Page Summary
-
This guide explains how to use the Google Mobile Ads SDK with i-mobile mediation for displaying ads in Unity apps.
-
The i-mobile dashboard uses Japanese labels, which are translated in the guide's descriptions and instructions.
-
The i-mobile mediation adapter supports banner, interstitial, and rewarded ad formats through waterfall integration.
-
Implementing
app-ads.txtfor i-mobile is necessary to prevent significant loss in ad revenue. -
Test devices should be registered and test ad IDs provided by i-mobile should be used during testing.
This guide shows you how to use Google Mobile Ads Unity Plugin to load and display ads from i-mobile using mediation, covering waterfall integrations. It covers how to add i-mobile to an ad unit's mediation configuration, and how to integrate the i-mobile SDK and adapter into a Unity app.
The dashboard interface for i-mobile uses Japanese text for its labels, buttons, and descriptions. The screenshots in this guide have not been translated. In this guide's descriptions and instructions however, labels and buttons are translated with their English language equivalents in parentheses.
Supported integrations and ad formats
The Ad Manager mediation adapter for i-mobile has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
Requirements
- Latest Google Mobile Ads Unity Plugin
- Unity 5.6 or higher
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 13.0 or higher
- A working Unity project configured with Google Mobile Ads Unity Plugin. See Set up Google Mobile Ads Unity Plugin for details.
- Set up mediation.
Step 1: Set up configurations in i-mobile UI
Sign up or log in to your i-mobile account.
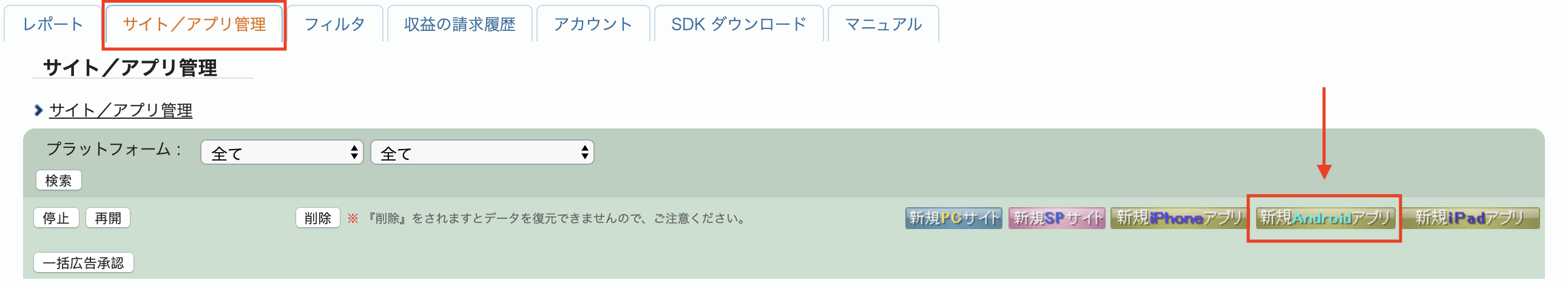
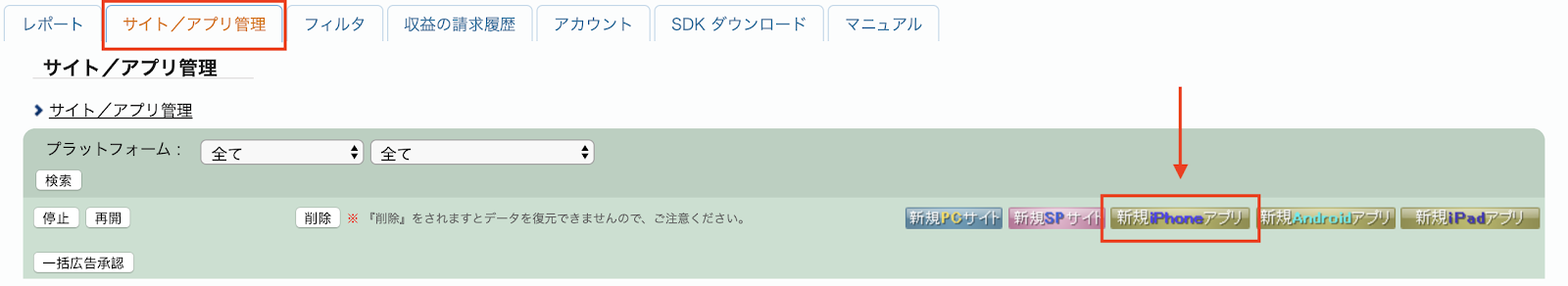
Add your app to the i-mobile dashboard by clicking the サイト/アプリ管理 (Site/Application Management) tab and the button for your app's platform.
Android

