Este guia mostra como usar Google Mobile Ads Unity Plugin para carregar e exibir anúncios da Pangle usando a mediação, incluindo integrações em hierarquia e de lances. Ele explica como adicionar a Pangle à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da Pangle a um app Unity.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da AdMob para Pangle tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Abertura do aplicativo | |
| Banner | |
| Intersticial | |
| Premiado | |
| Intersticial premiado | |
Requisitos
- Mais recentes de Google Mobile Ads Unity Plugin
- Unity 5.6 ou mais recente
- [Para lances]: para integrar todos os formatos de anúncio aceitos em lances, use o plug-in de mediação dos anúncios para dispositivos móveis do Google para Pangle 2.4.0 ou uma versão mais recente (recomendamos usar a última versão).
- Para implantar no Android
- API Android nível 23 ou mais recente
- Para implantar no iOS
- Destino de implantação do iOS 12.0 ou mais recente.
- Um projeto do Unity em funcionamento configurado com Google Mobile Ads Unity Plugin. Consulte Começar para mais detalhes.
- Leia todo o guia para iniciantes da mediação.
Etapa 1: definir as configurações na interface da Pangle
Inscreva-se ou faça login na sua conta do Pangle.
Adicionar um novo aplicativo
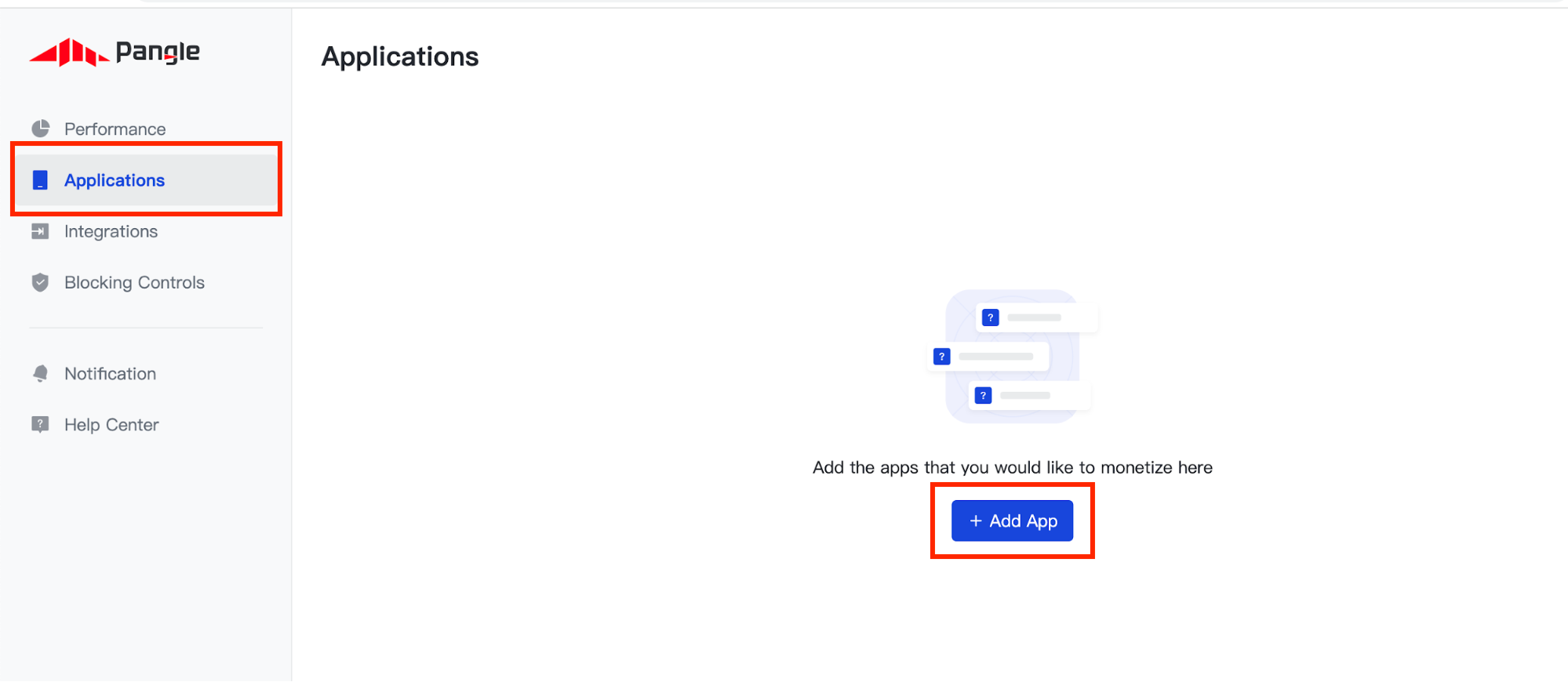
Navegue até a guia Aplicativos e clique no botão Adicionar app.

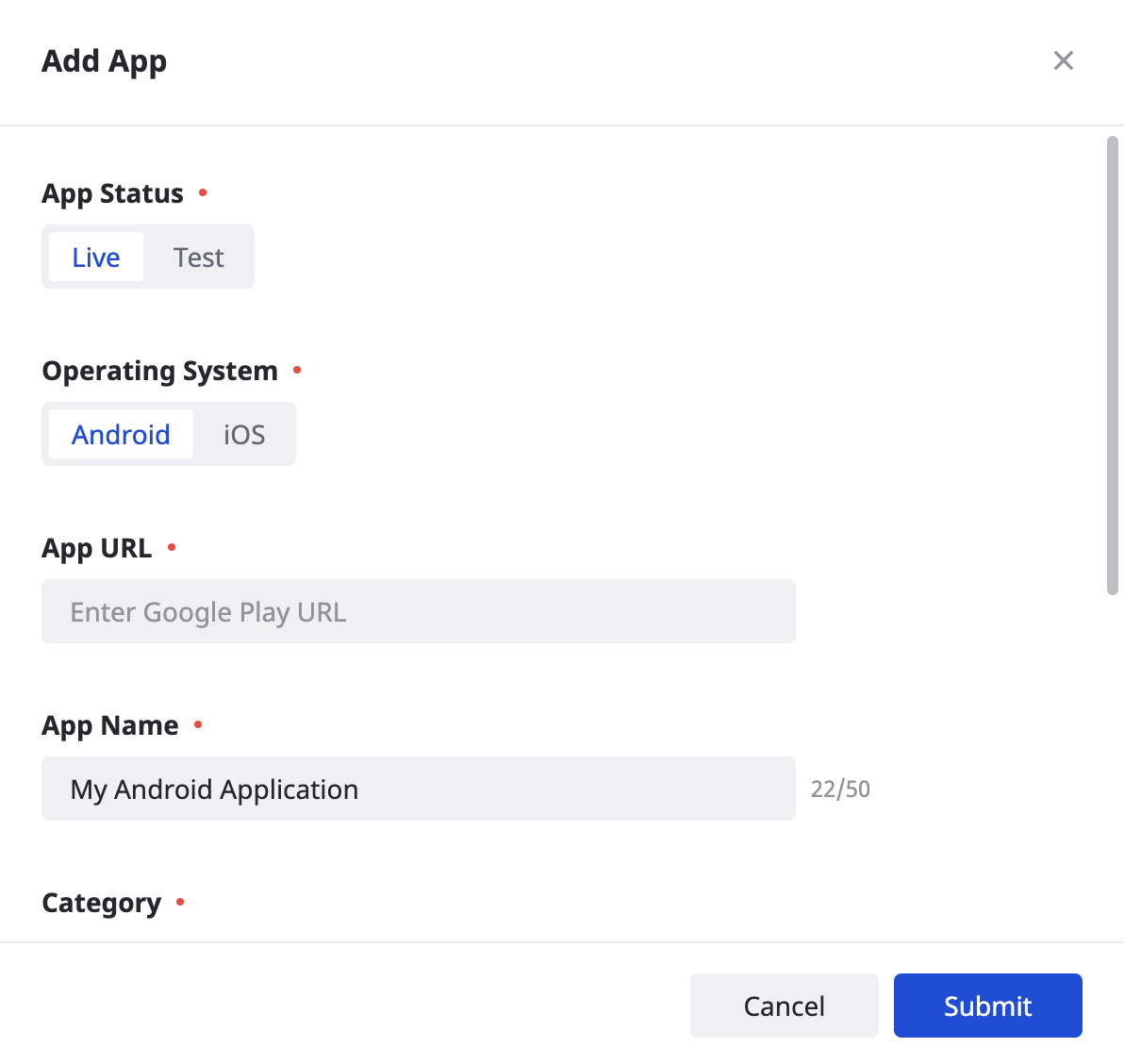
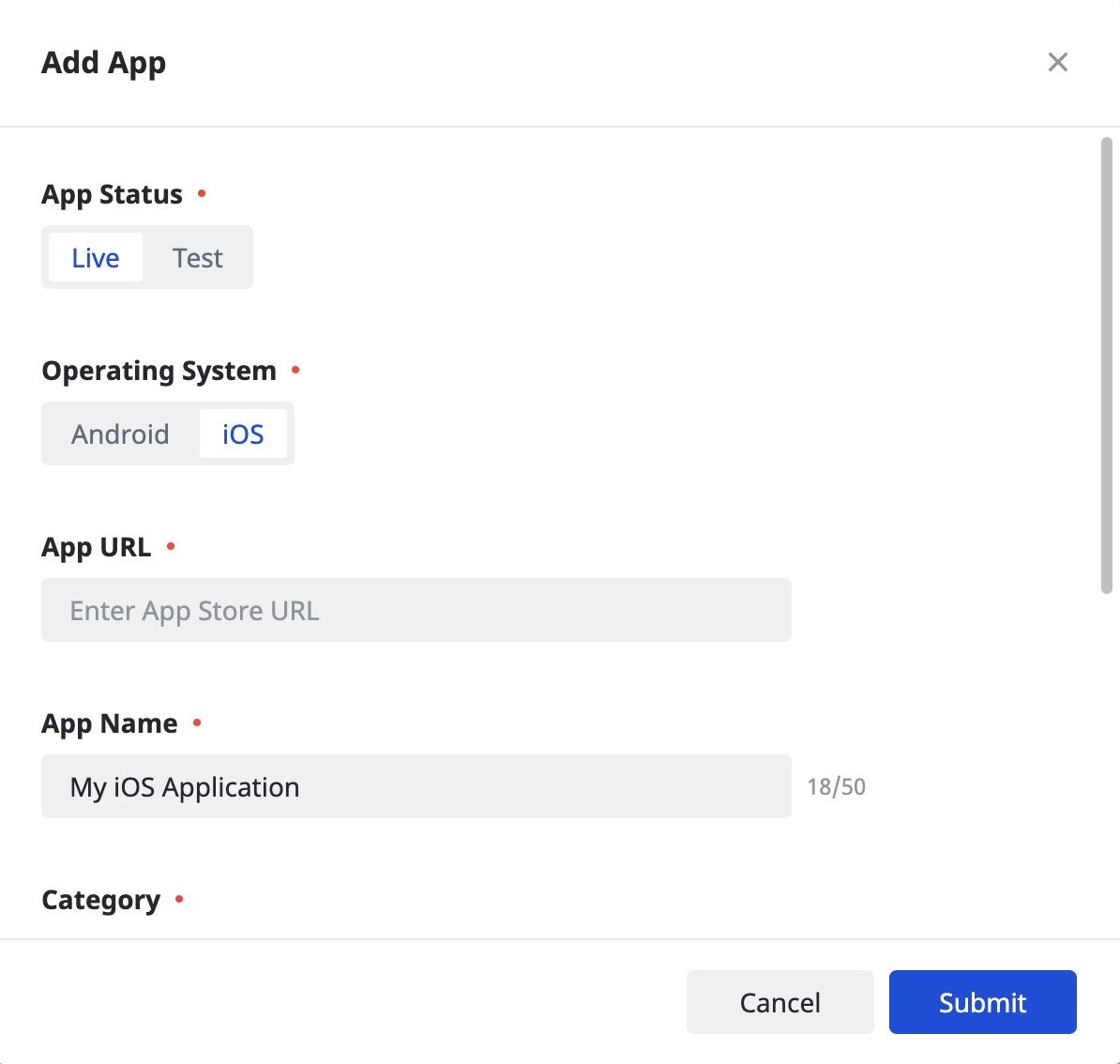
Selecione o sistema operacional para o qual você quer criar um aplicativo e preencha o restante do formulário. Em seguida, clique em Enviar.
Android

