Hướng dẫn này trình bày cách sử dụng Google Mobile Ads Unity Plugin để tải và hiển thị quảng cáo từ Chartboost bằng tính năng dàn xếp, bao gồm cả các hoạt động tích hợp theo kiểu thác nước. Tài liệu này trình bày cách thêm Chartboost vào cấu hình dàn xếp của một đơn vị quảng cáo, cũng như cách tích hợp SDK và bộ chuyển đổi Chartboost vào một ứng dụng Unity.
Các định dạng quảng cáo và công cụ tích hợp được hỗ trợ
Bộ chuyển đổi dàn xếp AdMob cho Chartboost có các chức năng sau:
| Tích hợp | |
|---|---|
| Đặt giá thầu | |
| Thác nước | |
| Định dạng | |
| Biểu ngữ | |
| Quảng cáo xen kẽ | |
| Được thưởng | |
Yêu cầu
- Trình bổ trợ Unity dành cho quảng cáo trên thiết bị di động của Google mới nhất
- Unity 4 trở lên
- Để triển khai trên Android
- Android API cấp 23 trở lên
- Để triển khai trên iOS
- Mục tiêu triển khai iOS là 12.0 trở lên
- Một dự án Unity đang hoạt động được định cấu hình bằng Trình bổ trợ Google Mobile Ads cho Unity. Hãy xem phần Bắt đầu để biết thông tin chi tiết.
- Xem hết Hướng dẫn bắt đầu sử dụng tính năng dàn xếp
Bước 1: Thiết lập cấu hình trong giao diện người dùng Chartboost
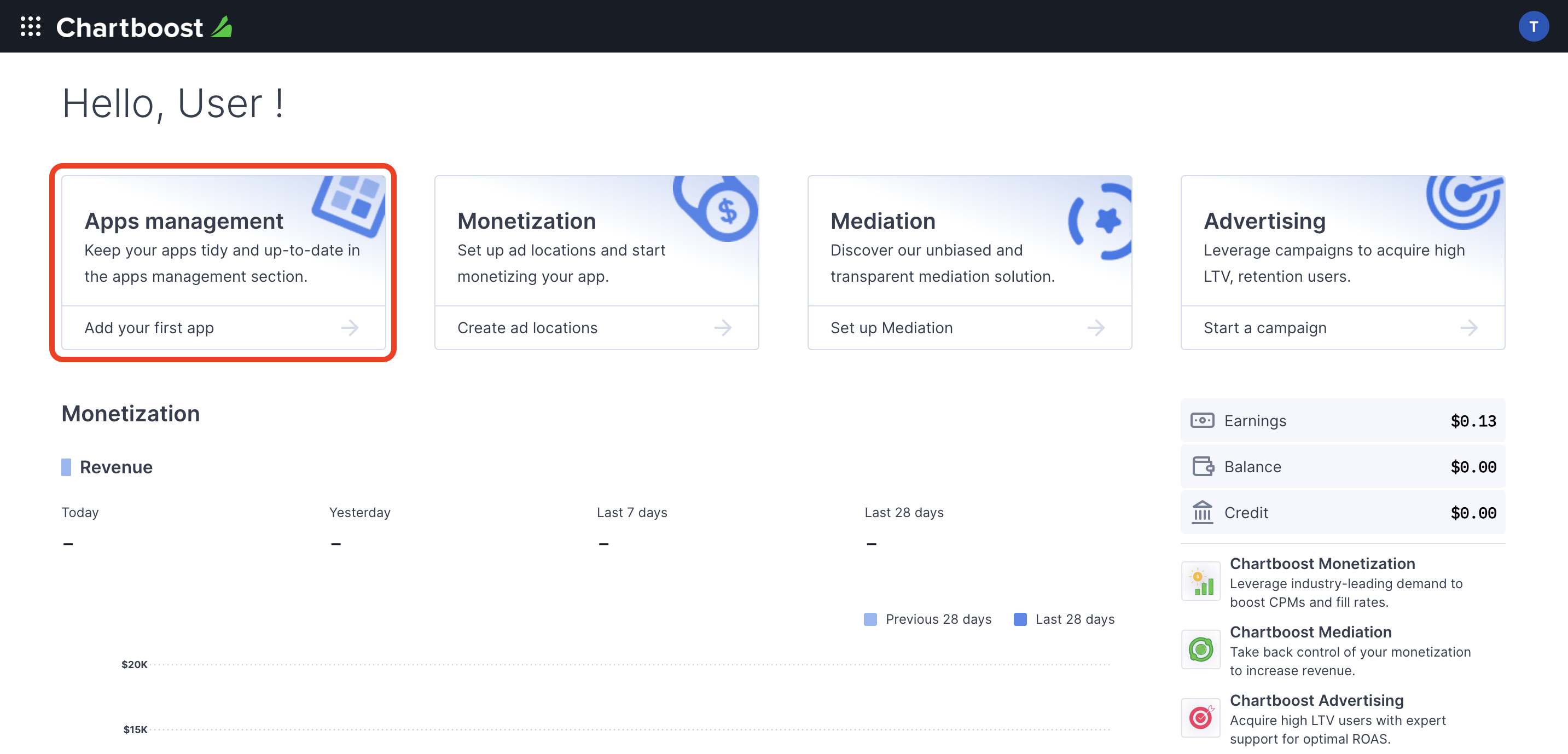
Đăng ký tài khoản Chartboost và đăng nhập sau khi tài khoản của bạn được xác minh. Sau đó, chuyển đến thẻ Quản lý ứng dụng.

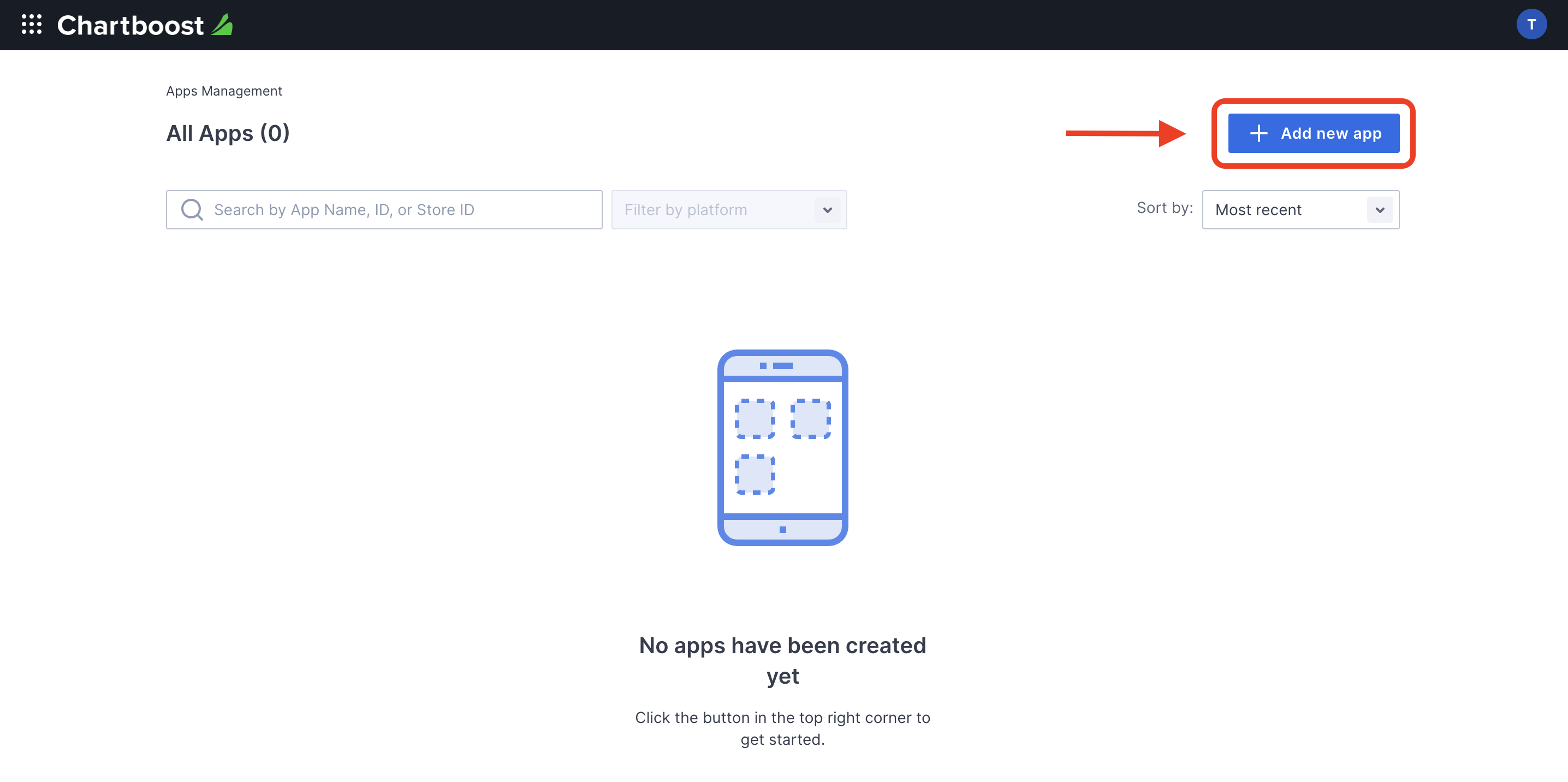
Nhấp vào nút Thêm ứng dụng mới để tạo ứng dụng.