iOS

Fill out the form and click the 新規登録 (Sign up) button.
Android

iOS

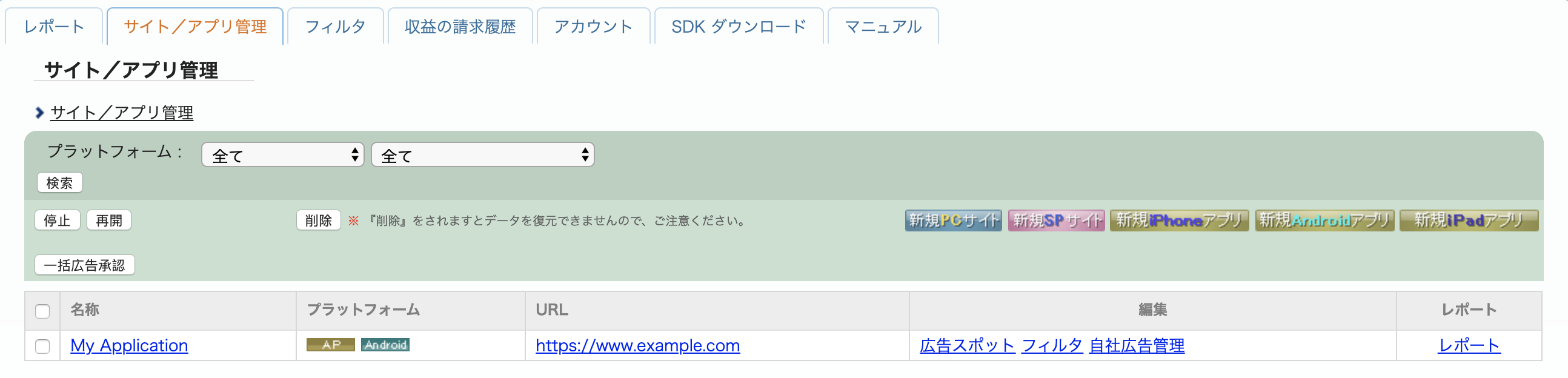
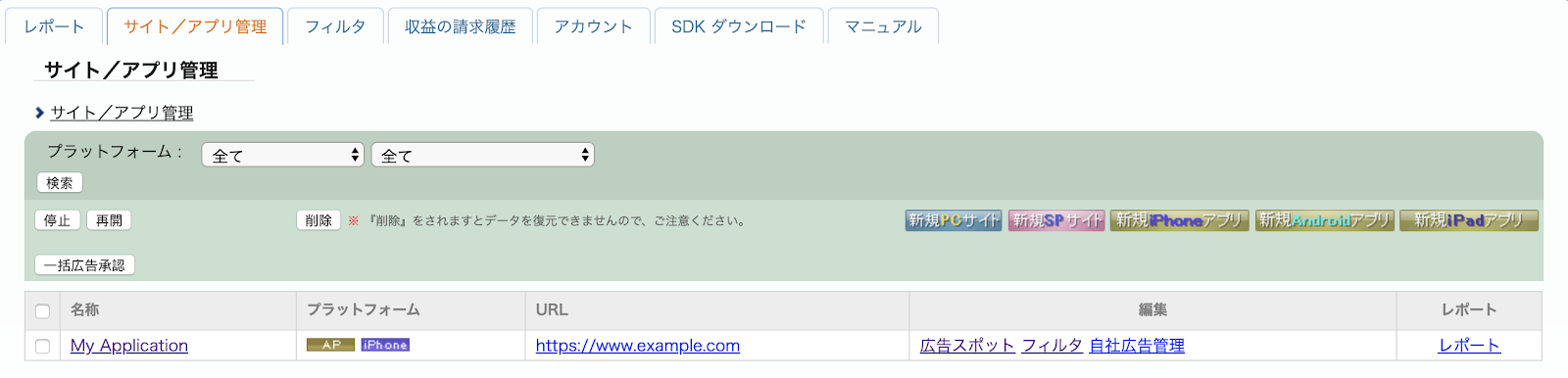
To create a new Advertising Spot, select your app under the サイト/アプリ管理 (Site/Application Management) tab.
Android

iOS

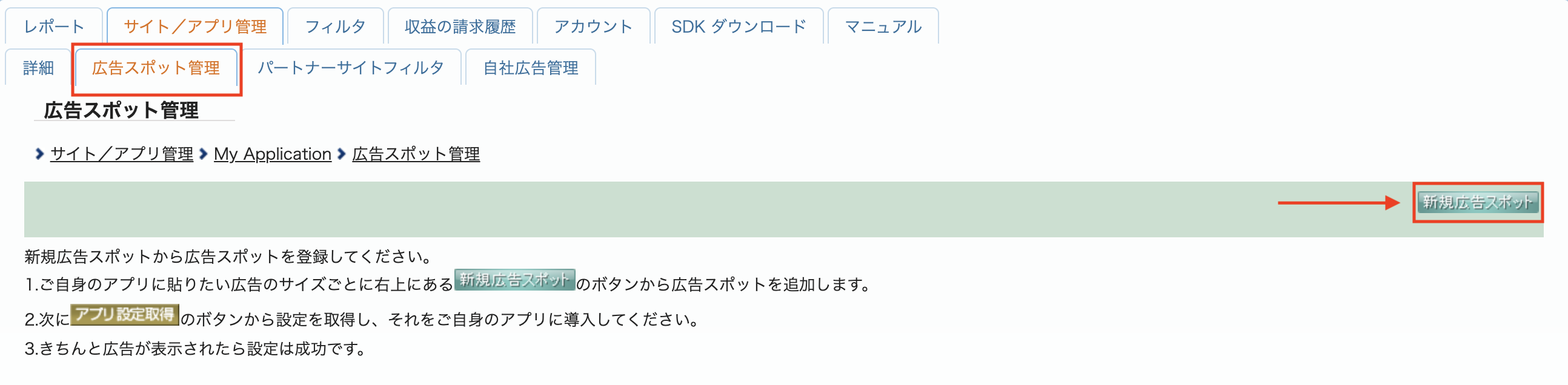
Navigate to the 広告スポット管理 (Ad Spot Management) tab and click the 新規広告スポット (New Ad Spot) button.

