En esta guía, se muestra cómo usar Google Mobile Ads Unity Plugin para cargar y mostrar anuncios de AppLovin con la mediación, lo que incluye las integraciones de licitación y en cascada. Además, indica cómo agregar AppLovin a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de AppLovin en una app para Unity.
Integraciones y formatos de anuncios admitidos
El adaptador de mediación de AdMob para AppLovin tiene las siguientes capacidades:
| Integración | |
|---|---|
| Ofertas | |
| Cascada | |
| Formatos | |
| Banner | 1 |
| Intersticial | |
| Recompensado | |
La cascada solo admite los tamaños de banner de 320 x 50 y 728 x 90. Las ofertas no admiten los anuncios de banner.
Requisitos
- Lo más reciente de Google Mobile Ads Unity Plugin
- Unity 5.6 o una versión posterior
- [Para la licitación]: Usar el complemento de mediación de Google Mobile Ads para AppLovin 4.2.0 o una versión posterior (se recomienda la versión más reciente) para integrar todos los formatos de anuncios admitidos en la licitación
- Para realizar la implementación en Android:
- Nivel de API de Android 23 o superior
- Para realizar la implementación en iOS:
- Objetivo de implementación de iOS 13.0 o posterior
- Un proyecto de Unity en funcionamiento configurado con Google Mobile Ads Unity Plugin. Consulta Configura Google Mobile Ads Unity Plugin para obtener más detalles
- Configura la Mediación de AdMob.
Paso 1: Establece los parámetros de configuración en la IU de AppLovin
Regístrate o accede a tu cuenta de AppLovin.
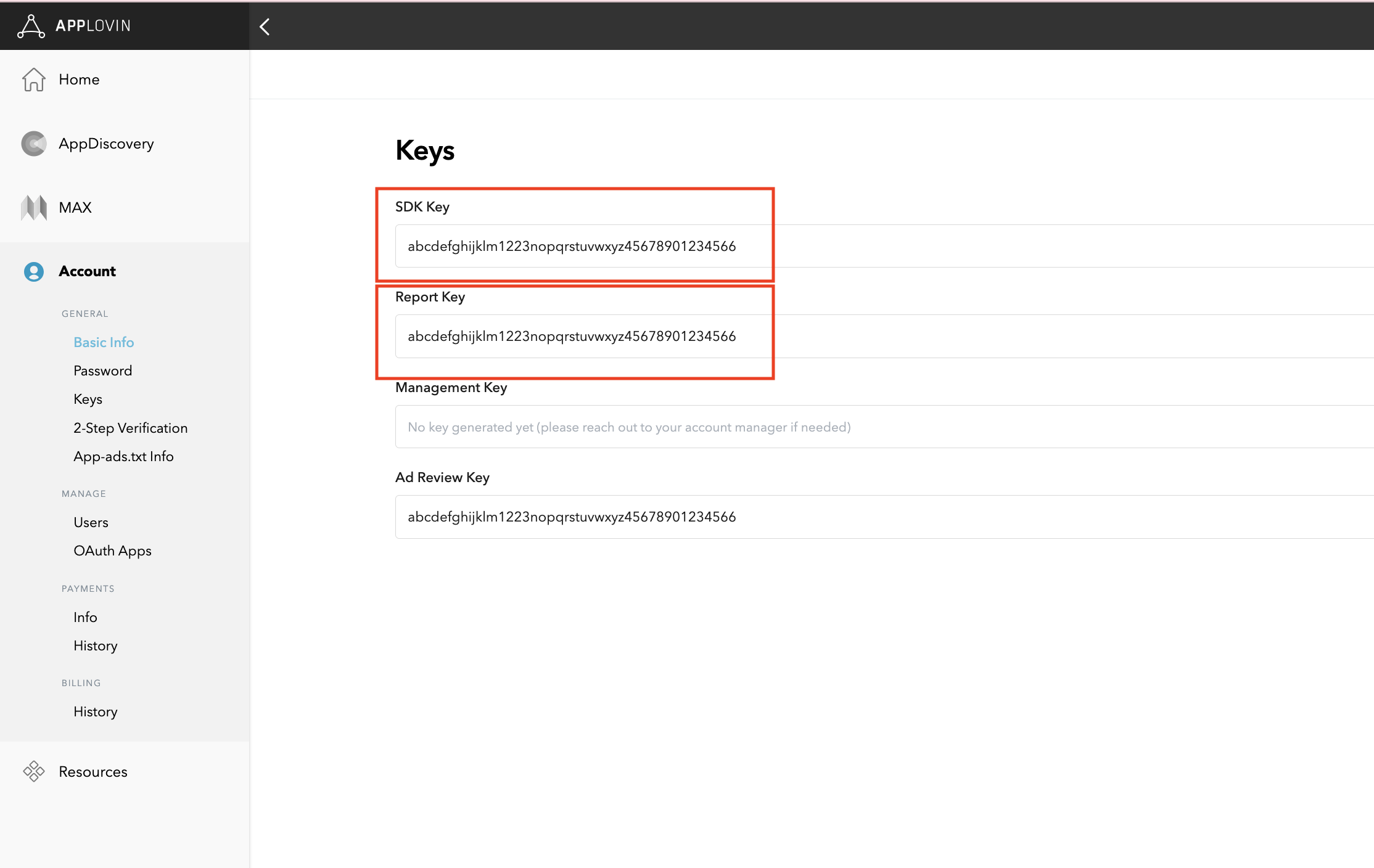
Para configurar tu bloque de anuncios de AdMob, necesitarás la clave del SDK y la clave del informe de AppLovin. Para encontrarlos, ve a la IU de AppLovin > Cuenta > Claves para ver ambos valores.

Si solo planeas integrar las ofertas, puedes continuar con la configuración de la mediación.
Selecciona la app para la mediación
Ofertas
Este paso no se requiere para las integraciones de la licitación.
Cascada
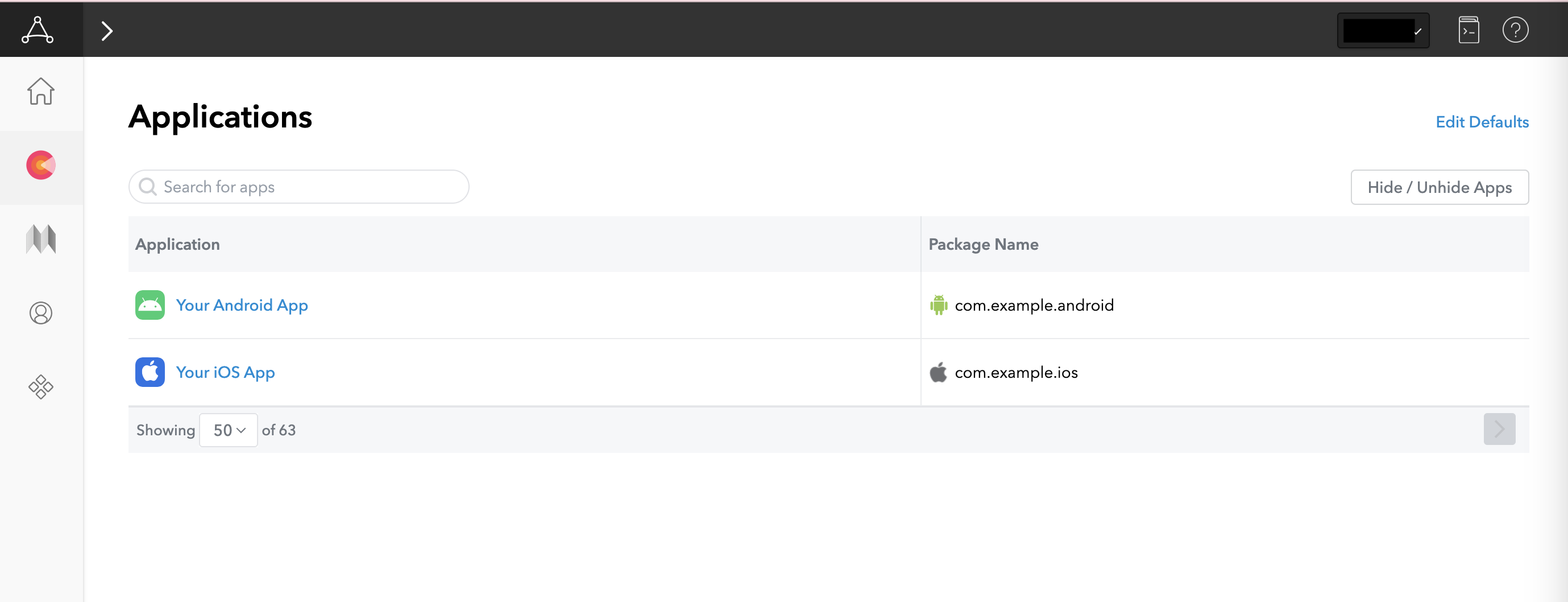
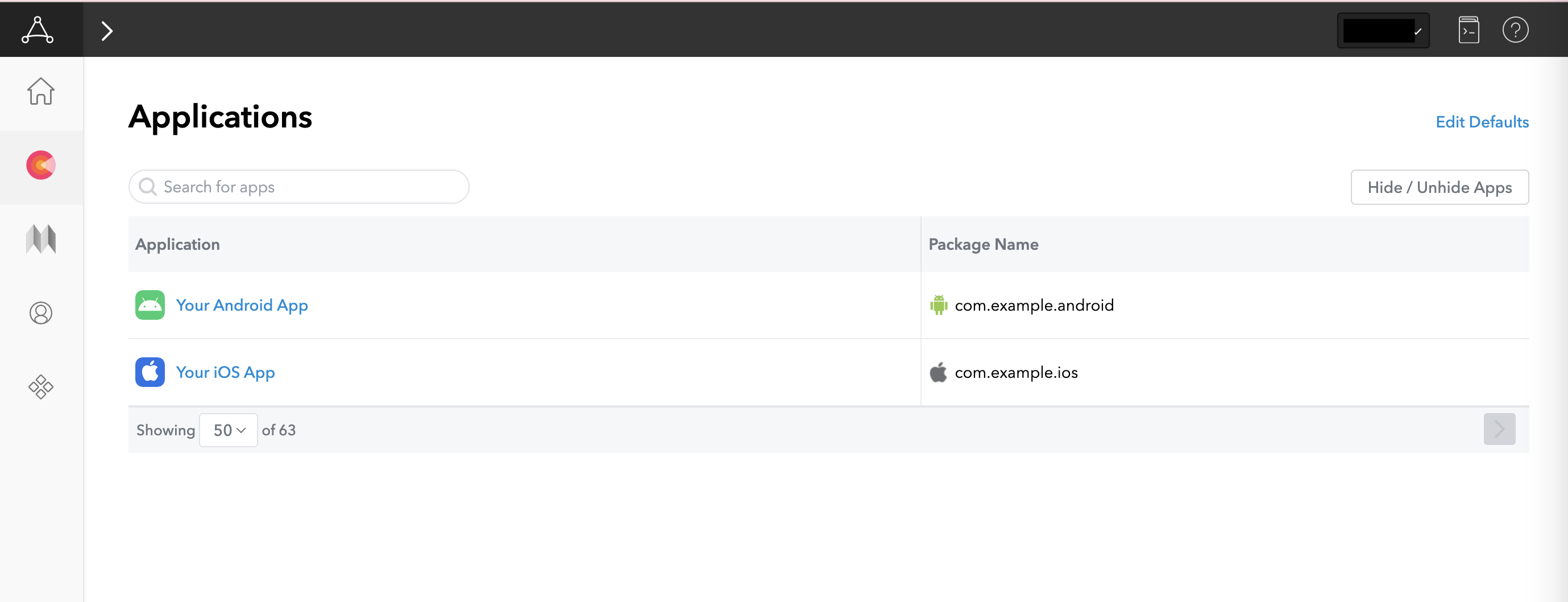
