Build awesome apps with Google’s knowledge of the real world
Create real-world, real-time experiences with the latest Maps, Routes, and Places features from Google Maps Platform. Built by the Google team for developers everywhere.
Explore top topics

Google I/O '24 roundup
From using generative AI to new ways of building immersive experiences, see the products announced at this year's I/O.

Watch our technical session
Learn new ways to build immersive experiences with the Maps JavaScript API and use the Gemini model capabilities in the Places API.

Maps Compose library workshop
Learn how to integrate maps as composables, customize and cluster markers, and draw polygons on the map in this codelab and video walkthrough for Android developers.

React components are now stable
The React Google Maps Library is ready to help you build geospatial experiences in React applications faster and more easily.
Explore documentation
SDKs and APIs

Maps
Maps SDKs
Bring the real world to your users with dynamic maps for the web and mobile.
Static maps
Display a static map on your website.
Street view imagery
Add 360° Street View imagery to your apps.
Elevation
Get the elevation of one or a series of locations.
Aerial View
Create and display Aerial View videos rendered using Google's 3D geospatial imagery.
Map Tiles
Provides high-resolution Photorealistic 3D Tiles, 2D Tiles, and Street View Tiles.
Maps Datasets
Upload your data to a dataset for use in a Google Maps Platform app.

Routes
Routes
Performance optimized version of the Directions API and Distance Matrix API, with additional features.
Navigation SDKs
Build dynamic navigation experiences for your apps.
Roads
Identify nearby roads using coordinates.
Directions
Provide directions for multiple transportation modes, featuring real-time traffic information.
Distance Matrix
Calculate travel times and distances for multiple origins and destinations.
Route Optimization
Optimize multi-stop routes flexibly and intelligently for one or more vehicles.

Places
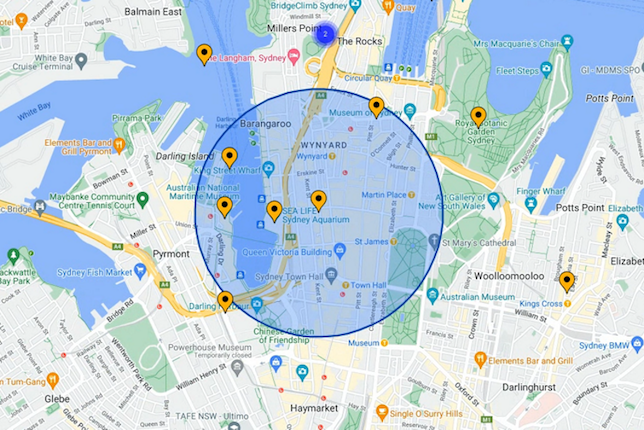
Places API & SDKs
Integrate Google’s Place details, search, and autocomplete into your apps.
Geocoding
Convert coordinates into addresses and addresses into coordinates.
Geolocation
Get an approximate device location using nearby cell towers and WiFi nodes.
Address Validation
Validate an address and its components.
Time zones
Determine the time zone for a set of coordinates.