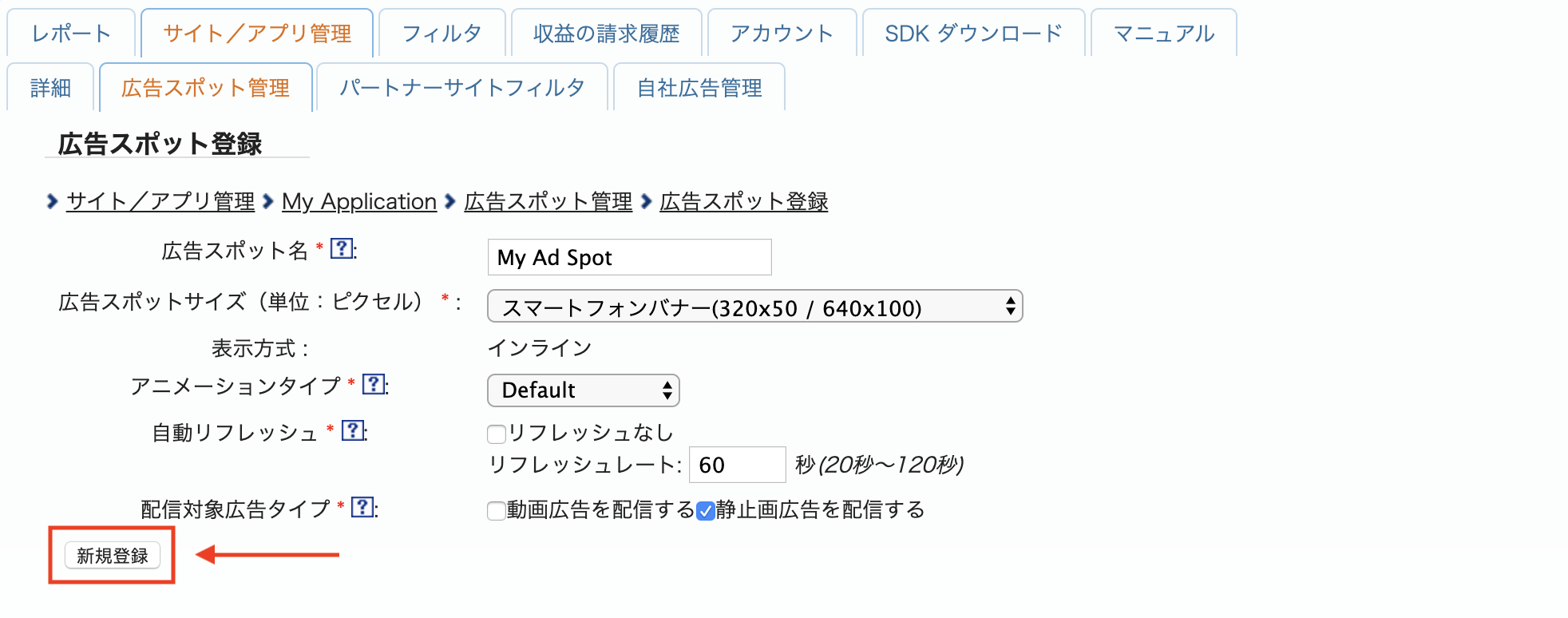
Next, fill out the form by providing the 広告スポット名 (Ad Spot name), 広告スポットサイズ (Ad Spot size) and other details. Then, click the 新規登録 (Sign up) button.

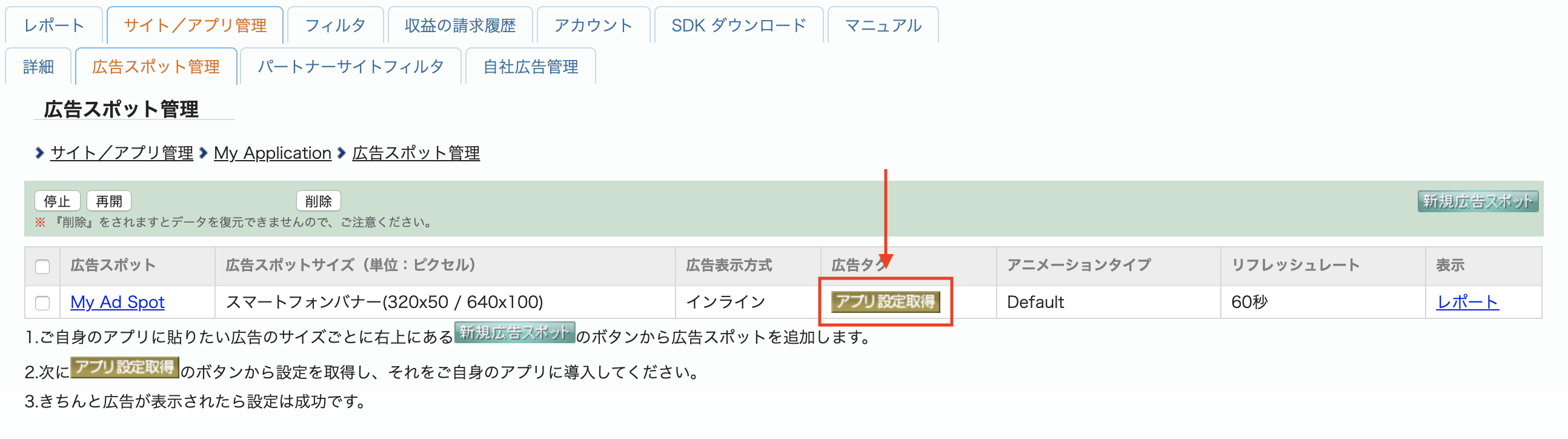
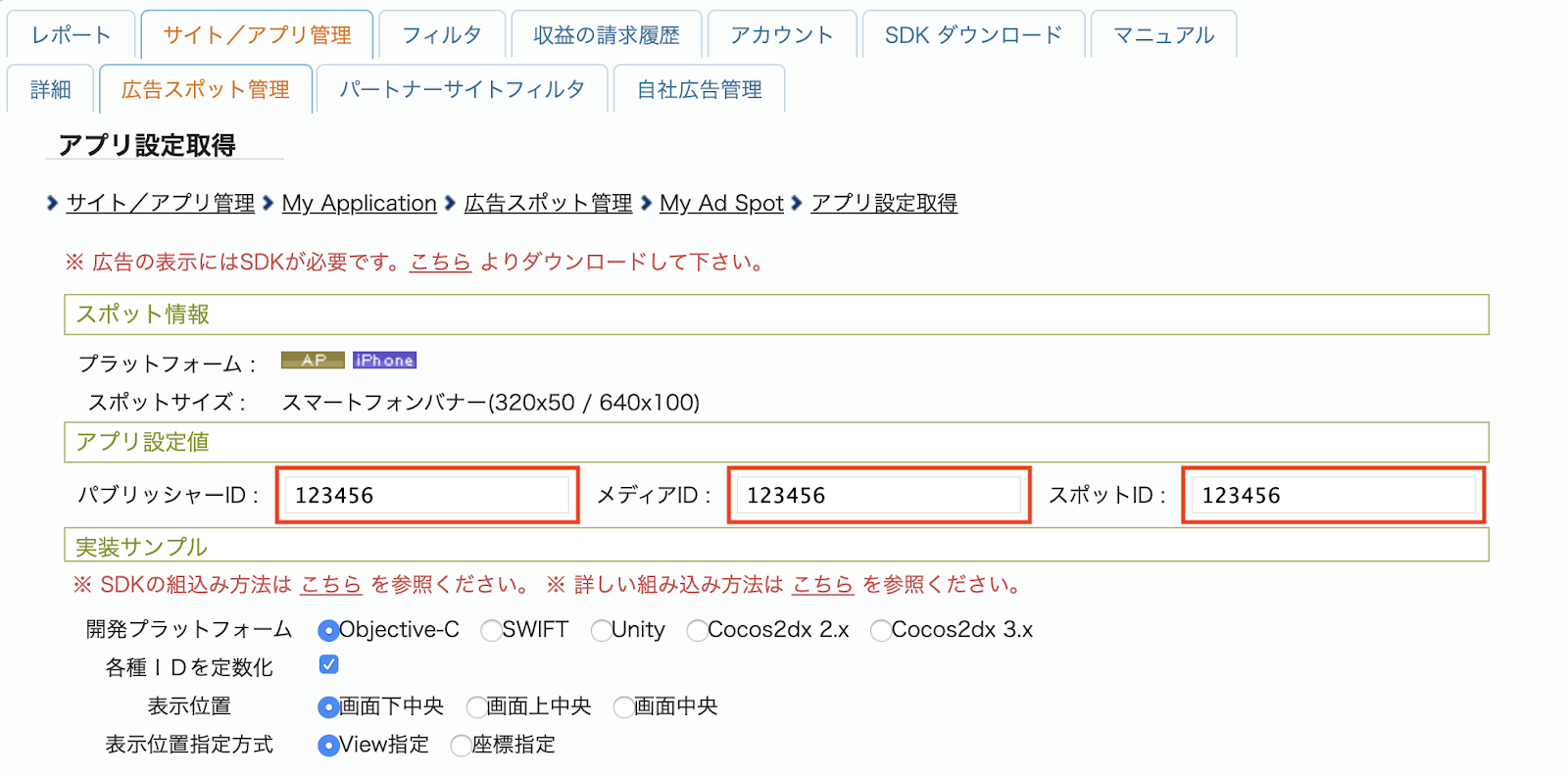
Your new Ad spot is ready. To view its integration details, click the アプリ設定取得 (Get App settings) button.