iOS

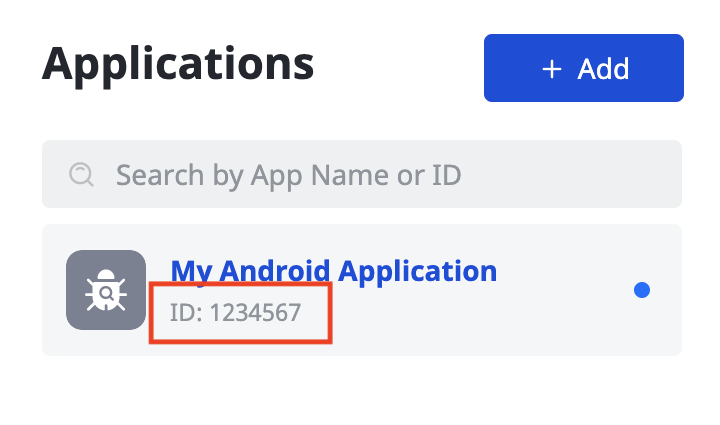
Anote o ID do app do aplicativo.
Android

iOS

Criar uma posição de anúncio
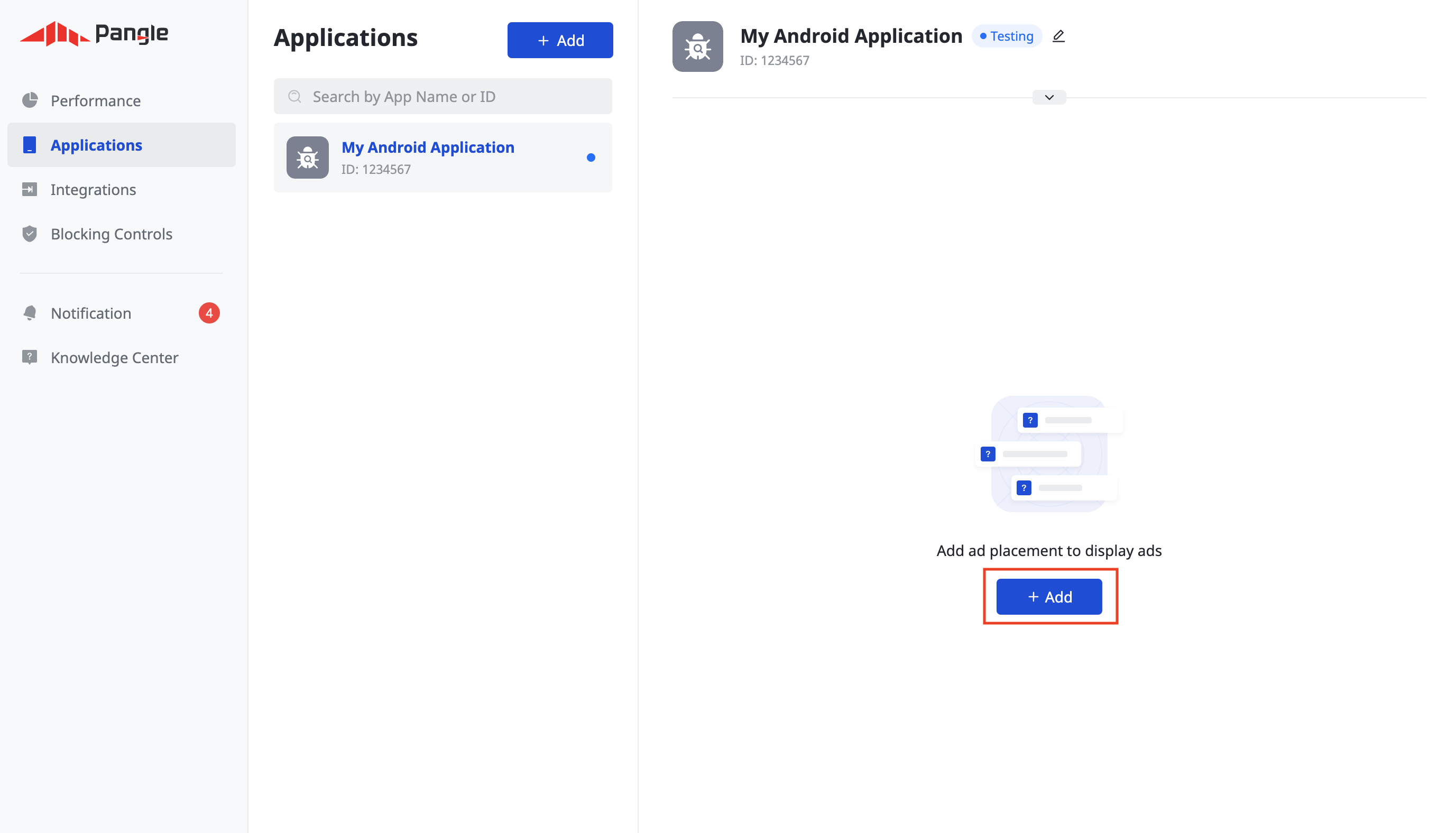
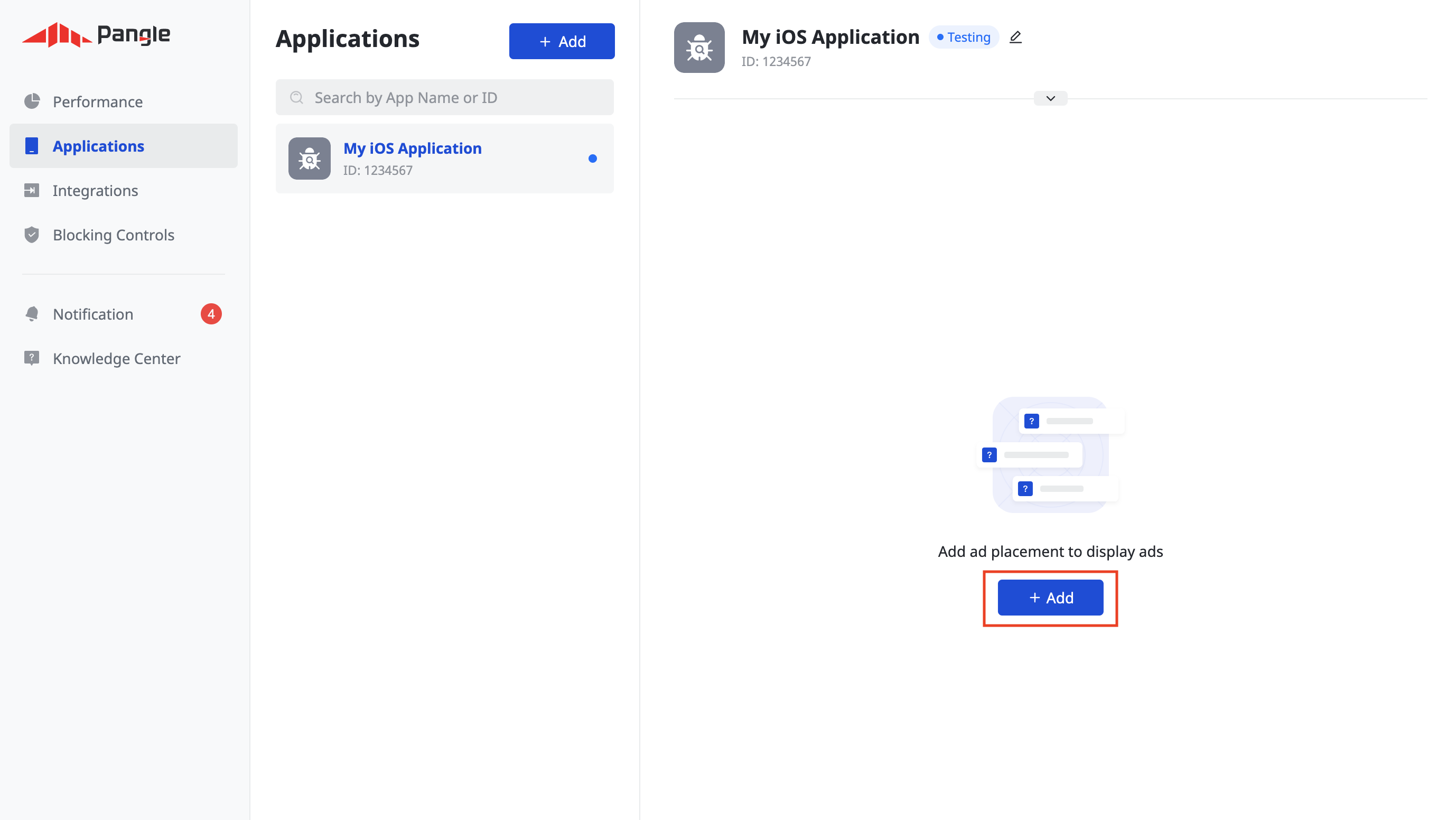
