dependency Manager عملية تحديد العناصر التابعة من البداية وستنسخ العناصر التابعة المحدّدة إلى الدليل Assets/Plugins/Android في تطبيق Unity.

الخطوة 4: تنفيذ إعدادات الخصوصية على حزمة تطوير البرامج (SDK) في Pangle
موافقة المستخدمين في الاتحاد الأوروبي و"اللائحة العامة لحماية البيانات"
للامتثال لسياسة موافقة المستخدم في الاتحاد الأوروبي المتّبعة في Google، عليك تقديم إفصاحات معيّنة للمستخدمين في المنطقة الاقتصادية الأوروبية والمملكة المتحدة وسويسرا، والحصول على موافقتهم على استخدام ملفات تعريف الارتباط أو غيرها من وسائل التخزين المحلية حيثما كان ذلك مطلوبًا قانونًا، وعلى جمع البيانات الشخصية ومشاركتها واستخدامها لتخصيص الإعلانات. تراعي هذه السياسة متطلبات "التوجيه الأوروبي بشأن الخصوصية الإلكترونية" و"اللائحة العامة لحماية البيانات" (GDPR). أنت المسؤول عن التأكّد من نقل الموافقة إلى كل مصدر إعلان في سلسلة التوسّط. ولا يمكن لشركة Google نقل خيار الموافقة الذي يحدّده المستخدم إلى هذه الشبكات تلقائيًا.
تتضمّن إضافة التوسّط في "إعلانات Google على الأجهزة الجوّالة" لمنصة Pangle الطريقة
Pangle.SetGDPRConsent(). يوضّح نموذج الرمز البرمجي التالي كيفية تمرير معلومات الموافقة إلى حزمة تطوير البرامج (SDK) من Pangle. اضبط معلومات الموافقة قبل بدء Google Mobile Ads Unity Pluginلضمان إعادة توجيهها بشكل صحيح إلى حزمة تطوير البرامج (SDK) الخاصة بمنصة Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
يمكنك الاطّلاع على دليل الدمج الخاص بمنصة Pangle للحصول على مزيد من التفاصيل والقيم التي يمكن تقديمها في كل طريقة.
قوانين الخصوصية في الولايات الأمريكية
تتطلّب قوانين الخصوصية في الولايات الأمريكية منح المستخدمين الحق في إيقاف "بيع" "معلوماتهم الشخصية" (وفق تعريف القانون لهاتَين العبارتَين)، باستخدام ميزة الإيقاف المقدّمة من خلال رابط بارز يتضمّن العبارة "عدم بيع معلوماتي الشخصية" على الصفحة الرئيسية للطرف الذي يُجري عملية "البيع". يتيح دليل الامتثال لقوانين الخصوصية في الولايات الأمريكية إمكانية تفعيل المعالجة المحدودة للبيانات لعرض الإعلانات من Google، ولكن لا يمكن لـ Google تطبيق هذا الإعداد على كل شبكة إعلانية في سلسلة التوسّط. لذلك، عليك تحديد كل شبكة إعلانات في سلسلة التوسّط قد تشارك في بيع المعلومات الشخصية واتّباع الإرشادات المقدَّمة من كل شبكة من هذه الشبكات لضمان الامتثال.
تتضمّن إضافة التوسّط في "إعلانات Google على الأجهزة الجوّالة" لمنصة Pangle الطريقة
Pangle.SetPAConsent(). يوضّح نموذج الرمز البرمجي التالي كيفية تمرير معلومات الموافقة إلى حزمة تطوير البرامج (SDK) من Pangle. اضبط معلومات الموافقة قبل بدء Google Mobile Ads Unity Pluginلضمان إعادة توجيهها بشكل صحيح إلى حزمة تطوير البرامج (SDK) الخاصة بمنصة Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
يمكنك الاطّلاع على دليل الدمج الخاص بمنصة Pangle للحصول على مزيد من التفاصيل والقيم التي يمكن تقديمها في كل طريقة.
