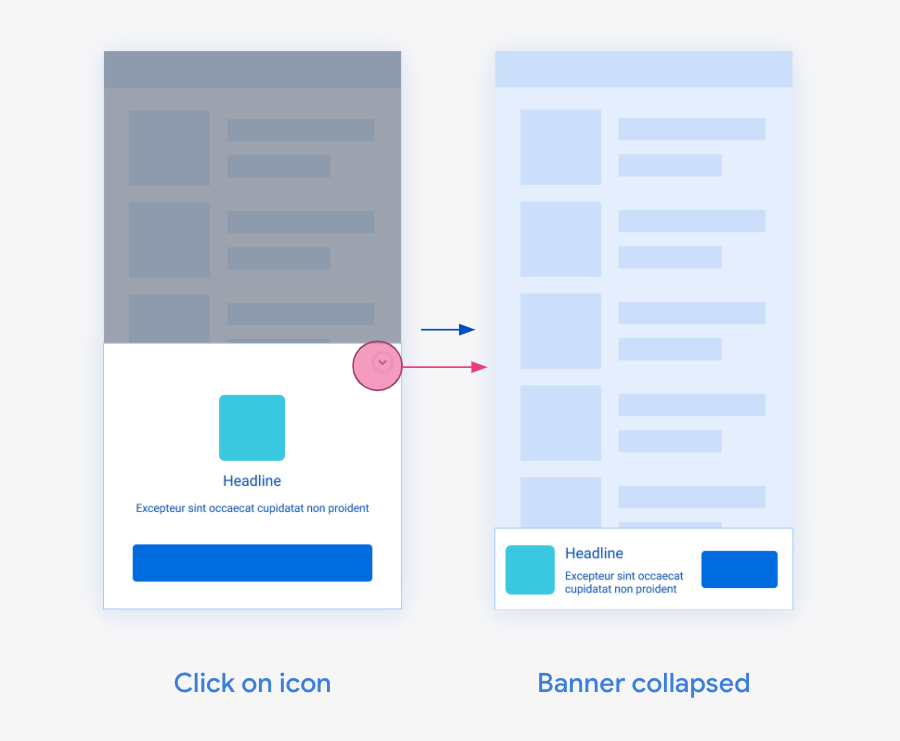
โฆษณาแบนเนอร์แบบยุบได้คือโฆษณาแบนเนอร์ที่แสดงเป็นโฆษณาซ้อนทับขนาดใหญ่กว่าในตอนแรก โดยมีปุ่มสำหรับยุบให้เป็นขนาดแบนเนอร์ที่ขอในตอนแรก โฆษณาแบนเนอร์แบบยุบได้มีจุดประสงค์เพื่อปรับปรุงประสิทธิภาพของโฆษณา Anchor ที่มีขนาดเล็กกว่า คู่มือนี้แสดงวิธีเปิดใช้โฆษณาแบนเนอร์แบบยุบได้ สําหรับตําแหน่งแบนเนอร์ที่มีอยู่

ข้อกำหนดเบื้องต้น
การใช้งาน
ตรวจสอบว่าได้กำหนดมุมมองแบนเนอร์ด้วยขนาดที่ต้องการให้ผู้ใช้เห็น
ในสถานะแบนเนอร์ปกติ (ยุบ) ใส่พารามิเตอร์ extras ในคำขอโฆษณาโดยใช้ collapsible เป็นคีย์ และตำแหน่งของโฆษณาเป็นค่า
ตําแหน่งแบบยุบได้จะกําหนดวิธีที่ภูมิภาคที่ขยายยึดกับโฆษณาแบนเนอร์
ค่า Placement
|
พฤติกรรม | กรณีการใช้งานที่ต้องการ |
|---|---|---|
top |
ด้านบนของโฆษณาที่ขยายจะตรงกับด้านบนของโฆษณาที่ยุบ | โฆษณาปรากฏที่ด้านบนของหน้าจอ |
bottom |
ด้านล่างของโฆษณาที่ขยายจะตรงกับด้านล่างของโฆษณาที่ยุบ | โฆษณาจะวางอยู่ที่ด้านล่างของหน้าจอ |
หากโฆษณาที่โหลดเป็นแบนเนอร์แบบยุบได้ แบนเนอร์จะแสดงภาพซ้อนทับแบบยุบได้ ทันทีที่วางในลำดับชั้นของมุมมอง
Java
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Kotlin
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
ลักษณะการทำงานของการรีเฟรชโฆษณา
สำหรับแอปที่กำหนดค่าการรีเฟรชอัตโนมัติสำหรับโฆษณาแบนเนอร์ใน อินเทอร์เฟซเว็บของ AdMob เมื่อมีการขอโฆษณาแบนเนอร์แบบยุบได้ สำหรับช่องโฆษณาแบนเนอร์ การรีเฟรชโฆษณาครั้งต่อๆ ไปจะไม่ขอ โฆษณาแบนเนอร์แบบยุบได้ เนื่องจากการแสดงแบนเนอร์แบบยุบได้ทุกครั้งที่รีเฟรชอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้
หากต้องการโหลดโฆษณาแบนเนอร์แบบยุบได้อีกรายการในเซสชันในภายหลัง คุณสามารถ โหลดโฆษณาด้วยตนเองพร้อมคำขอที่มีพารามิเตอร์ที่ยุบได้
ตรวจสอบว่าโฆษณาที่โหลดยุบได้หรือไม่
โฆษณาแบนเนอร์แบบยุบไม่ได้มีสิทธิ์แสดงแทนคำขอโฆษณาแบนเนอร์แบบยุบได้
เพื่อเพิ่มประสิทธิภาพสูงสุด เรียกใช้ isCollapsible เพื่อตรวจสอบว่าแบนเนอร์สุดท้าย
ที่โหลดยุบได้หรือไม่ หากคำขอโหลดไม่สำเร็จและแบนเนอร์ก่อนหน้า
ยุบได้ API จะแสดงผลค่า true
Java
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Kotlin
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}สื่อกลาง
โฆษณาแบนเนอร์แบบย่อได้ใช้ได้กับดีมานด์ของ Google เท่านั้น โฆษณาที่แสดงผ่านสื่อกลางจะแสดงเป็นโฆษณาแบนเนอร์แบบยุบไม่ได้ตามปกติ
