В этом руководстве показано, как использовать Google Mobile Ads SDK для загрузки и отображения рекламы с i-mobile с помощью AdMob Mediation , включая каскадную интеграцию. В нем рассказывается о том, как добавить i-mobile в конфигурацию медиации рекламного блока, а также как интегрировать SDK и адаптер i-mobile в приложение Android.
В интерфейсе панели управления i-mobile для надписей, кнопок и описаний используется японский текст. Скриншоты в этом руководстве не переведены. Однако в описаниях и инструкциях этого руководства надписи и кнопки переведены, а их английские эквиваленты указаны в скобках.
Поддерживаемые интеграции и форматы рекламы
Адаптер для посредничества в сети i-mobile обладает следующими возможностями:
| Интеграция | |
|---|---|
| Торги | |
| Водопад | |
| Форматы | |
| Баннер | |
| Интерстициальный | |
| Награжден | |
| Родной | |
Требования
- Android API уровня 23 или выше
Новейший SDK для мобильной рекламы Google
Заполните руководство по началу медиации.
Шаг 1: Настройка параметров в пользовательском интерфейсе i-mobile.
Зарегистрируйтесь или войдите в свою учетную запись i-mobile.
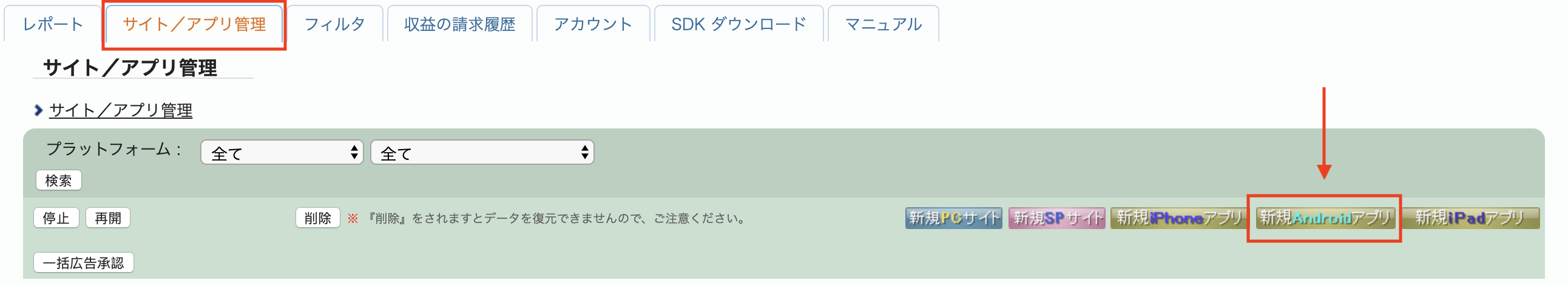
Добавьте свое приложение на панель управления i-mobile, щелкнув вкладку «サイト/アプリ管理» (Управление сайтом/приложением) и кнопку, соответствующую платформе вашего приложения.

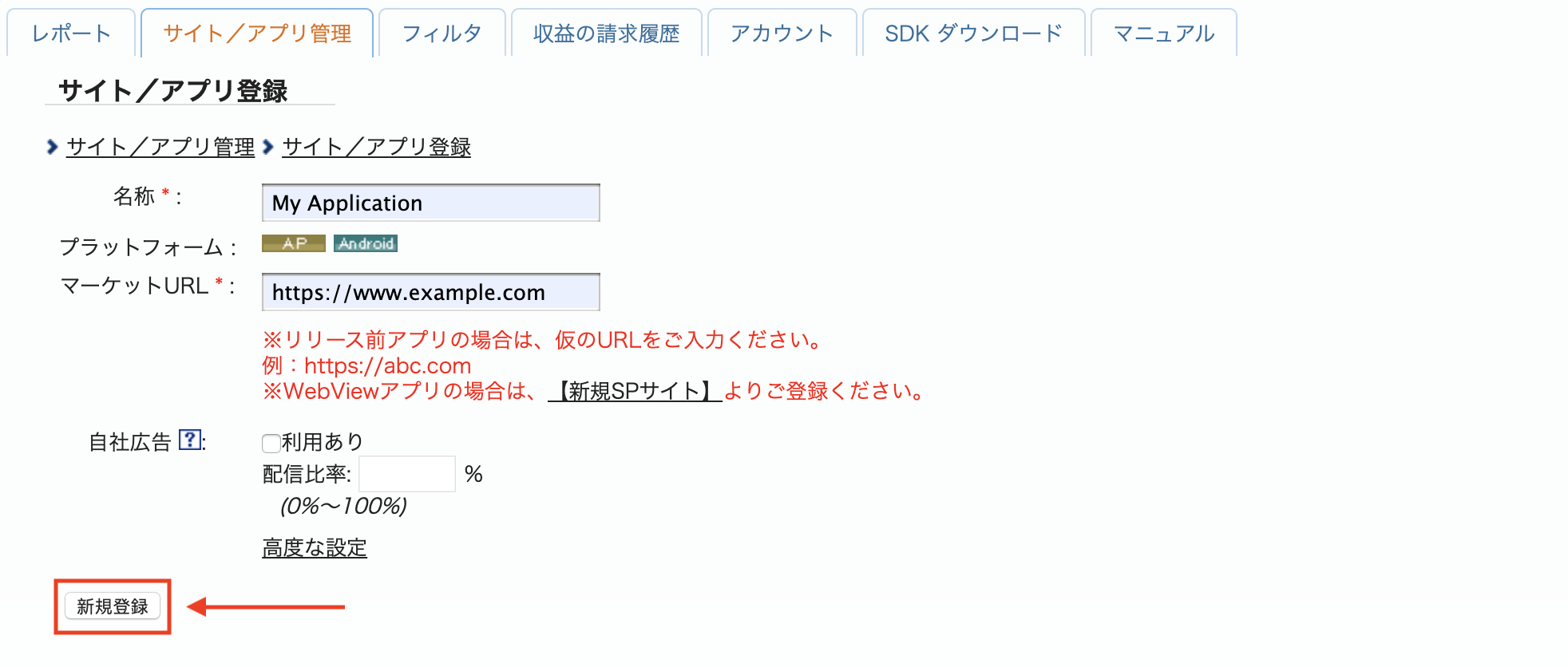
Заполните форму и нажмите кнопку新規登録 (Зарегистрироваться) .