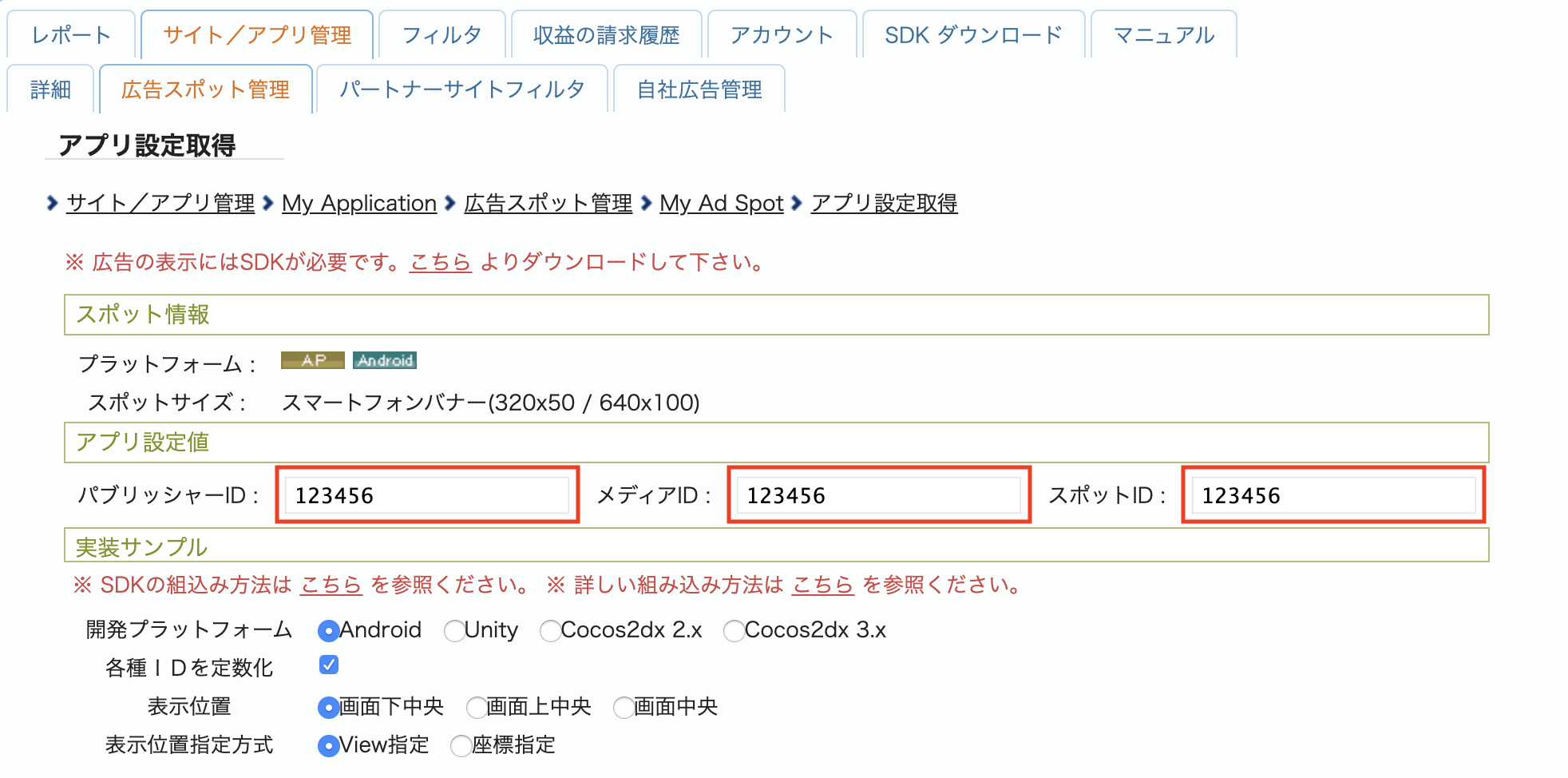
Take note of the パブリッシャーID (Publisher ID), メディアID (Media ID), and スポットID (Spot ID). You'll need these parameters later when configuring i-mobile for mediation in the Ad Manager UI.
Android