En la IU de AppLovin, selecciona Applications en la sección Monetization para acceder a tus aplicaciones registradas. Selecciona la app que deseas usar con la mediación en la lista de apps disponibles.

Crear una zona
Ofertas
Este paso no se requiere para las integraciones de la licitación.
Cascada
En la IU de AppLovin, selecciona Zones en la sección Monetization para acceder a los IDs de zona registrados. Si ya creaste las zonas requeridas para tu app, continúa con el paso 2. Para crear un ID de zona nuevo, haz clic en Crear zona.

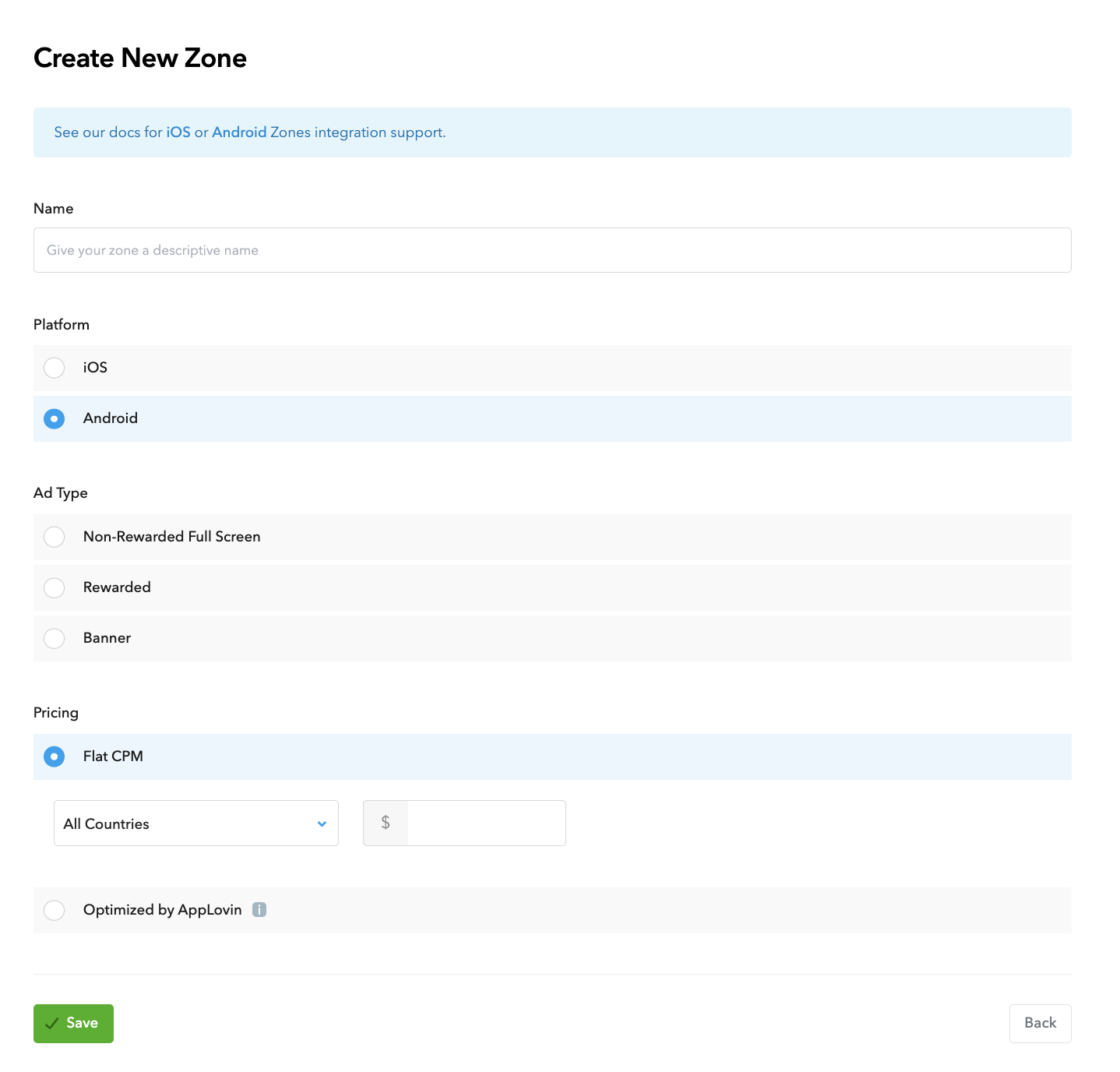
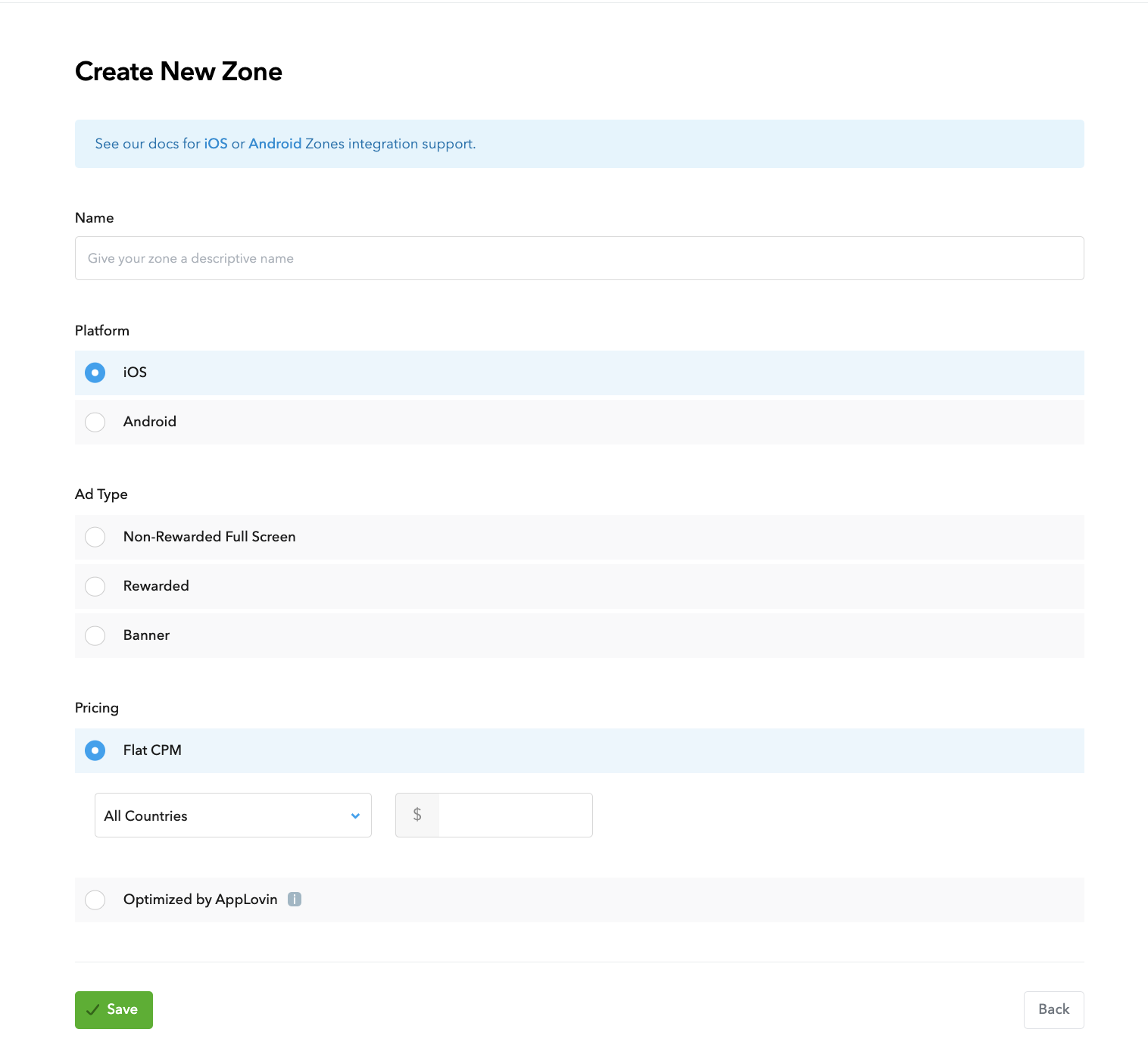
Ingresa el nombre del ID de zona, selecciona Android como la Plataforma y elige el Tipo de anuncio.
Configura Precios para la zona seleccionando CPM fijo o Optimizado por AppLovin. Los CPM se pueden configurar por país para la opción CPM fijo. Luego, haz clic en Guardar.
Android

iOS

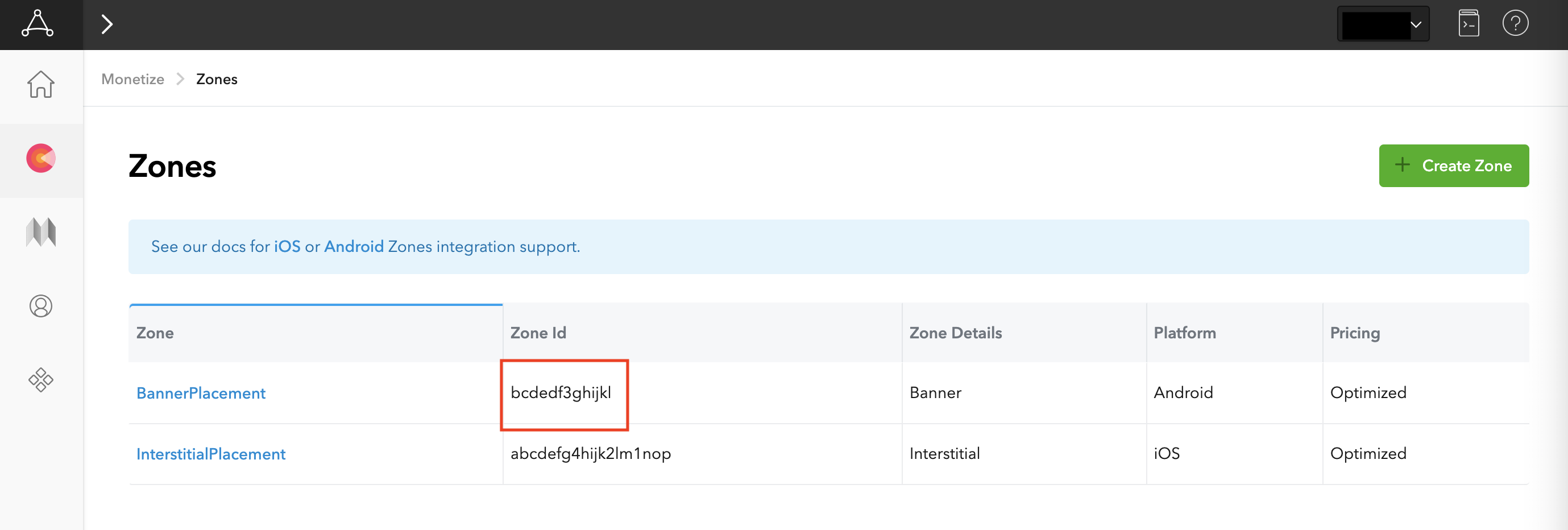
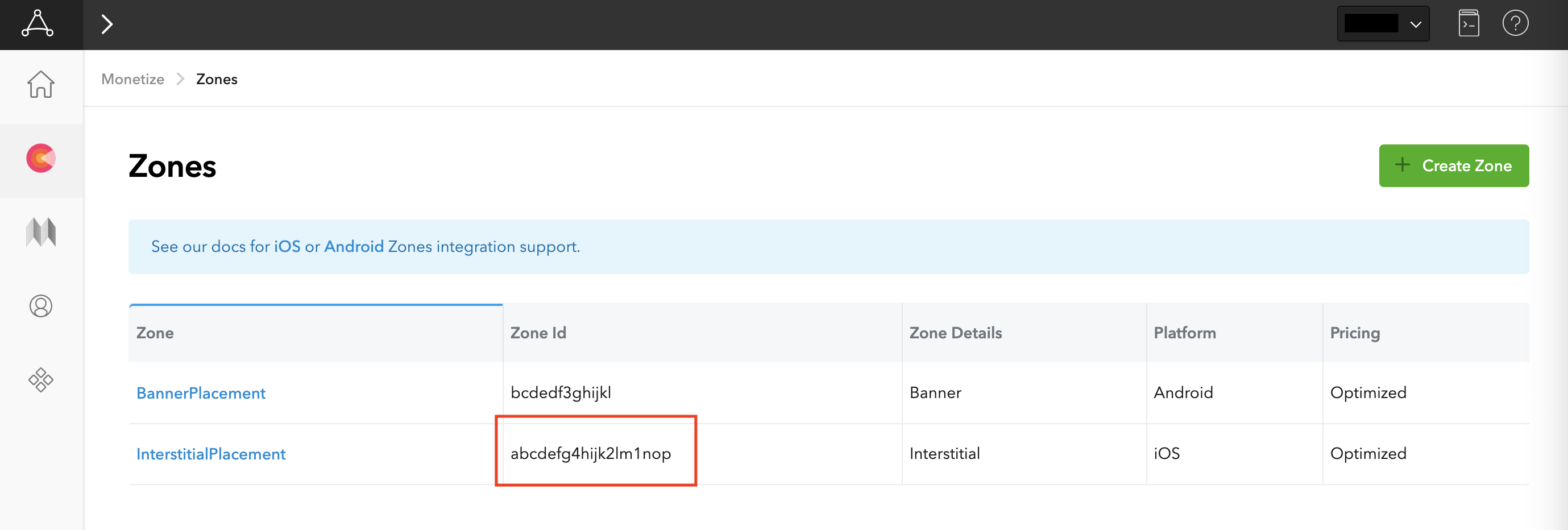
Una vez que se crea la zona, el ID de la zona se puede encontrar en la columna ID de zona.
