In dieser Anleitung wird beschrieben, wie Sie die Anzeigenauslieferung mithilfe der In-App-Vorschau und der Ad Manager-Auslieferungstools debuggen.
Mit der In-App-Vorschau können Sie sich Ihre eigenen Creatives ansehen, die in Ihrer mobilen App gerendert werden. Diese Vorschau ist besonders hilfreich, wenn Sie Creatives haben, die mit der App interagieren, die eine besondere Funktionsweise haben oder bei denen die Elemente in der App unbedingt richtig gerendert werden müssen, einschließlich nativer Creatives und MRAID.
Mit den Ad Manager-Auslieferungstools erhalten Sie Informationen dazu, welche Anzeigen ausgeliefert wurden. Wenn also unerwartete Anzeigen ausgeliefert werden, können Sie mit den Auslieferungstools den Grund dafür ermitteln.
Vorbereitung
- Google Mobile Ads SDK-Version 10.2.0 oder höher
- Zugriff auf ein Google Ad Manager-Konto
- Führen Sie die Schritte im Startleitfaden aus
App vorbereiten
Für das Debugging ist eine Interaktion mit dem Menü für Debugging-Optionen des SDK erforderlich. Die empfohlene Methode zum Öffnen des Menüs besteht darin, die folgende Funktion in Ihre App aufzunehmen und sie basierend auf einer Nutzeraktion auszulösen:
Java