الخطوة 5: إضافة الرمز المطلوب
Android
لا يلزم توفير رمز إضافي لعملية الدمج مع Pangle.
iOS
تكامل SKAdNetwork
اتّبِع مستندات Pangle
لإضافة معرّفات SKAdNetwork إلى ملف Info.plist الخاص بمشروعك.
الخطوة 6: اختبار عملية الإعداد
تفعيل الإعلانات الاختبارية
تأكَّد من تسجيل جهازك الاختباري في AdMob وتفعيل وضع الاختبار في واجهة مستخدم Pangle.
تأكيد الإعلانات الاختبارية
للتأكّد من تلقّي إعلانات اختبارية من Pangle، فعِّل اختبار مصدر إعلان فردي في "أداة فحص الإعلانات" باستخدام مصادر الإعلانات Pangle (عروض الأسعار) وPangle (العرض بدون انقطاع).
رموز الخطأ
إذا لم يتمكّن المحوّل البرمجي من تلقّي إعلان من Pangle، يمكن للناشرين التحقّق من الخطأ الأساسي من ردّ الإعلان باستخدام ResponseInfo ضمن الفئات التالية:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
في ما يلي الرموز والرسائل المصاحبة التي يعرضها محوّل Pangle عند تعذُّر تحميل إعلان:
Android
| رمز الخطأ | النطاق | السبب |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | مَعلمات الخادم غير صالحة (مثل رقم تعريف التطبيق أو رقم تعريف موضع الإعلان غير متوفّر). |
| 102 | com.google.ads.mediation.pangle | لا يتطابق حجم الإعلان المطلوب مع حجم بانر متوافق مع Pangle. |
| 103 | com.google.ads.mediation.pangle | ردّ غير صالح أو مفقود على عرض السعر |
| -1-60000 | com.pangle.ads | حدث خطأ في حزمة تطوير البرامج (SDK) الخاصة بمنصة Pangle. يمكنك الاطّلاع على مستندات Pangle لمزيد من التفاصيل. |
iOS
| رمز الخطأ | النطاق | السبب |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | مَعلمات الخادم غير صالحة (مثل رقم تعريف التطبيق أو رقم تعريف موضع الإعلان غير متوفّر). |
| 102 | com.google.ads.mediation.pangle | لا يتطابق حجم الإعلان المطلوب مع حجم بانر متوافق مع Pangle. |
| -1-60000 | مُرسَلة من حزمة تطوير البرامج (SDK) الخاصة بمنصة Pangle | حدث خطأ في حزمة تطوير البرامج (SDK) الخاصة بمنصة Pangle. يمكنك الاطّلاع على مستندات Pangle لمزيد من التفاصيل. |
سجلّ التغييرات في إضافة Pangle Unity Mediation
الإصدار 5.8.5
- يتوافق مع الإصدار 7.8.5.9.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.8.5.8.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.7.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 5.8.4
- يتوافق مع الإصدار 7.8.5.8.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.8.5.6.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.7.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 5.8.3
- يتوافق مع الإصدار 7.8.5.2.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.8.5.5.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا الإصدار واختباره باستخدام الإصدار 10.6.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.8.2
- يتوافق مع الإصدار 7.8.0.8.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.8.0.6.0 من محوّل Pangle iOS.
- تم إنشاء هذا الإصدار واختباره باستخدام الإصدار 10.6.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.8.1
- يتوافق مع الإصدار 7.8.0.8.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.8.0.5.0 من محوّل Pangle iOS.
- تم إنشاء هذا الإصدار واختباره باستخدام الإصدار 10.6.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.8.0
- يتوافق مع الإصدار 7.8.0.7.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.8.0.3.0 من محوّل Pangle iOS.
- تم إنشاء هذا الإصدار واختباره باستخدام الإصدار 10.6.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.7.1
- يتوافق مع الإصدار 7.7.0.2.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.7.0.7.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا الإصدار واختباره باستخدام الإصدار 10.6.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.7.0
- يتوافق مع الإصدار 7.7.0.2.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.7.0.5.0 من محوّل Pangle iOS.
