이 가이드에서는 Google Mobile Ads SDK를 사용하여 AdMob 미디에이션을 통해 LINE Ads Network의 광고를 로드하고 표시하는 방법을 보여줍니다. 여기에는 폭포식 구조 통합이 포함됩니다. 광고 단위의 미디에이션 구성에 LINE Ads Network를 추가하는 방법과 LINE Ads Network SDK 및 어댑터를 Android 앱에 통합하는 방법을 다룹니다.
LINE Ads Network의 대시보드 인터페이스는 라벨, 버튼, 설명에 일본어 텍스트를 사용합니다. 이 가이드의 스크린샷은 번역되지 않았습니다. 하지만 이 가이드의 설명과 안내에서는 라벨과 버튼이 한국어로 번역되었으며, 번역된 내용은 괄호 안에 있습니다.
지원되는 통합 및 광고 형식
LINE Ads Network의 미디에이션 어댑터에는 다음과 같은 기능이 있습니다.
| 통합 | |
|---|---|
| 입찰 | |
| 폭포 | |
| 형식 | |
| 배너 | |
| 전면 광고 | |
| 리워드 제공됨 | |
| 네이티브 | 1 |
1 네이티브 광고 (입찰용)는 비공개 베타 버전입니다. 액세스 권한을 요청하려면 계정 관리자에게 문의하세요.
요구사항
- Android API 수준 23 이상
Google Mobile Ads SDK 최신 업로드
미디에이션 시작 가이드 완료
1단계: LINE Ads Network UI에서 구성 설정하기
LINE Ads Network에 가입하고 계정에 로그인합니다.
새 애플리케이션 추가
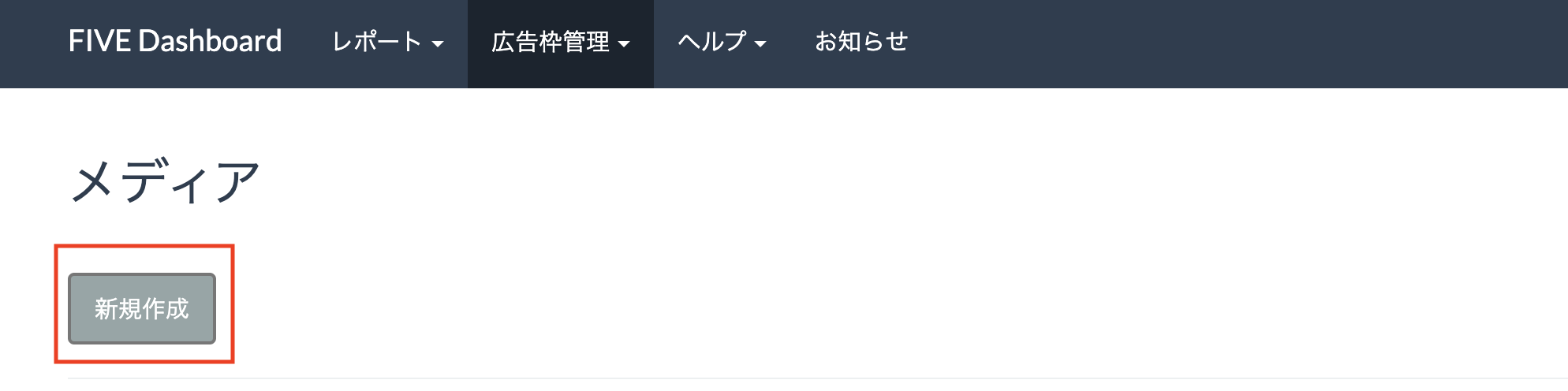
広告枠管理 (광고 슬롯 관리) > メディア (미디어)를 클릭합니다. 그런 다음 新規作成 (새로 만들기)을 클릭합니다.

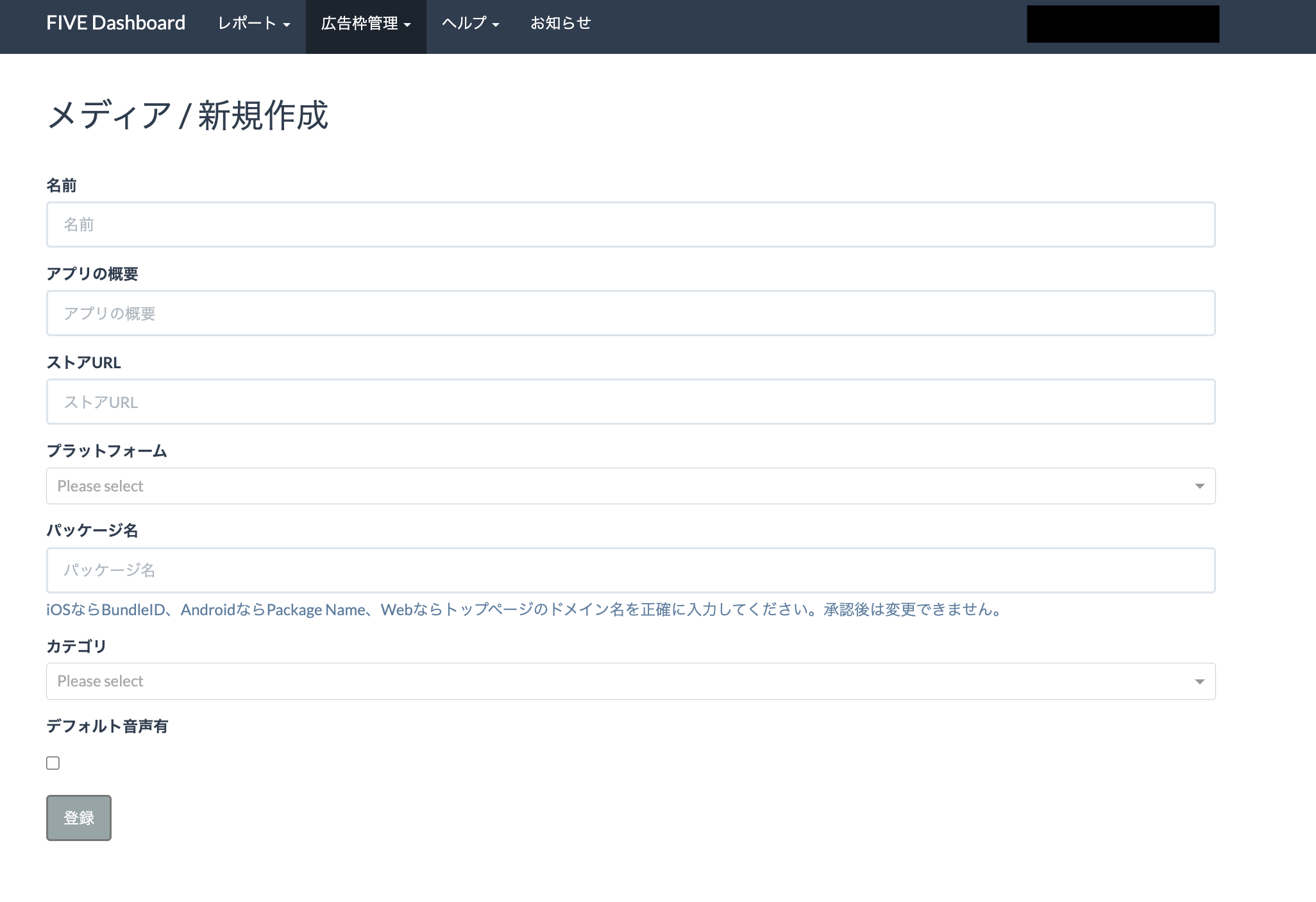
양식을 작성하고 登録 (등록)을 클릭합니다.

