Page Summary
-
Google partners can provide structured menu data through the Ordering Redirect integration for use across Google consumer surfaces.
-
Menu data is ingested using Generic Feeds, requiring prior account setup, understanding the upload process, and configuring for Generic Feed uploads.
-
Creating and uploading Menu Feeds involves following specific guidelines for providing restaurant details, setting the fileset descriptor name to
google.food_menu, uploading feeds daily as full refreshes, and limiting feeds to 1000 shards. -
Menu item options can be specified using the
MenuItemOptionproto, recommended to match the partner's ordering site and only supported for required options. -
Best practices for menu feeds include associating only one menu per restaurant, providing the preferred language first, adding all menu items to menu sections, using utf-8 encoding, ensuring correct currency details, providing comprehensive data, showing no price with an empty Price proto, and utilizing the Menu Visualizer tool.
Google partners can provide structured menu data to Google through the Ordering Redirect integration for use in the Menu section of a restaurant's Google Business Profile and other entry points across Google consumer surfaces.
Menu data are ingested using the Generic Feeds. Before you begin:
- Make sure that you have completed account setup
- Understand the Generic Feed upload process
- Understand how to configure your account for Generic Feed uploads
Schema
The full menu schema can be found here.
Creating and uploading Menu Feeds
When creating and uploading Menu Feeds, follow these guidelines and conventions:-
To provide restaurant details, follow the data specification described in Entity Feed.
For example JSON file refer to the sample JSON.
Data file names should be unique between uploads. It is recommended to include a timestamp in
the filename, for example,
menu1_1633621547.json -
In the fileset descriptor for the menu feed, set the
namefield togoogle.food_menu. To see an example of the descriptor file contents, refer to the Descriptor File JSON sample. The names of descriptor files should be unique between uploads. It is recommended to include a timestamp in the filename, for example,descriptor_1633621547.filesetdesc.json. The descriptor file must be uploaded to the generic SFTP server as part of the menu feed. - Feeds must be uploaded to the generic SFTP server on a daily cadence as full refreshes.
- Limit feeds to 1000 shards (files) as mentioned in Using the Generic Feed sftp
Feed ingestion status can be found in the Ingestion > History section of the partner portal. Feed SFTP server info can be found in the Configuration > Feeds section of the Partner Portal.

Feed ingestion status can be found in the Ingestion > History section of the Partner Portal. Feed SFTP server info can be found in the Configuration > Feeds section of the Partner Portal.
Working with menu item options
Menu item options can be specified using the
MenuItemOption proto.
Partners with multiple sets of required options for a single menu item (for example, a latte with size options and milk options) must decide how best to display those options in Google. Google recommends the following:
- The menu feed should match the partner's ordering site (or the restaurant's dine-in menu if
you don't have an ordering site for the location).
If the item is displayed with an individual price on the ordering site, a
MenuItemshould be used. If the item is displayed with a base price and multiple options, aMenuItemOptionshould be used. - Avoid including a long list of options, for example:
- Chicken burrito
- Chicken burrito with cheese
- Chicken burrito with salsa
- Chicken burrito with salsa and cheese
- Chicken burrito with guacamole
- Chicken burrito with guacamole and salsa
- Menu item options are only supported if the dish requires one of the options to be selected. For example, when ordering a pizza, size is a required option. Menu item options that are for add-ons (i.e. "option to add avocado") are not supported and shouldn't be included in feeds.
The menu item option price should be the full price of the item with that option selected. The price should be set for the menu item or for its options, but not for both.
Restaurants with multiple menus
A single restaurant (Entity) can only have one menu. For a restaurant which has multiple menus (i.e. separate Lunch and Dinner menus) you can combine all menus into a single menu with MenuSections (i.e. one menu with a section for Lunch and a section for dinner). The resulting menu would have the following structure:
- Menu
- Lunch section
- Soups
- Soup 1
- Soup 2
- Sandwiches
- Sandwich 1
- Sandwich 2
- Dinner section
- Starters
- Starter 1
- Starter 2
- Mains
- Main dish 1
- Main dish 2
Sharing menus across restaurants
A single menu can be shared across multiple restaurants by including all restaurants in the
menu's merchant_ids list. Note that this list accepts entity ids for partners using
the Entity
feed.
