Este guia mostra como usar Google Mobile Ads SDK para carregar e exibir anúncios da Chartboost usando a Mediação da AdMob, incluindo integrações em hierarquia. Ele explica como adicionar a Chartboost à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da Chartboost a um app Android.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da Chartboost tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Banner | |
| Intersticial | |
| Premiado | |
| Nativo | |
Requisitos
- API Android nível 23 ou mais recente
Mais recentes de Google Mobile Ads SDK
Leia todo o guia para iniciantes da mediação.
Etapa 1: definir as configurações na interface da Chartboost
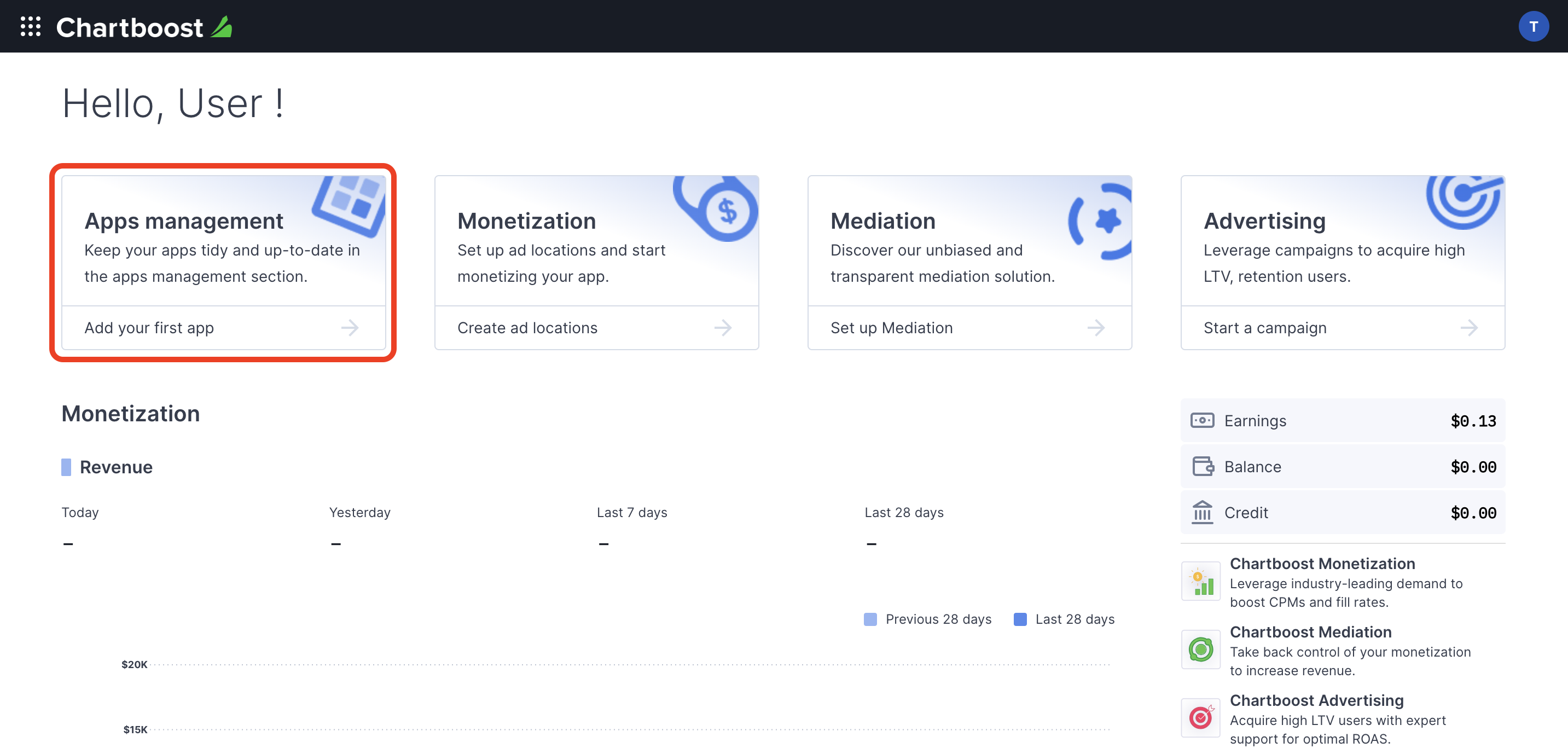
Inscreva-se em uma conta da Chartboost e faça login depois que ela for verificada. Em seguida, navegue até a guia Gerenciamento de apps.

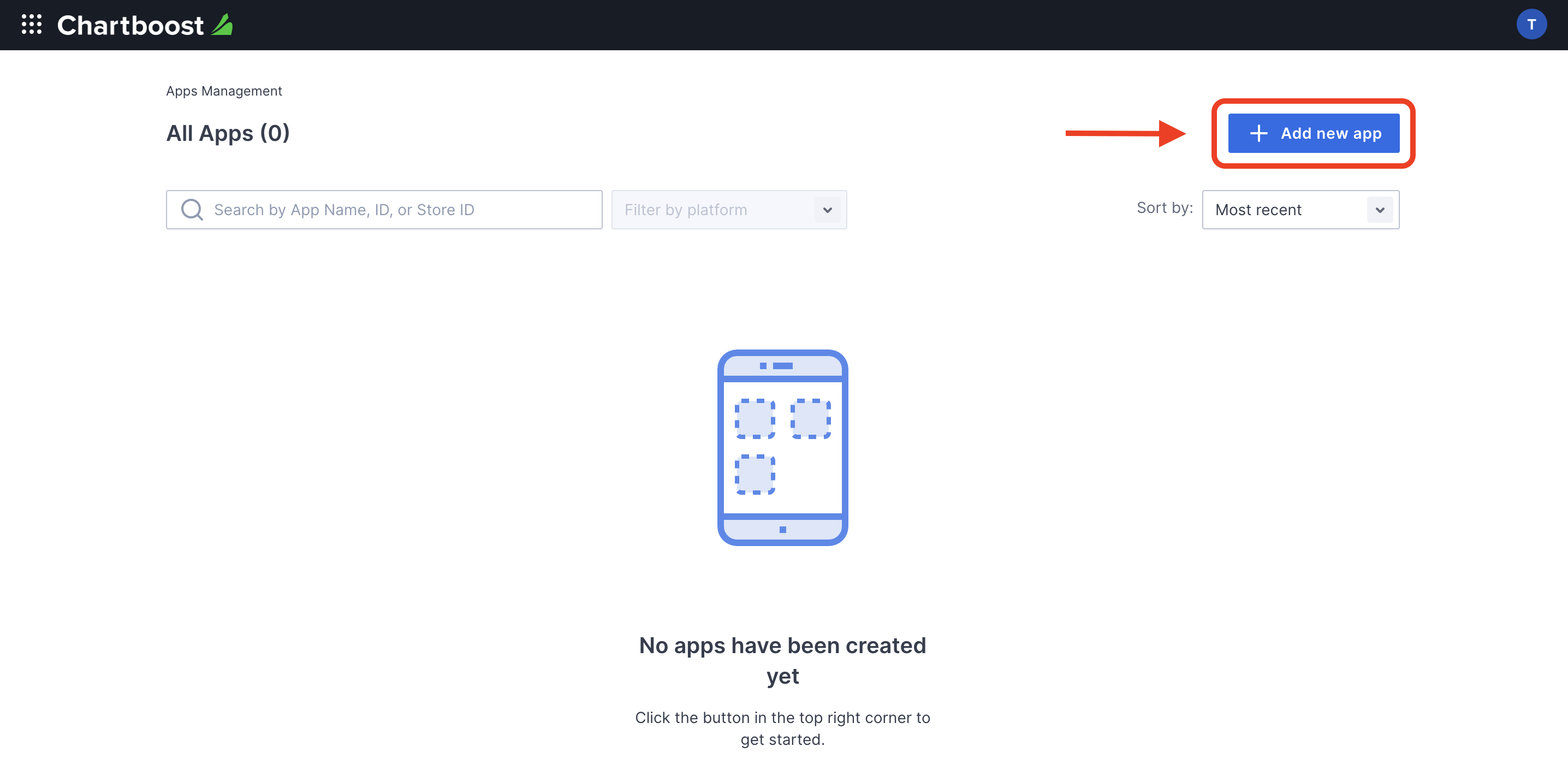
Clique no botão Adicionar novo app para criar seu app.