Android

iOS

Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt en Applovin, agrega AppLovin a tu archivo app-ads.txt.
Activa el modo de prueba
Para habilitar los anuncios de prueba de AppLovin, sigue las instrucciones de la guía de AppLovin sobre el modo de prueba de MAX.
Paso 2: Configura la demanda de AppLovin en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Android
Para obtener instrucciones, consulta el paso 2 de la guía para Android.
iOS
Para obtener instrucciones, consulta el paso 2 de la guía para iOS.
Se agregó AppLovin Corp. a la lista de socios publicitarios que cumplen con el RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en Configuración de los reglamentos europeos y Configuración de las reglamentaciones estatales de EE.UU. para agregar Applovin Corp. a la lista de socios publicitarios que cumplen con los reglamentos europeos y las reglamentaciones estatales de EE.UU. en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de AppLovin
OpenUPM-CLI
Si tienes instalada la CLI de OpenUPM, puedes instalar el complemento de mediación de Applovin de los anuncios para dispositivos móviles de Google para Unity en tu proyecto ejecutando el siguiente comando desde el directorio raíz de tu proyecto:
openupm add com.google.ads.mobile.mediation.applovinOpenUPM
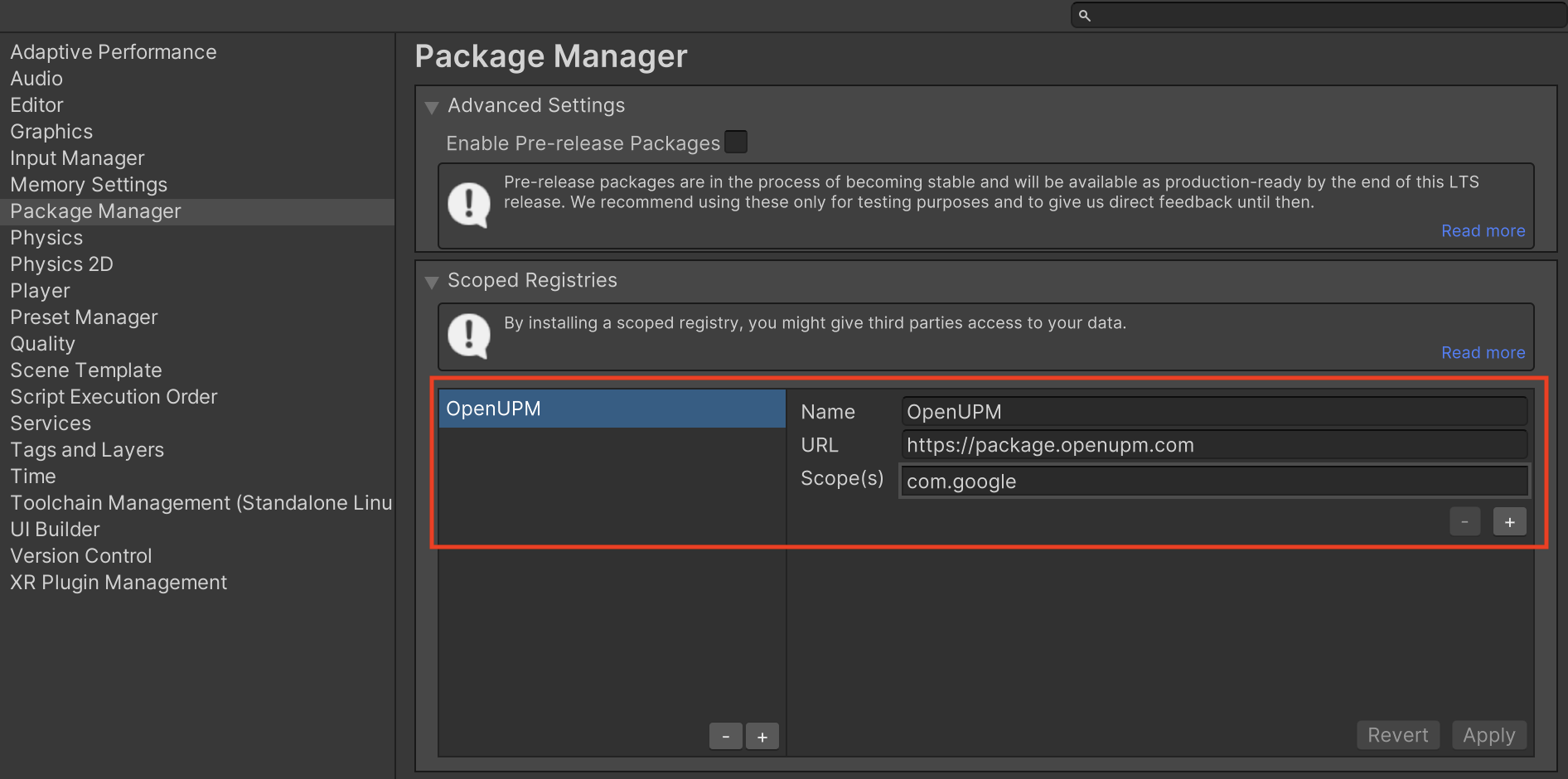
En el editor de tu proyecto de Unity, selecciona Edit > Project Settings > Package Manager para abrir la configuración del administrador de paquetes de Unity.
En la pestaña Scoped Registries, agrega OpenUPM como un registro con permisos con los siguientes detalles:
- Nombre:
OpenUPM - URL:
https://package.openupm.com - Permisos:
com.google

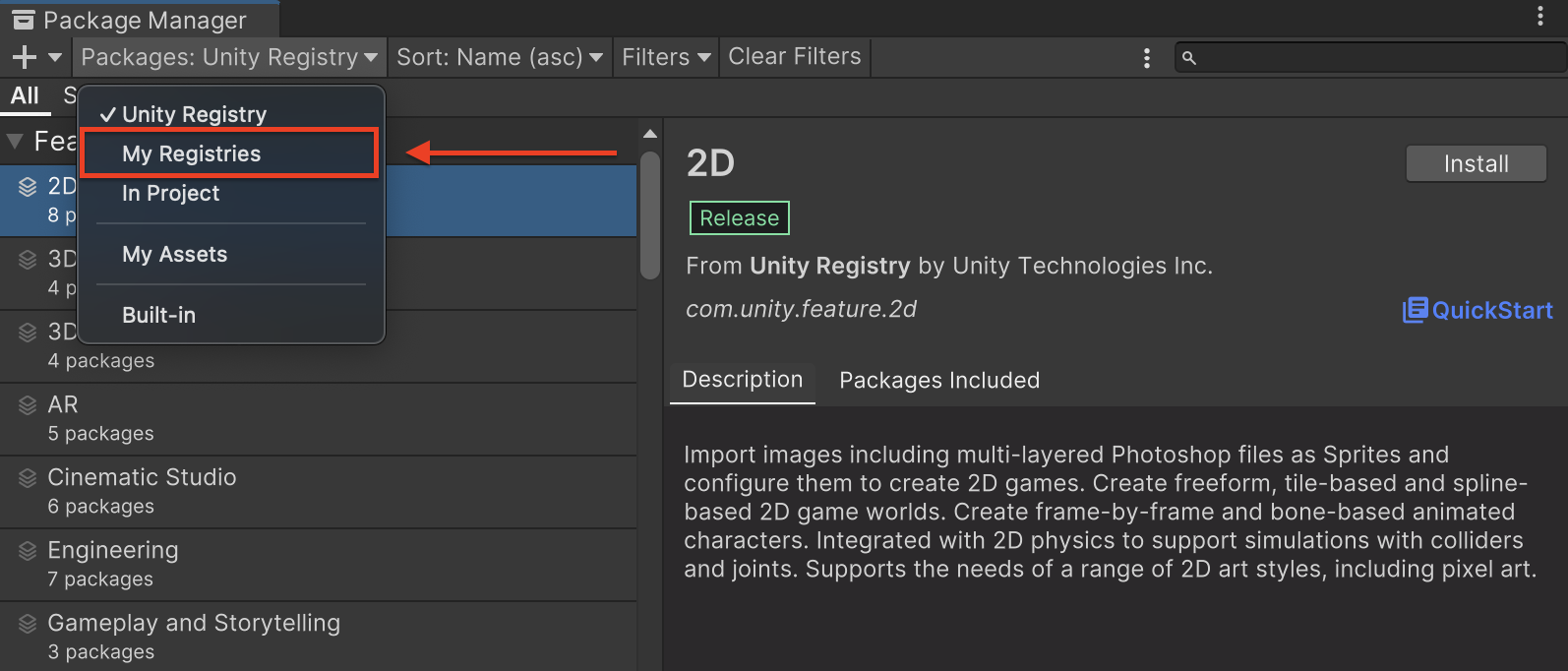
Luego, ve a Window > Package Manager para abrir Unity Package Manager y selecciona My Registries en el menú desplegable.

