이 가이드에서는 Google Mobile Ads SDK을 사용하여 AdMob 미디에이션을 통해 i-mobile의 광고를 로드하고 표시하는 방법을 보여주며, 폭포식 구조 통합에 대해 다룹니다. 광고 단위의 미디에이션 구성에 i-mobile을 추가하는 방법과 i-mobile SDK 및 어댑터를 Android 앱에 통합하는 방법을 설명합니다.
i-mobile의 대시보드 인터페이스는 라벨, 버튼, 설명에 일본어 텍스트를 사용합니다. 이 가이드의 스크린샷은 번역되지 않았습니다. 하지만 이 가이드의 설명과 안내에서는 라벨과 버튼이 한국어로 번역되었으며, 번역된 내용은 괄호 안에 있습니다.
지원되는 통합 및 광고 형식
i-mobile용 미디에이션 어댑터에는 다음과 같은 기능이 있습니다.
| 통합 | |
|---|---|
| 입찰 | |
| 폭포 | |
| 형식 | |
| 배너 | |
| 전면 광고 | |
| 리워드 제공됨 | |
| 네이티브 | |
요구사항
- Android API 수준 23 이상
Google Mobile Ads SDK 최신 업로드
미디에이션 시작 가이드 완료
1단계: i-mobile UI에서 구성 설정하기
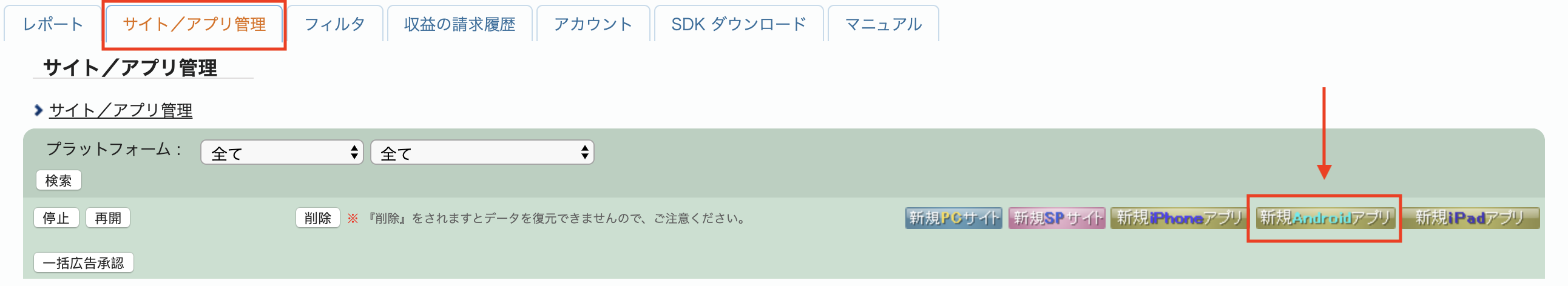
サイト/アプリ管理 (사이트/애플리케이션 관리) 탭과 앱 플랫폼 버튼을 클릭하여 i-mobile 대시보드에 앱을 추가합니다.

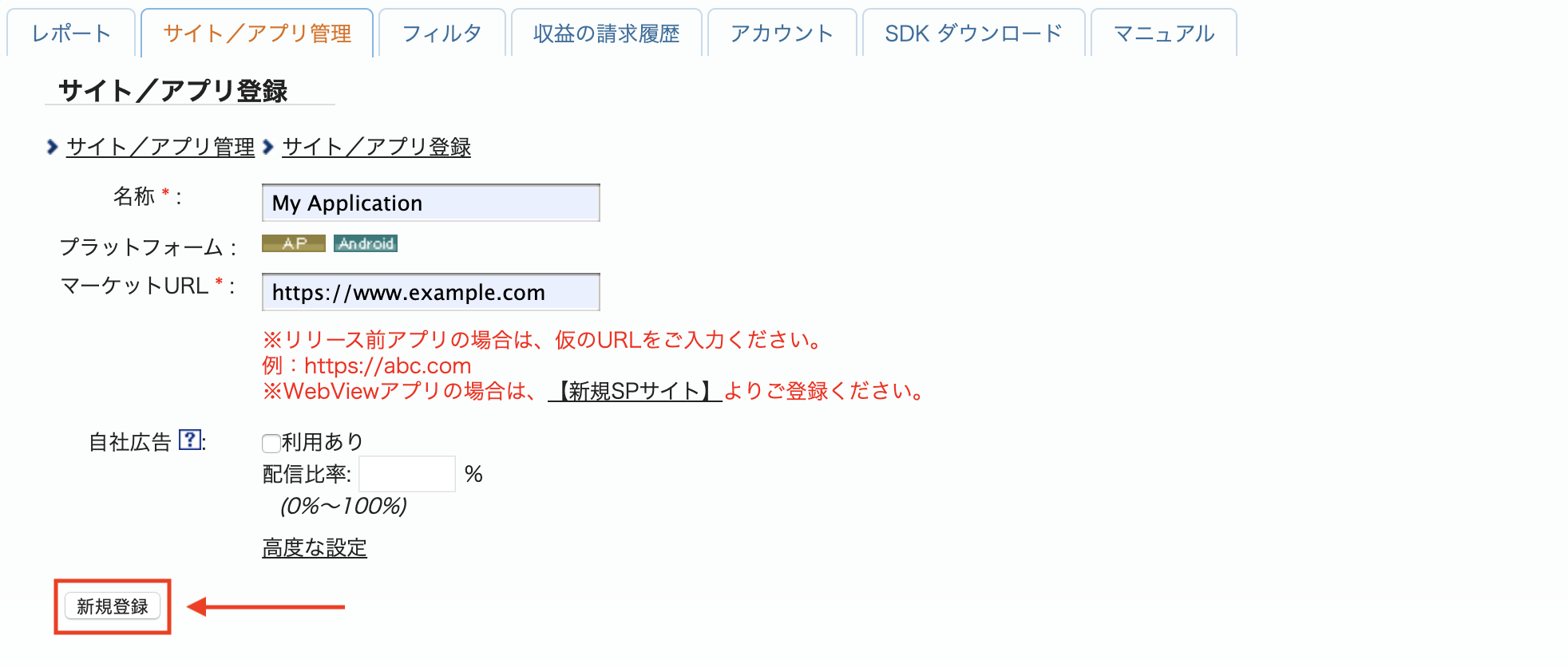
양식을 작성하고 新規登録 (가입) 버튼을 클릭합니다.