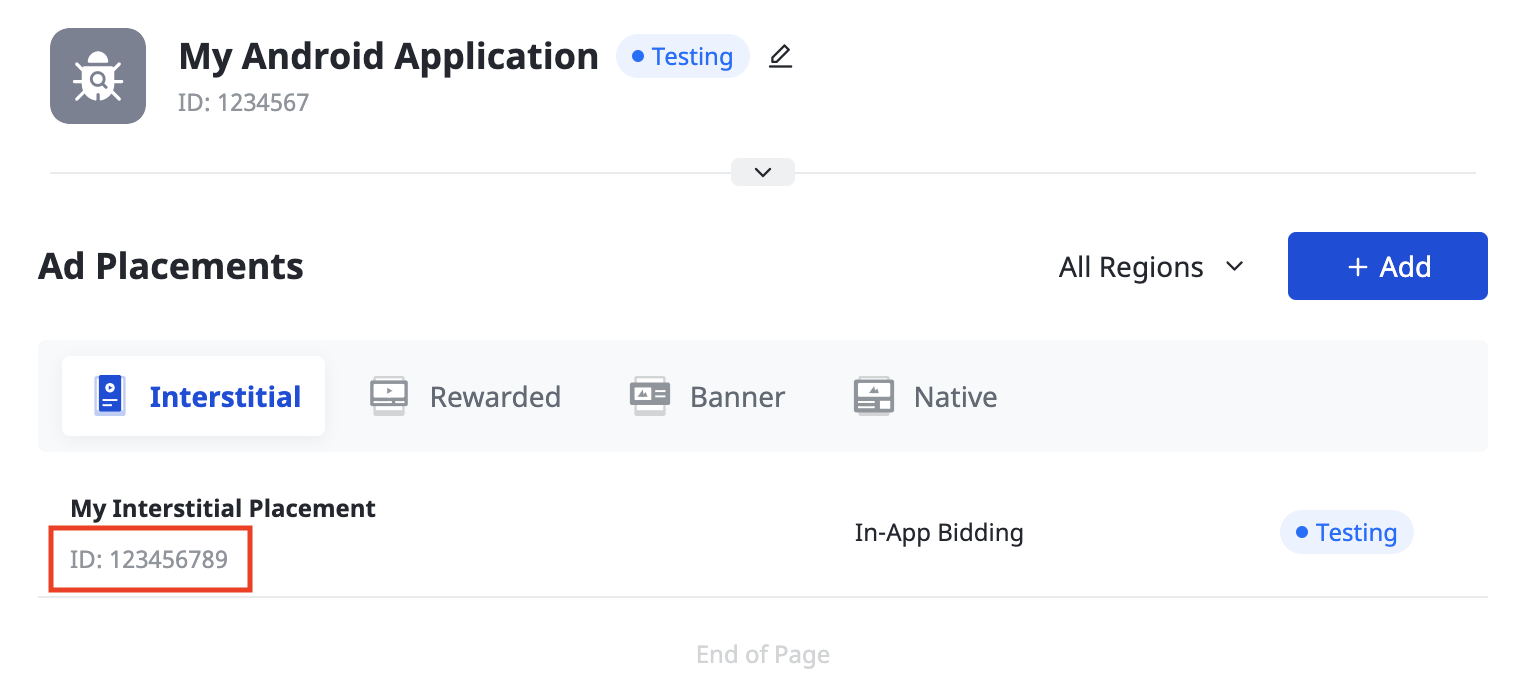
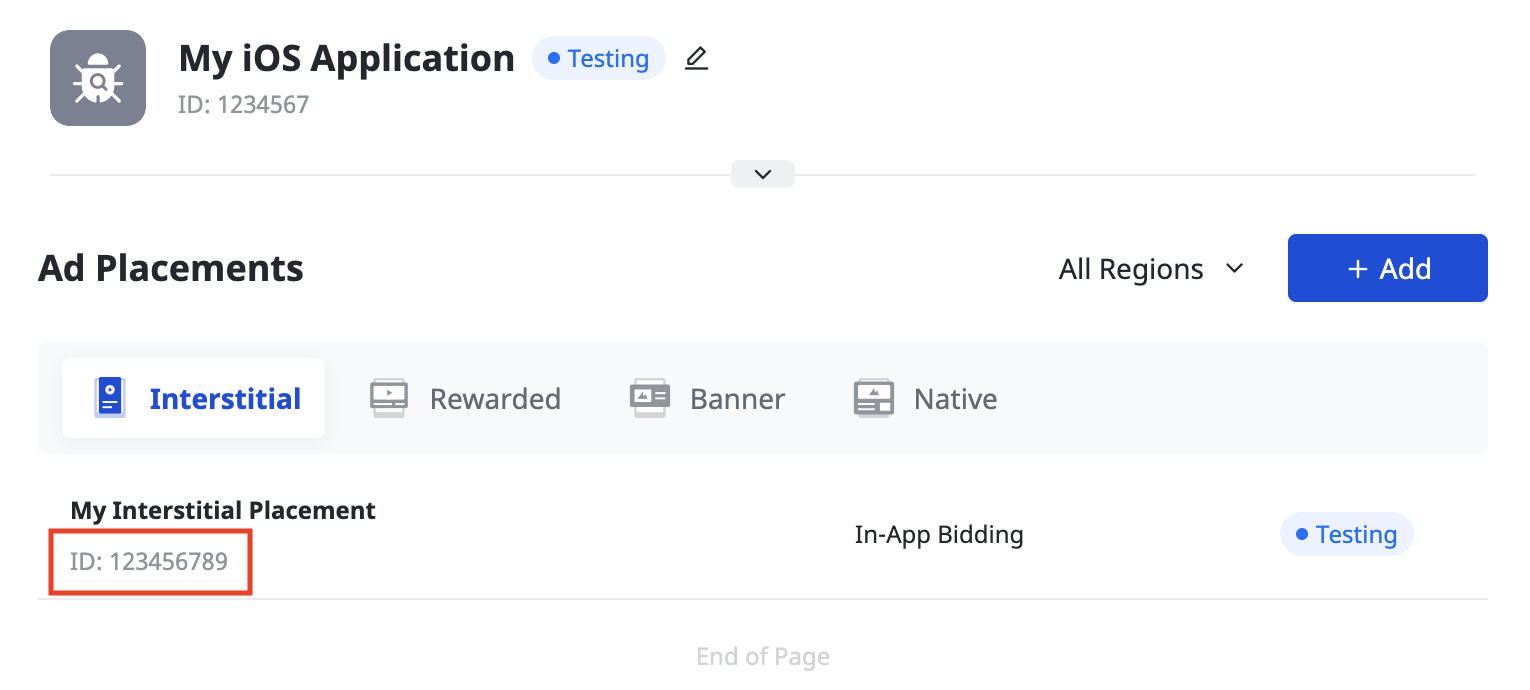
Depois que o aplicativo for criado, clique no botão Adicionar para criar sua veiculação de anúncio.
Android