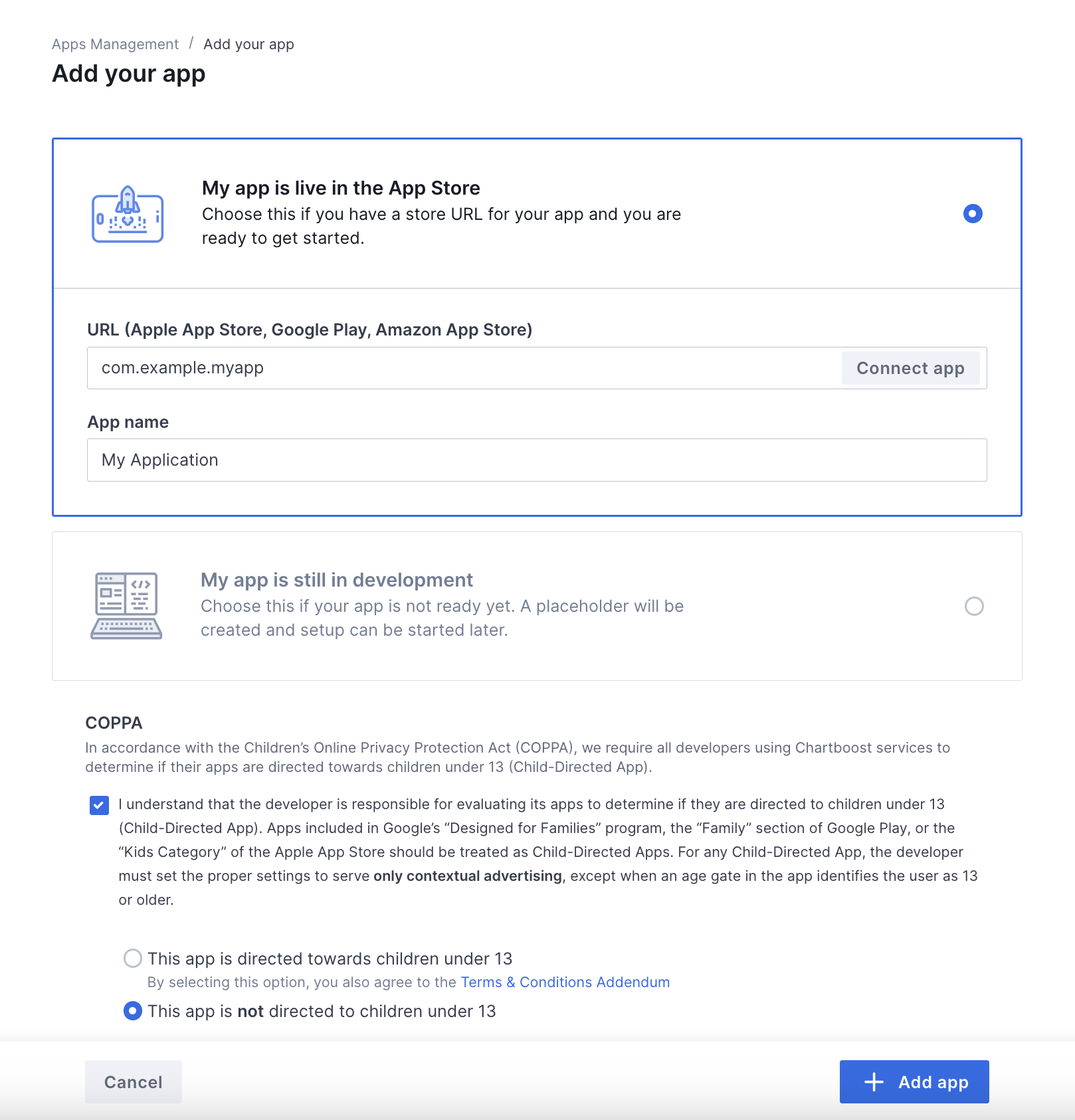
Điền thông tin vào phần còn lại của biểu mẫu rồi nhấp vào nút Thêm ứng dụng để hoàn tất ứng dụng của bạn.

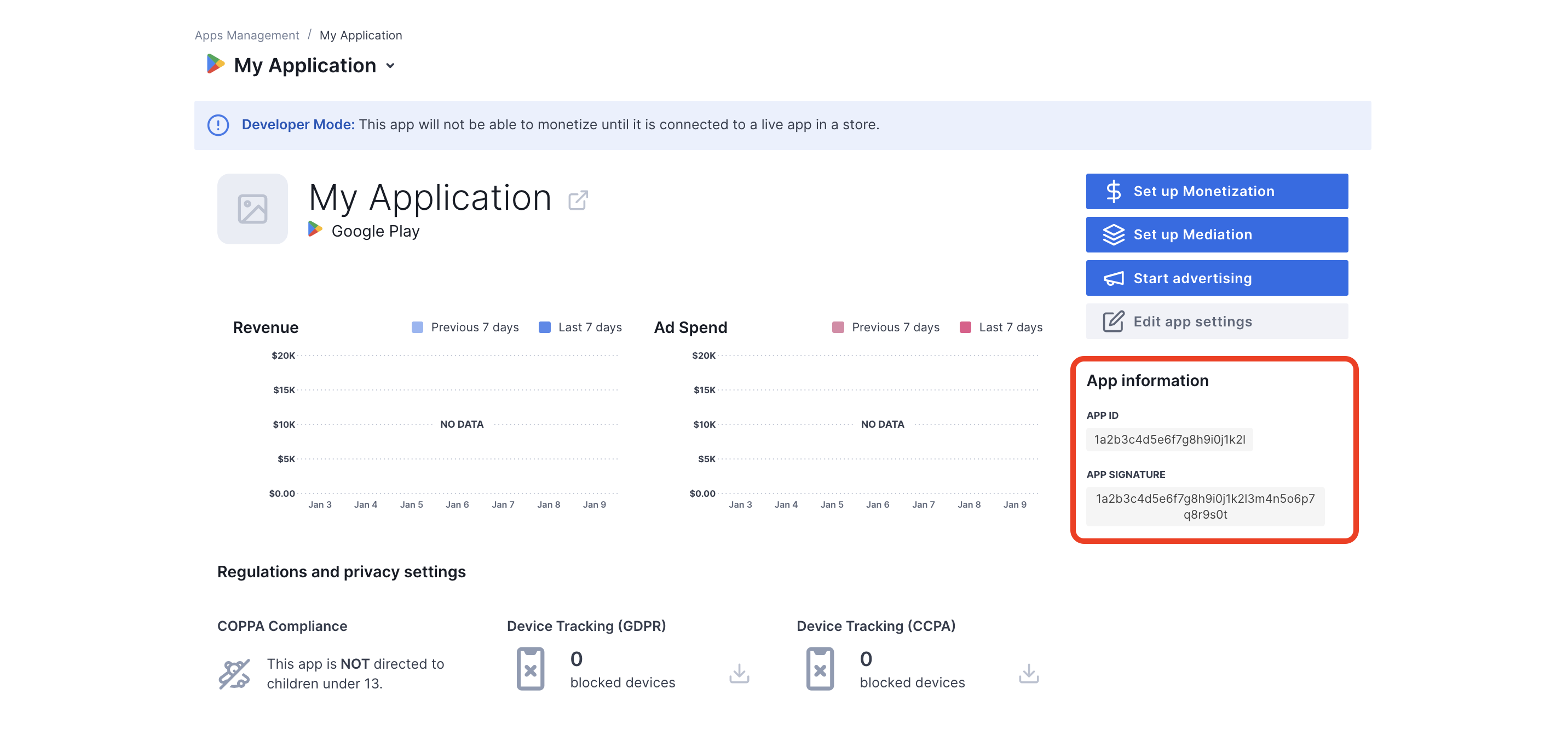
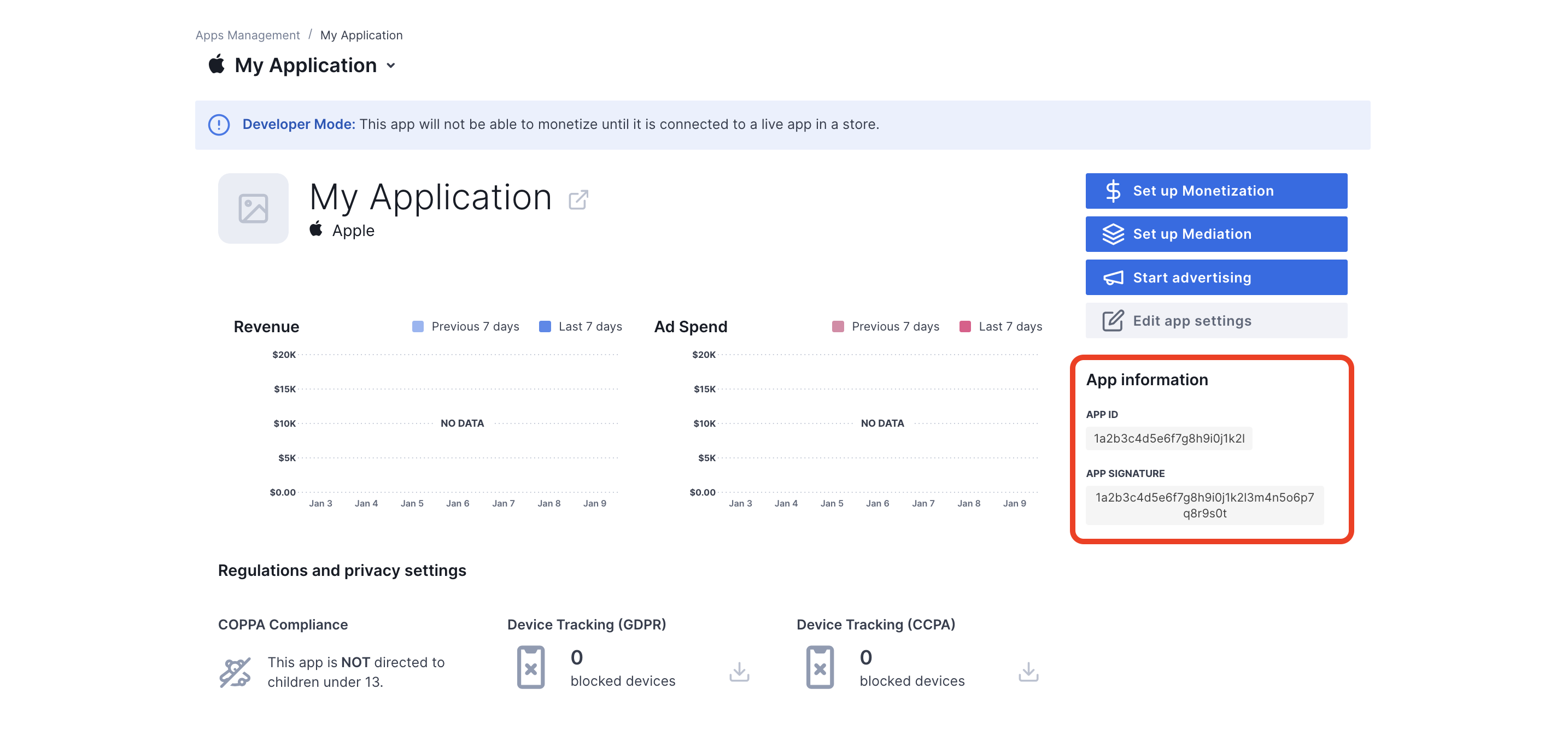
Sau khi tạo ứng dụng, bạn sẽ được chuyển đến trang tổng quan của ứng dụng. Ghi lại Mã ứng dụng và Chữ ký ứng dụng của ứng dụng.
Android