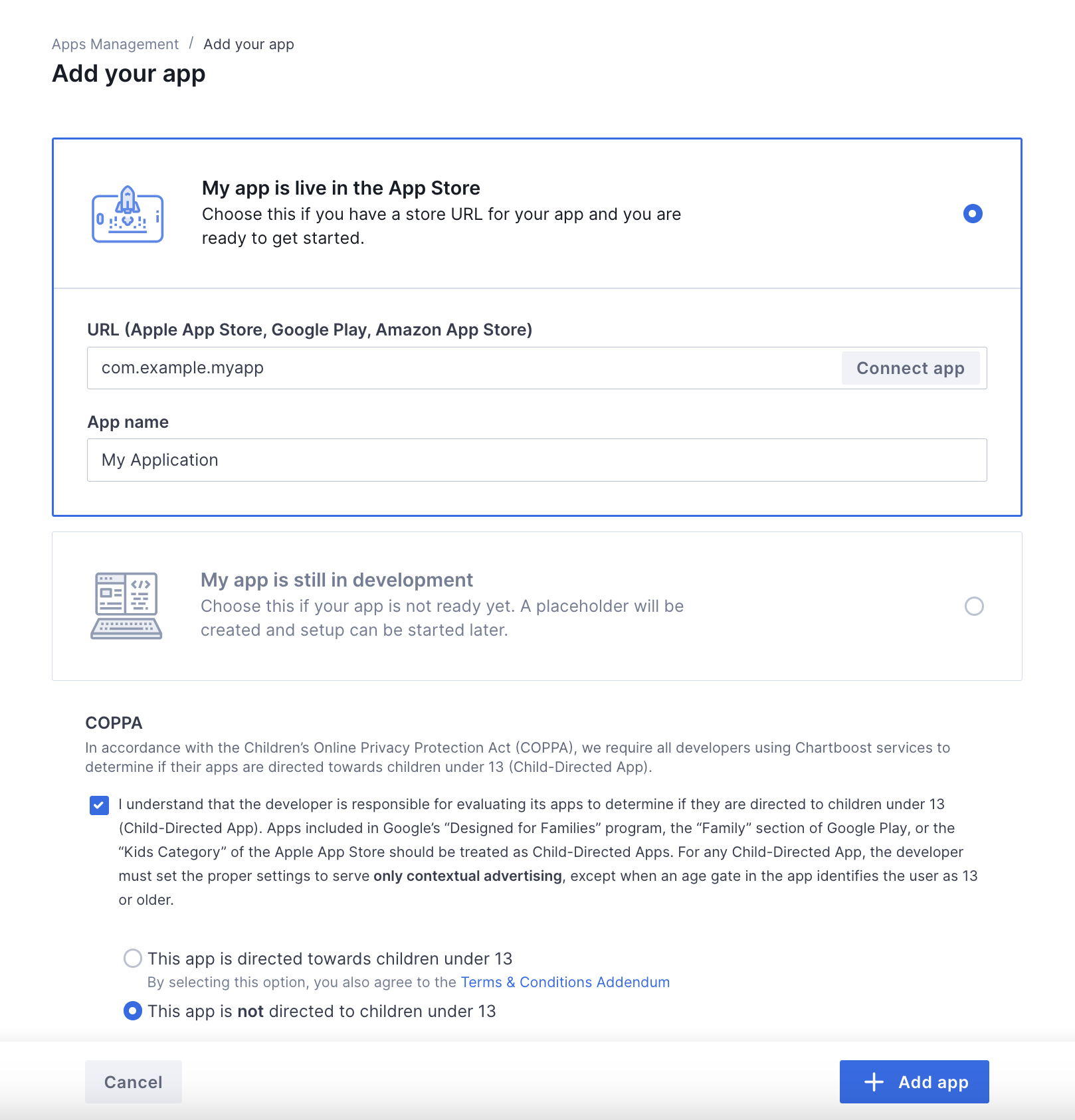
Preencha o restante do formulário e clique no botão Adicionar app para finalizar o aplicativo.

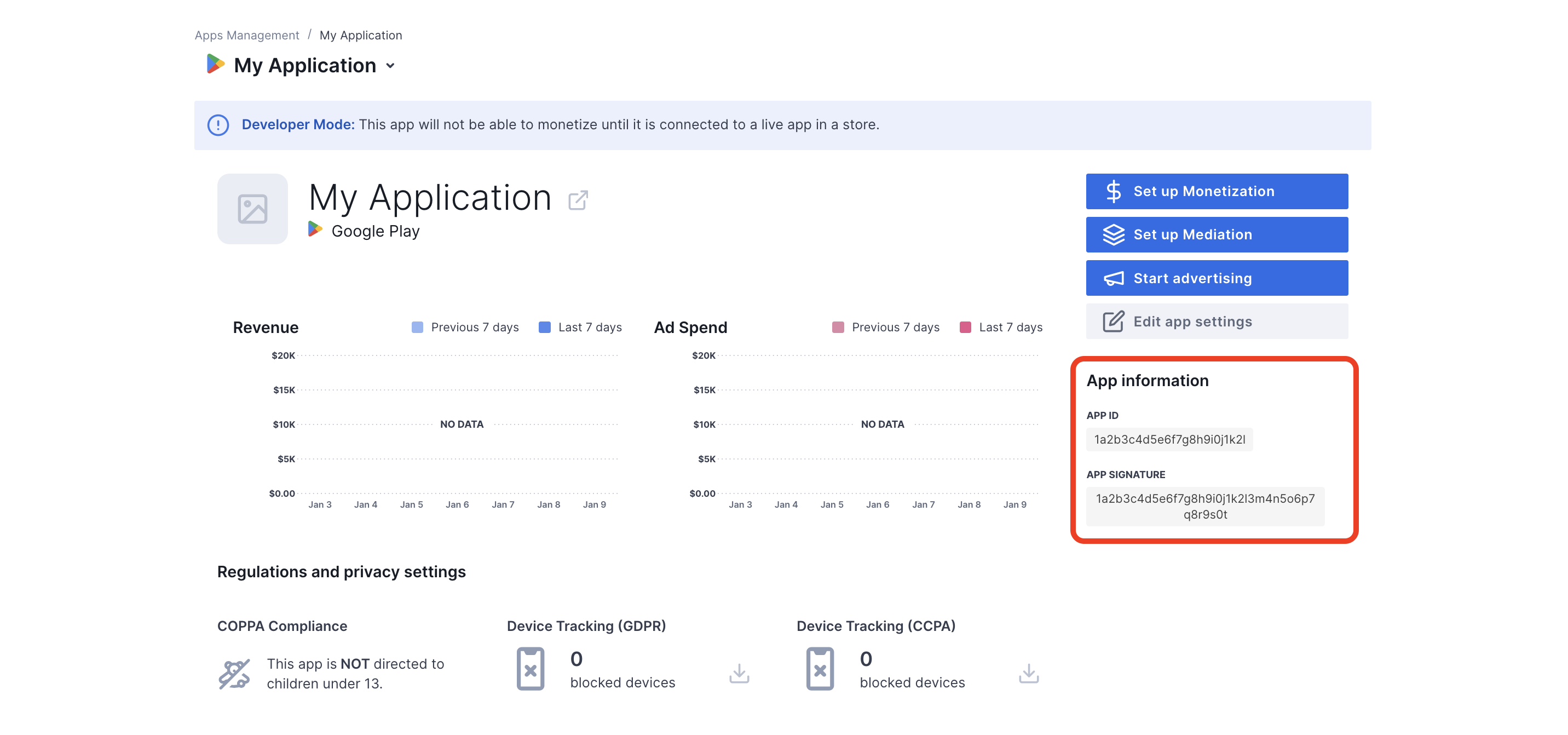
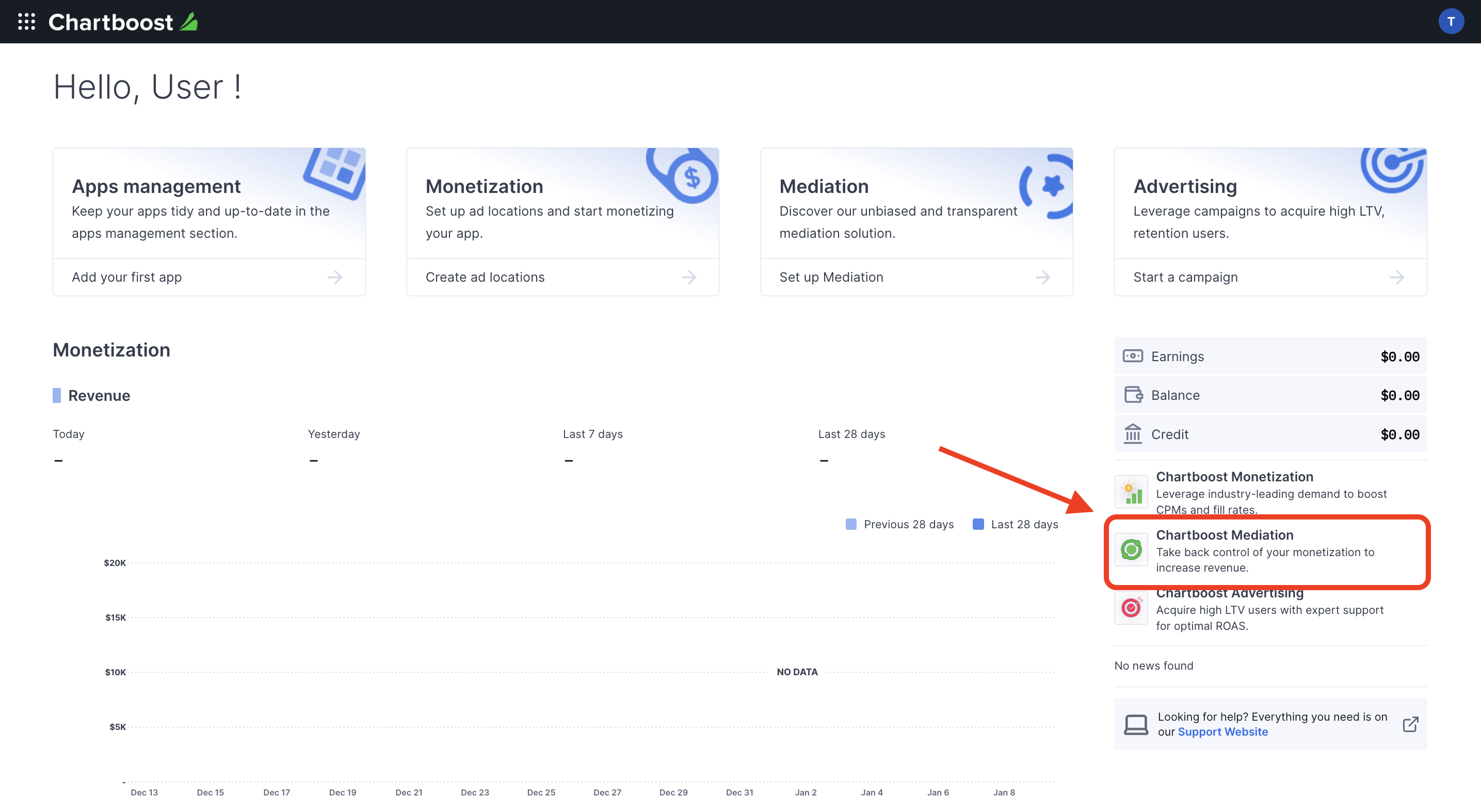
Depois que o app for criado, você será direcionado ao painel dele. Anote o ID do app e a assinatura do app.

