In diesem Dokument sind die Anforderungen für Anwendungen aufgeführt, die mit der Map Tiles API entwickelt wurden. Die Nutzung der Map Tiles API unterliegt Ihrer Vereinbarung mit Google.
Richtlinien
In diesem Abschnitt werden Richtlinien für die Map Tiles API beschrieben. Richtlinien enthalten praktische Implementierungsrichtlinien und Anforderungen, damit Sie den Dienst korrekt und gemäß den Erwartungen der Google Maps Platform verwenden.
Inhalte vorab abrufen, zwischenspeichern oder speichern
Anwendungen, in denen die Map Tiles API verwendet wird, sind an die Bedingungen Ihrer Vereinbarung mit Google gebunden. Vorbehaltlich der Bedingungen Ihrer Vereinbarung dürfen Sie keine Inhalte vorab abrufen, indizieren, speichern oder zwischenspeichern, es sei denn, dies geschieht unter bestimmten Voraussetzungen, die in den Nutzungsbedingungen aufgeführt sind.
Insbesondere sollten Anwendungen die Map Tiles API für Kartenvisualisierungen verwenden. Sie dürfen die Map Tiles API nicht für andere Anwendungsfälle als die Visualisierung verwenden, z. B. für:
- Bildanalyse
- Maschinelle Interpretation
- Objekterkennung oder ‑identifizierung
- Extraktion oder Weiterverkauf von geografischen Daten
- Offline-Nutzung, einschließlich für die oben genannten Zwecke
Map Tiles API-Antworten können Cache-Control-Header enthalten, die gemäß der HTTP-Protokolldokumentation implementiert werden sollten.
Ihr Client muss beispielsweise den max-age-Wert, den stale-while-revalidate-Wert, die must-revalidate-Anweisung und die private-Anweisung berücksichtigen, wenn sie in der Antwort übergeben werden.
Map Tiles API-Antworten können auch einen ETag-Header enthalten, der bei der Anfrage mit Revalidierung gemäß der HTTP-Protokolldokumentation implementiert werden sollte.
Street View-Bilder dürfen nicht für Druckzwecke verwendet werden, wie in den Street View-Richtlinien beschrieben.
Länder und Gebiete im Europäischen Wirtschaftsraum
Für dieses Produkt gelten unterschiedliche Nutzungsbedingungen für Kunden mit einer Rechnungsadresse im Europäischen Wirtschaftsraum (EWR). Außerdem kann es unterschiedliche Funktionen haben. Bevor Sie die Google Maps Platform nutzen, sollten Sie sich die folgenden EWR-spezifischen Nutzungsbedingungen und Informationen ansehen:
- Nutzungsbedingungen der Google Maps Platform für den EWR
- Dienstspezifische Nutzungsbedingungen für die Google Maps Platform für den EWR
- Häufig gestellte Fragen zum EWR
- Google Maps Platform – Anforderungen an die Verkehrssicherheit
Wenn sich Ihre Rechnungsadresse nicht im EWR befindet, gelten für Sie die folgenden Nutzungsbedingungen:
- Nutzungsbedingungen der Google Maps Platform
- Dienstspezifische Nutzungsbedingungen für die Google Maps Platform
Google Maps-Quellenangabe anzeigen

Wenn Sie Inhalte aus Google Maps Platform APIs in Ihrer App oder auf Ihrer Website präsentieren, müssen Sie eine deutliche Quellenangabe für Google Maps einfügen. Die Quellenangabe sollte nach Möglichkeit in Form des Google Maps-Logos erfolgen. Wenn der Platz begrenzt ist, ist der Text Google Maps zulässig.
Logo-Attribution

Google Maps-Logo
Verwenden Sie die offiziellen Google Maps-Logos, die unten aufgeführt sind.
Google Maps-Attributions-Assets herunterladen
Beachten Sie die folgenden Richtlinien, wenn Sie das Google Maps-Logo verwenden.
- Das Logo darf auf keine Weise verändert werden.
- Behalten Sie das Seitenverhältnis des Logos bei, damit es nicht verzerrt wird.
- Verwenden Sie das Logo mit Umriss auf einem unruhigen Hintergrund, z. B. einer Karte oder einem Bild.
- Verwenden Sie das nicht umrandete Logo auf einem einfachen Hintergrund, z. B. einer einheitlichen Farbe oder einem dezenten Farbverlauf.
Vorgaben für die Logogröße
Beachten Sie die folgenden Größenangaben für das Google Maps-Logo:
- Mindesthöhe des Logos:16 dp
- Maximale Logohöhe:19 dp
- Mindestabstand für das Logo:10 dp links, rechts und oben, 5 dp unten
Weitere Informationen zu dp finden Sie auf der Material Design-Website unter Pixeldichte.