iOS

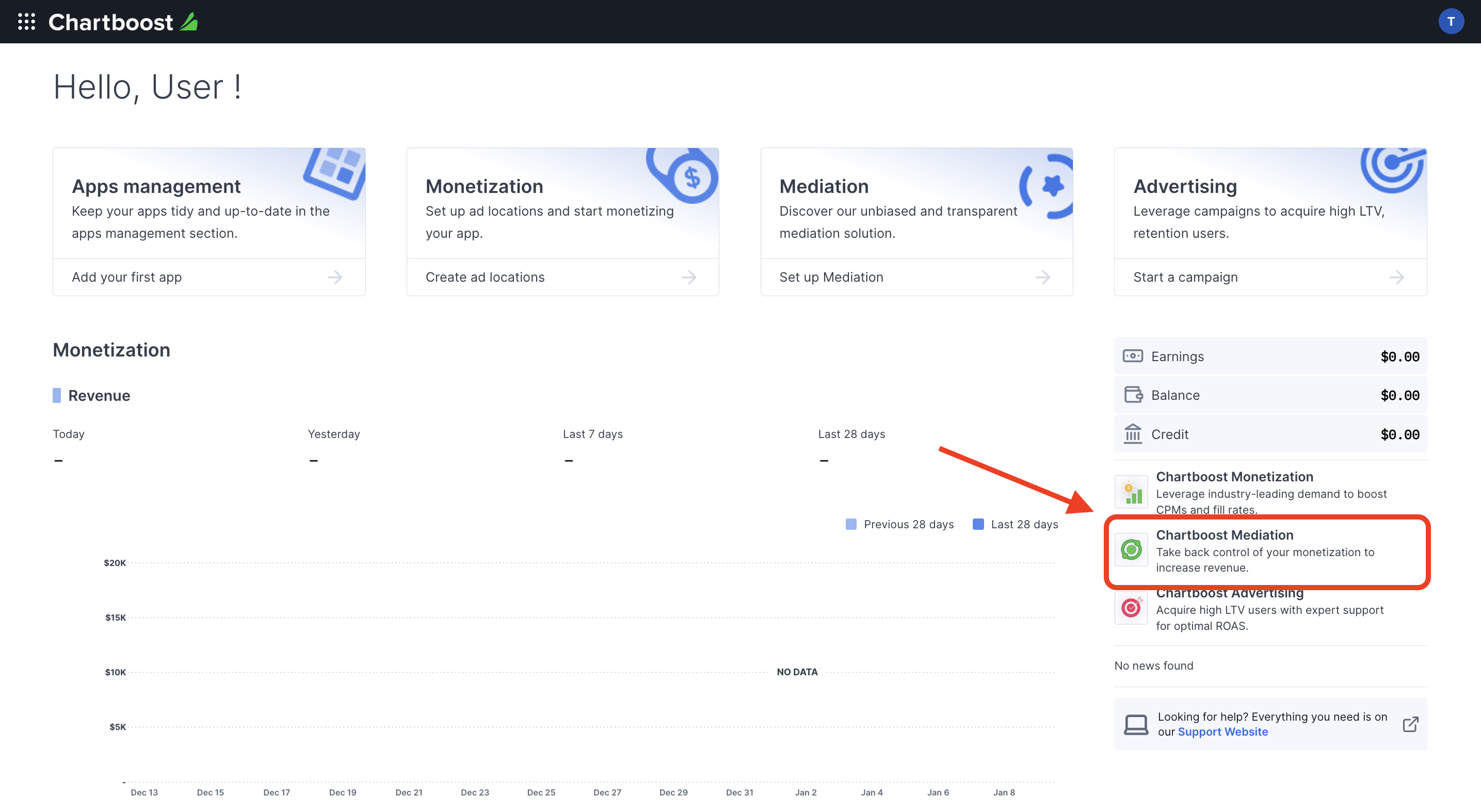
AdMob yêu cầu Mã nhận dạng người dùng và Chữ ký người dùng của Chartboost để thiết lập mã đơn vị quảng cáo AdMob. Bạn có thể tìm thấy các tham số này bằng cách nhấp vào dàn xếp Chartboost trên giao diện người dùng Chartboost.

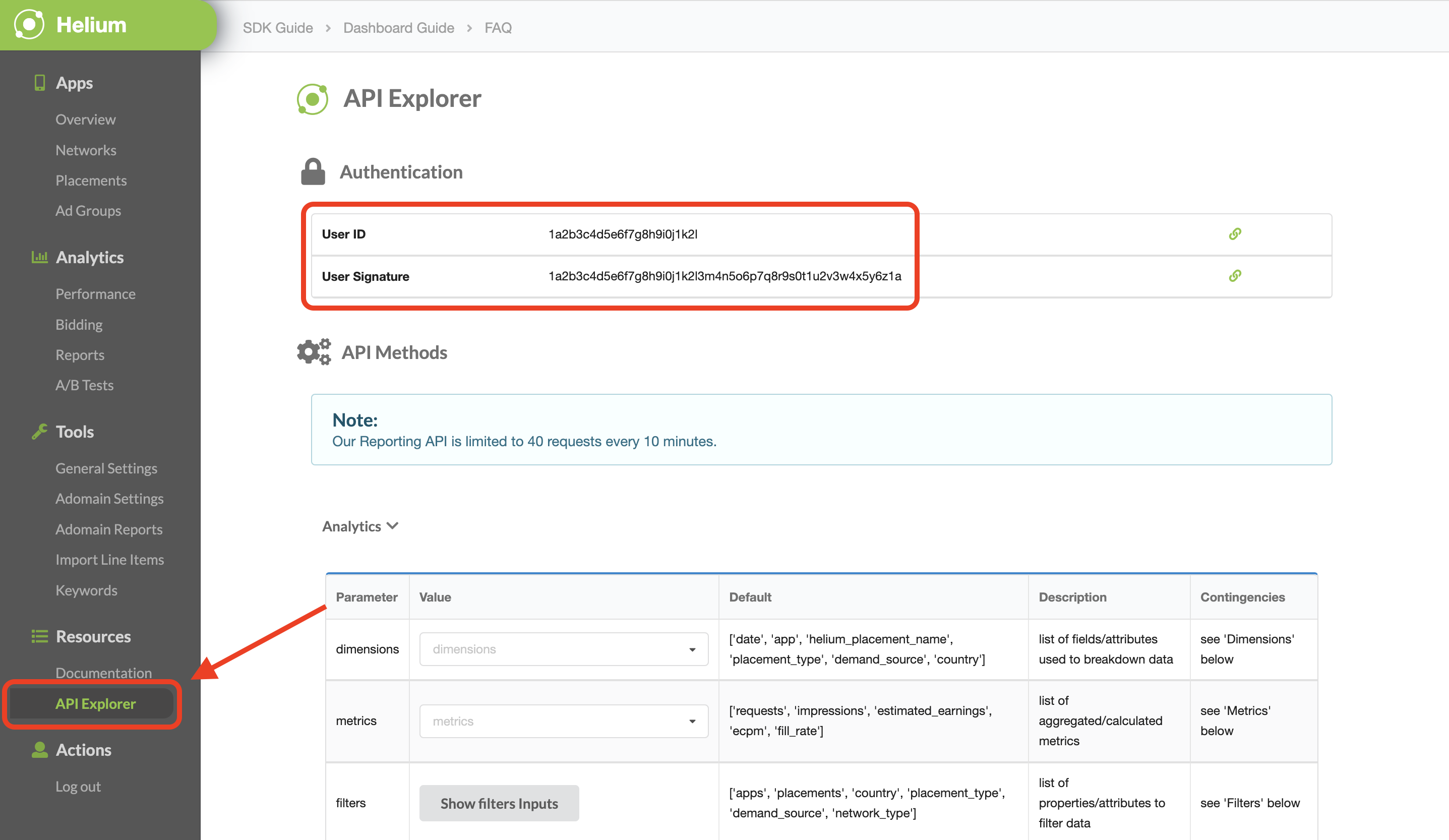
Chuyển đến thẻ Tài nguyên > Trình khám phá API và ghi lại Mã nhận dạng người dùng và Chữ ký người dùng nằm trong mục Xác thực.