iOS

Lances
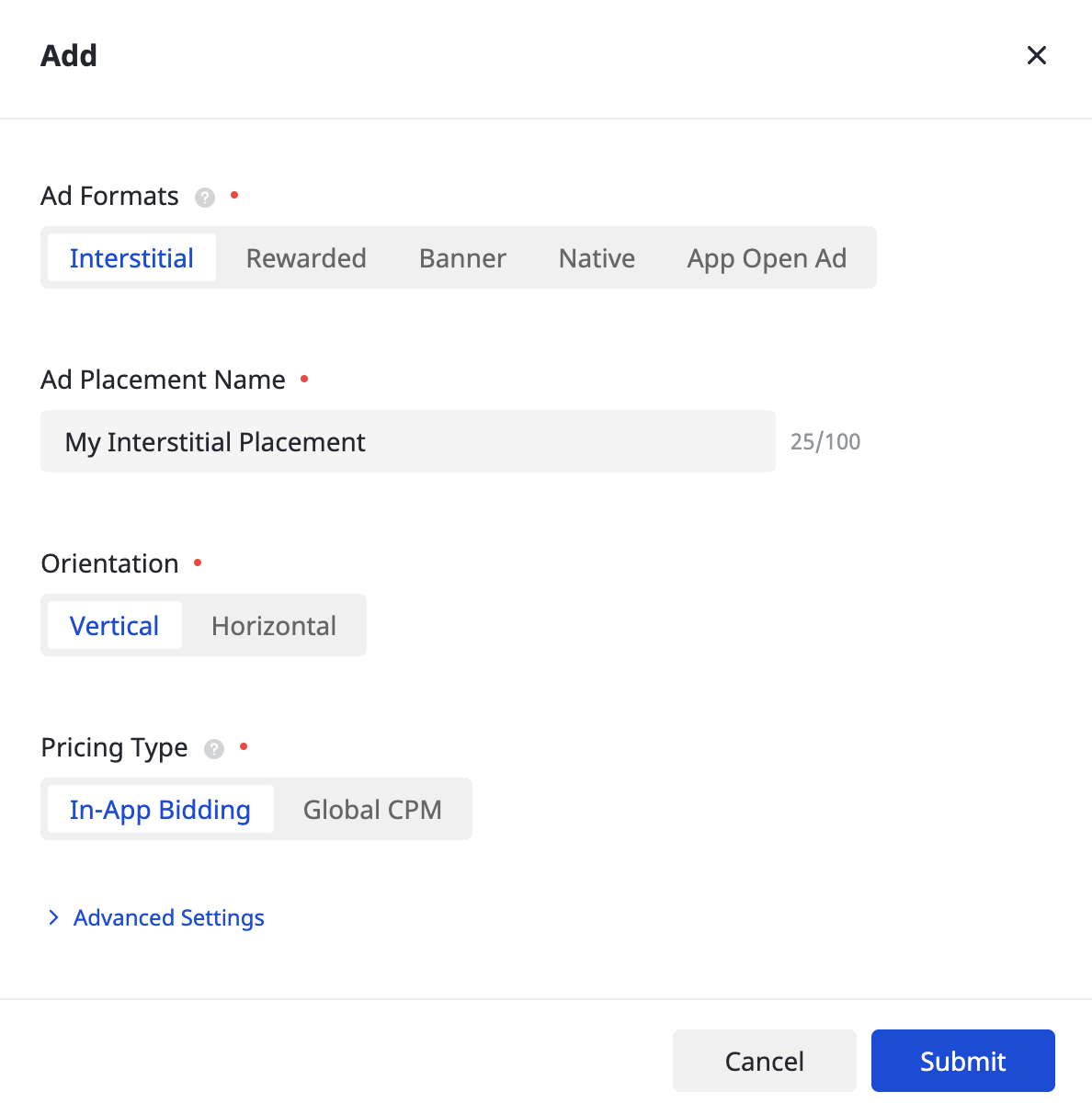
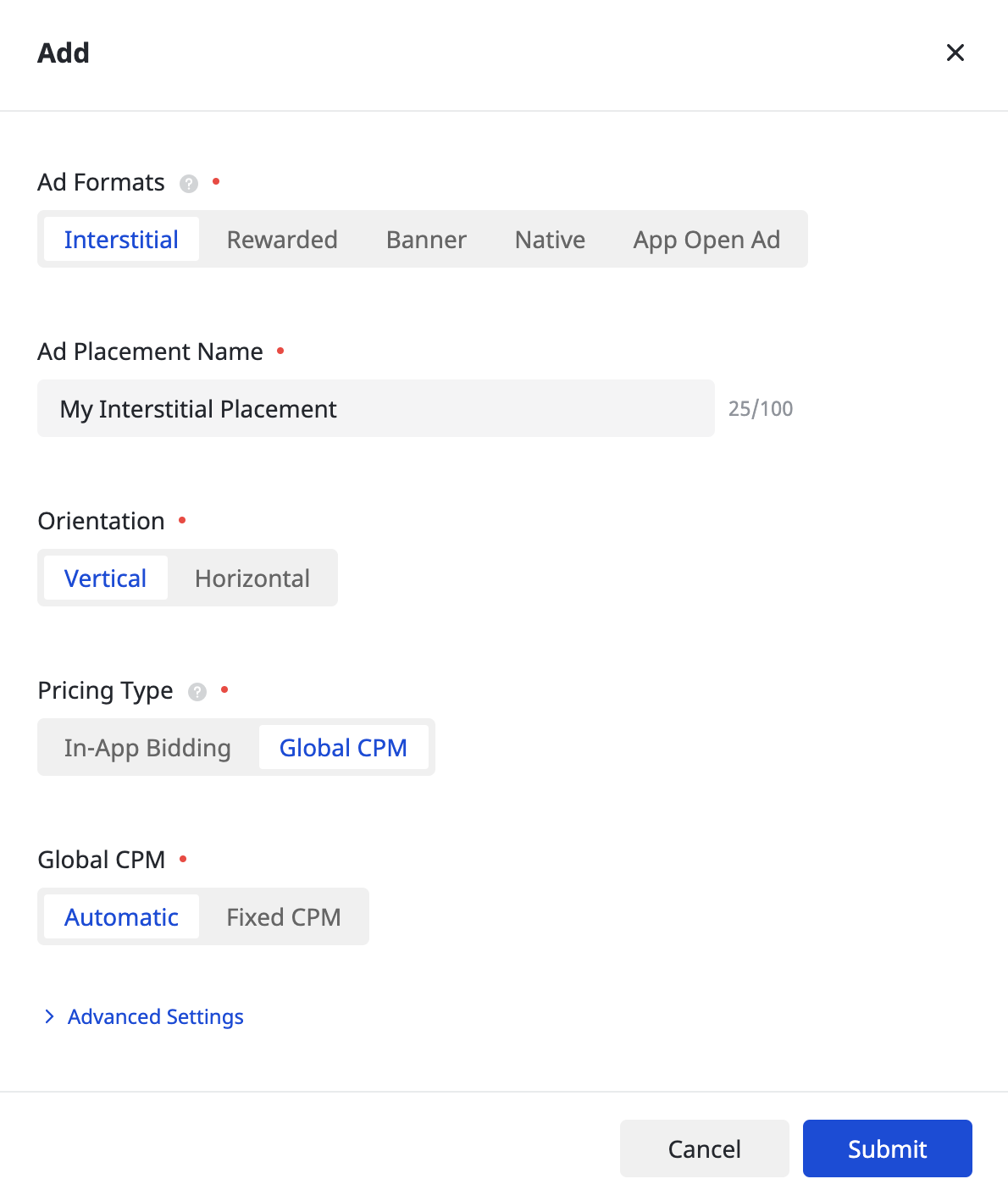
Selecione o Formato do anúncio e o Nome do posicionamento do anúncio e escolha Lances no app como o Tipo de preço. Preencha o restante do formulário e clique em Enviar.

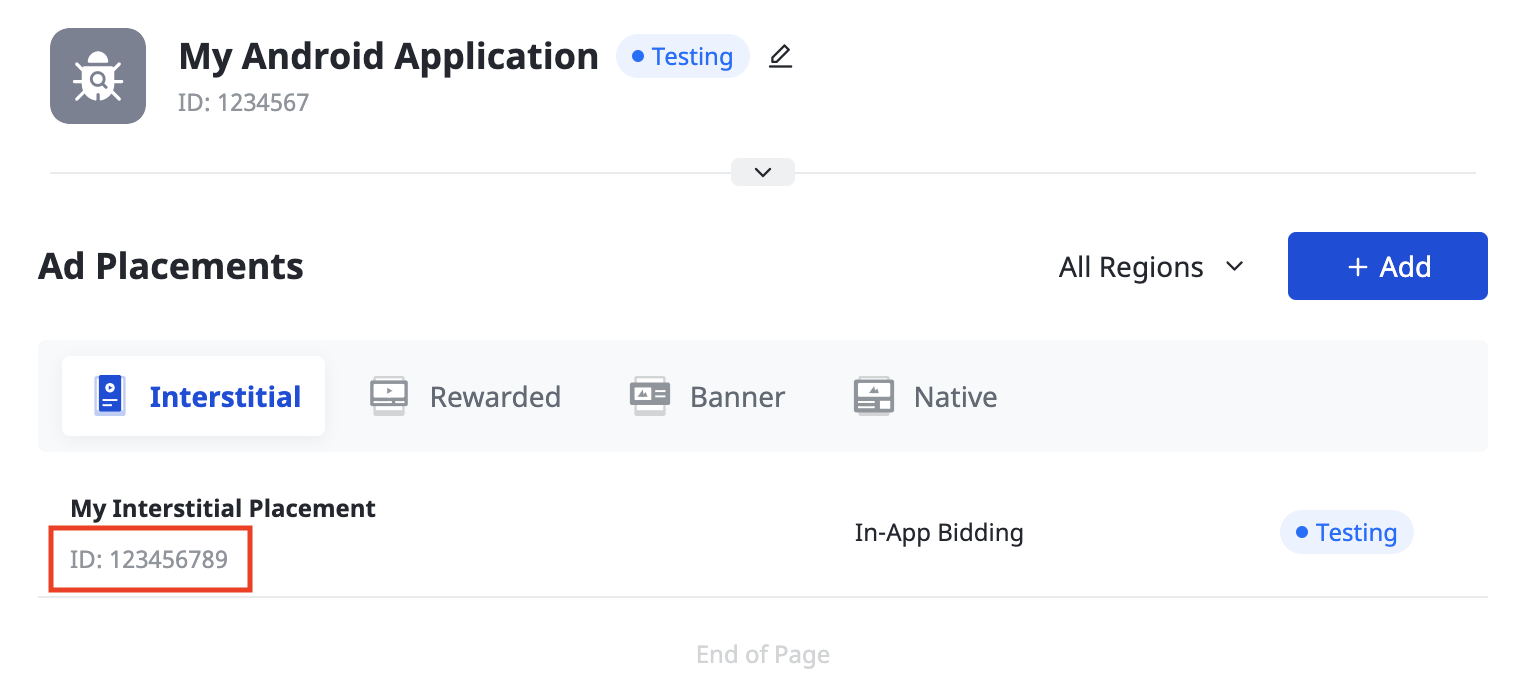
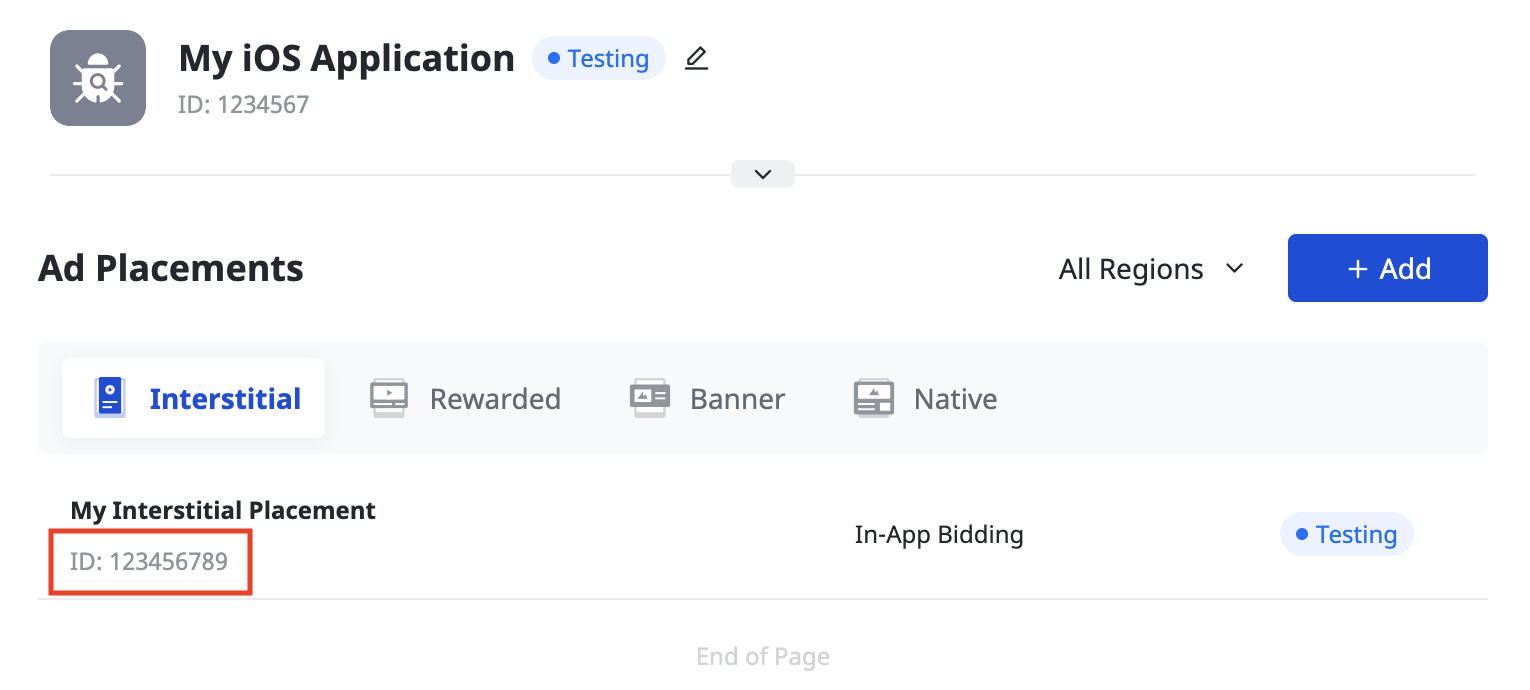
Depois que a posição do anúncio for criada, anote o ID da posição do anúncio.
Android