Barrierefreiheit von Logos
Beachten Sie die folgenden Anforderungen an die Barrierefreiheit für das Google Maps-Logo:
- Achten Sie auf einen barrierefreien Kontrast zwischen dem Logo und dem Hintergrund.
- Fügen Sie ein Label für Barrierefreiheit mit dem Text Google Maps ein.
Google Maps-Logo mit Drittanbieter-Renderern anzeigen
Wenn Sie die Map Tiles API verwenden, um Google Maps mit einem Drittanbieter-Renderer darzustellen, dürfen Sie das Google-Logo nicht mit einem anderen Logo, z. B. dem Logo des Renderers, überlappen oder verdecken. Halten Sie einen angemessenen Pufferabstand zwischen dem Google-Logo und dem Logo des Drittanbieters ein, damit sie als unabhängige Logos erscheinen. Logos dürfen die Datenzuordnung, die in der API-Antwort angegeben wird, weder überlappen noch verdecken.

Google-Datenquellenangaben anzeigen
Für Daten, die von der Map Tiles API zurückgegeben werden, müssen Attributions- und Urheberrechtsinformationen aus den entsprechenden Metadaten- oder Viewport-Informationsanfragen angezeigt werden. Diese Informationen sollten vollständig an der entsprechenden Stelle angezeigt werden, in der Regel in der unteren rechten Ecke der angezeigten Kacheln oder in der 3D-Renderer-Ansicht. Die Attributionsstrings sind variabel und hängen von den Kartendaten ab, die vom Darstellungsbereich des Renderers angefordert werden.
Wenn es aufgrund von Einschränkungen der Darstellungsbereichsgröße nicht möglich ist, Datenzuordnungen vollständig anzuzeigen, sollten Sie ein Hover-over- oder klickbares UI-Element mit der Bezeichnung „Datenquellen“ hinzufügen, das im Kartenfenster geöffnet wird, um Zuordnungsinformationen bereitzustellen. Achten Sie immer auf gute kartografische Praktiken.

Quellenangaben für Drittanbieterdaten anzeigen
Einige der Daten und Bilder in unseren Kartierungsprodukten stammen von anderen Anbietern als Google. Bei einigen Produkten, z. B. der Map Tiles API, stellen wir Ihnen möglicherweise die erforderliche Quellenangabe für den Drittanbieter von Daten zur Verfügung. Wenn wir das tun, muss der Text Ihrer Quellenangabe den Namen „Google Maps“ sowie alle relevanten Datenanbieter enthalten, beispielsweise „Kartendaten: Google, Maxar Technologies“. Wenn Google Quellenangaben von Drittanbietern bereitstellt, ist die Quellenangabe korrekt, wenn Sie nur „Google Maps“ oder das Google-Logo einfügen.
Wenn Sie die Map Tiles API verwenden, um Google Maps-Daten als Grundkarte darzustellen und raumbezogene Daten von Drittanbietern (nicht von Google) zu überlagern, dürfen Sie die Quellenangabe für Google-Daten in keiner Weise mit der Quellenangabe für die Daten von Drittanbietern überlappen oder verdecken. Die Zuordnung von Drittanbieterdaten muss eindeutig von der Datenzuordnung von Google getrennt werden. Außerdem muss klar erkennbar sein, dass das Google Maps-Logo und die Quellenangabe von Google mit der Grundkarte und miteinander verknüpft sind.
Logo und Datenquellenangaben in Hybridvisualisierungen einblenden
Wenn Sie Google Maps-Daten als Grundkarte verwenden und Ihre eigenen Kartendaten einblenden, müssen Sie dafür sorgen, dass Ihre Zielgruppe genau nachvollziehen kann, welcher Teil der Kartendarstellung auf Google und welcher Teil auf Ihre eigenen Kartendaten zurückzuführen ist. Halten Sie sich außerdem an die Richtlinien unter Google Maps-Quellenangabe anzeigen oben.