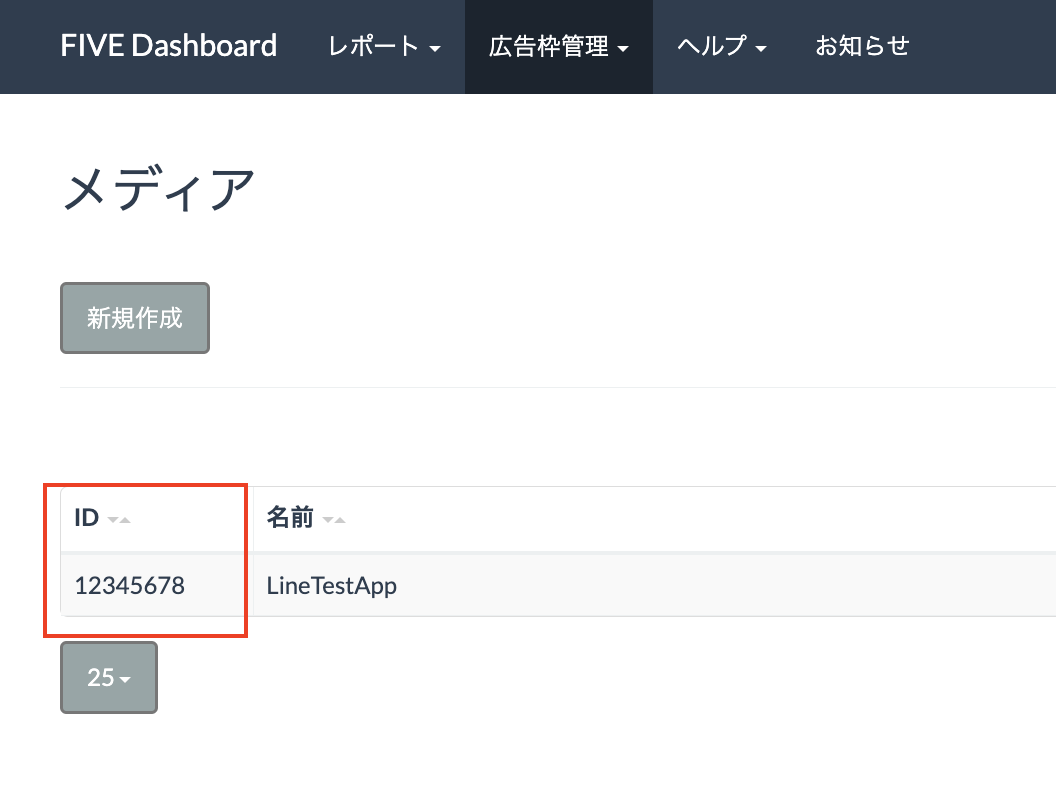
애플리케이션 ID를 기록해 둡니다.

광고 게재위치 만들기
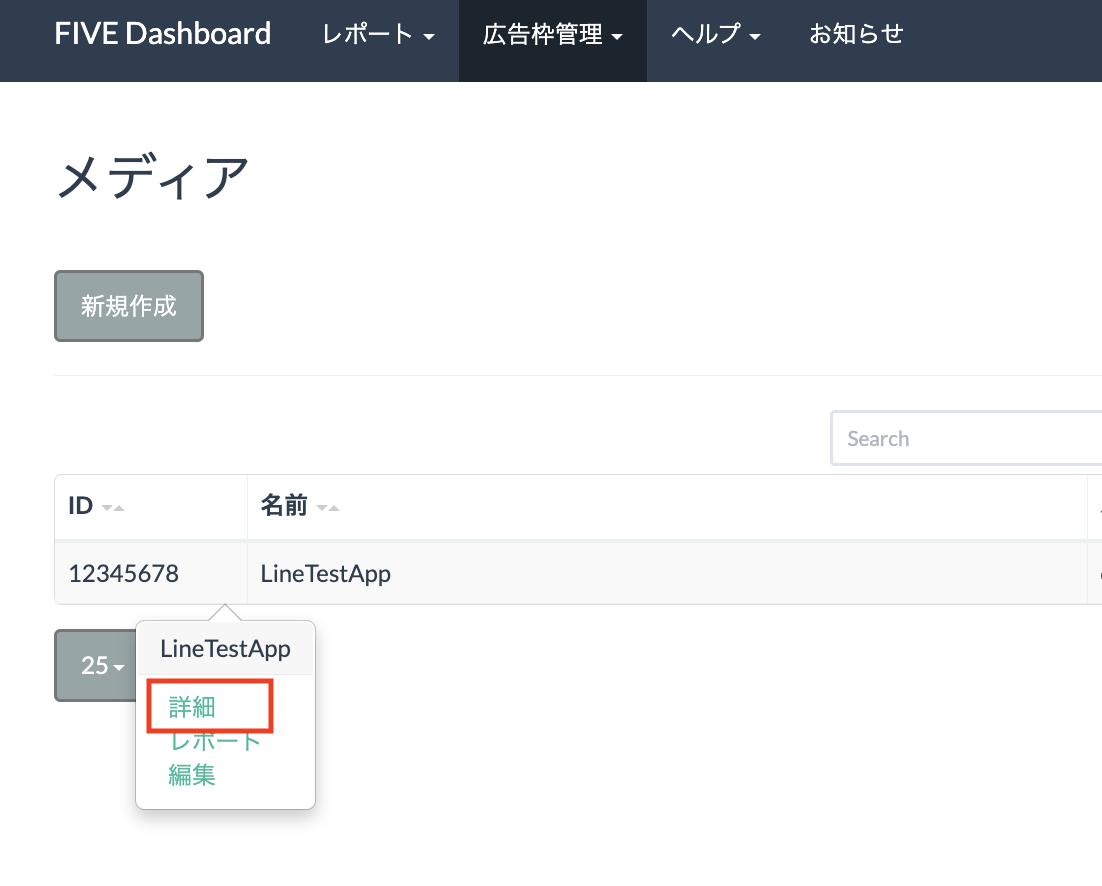
광고 게재위치를 추가할 애플리케이션의 ID를 클릭합니다. 그런 다음 詳細 (세부정보)를 선택합니다.

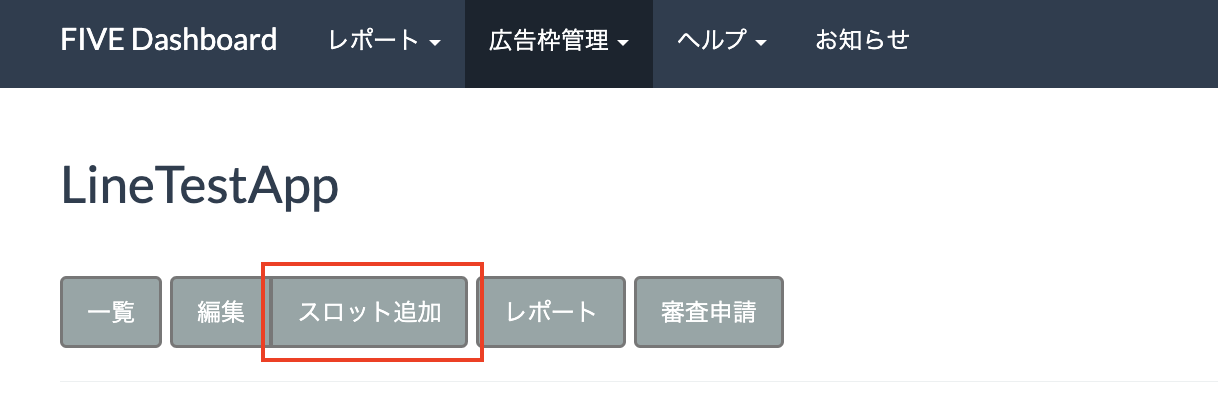
スロット 追加 (슬롯 추가)를 클릭합니다.

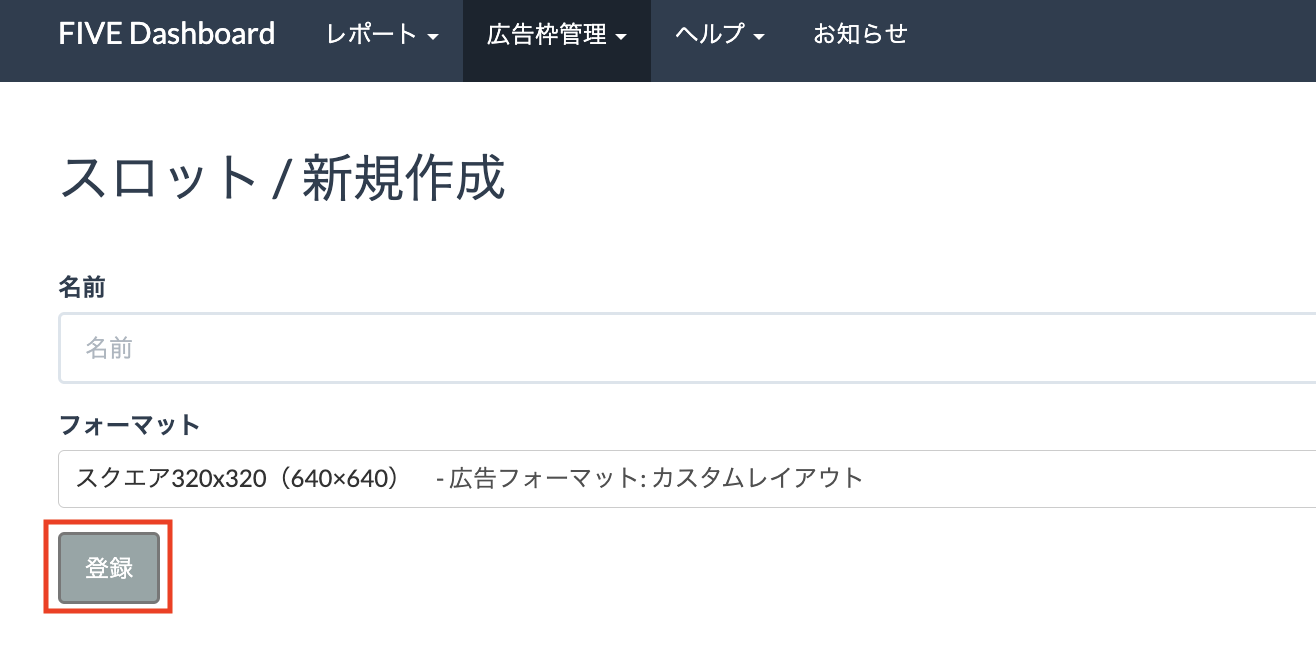
슬롯에 관한 세부정보를 양식에 입력합니다. 입찰 유형의 경우, 폭포식 구조 미디에이션을 위해 이 슬롯을 구성하려면 표준을, 입찰을 위해 구성하려면 Google SDK 입찰을 선택합니다. 양식을 작성한 후 登録 (등록)을 클릭합니다.

