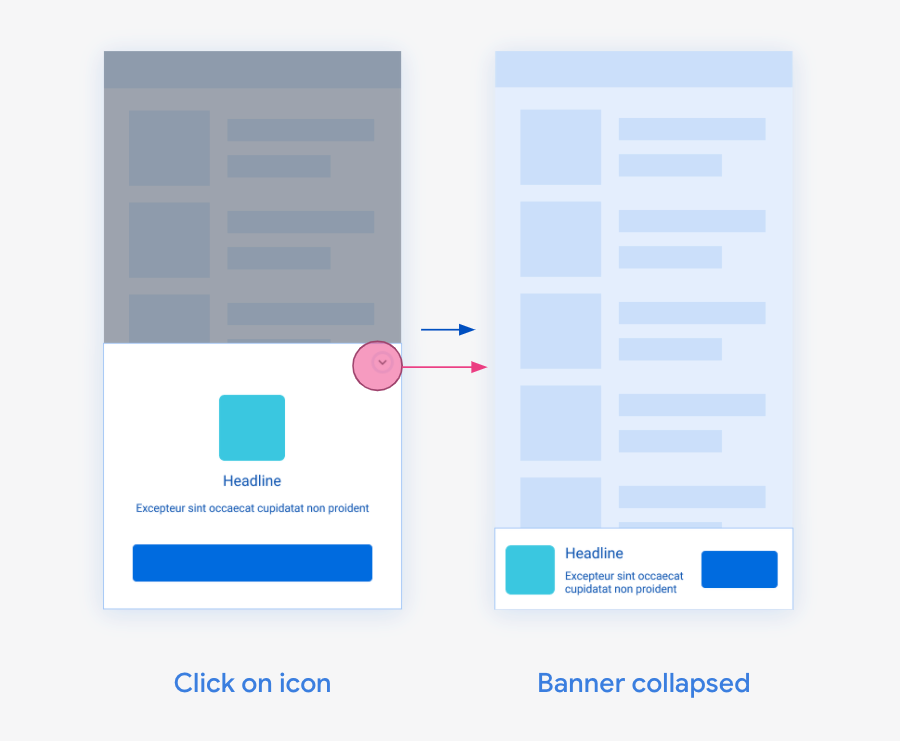
Los anuncios de banner contraíble son anuncios de banner que se muestran inicialmente como una superposición más grande con un botón que permite contraerlos al tamaño de banner solicitado originalmente. Están diseñados para mejorar el rendimiento de los anuncios fijos, que se mostrarían en un tamaño más pequeño. En esta guía, te mostramos cómo activar los anuncios de banner contraíble para las posiciones de banner existentes.

Requisitos previos
- Completar la Guía de introducción a los anuncios de banner
Implementación
Asegúrate de que la vista del banner esté definida con el tamaño en el que deseas que los usuarios vean el banner en el estado normal (contraído). Incluye un parámetro adicional en la solicitud de anuncio con collapsible como clave y la posición del anuncio como valor.
La posición contraíble define cómo se fija la región expandida al anuncio de banner.
Valor Placement
|
Comportamiento | Caso de uso previsto |
|---|---|---|
top |
La parte superior del anuncio expandido se alinea con la parte superior del anuncio contraído. | El anuncio se coloca en la parte superior de la pantalla. |
bottom |
La parte inferior del anuncio expandido se alinea con la parte inferior del anuncio contraído. | El anuncio se coloca en la parte inferior de la pantalla. |
Si el anuncio cargado es un banner contraíble, el banner muestra la superposición contraíble inmediatamente después de que se coloca en la jerarquía de vistas.
Java
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Kotlin
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
Comportamiento de actualización de anuncios
En el caso de las aplicaciones con actualización automática para los anuncios de banner en la interfaz web de AdMob, cuando se solicite un anuncio de banner contraíble para un espacio de banner, las actualizaciones de anuncios posteriores no solicitarán anuncios de banner contraíbles. Esto se debe a que mostrar un banner contraíble en cada actualización podría tener un impacto negativo en la experiencia del usuario.
Si quieres cargar otro anuncio de banner contraíble más adelante en la sesión, puedes cargar un anuncio manualmente con una solicitud que contenga el parámetro contraíble.
Comprueba si un anuncio cargado es contraíble
Los anuncios de banner no contraíble son aptos para publicarse en respuesta a solicitudes de anuncio de banner contraíble para maximizar el rendimiento. Llama a isCollapsible para verificar si el banner cargado más reciente se puede contraer. Si la solicitud no se carga y el banner anterior se puede contraer, la API devuelve el valor true.
Java
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Kotlin
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}Mediación
Los anuncios de banner contraíble solo están disponibles para la demanda de Google. Los anuncios publicados a través de la mediación se muestran como anuncios de banner normales no contraíbles.