Чтобы создать новое рекламное место, выберите свое приложение на вкладке «Управление сайтом/приложением» .

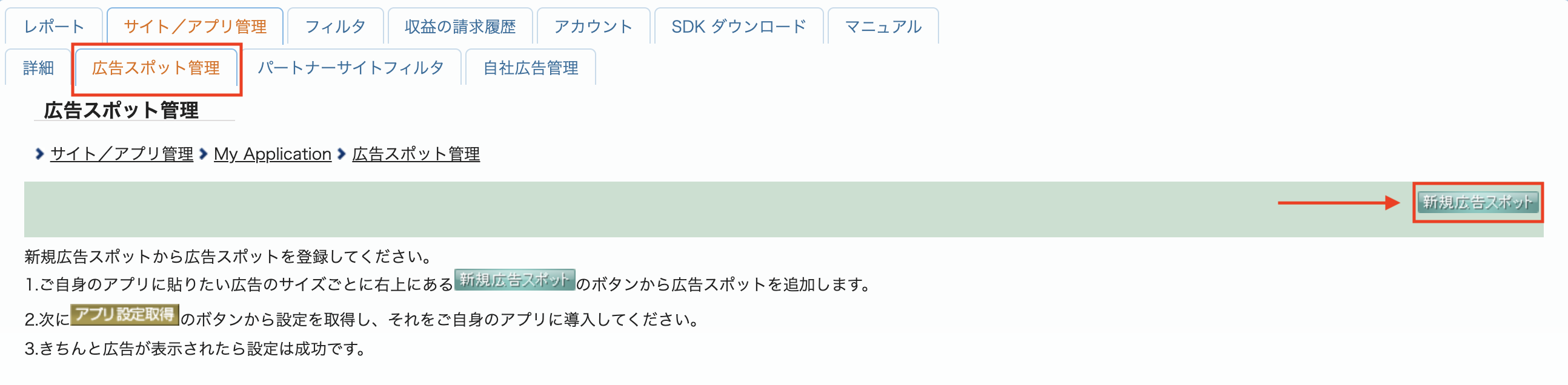
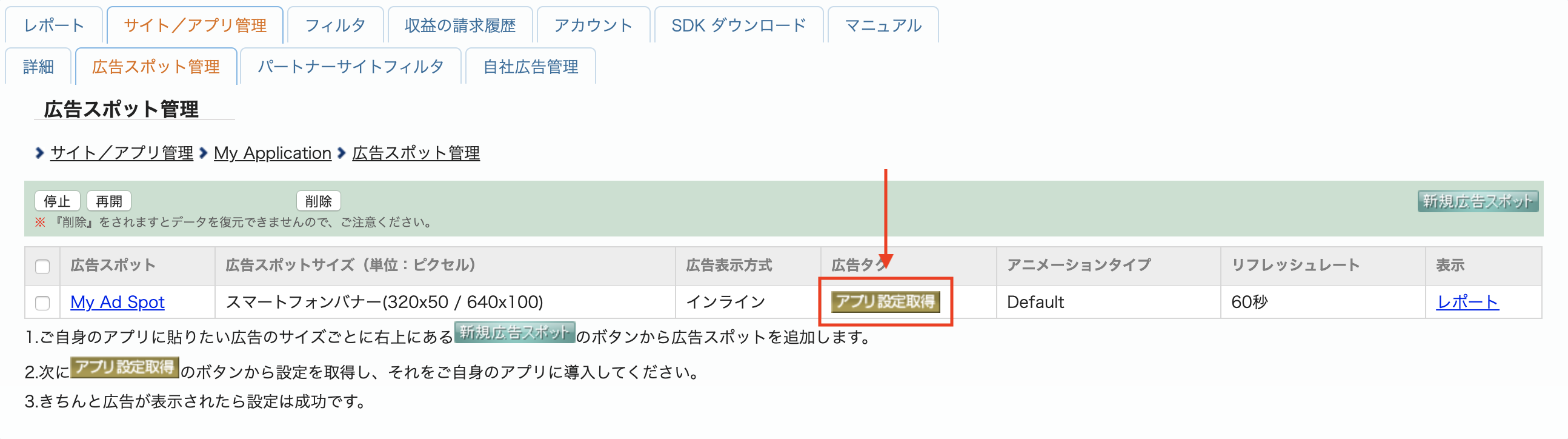
Перейдите на вкладку広告スポット管理 (Управление рекламными местами) и нажмите кнопку新規広告スポット (Новое рекламное место) .