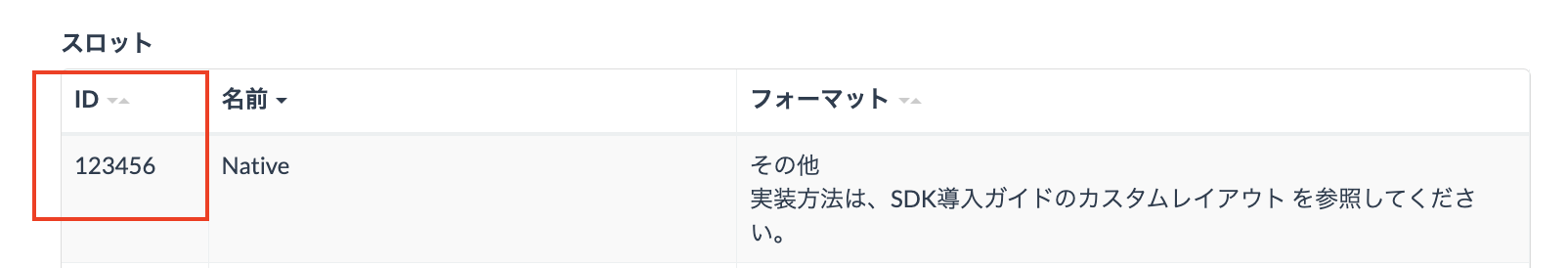
슬롯 ID를 기록해 둡니다.

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
앱에 app-ads.txt 파일을 설정하세요.
LINE Ads Network에 app-ads.txt를 구현하려면 app-ads.txt 정보를 참고하세요.
2단계: AdMob UI에서 LINE Ads Network 수요 설정하기
광고 단위의 미디에이션 설정 구성
광고 단위의 미디에이션 구성에 LINE Ads Network를 추가해야 합니다.
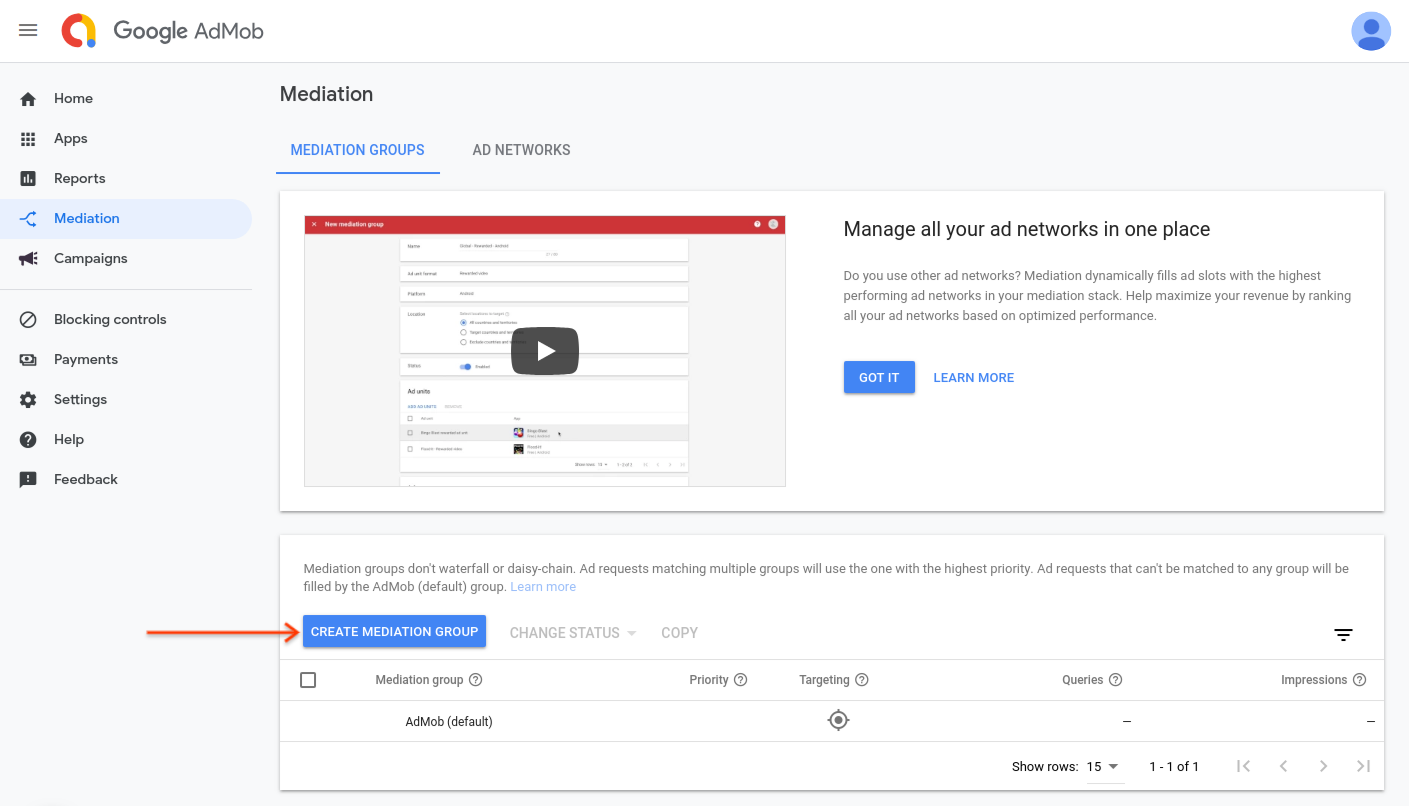
먼저 AdMob 계정에 로그인합니다. 그런 다음 미디에이션 탭으로 이동합니다. 수정할 기존 미디에이션 그룹이 있는 경우 해당 미디에이션 그룹의 이름을 클릭하여 수정하고 광고 소스로 LINE Ads Network 추가로 건너뜁니다.
새 미디에이션 그룹을 만들려면 미디에이션 그룹 만들기를 선택합니다.