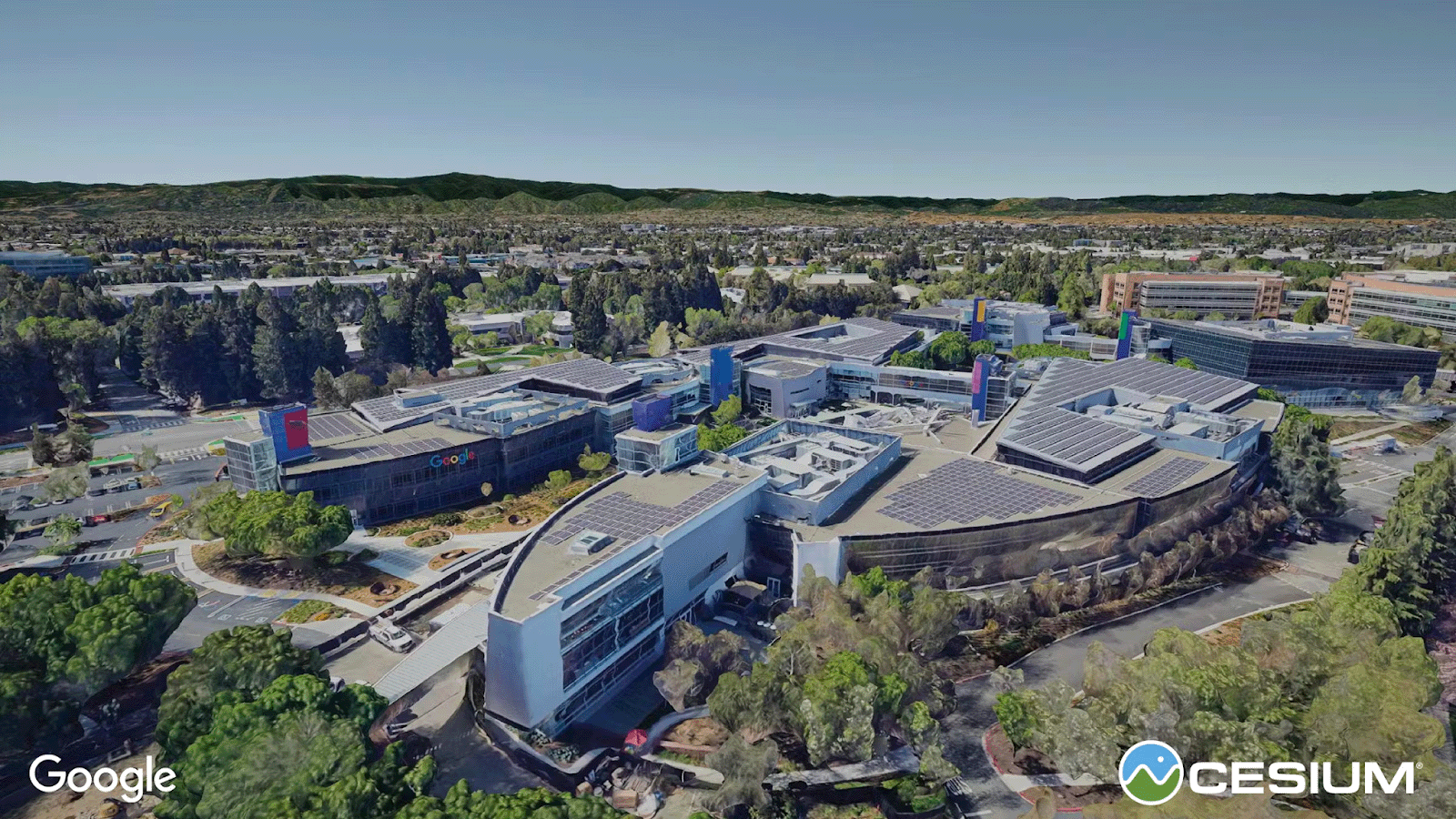
Sie können beispielsweise fotorealistische 3D-Kacheln (als Hintergrund) mit Ihren eigenen fotorealistischen Modellen (im Vordergrund) kombinieren. Nutzer könnten verwirrt sein, welche Komponenten der Szene aus Google Maps-Daten stammen. In solchen Fällen müssen Sie im Quellenangaben-String der Benutzeroberfläche oder im Nutzerfluss deutlich angeben, welcher Teil der Szene auf Google Maps-Daten basiert. Sie sind dafür verantwortlich, alle Anforderungen in Bezug auf Quellenangaben von Drittanbietern zu erfüllen, die möglicherweise für Datenquellen gelten, die Sie mit Google Maps-Daten verwenden.
Geodaten-Overlays mit fotorealistischen 3D-Kacheln
Sie dürfen Ihre eigenen 3D-Objekte auf fotorealistische 3D-Kacheln legen, sofern die 3D-Objekte nicht manuell oder maschinell aus fotorealistischen 3D-Kacheln extrahiert, nachgezeichnet oder anderweitig abgeleitet wurden.
Videoerstellung mit der Map Tiles API
- Werbevideos: Sie dürfen Werbevideos gemäß den Bedingungen der Vereinbarung und den folgenden Bestimmungen erstellen:
- Das Angebotsvideo darf keine Street View-Bilder enthalten.