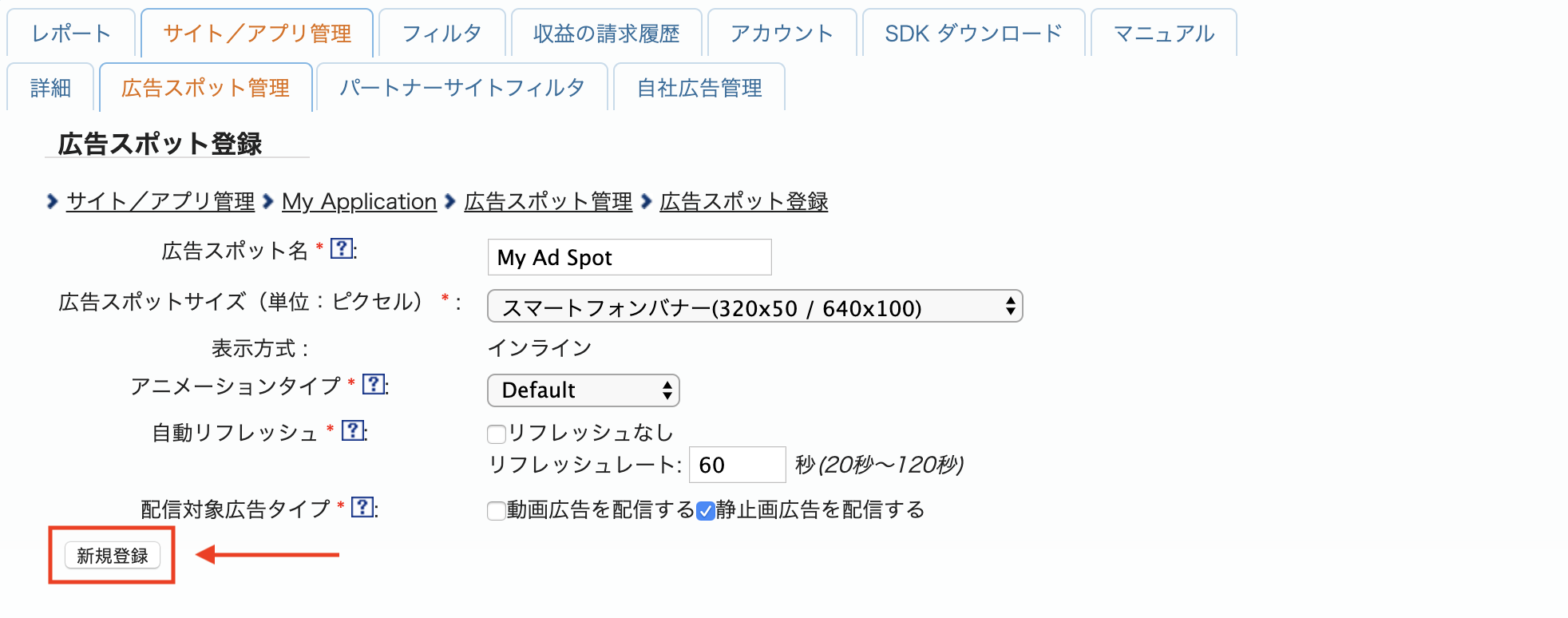
Затем заполните форму, указав広告スポット名 (название рекламного места) ,広告スポットサイズ (размер рекламного места) и другие данные. Затем нажмите кнопку新規登録 (Зарегистрироваться) .

Ваше новое рекламное место готово. Чтобы просмотреть детали интеграции, нажмите кнопкуアプリ設定取得 (Получить настройки приложения) .

Обратите внимание наパブリッシャーID (идентификатор издателя) ,メディアID (идентификатор носителя) иスポットID (идентификатор рекламного ролика) . Эти параметры понадобятся вам позже при настройке i-mobile для медиации в интерфейсе AdMob.

Обновите файл app-ads.txt.
Файл app-ads.txt, созданный в рамках инициативы IAB Tech Lab для авторизованных продавцов рекламы в приложениях , помогает гарантировать, что рекламный инвентарь вашего приложения продается только через каналы, которые вы определили как авторизованные. Чтобы предотвратить значительные потери дохода от рекламы, вам потребуется внедрить файл app-ads.txt . Если вы еще этого не сделали, создайте файл app-ads.txt для своего приложения .
Чтобы внедрить app-ads.txt в i-mobile, ознакомьтесь с разделом часто задаваемых вопросов .
Шаг 2: Настройте запрос i-mobile в пользовательском интерфейсе AdMob.
Настройте параметры медиации для вашего рекламного блока.
Вам необходимо добавить i-mobile в конфигурацию медиации для вашего рекламного блока.
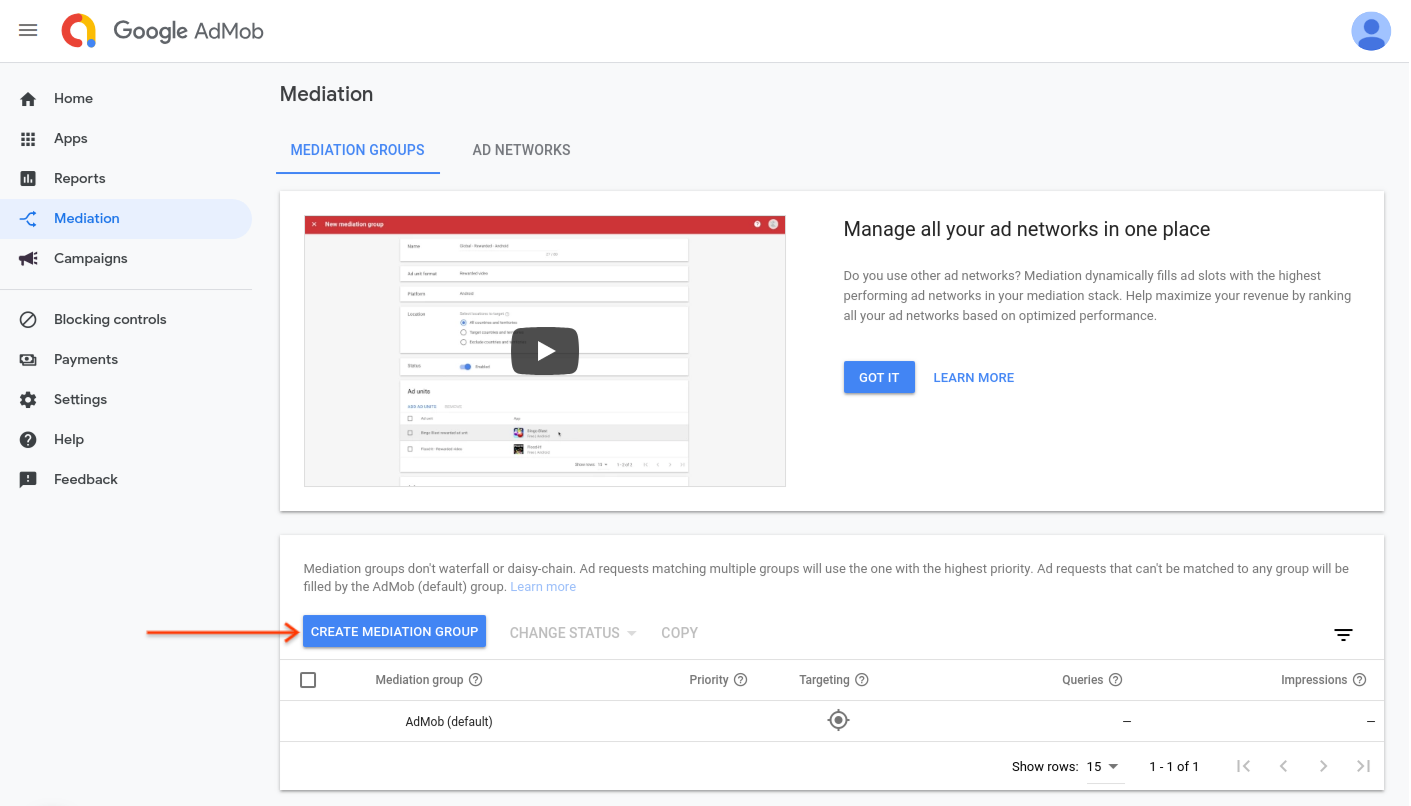
Сначала войдите в свою учетную запись AdMob . Затем перейдите на вкладку «Медиация» . Если у вас уже есть группа медиации, которую вы хотите изменить, щелкните по ее названию, чтобы отредактировать ее, и перейдите к разделу «Добавить i-mobile в качестве источника рекламы» .
Чтобы создать новую группу медиации, выберите «Создать группу медиации» .

