Com os banners adaptativos, é possível especificar a largura de um anúncio para determinar o tamanho ideal dele. Os banners adaptativos também maximizam a performance ao otimizar o tamanho do anúncio para cada dispositivo. Essa abordagem resulta em oportunidades para melhorar a performance.
Em comparação com os banners adaptativos fixos, os banners adaptativos inline são maiores, mais altos e usam alturas variáveis em vez de fixas. Eles têm altura variável e podem ocupar a tela inteira ou a altura máxima que você especifica.
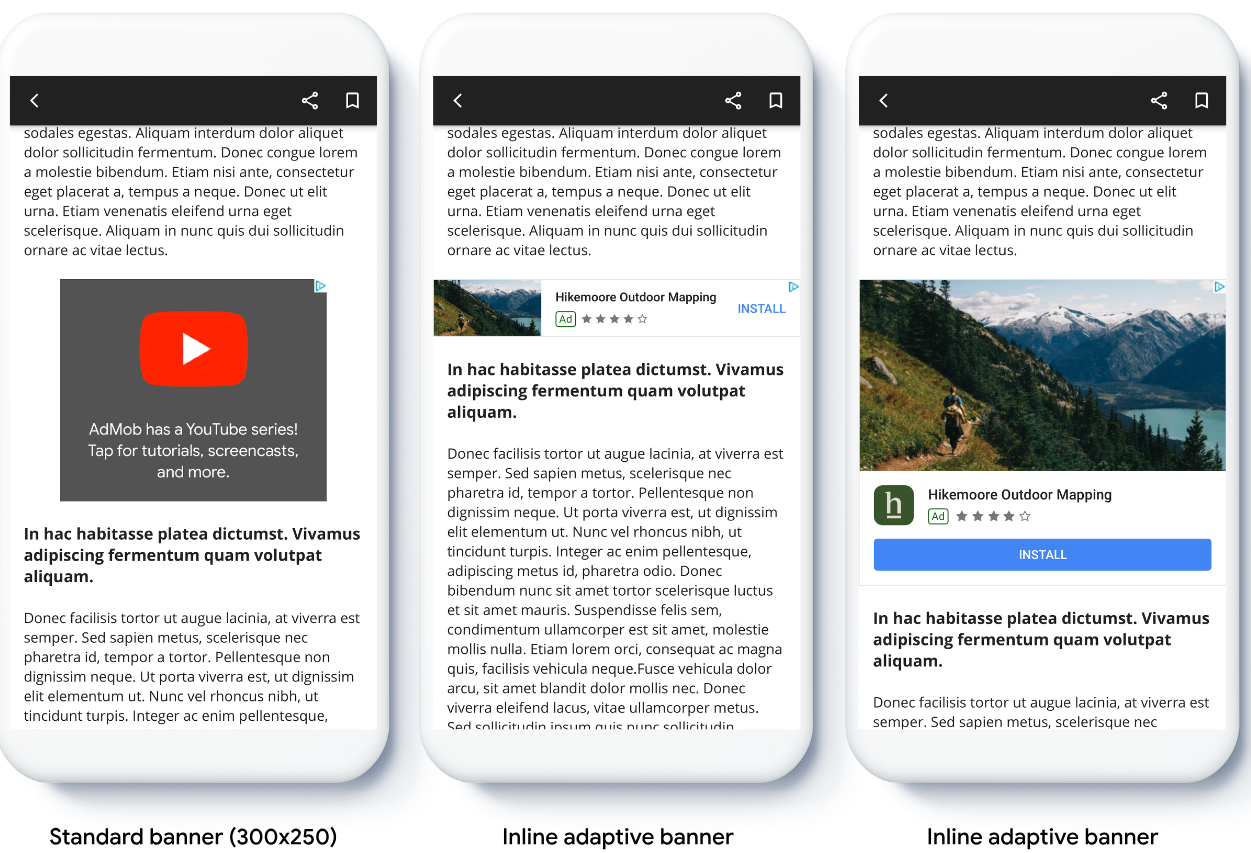
É possível colocar banners adaptativos inline em conteúdo com rolagem, por exemplo:

Antes de começar
Antes de continuar, confira se você concluiu o guia para iniciantes, Anúncios de banner.
Implementar banners adaptativos
Ao contrário dos banners adaptativos fixos, os adaptativos inline são carregados usando um tamanho inline. Para criar um tamanho de anúncio adaptável inline:
Descubra qual é a largura do dispositivo em uso ou defina sua própria largura, se não quiser usar a largura total da tela.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }Para receber um objeto de tamanho de anúncio adaptável inline para a orientação escolhida, use um método estático na classe de tamanho do anúncio:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));Ao implementar banners adaptativos no seu app, observe o seguinte:
- Os tamanhos de banner adaptativo inline funcionam melhor quando ocupam toda a largura disponível. Na maioria dos casos, é a largura total da tela do dispositivo ou do conteúdo principal do banner. Você precisa saber a largura da visualização onde o anúncio será inserido, do dispositivo, do conteúdo principal e as áreas seguras relevantes.
Orientar o tamanho do banner adaptativo inline
Para pré-carregar um anúncio de banner adaptativo inline em uma orientação específica, use estes métodos:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
Se o app aceita as visualizações retrato e paisagem e você quer pré-carregar um anúncio de banner adaptativo na orientação atual, use
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width). Esse método carrega um anúncio na orientação atual.Limitar a altura do banner adaptativo inline
Por padrão, os banners adaptativos in-line instanciados sem um valor de
maxHeighttêmmaxHeightigual à altura do dispositivo. Para limitar a altura do banner adaptável inline, use o métodoAdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).Outros recursos
Exemplos no GitHub
Faça o download do aplicativo de exemplo para conferir os banners adaptativos in-line em ação.