Cập nhật tệp app-ads.txt
Tệp Authorized Sellers for Apps app-ads.txt là một sáng kiến của IAB Tech Lab giúp đảm bảo rằng khoảng không quảng cáo trong ứng dụng của bạn chỉ được bán thông qua những kênh mà bạn đã xác định là được uỷ quyền. Để tránh mất nhiều doanh thu từ quảng cáo, bạn cần phải triển khai tệp app-ads.txt.
Nếu chưa làm, hãy thiết lập tệp app-ads.txt cho ứng dụng của bạn.
Để triển khai app-ads.txt cho Chartboost, hãy xem app-ads.txt.
Bật chế độ thử nghiệm
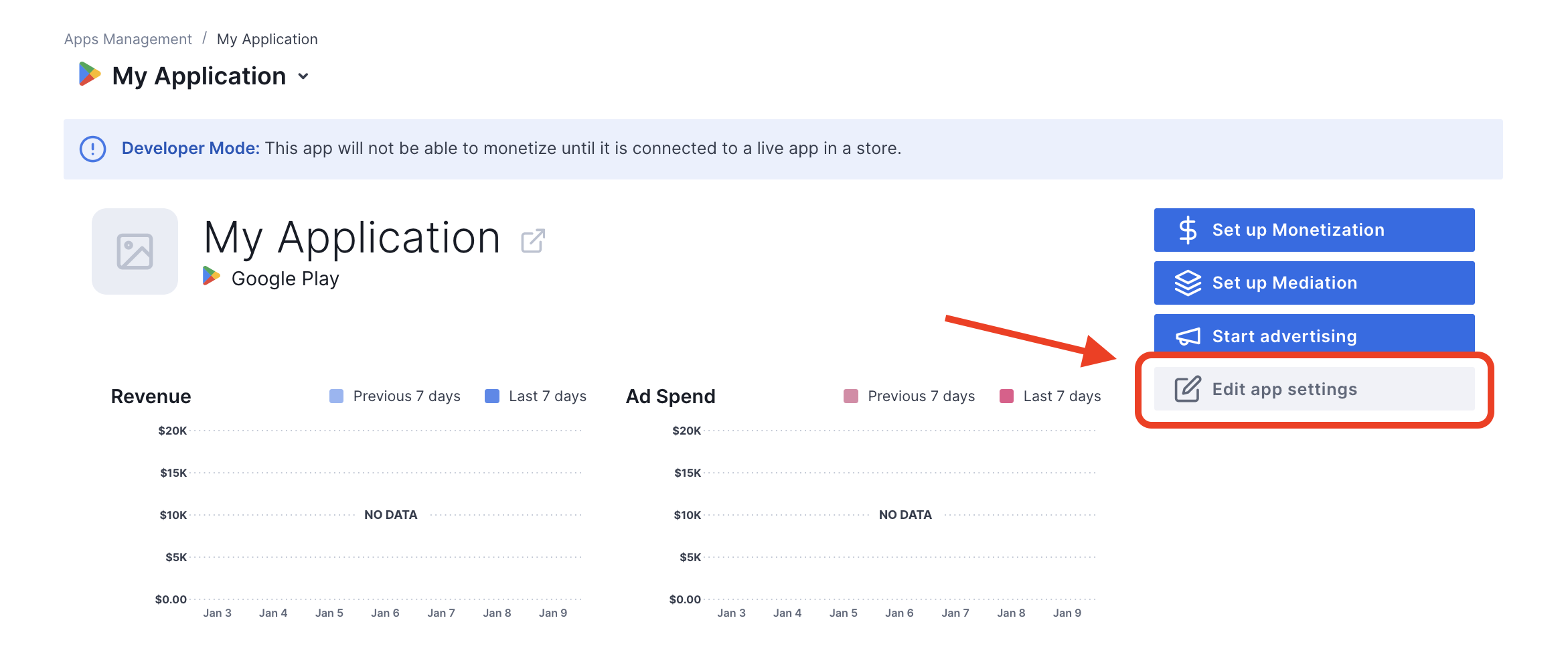
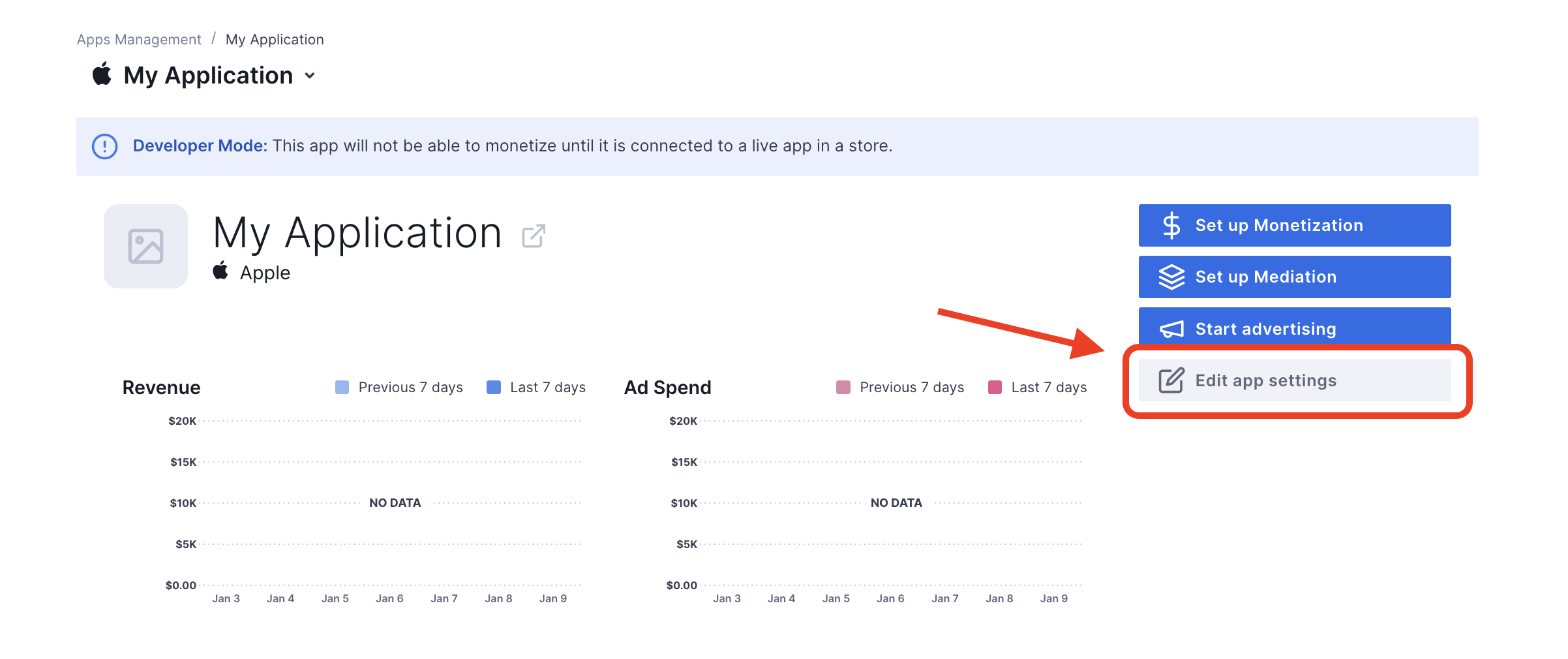
Bạn có thể bật chế độ kiểm thử trên ứng dụng của mình bằng cách chuyển đến thẻ Quản lý ứng dụng trong giao diện người dùng Chartboost, chọn ứng dụng của bạn trong danh sách rồi nhấp vào Chỉnh sửa chế độ cài đặt ứng dụng.
Android