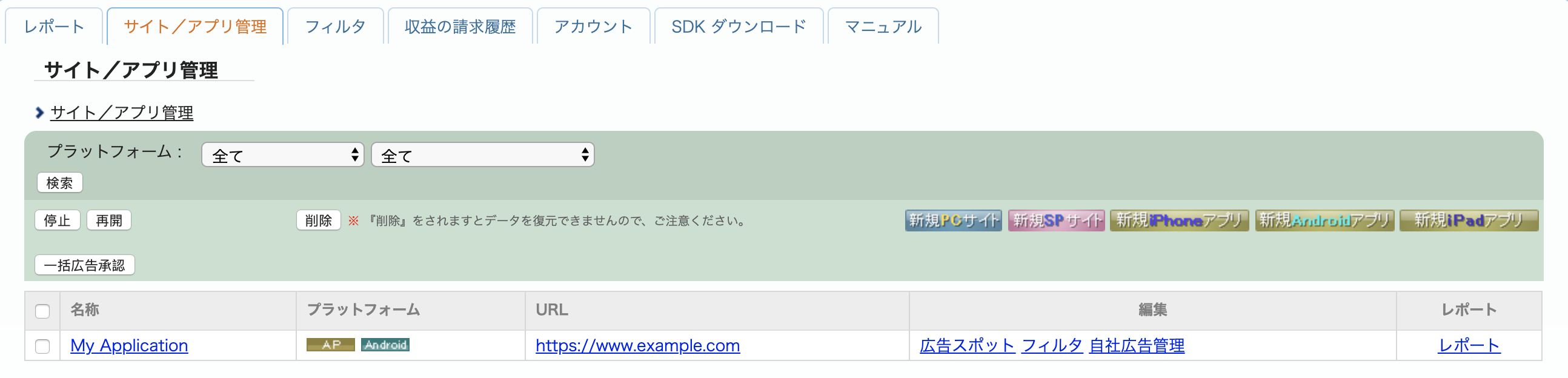
새 광고 스팟을 만들려면 サイト/アプリ管理 (사이트/애플리케이션 관리) 탭에서 앱을 선택합니다.

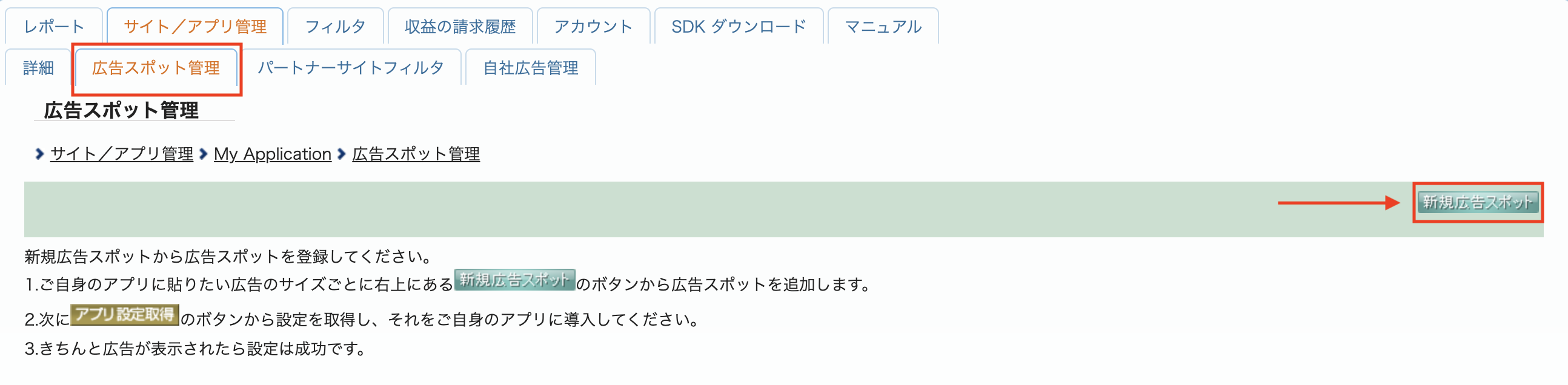
広告スポット管理 (광고 스팟 관리) 탭으로 이동하여 新規広告スポット (신규 광고 스팟) 버튼을 클릭합니다.

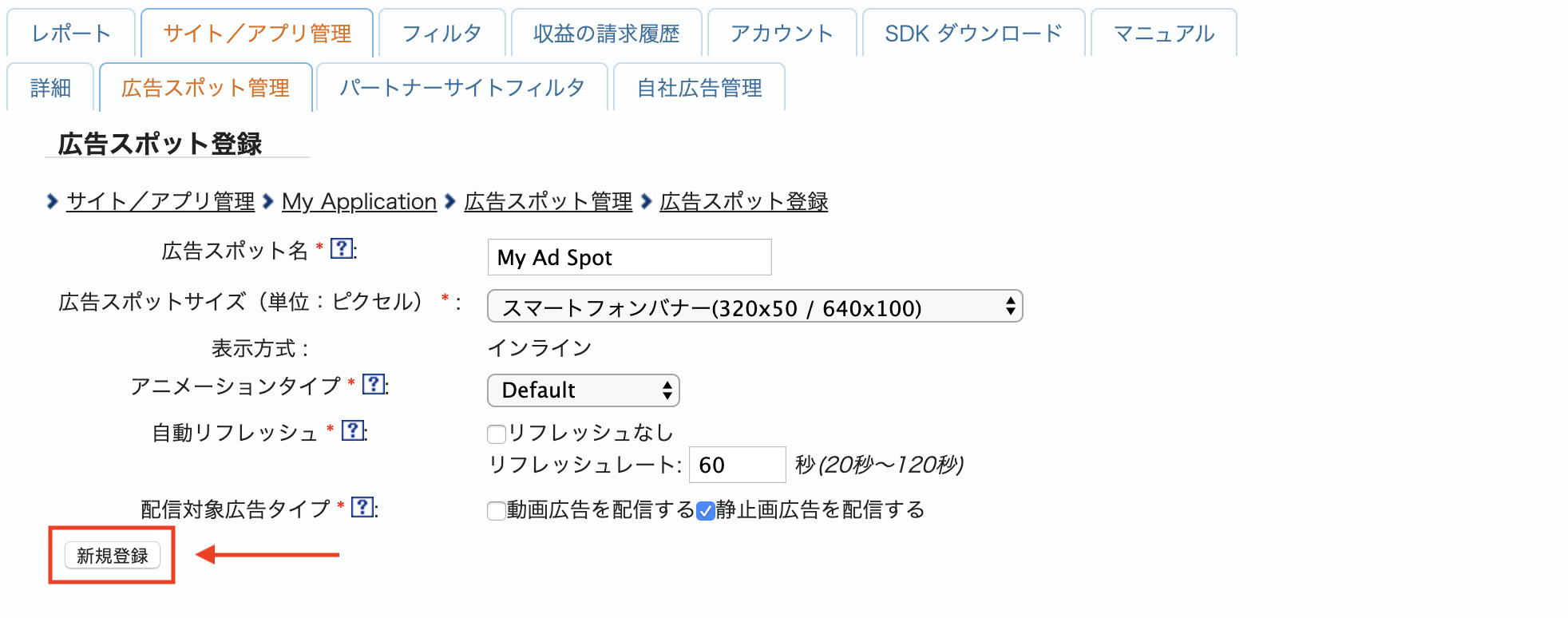
그런 다음 広告スポット名 (광고 스팟 이름), 広告スポットサイズ (광고 스팟 크기) 및 기타 세부정보를 입력하여 양식을 작성합니다. 그런 다음 新規登録 (가입) 버튼을 클릭합니다.