A AdMob exige o ID do usuário e a assinatura do usuário da Chartboost para configurar o ID do bloco de anúncios da AdMob. Para encontrar esses parâmetros, clique em Mediação da Chartboost na interface da Chartboost.

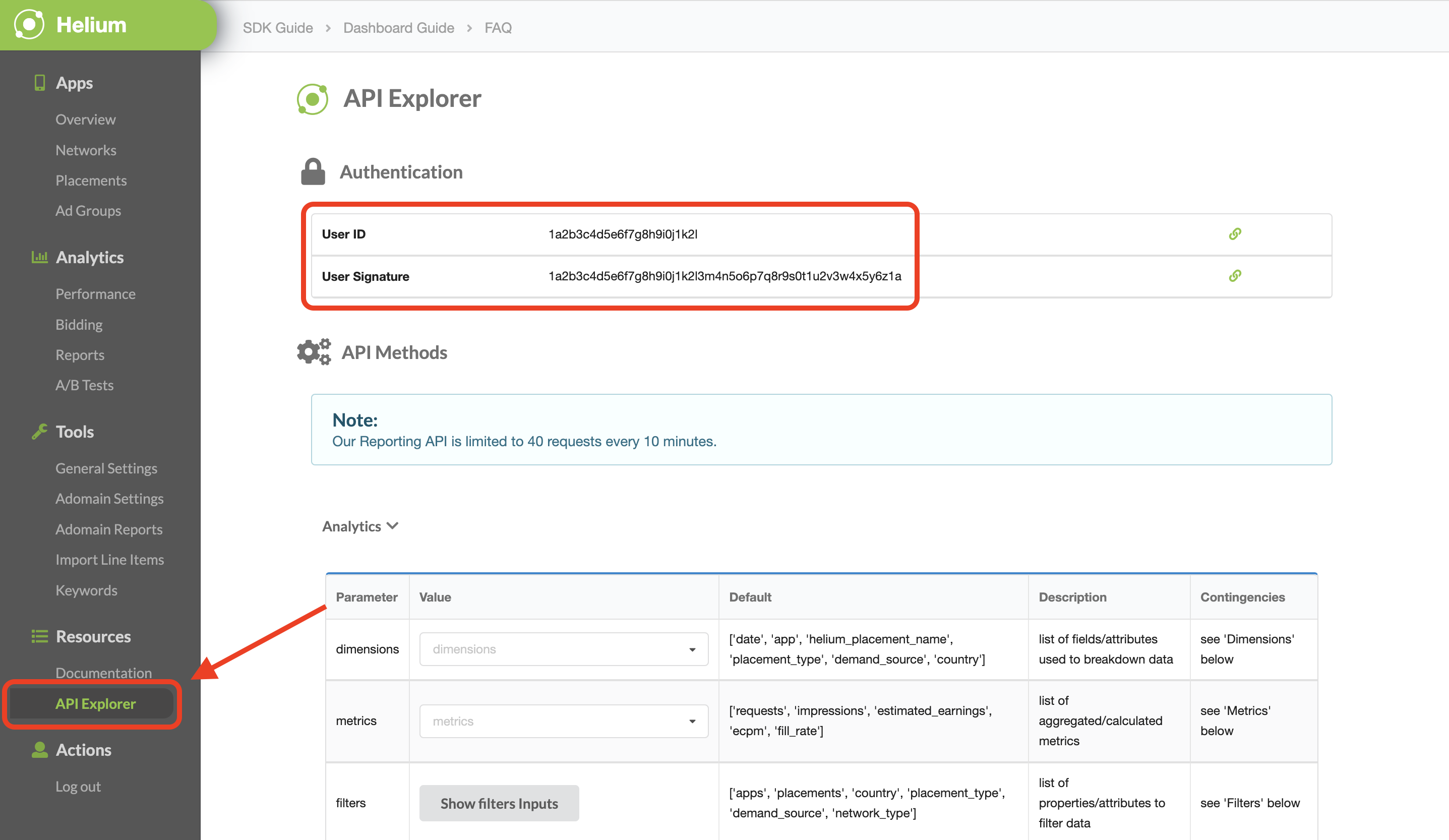
Navegue até a guia Recursos > API Explorer e anote seu ID do usuário e Assinatura do usuário, localizados na seção Autenticação.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar o app-ads.txt na Chartboost, consulte
app-ads.txt.
Ativar o modo de teste
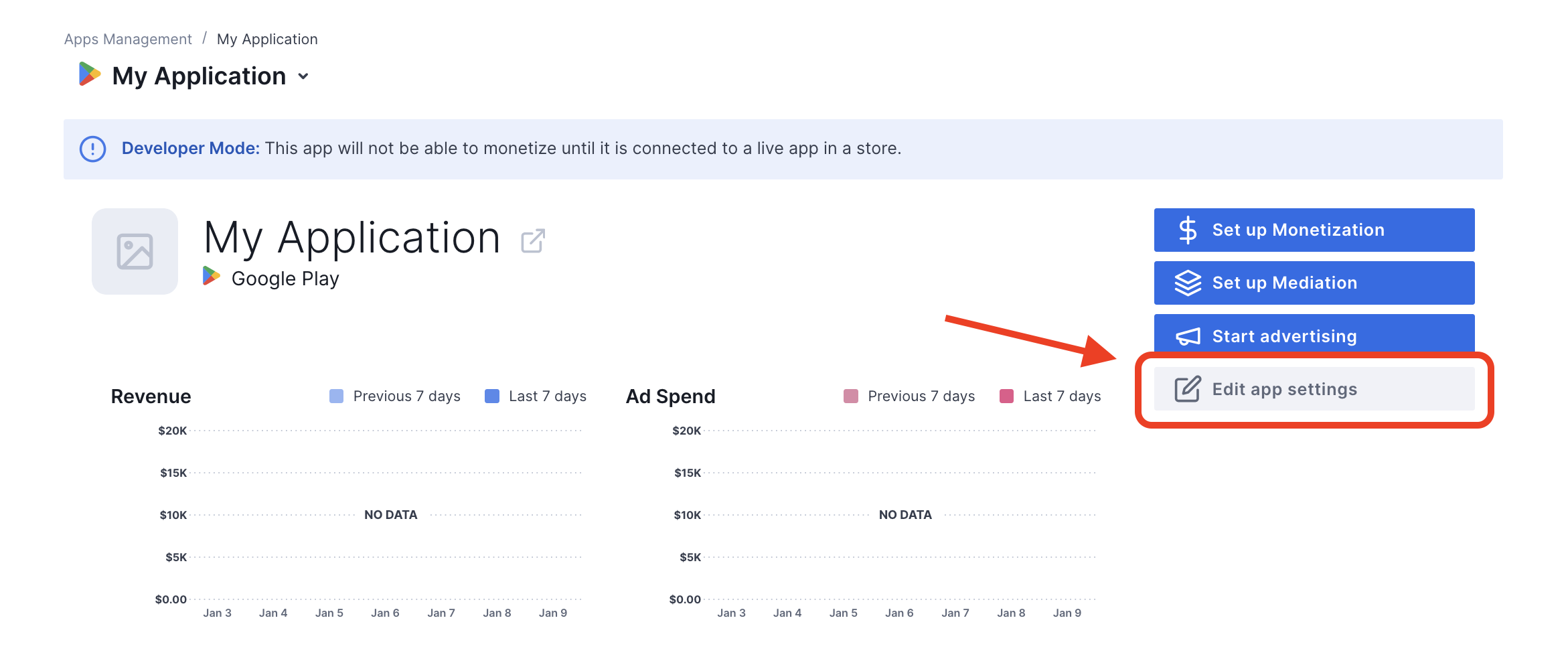
Para ativar o modo de teste no seu app, acesse a guia Gerenciamento de apps na interface da Chartboost, selecione seu app na lista e clique em Editar configurações do app.