Best Practices
The following are best practices to follow when developing menu feeds.
- Associate only one menu to a restaurant.
- Provide the preferred language as the first language in the TextField. If you are sending multiple LocalizedText objects, the first object in the text list is displayed to users.
- All menu items must be added to menu sections. Don't add menu items directly to the menu object.
- Provide content using utf-8 encoding. It is not necessary to escape non-ascii characters.
- If you are launching in multiple regions, ensure you are using the correct currency codes and denominations in the units and nanos field - pay extra caution to the nanos field which is 10^-9 of a unit. Use Menu Visualizer in Inventory Viewer to confirm you have correctly set prices.
- Providing users with visually rich, comprehensive, and fresh menus is key to providing a helpful and engaging user experience. Prices, descriptions, photos, and dietary information are all key elements in driving decision making and partners are encouraged to provide as much of this data as possible to provide an optimal user & merchant experience.
- To show no price include an empty Price proto in the Offer proto.
Development & Testing Tools
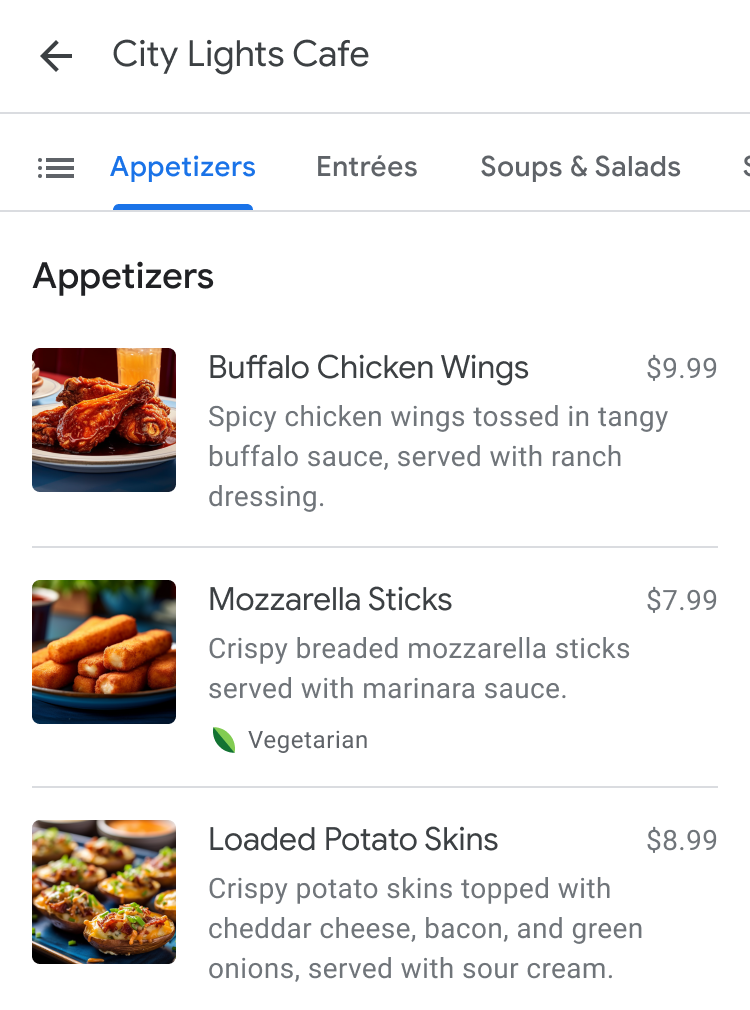
After menu feeds are launched, your menu feed data will be eligible to surface on discovery experiences and may be visible on the restaurant placesheet "Menu" tab. The menu tab is supported on Google Search (mobile & desktop), and the experience will be expanding to additional surfaces including Google Maps. The rendered experience may differ depending on the surface.

To ensure your menu is structured correctly use Menu Visualizer in Inventory Viewer to preview your menus.
Restaurant menus can come from many sources, including from restaurants themselves via their Google Business Profile, food ordering and reservations partners, user photos of menus, and more. If multiple sources are providing menus for the same restaurant, the merchant can choose a preferred provider in the Google Business Profile menu editor.