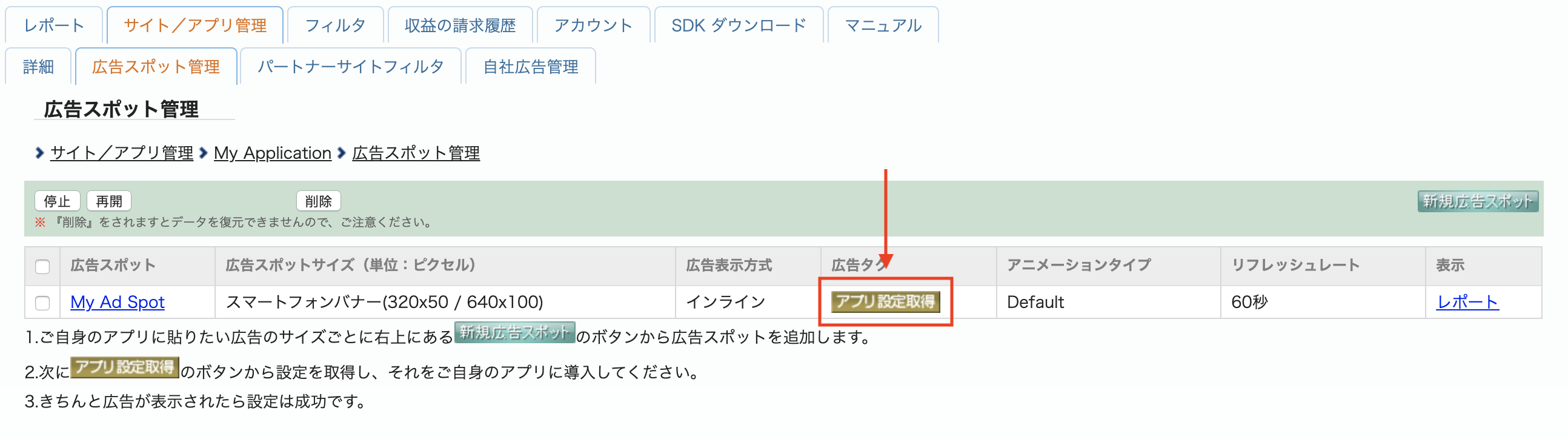
새 광고 스팟이 준비되었습니다. 통합 세부정보를 보려면 アプリ設定取得 (앱 설정 가져오기) 버튼을 클릭합니다.

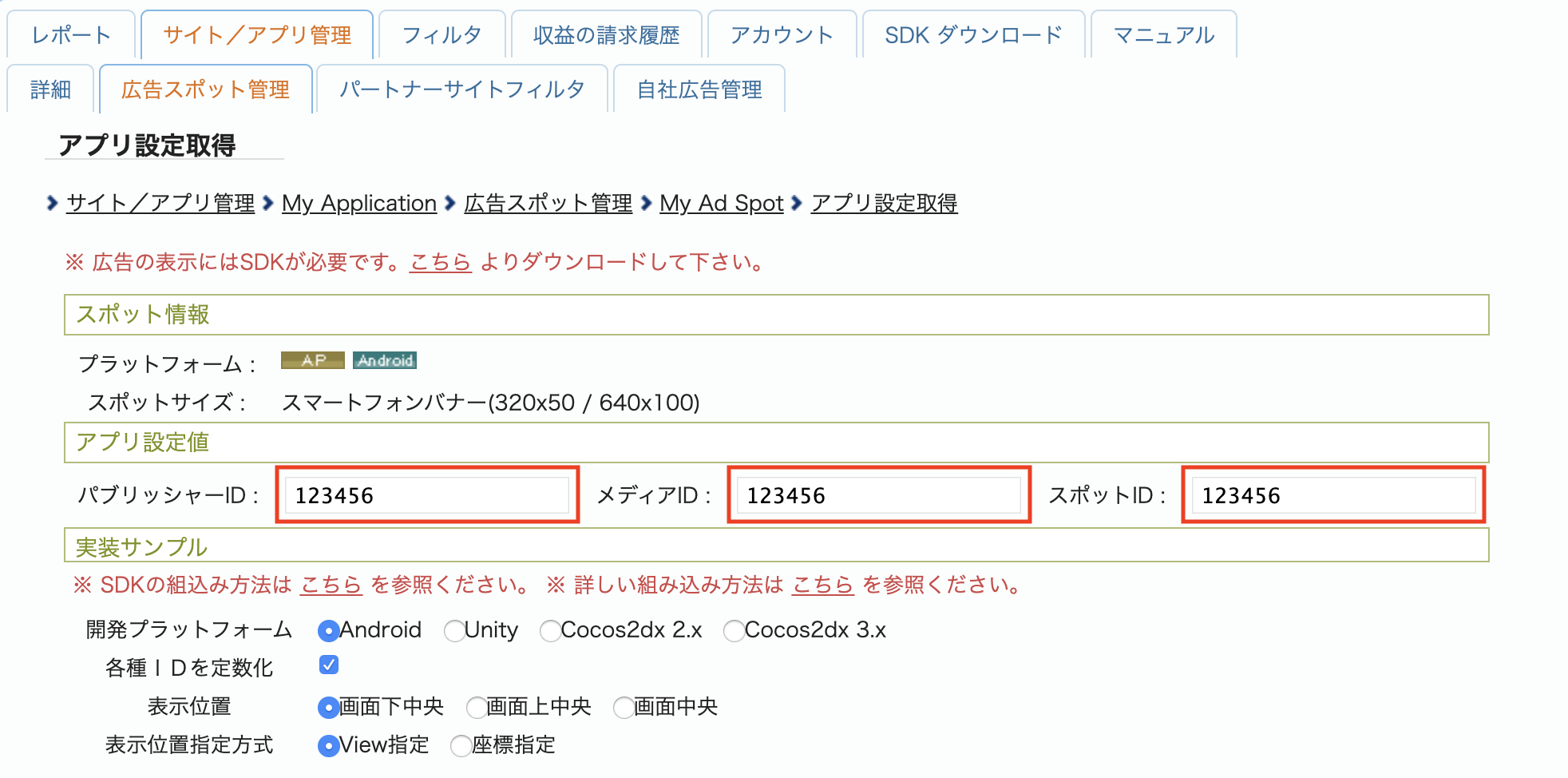
パブリッシャーID (게시자 ID), メディアID (미디어 ID), スポットID (스팟 ID)를 기록해 둡니다. 이러한 매개변수는 나중에 AdMob UI에서 미디에이션을 위해 i-mobile을 구성할 때 필요합니다.