iOS

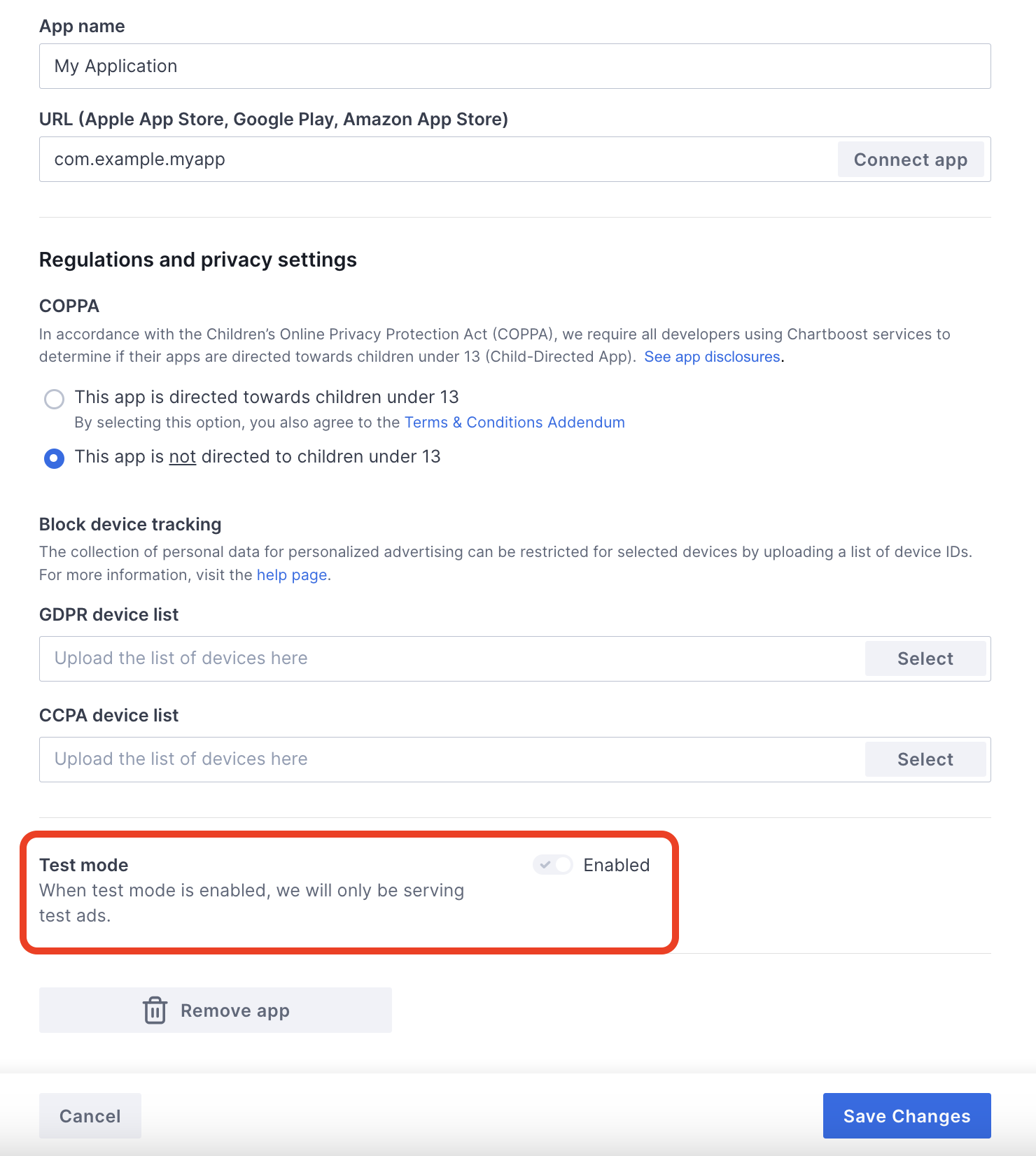
Trong phần cài đặt của ứng dụng, bạn có thể bật/tắt Chế độ kiểm thử trên ứng dụng.

Sau khi bật chế độ thử nghiệm, bạn có thể yêu cầu quảng cáo bằng mã đơn vị quảng cáo đã tạo trước đó và nhận được quảng cáo thử nghiệm của Chartboost.
Sau khi bạn có thể nhận được quảng cáo thử nghiệm của Chartboost, ứng dụng của bạn sẽ được đưa vào Quy trình xem xét ứng dụng của nhà xuất bản của Chartboost. Để hoạt động kiếm tiền trên Chartboost có hiệu quả, Chartboost cần phê duyệt quy trình xem xét ứng dụng của nhà xuất bản.
Bước 2: Thiết lập nhu cầu của Chartboost trong giao diện người dùng AdMob
Định cấu hình chế độ cài đặt dàn xếp cho đơn vị quảng cáo
Android
Để biết hướng dẫn, hãy xem bước 2 trong tài liệu về Android.
iOS
Để biết hướng dẫn, hãy xem bước 2 trong tài liệu về iOS.
Thêm Chartboost vào danh sách đối tác quảng cáo theo GDPR và quy định của các bang tại Hoa Kỳ
Hãy làm theo các bước trong phần Chế độ cài đặt theo quy định của Châu Âu và Chế độ cài đặt theo quy định của các bang tại Hoa Kỳ để thêm Chartboost vào danh sách đối tác quảng cáo theo quy định của Châu Âu và các bang tại Hoa Kỳ trong giao diện người dùng AdMob.
Bước 3: Nhập SDK và bộ chuyển đổi Chartboost
OpenUPM-CLI
Nếu đã cài đặt OpenUPM-CLI, bạn có thể cài đặt Trình bổ trợ dàn xếp Chartboost của Quảng cáo của Google trên thiết bị di động cho Unity vào dự án bằng cách chạy lệnh sau trong thư mục gốc của dự án:
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
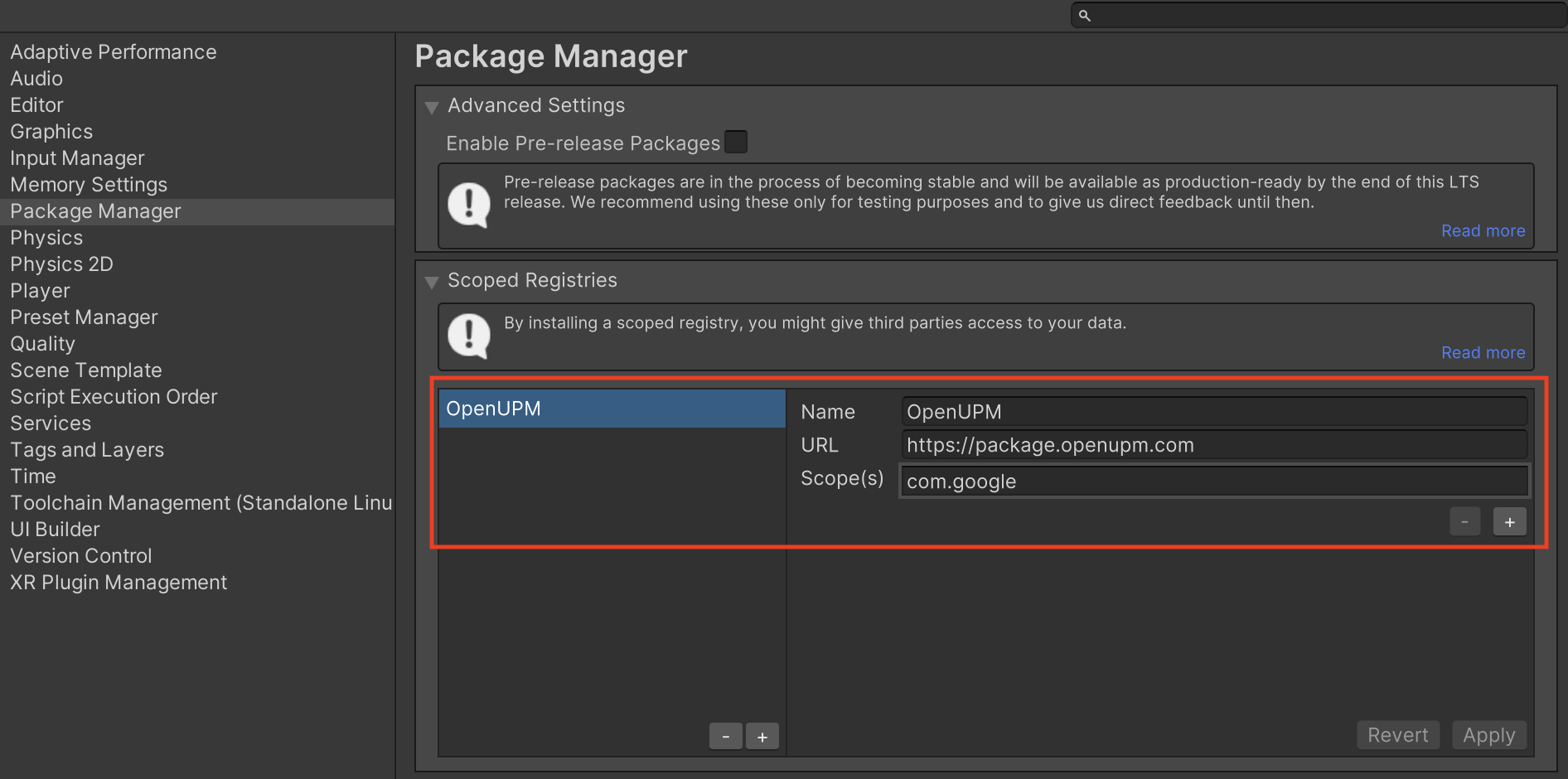
Trong trình chỉnh sửa dự án Unity, hãy chọn Edit (Chỉnh sửa) > Project Settings (Cài đặt dự án) > Package Manager (Trình quản lý gói) để mở Unity Package Manager Settings (Cài đặt Trình quản lý gói Unity).
Trong thẻ Scoped Registries (Sổ đăng ký có phạm vi), hãy thêm OpenUPM làm sổ đăng ký có phạm vi với các thông tin chi tiết sau:
- Tên:
OpenUPM - URL:
https://package.openupm.com - Phạm vi:
com.google

