Se stai sviluppando per gli utenti in Russia, utilizza i pulsanti "Salva sullo smartphone" poiché Google Wallet non è disponibile in questi paesi. Consulta gli asset e le linee guida pertinenti. Se stai sviluppando per utenti al di fuori della Russia, aggiornate il pulsante Aggiungi a Google Wallet scaricando gli asset riportati di seguito.
Questa sezione della documentazione è progettata per aiutarti a creare immagini e altri elementi dell'interfaccia utente in modo che abbiano un aspetto ottimale nell'app Google Wallet.
Asset
Pulsante Aggiungi a Google Wallet
Il pulsante Aggiungi a Google Wallet viene utilizzato ogni volta che invitate gli utenti a salvare una tessera o una carta dalla vostra app o dal vostro sito web nel loro wallet. Il pulsante Aggiungi a Google Wallet deve chiamare uno dei flussi dell'API Google Wallet. Questi flussi vengono visualizzati nell'app Google Wallet, dove gli utenti possono seguire le istruzioni per salvare le tessere sul proprio dispositivo Android e nel proprio Account Google. Questo pulsante può essere utilizzato in app, siti web o email.
I pulsanti Aggiungi a Google Wallet sono disponibili in formato Android XML, SVG e PNG.
Scarica asset - XML Android Scarica asset - SVG Scarica asset - PNGPulsante Visualizza in Google Wallet
Il pulsante Visualizza in Google Wallet viene utilizzato per eseguire il deep link di un utente al suo wallet in modo che possa visualizzare una tessera o una tessera salvata in precedenza. Questo pulsante può essere utilizzato in app, siti web o email.
I pulsanti Visualizza in Google Wallet sono disponibili in formato SVG e PNG.
Scarica asset - SVG Scarica asset - PNGTutti i pulsanti visualizzati sul tuo sito, nella tua app o nelle tue comunicazioni via email devono rispettare le linee guida del brand descritte in questa pagina. Ecco alcuni esempi di queste linee guida:
- Dimensioni rispetto ad altri pulsanti o elementi simili della pagina
- La forma e il colore dei pulsanti non devono essere alterati
- Spazio vuoto
Pulsanti localizzati
I pulsanti di Google Wallet localizzati sono disponibili per tutti i mercati in cui è disponibile Wallet. Se sviluppi per gli utenti di questi mercati, utilizza sempre i pulsanti collegati sopra. Non creare la tua versione dei pulsanti. Se nel tuo mercato non è disponibile una versione localizzata del pulsante, utilizza la versione in inglese.
I pulsanti Aggiungi a Google Wallet sono disponibili nelle lingue albanese, арабский, arabo, azero, bosniaco, bulgaro, catalano, cinese (Hong Kong), cinese (tradizionale), croato, ceco, danese, ebraico, inglese (Australia, Canada, Gran Bretagna, India, Singapore, Sudafrica, Stati Uniti), estonio, filippino, finlandese, francese (Canada), francese (Francia), georgiano, tedesco, greco, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico, ebraico,
Nome localizzato
Per chiarezza per gli utenti, il nome del prodotto Google Wallet è localizzato in alcuni mercati. Se stai sviluppando per gli utenti di questi paesi, utilizza sempre il nome localizzato riportato di seguito per il web, le email e la stampa. Non creare la tua versione localizzata di "Google Wallet". Se il tuo mercato non è elencato di seguito, utilizza "Google Wallet" in inglese.
| Paese | Nome |
|---|---|
| Bielorussia | Google Кошелек |
| Brasile | Carteira do Google |
| Cile | Billetera de Google |
| Repubblica Ceca | Peněženka Google |
| Grecia | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lituania | Google Piniginė |
| Polonia | Portfel Google |
| Portogallo | Carteira da Google |
| Romania | Portofel Google |
| Slovacchia | Peňaženka Google |
| Taiwan | Google 錢包 |
| Turchia | Google Cüzdan |
| EAU | محفظة Google |
| Ucraina | Google Гаманець |
|
Stati Uniti (spagnolo)
*Utilizza questo nome negli Stati Uniti se la tua interfaccia utente è in spagnolo |
Billetera de Google |
Dimensioni
Regola l'altezza e la larghezza del pulsante Aggiungi a Google Wallet in base al layout. Se nella pagina sono presenti altri pulsanti, il pulsante Aggiungi a Google Wallet deve avere dimensioni uguali o maggiori. Non rendere il pulsante Aggiungi a Google Wallet più piccolo degli altri pulsanti.