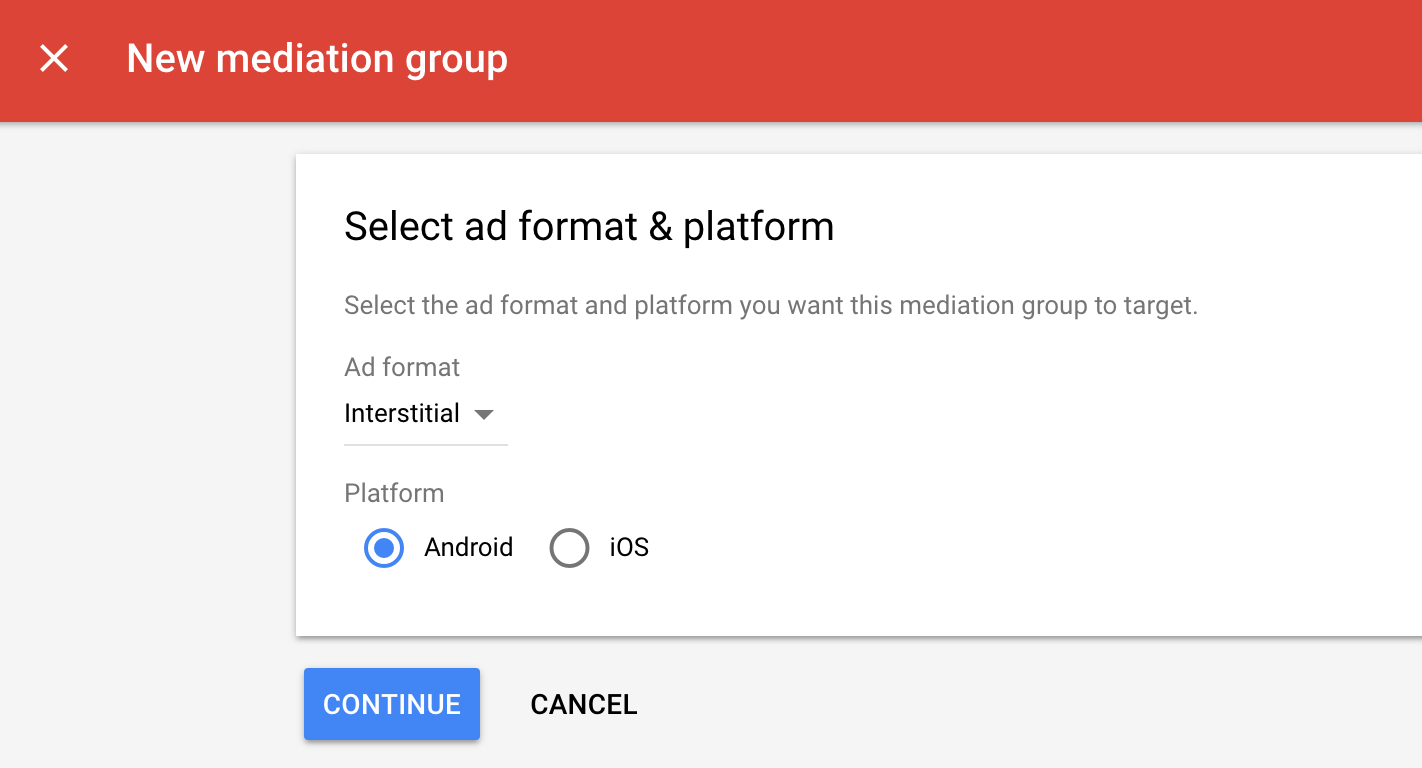
광고 형식과 플랫폼을 입력한 다음 계속을 클릭합니다.

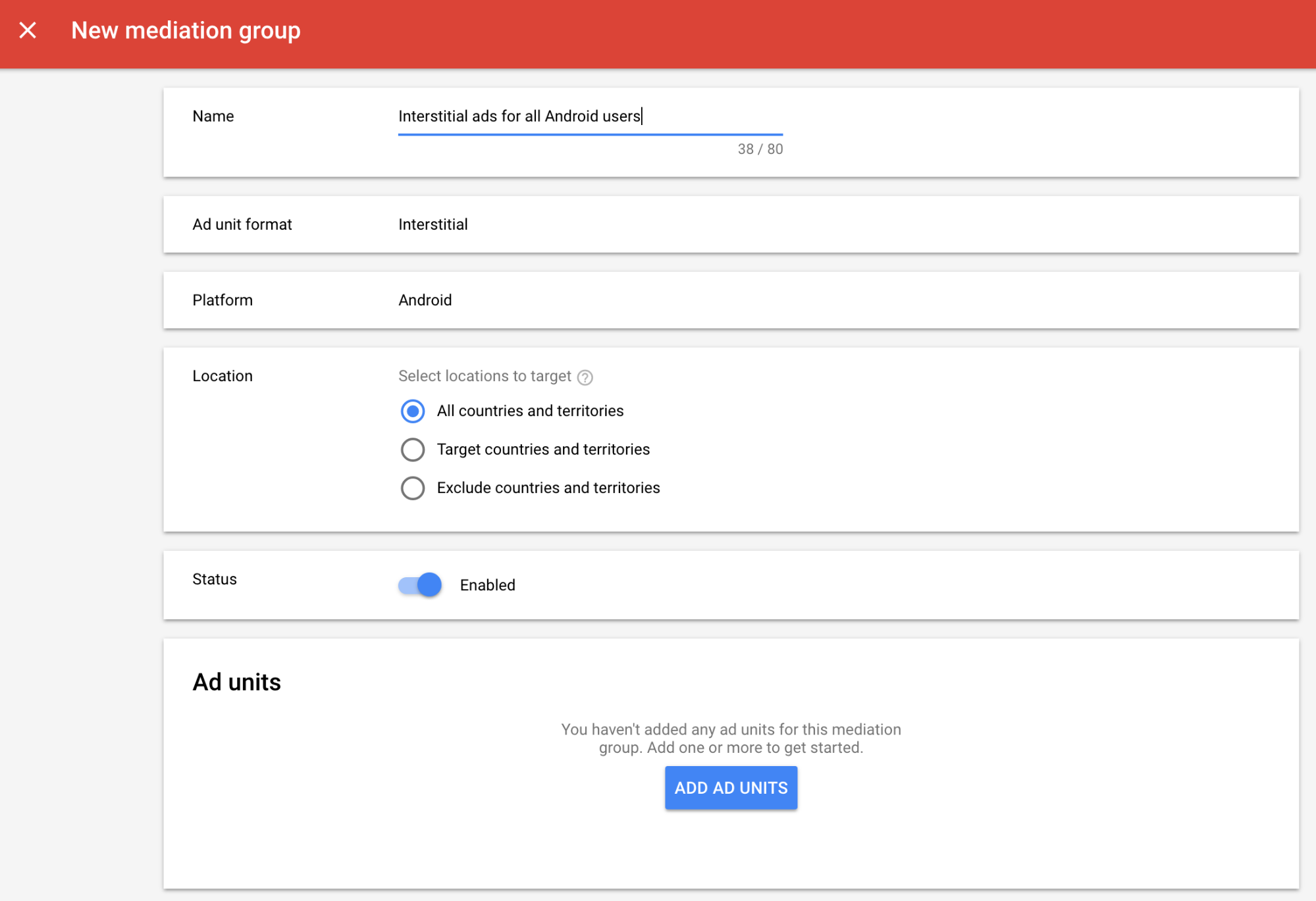
미디에이션 그룹의 이름을 지정하고 타겟팅할 위치를 선택합니다. 다음으로 미디에이션 그룹 상태를 사용으로 설정한 다음 광고 단위 추가를 클릭합니다.

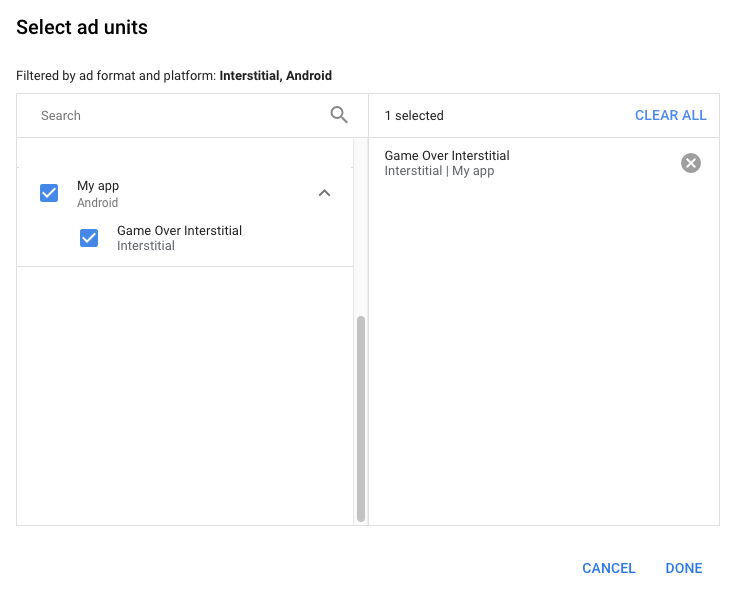
이 미디에이션 그룹을 기존 AdMob 광고 단위 하나 이상과 연결합니다. 그런 다음 완료를 클릭합니다.