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
앱에 app-ads.txt 파일을 설정하세요.
i-mobile용 app-ads.txt를 구현하려면 자주 묻는 질문을 참고하세요.
2단계: AdMob UI에서 i-mobile 수요 설정하기
광고 단위의 미디에이션 설정 구성
광고 단위의 미디에이션 구성에 i-mobile을 추가해야 합니다.
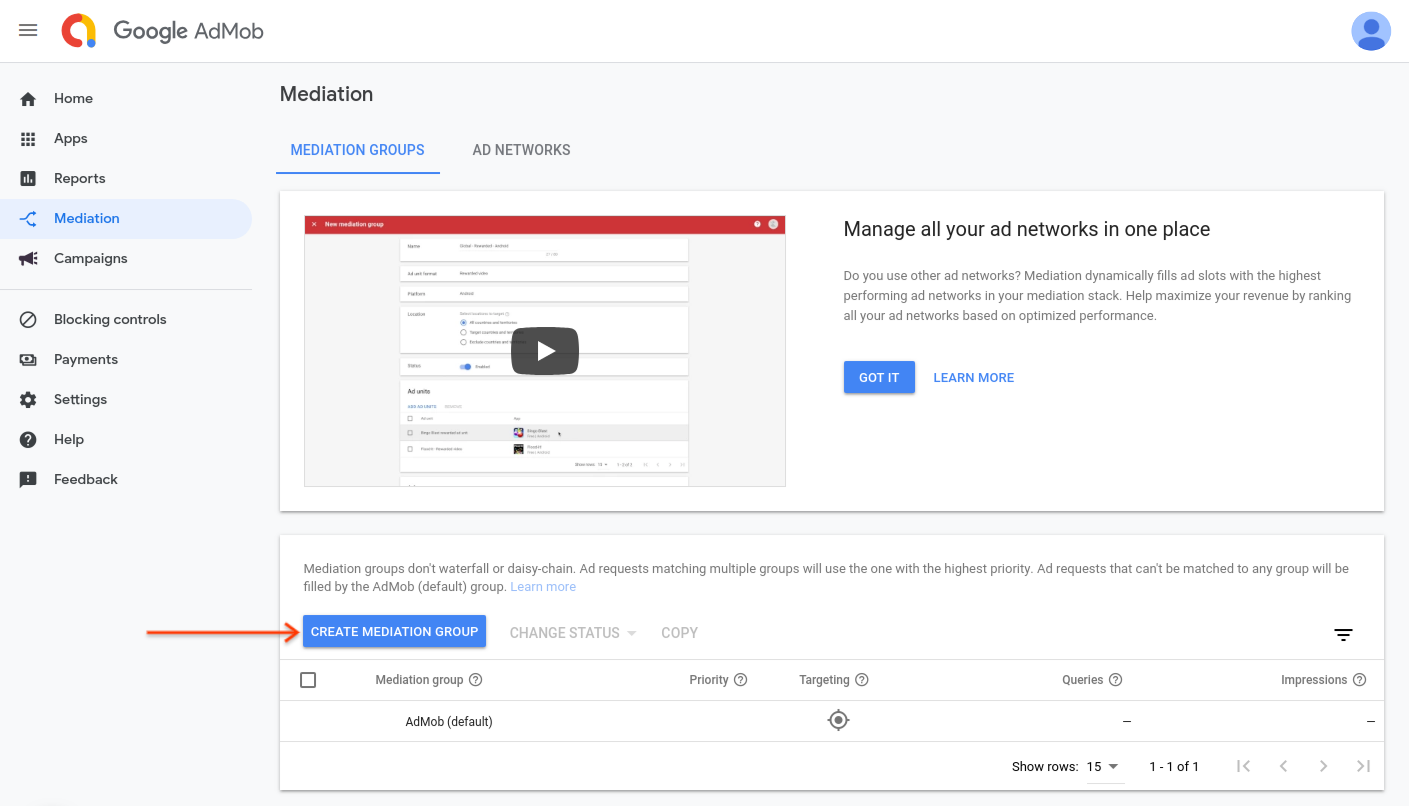
먼저 AdMob 계정에 로그인합니다. 그런 다음 미디에이션 탭으로 이동합니다. 수정하려는 기존 미디에이션 그룹이 있는 경우 해당 미디에이션 그룹의 이름을 클릭하여 수정하고 광고 소스로 i-mobile 추가로 건너뜁니다.
새 미디에이션 그룹을 만들려면 미디에이션 그룹 만들기를 선택합니다.

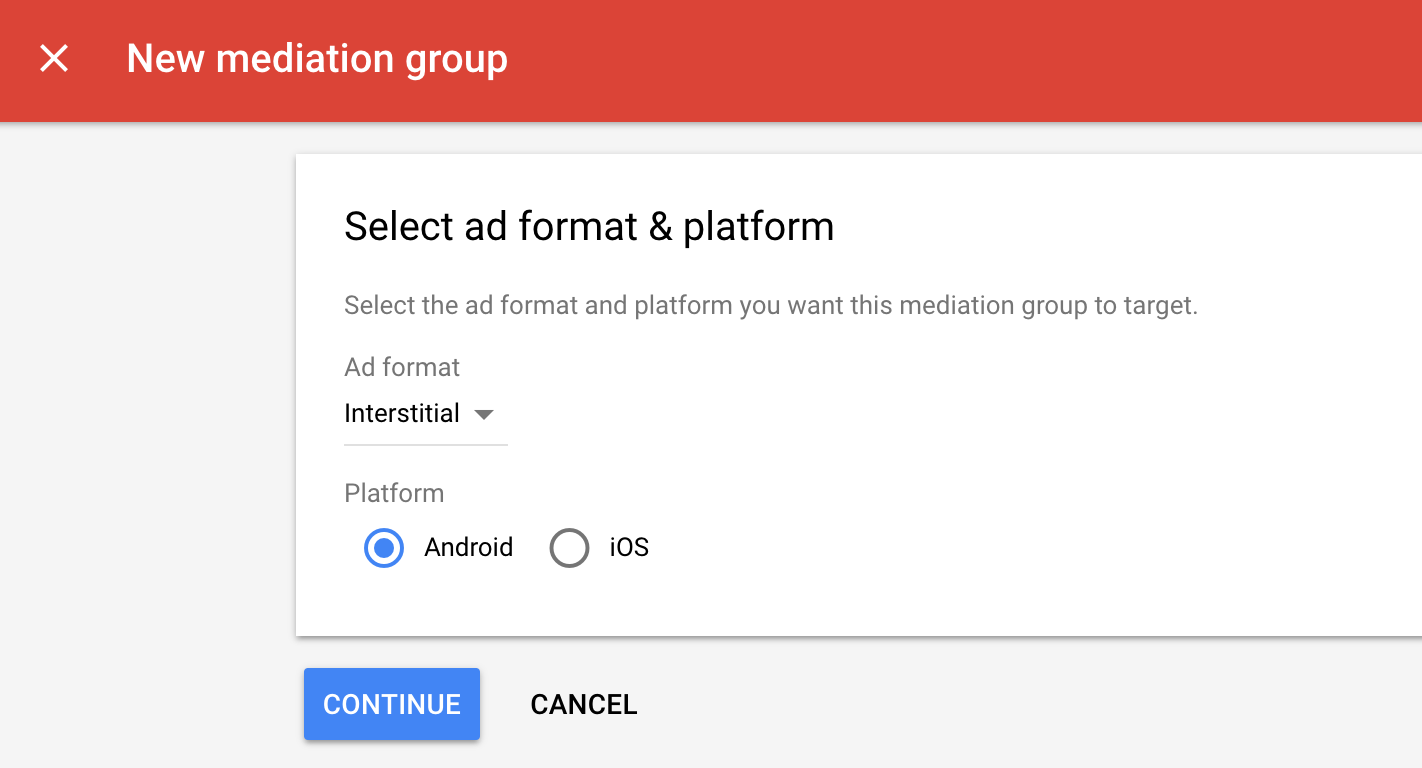
광고 형식과 플랫폼을 입력한 다음 계속을 클릭합니다.