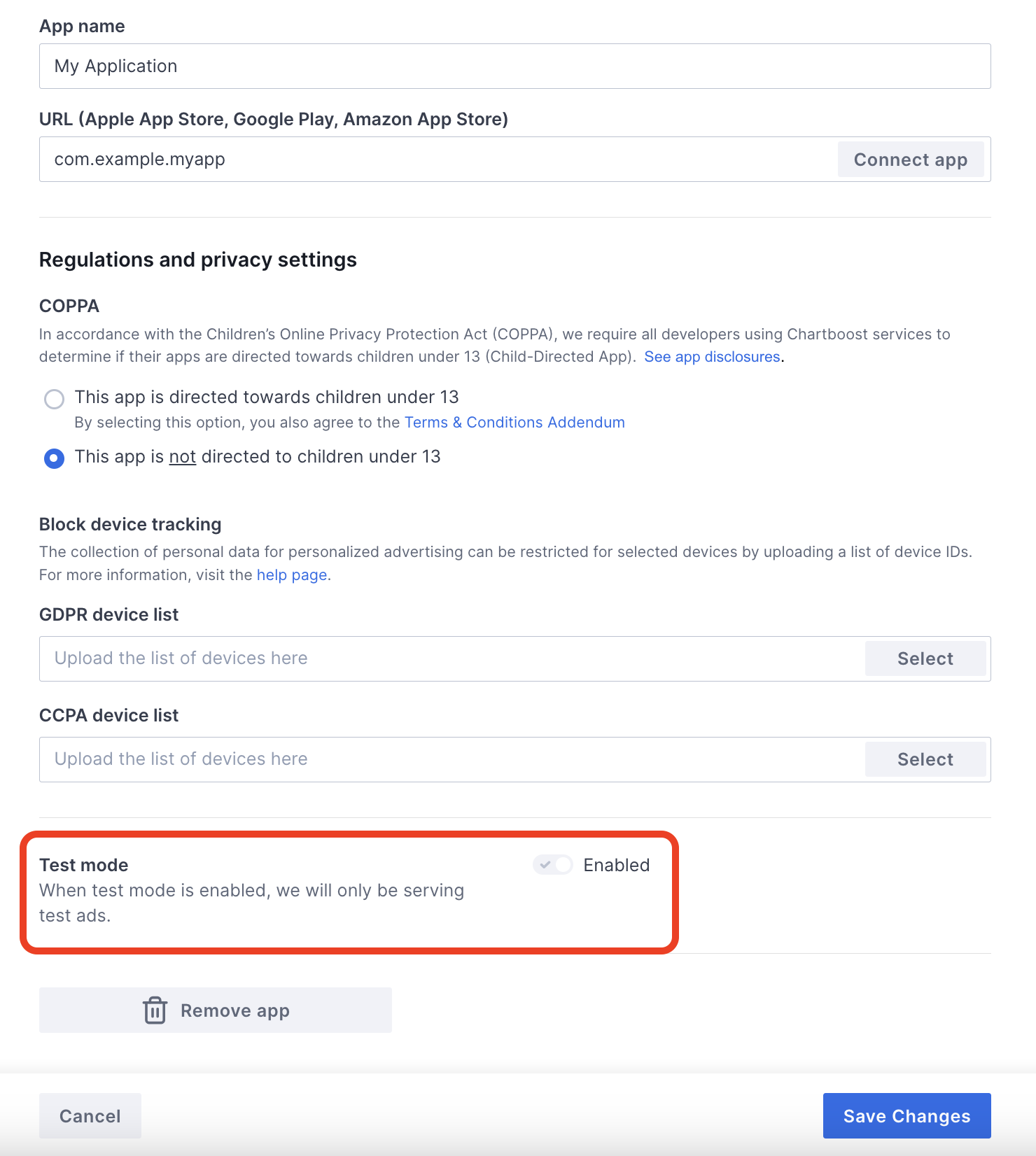
Nas configurações do app, ative o Modo de teste.

Depois que o modo de teste é ativado, você pode solicitar anúncios usando o ID do bloco de anúncios criado anteriormente e receber um anúncio de teste da Chartboost.
Depois que você puder receber anúncios de teste da Chartboost, seu app será colocado na Análise de apps de editores da Chartboost. Para que a monetização na Chartboost funcione, a análise do app do publisher precisa ser aprovada pela Chartboost.
Etapa 2: configurar a demanda da Chartboost na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Adicione a Chartboost à configuração de mediação do seu bloco de anúncios.
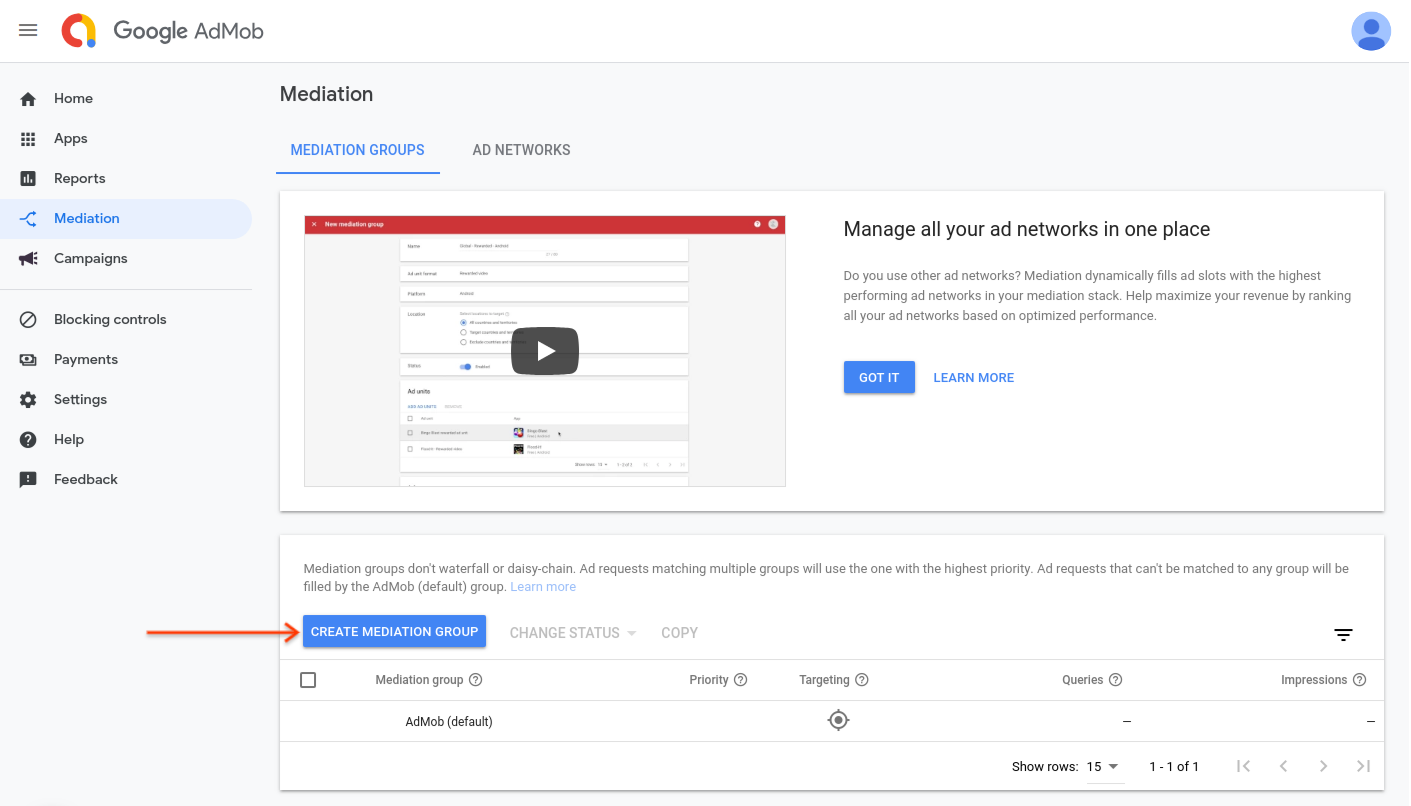
Primeiro, faça login na sua conta da AdMob. Navegue até a guia Mediação. Se você tiver um grupo de mediação que quer modificar, clique no nome dele para editar e pule para Adicionar a Chartboost como uma origem de anúncios.
Para criar um grupo de mediação, selecione Criar grupo de mediação.