iOS

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
create an app-ads.txt file for Ad Manager.
To implement app-ads.txt for i-mobile, see their
Frequently Asked Questions.
Step 2: Set up i-mobile demand in Ad Manager UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Step 3: Import the i-mobile SDK and adapter
OpenUPM-CLI
If you have OpenUPM-CLI installed, you can install the Google Mobile Ads i-mobile Mediation Plugin for Unity to your project by running the following command from your project's root directory:
openupm add com.google.ads.mobile.mediation.imobileOpenUPM
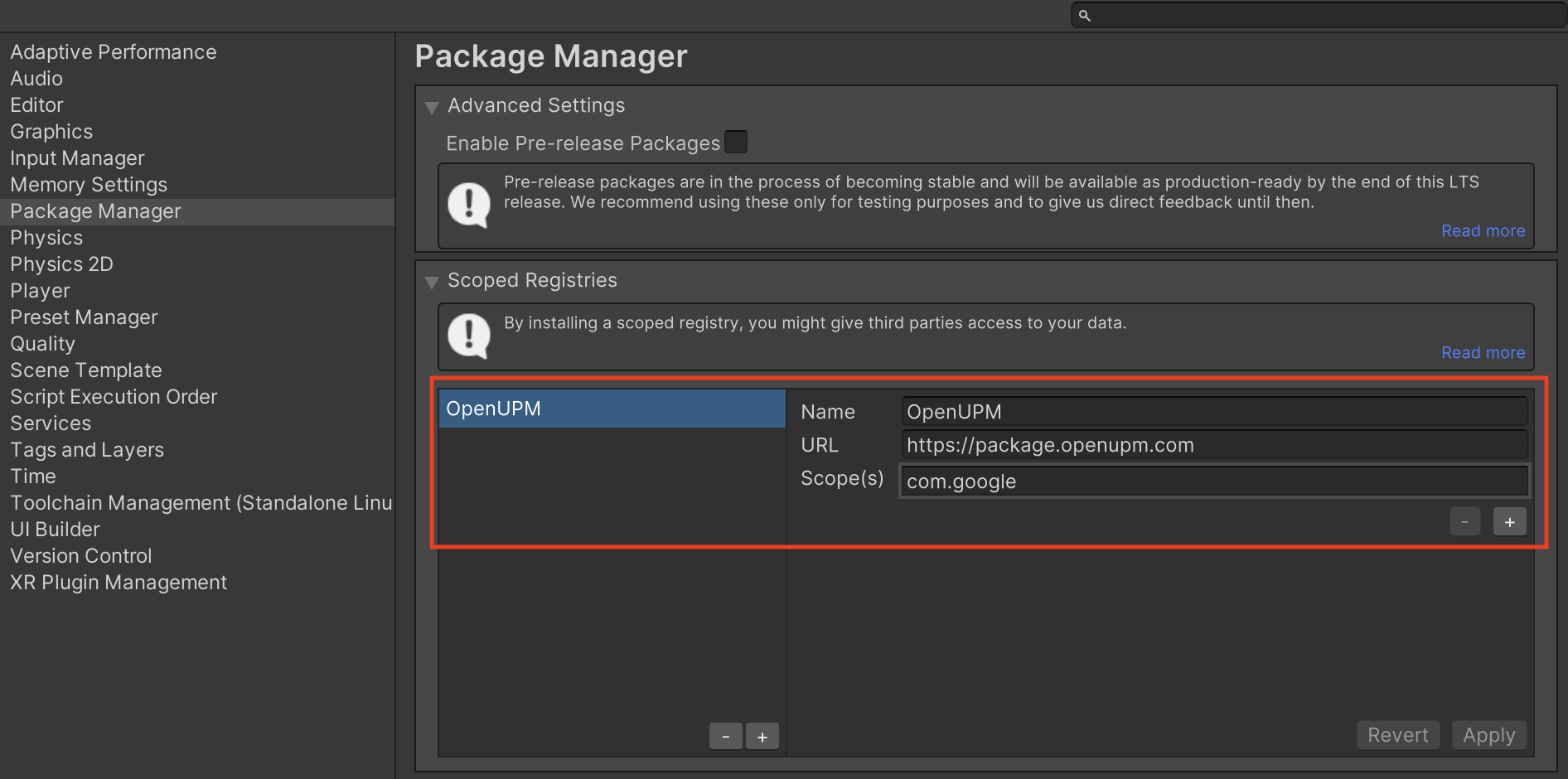
In your Unity project editor, select Edit > Project Settings > Package Manager to open the Unity Package Manager Settings.
Under the Scoped Registries tab, add OpenUPM as a scoped registry with the following details:
- Name:
OpenUPM - URL:
https://package.openupm.com - Scope(s):
com.google

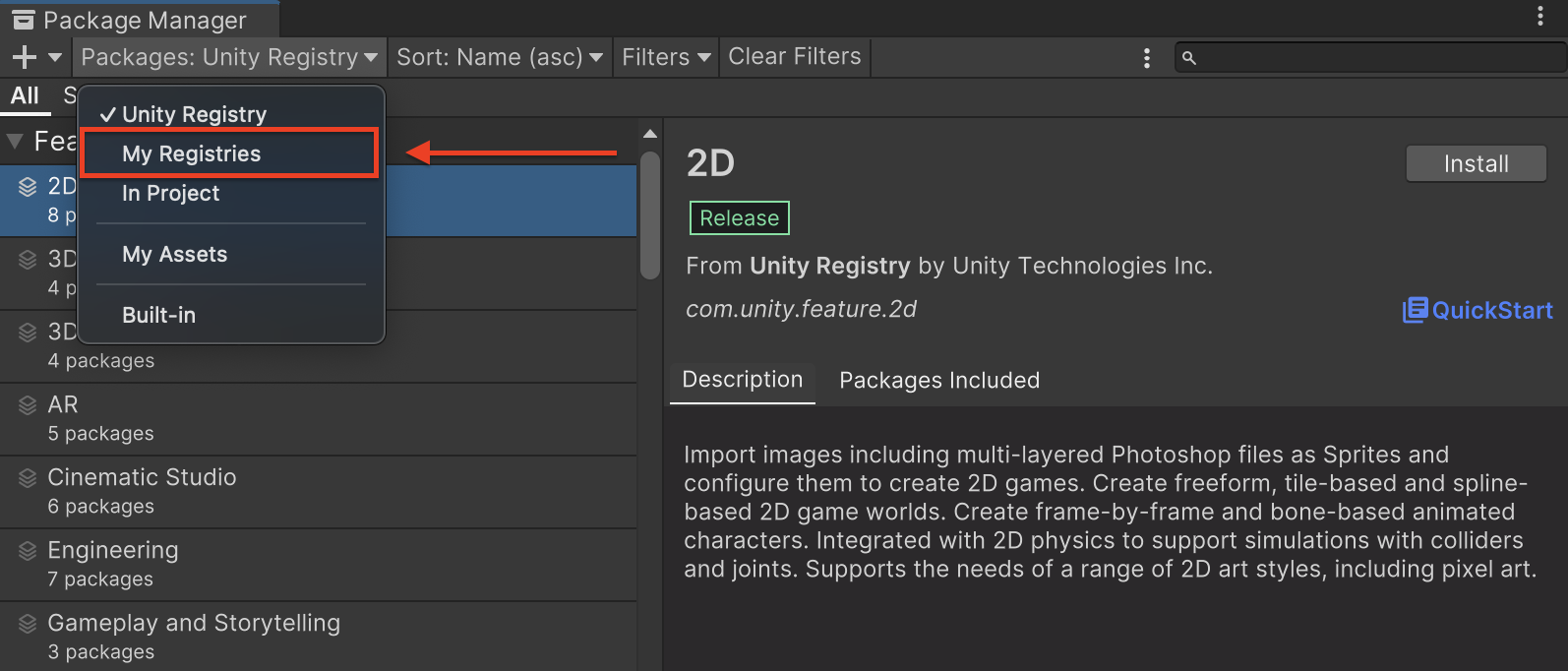
Then, navigate to Window > Package Manager to open the Unity Package Manager and select My Registries from the drop-down menu.