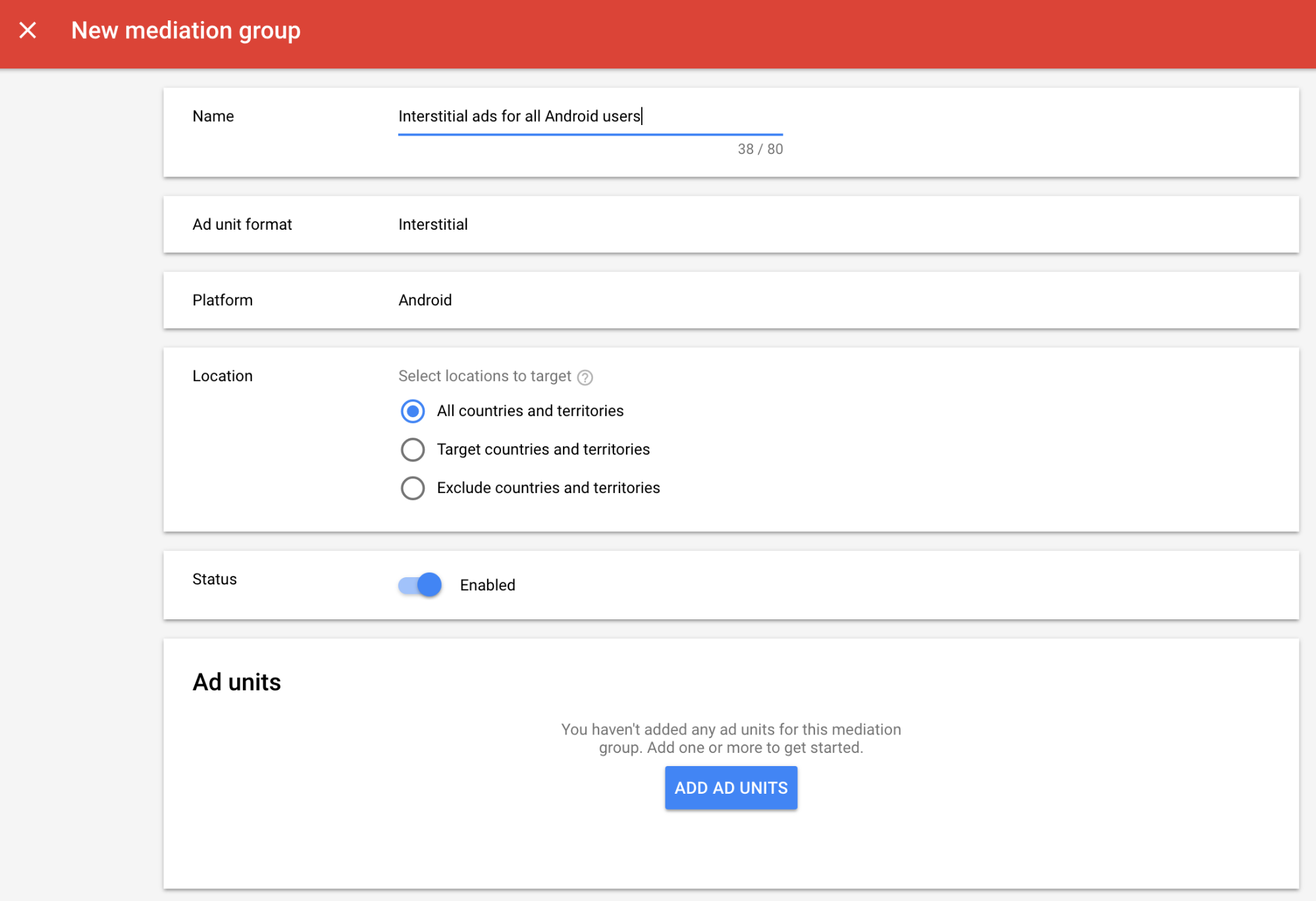
미디에이션 그룹의 이름을 지정하고 타겟팅할 위치를 선택합니다. 다음으로 미디에이션 그룹 상태를 사용으로 설정한 다음 광고 단위 추가를 클릭합니다.

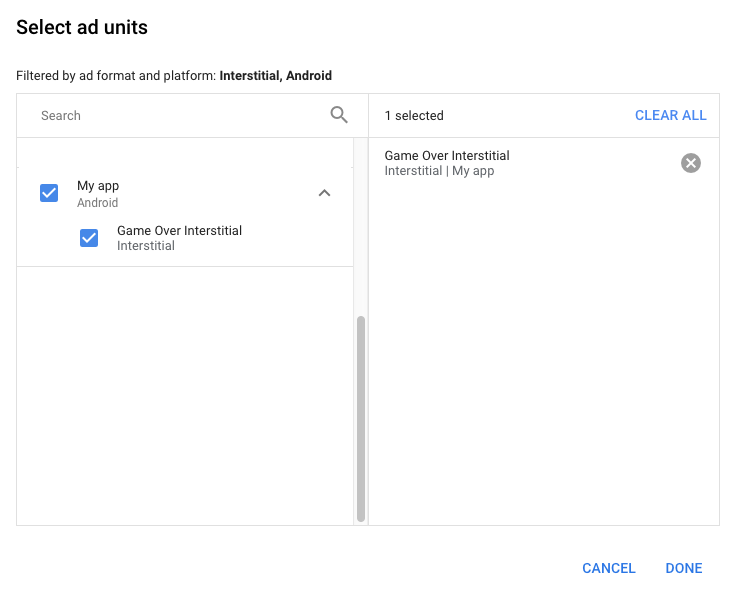
이 미디에이션 그룹을 기존 AdMob 광고 단위 하나 이상과 연결합니다. 그런 다음 완료를 클릭합니다.

