「自動調整橫幅廣告」的寬度可自由指定,由您決定理想的廣告大小。這類廣告還能根據不同裝置調整至適當的大小,可發揮最佳效益,進一步提升廣告成效。
與錨定式自動調整橫幅廣告相比,內嵌自動調整橫幅廣告的版面更大、更高 (且高度可調,非固定)。由於這類廣告可調整高度,因此能覆蓋整個畫面,或是您指定的高度上限。
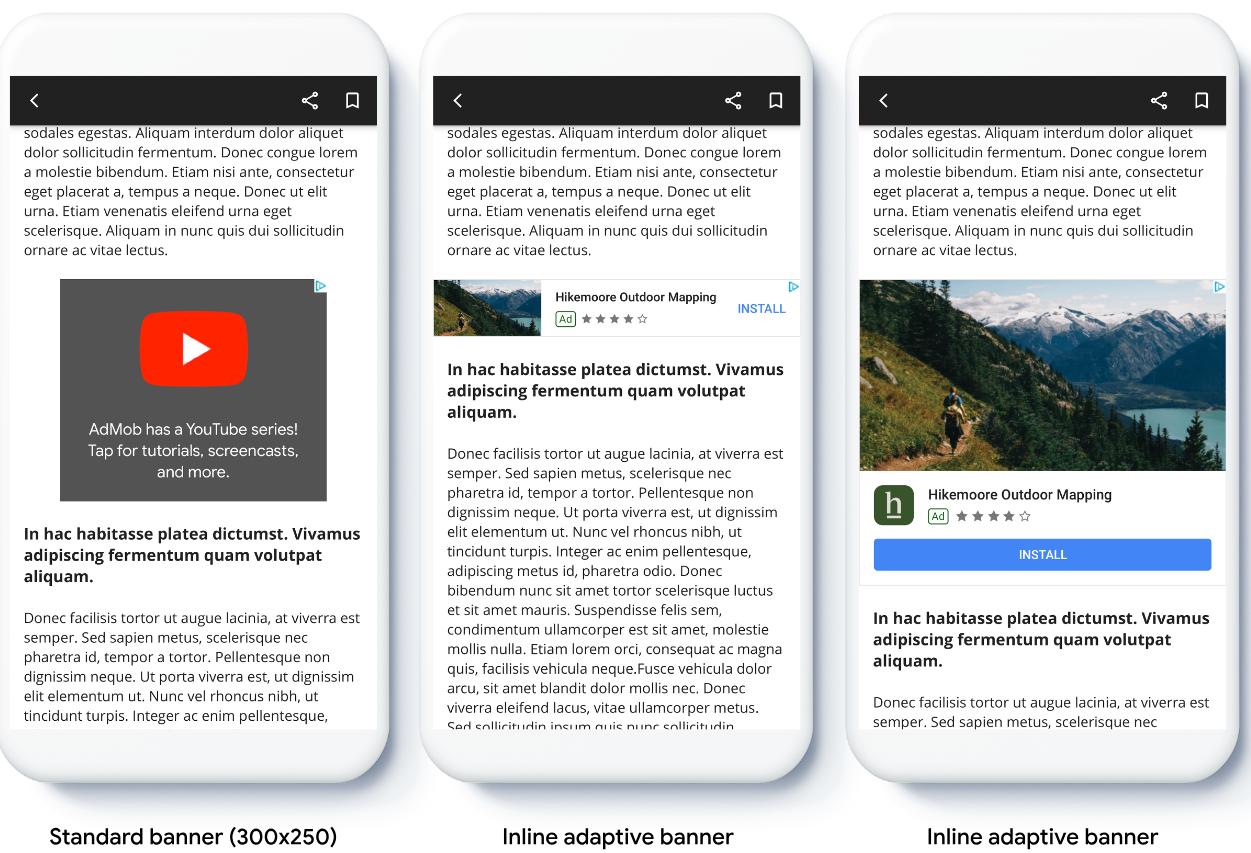
您可以在捲動內容中安插內嵌自動調整橫幅廣告,如下方範例所示:

事前準備
繼續操作前,請先完成「橫幅廣告」入門指南的步驟。
導入自動調整橫幅廣告
不同於錨定式自動調整橫幅廣告,系統會依原大小載入內嵌自動調整橫幅廣告。如要建立內嵌自動調整廣告大小,請完成下列作業:
取得所用裝置的寬度。如不想使用畫面的完整寬度,請自行設定寬度。
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }如要取得所選螢幕方向的內嵌自動調整廣告大小物件,請依廣告大小類別使用靜態方法:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));將自動調整橫幅廣告導入應用程式時,請注意以下幾點:
- 以可用的最大寬度呈現內嵌自動調整橫幅廣告,效果最佳。可用的最大寬度通常是指,所用裝置螢幕或橫幅上層內容的完整寬度。請務必考量廣告刊登位置的檢視區塊寬度、裝置寬度、上層內容寬度,以及所有應保留的畫面安全區域。
調整內嵌自動調整橫幅廣告大小
如要預先載入特定螢幕方向適用的內嵌自動調整橫幅廣告,請使用下列方法:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
如果應用程式同時支援直向和橫向檢視,且您想預先載入符合目前螢幕方向的自動調整橫幅廣告,請使用
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width)方法,載入適合目前螢幕方向的廣告。限制內嵌自動調整橫幅廣告高度
如果例項化內嵌自動調整橫幅廣告時未指定
maxHeight值,maxHeight值將預設為裝置高度。如要限制內嵌自動調整橫幅廣告的高度,請使用AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)方法。其他資源
GitHub 上的範例
下載範例應用程式,查看內嵌自動調整橫幅廣告的實際運作效果。