iOS

Cascata
Selecione o formato do anúncio e o nome do posicionamento do anúncio, além de CPM global como tipo de preço. Preencha o restante do formulário e clique em Enviar.

Depois que a posição do anúncio for criada, anote o ID da posição do anúncio.
Android

iOS

Localizar a chave da API Reporting da Pangle
Lances
Essa etapa não é necessária para integrações de lances.
Cascata
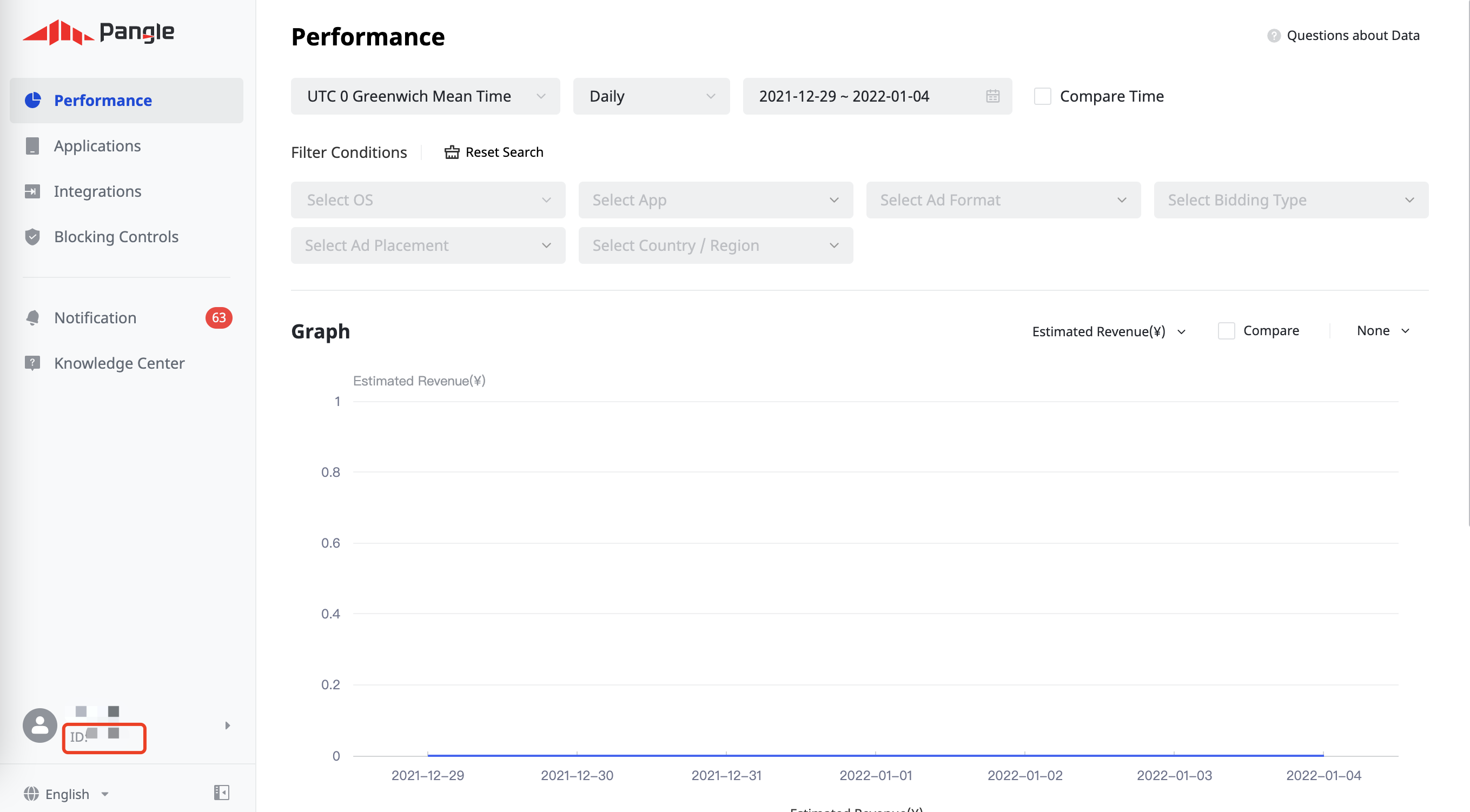
Anote o ID do usuário no canto inferior esquerdo da página.

