概要
Google Maps Platform は、ウェブ(JS、TS)、Android、iOS 向けに提供されています。場所、経路、距離に関する情報を取得するためのウェブサービス用 API も含まれます。このガイドのサンプルでは、1 つのプラットフォームが使用されています。他のプラットフォームでの実装方法については、ドキュメントのリンクからご確認ください。
Google Cloud コンソールの Quick Builder では、JavaScript コードをインタラクティブに生成できる UI を使って、住所フォームの予測入力機能を構築することができます。
昨今、オンライン ショッピングやオンライン注文が私たちの生活のさまざまな場面に浸透しており、その利用者は、当日配達サービスやタクシーの配車、ディナーの予約に至るまで、スムーズな購入手続きを期待するようになっています。
しかし、こうしたサービスを提供するアプリケーションでの請求先住所や発送先住所の入力は、いまだにユーザーにとって時間がかかる面倒な作業です。スムーズな購入手続きは、モバイル環境では特に重要です。小さな画面で複雑なテキストを入力するのは面倒なため、コンバージョンを妨げる要因の一つとなっているからです。
このトピックでは、住所の候補表示機能を使ってユーザーの購入手続きをスピードアップするための実装ガイドをご紹介します。
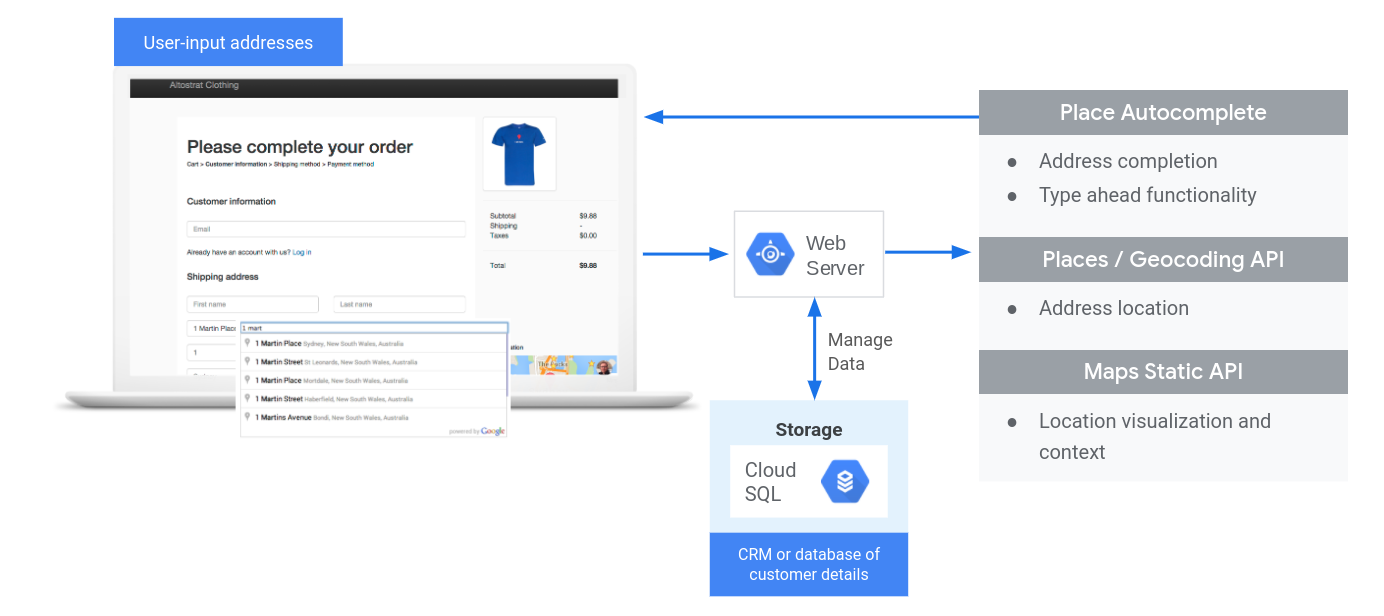
次の図は、購入手続きの実装に関する主な API の仕組みを示しています(クリックして拡大)。