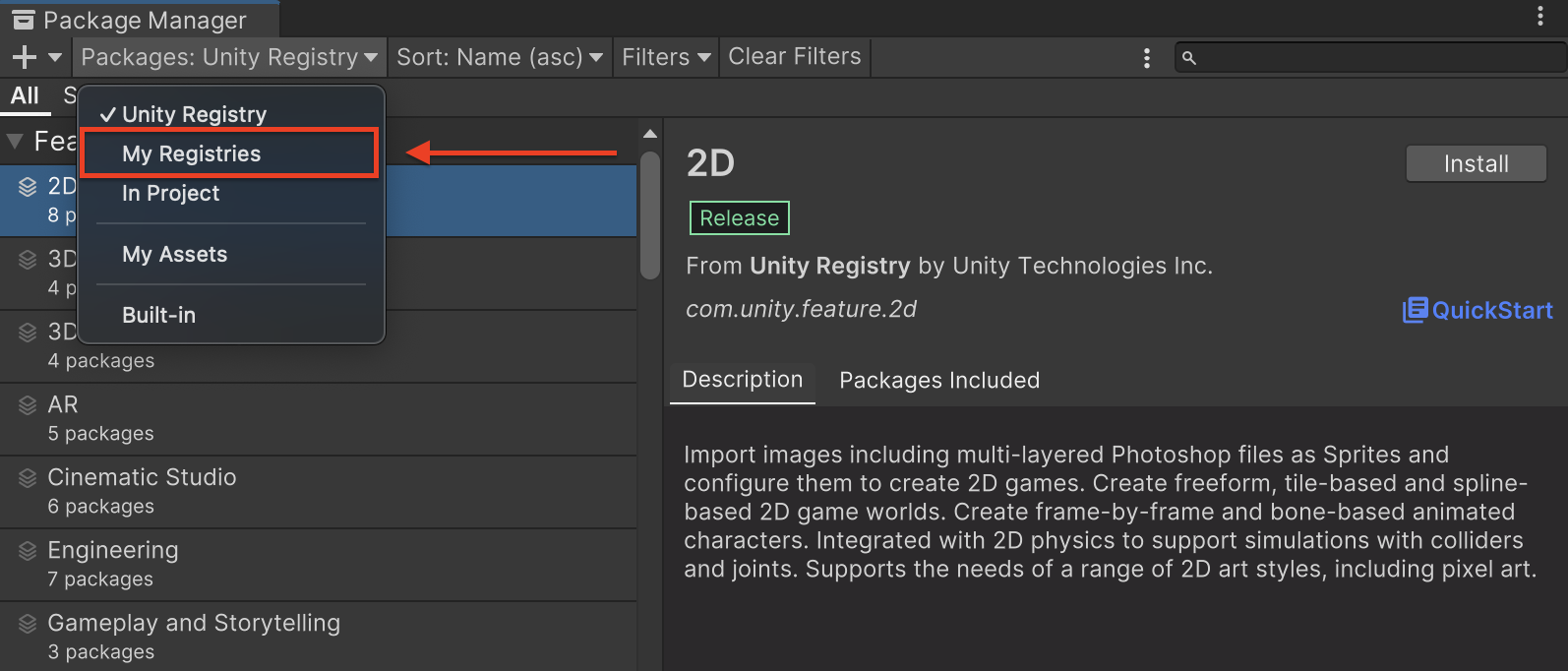
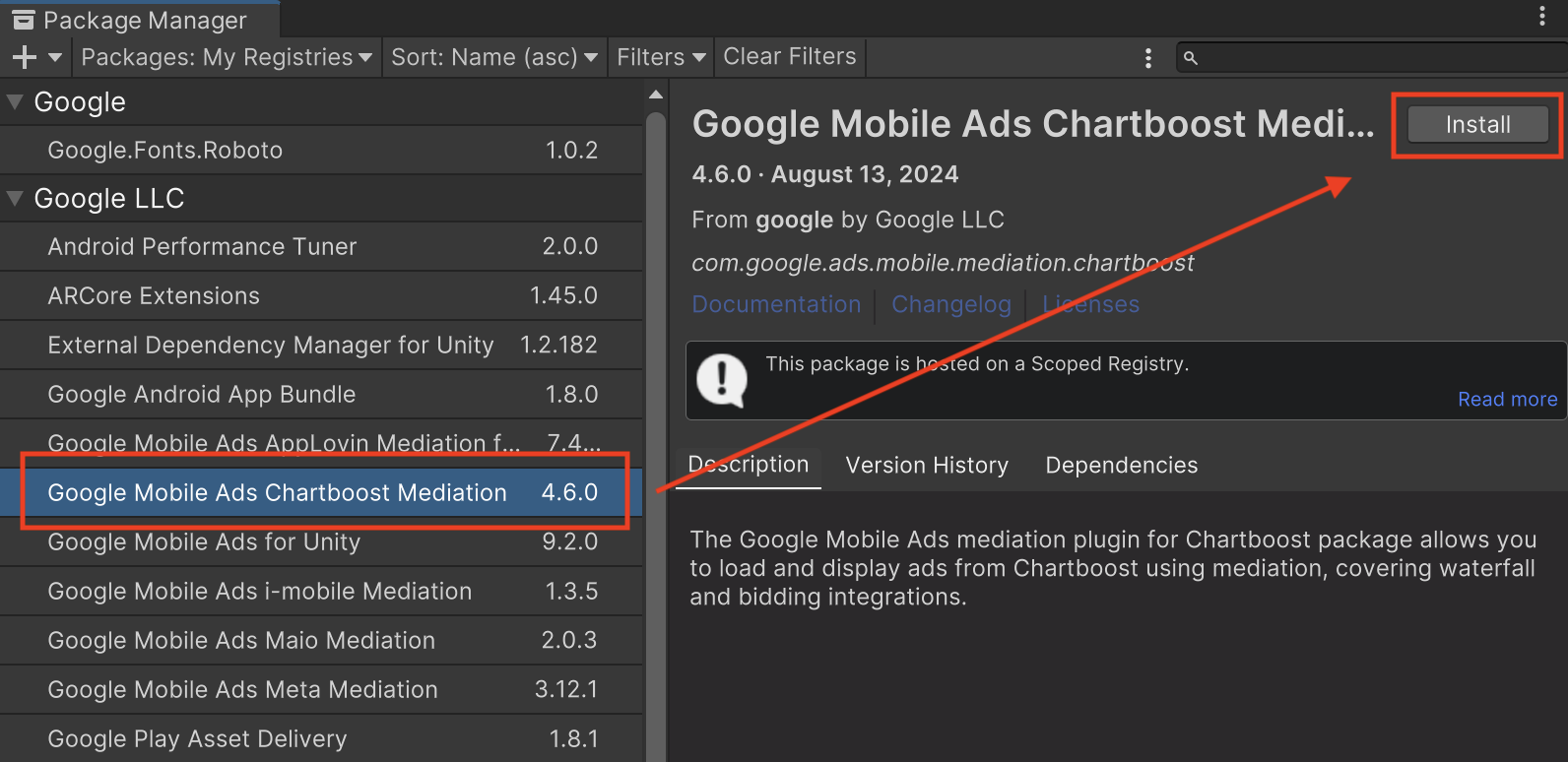
Sau đó, chuyển đến Window (Cửa sổ) > Package Manager (Trình quản lý gói) để mở Unity Package Manager (Trình quản lý gói Unity) rồi chọn My Registries (Sổ đăng ký của tôi) trong trình đơn thả xuống.

Chọn gói Google Mobile Ads Chartboost Mediation (Quảng cáo của Google trên thiết bị di động – Dàn xếp Chartboost) rồi nhấp vào Install (Cài đặt).