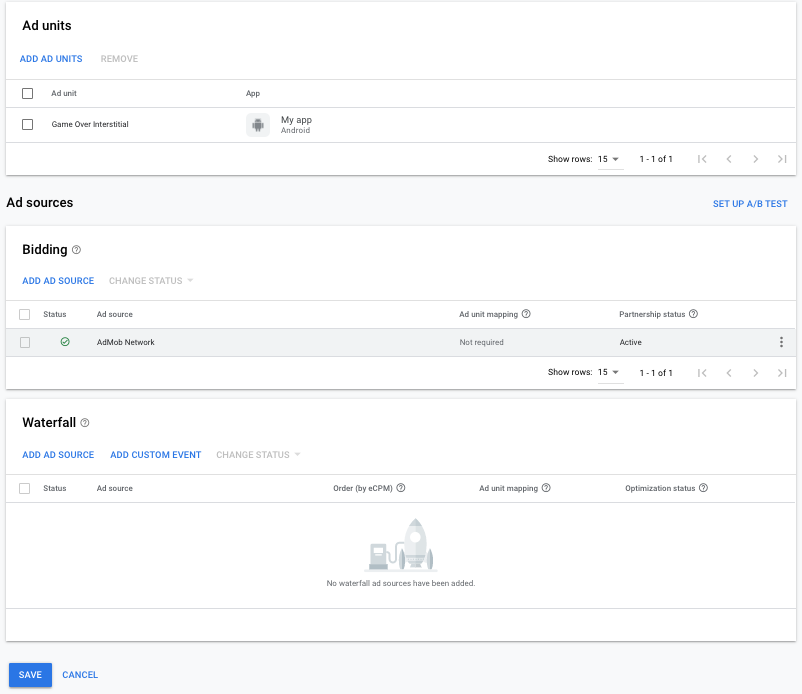
이제 선택한 광고 단위로 채워진 광고 단위 카드가 표시됩니다.

LINE Ads Network를 광고 소스로 추가하기
입찰
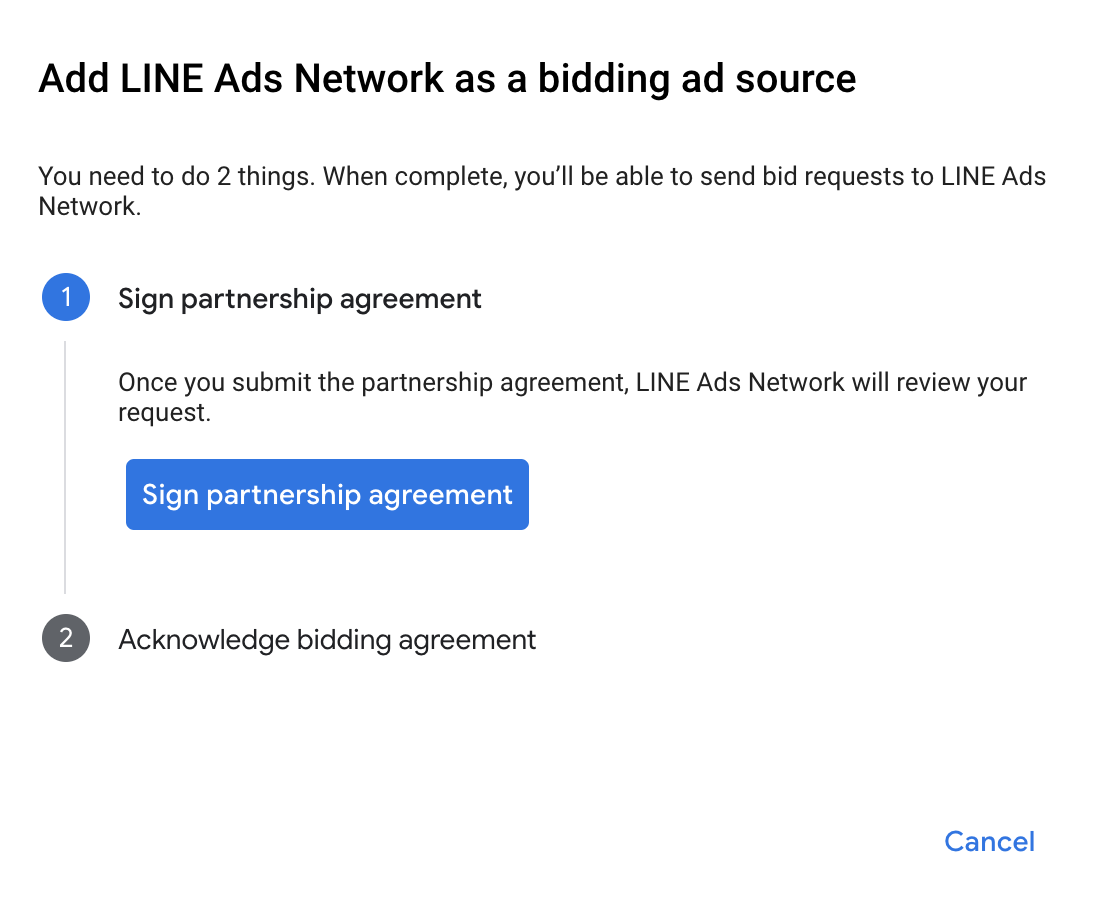
광고 소스 섹션의 입찰 카드에서 광고 소스 추가를 선택합니다. 그런 다음 LINE Ads Network를 선택합니다.파트너십 계약을 체결하는 방법을 클릭하고 LINE Ads Network와 입찰 파트너십을 설정합니다.

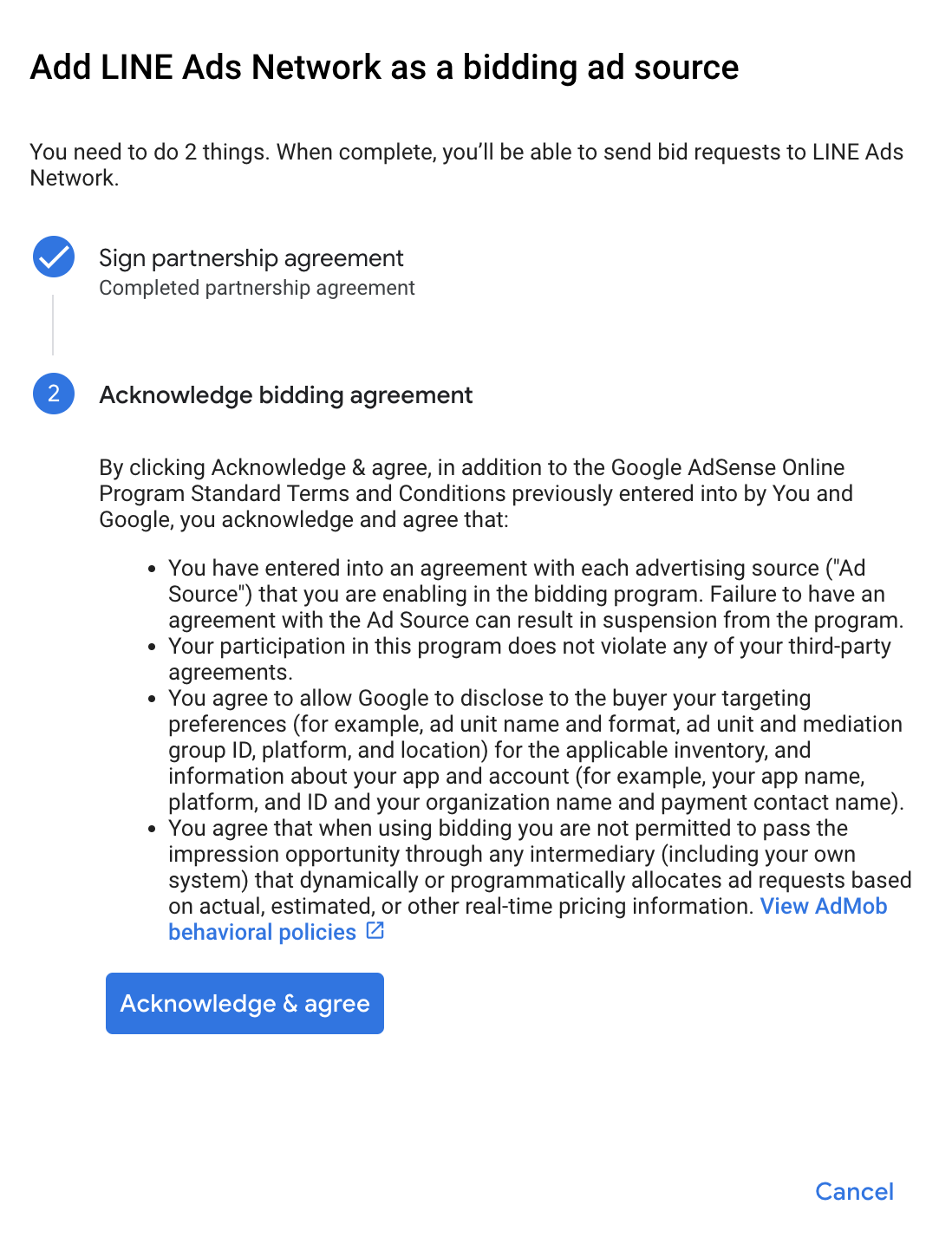
확인 및 동의를 클릭한 다음 계속을 클릭합니다.