public class MainActivity extends AppCompatActivity { ... @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Initialize the Mobile Ads SDK. MobileAds.initialize(this); } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. public void openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID"); } }
Kotlin
class MainActivity : AppCompatActivity() { ... override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // Initialize the Mobile Ads SDK. MobileAds.initialize(this) } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. fun openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID") } }
Jeder gültige Anzeigenblock aus Ihrem Ad Manager-Konto reicht aus, um das Menü mit den Debugging-Optionen zu öffnen.
Eine weitere Möglichkeit, das Menü zu öffnen, ist ein langes Tippen mit zwei Fingern auf das Creative. Das funktioniert jedoch nicht bei allen Anzeigenformaten, z. B. bei nativen Anzeigen. Außerdem müssen Sie darauf achten, dass Sie beim Wischen nicht auf die Anzeige klicken. Der Aufruf der vorherigen Methode ist viel robuster.
Gerät verknüpfen
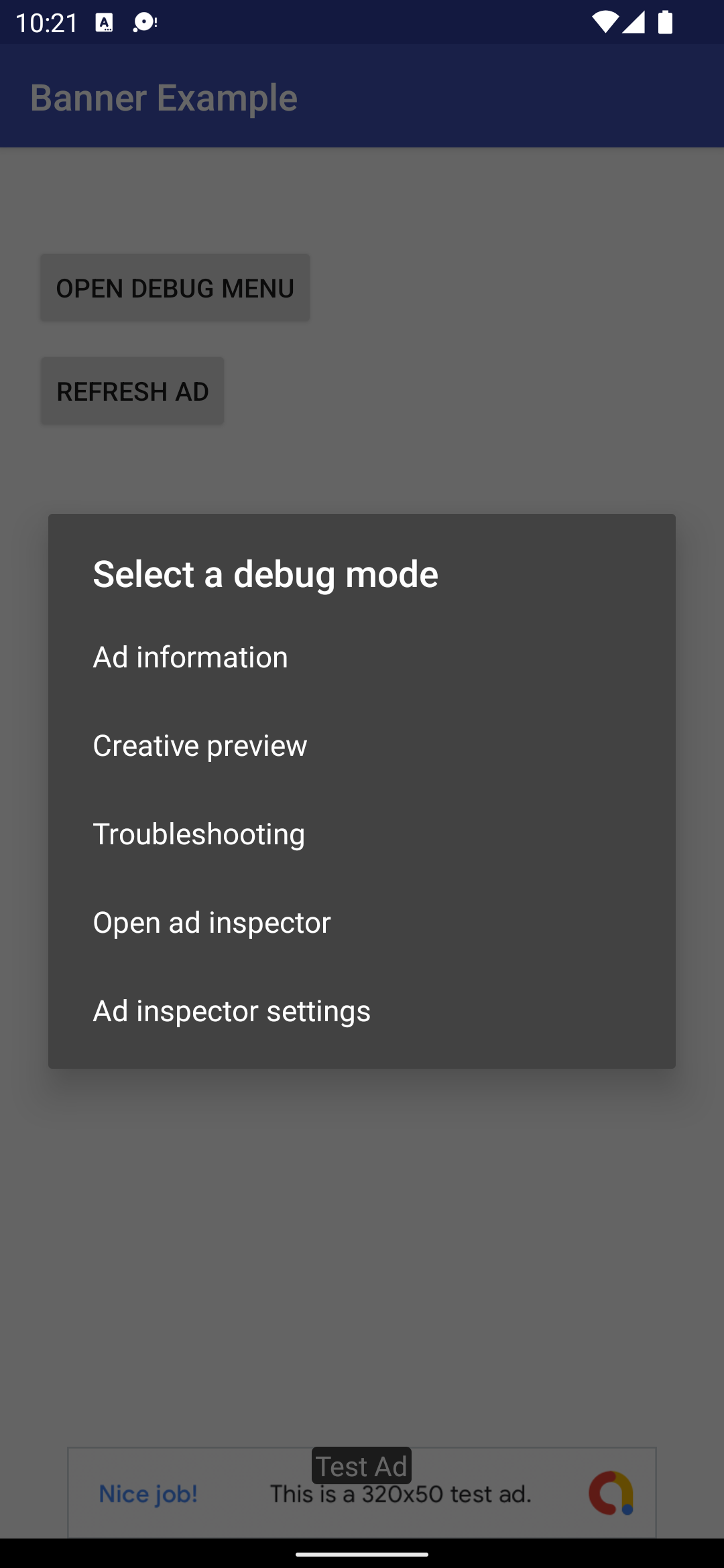
Nachdem Sie die Funktion zum Öffnen des Menüs mit den Debugging-Optionen hinzugefügt haben, führen Sie Ihre App aus und lösen Sie die Funktion aus. Das folgende Menü wird geöffnet:

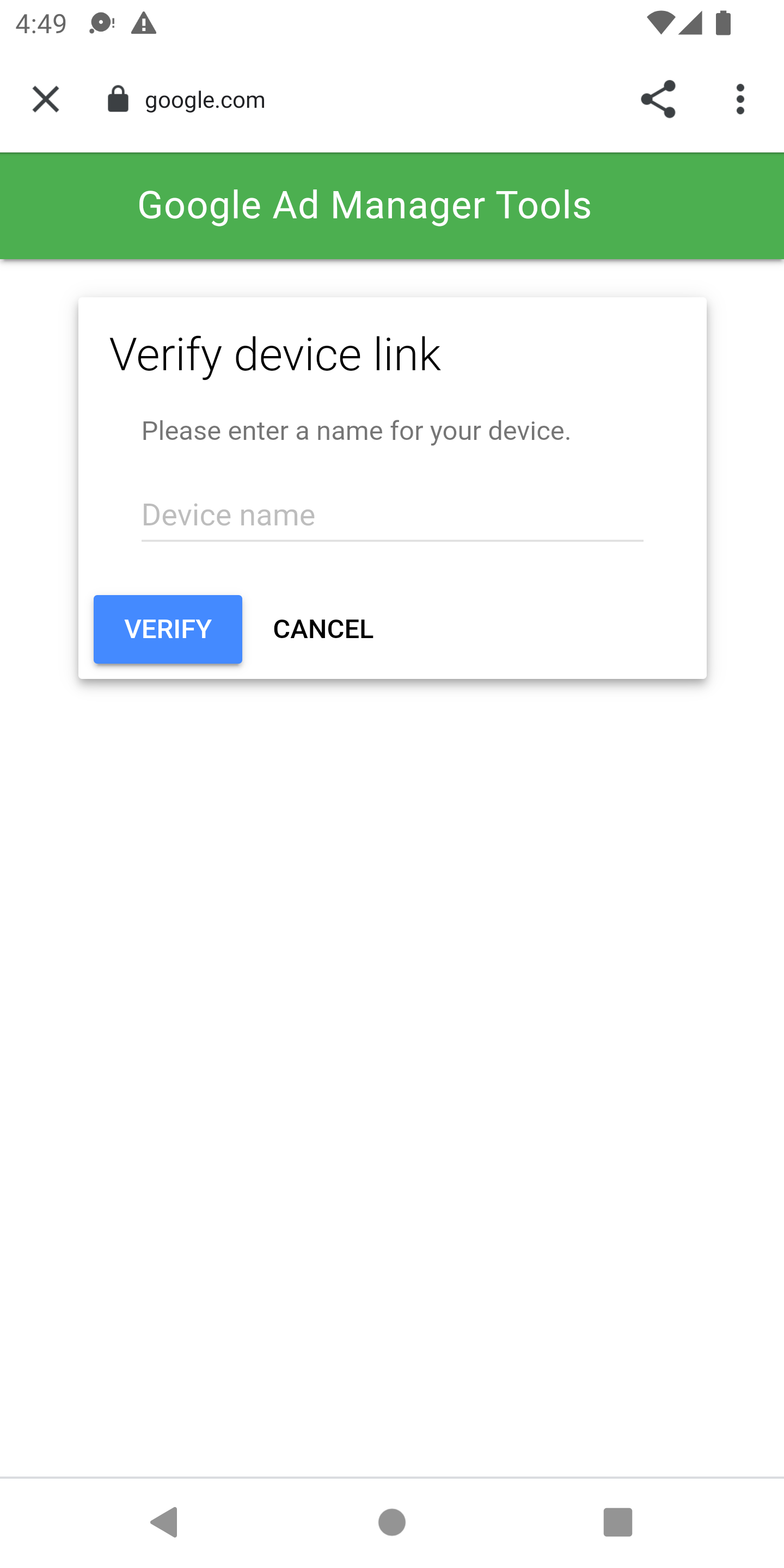