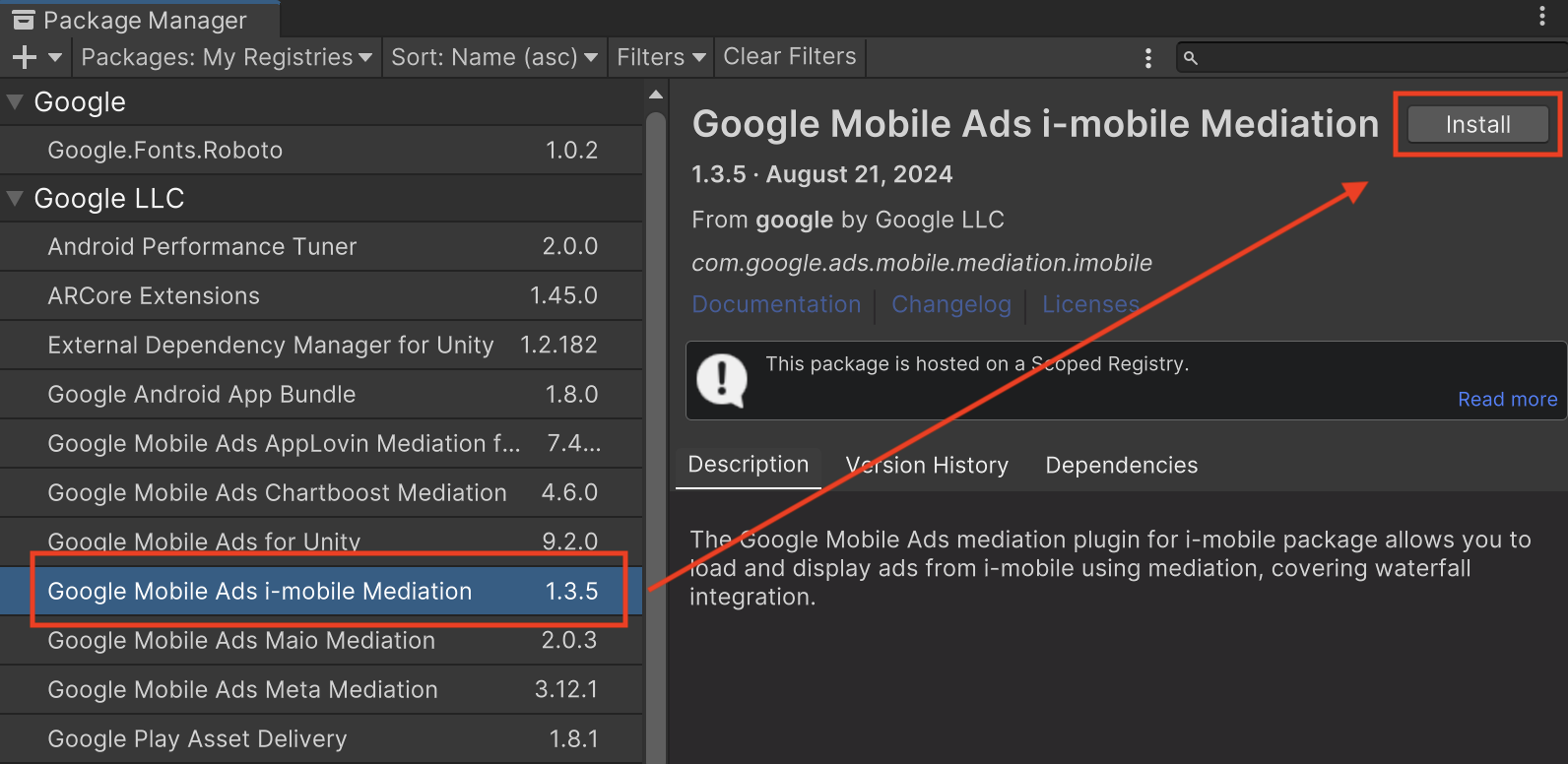
Select the Google Mobile Ads IMobile Mediation package and click Install.