Gói Unity
Tải phiên bản mới nhất của trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho Chartboost từ đường liên kết tải xuống trong Nhật ký thay đổi và trích xuất GoogleMobileAdsChartboostMediation.unitypackage từ tệp zip.
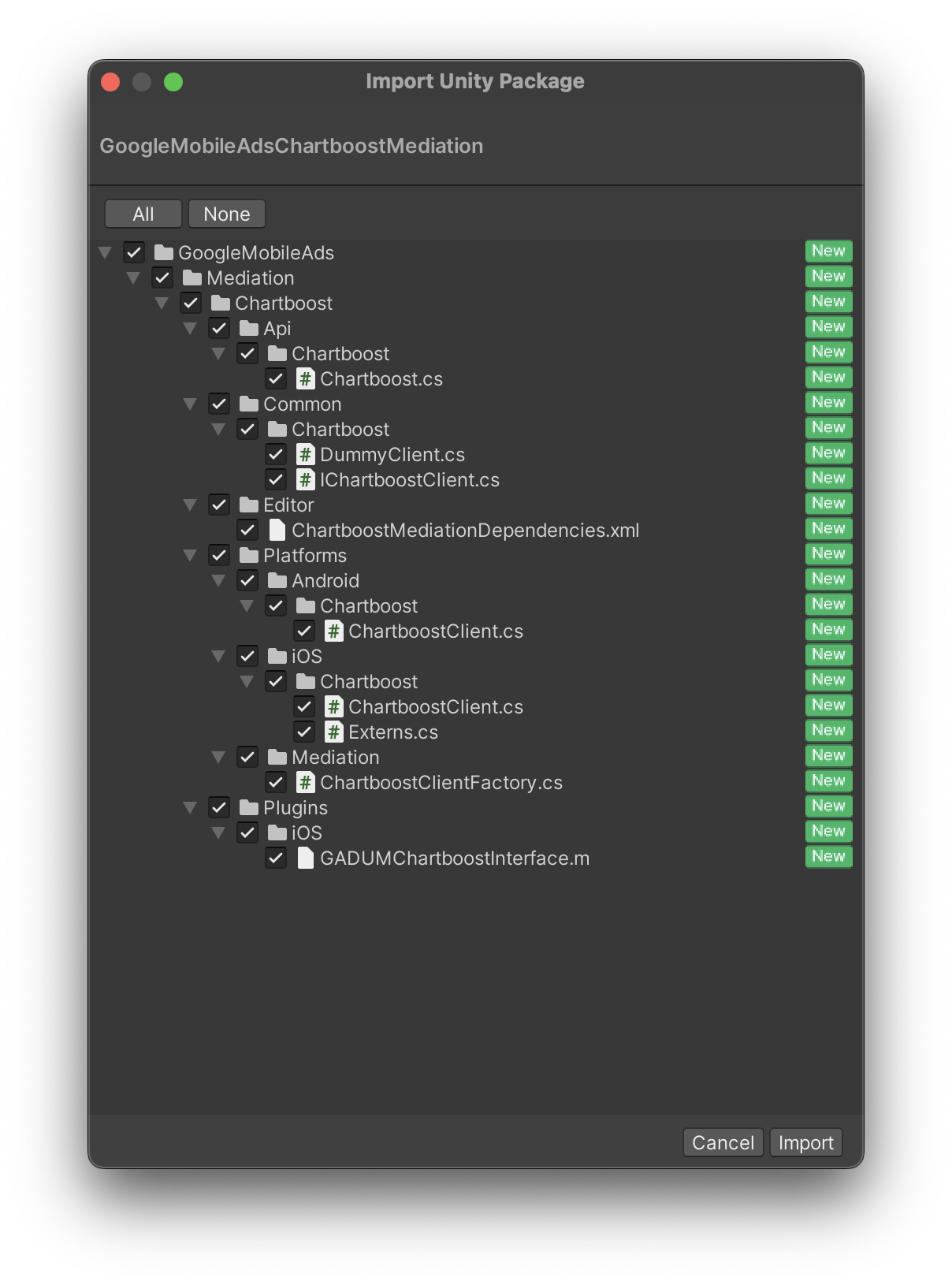
Trong trình chỉnh sửa dự án Unity, hãy chọn Assets (Tài sản) > Import Package (Nhập gói) > Custom Package (Gói tuỳ chỉnh) rồi tìm tệp GoogleMobileAdsChartboostMediation.unitypackage mà bạn đã tải xuống. Đảm bảo rằng bạn đã chọn tất cả các tệp, rồi nhấp vào Import (Nhập).

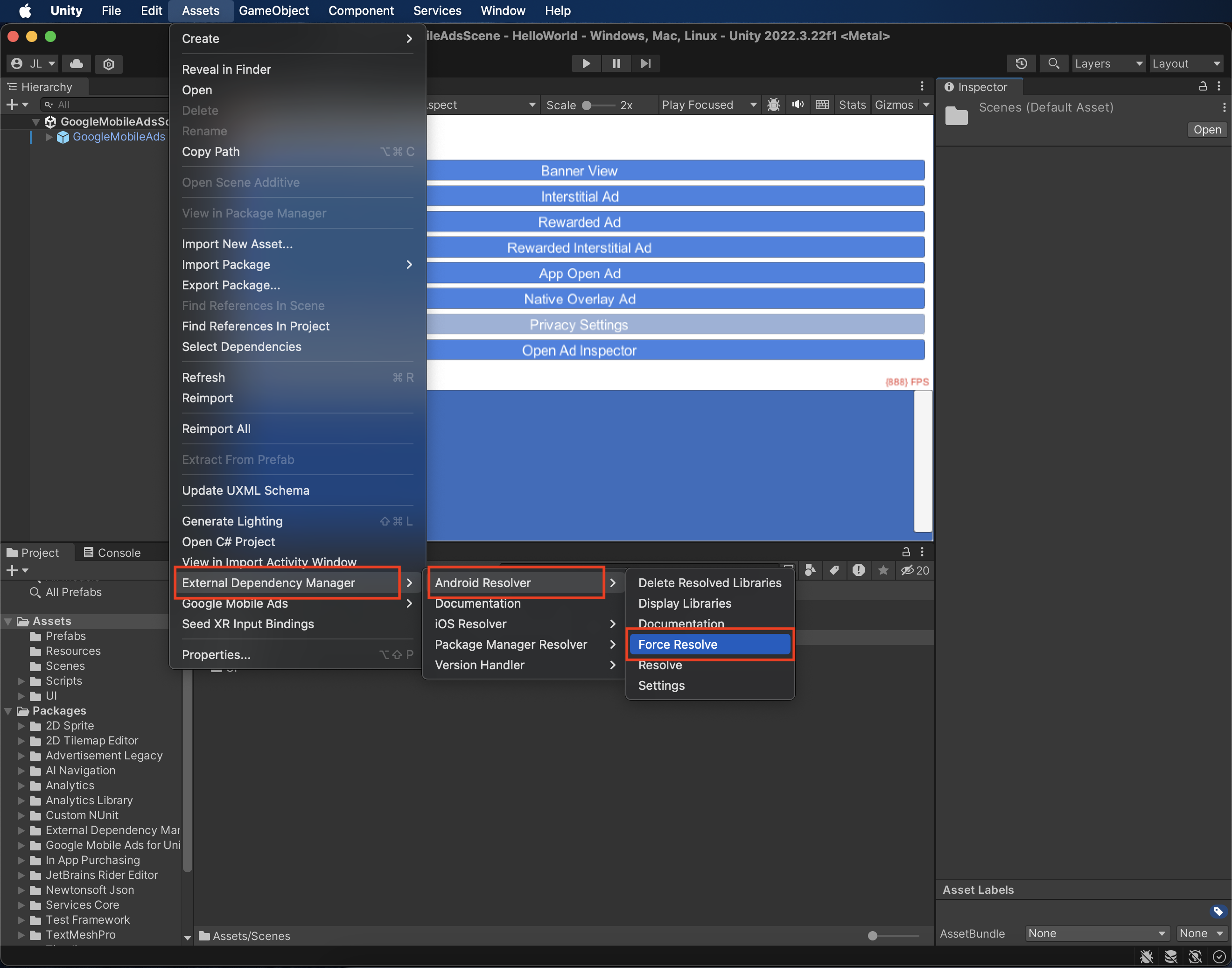
Sau đó, chọn Assets (Tài sản) > External Dependency Manager (Trình quản lý phần phụ thuộc bên ngoài) > Android Resolver (Trình phân giải Android) > Force Resolve (Buộc phân giải). Thư viện Trình quản lý phần phụ thuộc bên ngoài sẽ thực hiện quy trình phân giải phần phụ thuộc từ đầu và sao chép các phần phụ thuộc đã khai báo vào thư mục Assets/Plugins/Android của ứng dụng Unity.