Wählen Sie Creative Preview aus, um Ihr Gerät zu verknüpfen. Ein Browser wird geöffnet und Sie werden automatisch zu einem Browser weitergeleitet, in dem Sie sich in Ad Manager anmelden können. Nach der Anmeldung müssen Sie Ihrem Gerät einen Namen geben, um es in Ihrem Ad Manager-Konto zu registrieren. Klicken Sie dann auf Bestätigen.

An dieser Stelle können Sie prüfen, ob Ihr Gerät in der Ad Manager-Benutzeroberfläche verknüpft wurde. Sie können auch anderen den Zugriff auf Ihre Geräte erlauben.
In-App-Vorschau
Folge der Anleitung, um ein Creative an dein verknüpftes Gerät zu senden. Das gepushte Creative muss Teil einer aktiven Werbebuchung sein, die auf den Anzeigenblock ausgerichtet ist, in dem das Creative ausgeliefert werden soll.
Nachdem Sie ein Creative über die Benutzeroberfläche gesendet haben, rufen Sie das Menü „Optionen zur Fehlerbehebung“ auf Ihrem Gerät noch einmal auf und wählen Sie wieder Creative-Vorschau aus. In diesem Schritt prüft das SDK in Ad Manager, ob die Geräteverknüpfung erfolgreich war, und ruft Informationen dazu ab, welches Creative Sie übertragen haben. Wenn die Geräteverknüpfung zuvor erfolgreich war, wird das Debug-Menü sofort geschlossen. Wenn die Verknüpfung nicht erfolgreich war, werden Sie aufgefordert, Ihr Konto noch einmal zu verknüpfen.
Laden Sie schließlich eine Anzeige für die Anzeigenfläche, die Sie in der Vorschau ansehen möchten, um Ihr Creative zu sehen.