Stile
I pulsanti Aggiungi a Google Wallet sono disponibili in due varianti: primario e compatto. Il pulsante Aggiungi a Google Wallet è disponibile solo in nero. Sono fornite versioni localizzate del pulsante. Non creare pulsanti con testo localizzato.
| Principale | Condensed |
|---|---|

|

|
| Utilizza il pulsante principale su sfondi bianchi e chiari. | Utilizza il pulsante compatto se non c'è spazio sufficiente per il pulsante principale o a larghezza intera. |
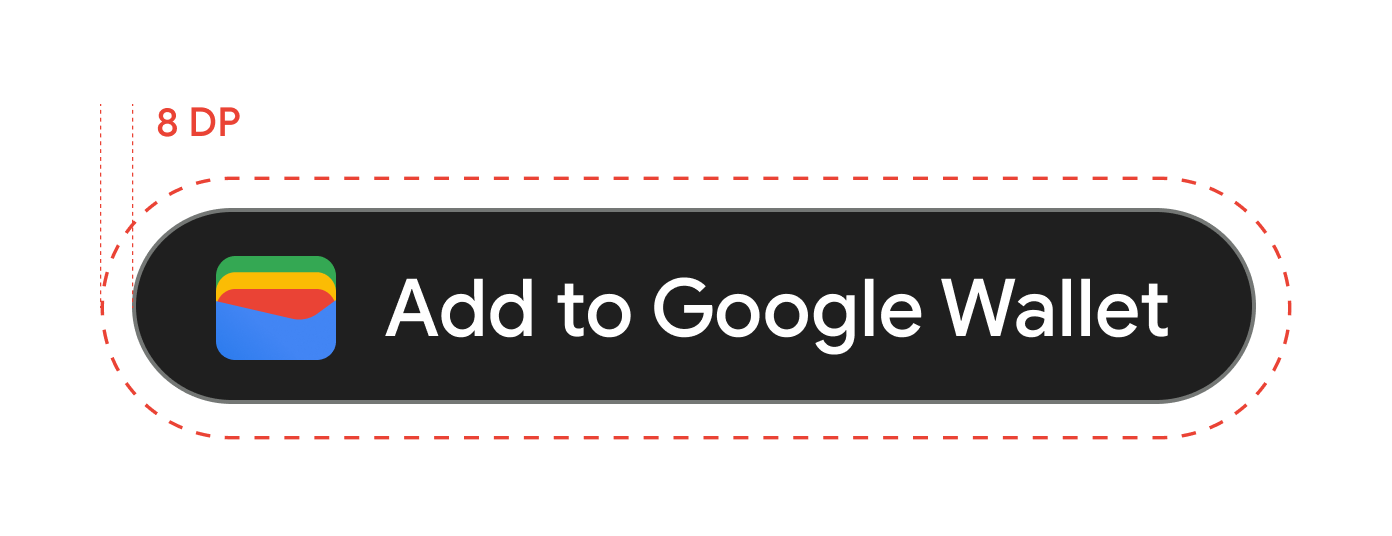
Spazio vuoto
Mantieni sempre uno spazio vuoto minimo di 8 dp su tutti i lati del pulsante Aggiungi a Google Wallet. Assicurati che lo spazio vuoto non sia mai interrotto da grafica o testo.