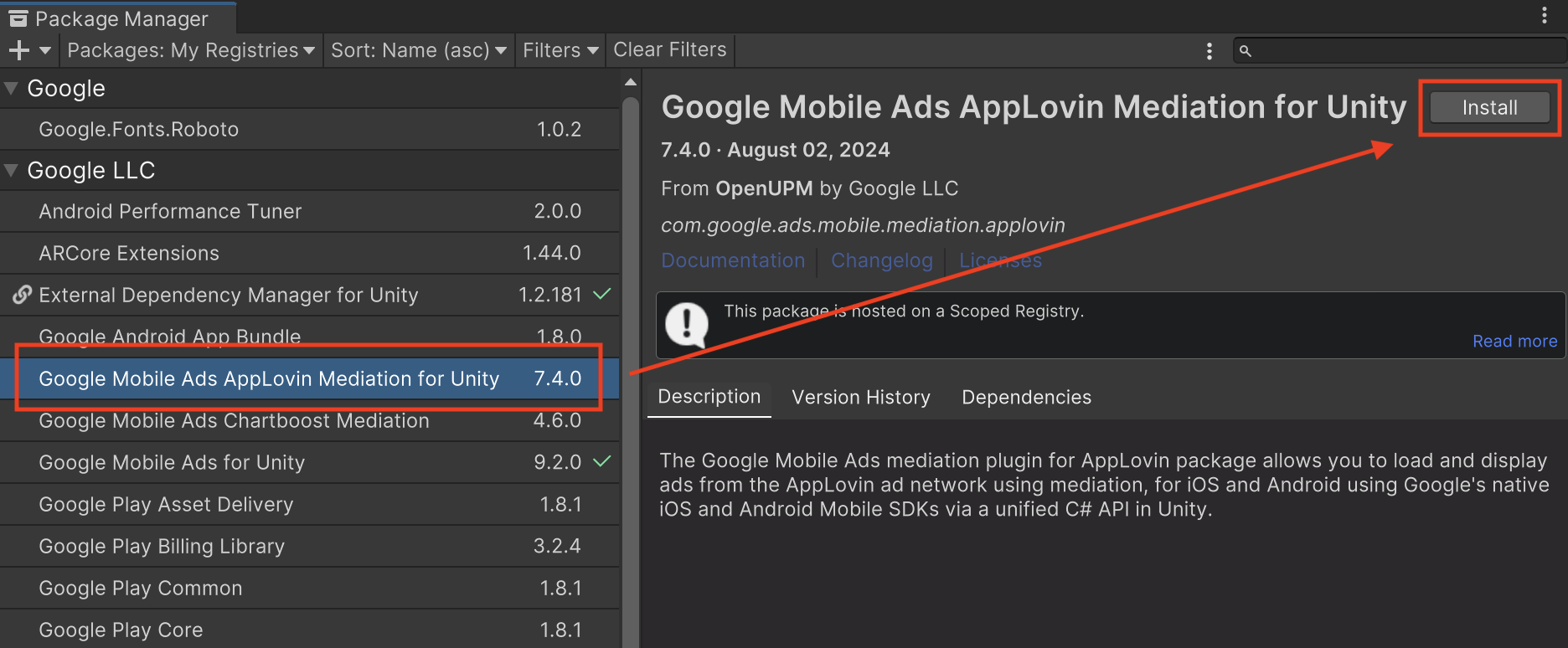
Selecciona el paquete Google Mobile Ads Applovin Mediation y haz clic en Install.

Paquete de Unity
Descarga la versión más reciente del complemento de mediación de anuncios de Google para dispositivos móviles de Applovin desde el vínculo de descarga que se encuentra en el Registro de cambios y extrae el archivo GoogleMobileAdsApplovinMediation.unitypackage del archivo ZIP.
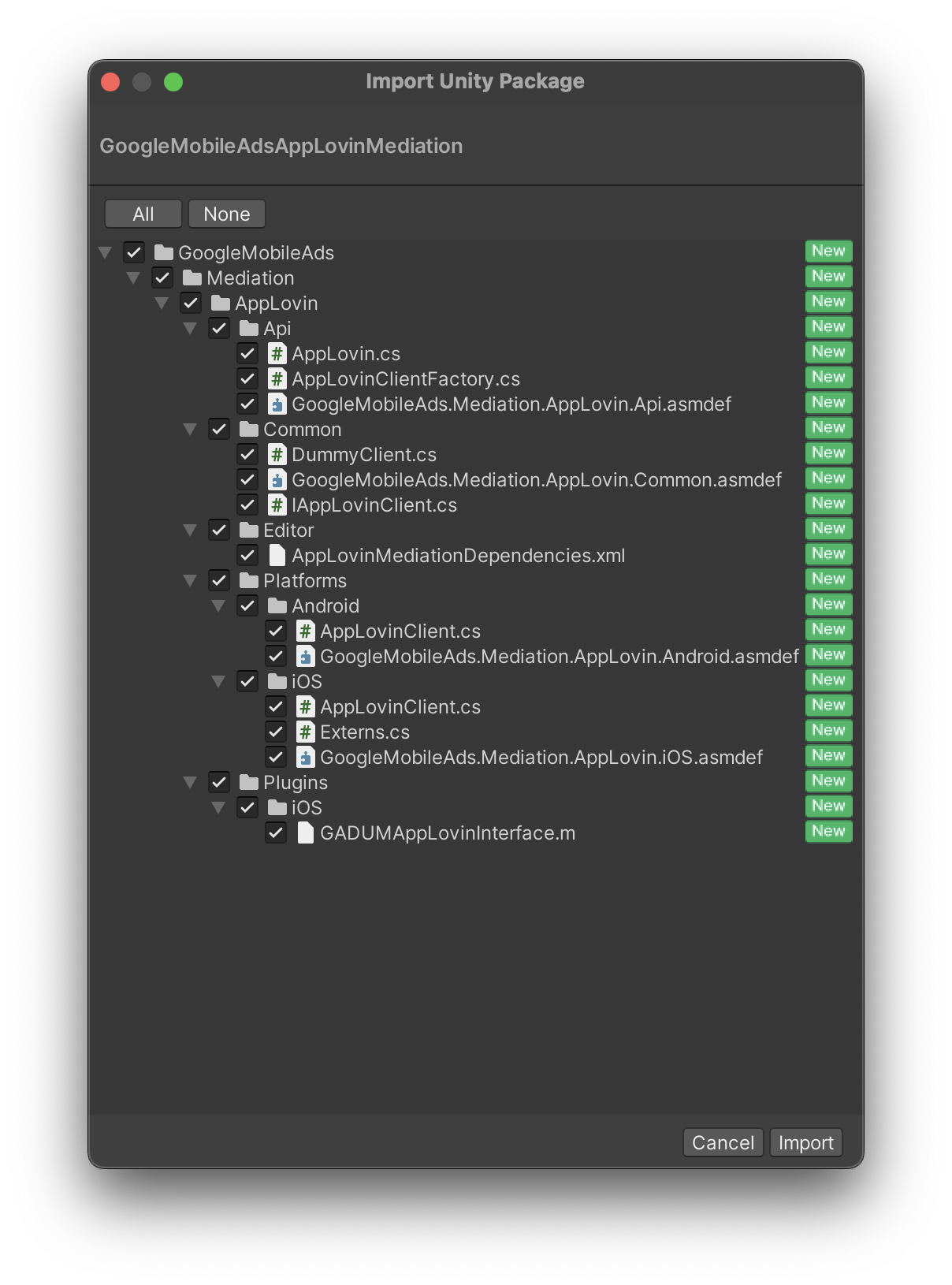
En el editor de tu proyecto de Unity, selecciona Assets > Import Package > Custom Package y busca el archivo GoogleMobileAdsApplovinMediation.unitypackage que descargaste. Asegúrate de que todos los archivos estén seleccionados y haz clic en Importar.