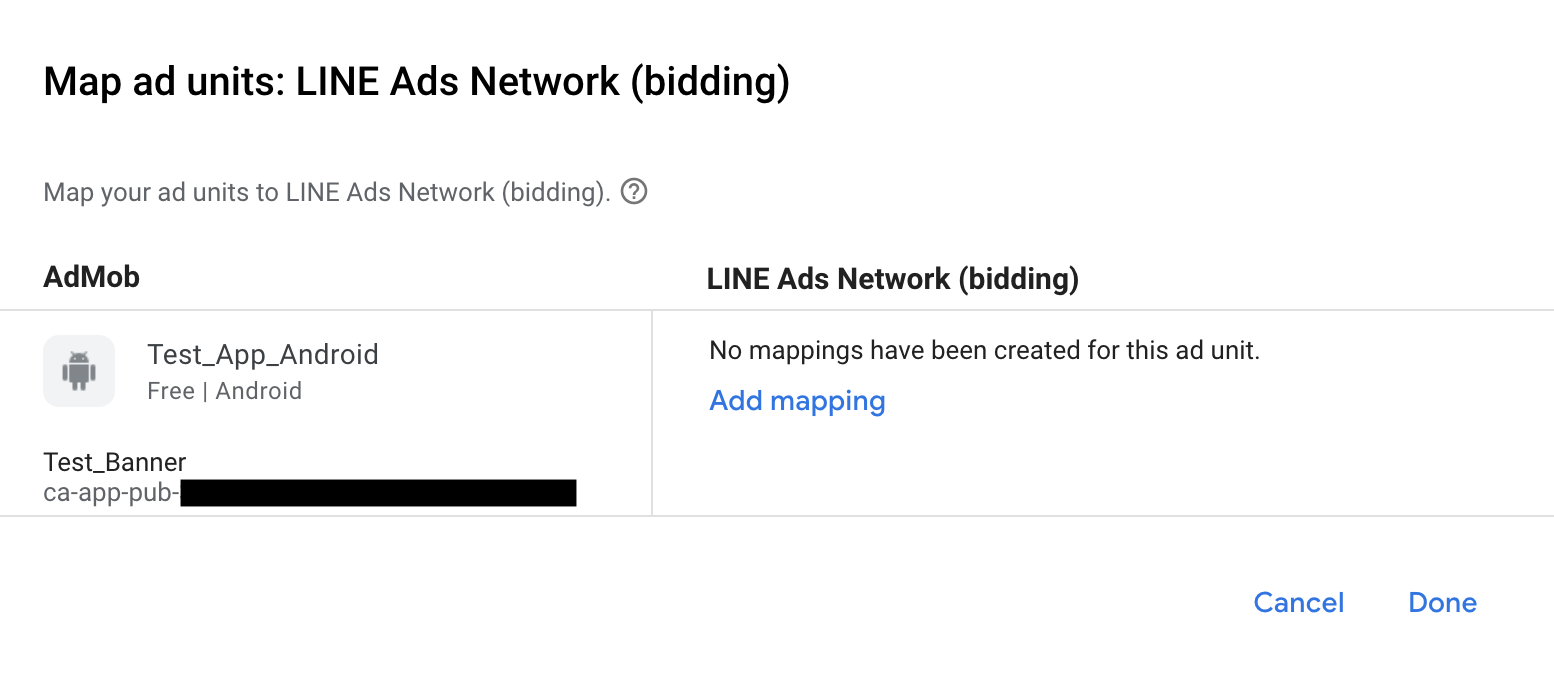
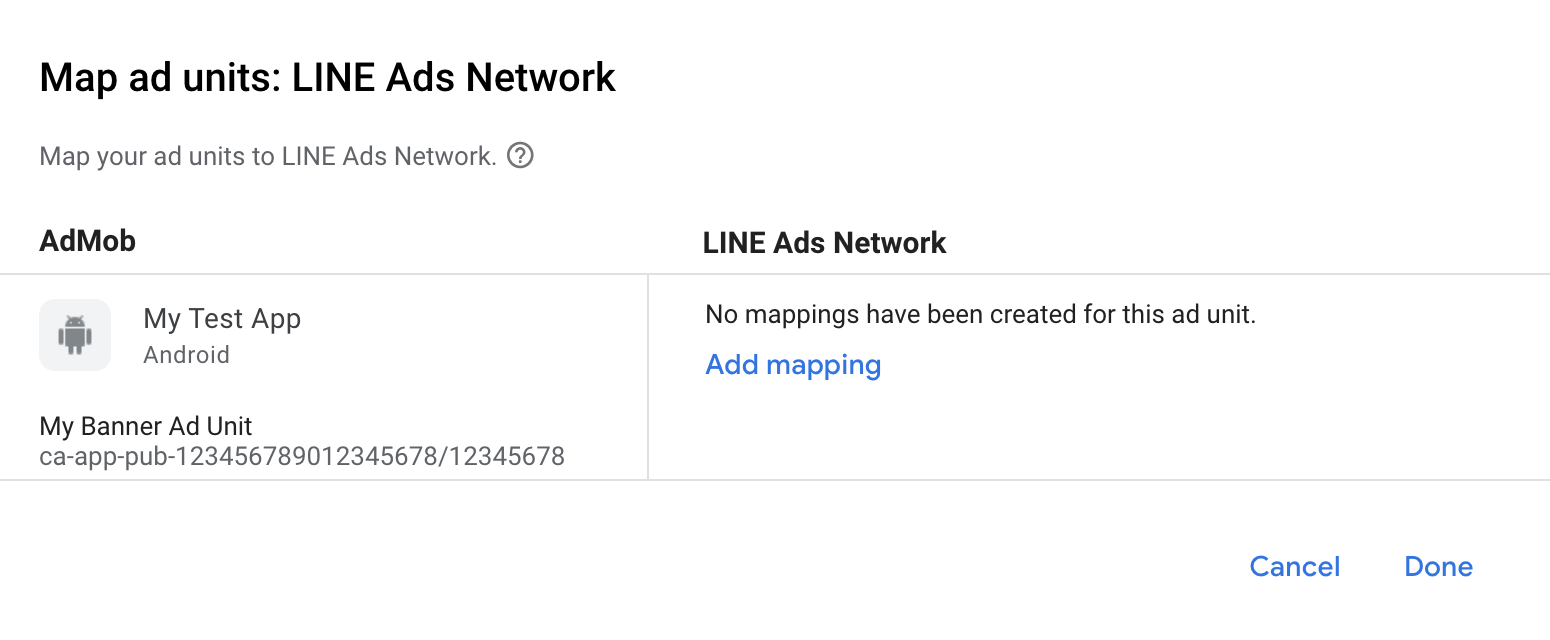
LINE Ads Network에 대한 매핑이 이미 있는 경우 이를 선택할 수 있습니다. 그렇지 않으면 매핑 추가를 클릭합니다.