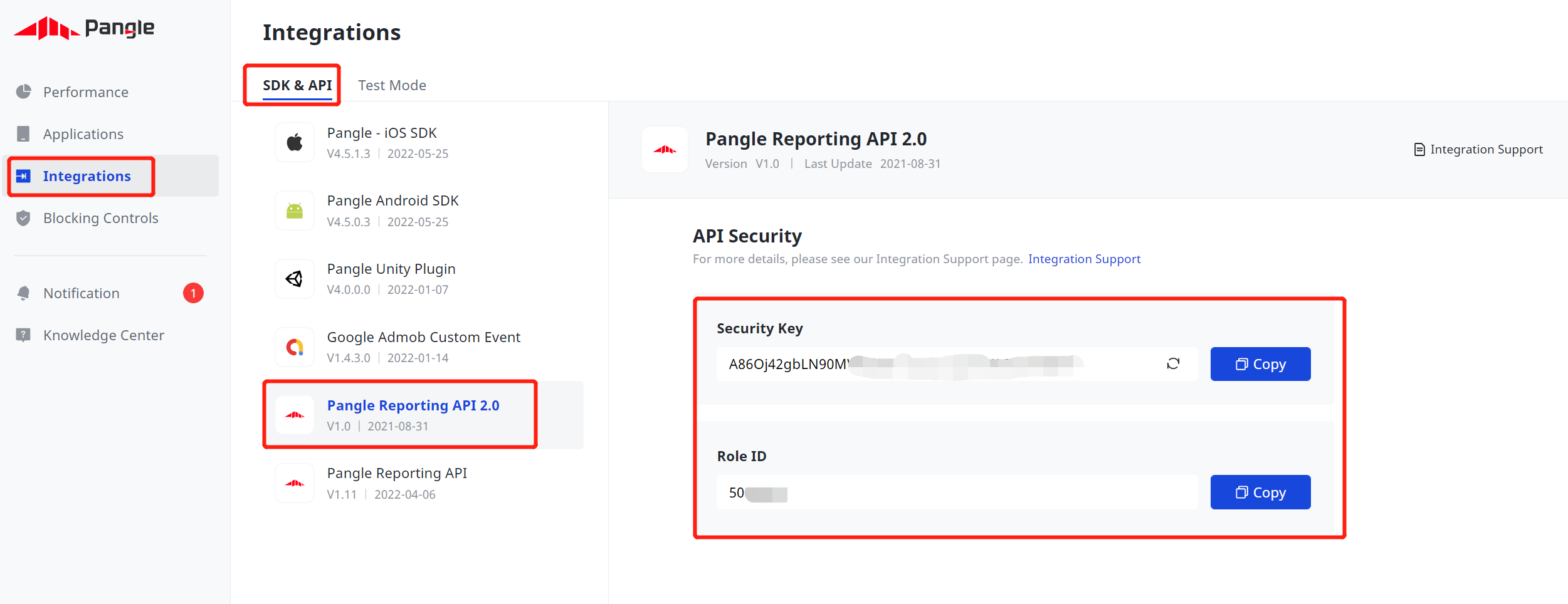
Clique em Integrações > SDK e API > API Reporting 2.0 da Pangle. Anote o ID da função e a Chave de segurança.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar app-ads.txt na Pangle, consulte
Como adicionar a Pangle ao arquivo app-ads.txt.
Ativar o modo de teste
Siga as instruções no guia Como adicionar um anúncio de teste da Pangle para saber como ativar os anúncios de teste da plataforma.
Etapa 2: configurar a demanda da Pangle na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a DSP da Pangle à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a Pangle DSP à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da Pangle
OpenUPM-CLI
Se você tiver a OpenUPM-CLI instalada, poderá instalar o plug-in de mediação da Pangle dos anúncios para dispositivos móveis do Google no Unity executando o seguinte comando no diretório raiz do projeto:
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
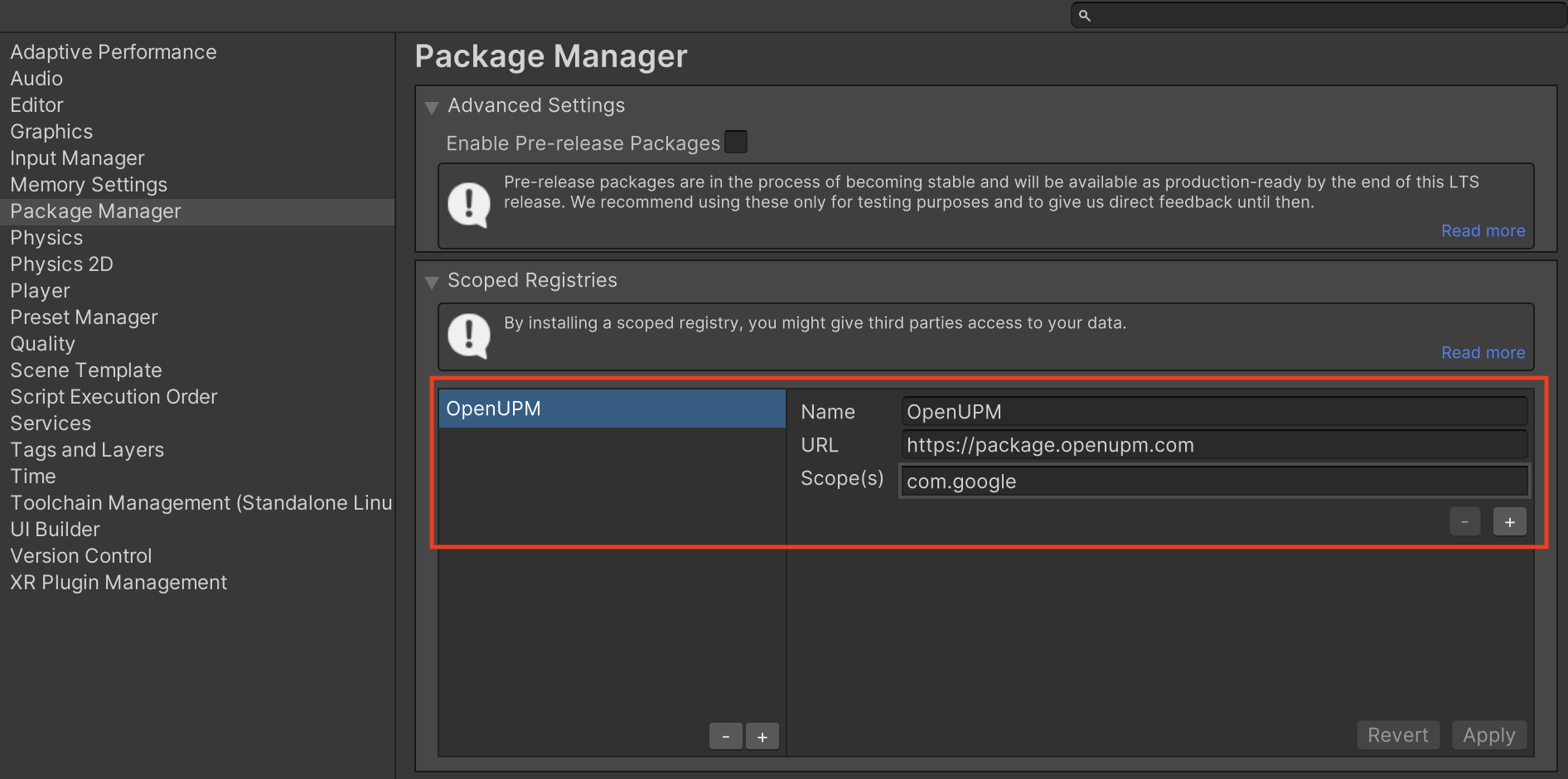
No editor do projeto do Unity, selecione Edit > Project Settings > Package Manager para abrir as Configurações do gerenciador de pacotes do Unity.
Na guia Registros com escopo, adicione o OpenUPM como um registro com escopo com os seguintes detalhes:
- Nome:
OpenUPM - URL:
https://package.openupm.com - Escopos:
com.google

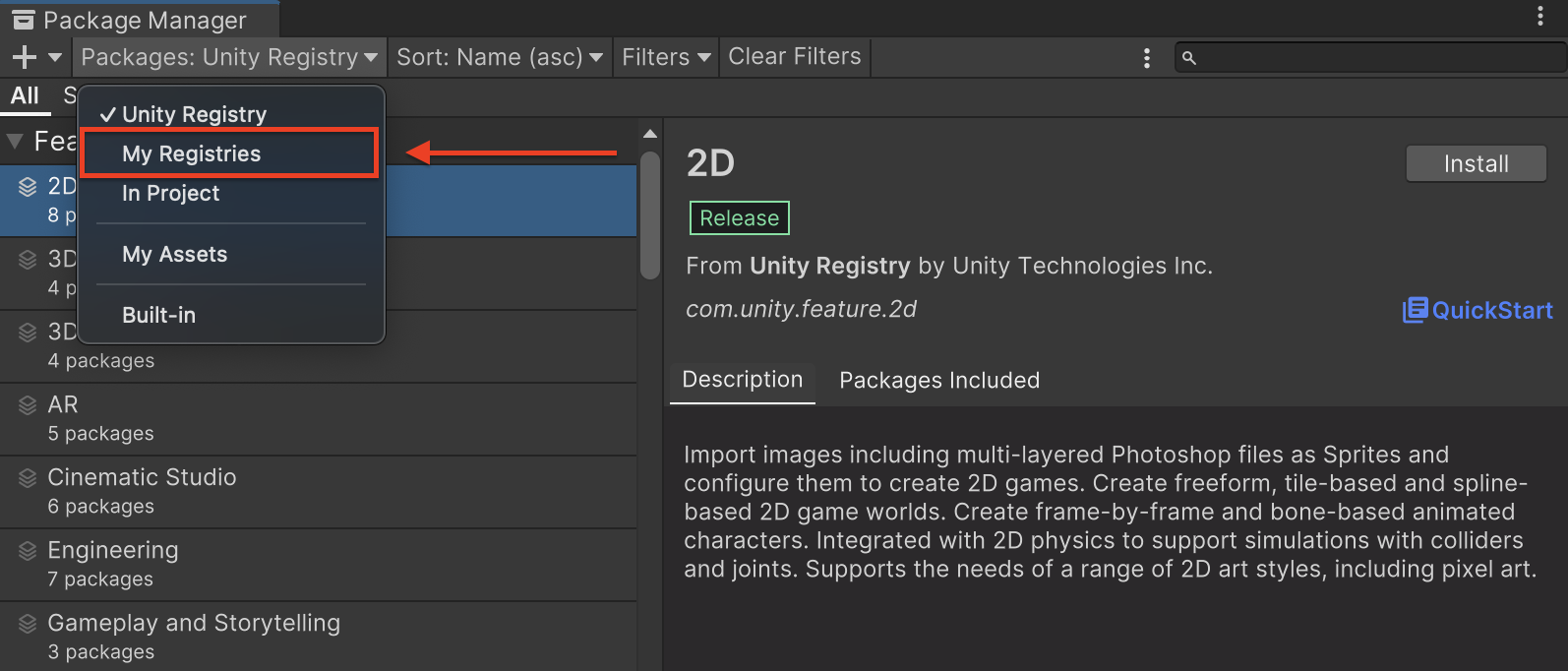
Em seguida, acesse Window > Package Manager para abrir o Unity Package Manager e selecione My Registries no menu suspenso.