Unity Package
Download the latest version of Google Mobile Ads mediation plugin for
i-mobile from the download link in
the
Changelog
and extract the
GoogleMobileAdsIMobileMediation.unitypackage from the zip
file.
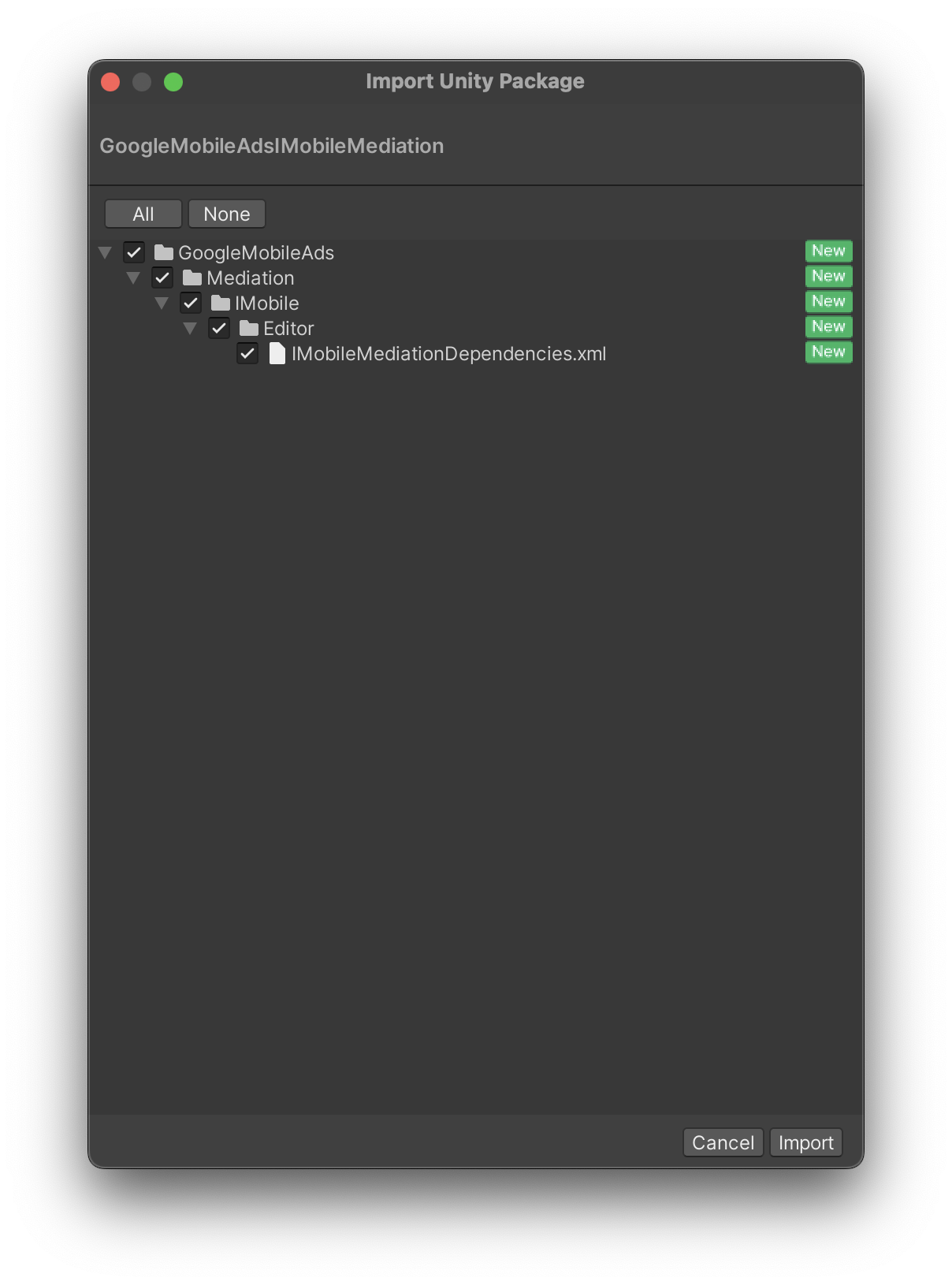
In your Unity project editor, select Assets > Import Package >
Custom Package and find the
GoogleMobileAdsIMobileMediation.unitypackage
file you downloaded. Make sure that all the files are selected and click
Import.

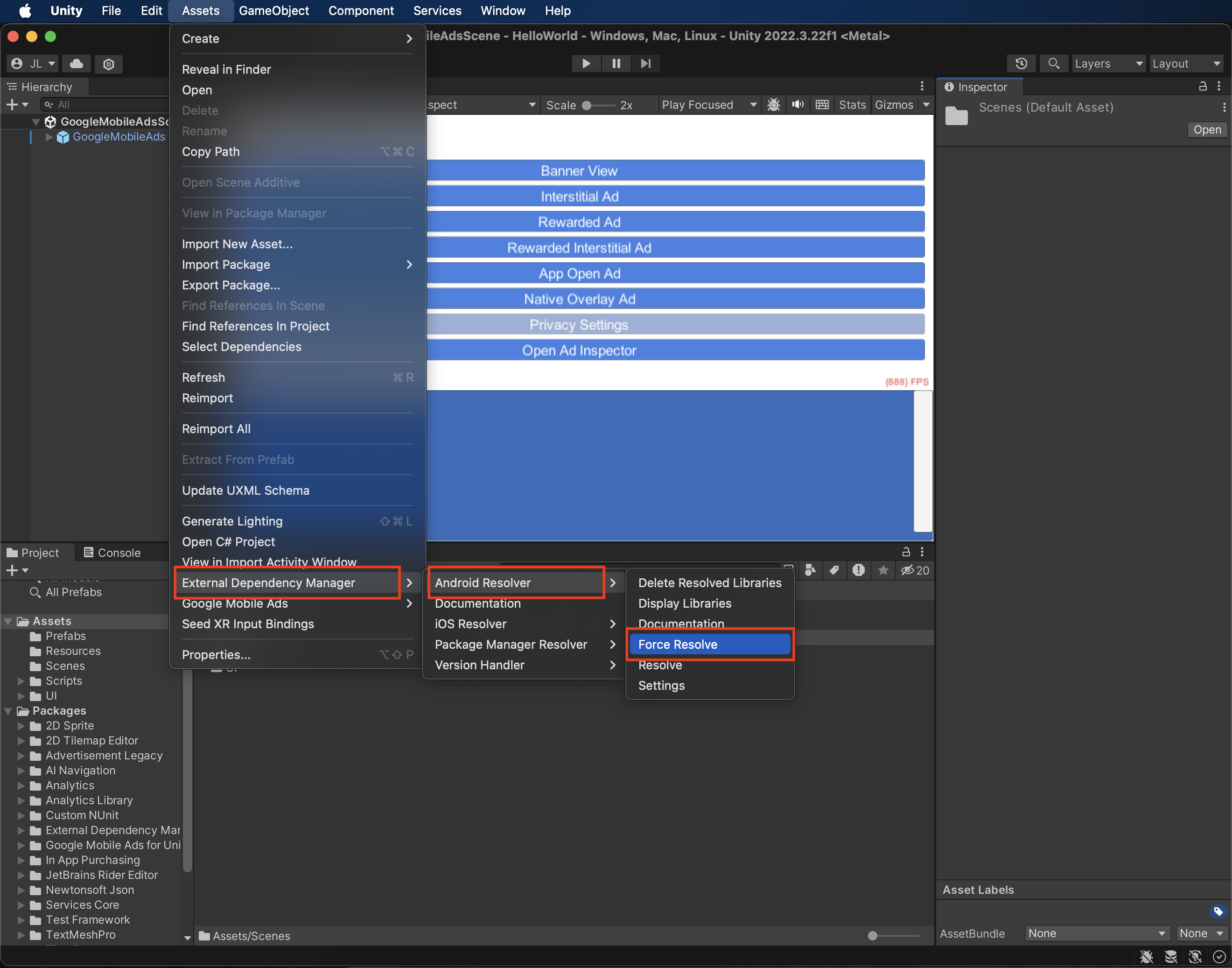
Then, select Assets > External Dependency Manager >
Android Resolver > Force Resolve. The External Dependency Manager
library will perform dependency resolution from scratch and copy the
declared dependencies into the Assets/Plugins/Android directory of your
Unity app.