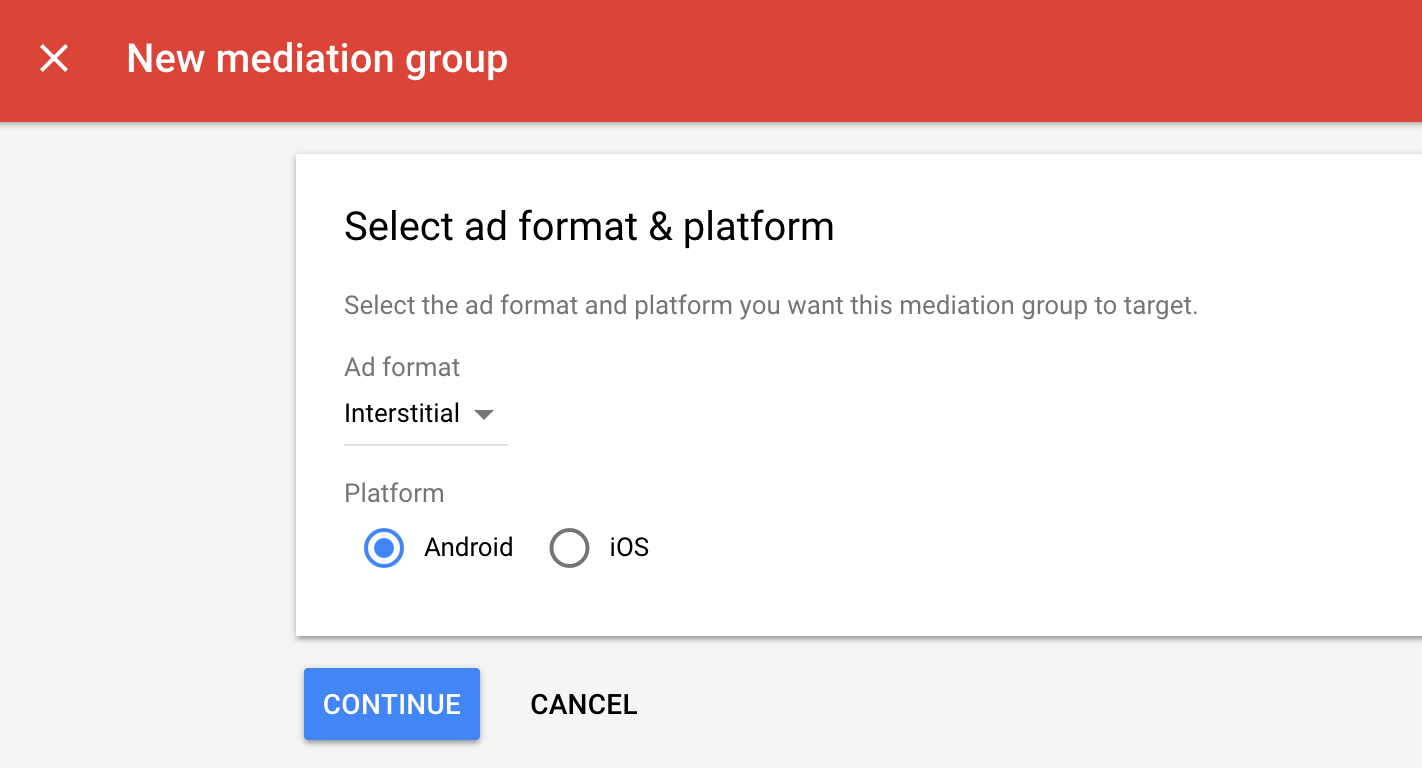
Укажите формат и платформу вашей рекламы, затем нажмите «Продолжить» .