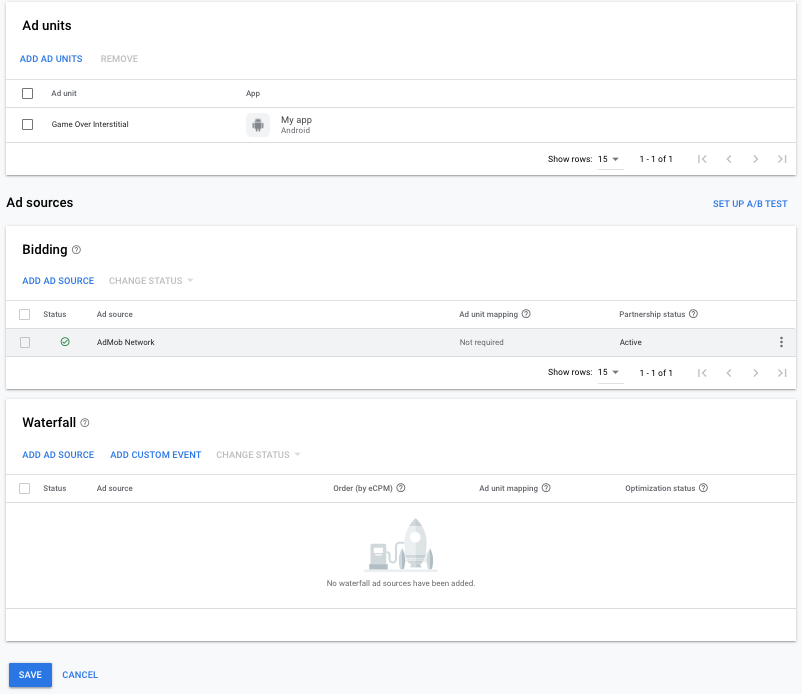
이제 선택한 광고 단위로 채워진 광고 단위 카드가 표시됩니다.

i-mobile을 광고 소스로 추가하기
광고 소스 섹션의 폭포식 구조 카드에서 광고 소스 추가를 선택합니다.
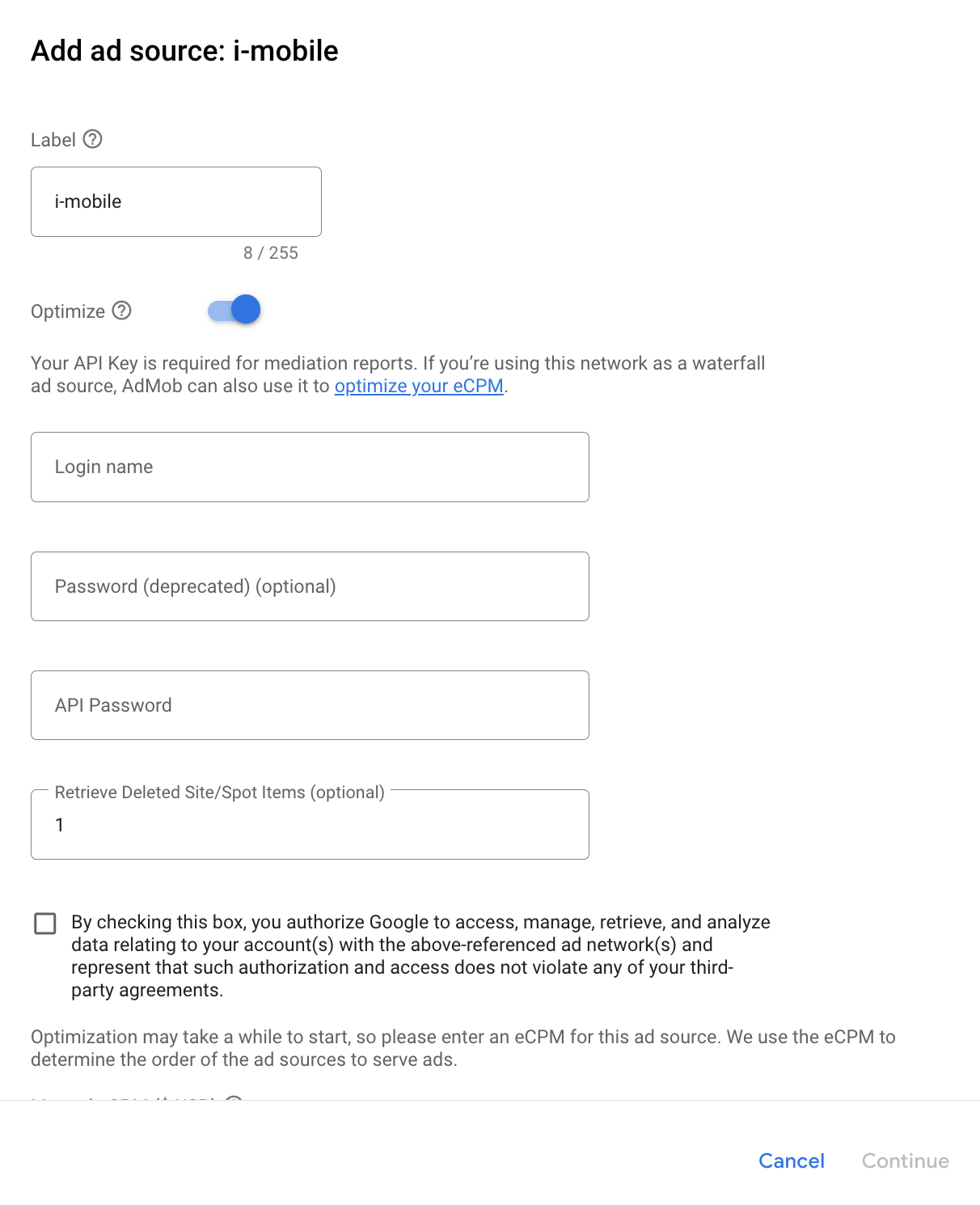
i-mobile을 선택하고 최적화 스위치를 사용 설정합니다. 이전 섹션에서 확인한 로그인 이름과 API 비밀번호를 입력하여 i-mobile의 광고 소스 최적화를 설정합니다. 그런 다음 i-mobile의 eCPM 값을 입력하고 계속을 클릭합니다.