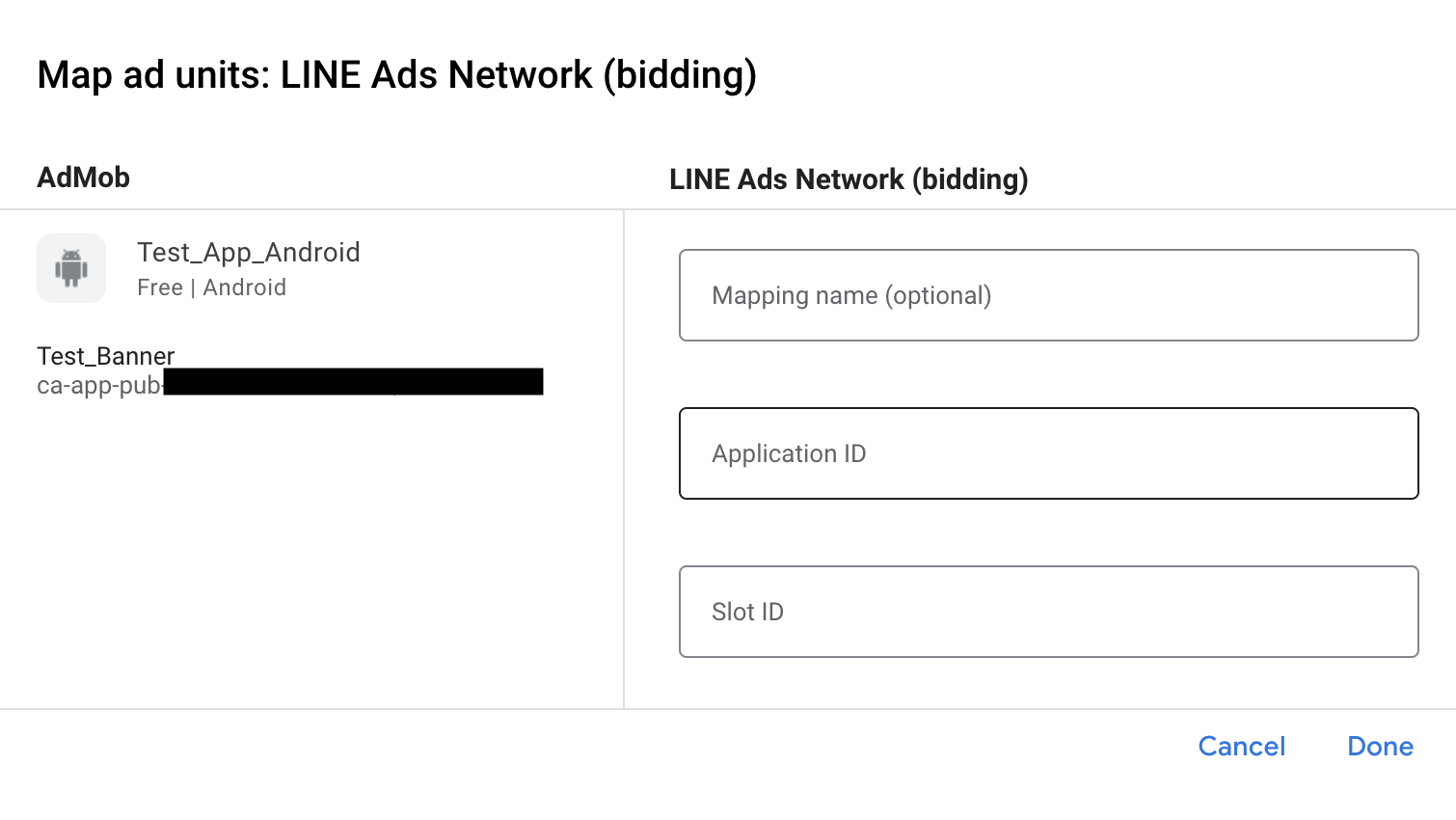
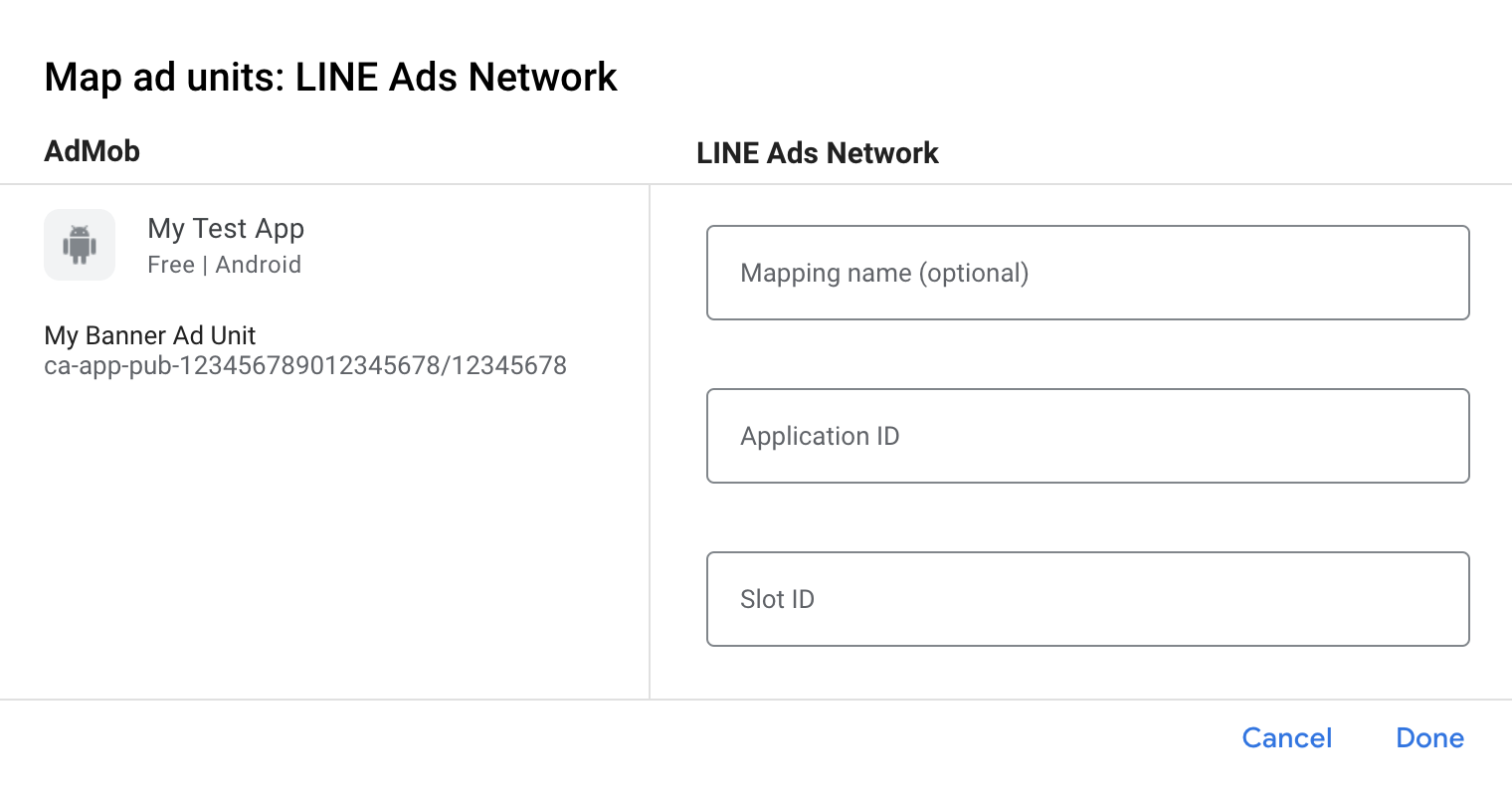
다음으로 이전 섹션에서 확인한 애플리케이션 ID와 슬롯 ID를 입력합니다. 그런 다음 완료를 클릭합니다.

폭포
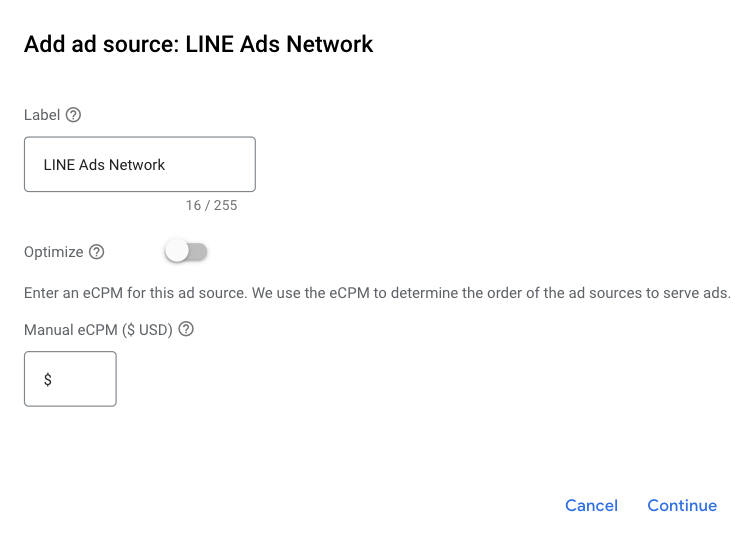
광고 소스 섹션의 폭포식 구조 카드에서 광고 소스 추가를 선택합니다.
LINE Ads Network를 선택하고 최적화 스위치를 사용 설정합니다. 이전 섹션에서 확인한 로그인 이름과 비밀번호를 입력하여 LINE Ads Network의 광고 소스 최적화를 설정합니다. 그런 다음 LINE Ads Network의 eCPM 값을 입력하고 계속을 클릭합니다.

LINE Ads Network에 대한 매핑이 이미 있는 경우 이를 선택할 수 있습니다. 그렇지 않으면 매핑 추가를 클릭합니다.

다음으로 이전 섹션에서 확인한 애플리케이션 ID와 슬롯 ID를 입력합니다. 그런 다음 완료를 클릭합니다.