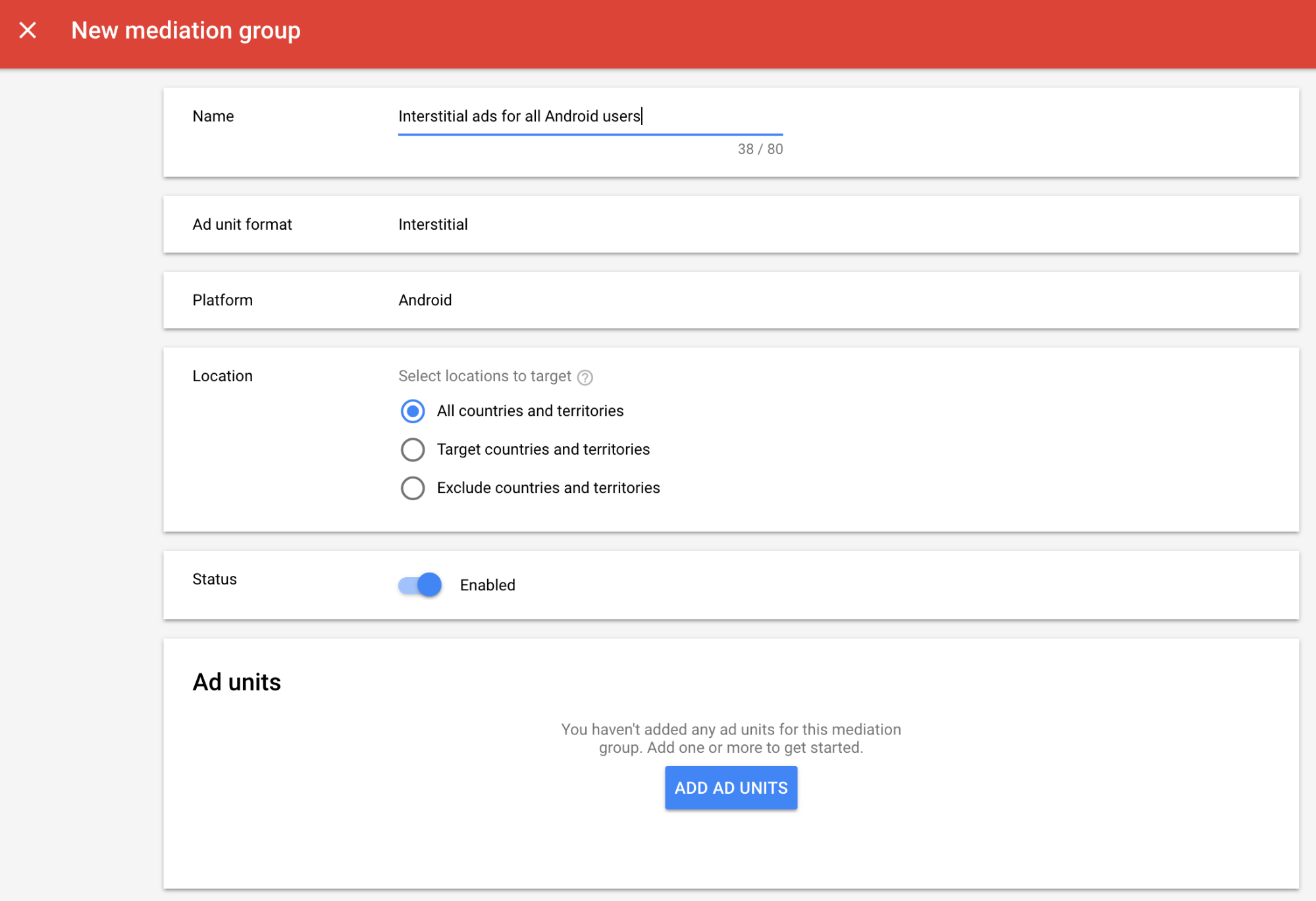
Присвойте вашей группе посредничества название и выберите регионы для таргетирования. Затем установите статус группы посредничества на «Включено» и нажмите «Добавить рекламные блоки» .

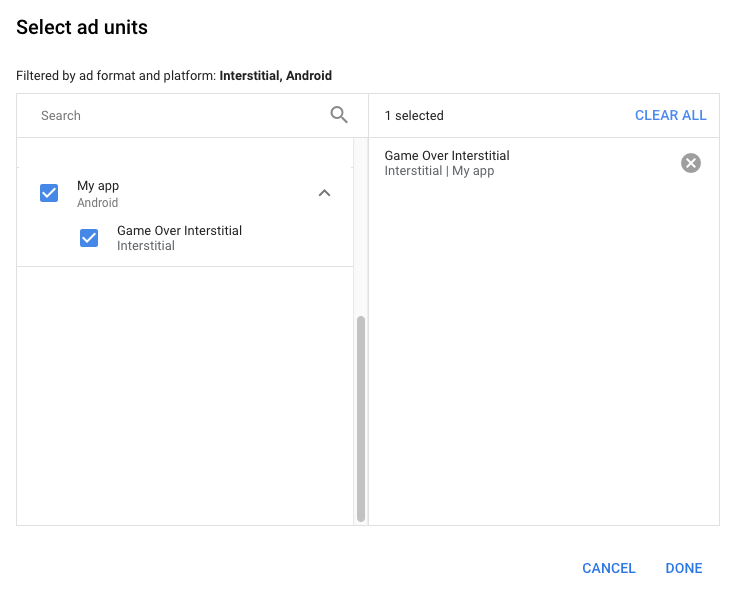
Свяжите эту группу медиации с одним или несколькими существующими рекламными блоками AdMob. Затем нажмите «Готово» .