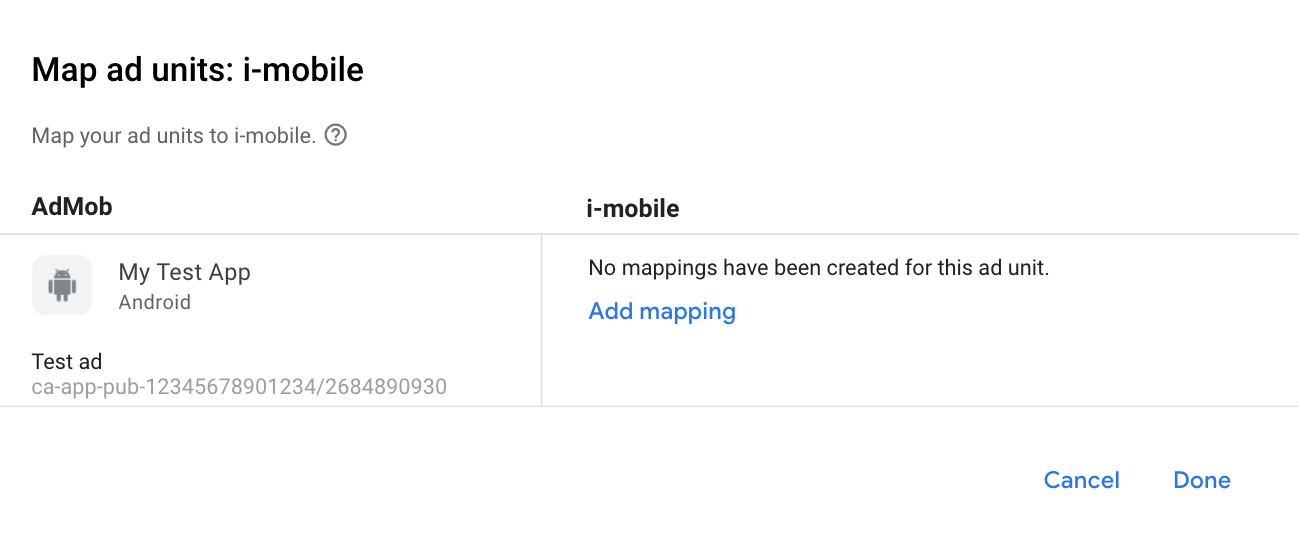
i-mobile에 대한 매핑이 이미 있는 경우 이를 선택할 수 있습니다. 그렇지 않으면 매핑 추가를 클릭합니다.

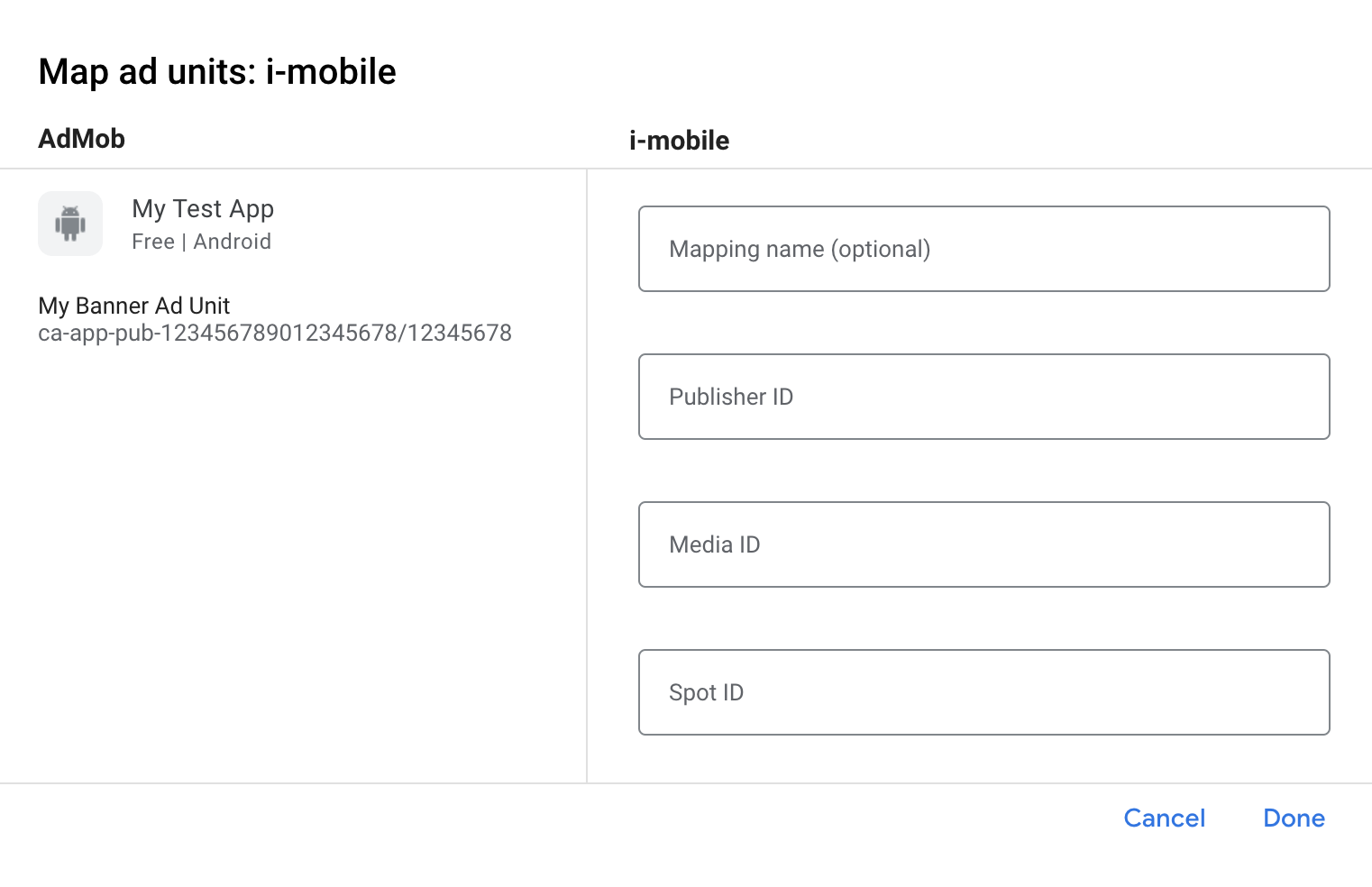
다음으로 이전 섹션에서 확인한 게시자 ID, 미디어 ID, 스팟 ID를 입력합니다. 그런 다음 완료를 클릭합니다.