Step 4: Additional code required
Android
No additional code is required i-mobile integration.
iOS
SKAdNetwork integration
Follow i-mobile's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 5: Test your implementation
Enable test ads
Make sure you register your test device for Ad Manager. i-mobile provides test Spot ID, Media ID, and Publisher ID for testing, you can find them here.
Verify test ads
To verify that you are receiving test ads from i-mobile, enable single ad source testing in ad inspector using the i-mobile (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from i-mobile, publishers can check the
underlying error from the ad response using ResponseInfo
under the following classes:
Android
| Format | Class name |
|---|---|
| Banner | com.google.ads.mediation.imobile.IMobileAdapter |
| Interstitial | com.google.ads.mediation.imobile.IMobileAdapter |
| Native | com.google.ads.mediation.imobile.IMobileMediationAdapter |
iOS
| Format | Class name |
|---|---|
| Banner | IMobileAdapter |
| Interstitial | IMobileAdapter |
| Native | GADMediationAdapterIMobile |
Here are the codes and accompanying messages thrown by the i-mobile adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| 0-99 | i-mobile SDK returned an error. See code for more details. |
| 101 | i-mobile requires an Activity context to load ads. |
| 102 | i-mobile server parameters configured in the Ad Manager UI are missing or invalid. |
| 103 | The requested ad size does not match an i-mobile supported banner size. |
| 104 | i-mobile's native ad load success callback returned an empty native ads list. |
iOS
| Error code | Reason |
|---|---|
| 0-10 | i-mobile SDK returned an error. See code for more details. |
| 101 | i-mobile server parameters configured in the Ad Manager UI are missing or invalid. |
| 102 | The requested ad size does not match an i-mobile supported banner size. |
| 103 | i-mobile failed to present an ad. |
| 104 | i-mobile returned an empty native ad array. |
| 105 | i-mobile failed to download native ad assets. |
| 106 | i-mobile does not support requesting for multiple interstitial ads using the same Spot ID. |
i-mobile Unity Mediation Plugin Changelog
Version 1.3.8
- Supports i-mobile Android adapter version 2.3.2.1.
- Supports i-mobile iOS adapter version 2.3.4.3.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.6.0.
Version 1.3.7
- Supports i-mobile Android adapter version 2.3.2.1.
- Supports i-mobile iOS adapter version 2.3.4.2.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.0.0.
Version 1.3.6
- Supports i-mobile Android adapter version 2.3.2.0.
- Supports i-mobile iOS adapter version 2.3.4.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.3.0.
Version 1.3.5
- Supports i-mobile Android adapter version 2.3.2.0.
- Supports i-mobile iOS adapter version 2.3.4.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.1.0.
Version 1.3.4
- Supports i-mobile Android adapter version 2.3.1.2.
- Supports i-mobile iOS adapter version 2.3.4.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.0.0.
Version 1.3.3
- Supports i-mobile Android adapter version 2.3.1.1.
- Supports i-mobile iOS adapter version 2.3.3.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.0.0.
Version 1.3.2
- Moved adapter content to
GoogleMobileAds/Mediation/IMobile/. - Supports i-mobile Android adapter version 2.3.1.1.
- Supports i-mobile iOS adapter version 2.3.2.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.1.0.
Version 1.3.1
- Supports i-mobile Android adapter version 2.3.0.0.
- Supports i-mobile iOS adapter version 2.3.0.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.4.1.
Version 1.3.0
- Supports i-mobile Android adapter version 2.3.0.0.
- Supports i-mobile iOS adapter version 2.3.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.3.1.
Version 1.2.2
- Supports i-mobile Android adapter version 2.0.23.1.
- Supports i-mobile iOS adapter version 2.2.0.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.2.
Version 1.2.1
- Supports i-mobile Android adapter version 2.0.23.0.
- Supports i-mobile iOS adapter version 2.2.0.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.0.
Version 1.2.0
- Supports i-mobile Android adapter version 2.0.23.0.
- Supports i-mobile iOS adapter version 2.2.0.0.
Version 1.1.0
- Supports i-mobile Android adapter version 2.0.22.2.
- Supports i-mobile iOS adapter version 2.1.0.1.
Version 1.0.2
- Supports i-mobile Android adapter version 2.0.22.0.
- Supports i-mobile iOS adapter version 2.0.32.0.
Version 1.0.1
- Supports i-mobile Android adapter version 2.0.21.0.
- Supports i-mobile iOS adapter version 2.0.31.0.
Version 1.0.0
- First release!
- Supports i-mobile Android adapter version 2.0.20.1.
- Supports i-mobile iOS adapter version 2.0.29.0.