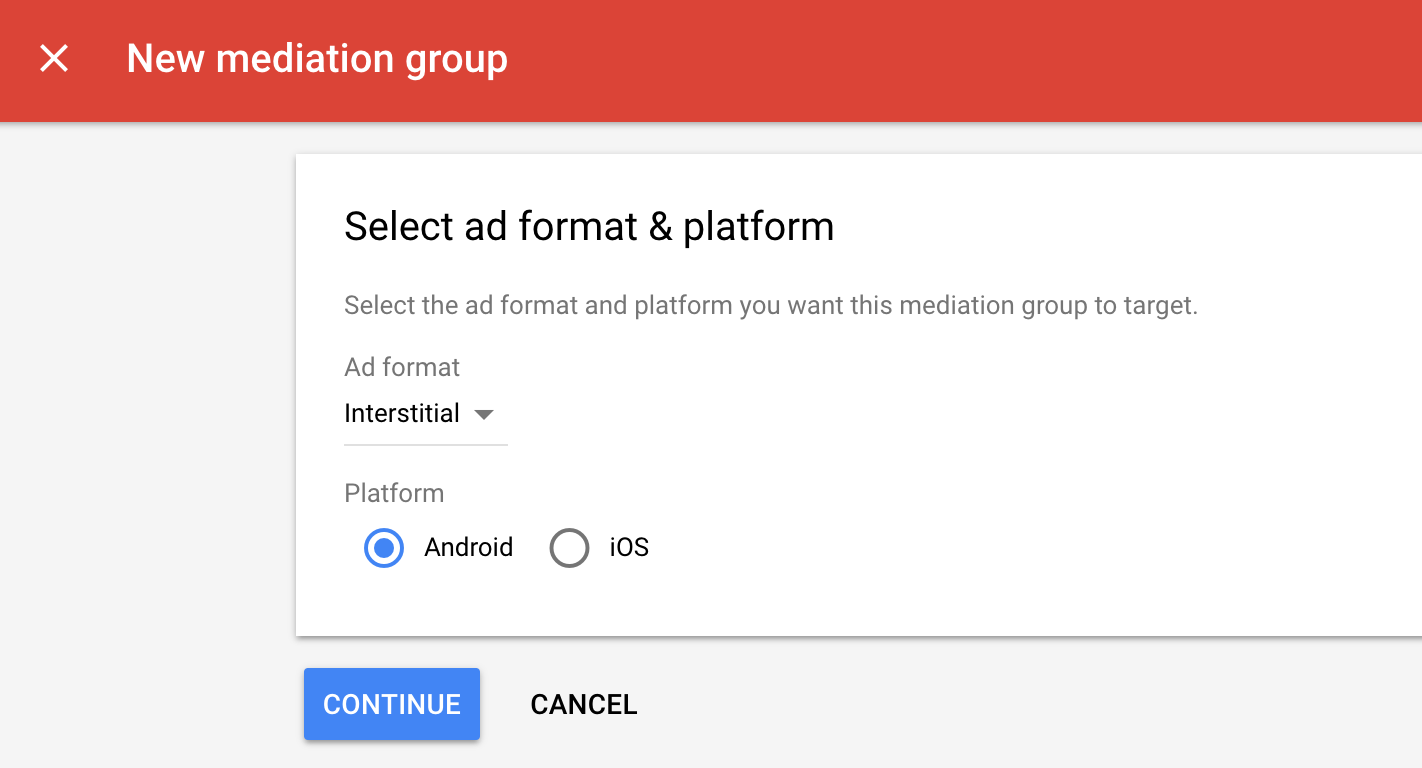
Insira o formato e a plataforma do anúncio, depois clique em Continuar.

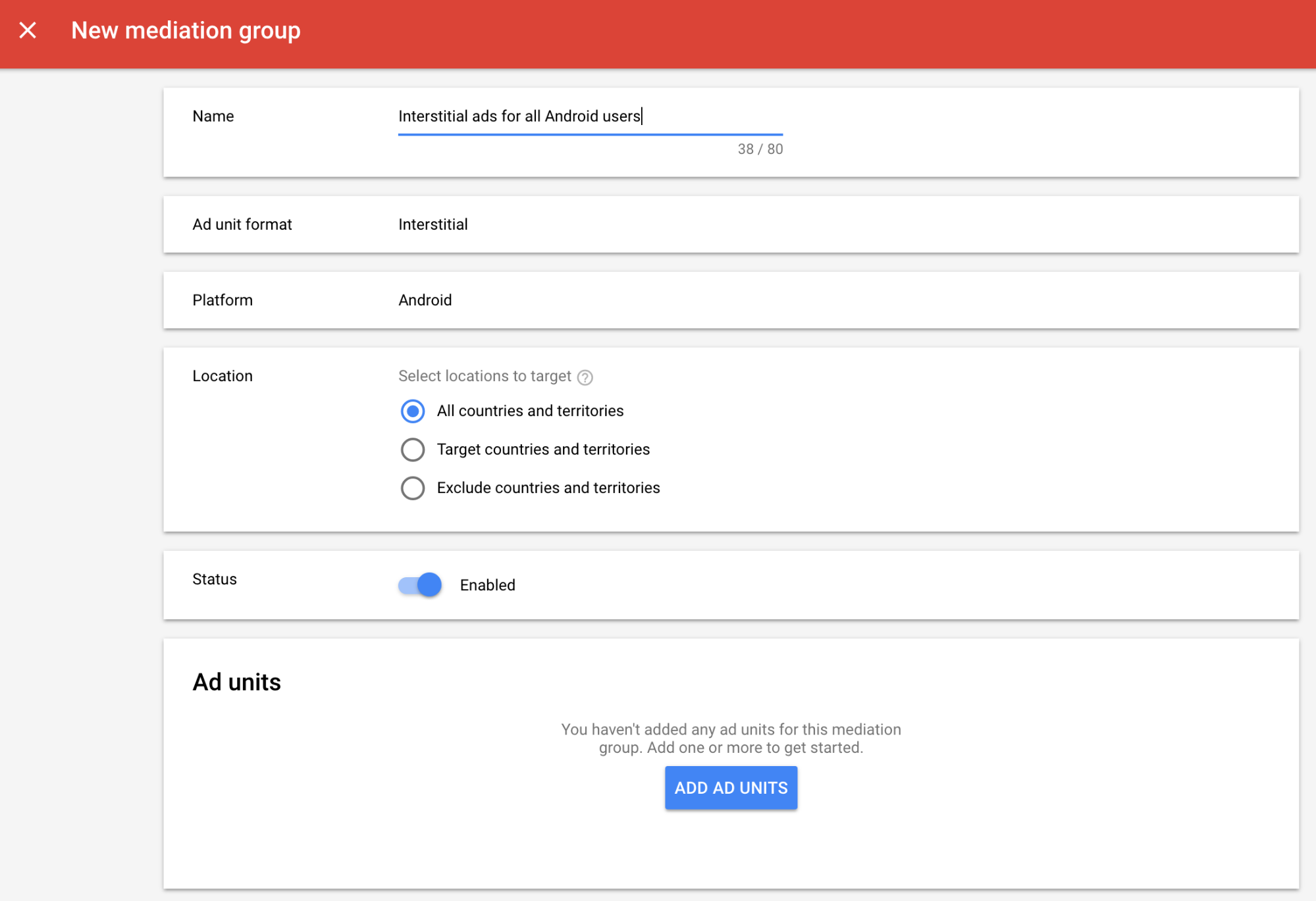
Dê um nome ao grupo de mediação e selecione os locais de segmentação. Em seguida, defina o status do grupo de mediação como Ativado e clique em Adicionar blocos de anúncios.

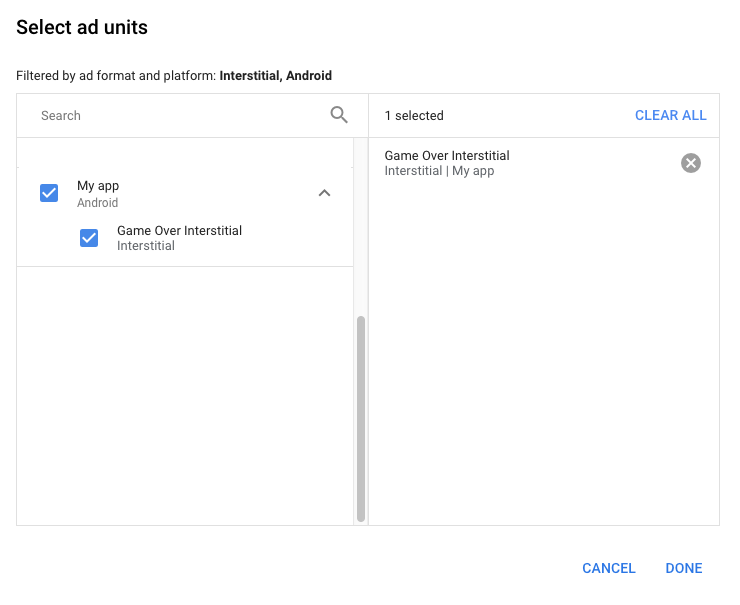
Associe esse grupo de mediação a um ou mais dos seus blocos de anúncios da AdMob. Em seguida, clique em Concluído.

