アダプティブ バナーでは、指定した広告の幅に応じて、最適な広告サイズが決定されます。また、デバイスに合わせて広告サイズが最適化されるため、パフォーマンスを最大限に高めることができます。これにより、広告のパフォーマンスの向上につながります。
インライン アダプティブ バナーは、アンカー アダプティブ バナーと比べて大きく、高さがあります。高さは固定されておらず、変動します。これにより、画面全体に表示したり、指定した最大の高さで表示したりすることができます。
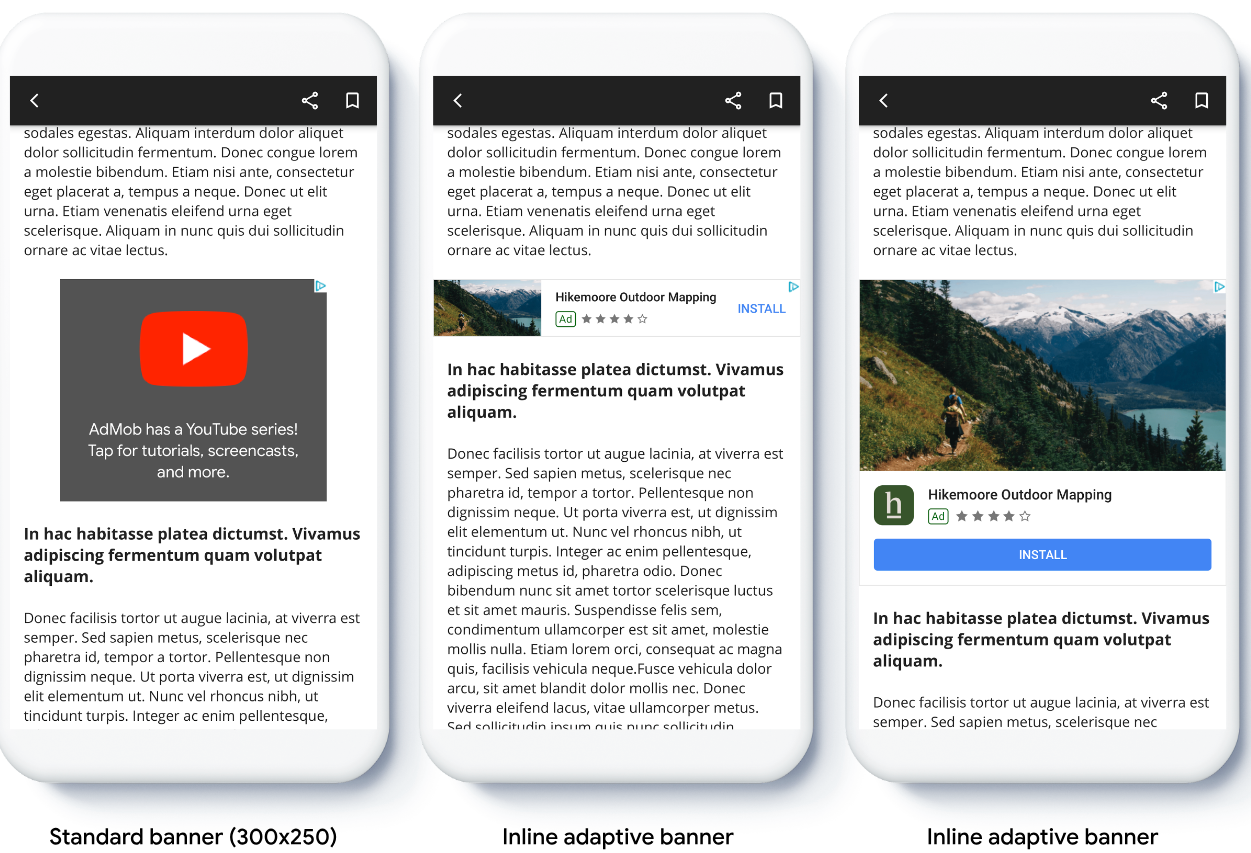
インライン アダプティブ バナーは、次のようなスクロールできるコンテンツに配置します。

始める前に
続行する前に、スタートガイドのバナー広告を完了していることを確認してください。
アダプティブ バナーを実装する
アンカー アダプティブ バナーとは異なり、インライン アダプティブ バナーは独自のバナーサイズで読み込まれます。インライン アダプティブの広告サイズを作成するには、次の手順を踏みます。
広告を掲載するデバイスの幅を取得します。デバイス画面の幅全体を使用しない場合は、任意の幅を設定します。
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }指定した向きのインライン アダプティブ広告サイズ オブジェクトを取得するには、広告サイズ クラスの静的メソッドを使用します。
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));
アプリにアダプティブ バナーを実装する際には、次の点に注意してください。
- インライン アダプティブ バナーは、利用できるスペースの横幅いっぱいに表示すると最も効果を発揮するように設計されています(ほとんどの場合は、使用しているデバイス画面の全幅、またはバナーの親コンテンツの全幅です)。広告を配置する画面の幅、デバイスの幅、親コンテンツの幅、該当するセーフエリアを把握している必要があります。
- アダプティブ バナーの使用にあたって、広告申込情報の更新または新規作成が必要になる場合があります。詳細
インライン アダプティブ バナーのサイズの向きを指定する
特定の画面の向きでインライン アダプティブ バナー広告をプリロードするには、次のメソッドを使用します。
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
アプリが縦向きと横向きの両方の画面表示に対応しており、現在のデバイスの向きでアダプティブ バナー広告をプリロードするには、AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width) を使用します。このメソッドでは現在の向きで広告を読み込みます。
インライン アダプティブ バナーの高さを制限する
デフォルトでは、maxHeight 値を指定せずにインスタンス化されたインライン アダプティブ バナーの maxHeight はデバイスの高さと同じになります。インライン アダプティブ バナーの高さを制限するには、AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight) メソッドを使用します。
その他のリソース
GitHub の例
サンプル アプリケーションをダウンロードして、インライン アダプティブ バナーの実際の動作をご確認ください。