- Das Werbevideo darf maximal 30 Sekunden lang sein.
- Das Werbevideo muss sich auf die Funktionen Ihrer Anwendung(en) beziehen.
- Das Werbevideo muss deutlich als „nur zu Werbezwecken“ gekennzeichnet sein und den Richtlinien für die Quellenangabe in Google Maps-Anzeigen entsprechen.
- Das Werbevideo darf nicht separat oder als Teil der Software, Anwendung oder Nutzererfahrung weiterverkauft werden.
- Deaktivierung: Du bist dafür verantwortlich, allen Anträgen auf Deaktivierung des Werbevideos nachzukommen, einschließlich Anträgen von Dritten.
Attributions- und Urheberrechtsinformationen abrufen
Rufen Sie je nach verwendetem Dienst Attributions- und Copyright-Informationen aus dem Feld copyright in den Antworten der folgenden API-Aufrufe ab:
2D-Kacheln
Straßenkarten-, Satelliten- und Geländekacheln
Informationen zum Urheberrecht und zur Quellenangabe sind in der Antwort auf die Viewport-Informationen verfügbar, wie im folgenden Beispiel gezeigt.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
Urheberrechts- und Quellenangabeinformationen sind in der Street View-Metadatenantwort verfügbar. Beispiel:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
Die Panorama-ID, die zur eindeutigen Identifizierung eines Street View-Panoramas verwendet wird, ist von der Caching-Einschränkung ausgenommen. Sie können die entsprechenden Werte also unbegrenzt speichern. Panorama-ID-Werte werden im Feld panoId in Street View Static API-Antworten zurückgegeben.
Der reportProblemLink-Hyperlink muss rechts unten im Bild angezeigt werden und Linktext wie „Problem mit diesem Bild melden“ enthalten.
Photorealistic 3D Tiles
Bei fotorealistischen 3D-Kacheln werden Attributionsdaten in jeder Kachelanfrage zurückgegeben.
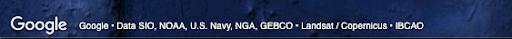
Sie müssen alle Attributierungen für angezeigte Kacheln aggregieren, sortieren und in einer Zeile darstellen, in der Regel am unteren Rand des Renderings. Die Datenzuordnungen für eine glTF-Kachel finden Sie beispielsweise unter asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Wenn Sie CesiumJS als Renderer verwenden, müssen Sie showCreditsOnScreen in Ihrem Rendering-HTML aktivieren, um Quellenangaben anzuzeigen.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
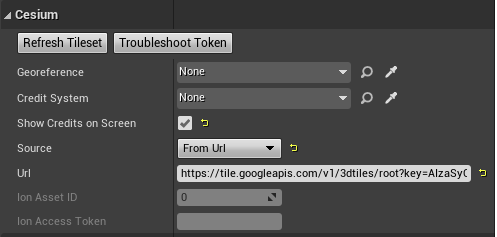
Cesium für Unreal
Wenn Sie Cesium for Unreal als Renderer verwenden, müssen Sie das Feld Show Credits On Screen (Quellenangaben auf dem Bildschirm anzeigen) im World Outliner (Weltübersicht) aktivieren, um Quellenangaben anzuzeigen.

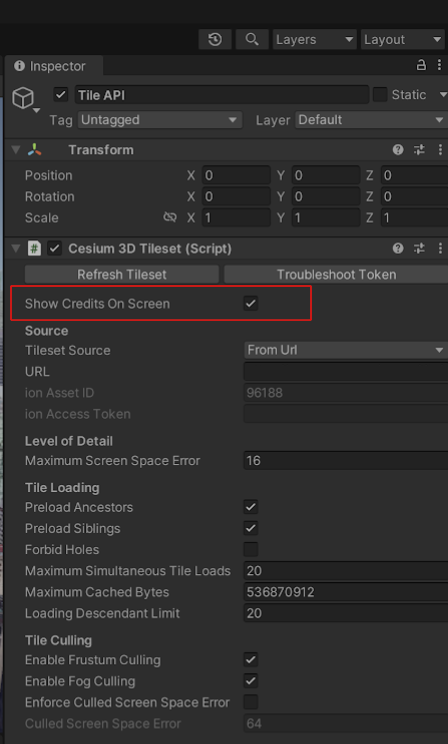
Cesium für Unity
Wenn Sie Cesium für Unity als Renderer verwenden, müssen Sie das Feld Show Credits On Screen (Quellenangaben auf dem Bildschirm anzeigen) in der Inspector-Konsole aktivieren, um Quellenangaben anzuzeigen.