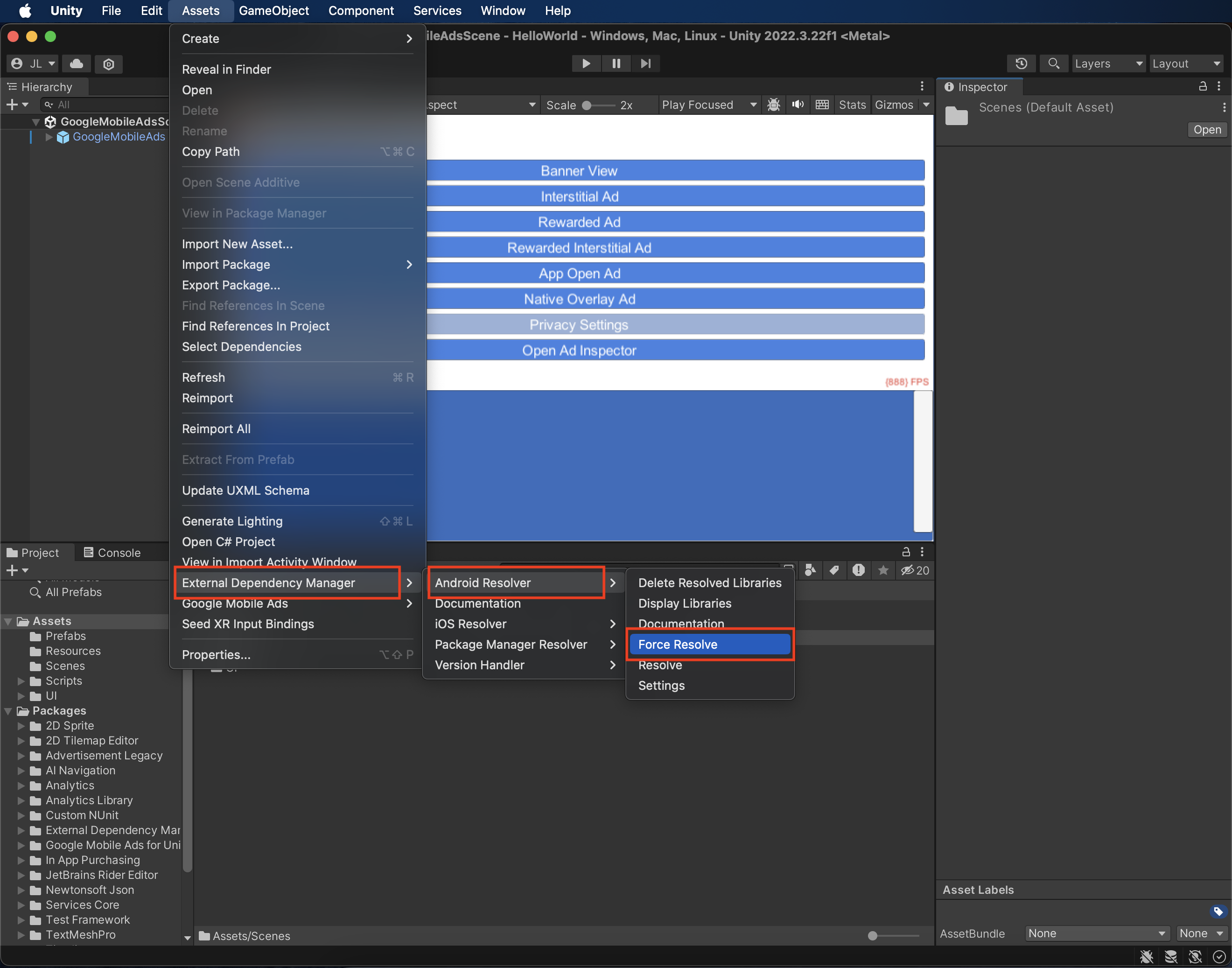
Luego, selecciona Assets > External Dependency Manager > Android Resolver > Force Resolve. La biblioteca de External Dependency Manager realizará la resolución de dependencias desde cero y copiará las dependencias declaradas en el directorio Assets/Plugins/Android de tu app de Unity.

Paso 4: Implementa la configuración de privacidad en el SDK de AppLovin
RGPD y consentimiento de usuarios de la UE
Para cumplir con la Política de Consentimiento de los Usuarios de la UE de Google, debes divulgar cierta información a tus usuarios del Espacio Económico Europeo (EEE), el Reino Unido y Suiza, y obtener su consentimiento para el uso de cookies o cualquier otro almacenamiento local cuando sea obligatorio por ley, y para la recopilación, el uso y el intercambio de datos personales para la personalización de anuncios. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y del Reglamento General de Protección de Datos (RGPD) de la UE. Tú eres responsable de verificar que el consentimiento se propague a cada fuente de anuncios de tu cadena de mediación. Google no puede pasar automáticamente a esas redes las selecciones de consentimiento de los usuarios.
Desde la versión 7.0.0 del complemento de mediación de Google Mobile Ads, AppLovin admite la lectura de la cadena de consentimiento desde las preferencias compartidas y la configuración del estado de consentimiento según corresponda.Si no usas el complemento de mediación de Google Mobile Ads para Applovin de la versión 7.0.0 o posterior, o bien si no usas una CMP que escriba la cadena de consentimiento en las preferencias compartidas, puedes usar los métodos AppLovin.SetHasUserConsent() y AppLovin.SetIsAgeRestrictedUser(). En el siguiente código de muestra, se indica cómo pasar la información de consentimiento al SDK de AppLovin. Estas opciones se deben configurar antes de inicializar Google Mobile Ads Unity Plugin para garantizar que se reenvíen correctamente al SDK de AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetHasUserConsent(true);
Además, si se sabe que el usuario pertenece a una categoría con restricciones de edad, también puedes establecer la siguiente marca en true.
AppLovin.SetIsAgeRestrictedUser(true);
Consulta la configuración de privacidad de AppLovin para obtener más información.
Cómo declarar usuarios menores de edad
A partir de la versión 13.0.0 del SDK de AppLovin, AppLovin ya no admite marcas de usuarios con restricción de edad, y no puedes inicializar ni usar el SDK de AppLovin en relación con un "niño" según se define en las leyes aplicables. Para obtener más información, consulta la documentación de AppLovin sobre la "Prohibición de datos de niños o el uso de los Servicios para niños o apps dirigidas exclusivamente a niños" para Android o iOS.
La versión 8.0.2 o posterior del complemento de mediación de Google Mobile Ads Unity para AppLovin inhabilita automáticamente la mediación de AppLovin para las apps que declaran cualquiera de los siguientes parámetros de configuración con Google Mobile Ads Unity Plugin:
- Parámetro de configuración de contenido dirigido a niños
- Usuarios que no alcanzan la edad de consentimiento
Leyes de privacidad estatales de EE.UU.
Las leyes de privacidad estatales de EE.UU. exigen otorgar a los usuarios el derecho a inhabilitar la "venta" de su "información personal" (según la definición de esos términos en la ley), con la opción de hacerlo a través de un vínculo destacado que indique que no desean que se venda su información personal en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad estatales de EE.UU. ofrece la posibilidad de habilitar el tratamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir las instrucciones de cada una de esas redes para garantizar el cumplimiento.
El complemento de mediación de Google Mobile Ads para AppLovin, versión 6.3.1, incluye el método AppLovin.SetDoNotSell(). En el siguiente código de muestra, se indica cómo pasar la información de consentimiento al SDK de AppLovin. Estas opciones se deben configurar antes de inicializar el SDK de anuncios de Google para dispositivos móviles para garantizar que se reenvíen correctamente al SDK de AppLovin.
using GoogleMobileAds.Api.Mediation.AppLovin;
// ...