API を有効にしています
購入手続きを実装するには、次の API を Google Cloud コンソールで有効にする必要があります。
設定について詳しくは、Google Maps Platform スタートガイドをご確認ください。
手順セクション
以下は、このトピックで取り上げるヒントとカスタマイズ情報です。
- チェックマーク アイコンの項目は主な手順です。
- スターアイコンの項目はソリューションを強化するもので、任意ですがおすすめのカスタマイズ情報です。
| 入力フィールドにオートコンプリート機能を設定する | 住所フォームが自動入力されます。入力途中に候補が表示される機能をすべてのプラットフォームに実装して、最小限のキー操作で正確に住所を入力できるようにすることで、ユーザーの利便性を高めます。 | |
| Maps Static API を使ってユーザーが視覚的に場所を確認できるようにする | 特定の住所の緯度と経度の座標を見つける(ジオコーディング)か、地理的位置の緯度と経度の座標を住所に変換します(リバース ジオコーディング)。 | |
| 購入手続きをさらにスムーズにするヒント | 高度な Place Autocomplete 機能を使えば、購入手続きがよりスムーズになります。 |
入力フィールドにオートコンプリート機能を設定する
| この例で使用する API: Places Library、Maps JavaScript API | その他: Android | iOS |
Place Autocomplete を使うとアプリケーションでの住所入力がシンプルになり、利用者の購入手続きがスムーズになるため、コンバージョン率が向上します。Autocomplete では、住所の候補表示により、フォーム上で請求先住所または配送先住所を自動入力できる、単一のクイック入力フィールドを実現できます。
オンライン ショッピング カートに Place Autocomplete を組み込むことで、次のことが可能になります。
- 住所の入力ミスが減る
- 購入手続きの手順が減る
- モバイル デバイスとウェアラブル デバイスでの住所入力が簡単になる
- 注文を行うために必要なキー操作が少なくなり、所要時間が大幅に短縮される
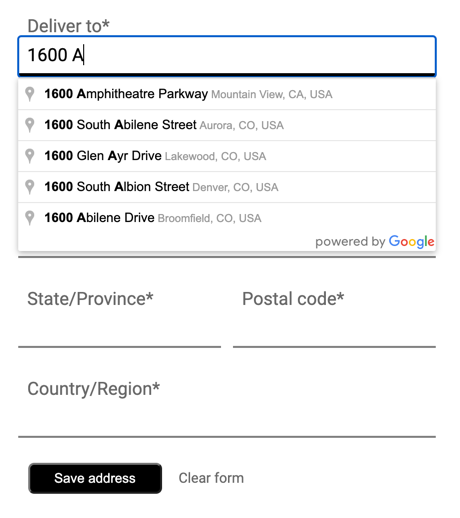
ユーザーがオートコンプリート入力ボックスを選択して入力を始めると、住所の候補リストが表示されます。

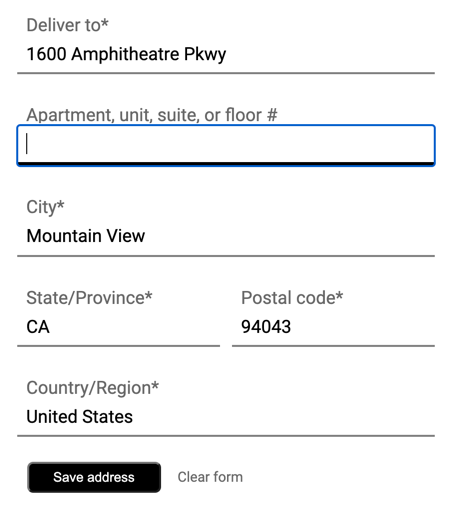
ユーザーが候補リストから住所を選択すると、そのレスポンスを使って住所の検証と位置情報の取得が行われ、住所が住所入力フォームの各フィールドに適切に自動入力されます。

動画: Place Autocomplete で強化された住所フォーム:
住所フォーム
ウェブ
Android
iOS
Place Autocomplete のスタートガイド
Place Autocomplete は、JavaScript コード 2~3 行だけでサイトに組み込めます。
最も簡単な方法は、サイトに Maps JavaScript API を含め(地図を表示していない場合でも)、Places Library を指定することです。以下の例では、初期化関数も実行されます。
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>次に、ユーザーが入力するテキスト ボックスをページに追加します。
<input id="autocomplete" placeholder="Enter your address"></input>最後に、Autocomplete サービスを初期化し、名前を付けたテキスト ボックスにリンクします。
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
この例では、ユーザーが住所の候補から住所を選択すると place_changed イベント リスナーがトリガーされ、fillInAddress 関数が実行されます。
以下の例が示すように、関数は選択されたレスポンスを取得し、住所コンポーネントを抽出してフォーム内に表示します。
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
取得されたデータは、マッチした住所として使用されます。数行のコードで、顧客が正しい住所を入力したことをすぐに確認できます。
こちらのコードサンプルで、住所入力フォームへの自動入力の動作デモとソースコードのフルセットをご確認ください。
Place Autocomplete 実装時のポイント
Place Autocomplete をウィジェット以上の用途で使用できるよう、柔軟な実装を可能にする多くのオプションがあります。各種サービスを組み合わせることで、場所を適切にマッチさせるために必要なものが的確に得られます。
-
住所フォームでは、
typesパラメータをaddressに設定して、完全な住所にのみマッチするように制限します。詳しくは、Place Autocomplete リクエストに対応しているタイプをご確認ください。 -
世界全体で検索する必要がない場合、必要な制限とバイアスを設定します。さまざまなパラメータを使用して、特定の場所にマッチをバイアスまたは制限できます。
-
boundsを使うと、長方形で指定した範囲に地域を制限できます。strictBoundsを使うと、特定の地域の住所だけが返されます。 -
componentRestrictionsを使うと、一定の国々にレスポンスを制限できます。
-
- マッチしなかった場合に必要に応じて住所を更新できるよう、フィールドは編集可能にしておきます。Place Autocomplete で返されるほとんどの住所には、マンション、アパート、団地などの棟番号が含まれていません。このサンプルでは、カーソルが住所 2 に移動し、必要に応じてその欄に情報を入力するようユーザーに促しています。
Maps Static API を使ってユーザーが視覚的に場所を確認できるようにする
住所の入力後に、ユーザーが簡単な静的地図で配達場所または受け取り場所を視覚的に確認できるようにします。これによりユーザーは配達先住所の正誤を確認できるため、配達 / 受け取りミスを減らすことができます。この静的地図は、ユーザーが住所を入力したページに表示することも、トランザクションの完了時にユーザーに送信される確認メールに組み込むこともできます。
いずれの場合も Maps Static API を使って、ページまたはメール内の画像タグに地図の画像を追加します。