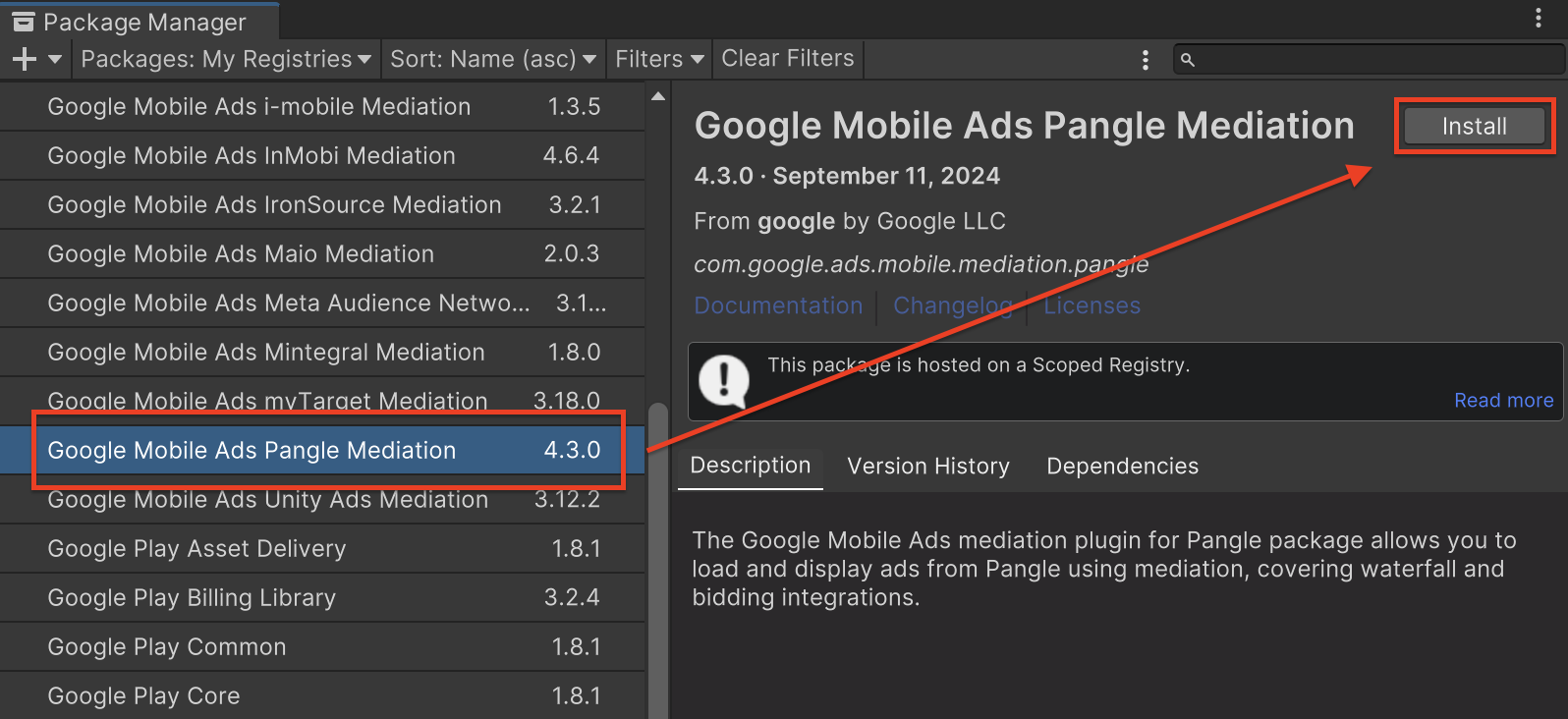
Selecione o pacote Mediação do Google Mobile Ads Pangle e clique em Instalar.

Pacote do Unity
Faça o download da versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para
Pangle usando o link de download no
Registro de mudanças
e extraia o
GoogleMobileAdsPangleMediation.unitypackage do arquivo
ZIP.
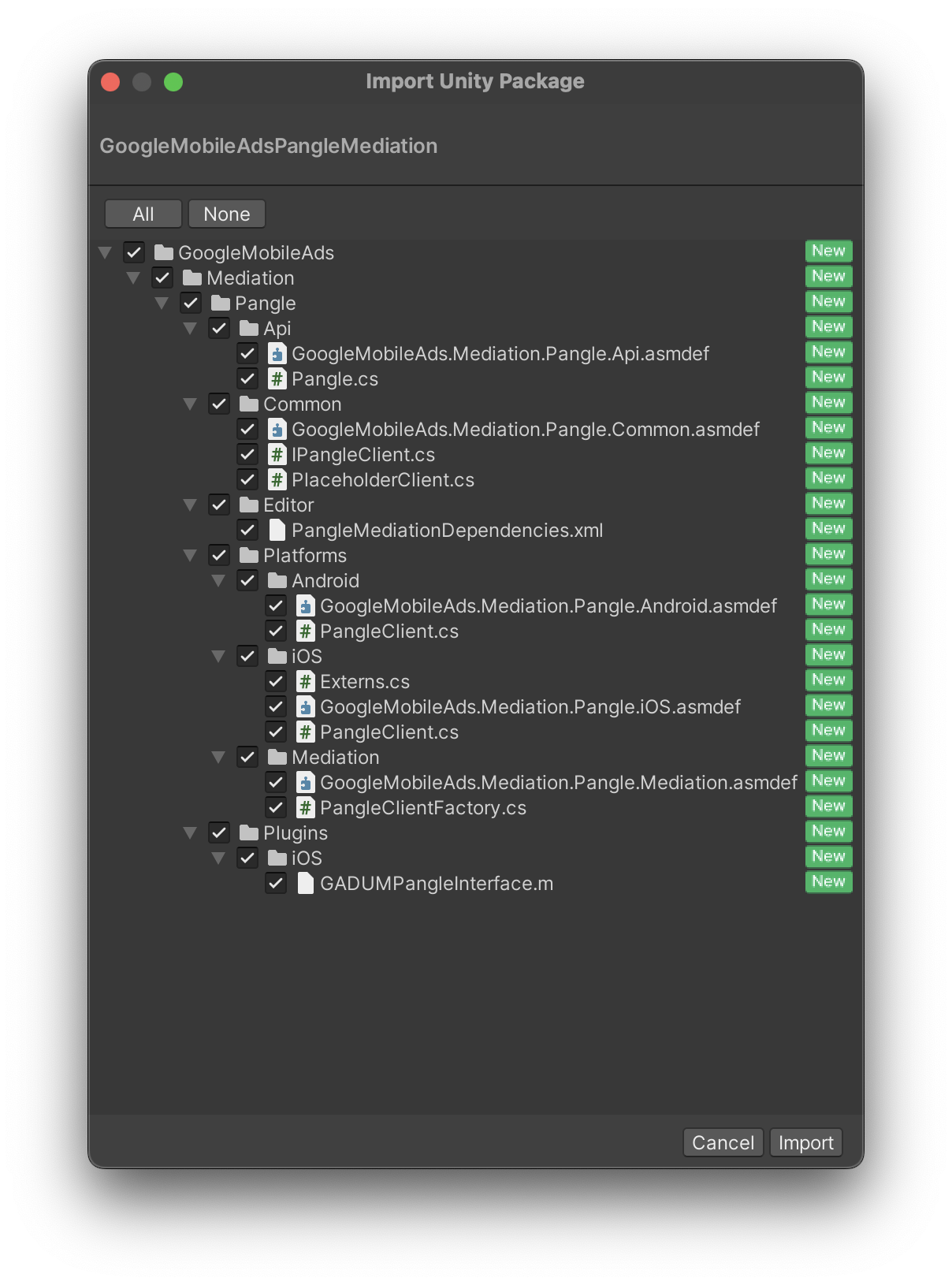
No editor do projeto do Unity, selecione Assets > Import Package >
Custom Package e encontre o
arquivo
GoogleMobileAdsPangleMediation.unitypackage
que você baixou. Verifique se todos os arquivos estão selecionados e clique em Importar.

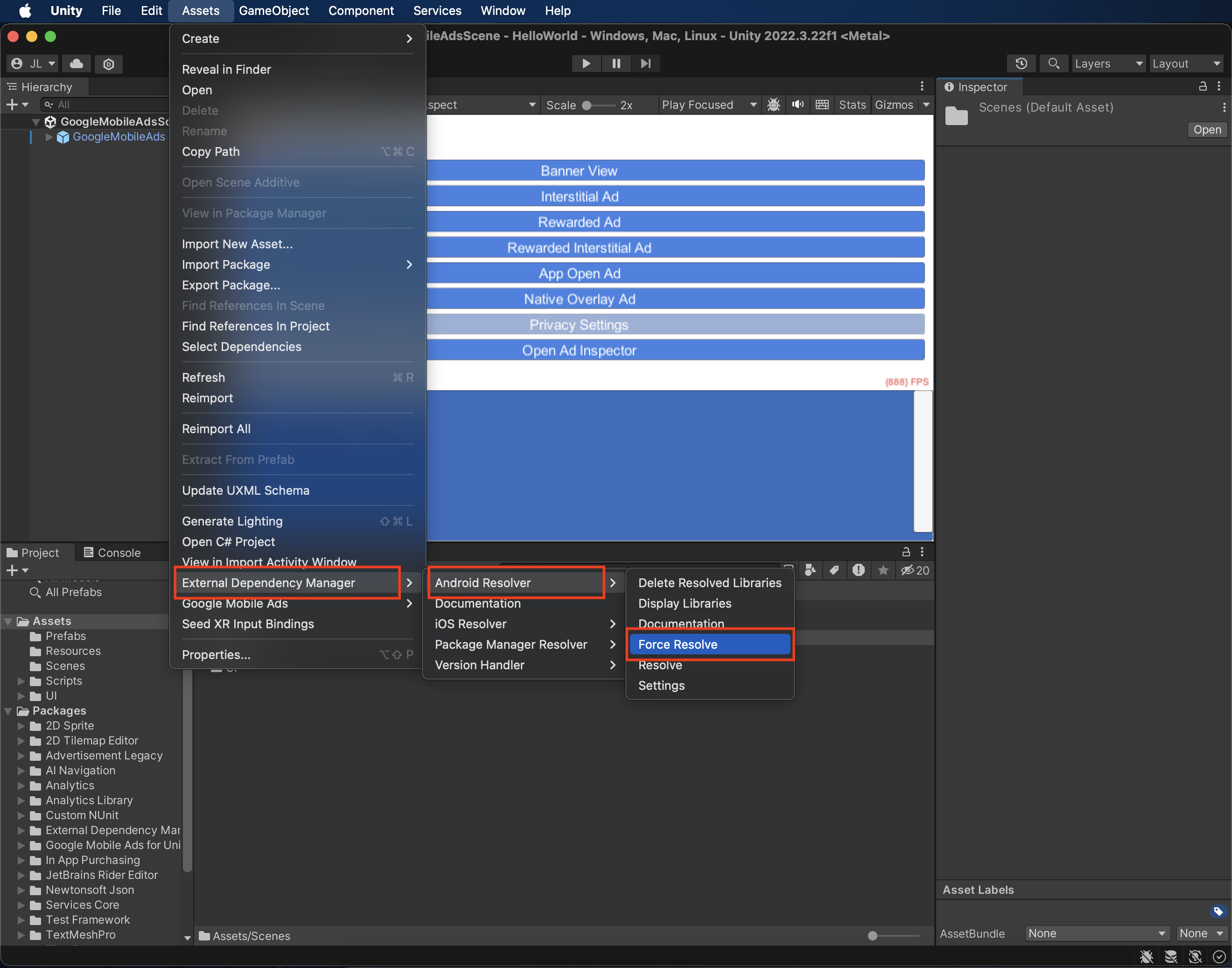
Em seguida, selecione Recursos > Gerenciador de dependências externas >
Resolvedor do Android > Resolução forçada. A biblioteca do External Dependency Manager
vai realizar a resolução de dependências do zero e copiar as
dependências declaradas no diretório Assets/Plugins/Android do seu
app Unity.