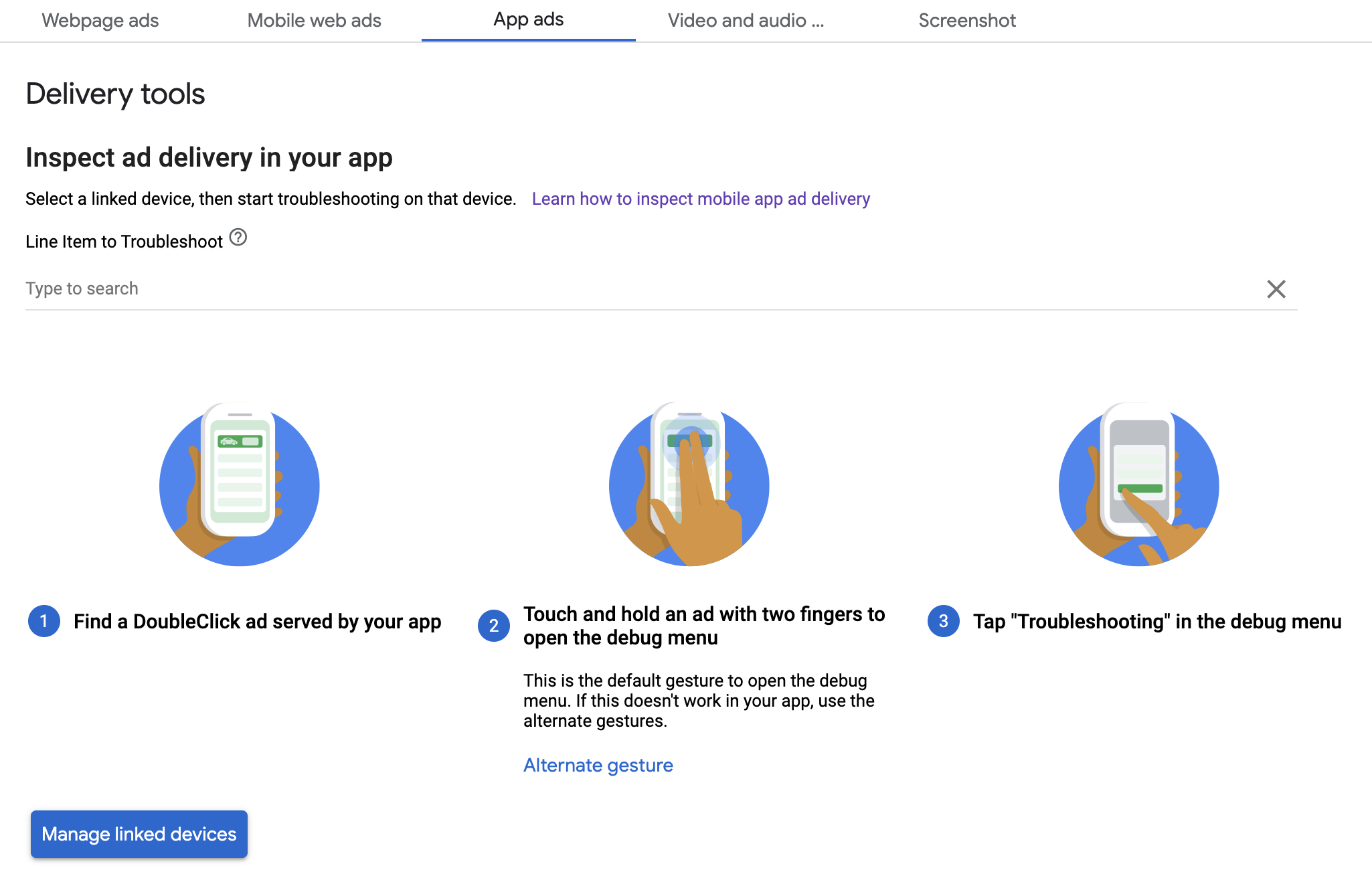
Bereitstellungstools
Folgen Sie der Anleitung unter Auslieferung in Ad Manager prüfen, um Probleme bei der Anzeigenauslieferung zu beheben. Wenn Sie die Schritte erfolgreich ausgeführt haben, wird die Anfrage in der Ad Manager-Benutzeroberfläche angezeigt und Sie können weitere Informationen zur ausgelieferten Anzeige aufrufen.