Maps Static API のスタートガイド
ウェブサービス コールを使用する Maps Static API で、指定したパラメータが設定された地図の画像を作成します。動的地図と同様、地図の種類を指定したり、クラウドベースと同じスタイルを使用したり、マーカーを追加して位置を区別したりすることができます。
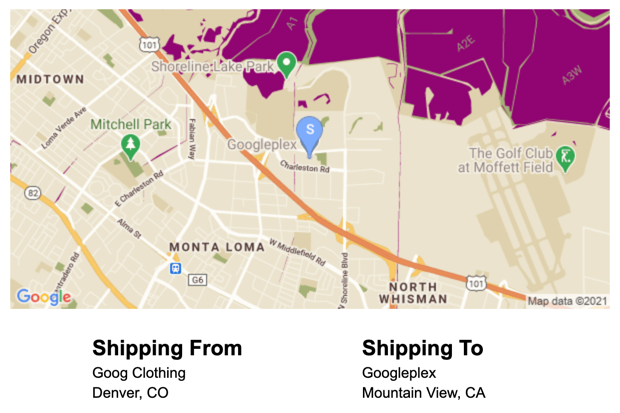
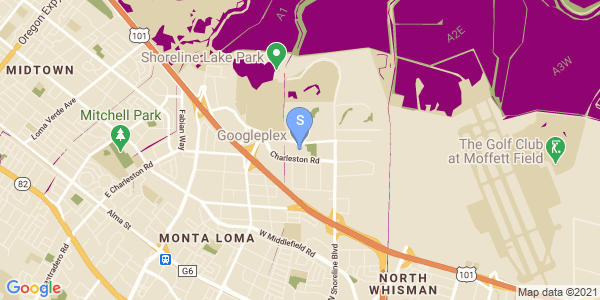
次のコールでは、サイズが 600×300 ピクセル、ズームレベルが 13 の、Google 本社を中心としたカリフォルニア州マウンテンビューの道路地図が表示されます。またオンライン地図のスタイルを指定し、配達場所は青色のマーカーにしています。
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
このコールは以下のセクションで構成されています。
| API URL | https://maps.googleapis.com/maps/api/staticmap? |
| 地図の中心 | center=37.422177,-122.084082 |
| ズームレベル | zoom=13 |
| 画像サイズ | size=600x300 |
| 地図の種類 | maptype=roadmap |
| 店舗位置マーカー | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| クラウドの地図スタイル | map_id=8f348d1b5a61d4bb |
| API キー | key=YOUR_API_KEY |
| ソリューション チャンネル パラメータ(詳しくは、パラメータのドキュメントをご覧ください) | solution_channel=GMP_guides_checkout_v1_a |
結果は次のような画像になります。

Maps Static API オプションについては詳しくは、こちらのドキュメントをご確認ください。
購入手続きをさらにスムーズにするヒント
Place Autocomplete が提供する高度な機能を活用して、サイトの利便性をさらに高めることができます。オートコンプリート住所入力ボックスを改善するヒントを以下に示します。
-
ユーザーが企業や店舗またはスポットの名前に基づいて住所を入力できるようにします。
候補表示サービスは住所以外にも対応しています。企業や店舗またはランドマークの名前を入力できるようにすることもできます。ユーザーが企業や店舗の名前を入力した後は、Place Details を呼び出すことで簡単に住所を取得できます。住所と施設名の両方が入力されるようにするには、
typesプロパティを Autocomplete の定義から削除します。 - Place Autocomplete ボックスのデザインをウェブサイトのデザインに合わせてカスタマイズします。 オートコンプリート ウィジェットのスタイルを、ショッピング カートに合わせることもできます。 カスタマイズを行うため、一連の CSS クラスをご利用いただけます。オートコンプリート ボックスのスタイルを設定する方法について詳しくは、こちらのドキュメントをご確認ください。
- ご希望の場合、カスタム UI を作成できます。 既定の UI ではなくカスタム UI を作成する場合は、プログラムを使用して Place Autocomplete サービスを呼び出し、入力値からの候補を取得します。 Place Autocomplete の候補は、JavaScript、Android、iOS で、プログラムを使って呼び出すことができます。Places API から直接ウェブサービス API を呼び出すことも可能です。