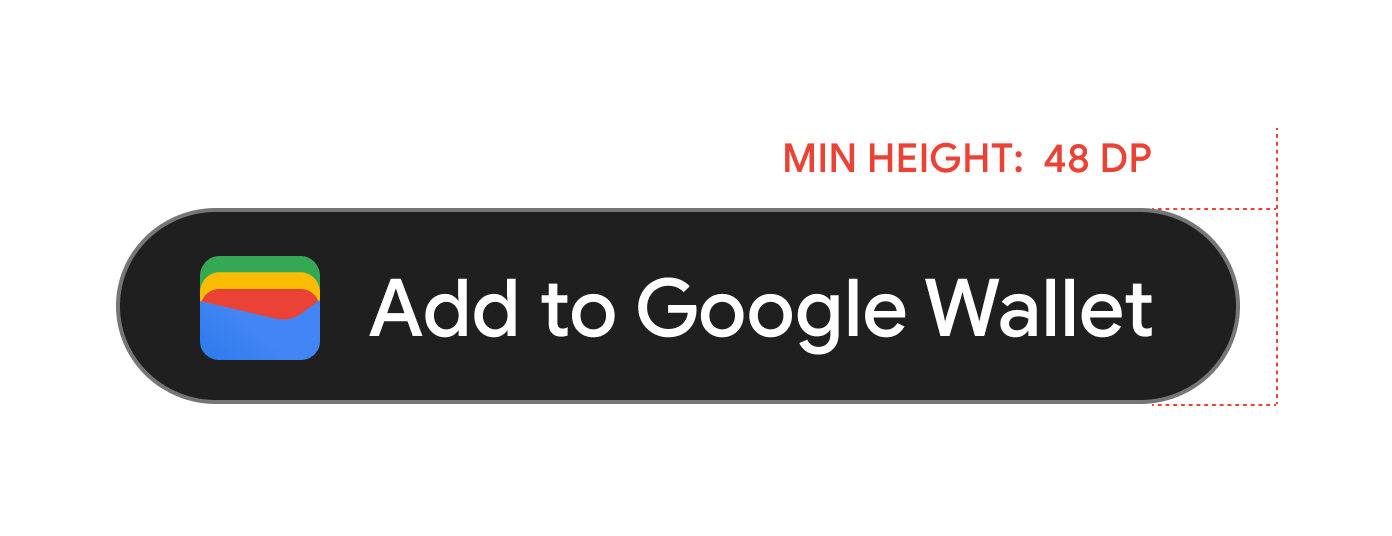
Altezza minima
Tutti i pulsanti Aggiungi a Google Wallet devono avere un'altezza minima di 48 dp.

Cosa fare e cosa non fare
| Dos | Cosa non fare |
|---|---|
| Da fare: utilizza solo i pulsanti Aggiungi a Google Wallet forniti da Google. | Non:creare pulsanti Aggiungi a Google Wallet personalizzati o modificare in alcun modo il carattere, il colore, il raggio o il padding del pulsante. |
| Da fare:utilizza lo stesso stile di pulsante in tutto il sito. | Non:rendere i pulsanti Aggiungi a Google Wallet più piccoli di altri pulsanti. |
| Azione: assicurati che le dimensioni dei pulsanti Aggiungi a Google Wallet rimangano uguali o maggiori rispetto a quelle degli altri pulsanti. | Non:modificare il colore del pulsante. |
| Azione: mantieni invariato il rapporto dei pulsanti quando regoli le dimensioni dei pulsanti Aggiungi a Google Wallet. | Non:applicare la scalabilità libera al pulsante. |
| Azione: utilizza la versione localizzata fornita dei pulsanti. | Non:creare una versione localizzata del pulsante. |
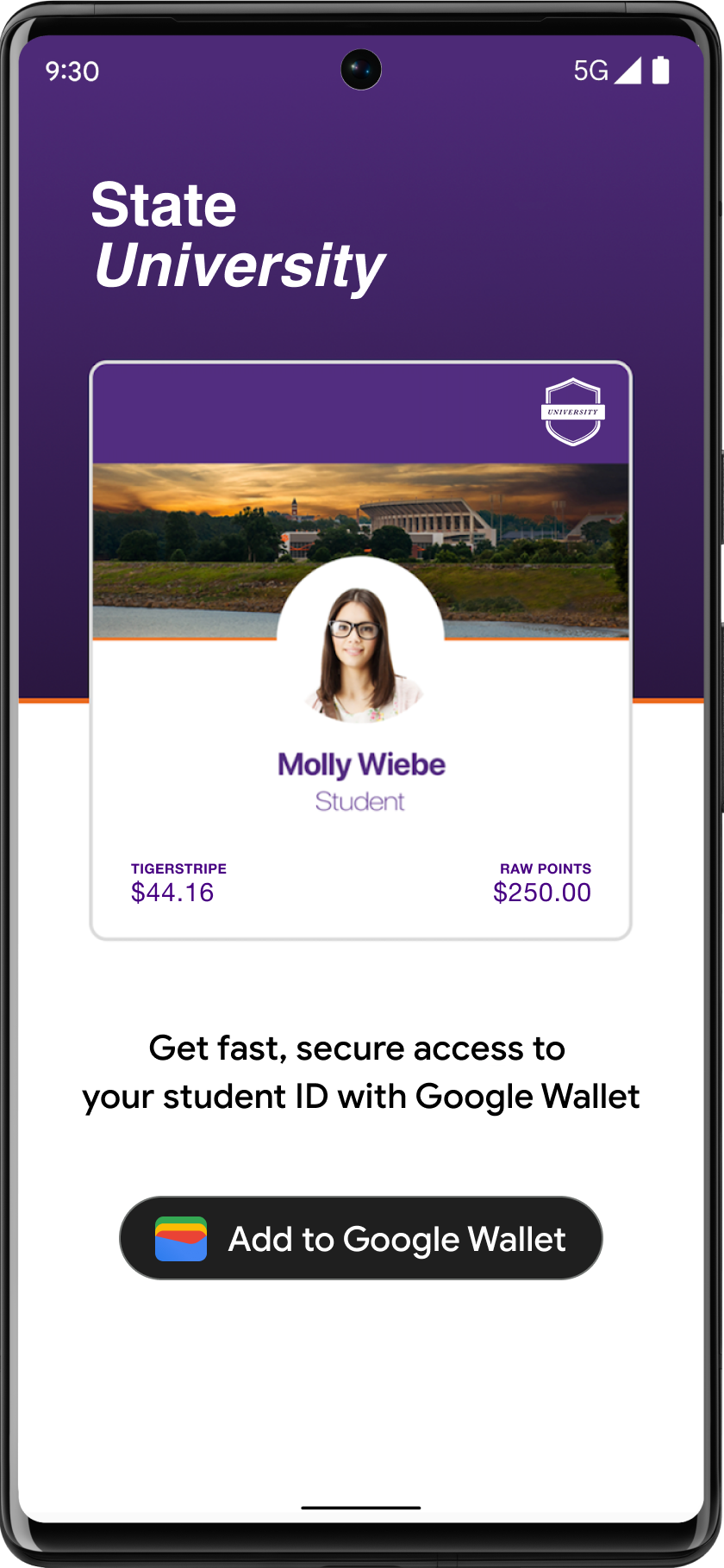
Best practice per il posizionamento dei pulsanti
Mostra il pulsante Aggiungi a Google Wallet nelle schermate di conferma dell'app, nelle pagine web o nelle email. Consulta le seguenti best practice per progettare l'interfaccia utente.
Tessere del campus
Mostra il pulsante Aggiungi a Google Wallet nelle schermate di conferma dell'app.

Utilizzo del nome del prodotto Google Wallet nel testo
Puoi utilizzare del testo per indicare all'utente che il suo ID campus è stato salvato sul suo dispositivo.
Usa le lettere maiuscole "G" e "W"
Per fare riferimento a Google Wallet, utilizza sempre una "G" e una "W" maiuscole seguite da lettere minuscole. Non scrivere in lettere maiuscole il nome completo "Google Wallet", a meno che non sia necessario per far corrispondere lo stile tipografico all'interfaccia utente.
Non abbreviare Google Wallet
Scrivi sempre le parole "Google" e "Wallet".
Abbinare lo stile all'interfaccia utente
Imposta "Google Wallet" nello stesso carattere e nello stesso stile tipografico del resto del testo nell'interfaccia utente. Non imitare lo stile tipografico di Google.
Utilizza sempre la versione localizzata di "Google Wallet"
Scrivi sempre "Google Wallet" nella copia localizzata fornita.