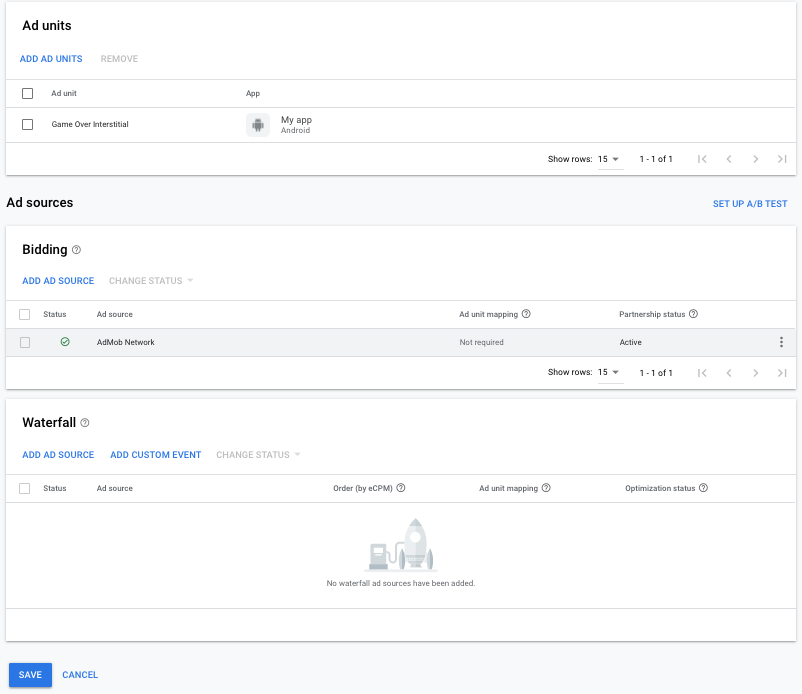
O card "Blocos de anúncios" vai aparecer com os blocos selecionados:

Adicionar a Chartboost como uma origem de anúncios
No card Hierarquia da seção Origens de anúncios, selecione Adicionar origem do anúncio.
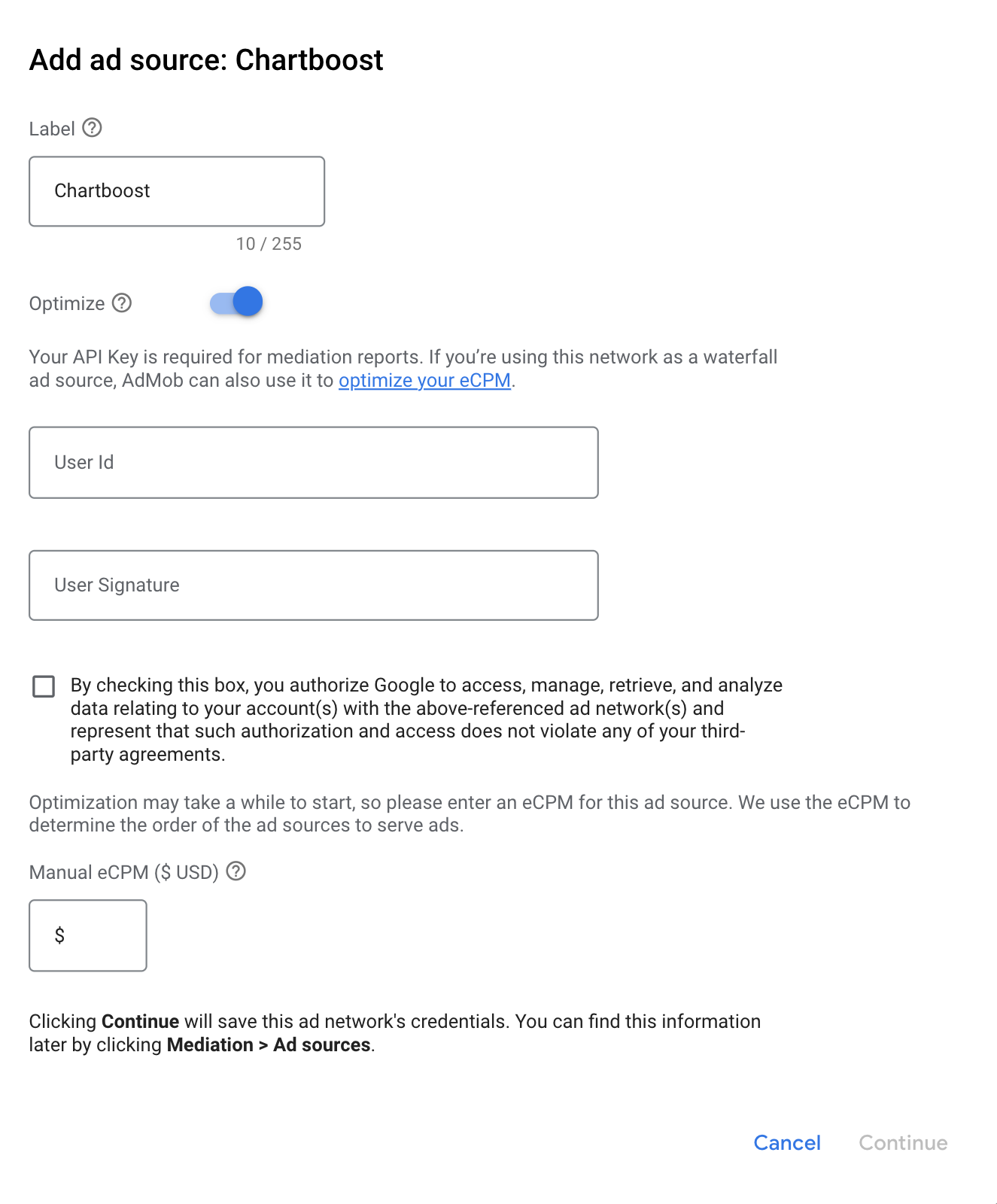
Selecione Chartboost e ative a chave Otimizar. Insira o ID do usuário e a assinatura do usuário obtidos na seção anterior para configurar a otimização da origem de anúncios para a Chartboost. Em seguida, insira um valor de eCPM para a Chartboost e clique em Continuar.

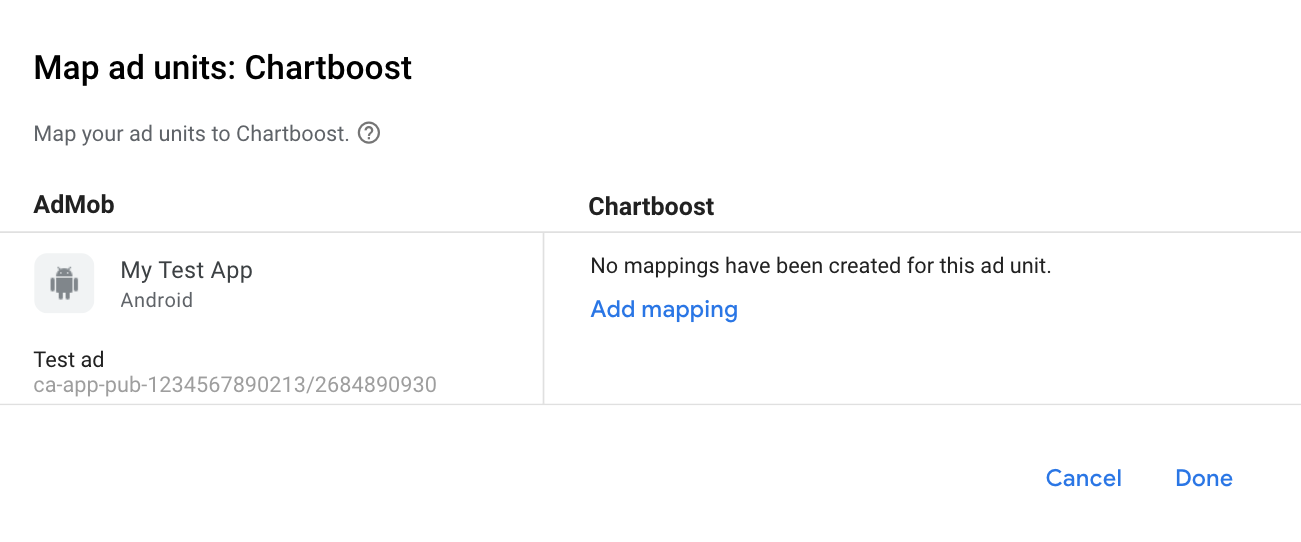
Se você já tiver um mapeamento para a Chartboost, selecione-o. Caso contrário, clique em Adicionar mapeamento.