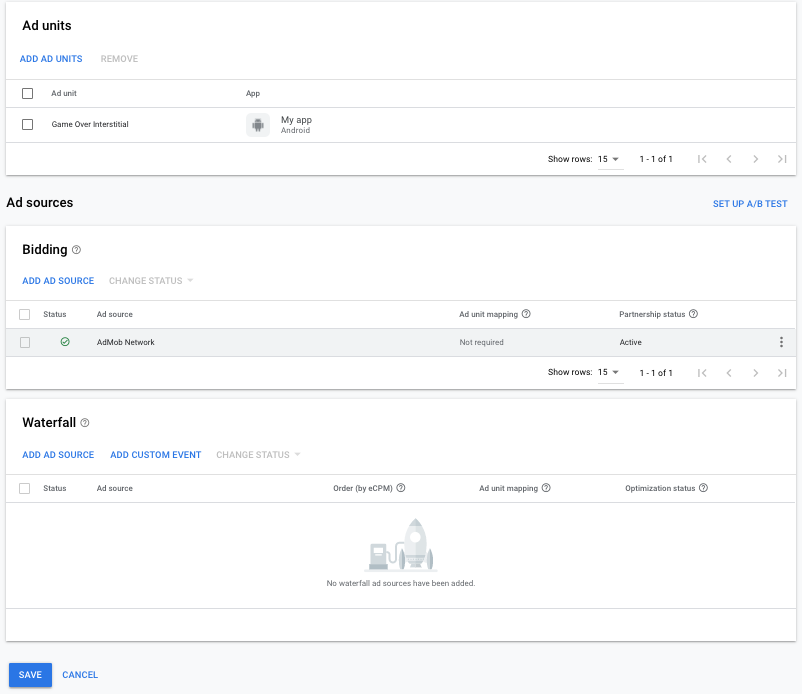
Теперь вы должны увидеть карточку рекламных блоков, заполненную выбранными вами рекламными блоками:

Добавьте i-mobile в качестве источника рекламы.
В разделе «Источники рекламы » на вкладке « Водопад » выберите «Добавить источник рекламы» .
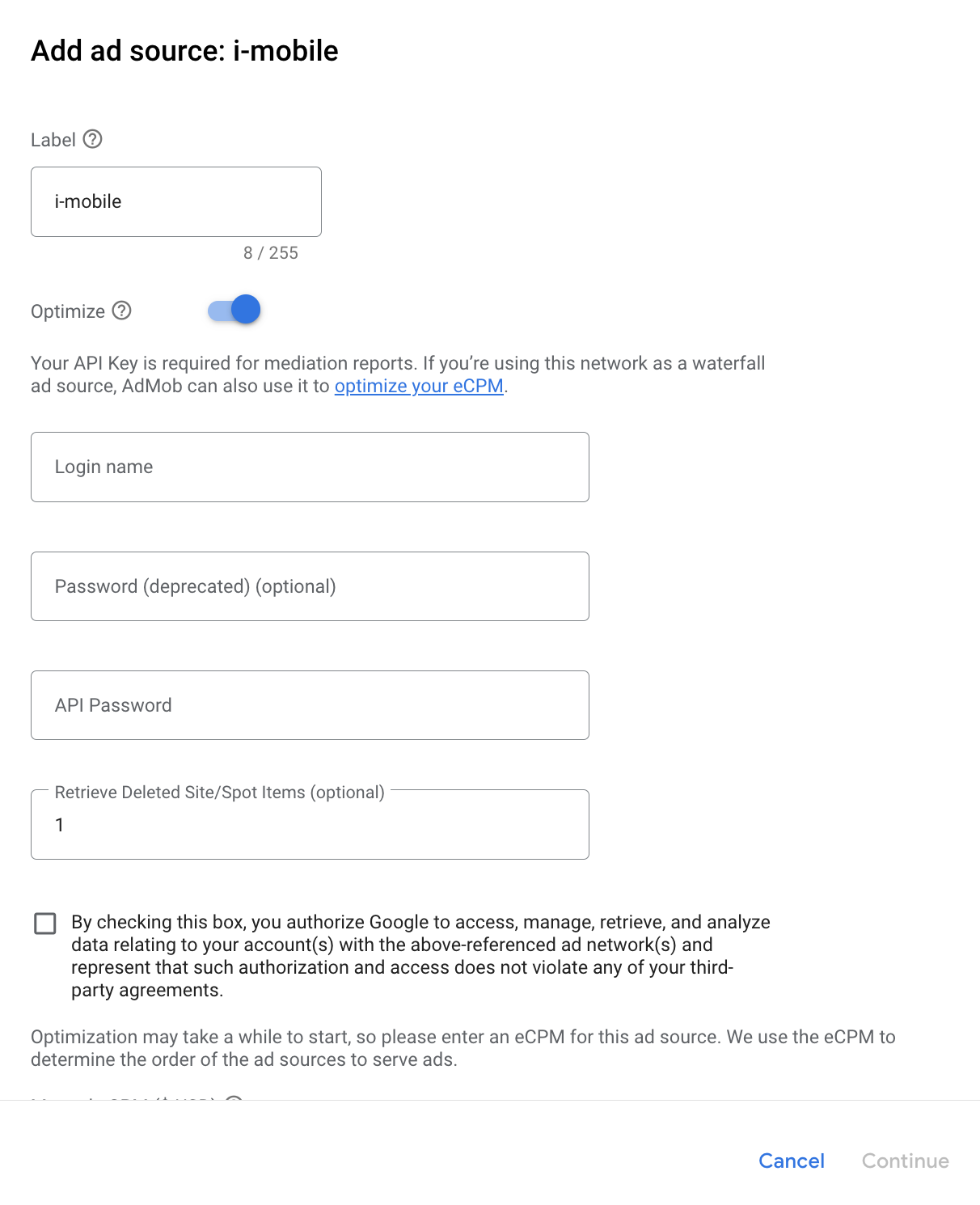
Выберите i-mobile и включите переключатель «Оптимизировать» . Введите имя пользователя и пароль API , полученные в предыдущем разделе, чтобы настроить оптимизацию источника рекламы для i-mobile. Затем введите значение eCPM для i-mobile и нажмите «Продолжить» .

