Посадочные талоны поддерживают рендеринг шаблонов. Если шаблон не определен, используется шаблон по умолчанию.
Определение шаблона
Шаблон прохождения определяется на уровне класса и используется для отображения любого объекта, связанного с классом. Шаблон определяет, какие поля отображать в разных разделах прохода.
Шаблон разделен на следующие разделы:
Андроид

Интернет

Название карты
Андроид
 | Название карты по умолчанию
Название карты с широким логотипом
|
Интернет
 | Название карты по умолчанию
Название карты с широким логотипом
|
В разделе заголовка карточки отображается логотип, название авиакомпании и сводка рейса. Все эти три элемента являются обязательными, и ни ссылки на поля, используемые для их заполнения, ни их положение не могут быть изменены.
Если class.origin.airportNameOverride или class.detination.airportNameOverride не установлены, название города аэропорта автоматически заполняется городом, связанным с кодом IATA в class.origin.airportIataCode и class.destination.airportIataCode соответственно.
Если установлено широкое поле логотипа, на устройствах Android заголовок шаблона по умолчанию с логотипом и названием эмитента заменяется широким логотипом.
Пожалуйста, следуйте рекомендациям по изображению широкого логотипа при создании логотипа с широким заголовком, чтобы оптимально отобразить изображение на ваших пропусках.
Шаблон карты
Андроид

