Bei adaptiven Bannern können Sie die Breite einer Anzeige festlegen, um die optimale Anzeigengröße zu ermitteln. Mit adaptiven Bannern wird die Anzeigengröße für jedes Gerät optimiert. So können Sie die Leistung maximieren. Dieser Ansatz bietet Möglichkeiten zur Leistungssteigerung.
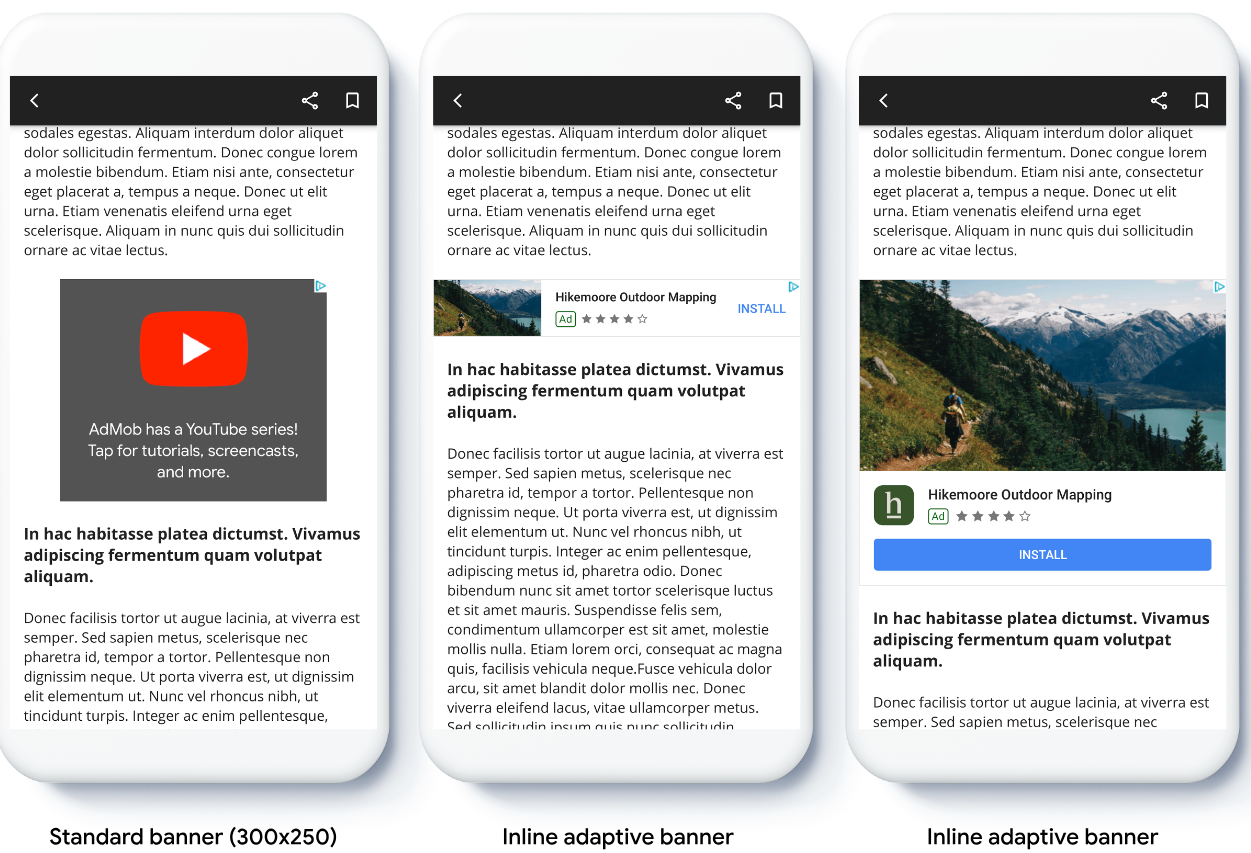
Im Vergleich zu verankerten adaptiven Bannern sind adaptive Inline-Banner größer und höher. Außerdem wird bei ihnen anstelle von festen Höhen eine variable Höhe verwendet. Adaptive Inline-Banner haben eine variable Höhe und können den gesamten Bildschirm oder eine von Ihnen angegebene maximale Höhe einnehmen.
Adaptive Inline-Banner werden in scrollbarem Content platziert, z. B.:

Hinweis
Bevor Sie fortfahren, müssen Sie die Anleitung Banneranzeigen durchgearbeitet haben.
Adaptive Banner implementieren
Im Gegensatz zu adaptiven Ankerbannern werden adaptive Inline-Banner mit einer adaptiven Inline-Bannergröße geladen. So erstellen Sie eine Inline-Anzeigengröße für adaptive Anzeigen:
Rufen Sie die Breite des verwendeten Geräts ab oder legen Sie eine eigene Breite fest, wenn Sie nicht die volle Breite des Displays verwenden möchten.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }Um ein Inline-Objekt für adaptive Anzeigengrößen für die ausgewählte Ausrichtung abzurufen, verwenden Sie eine statische Methode in der Klasse für Anzeigengrößen:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));
Beachten Sie beim Implementieren adaptiver Banner in Ihrer App die folgenden Punkte:
- Die adaptiven Inline-Bannergrößen funktionieren am besten, wenn die gesamte verfügbare Breite genutzt wird. In den meisten Fällen entspricht sie der vollen Breite des verwendeten Gerätedisplays oder der vollen Breite des übergeordneten Inhalts des Banners. Sie müssen die Breite der Ansicht, die in der Anzeige platziert werden soll, die Gerätebreite, die Breite des übergeordneten Inhalts und die anwendbaren Safe Areas kennen.
Größe von adaptiven Inline-Bannern ausrichten
Wenn Sie ein adaptives Inlinebanner für eine bestimmte Ausrichtung vorab laden möchten, verwenden Sie die folgenden Methoden:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
Wenn Ihre App sowohl das Hoch- als auch das Querformat unterstützt und Sie ein adaptives Banner in der aktuellen Ausrichtung vorab laden möchten, verwenden Sie AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width). Mit dieser Methode wird eine Anzeige in der aktuellen Ausrichtung geladen.
Höhe von adaptiven Inline-Bannern begrenzen
Standardmäßig haben adaptive Inline-Banner, die ohne maxHeight-Wert instanziiert werden, einen maxHeight-Wert, der der Gerätehöhe entspricht. Wenn Sie die Höhe des adaptiven Inline-Banners begrenzen möchten, verwenden Sie die Methode AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
Zusätzliche Ressourcen
Beispiele auf GitHub
Laden Sie die Beispielanwendung herunter, um adaptive Inline-Banner in Aktion zu sehen.