- تم إنشاء هذا الإصدار واختباره باستخدام الإصدار 10.6.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.6.0
- يتوافق مع الإصدار 7.6.0.5.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.7.0.4.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.5.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.5.3
- يتوافق مع الإصدار 7.6.0.4.1 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.6.0.6.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.5.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.5.2
- يتوافق مع الإصدار 7.6.0.4.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.6.0.6.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.5.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.5.1
- يتوافق مع الإصدار 7.6.0.3.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.6.0.5.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.5.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.5.0
- يتوافق مع الإصدار 7.6.0.2.0 من محوّل Pangle لنظام التشغيل Android.
- يتوافق مع الإصدار 7.6.0.4.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.4.2 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.4.0
- يتوافق مع الإصدار 7.5.0.3.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.5.0.7.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.4.2 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 5.3.0
- يتوافق مع الإصدار 7.5.0.2.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.4.1.1.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.4.1 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 5.2.2
- يتوافق مع الإصدار 7.3.0.5.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.4.1.0.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.3.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 5.2.1
- يتوافق مع الإصدار 7.3.0.4.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.4.0.9.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.3.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 5.2.0
- يتوافق مع الإصدار 7.3.0.3.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.4.0.8.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.3.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 5.1.1
- يتوافق مع الإصدار 7.2.0.6.0 من محوّل Pangle لنظام التشغيل Android.
- يتوافق مع الإصدار 7.2.0.5.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.2.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 5.1.0
- يتوافق مع الإصدار 7.2.0.4.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 7.2.0.4.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.2.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 5.0.0
- تم استبدال
SetDoNotSell()بـSetPAConsent()من الفئةPangle.- قد لا تكون القيمة التي تمّ إدخالها في
SetDoNotSell()هي القيمة الصحيحة لـSetPAConsent(). يُرجى التأكّد من تمرير القيمة الصحيحة إلىSetPAConsent(). راجِع https://www.pangleglobal.com/integration/android-initialize-pangle-sdk لمعرفة القيم التي يمكن ضبطها للموافقة على الإعلانات المخصّصة.
- قد لا تكون القيمة التي تمّ إدخالها في
- يتوافق مع الإصدار 7.1.0.8.0 من محوّل Pangle لنظام التشغيل Android.
- يتوافق مع الإصدار 7.1.1.1.0 من برنامج Pangle iOS الإضافي.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.1.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.6.2
- يتوافق مع الإصدار 6.5.0.9.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.5.0.9.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 10.1.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.6.1
- يتوافق مع الإصدار 6.5.0.8.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.5.0.9.0 من محوّل Pangle iOS.
- تم إنشاؤه واختباره باستخدام الإصدار 10.0.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.6.0
- يتوافق مع الإصدار 6.5.0.6.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.5.0.9.0 من محوّل Pangle iOS.
- تم إنشاؤه واختباره باستخدام الإصدار 10.0.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.5.4
- يتوافق مع الإصدار 6.4.0.6.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.4.1.1.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.5.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.5.3
- يتوافق مع الإصدار 6.4.0.5.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.4.1.0.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.5.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.5.2
- يتوافق مع الإصدار 6.4.0.4.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.4.0.8.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.5.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.5.1
- يتوافق مع الإصدار 6.4.0.3.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.4.0.7.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.5.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.5.0
- يتوافق مع الإصدار 6.4.0.2.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.4.0.6.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.5.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.4.2
- يتوافق مع الإصدار 6.3.0.4.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.3.1.0.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا الإصدار واختباره باستخدام الإصدار 9.4.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.4.1
- يتوافق مع الإصدار 6.3.0.4.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.3.0.8.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.3.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.4.0
- يتوافق مع الإصدار 6.3.0.2.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.3.0.6.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.3.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.3.3
- يتوافق مع الإصدار 6.2.0.7.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.2.0.9.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.2.1 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.3.2
- يتوافق مع الإصدار 6.2.0.6.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.2.0.8.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.2.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 4.3.1