3단계: LINE Ads Network SDK 및 어댑터 가져오기
Android 스튜디오 통합 (권장)
앱 수준 build.gradle.kts 파일에 다음 구현 종속 항목과 구성을 추가합니다. 최신 버전의 LINE Ads Network SDK 및 어댑터를 사용하세요.
dependencies {
implementation("com.google.android.gms:play-services-ads:24.9.0")
implementation("com.google.ads.mediation:line:2.9.20251028.0")
}
수동 통합
최신 버전의 LINE Ads Network SDK
.aar파일을 다운로드하여 프로젝트에 추가합니다.Google의 Maven 저장소에서 LINE Ads Network 어댑터 아티팩트로 이동합니다. 최신 버전을 선택하고 LINE Ads Network 어댑터의
.aar파일을 다운로드하여 프로젝트에 추가합니다.
4단계: 필수 코드 추가하기
LINE Ads Network 통합에는 추가 코드가 필요하지 않습니다.
5단계: 구현 테스트하기
테스트 광고 사용 설정
AdMob에 테스트 기기를 등록해야 합니다.
LINE Ads Network 어댑터에는 LINE Ads Network의 테스트 모드를 사용 설정하는 도우미 메서드가 포함되어 있습니다. 이 옵션은 LINE Ads Network SDK로 올바르게 전달되도록 Google Mobile Ads SDK를 초기화하기 전에 설정해야 합니다.
자바
Kotlin
테스트 광고 확인
LINE Ads Network에서 테스트 광고를 수신하는지 확인하려면 LINE Ads Network(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
선택 단계
네트워크별 매개변수
LINE Ads Network 어댑터는 LineExtras 클래스를 통해 어댑터에 전달될 수 있는 추가 요청 매개변수를 지원합니다. 이 클래스 생성자에는 다음 매개변수가 포함됩니다.
enableAdSound- 배너 광고, 전면 광고, 보상형 광고의 기본 소리 시작 상태를 지정하는
boolean입니다.
다음은 이러한 매개변수를 설정하는 광고 요청을 생성하는 코드 예입니다.
자바
Kotlin
네이티브 광고 사용
광고 렌더링
LINE Ads Network 어댑터는 NativeAd에 대해 다음과 같은 네이티브 광고 고급 필드에 대한 설명을 채웁니다.
| 필드 | LINE Ads Network 어댑터에 항상 포함되는 확장 소재 |
|---|---|
| 광고 제목 | |
| 이미지 | |
| 본문 | |
| 앱 아이콘 | 1 |
| 클릭 유도 문구 | |
| 별표 평점 | |
| 스토어 | |
| 가격 |
1 네이티브 광고의 경우 LINE Ads Network SDK는 앱 아이콘 확장 소재를 제공하지 않습니다. 대신 LINE Ads Network 어댑터는 투명한 이미지로 앱 아이콘을 채웁니다.
오류 코드
어댑터가 LINE Ads Network에서 광고를 수신하지 못하면 다음 클래스에서 ResponseInfo.getAdapterResponses()를 사용하여 광고 응답의 기본 오류를 확인할 수 있습니다.
com.line.ads
com.google.ads.mediation.line.LineMediationAdapter
다음은 광고 로드에 실패할 때 LINE Ads Network 어댑터에서 발생하는 코드와 메시지입니다.
| 오류 코드 | 도메인 | 이유 |
|---|---|---|
| 1-10 | com.five_corp.ad | LINE Ads Network SDK가 SDK 관련 오류를 반환했습니다. 자세한 내용은 LINE Ads Network의 문서를 참고하세요. |
| 101 | com.google.ads.mediation.line | 애플리케이션 ID가 누락되었거나 잘못되었습니다. |
| 102 | com.google.ads.mediation.line | 슬롯 ID가 누락되었거나 잘못되었습니다. |
| 103 | com.google.ads.mediation.line | 요청된 광고 크기가 LINE Ads Network에서 지원하는 배너 광고 크기와 일치하지 않습니다. |
| 104 | com.google.ads.mediation.line | 활동 컨텍스트가 누락되어 전면 광고 또는 보상형 광고를 로드하지 못했습니다. |
| 105 | com.google.ads.mediation.line | LINE Ads Network SDK에서 전면 광고 또는 보상형 광고를 표시하지 못했습니다. |
| 106 | com.google.ads.mediation.line | 확장 소재가 누락되어 네이티브 광고를 로드할 수 없습니다. |
LINE Android 미디에이션 어댑터 변경 로그
버전 2.9.20251028.0
- FiveAd SDK 버전 2.9.20251028과의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 24.7.0
- FiveAd SDK 버전 2.9.20251028.0
버전 2.9.20250924.1
- 컨텍스트에 대한 클래스 수준 참조가 삭제되었습니다. 메모리 누수 문제를 줄이는 데 도움이 될 수 있습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 24.7.0
- FiveAd SDK 버전 2.9.20250924.1
버전 2.9.20250924.0
- FiveAd SDK 버전 2.9.20250924와의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 24.6.0
- FiveAd SDK 버전 2.9.20250924.0
버전 2.9.20250718.0
- FiveAd SDK 버전 2.9.20250718과의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 24.3.0
- FiveAd SDK 버전 2.9.20250718.0
버전 2.9.20250519.0
- FiveAd SDK 버전 2.9.20250519와의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 24.3.0
- FiveAd SDK 버전 2.9.20250519.0
버전 2.9.20250317.1
- 새 FiveAd API로 광고 입찰 시 적용되는 배너 로드 측정기준이 수정되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 24.1.0
- FiveAd SDK 버전 2.9.20250317.0
버전 2.9.20250317.0
- FiveAd SDK 버전 2.9.20250317과의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 24.1.0
- FiveAd SDK 버전 2.9.20250317.0
버전 2.9.20250110.1
- 필요한 최소 Android API 수준이 23으로 업데이트되었습니다.
- 필요한 최소 Google 모바일 광고 SDK 버전이 24.0.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 24.0.0
- FiveAd SDK 버전 2.9.20250110.0
버전 2.9.20250110.0
- 지원 중단된
UnifiedNativeAdMapper클래스가 삭제되고NativeAdMapper로 대체되었습니다. - 신호 수집 프로세스가 수정되었습니다.
- 폭포식 구조 전면 광고 및 보상형 광고 형식의 초기화 프로세스가 수정되었습니다.
- FiveAd SDK 버전 2.9.20250110과의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 23.6.0
- FiveAd SDK 버전 2.9.20250110.0
버전 2.9.20241129.0
- 배너 광고, 전면 광고, 보상형 광고, 네이티브 광고 형식에 대한 입찰 지원이 추가되었습니다.
- FiveAd SDK 버전 2.9.20241129와의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 23.5.0
- FiveAd SDK 버전 2.9.20241129.0
버전 2.8.20240827.0
- FiveAd SDK 버전 2.8.20240827과의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 23.3.0
- FiveAd SDK 버전 2.8.20240827.0
버전 2.8.20240808.0
- FiveAd SDK 버전 2.8.20240808과의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 23.2.0
- FiveAd SDK 버전 2.8.20240808.0
버전 2.8.20240722.0
- FiveAd SDK 버전 2.8.20240722와의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 23.2.0
- FiveAd SDK 버전 2.8.20240722.0
버전 2.7.20240515.0
- FiveAd SDK 버전 2.7.20240515와의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 23.1.0
- FiveAd SDK 버전 2.7.20240515.0
버전 2.7.20240214.1
- 필요한 최소 Google 모바일 광고 SDK 버전이 23.0.0으로 업데이트되었습니다.
- FiveAd SDK 버전 2.7.20240214와의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 23.0.0
- FiveAd SDK 버전 2.7.20240214.0
버전 2.7.20240214.0
- FiveAd SDK 버전 2.7.20240214와의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 22.6.0
- FiveAd SDK 버전 2.7.20240214.0
버전 2.7.20240126.0
- FiveAd SDK 버전 2.7.20240126과의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 22.6.0
- FiveAd SDK 버전 2.7.20240126.0
버전 2.7.20240112.0
- 지원 중단된
FiveAdViewEventListener가FiveAdCustomLayoutEventListener,FiveAdVideoRewardEventListener,FiveAdInterstitialEventListener,FiveAdNativeEventListener로 대체되었습니다. - FiveAd SDK 버전 2.7.20240112와의 호환성이 확인되었습니다.
- 필요한 최소 Google 모바일 광고 SDK 버전이 22.6.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 22.6.0
- FiveAd SDK 버전 2.7.20240112
버전 2.6.20230607.1
- 게시자가 배너 광고, 전면 광고, 보상형 광고 형식의 기본 소리 설정을 정의할 수 있도록
LineExtras클래스가 추가되었습니다. - 필요한 최소 Google 모바일 광고 SDK 버전이 22.4.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 22.4.0
- FiveAd SDK 버전 2.6.20230607
버전 2.6.20230607.0
- 첫 출시입니다.
- 배너 광고, 전면 광고, 보상형 광고, 네이티브 광고 형식에 대한 지원이 추가되었습니다.
- FiveAd SDK 버전 2.6.20230607과의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 22.1.0
- FiveAd SDK 버전 2.6.20230607