Etapa 4: implementar configurações de privacidade no SDK da Pangle
Consentimento da UE e GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para Pangle inclui o método
Pangle.SetGDPRConsent(). O exemplo de código a seguir mostra como transmitir informações de consentimento para o SDK da Pangle. Defina as informações de consentimento antes de inicializar Google Mobile Ads Unity Plugin para garantir que elas sejam encaminhadas corretamente ao SDK da Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Consulte o guia de integração da Pangle para mais detalhes e os valores que podem ser fornecidos em cada método.
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para Pangle inclui o método
Pangle.SetPAConsent(). O exemplo de código a seguir mostra como transmitir informações de consentimento para o SDK da Pangle. Defina as informações de consentimento antes de inicializar Google Mobile Ads Unity Plugin para garantir que elas sejam encaminhadas corretamente ao SDK da Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Consulte o guia de integração da Pangle para mais detalhes e os valores que podem ser fornecidos em cada método.
Etapa 5: adicionar o código necessário
Android
Nenhum código adicional é necessário para a integração da Pangle.
iOS
Integração da SKAdNetwork
Siga a documentação da Pangle
para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da Pangle.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da Pangle, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios Pangle (lances) e Pangle (hierarquia).
Códigos de erro
Se o adaptador não receber um anúncio da Pangle, os publishers poderão verificar o erro subjacente na resposta do anúncio usando ResponseInfo nas seguintes classes:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Confira os códigos e as mensagens geradas pelo adaptador da Pangle quando um anúncio não é carregado:
Android
| Código do erro | Domínio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parâmetros de servidor inválidos (por exemplo, ID do app ou ID da posição ausente). |
| 102 | com.google.ads.mediation.pangle | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Pangle. |
| 103 | com.google.ads.mediation.pangle | Resposta de lance ausente ou inválida. |
| -1-60000 | com.pangle.ads | O SDK da Pangle retornou um erro. Consulte a documentação da Pangle para mais detalhes. |
iOS
| Código do erro | Domínio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parâmetros de servidor inválidos (por exemplo, ID do app ou ID da posição ausente). |
| 102 | com.google.ads.mediation.pangle | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Pangle. |
| -1-60000 | Enviado pelo SDK da Pangle. | O SDK da Pangle retornou um erro. Consulte a documentação da Pangle para mais detalhes. |
Registro de alterações do plug-in de mediação do Unity da Pangle
Versão 5.8.3
- Compatível com a versão 7.8.5.2.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.8.5.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.8.2
- Compatível com a versão 7.8.0.8.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.8.0.6.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.8.1
- Compatível com a versão 7.8.0.8.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.8.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.8.0
- Compatibilidade com a versão 7.8.0.7.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.8.0.3.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.7.1
- Compatível com a versão 7.7.0.2.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.7.0.7.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.7.0
- Compatível com a versão 7.7.0.2.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.7.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.6.0
- Compatível com a versão 7.6.0.5.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.7.0.4.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.5.3
- Compatibilidade com a versão 7.6.0.4.1 do adaptador do Android da Pangle.
- Compatível com a versão 7.6.0.6.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.5.2
- Compatível com a versão 7.6.0.4.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.6.0.6.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.5.1
- Compatibilidade com a versão 7.6.0.3.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.6.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.5.0
- Compatível com a versão 7.6.0.2.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.6.0.4.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.4.2 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.4.0
- Compatibilidade com a versão 7.5.0.3.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.5.0.7.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.4.2 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.3.0
- Compatível com a versão 7.5.0.2.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.4.1.1.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.4.1 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.2.2
- Compatibilidade com a versão 7.3.0.5.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.4.1.0.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.2.1
- Compatibilidade com a versão 7.3.0.4.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.4.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.2.0
- Compatibilidade com a versão 7.3.0.3.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.4.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.1.1
- Compatível com a versão 7.2.0.6.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.2.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.1.0
- Compatibilidade com a versão 7.2.0.4.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.2.0.4.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 5.0.0
- Substituímos
SetDoNotSell()porSetPAConsent()da classePangle.- O valor transmitido para
SetDoNotSell()pode não ser o correto paraSetPAConsent(). Verifique se o valor correto foi transmitido paraSetPAConsent(). Consulte https://www.pangleglobal.com/integration/android-initialize-pangle-sdk para saber quais valores podem ser definidos para o consentimento da PA.
- O valor transmitido para
- Compatibilidade com a versão 7.1.0.8.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.1.1.1.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.6.2
- Compatível com a versão 6.5.0.9.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.5.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.6.1
- Suporte à versão 6.5.0.8.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.5.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.6.0
- Compatível com a versão 6.5.0.6.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.5.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 10.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.5.4
- Compatível com a versão 6.4.0.6.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.4.1.1.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.5.3
- Compatibilidade com a versão 6.4.0.5.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.4.1.0.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.5.2
- Compatível com a versão 6.4.0.4.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.4.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.5.1
- Compatibilidade com a versão 6.4.0.3.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.4.0.7.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.5.0
- Compatibilidade com a versão 6.4.0.2.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.4.0.6.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.4.2
- Compatibilidade com a versão 6.3.0.4.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.3.1.0.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.4.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 4.4.1
- Compatibilidade com a versão 6.3.0.4.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.3.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.4.0
- Compatibilidade com a versão 6.3.0.2.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.3.0.6.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.3.3
- Compatibilidade com a versão 6.2.0.7.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.2.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 9.2.1.
Versão 4.3.2
- Compatível com a versão 6.2.0.6.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.2.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.3.1
- Compatível com a versão 6.2.0.5.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.2.0.7.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.3.0
- Compatível com a versão 6.2.0.4.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.2.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.2.1
- Compatibilidade com a versão 6.1.0.7.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.1.0.6.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.2.0
DummyClientfoi renomeado comoPlaceholderClient- Compatibilidade com a versão 6.1.0.6.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.1.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.2.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.1.0
- Compatível com a versão 6.0.0.8.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.1.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.1.1 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.0.1
- Compatível com a versão 6.0.0.5.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 6.0.0.6.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 4.0.0
- Compatível com a versão 6.0.0.5.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.0.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.0.0
- Compatibilidade com a versão 6.0.0.3.0 do adaptador Android da Pangle.
- Compatibilidade com a versão 5.9.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.8.1
- Compatível com a versão 5.9.0.6.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 5.9.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.8.0
- Compatibilidade com a versão 5.9.0.4.0 do adaptador Android da Pangle.
- Compatibilidade com a versão 5.9.0.7.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.7.0
- Compatibilidade com a versão 5.9.0.2.0 do adaptador do Android da Pangle.
- Compatível com a versão 5.8.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.6.0
- Compatível com a versão 5.8.0.9.0 do adaptador do Android da Pangle.
- Compatível com a versão 5.8.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 9.0.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.5.0
- Suporte à versão 5.7.0.1.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 5.7.0.7.0 do adaptador do Pangle para iOS.
- Criado e testado com a versão 8.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.4.0
- Compatível com a versão 5.5.0.9.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 5.5.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 8.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.3.0
- Compatibilidade com a versão 5.3.0.6.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 5.3.1.2.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 8.4.1 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.2.0
- Suporte à versão 5.2.0.6.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 5.2.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 8.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.1.0
- Compatível com a versão 5.1.0.9.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 5.1.1.0.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 8.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 2.0.0
- Conteúdo do adaptador movido para
GoogleMobileAds/Mediation/Pangle/. - Refatoração do namespace do adaptador para usar
GoogleMobileAds.Mediation.Pangle. - Compatibilidade com a versão 5.0.0.7.0 do adaptador do Android da Pangle.
- Compatível com a versão 5.0.0.6.0 do adaptador do Pangle para iOS.
- Criado e testado com a versão 7.4.1 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 1.5.1
- Compatibilidade com a versão 4.9.0.7.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 4.9.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 7.4.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 1.5.0
- Compatibilidade com a versão 4.9.0.6.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 4.9.0.7.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 7.3.1 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 1.4.0
- Compatível com a versão 4.8.1.0.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 4.8.1.0.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 7.3.1 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 1.3.1
- Compatível com a versão 4.7.0.6.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 4.7.0.6.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 7.2.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 1.3.0
- Os seguintes métodos foram renomeados na classe
Pangle:SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- Compatibilidade com a versão 4.7.0.5.0 do adaptador do Android da Pangle.
- Compatível com a versão 4.7.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 7.2.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 1.2.0
- Compatível com a versão 4.5.0.6.1 do adaptador do Android da Pangle.
- Compatível com a versão 4.5.2.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 7.1.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 1.1.0
- Compatibilidade com a versão 4.5.0.3.0 do adaptador do Android da Pangle.
- Compatível com a versão 4.5.1.3.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 7.0.2 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 1.0.0
- Versão inicial.
- Compatibilidade com a versão 4.3.0.8.0 do adaptador do Android da Pangle.
- Compatível com a versão 4.3.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 7.0.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