- يتوافق مع الإصدار 6.2.0.5.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.2.0.7.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.2.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 4.3.0
- يتوافق مع الإصدار 6.2.0.4.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.2.0.5.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.2.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 4.2.1
- يتوافق مع الإصدار 6.1.0.7.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.1.0.6.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.2.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 4.2.0
- تمت إعادة تسمية
DummyClientإلىPlaceholderClient. - يتوافق مع الإصدار 6.1.0.6.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.1.0.5.0 من برنامج Pangle iOS الإضافي.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.2.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 4.1.0
- يتوافق مع الإصدار 6.0.0.8.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.1.0.5.0 من برنامج Pangle iOS الإضافي.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.1.1 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.0.1
- يتوافق مع الإصدار 6.0.0.5.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.0.0.6.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.1.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 4.0.0
- يتوافق مع الإصدار 6.0.0.5.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 6.0.0.5.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.1.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 3.0.0
- يتوافق مع الإصدار 6.0.0.3.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.9.0.9.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.1.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 2.8.1
- يتوافق مع الإصدار 5.9.0.6.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.9.0.8.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.1.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 2.8.0
- يتوافق مع الإصدار 5.9.0.4.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.9.0.7.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.1.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 2.7.0
- يتوافق مع الإصدار 5.9.0.2.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.8.0.8.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.1.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 2.6.0
- يتوافق مع الإصدار 5.8.0.9.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.8.0.8.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 9.0.0 من إضافة Google Mobile Ads Unity.
الإصدار 2.5.0
- يتوافق مع الإصدار 5.7.0.1.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.7.0.7.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 8.6.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 2.4.0
- يتوافق مع الإصدار 5.5.0.9.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.5.0.9.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 8.6.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 2.3.0
- يتوافق مع الإصدار 5.3.0.6.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.3.1.2.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 8.4.1 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 2.2.0
- يتوافق مع الإصدار 5.2.0.6.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.2.0.9.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 8.3.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 2.1.0
- يتوافق مع الإصدار 5.1.0.9.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.1.1.0.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 8.1.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 2.0.0
- تم نقل محتوى المحوّل إلى
GoogleMobileAds/Mediation/Pangle/. - تمت إعادة تصميم مساحة اسم المحوّل لاستخدام
GoogleMobileAds.Mediation.Pangle. - يتوافق مع الإصدار 5.0.0.7.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 5.0.0.6.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا الإصدار واختباره باستخدام الإصدار 7.4.1 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 1.5.1
- يتوافق مع الإصدار 4.9.0.7.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 4.9.0.8.0 من برنامج Pangle iOS الإضافي.
- تم إنشاء هذا الإصدار واختباره باستخدام الإصدار 7.4.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 1.5.0
- يتوافق مع الإصدار 4.9.0.6.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 4.9.0.7.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 7.3.1 من إضافة Google Mobile Ads Unity.
الإصدار 1.4.0
- يتوافق مع الإصدار 4.8.1.0.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 4.8.1.0.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 7.3.1 من إضافة Google Mobile Ads Unity.
الإصدار 1.3.1
- يتوافق مع الإصدار 4.7.0.6.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 4.7.0.6.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 7.2.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 1.3.0
- تمت إعادة تسمية الطرق التالية في الفئة
Pangle:SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- يتوافق مع الإصدار 4.7.0.5.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 4.7.0.5.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 7.2.0 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 1.2.0
- يتوافق مع الإصدار 4.5.0.6.1 من محوّل Pangle Android.
- يتوافق مع الإصدار 4.5.2.8.0 من محوّل Pangle iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 7.1.0 من إضافة Google Mobile Ads Unity Plugin.
الإصدار 1.1.0
- يتوافق مع الإصدار 4.5.0.3.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 4.5.1.3.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 7.0.2 من إضافة "إعلانات Google على الأجهزة الجوّالة" في Unity.
الإصدار 1.0.0
- الإصدار الأولي.
- يتوافق مع الإصدار 4.3.0.8.0 من محوّل Pangle Android.
- يتوافق مع الإصدار 4.3.0.5.0 من محوّل Pangle لنظام التشغيل iOS.
- تم إنشاء هذا التطبيق واختباره باستخدام الإصدار 7.0.0 من إضافة Google Mobile Ads Unity Plugin.
