 Тайлы карты — это просто разделение мира на индексированную сетку. Он позволяет вам получать доступ к картографическим данным и использовать их эффективно и динамично в различных картографических масштабах. Map Tiles API предоставляет вам доступ к множеству тематических наборов геоданных, в том числе от Google:
Тайлы карты — это просто разделение мира на индексированную сетку. Он позволяет вам получать доступ к картографическим данным и использовать их эффективно и динамично в различных картографических масштабах. Map Tiles API предоставляет вам доступ к множеству тематических наборов геоданных, в том числе от Google:
Фрагменты изображений дорожной карты на основе векторных топографических данных с картографическим стилем Google.
Ортофотоснимки, снятые как спутниковыми, так и воздушными камерами, которые обеспечивают изображение Земли сверху вниз (надир).
Контурные карты отмывки.
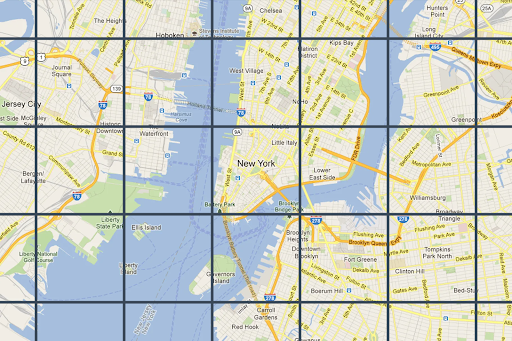
Все фрагменты 2D-карты имеют географическую привязку и выровнены друг по другу. Они выбираются на основе географического размера области просмотра и уровня масштабирования. Уровни масштабирования варьируются от нуля (для просмотра мира целиком) до 22 (для просмотра улиц и кварталов).
Темы карт
Вы можете получить фрагменты карты для следующих тем карт.
| Тема карты | Описание |
|---|---|
| Дорожная карта | Дороги, здания, достопримечательности и политические границы |
| спутник | Фотоснимки, сделанные из космоса |
| Местность | Контурная карта, показывающая природные особенности, такие как растительность. |
Чтобы запросить фрагменты карты из Map Tiles API, необходимо сначала запросить токен сеанса . Токен сеанса отслеживает текущее состояние вашей карты и области просмотра. При настройке токена сеанса вы должны установить значение mapType , соответствующее желаемой теме карты. Затем вы должны включить токен сеанса в каждый запрос к Map Tiles API.
Запросы информации об области просмотра
Окно просмотра определяет размер поля, обрамляющего мировую сцену. Запросы информации об области просмотра возвращают сведения об фрагментах карты, составляющих текущий область просмотра. Причина, по которой вы запрашиваете информацию об области просмотра, заключается в том, чтобы избежать запроса изображений с несуществующими уровнями масштабирования.
Например, большинство городов имеют изображения с уровнем масштабирования 22, но не океан, поскольку в конечном итоге они будут отображать безликие синие квадраты.
Запрос области просмотра представляет собой запрос HTTPS GET в следующей форме.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
Запрос содержит следующие поля:
-
zoom - Уровень масштабирования области просмотра.
-
northsoutheastwest - Крайние северные, южные, восточные и западные точки в окне просмотра, выраженные в градусах. Север и юг должны находиться в диапазоне (-90,90), восток и запад должны находиться в диапазоне (-180, 180). Чтобы выразить границы, пересекающие антимеридиан, запад может быть положительным (например, 170), а восток может быть отрицательным (например, -170). Все параметры являются обязательными.
Информационные ответы области просмотра
Ответ области просмотра сообщает вам, в каких областях есть изображения и на каких уровнях масштабирования. Ответ с информацией об области просмотра имеет следующую форму.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
Тело ответа содержит следующие поля.
-
copyright - Содержит строку атрибуции, которую необходимо отображать на карте при отображении дорожной карты и фрагментов спутников. Дополнительную информацию см. в разделе Политики API Map Tiles .
-
maxZoomRect - Содержит массив ограничивающих прямоугольников, которые перекрываются с текущим окном просмотра. Также содержит максимальный уровень масштабирования, доступный внутри каждого прямоугольника.
Функции координат тайла
В большинстве языков программирования доступны инструменты (простые функции) для преобразования пар широты и долготы в координаты плитки при определенном уровне масштабирования. Рассмотрим следующий пример кода JavaScript, который сначала преобразует latLng в точку, а затем из точки в координаты плитки.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