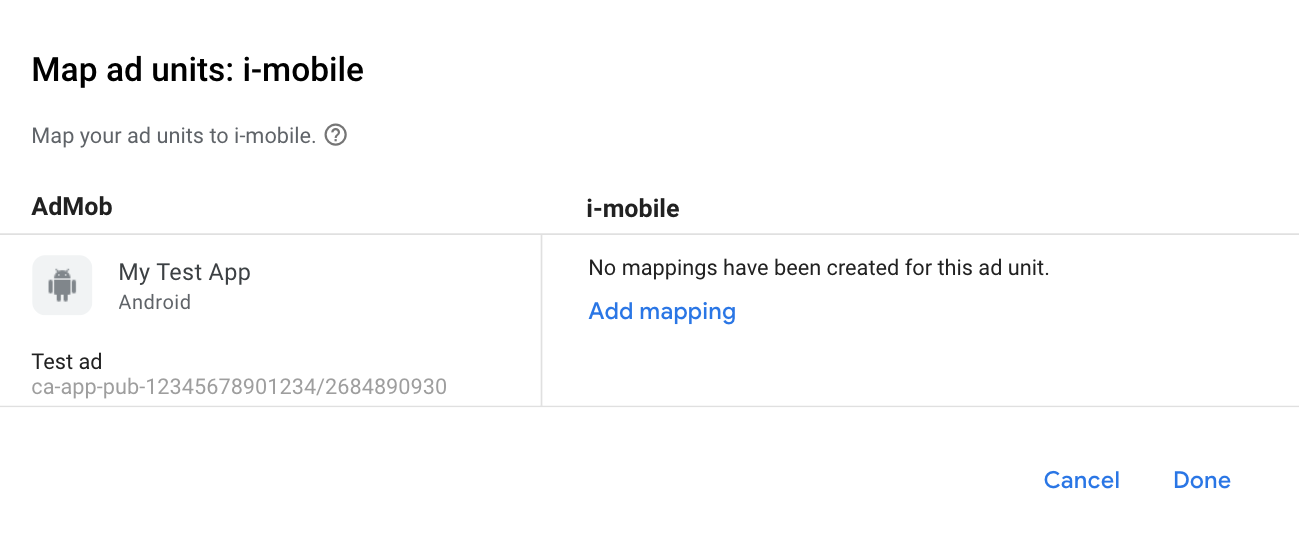
Если у вас уже есть сопоставление для i-mobile, вы можете его выбрать. В противном случае нажмите «Добавить сопоставление» .

Далее введите идентификатор издателя (Publisher ID) , идентификатор медиафайла (Media ID) и идентификатор рекламного места (Spot ID) , полученные в предыдущем разделе. Затем нажмите «Готово» .