AppLovin.SetDoNotSell(true);
Consulta la documentación sobre la privacidad de AppLovin para obtener más información.
Paso 5: Agrega el código requerido
Android
No se requiere código adicional para la integración de AppLovin.
iOS
Integración de SKAdNetwork
Sigue la documentación de AppLovin para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Paso 6: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob y habilitar el modo de prueba en la IU de Applovin.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de Applovin, habilita la prueba de una única fuente de anuncios seleccionando Applovin (Bidding) and Applovin (Waterfall) en el inspector de anuncios.
Pasos opcionales
Optimizaciones
Agregar una llamada a AppLovin.Initialize() a tu actividad de inicio le permite a AppLovin hacer un seguimiento de los eventos tan pronto como se inicia la app.
Códigos de error
Si el adaptador no recibe un anuncio de AppLovin, los publicadores pueden verificar el error subyacente en la respuesta de solicitud de anuncio con ResponseInfo en las siguientes clases:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
A continuación, se indican los códigos y los mensajes correspondientes que arroja el adaptador de AppLovin cuando no se carga un anuncio:
Android
| Código de error | Motivo |
|---|---|
| De -1009 a -1 y 204 | El SDK de AppLovin devolvió un error. Consulta la documentación de AppLovin para obtener más detalles. |
| 101 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por AppLovin. |
| 103 | El contexto es nulo. |
| 104 | El token de oferta de AppLovin está vacío. |
| 105 | Se solicitaron varios anuncios para la misma zona. AppLovin solo puede cargar 1 anuncio a la vez por zona. |
| 106 | El anuncio no está listo para mostrarse. |
| 108 | El adaptador de AppLovin no admite el formato de anuncio solicitado. |
| 109 | El contexto no es una instancia de Activity. |
| 110 | Falta la clave del SDK. |
| 112 | El usuario es menor de edad. |
| 113 | Falta el ID de la unidad de anuncios. |
iOS
| Código de error | Motivo |
|---|---|
| De -1009 a -1 y 204 | El SDK de AppLovin devolvió un error. Consulta la documentación de AppLovin para obtener más detalles. |
| 101 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por AppLovin. |
| 102 | Faltan parámetros del servidor de AppLovin configurados en la IU de AdMob o no son válidos. |
| 103 | No se pudo mostrar el anuncio de AppLovin. |
| 104 | Se solicitaron varios anuncios para la misma zona. AppLovin solo puede cargar 1 anuncio a la vez por zona. |
| 105 | No se encontró la clave del SDK de AppLovin. |
| 107 | El token de oferta está vacío. |
| 108 | El adaptador de AppLovin no admite el formato de anuncio solicitado. |
| 110 | AppLovin envió una devolución de llamada de carga exitosa, pero no cargó ningún anuncio. |
| 111 | No se pudo recuperar la instancia del SDK de AppLovin. |
| 112 | El usuario es menor de edad. |
| 113 | No se inicializó la instancia compartida del SDK de AppLovin. |
| 114 | El SDK de AppLovin no devuelve el token de oferta. |
| 115 | Falta el ID de la unidad de anuncios. No se puede cargar el anuncio. |
| 116 | El anuncio no está listo. No se puede mostrar el anuncio. |
Registro de cambios del complemento de mediación de AppLovin Unity
Versión 8.5.1
- Se admite la versión 13.5.1.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 13.5.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.6.0 del complemento de Google Mobile Ads para Unity.
Versión 8.5.0
- Se admite la versión 13.5.0.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 13.5.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.6.0 del complemento de Google Mobile Ads para Unity.
Versión 8.4.1
- Se admite la versión 13.4.0.1 del adaptador de AppLovin para Android.
- Se admite la versión 13.4.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.5.0 del complemento de Google Mobile Ads para Unity.
Versión 8.4.0
- Se admite la versión 13.4.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.4.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.4.2 del complemento de Google Mobile Ads para Unity.
Versión 8.3.2
- Se admite la versión 13.3.1.1 del adaptador de AppLovin para Android.
- Se admite la versión 13.3.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.2.0 del complemento de Google Mobile Ads para Unity.
Versión 8.3.1
- Se admite la versión 13.3.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.3.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.2.0 del complemento de Google Mobile Ads para Unity.
Versión 8.3.0
- Se admite la versión 13.3.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.3.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.2.0 del complemento de Google Mobile Ads para Unity.
Versión 8.2.1
- Se admite la versión 13.2.0.1 del adaptador de AppLovin para Android.
- Se admite la versión 13.2.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.0.0 del complemento de Google Mobile Ads para Unity.
Versión 8.2.0
- Se admite la versión 13.2.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.2.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.0.0 del complemento de Google Mobile Ads para Unity.
Versión 8.1.1
- Se actualizó el complemento para incluir el framework dinámico
AppLovinSDKpara todos los objetivos de iOS. - Se admite la versión 13.1.0.1 del adaptador de AppLovin para Android.
- Se admite la versión 13.1.0.1 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 10.0.0 del complemento de Google Mobile Ads para Unity.
Versión 8.1.0
- Se admite la versión 13.1.0.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 13.1.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.6.0 del complemento de Google Mobile Ads para Unity.
Versión 8.0.4
- Se admite la versión 13.0.1.1 del adaptador de AppLovin para Android.
- Se admite la versión 13.0.1.1 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.5.0 del complemento de Google Mobile Ads para Unity.
Versión 8.0.3
- Se admite la versión 13.0.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.0.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.4.0 del complemento de Google Mobile Ads para Unity.
Versión 8.0.2
- Se quitaron los siguientes métodos de la clase
AppLovin:Initialize()SetIsAgeRestrictedUser(bool)
- Se admite la versión 13.0.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 13.0.0.2 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.3.0 del complemento de Google Mobile Ads para Unity.
Versión 7.4.1
- Se admite la versión 12.6.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 12.6.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.2.0 del complemento de Google Mobile Ads para Unity.
Versión 7.4.0
- Se admite la versión 12.6.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 12.6.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.2.0 del complemento de Google Mobile Ads para Unity.
Versión 7.3.1
- Se admite la versión 12.5.0.1 del adaptador de AppLovin para Android.
- Es compatible con la versión 12.5.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.1.0 del complemento de Google Mobile Ads para Unity.
Versión 7.3.0
- Se admite la versión 12.5.0.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 12.5.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.1.0 del complemento de Google Mobile Ads para Unity.
Versión 7.2.2
- Se admite la versión 12.4.3.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 12.4.2.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.1.0 del complemento de Google Mobile Ads para Unity.
Versión 7.2.1
- Se admite la versión 12.4.2.0 del adaptador de AppLovin para Android.
- Se admite la versión 12.4.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.0.0 del complemento de Google Mobile Ads para Unity.
Versión 7.2.0
- Se admite la versión 12.4.0.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 12.4.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.0.0 del complemento de Google Mobile Ads para Unity.
Versión 7.1.0
- Se admite la versión 12.3.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 12.2.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 9.0.0 del complemento de Google Mobile Ads para Unity.
Versión 7.0.1
- El complemento ya no verifica la clave del SDK de AppLovin en los archivos
Info.plistyAndroidManifest.xml. - Se admite la versión 12.1.0.1 del adaptador de AppLovin para Android.
- Se admite la versión 12.1.0.1 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 8.7.0 del complemento de Google Mobile Ads para Unity.
Versión 7.0.0
- El complemento ya no verifica la clave del SDK de AppLovin en los archivos
Info.plistyAndroidManifest.xml. - Se admite la versión 12.1.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 12.1.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 8.6.0 del complemento de Google Mobile Ads para Unity.
Versión 6.9.1
- Se admite la versión 11.11.3.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.11.3.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 8.5.2 del complemento Google Mobile Ads Unity Plugin.
Versión 6.9.0
- Se admite la versión 11.11.2.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.11.2.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 8.5.2 del complemento Google Mobile Ads Unity Plugin.
Versión 6.8.0
- Se admite la versión 11.10.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.10.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 8.3.0 del complemento de Google Mobile Ads para Unity.
Versión 6.7.0
- Se admite la versión 11.9.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.9.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 8.1.0 del complemento de Google Mobile Ads para Unity.