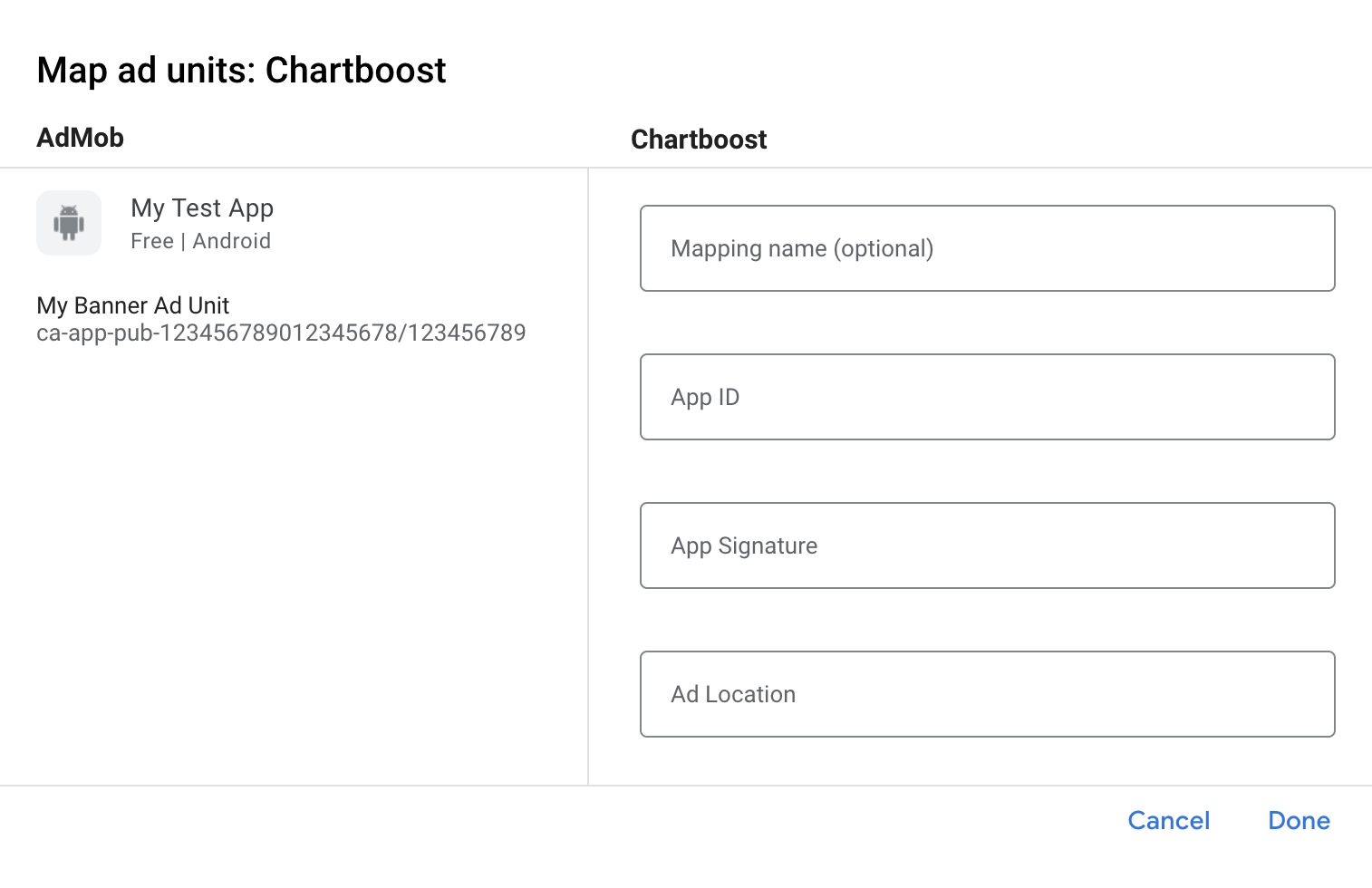
Em seguida, insira o ID do app, a assinatura do app e o local do anúncio obtidos na seção anterior. Em seguida, clique em Concluído.