Шаг 3: Импортируйте SDK и адаптер i-mobile.
Интеграция с Android Studio (рекомендуется)
В файле settings.gradle.kts на уровне проекта добавьте следующие репозитории:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://imobile.github.io/adnw-sdk-android")
}
}
}
Затем в файле build.gradle.kts на уровне приложения добавьте следующие зависимости и конфигурации реализации. Используйте последние версии SDK и адаптера i-mobile:
dependencies {
implementation("com.google.android.gms:play-services-ads:24.9.0")
implementation("com.google.ads.mediation:imobile:2.3.2.1")
}
Ручная интеграция
Загрузите последнюю версию i-mobile SDK , распакуйте файл
android-ad-sdk.aarв папкуsdkи добавьте его в свой проект.Перейдите к артефактам адаптера i-mobile в репозитории Maven от Google. Выберите последнюю версию, загрузите файл
.aarадаптера i-mobile и добавьте его в свой проект.
Шаг 4: Добавьте необходимый код
Загрузить рекламу с контекстом активности
Передавайте контекст Activity при загрузке баннерной, межстраничной, рекламной и нативной рекламы. Без контекста активности загрузка рекламы завершится неудачей.
Шаг 5: Протестируйте свою реализацию.
Включить тестовые объявления
Обязательно зарегистрируйте свое тестовое устройство в AdMob. i-mobile предоставляет тестовые идентификаторы Spot ID , Media ID и Publisher ID для тестирования, вы можете найти их здесь .
Проверить тестовые объявления
Чтобы убедиться, что вы получаете тестовые объявления от i-mobile, включите тестирование одного источника объявлений в инспекторе объявлений, используя источники объявлений i-mobile (Waterfall) .
Дополнительные шаги
Использование нативной рекламы
Отображение рекламы
Адаптер i-mobile заполняет следующие расширенные поля описания нативных объявлений для NativeAd .
| Поле | Все ресурсы всегда включены в адаптер i-mobile. |
|---|---|
| Заголовок | |
| Изображение | |
| Тело | |
| значок приложения | 1 |
| Призыв к действию | |
| Звездный рейтинг | |
| Магазин | |
| Цена |
1. Для нативной рекламы SDK i-mobile не предоставляет значок приложения. Вместо этого адаптер i-mobile заполняет значок приложения прозрачным изображением.
коды ошибок
Если адаптер не получает рекламу от i-mobile, издатели могут проверить основную причину ошибки в ответе на рекламу, используя ResponseInfo.getAdapterResponses() из следующих классов:
| Формат | Название класса |
|---|---|
| Баннер | com.google.ads.mediation.imobile.IMobileAdapter |
| Интерстициальный | com.google.ads.mediation.imobile.IMobileAdapter |
| Родной | com.google.ads.mediation.imobile.IMobileMediationAdapter |
Вот коды ошибок и соответствующие сообщения, которые выдает адаптер i-mobile, когда реклама не загружается:
| Код ошибки | Причина |
|---|---|
| 0-99 | SDK i-mobile вернул ошибку. Подробности см. в коде . |
| 101 | Для загрузки рекламы в i-mobile требуется контекст Activity . |
| 102 | Параметры сервера iMob, настроенные в пользовательском интерфейсе AdMob, отсутствуют/недействительны. |
| 103 | Запрошенный размер объявления не соответствует размеру баннера, поддерживаемому iMobile. |
| 104 | Функция обратного вызова при успешной загрузке нативной рекламы в i-mobile вернула пустой список нативных объявлений. |
Список изменений адаптера i-mobile Android Mediation
Версия 2.3.2.1
- Обновлен минимально необходимый уровень Android API до 23.
- Обновлена минимально необходимая версия Google Mobile Ads SDK до 24.0.0.
Разработано и протестировано с помощью:
- Версия Google Mobile Ads SDK: 24.0.0.
- Версия IMobile SDK 2.3.2.
Версия 2.3.2.0
- Подтверждена совместимость с i-mobile SDK версии 2.3.2.
Разработано и протестировано с помощью:
- Версия Google Mobile Ads SDK: 23.1.0.
- Версия IMobile SDK 2.3.2.
Версия 2.3.1.2
- Обновлена минимально необходимая версия Google Mobile Ads SDK до 23.0.0.
- Подтверждена совместимость с i-mobile SDK версии 2.3.1.
Разработано и протестировано с помощью:
- Версия Google Mobile Ads SDK: 23.0.0.
- Версия IMobile SDK 2.3.1.
Версия 2.3.1.1
- Адаптер обновлен для использования нового класса
VersionInfo. - Обновлена минимально необходимая версия Google Mobile Ads SDK до 22.0.0.
Разработано и протестировано с помощью:
- Версия Google Mobile Ads SDK: 22.0.0.
- Версия IMobile SDK 2.3.1.
Версия 2.3.1.0
- Подтверждена совместимость с i-mobile SDK версии 2.3.1.
- Обновлена минимально необходимая версия Google Mobile Ads SDK до 21.5.0.
Разработано и протестировано с помощью:
- Версия Google Mobile Ads SDK: 21.5.0.
- Версия IMobile SDK 2.3.1.
Версия 2.3.0.0
- Подтверждена совместимость с i-mobile SDK версии 2.3.0.
- Обновлена минимально необходимая версия Google Mobile Ads SDK до 21.3.0.
Разработано и протестировано с помощью:
- Версия Google Mobile Ads SDK: 21.3.0.
- Версия IMobile SDK 2.3.0.
Версия 2.0.23.1
- Обновлены
compileSdkVersionиtargetSdkVersionдо API 31. - Обновлена минимально необходимая версия Google Mobile Ads SDK до 21.0.0.
- Обновлен минимально необходимый уровень Android API до 19.
Разработано и протестировано с помощью:
- Версия Google Mobile Ads SDK: 21.0.0.
- Версия IMobile SDK 2.0.23.
Версия 2.0.23.0
- Подтверждена совместимость с i-mobile SDK версии 2.0.23.
- Обновлена минимально необходимая версия Google Mobile Ads SDK до 20.5.0.
Разработано и протестировано с помощью
- Версия Google Mobile Ads SDK: 20.5.0.
- Версия IMobile SDK 2.0.23.
Версия 2.0.22.2
- Добавлены стандартизированные коды ошибок и сообщения об ошибках адаптера.
- Обновлена минимально необходимая версия Google Mobile Ads SDK до 20.1.0.
Разработано и протестировано с помощью
- Версия Google Mobile Ads SDK: 20.1.0.
- Версия IMobile SDK 2.0.22.
Версия 2.0.22.1
- Обновлена минимально необходимая версия Google Mobile Ads SDK до 20.0.0.
Разработано и протестировано с помощью
- Версия Google Mobile Ads SDK: 20.0.0.
- Версия IMobile SDK 2.0.22.
Версия 2.0.22.0
- Подтверждена совместимость с i-mobile SDK версии 2.0.22.
- Обновлен адаптер для поддержки запросов на адаптивные баннеры, отображаемые непосредственно в тексте.
Разработано и протестировано с помощью
- Версия Google Mobile Ads SDK: 19.1.0.
- Версия IMobile SDK 2.0.22.
Версия 2.0.21.0
- Подтверждена совместимость с i-mobile SDK версии 2.0.21.
- Обновлена минимально необходимая версия Google Mobile Ads SDK до 19.1.0.
- Добавлена поддержка масштабируемых адаптивных баннерных объявлений.
Разработано и протестировано с помощью
- Версия Google Mobile Ads SDK: 19.1.0.
- Версия IMobile SDK 2.0.21.
Версия 2.0.20.2
- Добавлена поддержка гибких размеров баннерной рекламы.
- Обновлена минимально необходимая версия Google Mobile Ads SDK до 18.3.0.
Разработано и протестировано с помощью
- Версия Google Mobile Ads SDK: 18.3.0.
- Версия IMobile SDK 2.0.20.
Версия 2.0.20.1
- Теперь адаптер возвращает ненулевое значение соотношения сторон
mediaContent.
Разработано и протестировано с помощью
- Версия Google Mobile Ads SDK: 18.2.0.
- Версия IMobile SDK 2.0.20.
Версия 2.0.20.0
- Первый релиз!
- Добавлена поддержка баннерной, межстраничной и нативной рекламы.