Environment
Solar
Look up the rooftop solar energy potential for specific buildings.
Air Quality
Retrieve air quality indexes, pollutants, and health recommendations for specific locations.
Pollen
Get pollen information for specific locations, including types, plants, and indexes.
Watch Google Maps Platform videos
Announcing the new Places API
With the new Places API there are now double the number of supported place types including EV charging stations, coffee shops, accessibility accommodation at destinations, and more.
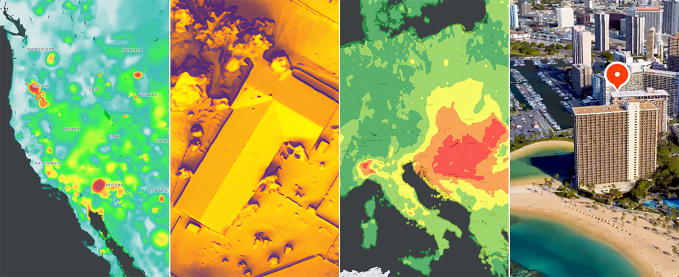
Introducing the Air Quality and Pollen APIs
Allow users to avoid exposure to air pollutants and airborne pollen at their location, and empower more informed health-related daily decision making.
How to add a map to your Flutter app
Learn how to add a Google map to native Android, iOS, and web apps with Dart and Flutter.
Using React with the Maps JavaScript API
Learn how to how to load the Maps JavaScript API and place a marker on the map in React in just 5 minutes.
Full deck.gl integration with WebGL Overlay View
Engineering Lead Travis McPhail shares that deck.gl is now integrated with WebGL Overlay View, allowing you to create amazing 3D data visualizations.
How Domino's delivers pizza anywhere
See how Domino's uses Google Maps Platform to power its Pinpoint Delivery feature.
How to enable Google Maps Platform APIs and SDKs
Learn how to enable Google Maps Platform APIs and SDKs in the Google Cloud console. APIs and SDKs are available for Maps, Routes, and Places across web and mobile platforms.
Intro to Google Maps Platform
In this video, Angela Yu gives an overview of what's available through Google Maps Platform APIs and SDKs and shares some sample code for using them.
Learn with Codelabs

Add a Google map to a React app
In this codelab, you learn everything that you need to get started with the vis.gl/react-google-map library for the Google Maps JavaScript API.

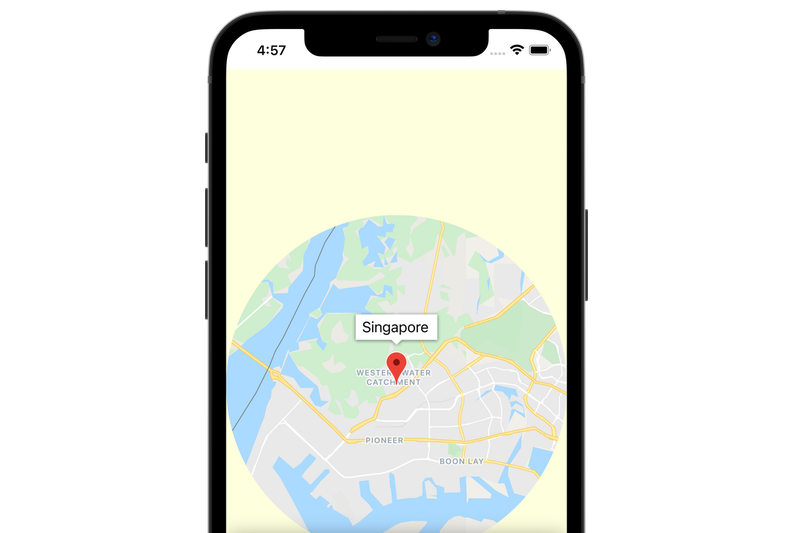
Codelab: Add a map to your mobile app with SwiftUI - iOS
Learn how to integrate the Maps SDK for iOS into your mobile apps using SwiftUI.

Codelab: Add a map to your Android app - Kotlin with Compose
Learn the basics of using the Maps Compose library with the Maps SDK for Android.

Using Google Maps Platform with Flutter
Build a Flutter app with Google Maps Platform.
Join our developer community
Keep up-to-date on the latest news & tips from the Google Maps Platform team.
GitHub
Check out our open source utilities and example apps to help you build better and faster.
YouTube
Tutorials, tips, announcements, developer stories, and more.
Blog
All the latest in-depth news and stories from the world of Google Maps Platform.
Google Dev Library
Learn from a library of code and content contributed by developers around the world.
Discord
Get help from other developers and meet our team on the Google Maps Platform Discord server.
Get help & support
Stack Overflow
Get help. Give Help. Build Maps karma.
Issue Tracker
Report a bug or open a feature request.
Platform status
Find out about platform incidents and outages.
Support
Get help from the Support team. Choose the support service that works best for you.
Help shape the future of Google Maps Platform
Sign up to participate in research studies, even if you don't currently use our products.