- Se movió el contenido del adaptador a
GoogleMobileAds/Mediation/AppLovin/. - Se refactorizó el espacio de nombres del adaptador para usar
GoogleMobileAds.Mediation.AppLovin.
Versión 6.6.0
- Se admite la versión 11.7.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.7.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.4.1 del complemento Google Mobile Ads para Unity.
Versión 6.5.1
- Se admite la versión 11.6.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.6.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.3.1 del complemento de Google Mobile Ads para Unity.
Versión 6.5.0
- Se admite la versión 11.6.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.6.0.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.3.1 del complemento de Google Mobile Ads para Unity.
Versión 6.4.3
- Es compatible con la versión 11.5.5.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.5.5.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.3.1 del complemento de Google Mobile Ads para Unity.
Versión 6.4.2
- Se admite la versión 11.5.4.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.5.4.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.3.0 del complemento de Google Mobile Ads para Unity.
Versión 6.4.1
- Se admite la versión 11.5.3.1 del adaptador de AppLovin para Android.
- Se admite la versión 11.5.3.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.3.0 del complemento de Google Mobile Ads para Unity.
Versión 6.4.0
- Se admite la versión 11.5.2.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.5.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.2.0 del complemento de Google Mobile Ads para Unity.
Versión 6.3.1
- Se agregó el método
AppLovin.SetDoNotSell(bool)para admitir los requisitos de la CCPA. - Se admite la versión 11.4.4.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.4.3.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.1.0 del complemento de Google Mobile Ads para Unity.
Versión 6.3.0
- Se admite la versión 11.4.3.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.4.2.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.0.2 del complemento de Google Mobile Ads para Unity.
Versión 6.2.1
- Se admite la versión 11.3.3.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.3.3.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.0.0 del complemento de Google Mobile Ads para Unity.
Versión 6.2.0
- Se admite la versión 11.3.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.3.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.0.0 del complemento de Google Mobile Ads para Unity.
Versión 6.1.0
- Se admite la versión 11.2.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.2.1.0 del adaptador de AppLovin para iOS.
- Se compiló y probó con la versión 7.0.0 del complemento de Google Mobile Ads para Unity.
Versión 6.0.0
- Se admite la versión 11.0.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 11.0.0.0 del adaptador de AppLovin para iOS.
Versión 5.1.3
- Se admite la versión 10.3.5.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 10.3.7.0 del adaptador de AppLovin para iOS.
Versión 5.1.2
- Se admite la versión 10.3.4.0 del adaptador de AppLovin para Android.
- Se admite la versión 10.3.6.0 del adaptador de AppLovin para iOS.
Versión 5.1.1
- Se admite la versión 10.3.2.0 del adaptador de AppLovin para Android.
- Se admite la versión 10.3.4.0 del adaptador de AppLovin para iOS.
Versión 5.1.0
- Se admite la versión 10.3.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 10.3.2.0 del adaptador de AppLovin para iOS.
Versión 5.0.0
- Se admite la versión 10.1.2.0 del adaptador de AppLovin para Android.
- Se admite la versión 10.2.1.0 del adaptador de AppLovin para iOS.
Versión 4.8.1
- Se admite la versión 9.14.6.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.14.6.0 del adaptador de AppLovin para iOS.
Versión 4.8.0
- Se admite la versión 9.14.5.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.14.5.0 del adaptador de AppLovin para iOS.
Versión 4.7.0
- Se admite la versión 9.14.4.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.14.4.0 del adaptador de AppLovin para iOS.
Versión 4.6.2
- Se admite la versión 9.13.4.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.13.4.1 del adaptador de AppLovin para iOS.
Versión 4.6.1
- Se admite la versión 9.13.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.13.1.0 del adaptador de AppLovin para iOS.
Versión 4.6.0
- Se admite la versión 9.13.0.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 6.13.0.0 del adaptador de AppLovin para iOS.
Versión 4.5.8
- Se admite la versión 9.12.8.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.12.8.0 del adaptador de AppLovin para iOS.
Versión 4.5.7
- Se admite la versión 9.12.7.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.12.7.0 del adaptador de AppLovin para iOS.
Versión 4.5.6
- Se admite la versión 9.12.6.1 del adaptador de AppLovin para Android.
- Se admite la versión 6.12.6.0 del adaptador de AppLovin para iOS.
Versión 4.5.5
- Se admite la versión 9.12.5.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.12.5.0 del adaptador de AppLovin para iOS.
Versión 4.5.4
- Se admite la versión 9.12.4.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.12.4.0 del adaptador de AppLovin para iOS.
Versión 4.5.3
- Se admite la versión 9.12.3.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.12.3.0 del adaptador de AppLovin para iOS.
Versión 4.5.2
- Se admite la versión 9.12.2.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.12.2.0 del adaptador de AppLovin para iOS.
Versión 4.5.1
- Se admite la versión 9.12.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.12.1.0 del adaptador de AppLovin para iOS.
Versión 4.5.0
- Se admite la versión 9.12.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.12.0.0 del adaptador de AppLovin para iOS.
Versión 4.4.1
- Se admite la versión 9.11.4.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 6.11.4.0 del adaptador de AppLovin para iOS.
Versión 4.4.0
- Se admite la versión 9.11.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.11.1.0 del adaptador de AppLovin para iOS.
Versión 4.3.0
- Admite la versión 9.9.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.9.5.0 del adaptador de AppLovin para iOS.
Versión 4.2.0
- Se admite la versión 9.4.2.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.6.1.0 del adaptador de AppLovin para iOS.
Versión 4.1.0
- Se actualizó el complemento para admitir la nueva API de Rewarded en versión beta abierta.
- Se admite la versión 9.2.1.1 del adaptador de AppLovin para Android.
- Se admite la versión 6.3.0.0 del adaptador de AppLovin para iOS.
Versión 4.0.0
- Se admite la versión 9.2.1.0 del adaptador de AppLovin para Android.
- Se admite la versión 6.2.0.0 del adaptador de AppLovin para iOS.
Versión 3.1.2
- Se admite la versión 8.1.4.0 del adaptador de AppLovin para Android.
- Se admite la versión 5.1.2.0 del adaptador de AppLovin para iOS.
Versión 3.1.1
- Se admite la versión 8.1.0.0 del adaptador de AppLovin para Android.
- Es compatible con la versión 5.1.1.0 del adaptador de AppLovin para iOS.
Versión 3.1.0
- Se admite la versión 8.1.0.0 del adaptador de AppLovin para Android.
- Se admite la versión 5.1.0.0 del adaptador de AppLovin para iOS.
Versión 3.0.3
- Se admite la versión 8.0.2.1 del adaptador de AppLovin para Android.
- Se admite la versión 5.0.2.0 del adaptador de AppLovin para iOS.
Versión 3.0.2
- Se admite la versión 8.0.1 del SDK de AppLovin para Android.
- Se admite la versión 5.0.1 del SDK de AppLovin para iOS.
Versión 3.0.1
- Se admite la versión 8.0.0 del SDK de AppLovin para Android.
- Se admite la versión 5.0.1 del SDK de AppLovin para iOS.
- Se agregó el método
AppLovin.SetIsAgeRestrictedUser()para indicar si se sabe que el usuario pertenece a una categoría con restricción de edad.
Versión 3.0.0
- Se admite la versión 8.0.0 del SDK de AppLovin para Android.
- Se admite la versión 5.0.1 del SDK de AppLovin para iOS.
- Se agregó el método
AppLovin.SetHasUserConsent()para reenviar la marca de consentimiento del usuario al SDK de AppLovin.
Versión 2.0.0
- Se admite la versión 7.8.6 del SDK de AppLovin para Android.
- Se admite la versión 5.0.1 del SDK de AppLovin para iOS.
Versión 1.2.1
- Se admite la versión 7.8.6 del SDK de AppLovin para Android.
- Se admite la versión 4.8.3 del SDK de AppLovin para iOS.
Versión 1.2.0
- Se admite la versión 7.8.5 del SDK de AppLovin para Android.
- Se admite la versión 4.8.3 del SDK de AppLovin para iOS.
Versión 1.1.0
- Se admite la versión 7.7.0 del SDK de AppLovin para Android.
- Se admite la versión 4.7.0 del SDK de AppLovin para iOS.
Versión 1.0.0
- ¡Primera versión!
- Se admite la versión 7.4.1 del SDK de AppLovin para Android.
- Se admite la versión 4.4.1 del SDK de AppLovin para iOS.