Bước 4: Triển khai chế độ cài đặt quyền riêng tư trên Chartboost SDK
Sự đồng ý của người dùng ở Liên minh Châu Âu và GDPR
Để tuân thủ Chính sách về sự đồng ý của người dùng ở Liên minh Châu Âu của Google, bạn phải công bố một số thông tin nhất định cho người dùng ở Khu vực kinh tế Châu Âu (EEA), Vương quốc Anh và Thuỵ Sĩ, đồng thời phải có được sự đồng ý của họ đối với việc sử dụng cookie hoặc bộ nhớ cục bộ khác khi pháp luật yêu cầu, cũng như đối với việc thu thập, chia sẻ và sử dụng dữ liệu cá nhân để cá nhân hoá quảng cáo. Chính sách này thể hiện các yêu cầu của Chỉ thị về quyền riêng tư và truyền thông điện tử của Liên minh Châu Âu và Quy định chung về việc bảo vệ dữ liệu (GDPR). Bạn chịu trách nhiệm xác minh rằng sự đồng ý được truyền đến từng nguồn quảng cáo trong chuỗi dàn xếp của bạn. Google không thể tự động chuyển lựa chọn đồng ý của người dùng cho các mạng như vậy.
Trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho Chartboost phiên bản 3.1.0 bao gồm phương thức Chartboost.AddDataUseConsent(). Mã mẫu sau đây đặt trạng thái đồng ý sử dụng dữ liệu thành NonBehavioral. Nếu chọn gọi phương thức này, bạn nên thực hiện trước khi yêu cầu quảng cáo bằng cách sử dụng Google Mobile Ads Unity Plugin.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Luật về quyền riêng tư của các tiểu bang ở Hoa Kỳ
Luật về quyền riêng tư của các bang tại Hoa Kỳ yêu cầu bạn phải cung cấp cho người dùng quyền từ chối việc "bán" "thông tin cá nhân" của họ (theo định nghĩa của các thuật ngữ này trong luật), trong đó quyền từ chối được cung cấp thông qua một đường liên kết nổi bật "Không bán thông tin cá nhân của tôi" trên trang chủ của bên "bán". Hướng dẫn tuân thủ luật về quyền riêng tư của các bang tại Hoa Kỳ cho phép bạn bật chế độ xử lý dữ liệu bị hạn chế cho hoạt động phân phát quảng cáo của Google, nhưng Google không thể áp dụng chế độ cài đặt này cho từng mạng quảng cáo trong chuỗi dàn xếp của bạn. Do đó, bạn phải xác định từng mạng quảng cáo trong chuỗi dàn xếp có thể tham gia vào việc bán thông tin cá nhân và làm theo hướng dẫn của từng mạng đó để đảm bảo tuân thủ quy định.
Trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho Chartboost phiên bản 3.1.0 bao gồm phương thức Chartboost.AddDataUseConsent(). Mã mẫu sau đây đặt trạng thái đồng ý sử dụng dữ liệu thành OptInSale. Nếu chọn gọi phương thức này, bạn nên thực hiện trước khi yêu cầu quảng cáo bằng cách sử dụng Google Mobile Ads Unity Plugin.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Bước 5: Thêm mã bắt buộc
Android
Bạn không cần phải có mã bổ sung để tích hợp Chartboost.
iOS
Tích hợp SKAdNetwork
Hãy làm theo tài liệu của Chartboost để thêm giá trị nhận dạng SKAdNetwork vào tệp Info.plist của dự án.
Bước 6: Kiểm thử việc triển khai
Bật quảng cáo thử nghiệm
Đảm bảo rằng bạn đăng ký thiết bị thử nghiệm cho AdMob và bật chế độ thử nghiệm trong giao diện người dùng Chartboost.
Xác minh quảng cáo thử nghiệm
Để xác minh rằng bạn đang nhận được quảng cáo thử nghiệm từ Chartboost, hãy bật thử nghiệm riêng một nguồn quảng cáo trong công cụ kiểm tra quảng cáo bằng (các) nguồn quảng cáo Chartboost(Thác nước).
Các bước không bắt buộc
Android
Quyền
Để đạt được hiệu suất tối ưu, Chartboost đề xuất bạn thêm các quyền không bắt buộc sau vào tệp AndroidManifest.xml của ứng dụng:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Bạn không cần làm gì thêm để tích hợp iOS.
Mã lỗi
Nếu bộ chuyển đổi không nhận được quảng cáo từ Chartboost, nhà xuất bản có thể kiểm tra lỗi cơ bản trong phản hồi quảng cáo bằng ResponseInfo trong các lớp sau:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Dưới đây là các mã và thông báo đi kèm do bộ chuyển đổi Chartboost gửi khi quảng cáo không tải được:
Android
| Mã lỗi | Lý do |
|---|---|
| 0-99 | Chartboost SDK đã trả về một lỗi. |
| 101 | Kích thước quảng cáo được yêu cầu không khớp với kích thước biểu ngữ được Chartboost hỗ trợ. |
| 102 | Chartboost chỉ có thể tải 1 quảng cáo cho mỗi vị trí tại một thời điểm. |
| 103 | Các thông số máy chủ Chartboost được định cấu hình trong giao diện người dùng AdMob bị thiếu/không hợp lệ. |
| 104 | Quảng cáo xen kẽ hoặc quảng cáo có tặng thưởng của Chartboost chưa sẵn sàng hiển thị. |
iOS
| Mã lỗi | Lý do |
|---|---|
| 101 | Các thông số máy chủ Chartboost được định cấu hình trong giao diện người dùng AdMob bị thiếu/không hợp lệ. |
| 102 | Chartboost SDK đã trả về một lỗi khởi chạy. |
| 103 | Quảng cáo Chartboost không được lưu vào bộ nhớ đệm tại thời điểm hiển thị. |
| 104 | Kích thước quảng cáo được yêu cầu không khớp với kích thước biểu ngữ được Chartboost hỗ trợ. |
| 105 | Phiên bản hệ điều hành của thiết bị thấp hơn phiên bản hệ điều hành tối thiểu được Chartboost SDK hỗ trợ. |
| 200-299 | Lỗi bộ nhớ đệm Chartboost SDK. Hãy xem mã để biết thêm thông tin. |
| 300-399 | Chartboost SDK cho thấy lỗi. Hãy xem mã để biết thêm thông tin. |
| 400-499 | Lỗi nhấp vào SDK Chartboost. Hãy xem mã để biết thêm thông tin. |
Nhật ký thay đổi của trình bổ trợ Chartboost Unity Mediation
Phiên bản 4.10.3
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.10.2.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.10.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.6.0.
Phiên bản 4.10.2
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.10.1.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.10.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.6.0.
Phiên bản 4.10.1
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.10.0.1.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.10.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.5.0.
Phiên bản 4.10.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.10.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.10.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.4.2.
Phiên bản 4.9.3
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.9.3.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.9.3.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.4.2.
Phiên bản 4.9.2
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.9.3.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.9.2.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.4.2.
Phiên bản 4.9.1
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.9.2.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.9.2.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.3.0.
Phiên bản 4.9.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.9.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.9.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.3.0.
Phiên bản 4.8.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.8.3.1.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.9.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.2.0.
Phiên bản 4.7.3
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.8.3.1.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.8.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 10.0.0.
Phiên bản 4.7.2
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.8.2.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.8.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 9.5.0.
Phiên bản 4.7.1
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.8.1.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.8.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 9.4.0.
Phiên bản 4.7.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.8.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.8.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 9.3.0.
Phiên bản 4.6.1
- Đổi tên
DummyClientthànhPlaceholderClient. - Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.7.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.7.0.1.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 9.3.0.
Phiên bản 4.6.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.7.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.7.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 9.0.0.
Phiên bản 4.5.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.6.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.6.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 8.6.0.
Phiên bản 4.4.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.5.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.5.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 8.5.3.
Phiên bản 4.3.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.4.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.4.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 8.5.0.
Phiên bản 4.2.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.3.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.3.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 8.2.0.
Phiên bản 4.1.1
- Đã di chuyển nội dung của bộ chuyển đổi sang
GoogleMobileAds/Mediation/Chartboost/. - Tái cấu trúc không gian tên của bộ chuyển đổi để dùng
GoogleMobileAds.Mediation.Chartboost. - Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.2.1.1.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.2.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 8.1.0.
Phiên bản 4.1.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.2.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.2.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 7.4.1.
Phiên bản 4.0.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 9.1.1.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 9.1.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 7.3.0.
Phiên bản 3.5.1
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.4.3.1.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.5.0.2.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 7.0.2.
Phiên bản 3.5.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.4.2.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.5.0.2.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 7.0.0.
Phiên bản 3.4.1
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.3.1.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.5.0.2.
- Được tạo và thử nghiệm bằng Trình bổ trợ Quảng cáo của Google trên thiết bị di động cho Unity phiên bản 7.0.0.
Phiên bản 3.4.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.3.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.5.0.1.0.
Phiên bản 3.3.1
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.2.1.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.4.1.1.
Phiên bản 3.3.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.2.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.4.0.0.
Phiên bản 3.2.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.1.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.3.1.0.
Phiên bản 3.1.0
- Xoá phương thức
RestrictDataCollection()khỏi lớpChartboost. - Thêm các phương thức trợ giúp
AddDataUseConsent()để truyền thông tin về GDPR và CCPA cho Chartboost. - Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.1.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.2.0.0.
Phiên bản 3.0.1
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.0.3.1.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.1.0.1.
Phiên bản 3.0.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 8.0.2.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.1.0.0.
Phiên bản 2.0.1
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 7.5.0.1.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.0.4.0.
Phiên bản 2.0.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 7.5.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 8.0.1.1.
Phiên bản 1.3.0
- Đã cập nhật trình bổ trợ để hỗ trợ API Quảng cáo có tặng thưởng mới.
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 7.3.1.1.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 7.5.0.0.
Phiên bản 1.2.0
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 7.3.0.0.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 7.3.0.0.
Phiên bản 1.1.1
- Hỗ trợ bộ chuyển đổi Chartboost cho Android phiên bản 7.2.0.1.
- Hỗ trợ bộ chuyển đổi Chartboost cho iOS phiên bản 7.2.0.1.
Phiên bản 1.1.0
- Hỗ trợ Chartboost Android SDK phiên bản 7.2.0.
- Hỗ trợ Chartboost iOS SDK phiên bản 7.2.0.
- Thêm phương thức
Chartboost.RestrictDataCollection()để bật các quy định hạn chế về việc thu thập dữ liệu theo GDPR cho Chartboost SDK.
Phiên bản 1.0.0
- Bản phát hành đầu tiên!
- Hỗ trợ Chartboost Android SDK phiên bản 7.0.1.
- Hỗ trợ Chartboost iOS SDK phiên bản 7.1.2.