Os locais de anúncio da Chartboost (locais nomeados) são nomes simples que representam um lugar no seu app em que você quer mostrar um anúncio. A AdMob envia solicitações para o local especificado nas configurações. Depois que as solicitações são enviadas, a Chartboost adiciona o local à plataforma dela para fins de geração de relatórios. Os usuários também podem criar novos locais de anúncio diretamente na plataforma Chartboost antes de chamá-los nos jogos.
Na interface da Chartboost, as posições de anúncio podem ser reveladas na página Configurações básicas clicando em Configurações avançadas. Consulte o guia de [Locais nomeados](//docs.chartboost.com/en/monetization/publishing/ad-locations/) da Chartboost para mais detalhes.
Por fim, clique em Concluído para adicionar a Chartboost como uma origem de anúncio e em Salvar.
Adicionar a Chartboost à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a Chartboost à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da Chartboost
Integração com o Android Studio (recomendada)
No arquivo settings.gradle.kts do projeto, adicione os seguintes repositórios:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://cboost.jfrog.io/artifactory/chartboost-ads/")
}
}
}
Em seguida, no arquivo build.gradle.kts do app, adicione as seguintes dependências e configurações de implementação. Use as versões mais recentes do SDK e do adaptador da Chartboost:
dependencies {
implementation("com.google.android.gms:play-services-ads:24.9.0")
implementation("com.google.ads.mediation:chartboost:9.10.2.0")
}
Integração manual
Faça o download do arquivo
.aarda versão mais recente do SDK da Chartboost na Maven Central e adicione ao seu projeto.Navegue até os artefatos do adaptador da Chartboost no repositório Maven do Google. Selecione a versão mais recente, faça o download do arquivo
.aardo adaptador da Chartboost e adicione-o ao projeto.
Etapa 4: implementar configurações de privacidade no SDK da Chartboost
Consentimento para a UE e o GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
Na versão 8.1.0 do SDK, a Chartboost adicionou o método addDataUseConsent(). O
exemplo de código a seguir define o consentimento de uso de dados como NON_BEHAVIORAL. Se você optar
por chamar esse método, recomendamos fazer isso antes de solicitar anúncios
pelo Google Mobile Ads SDK.
Java
DataUseConsent dataUseConsent = new GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL)
Chartboost.addDataUseConsent(context, dataUseConsent)
Consulte o artigo sobre o GDPR (em inglês) e os métodos de privacidade do Android (em inglês) da Chartboost para mais detalhes e os valores que podem ser fornecidos em cada método.
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
Na versão 8.1.0 do SDK, a Chartboost adicionou o método addDataUseConsent(). O
exemplo de código a seguir define o consentimento de uso de dados como OPT_IN_SALE. Se você optar por
chamar esse método, recomendamos fazer isso antes de solicitar anúncios
pelo Google Mobile Ads SDK.
Java
DataUseConsent dataUseConsent = new CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE)
Chartboost.addDataUseConsent(context, dataUseConsent)
Consulte o artigo da CCPA (em inglês) e os métodos de privacidade do Android (em inglês) da Chartboost para mais detalhes e os valores que podem ser fornecidos em cada método.
Etapa 5: adicionar o código necessário
Atualizar mudanças na configuração da atividade
Adicione o seguinte atributo a cada atividade no arquivo AndroidManifest.xml
que mostra anúncios da Chartboost e oferece suporte a diferentes orientações:
android:configChanges="keyboardHidden|orientation|screenSize"
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da Chartboost.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da Chartboost, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios Chartboost (hierarquia).
Etapas opcionais
Permissões
Para um desempenho ideal, a Chartboost recomenda adicionar as seguintes permissões
opcionais ao arquivo AndroidManifest.xml do app:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
Códigos de erro
Se o adaptador não receber um anúncio da Chartboost, verifique o erro subjacente na resposta do anúncio usando ResponseInfo.getAdapterResponses() nas seguintes classes:
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
Confira os códigos e as mensagens correspondentes gerados pelo adaptador da Chartboost quando um anúncio não é carregado:
| Código do erro | Motivo |
|---|---|
| 0 a 99 | O SDK da Chartboost retornou um erro. Consulte a documentação da Chartboost para mais detalhes. |
| 101 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Chartboost. |
| 102 | A Chartboost só pode carregar um anúncio por local de cada vez. |
| 103 | Os parâmetros do servidor da Chartboost configurados na interface da AdMob estão ausentes ou são inválidos. |
| 104 | O anúncio intersticial ou premiado da Chartboost não está pronto para ser exibido. |
Registro de alterações do adaptador de mediação do Android da Chartboost
Versão 9.10.2.0
- Compatibilidade verificada com a versão 9.10.2 do SDK da Chartboost.
Criado e testado com:
- Versão 24.7.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.10.2 do SDK da Chartboost.
Versão 9.10.1.0
- Compatibilidade verificada com a versão 9.10.1 do SDK da Chartboost.
Criado e testado com:
- Versão 24.7.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.10.1 do SDK da Chartboost.
Versão 9.10.0.1
- Referências no nível da classe ao contexto removidas. Pode ajudar a reduzir problemas de vazamento de memória.
Criado e testado com:
- Versão 24.7.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.10.0 do SDK da Chartboost.
Versão 9.10.0.0
- Compatibilidade verificada com a versão 9.10.0 do SDK da Chartboost.
Criado e testado com:
- Versão 24.6.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.10.0 do SDK da Chartboost.
Versão 9.9.3.0
- Compatibilidade verificada com a versão 9.9.3 do SDK da Chartboost.
Criado e testado com:
- Versão 24.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.9.3 do SDK da Chartboost.
Versão 9.9.2.0
- Compatibilidade verificada com a versão 9.9.2 do SDK da Chartboost.
Criado e testado com:
- Versão 24.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.9.2 do SDK da Chartboost.
Versão 9.9.1.0
- Compatibilidade verificada com a versão 9.9.1 do SDK da Chartboost.
Criado e testado com:
- Versão 24.4.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.9.1 do SDK da Chartboost.
Versão 9.9.0.0
- Compatibilidade verificada com a versão 9.9.0 do SDK da Chartboost.
Criado e testado com:
- Versão 24.4.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.9.0 do SDK da Chartboost.
Versão 9.8.3.1
- Atualizamos o nível mínimo necessário da API Android para 23.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 24.0.0.
Criado e testado com:
- Versão 24.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.8.3 do SDK da Chartboost.
Versão 9.8.3.0
- Compatibilidade verificada com a versão 9.8.3 do SDK da Chartboost.
Criado e testado com:
- Versão 23.6.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.8.3 do SDK da Chartboost.
Versão 9.8.2.0
- Compatibilidade verificada com a versão 9.8.2 do SDK da Chartboost.
Criado e testado com:
- Versão 23.6.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.8.2 do SDK da Chartboost.
Versão 9.8.1.0
- Compatibilidade verificada com a versão 9.8.1 do SDK da Chartboost.
Criado e testado com:
- Versão 23.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.8.1 do SDK da Chartboost.
Versão 9.8.0.0
- Compatibilidade verificada com a versão 9.8.0 do SDK da Chartboost.
Criado e testado com:
- Versão 23.4.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.8.0 do SDK da Chartboost.
Versão 9.7.0.0
- Compatibilidade verificada com a versão 9.7.0 do SDK da Chartboost.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 23.0.0.
Criado e testado com:
- Versão 23.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.7.0 do SDK da Chartboost.
Versão 9.6.1.0
- Compatibilidade verificada com a versão 9.6.1 do SDK da Chartboost.
Criado e testado com:
- Versão 22.6.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.6.1 do SDK da Chartboost.
Versão 9.6.0.0
- Compatibilidade verificada com a versão 9.6.0 do SDK da Chartboost.
Criado e testado com:
- Versão 22.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.6.0 do SDK da Chartboost.
Versão 9.5.0.0
- Compatibilidade verificada com a versão 9.5.0 do SDK da Chartboost.
Criado e testado com:
- Versão 22.3.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.5.0 do SDK da Chartboost.
Versão 9.4.1.0
- Compatibilidade verificada com a versão 9.4.1 do SDK da Chartboost.
Criado e testado com:
- Versão 22.2.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.4.1 do SDK da Chartboost.
Versão 9.4.0.0
- Compatibilidade verificada com a versão 9.4.0 do SDK da Chartboost.
Criado e testado com:
- Versão 22.1.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.4.0 do SDK da Chartboost.
Versão 9.3.1.0
- Compatibilidade verificada com a versão 9.3.1 do SDK da Chartboost.
Criado e testado com:
- Versão 22.1.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.3.1 do SDK da Chartboost.
Versão 9.3.0.0
- Compatibilidade verificada com a versão 9.3.0 do SDK da Chartboost.
Criado e testado com:
- Versão 22.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.3.0 do SDK da Chartboost.
Versão 9.2.1.1
- Adaptador atualizado para usar a nova classe
VersionInfo. - Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 22.0.0.
Criado e testado com:
- Versão 22.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.2.1 do SDK da Chartboost.
Versão 9.2.1.0
- Compatibilidade verificada com o SDK da Chartboost 9.2.1.
Criado e testado com:
- Versão 21.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.2.1 do SDK da Chartboost.
Versão 9.2.0.0
- Compatibilidade verificada com o SDK da Chartboost 9.2.0.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 21.5.0.
Criado e testado com:
- Versão 21.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.2.0 do SDK da Chartboost.
Versão 9.1.1.0
- Adição do método
ChartboostMediationAdapter.setAppParams(String, String)como uma maneira opcional de codificar qual ID e assinatura de app usar para inicializar o SDK da Chartboost. - Compatibilidade verificada com o SDK da Chartboost 9.1.1.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 21.3.0.
Criado e testado com:
- Versão 21.3.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.1.1 do SDK da Chartboost.
Versão 8.4.3.1
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 21.0.0.
- Atualizamos o nível mínimo necessário da API Android para 19.
Criado e testado com:
- Versão 21.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.4.3 do SDK da Chartboost.
Versão 8.4.3.0
- Compatibilidade verificada com o SDK da Chartboost 8.4.3.
Criado e testado com:
- Versão 20.6.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.4.3 do SDK da Chartboost.
Versão 8.4.2.0
- Compatibilidade verificada com o SDK da Chartboost 8.4.2.
compileSdkVersionetargetSdkVersionforam atualizados para a API 31.- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 20.6.0.
Criado e testado com:
- Versão 20.6.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.4.2 do SDK da Chartboost.
Versão 8.4.1.0
- Compatibilidade verificada com o SDK da Chartboost 8.4.1.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 20.6.0.
Criado e testado com:
- Versão 20.6.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.4.1 do SDK da Chartboost.
Versão 8.3.1.0
- Compatibilidade verificada com o SDK da Chartboost 8.3.1.
- Atualizamos o adaptador para usar a nova API
AdError.
Criado e testado com:
- Versão 20.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.3.1 do SDK da Chartboost.
Versão 8.3.0.0
- Compatibilidade verificada com o SDK da Chartboost 8.3.0.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 20.5.0.
Criado e testado com:
- Versão 20.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.3.0 do SDK da Chartboost.
Versão 8.2.1.0
- Compatibilidade verificada com o SDK da Chartboost 8.2.1.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 20.1.0.
Criado e testado com:
- Versão 20.1.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.2.1 do SDK da Chartboost.
Versão 8.2.0.1
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 20.0.0.
Criado e testado com:
- Versão 20.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.2.0 do SDK da Chartboost.
Versão 8.2.0.0
- Compatibilidade verificada com o SDK da Chartboost 8.2.0.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 19.5.0.
Criado e testado com:
- Versão 19.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.2.0 do SDK da Chartboost.
Versão 8.1.0.0
- Compatibilidade verificada com o SDK da Chartboost 8.1.0.
Criado e testado com:
- Versão 19.2.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.1.0 do SDK da Chartboost.
Versão 8.0.3.2
- Adicionamos códigos de erro descritivos e motivos para falhas de carregamento/exibição do adaptador.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 19.2.0.
Criado e testado com:
- Versão 19.2.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.0.3 do SDK da Chartboost.
Versão 8.0.3.1
- Adicionamos suporte para anúncios de banner da Chartboost.
Criado e testado com:
- Versão 19.1.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.0.3 do SDK da Chartboost.
Versão 8.0.3.0
- Compatibilidade verificada com o SDK da Chartboost 8.0.3.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 19.1.0.
Criado e testado com:
- Versão 19.1.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.0.3 do SDK da Chartboost.
Versão 8.0.2.0
- Compatibilidade verificada com o SDK da Chartboost 8.0.2.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 19.0.1.
Criado e testado com:
- Versão 19.0.1 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.0.2 do SDK da Chartboost.
Versão 8.0.1.0
- Compatibilidade verificada com o SDK da Chartboost 8.0.1.
- Requer o SDK da Chartboost 8.0.1 ou versão mais recente.
- O contexto da atividade não é mais necessário para carregar anúncios.
Criado e testado com:
- Versão 18.3.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.0.1 do SDK da Chartboost.
Versão 7.5.0.1
- Correção de um bug em que o adaptador da Chartboost não invocava eventos de anúncio.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 18.3.0.
Criado e testado com:
- Versão 18.3.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 7.5.0 do SDK da Chartboost.
Versão 7.5.0.0
- Compatibilidade verificada com o SDK da Chartboost 7.5.0.
- Migramos o adaptador para usar dependências do AndroidX.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 18.1.1.
Versão 7.3.1.1
- Atualizamos o adaptador para funcionar com a nova API Rewarded em versão Beta aberta.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 17.2.0.
Versão 7.3.1.0
- Compatibilidade verificada com o SDK da Chartboost 7.3.1.
Versão 7.3.0.0
- Compatibilidade verificada com o SDK da Chartboost 7.3.0.
Versão 7.2.1.0
- Compatibilidade verificada com o SDK da Chartboost 7.2.1.
Versão 7.2.0.1
- Atualizamos o adaptador para invocar o evento de anúncio
onRewardedVideoComplete().
Versão 7.2.0.0
- Compatibilidade verificada com o SDK da Chartboost 7.2.0.
Versão 7.1.0.0
- Compatibilidade verificada com o SDK da Chartboost 7.1.0.
Versão 7.0.1.0
- Compatibilidade verificada com o SDK da Chartboost 7.0.1.
- Adição de suporte para novos códigos de erro do Chartboost.
- Atualização do projeto do adaptador para o Android Studio 3.0
Versão 7.0.0.0
- Atualizamos o adaptador para que ele seja compatível com o SDK da Chartboost 7.0.0.
Versão 6.6.3.0
- Compatibilidade verificada com o SDK da Chartboost 6.6.3.
Versão 6.6.2.0
- Compatibilidade verificada com o SDK da Chartboost 6.6.2.
Versão 6.6.1.0
- Compatibilidade verificada com o SDK da Chartboost 6.6.1.
Versão 6.6.0.0
- Mudamos o sistema de nomenclatura de versão para [versão do SDK da Chartboost].[versão do patch do adaptador].
- Agora, os adaptadores podem ser adicionados como uma dependência de compilação. Para isso, adicione o seguinte à tag de dependências do arquivo build.gradle:
compile 'com.google.ads.mediation:chartboost:6.6.0.0' - Agora o adaptador é distribuído como um arquivo aar em vez de um jar. Consulte o README para mais instruções.
Versão 1.1.0
- Remoção da localização do anúncio da Chartboost dos extras da Chartboost. Agora, a localização do anúncio é especificada no console da AdMob ao configurar a Chartboost para mediação.
Versão 1.0.0
- Versão inicial. Suporte para anúncios em vídeo premiados e anúncios intersticiais.