Интернет

Раздел шаблона карточки используется для отображения дополнительных строк. Эти строки могут содержать текстовые поля структурированных данных или поля текстовых модулей.
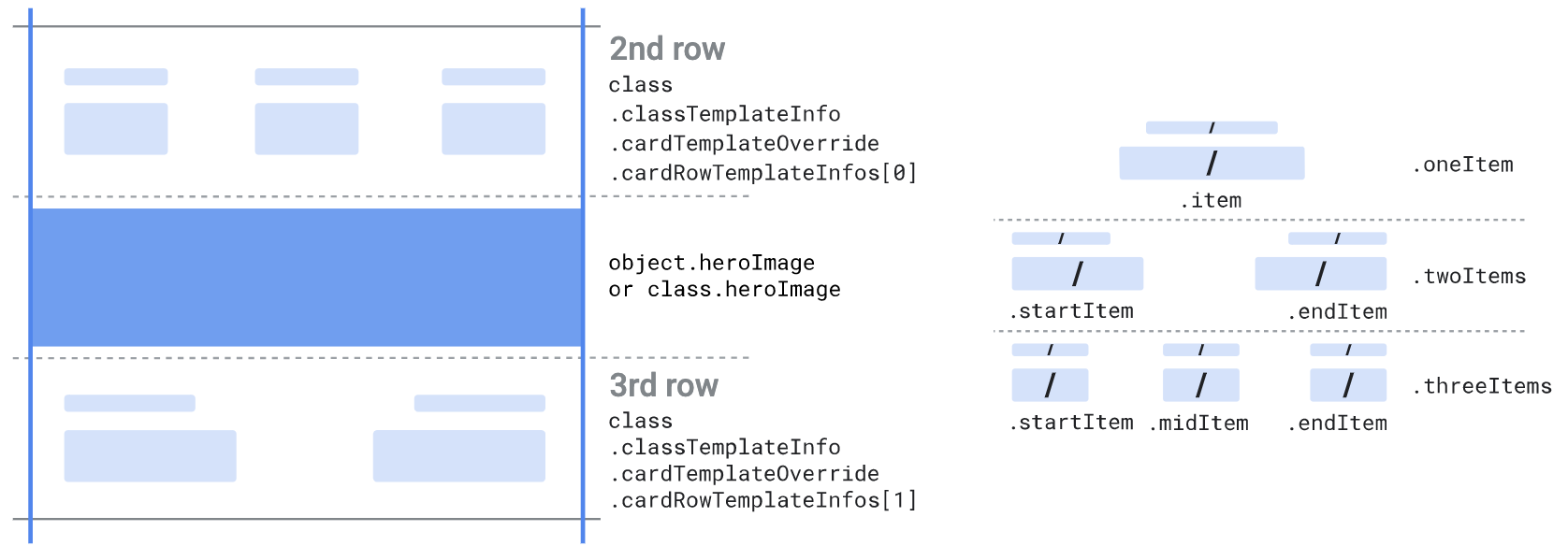
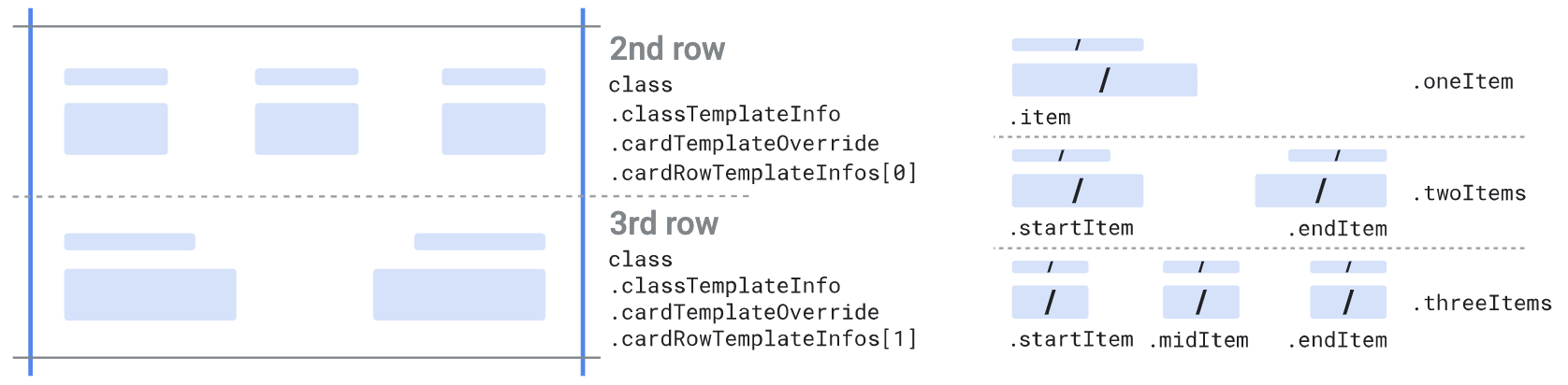
Вы можете указать количество строк, определяющих количество объектов в списке class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[] . Для списка требуется хотя бы один элемент, и мы рекомендуем использовать не более двух элементов. Каждый элемент должен относиться к одному из следующих типов:
-
oneItem, который принимает один элемент:-
item
-
-
twoItems, который принимает два элемента:-
startItem -
endItem
-
-
threeItems, который принимает три элемента:-
startItem -
middleItem -
endItem
-
Каждый элемент может быть определен как один селектор полей ( .firstValue ), два селектора полей ( .firstValue и .secondValue ) или предопределенный элемент ( .predefinedItem ). Отображаются как значения выбранного поля, так и соответствующие им метки. Если вы определяете два селектора полей, значения выбранных полей отображаются с разделителем «/». То же самое касается меток выбранных полей. Предопределенные элементы используются для определения более сложной визуализации.
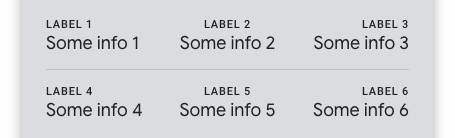
В следующем примере кода показано, как переопределить разделы строк карты шаблона карты, чтобы указать две строки. Каждая строка включает три элемента, каждый из которых ссылается на шесть настраиваемых полей textModuleData уровня класса и их заголовки в качестве меток:
Питон
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Ява
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
Код создает проход со следующим форматом раздела шаблона кода:

Если элемент пуст, он не отображается. Дополнительные сведения см. в разделе Ссылки на поля . Если все элементы в строке пусты, строка не отображается. Если некоторые, но не все элементы в строке пусты, непустые элементы переупорядочиваются и отображаются как строка с меньшим количеством элементов.
Если вы не переопределите шаблон карточки, будут использоваться количество строк по умолчанию, количество элементов по умолчанию и ссылки на поля по умолчанию. Дополнительные сведения см. в разделе Шаблон по умолчанию .
После определения главного изображения оно может появиться после первой строки, если в списке cardRowTemplateInfos имеется несколько строк, или над строкой, если она только одна.
Штрих-код карты
Андроид
 |
|
Интернет
 |
|
Раздел штрих-кода карты используется для отображения дополнительного текста или изображений над и под штрих-кодом. Ни одно из полей в этом разделе не является обязательным.
Существует три переключателя полей, которые можно использовать для определения двух расположенных рядом полей над и одного под штрих-кодом. Они отображаются без меток и могут представлять собой текстовые поля структурированных данных, поля текстового модуля или поля модуля изображения. Если вы используете изображения, они должны соответствовать рекомендациям бренда.
Штрих-код определяется типом и значением. Список поддерживаемых типов штрих-кодов см. в разделе «Справочник» . Кроме того, текст может отображаться прямо под штрих-кодом. Этот текст, помимо прочего, может облегчить сканирование штрих-кодов.
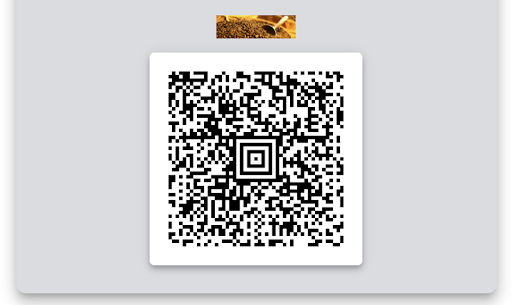
В следующем примере кода показано, как переопределить раздел штрих-кода прохода для отображения изображения над штрих-кодом:
Питон
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Ява
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
Код создает пропуск со следующим форматом раздела штрих-кода:

Если вы не переопределите раздел штрих-кода, будут использоваться поля штрих-кода по умолчанию. Дополнительные сведения см. в разделе Шаблон по умолчанию .
Подробный шаблон
Андроид
 |
|
Интернет
 |
|
Раздел шаблона сведений представляет собой список элементов class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] . Элементы могут содержать любые поля структурированных данных, поля текстового модуля, поля модуля ссылок, поля модуля изображения или сообщения.
Каждый элемент может быть определен как один селектор полей ( .firstValue ), два селектора полей ( .firstValue и .secondValue ) или предопределенный элемент ( .predefinedItem ). Отображаются как значения выбранного поля, так и соответствующие им метки. Если вы определяете два селектора полей, значения выбранных полей отображаются с разделителем «/». То же самое касается меток выбранных полей. Предопределенные элементы используются для определения более сложной визуализации. Поля модуля изображения отображаются во всю ширину без метки.
В следующем примере кода показано, как переопределить раздел подробностей прохода, чтобы отобразить одно поле linksModuleData с его меткой:
Питон
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Ява
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
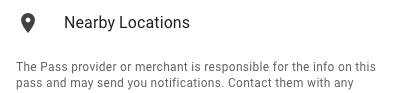
Код создает проход со следующим форматом раздела сведений:

Если элемент пуст, он не отображается. Дополнительные сведения см. в разделе Ссылки на поля .
Если вы не переопределяете шаблон сведений, отображается список ссылочных полей по умолчанию в порядке по умолчанию. Дополнительные сведения см. в разделе Шаблон по умолчанию .
Шаблон списка
 |
|
Раздел шаблона списка используется для выбора поля для отображения в представлении «Пропуски» приложения Google Wallet. Пропуск представлен в списке с логотипом, цветом фона и тремя строками.
В следующем примере кода показано, как переопределить шаблон списка прохода, чтобы в первой строке шаблона списка отображалось поле даты истечения срока действия объекта одного прохода:
Питон
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Ява
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
Код создает проход со следующим представлением шаблона списка:

Эти три строки можно определить с помощью селектора полей. Поля отображаются без меток. Для сгруппированных пропусков во второй строке всегда отображается местная запланированная дата отъезда, а в третьей строке всегда отображается количество сгруппированных пропусков.
Ссылки на поля
Ссылки на поля используются в разных частях шаблона в форме class.classTemplateInfo.*.fields[] . Ссылка на поле содержит список путей к полям структурированных данных, полям текстового модуля, полям модуля ссылок, полям модуля изображения или сообщениям.
Не все типы путей разрешены в каждой ссылке на поле. Например, некоторые ссылки на поля допускают пути только к полям текстовых структурированных данных или полям текстовых модулей. Текстовые структурированные поля — это структурированные поля данных типа строка, локализованная строка, дата или деньги.
Список можно использовать для реализации резервной логики. Это означает, что если первый путь в списке разрешается в пустое поле, оценивается следующий путь. Логика возврата в основном предназначена для текстовых полей структурированных данных или полей текстовых модулей. Не смешивайте разные типы полей в одном списке. Используйте резервную логику с осторожностью и только в определенных ситуациях, когда вы ожидаете согласованного шаблона полей, который существует в некоторых объектах, но не существует в других. В большинстве случаев проще создать отдельные классы для отдельных случаев использования.
Если все пути в списке ссылок на поля разрешаются в пустые поля, элемент, использующий ссылку на поле, не отображается. Если вы хотите, чтобы элемент, использующий ссылку на поле, всегда присутствовал, убедитесь, что хотя бы один путь не пуст. Мы рекомендуем задать для поля специальный символ, например «-», чтобы представить нулевое значение, даже если некоторые поля допускают строки, содержащие только пробел.
Чтобы сослаться на поле, содержащееся в списке, вы можете использовать индекс поля в списке или, в большинстве случаев, вы можете использовать идентификатор ссылки. Элементы списка, на которые можно ссылаться по идентификатору, имеют поле .id . Мы рекомендуем использовать идентификатор ссылки вместо индекса поля в списке, если он доступен.
Вот пример того, как ссылаться на поля, содержащиеся в списке.
-
object.imageModulesData[0].id = my-first-id -
object.imageModulesData[1].id = my-second-id -
class.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData['my-second-id'] -
class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
В этом случае первый элемент в разделе сведений о проходе — это второе изображение, объявленное в объекте. В то время как второй элемент в разделе сведений о проходе — это первое изображение, объявленное в объекте.
Шаблон по умолчанию
Андроид
 |
|
Интернет
 |
|
По умолчанию в разделе сведений также отображаются object.boardingAndSeatingInfo.boardingGroup , object.boardingAndSeatingInfo.seatClass и object.boardingAndSeatingInfo.seatNumber , если раздел карточки переопределен и эти поля больше не присутствуют в разделе карточки.
Для полей модуля изображения мы показываем одно и только одно поле модуля изображения из класса и одно и только одно поле модуля изображения из объекта. Если вам нужно более одного поля модуля изображения на любом уровне, переопределите шаблон по умолчанию.
Для полей текстового модуля мы показываем не более 20 полей текстового модуля из класса и 20 полей текстового модуля из объекта. Поля отображаются в том же порядке, в котором они определены в массиве. Если вам нужно более 20 полей текстового модуля на любом уровне, переопределите шаблон по умолчанию.
Что касается сообщений, мы показываем максимум 20 сообщений от класса и 20 сообщений от объекта. Мы не гарантируем порядок сообщений. Если вам нужно более 20 сообщений на любом уровне или гарантия на какие-либо заказы, переопределите шаблон по умолчанию.
Для поля модуля ссылок ограничения на количество URI, которые вы можете определить, отсутствуют. Uris отображаются сгруппированными в следующем порядке для каждого уровня (класса или объекта):
- Координаты карты
- Телефонные номера
- Адреса электронной почты
- Веб-страницы
Для каждой группы URI отображаются в том же порядке, в котором они определены в массиве. Если вам нужен другой порядок, переопределите шаблон по умолчанию.
 |
|