3단계: i-mobile SDK 및 어댑터 가져오기
Android 스튜디오 통합 (권장)
프로젝트 수준 settings.gradle.kts 파일에 다음 저장소를 추가합니다.
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://imobile.github.io/adnw-sdk-android")
}
}
}
앱 수준 gradle 파일에 다음 구현 종속 항목을 추가합니다.
Kotlin
dependencies { implementation("com.google.android.gms:play-services-ads:24.9.0") implementation("com.google.ads.mediation:imobile:2.3.2.1") }
Groovy
dependencies { implementation 'com.google.android.gms:play-services-ads:24.9.0' implementation 'com.google.ads.mediation:imobile:2.3.2.1' }
수동 통합
i-mobile SDK의 최신 버전을 다운로드하고
sdk폴더 아래의android-ad-sdk.aar을 추출하여 프로젝트에 추가합니다.Google의 Maven 저장소에서 i-mobile 어댑터 아티팩트로 이동합니다. 최신 버전을 선택하고 i-mobile 어댑터의
.aar파일을 다운로드하여 프로젝트에 추가합니다.
4단계: 필수 코드 추가하기
활동 컨텍스트로 광고 로드
배너 광고, 전면 광고, 보상형 광고, 네이티브 광고 형식을 로드할 때 Activity 컨텍스트를 전달합니다.활동 컨텍스트가 없으면 광고 로드가 실패합니다.
5단계: 구현 테스트하기
테스트 광고 사용 설정
AdMob에 테스트 기기를 등록해야 합니다. i-mobile에서는 테스트용 Spot ID, Media ID, Publisher ID를 제공하며 여기에서 확인할 수 있습니다.
테스트 광고 확인
i-mobile에서 테스트 광고가 수신되고 있는지 확인하려면 i-mobile(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
선택 단계
네이티브 광고 사용
광고 렌더링
i-mobile 어댑터는 NativeAd에 대해 다음과 같은 네이티브 광고 고급 필드에 대한 설명을 채웁니다.
| 필드 | i-mobile 어댑터에 항상 포함되는 확장 소재 |
|---|---|
| 광고 제목 | |
| 이미지 | |
| 본문 | |
| 앱 아이콘 | 1 |
| 클릭 유도 문구 | |
| 별표 평점 | |
| 저장 | |
| 가격 |
1 네이티브 광고의 경우 i-mobile SDK는 앱 아이콘 확장 소재를 제공하지 않습니다. 대신 i-mobile 어댑터는 투명한 이미지로 앱 아이콘을 채웁니다.
오류 코드
어댑터가 i-mobile에서 광고를 수신하지 못하면 다음 클래스에서 ResponseInfo.getAdapterResponses()를 사용하여 광고 응답의 기본 오류를 확인할 수 있습니다.
| 형식 | 클래스 이름 |
|---|---|
| 배너 | com.google.ads.mediation.imobile.IMobileAdapter |
| 전면 광고 | com.google.ads.mediation.imobile.IMobileAdapter |
| 네이티브 | com.google.ads.mediation.imobile.IMobileMediationAdapter |
다음은 광고 로드에 실패할 때 i-mobile 어댑터에서 발생하는 코드와 메시지입니다.
| 오류 코드 | 이유 |
|---|---|
| 0-99 | i-mobile SDK에서 오류를 반환했습니다. 자세한 내용은 코드를 참고하세요. |
| 101 | i-mobile은 광고를 로드하기 위해 Activity 컨텍스트가 필요합니다. |
| 102 | AdMob UI에서 구성된 i-mobile 서버 매개변수가 누락되었거나 잘못되었습니다. |
| 103 | 요청된 광고 크기가 i-mobile에서 지원하는 배너 크기와 일치하지 않습니다. |
| 104 | i-mobile의 네이티브 광고 로드 성공 콜백이 빈 네이티브 광고 목록을 반환했습니다. |
i-mobile Android 미디에이션 어댑터 변경 로그
버전 2.3.2.1
- 필요한 최소 Android API 수준이 23으로 업데이트되었습니다.
- 필요한 최소 Google 모바일 광고 SDK 버전이 24.0.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 24.0.0
- IMobile SDK 버전 2.3.2
버전 2.3.2.0
- i-mobile SDK v2.3.2와의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 23.1.0
- IMobile SDK 버전 2.3.2
버전 2.3.1.2
- 필요한 최소 Google 모바일 광고 SDK 버전이 23.0.0으로 업데이트되었습니다.
- i-mobile SDK v2.3.1과의 호환성이 확인되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 23.0.0
- IMobile SDK 버전 2.3.1
버전 2.3.1.1
- 새
VersionInfo클래스를 사용하도록 어댑터가 업데이트되었습니다. - 필요한 최소 Google 모바일 광고 SDK 버전이 22.0.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 22.0.0
- IMobile SDK 버전 2.3.1
버전 2.3.1.0
- i-mobile SDK v2.3.1과의 호환성이 확인되었습니다.
- 필요한 최소 Google 모바일 광고 SDK 버전이 21.5.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 21.5.0
- IMobile SDK 버전 2.3.1
버전 2.3.0.0
- i-mobile SDK v2.3.0과의 호환성이 확인되었습니다.
- 필요한 최소 Google 모바일 광고 SDK 버전이 21.3.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 21.3.0
- IMobile SDK 버전 2.3.0
버전 2.0.23.1
compileSdkVersion및targetSdkVersion이 API 31로 업데이트되었습니다.- 필요한 최소 Google 모바일 광고 SDK 버전이 21.0.0으로 업데이트되었습니다.
- 필요한 최소 Android API 수준이 19로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 21.0.0
- IMobile SDK 버전 2.0.23
버전 2.0.23.0
- i-mobile SDK v2.0.23과의 호환성이 확인되었습니다.
- 필요한 최소 Google 모바일 광고 SDK 버전이 20.5.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 20.5.0
- IMobile SDK 버전 2.0.23
버전 2.0.22.2
- 표준화된 어댑터 오류 코드와 메시지가 추가되었습니다.
- 필요한 최소 Google 모바일 광고 SDK 버전이 20.1.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 20.1.0
- IMobile SDK 버전 2.0.22
버전 2.0.22.1
- 필요한 최소 Google 모바일 광고 SDK 버전이 20.0.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 20.0.0
- IMobile SDK 버전 2.0.22
버전 2.0.22.0
- i-mobile SDK v2.0.22와의 호환성이 확인되었습니다.
- 어댑터가 인라인 적응형 배너 요청을 지원하도록 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 19.1.0
- IMobile SDK 버전 2.0.22
버전 2.0.21.0
- i-mobile SDK v2.0.21과의 호환성이 확인되었습니다.
- 필요한 최소 Google 모바일 광고 SDK 버전이 19.1.0으로 업데이트되었습니다.
- 적응형 배너 광고의 크기 조절에 대한 지원이 추가되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 19.1.0
- IMobile SDK 버전 2.0.21
버전 2.0.20.2
- 유연한 배너 광고 크기에 대한 지원이 추가되었습니다.
- 필요한 최소 Google 모바일 광고 SDK 버전이 18.3.0으로 업데이트되었습니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 18.3.0
- IMobile SDK 버전 2.0.20
버전 2.0.20.1
- 이제 어댑터가 0이 아닌
mediaContent가로세로 비율을 반환합니다.
빌드 및 테스트 대상:
- Google 모바일 광고 SDK 버전 18.2.0
- IMobile SDK 버전 2.0.20
버전 2.0.20.0
- 첫 출시
- 배너 광고, 전면 광고, 네이티브 광고에 대한 지원이 추가되었습니다.
