این سند الزاماتی را فهرست میکند که مختص همه برنامههای توسعهیافته با Places API (جدید) است، از جمله سرویس تکمیل خودکار (جدید) که بخشی از آن API است. اطلاعات عمومی بیشتر برای توسعه دهندگان نقشه های Google را می توان در شرایط خدمات پلت فرم Google Maps یافت.
سیاست ها
این بخش خطمشیهای مربوط به Places API را شرح میدهد. خطمشیها دستورالعملها و الزامات اجرایی عملی را ارائه میکنند تا به شما کمک کنند از سرویس بهطور صحیح و مطابق با انتظارات پلتفرم Google Maps استفاده کنید.
استثناهایی از محدودیت های حافظه پنهان
توجه داشته باشید که شناسه مکان ، که برای شناسایی منحصربهفرد یک مکان استفاده میشود، از محدودیتهای حافظه پنهان مستثنی است. بنابراین می توانید مقادیر مکان شناسه را به طور نامحدود ذخیره کنید. شناسه مکان در پاسخهای API در قسمت place_id برگردانده میشود. با نحوه ذخیره، بازخوانی و مدیریت شناسه مکان در راهنمای شناسه مکان آشنا شوید.
کشورها و مناطق منطقه اقتصادی اروپا
این محصول دارای شرایط خدمات متفاوتی برای مشتریان با آدرس صورتحساب در منطقه اقتصادی اروپا (EEA) است و همچنین ممکن است عملکردهای متفاوتی داشته باشد. قبل از ساختن با پلتفرم Google Maps، شرایط و اطلاعات ویژه منطقه اقتصادی اروپا را بررسی کنید:
- شرایط خدمات EEA پلتفرم Google Maps
- شرایط خاص خدمات EEA پلت فرم Google Maps
- سوالات متداول EEA (سوالات متداول)
- الزامات ایمنی جاده پلتفرم نقشه های گوگل
اگر آدرس صورتحساب شما در EEA نیست، شرایط خدمات زیر برای شما اعمال میشود:
الزامات اسناد Google Maps
این بخش الزامات انتساب و دستورالعمل هایی را برای نمایش Google Maps و محتوا از طریق برنامه های کاربردی شما ارائه می دهد.
نمایش اعتبار نقشه های گوگل
هنگام نمایش محتوا از APIهای پلتفرم Google Maps در برنامه یا وبسایت خود، باید الزامات ارجاع Google Maps را دنبال کنید. اگر محتوا در نقشه Google نشان داده شده است، جایی که انتساب از قبل قابل مشاهده است، نیازی به اضافه کردن اسناد اضافی ندارید.
شامل اسناد Google Maps
برای اسناد Google Maps که قبلاً توسط Google Maps Platform در رابط کاربری ارائه شده است، مانند Places UI Kit:
- انتساب اضافه شده را صرف نظر از جایی که نمایش داده می شود، حذف نکنید. انتساب را تغییر ندهید، پنهان یا مبهم نکنید و مطمئن شوید که به وضوح در پس زمینه قابل مشاهده است.
- همیشه با استفاده از نشانههای رابط کاربری مانند حاشیه، رنگ پسزمینه، سایه یا فضای خالی کافی، محتوای پلتفرم Google Maps را بهصورت بصری از سایر محتواها متمایز کنید.
- هنگام ایجاد تغییرات بصری، باید تمام الزامات اسناد Google Maps را رعایت کنید.
نشانواره و اسناد متنی Google Maps
در صورت امکان، ذکر منبع باید به شکل نشانواره Google Maps باشد. در مواردی که فضا محدود است، متن Google Maps قابل قبول است. همیشه باید برای کاربران نهایی مشخص باشد که کدام محتوا توسط Google Maps ارائه شده است.

انتساب لوگو
برای استفاده از نشانواره Google Maps در برنامه یا وبسایت خود، این الزامات را دنبال کنید.
لوگوی نقشه های گوگل را دانلود کنید
از فایلهای لوگوی رسمی Google Maps استفاده کنید. لوگوهای زیر را دانلود کنید و دستورالعمل های این بخش را دنبال کنید.
داراییهای اسناد Google Maps را دانلود کنیدهنگام استفاده از لوگوی نقشه های گوگل، این دستورالعمل ها را دنبال کنید.
- به هیچ وجه لوگو را تغییر ندهید.
- برای جلوگیری از اعوجاج، نسبت ابعاد لوگو را حفظ کنید.
- از لوگوی مشخص شده در پس زمینه شلوغ، مانند نقشه یا تصویر استفاده کنید.
- از لوگوی بدون طرح روی یک پسزمینه ساده، مانند یک رنگ ثابت یا گرادیان ظریف استفاده کنید.
مشخصات سایز لوگو
این مشخصات اندازه را برای نشانواره Google Maps دنبال کنید:- حداقل ارتفاع لوگو: 16dp
- حداکثر ارتفاع لوگو: 19dp
- حداقل فضای خالی لوگو: 10dp در سمت چپ، راست و بالا، 5dp در پایین
برای آشنایی با dp، تراکم پیکسلی را در وب سایت طراحی متریال ببینید.

قابلیت دسترسی به لوگو
این الزامات دسترسی را برای نشانواره Google Maps دنبال کنید:- کنتراست قابل دسترس بین لوگو و پس زمینه را حفظ کنید.
- یک برچسب دسترسی با متن Google Maps اضافه کنید.

انتساب متن
اگر اندازه رابط کاربری شما از نشانواره Google Maps پشتیبانی نمیکند، میتوانید Google Maps را به صورت متنی بنویسید. این دستورالعمل ها را دنبال کنید:

- به هیچ وجه متن Google Maps را تغییر ندهید:
- حروف بزرگ Google Maps را تغییر ندهید
- نقشه های گوگل را روی چند خط نپیچید
- Google Maps را به زبان دیگری بومی سازی نکنید.
- با استفاده از ویژگی HTML
translate="no"از ترجمه Google Maps توسط مرورگرها جلوگیری کنید.

به متن Google Maps همانطور که در جدول زیر توضیح داده شده است، سبک دهید:
الزامات استایل متن Google Maps اموال سبک خانواده فونت ربات . بارگیری فونت اختیاری است. خانواده فونت بازگشتی هر فونت بدنه sans serif که قبلاً در محصول شما استفاده شده است یا "Sans-Serif" برای فراخوانی فونت پیشفرض سیستم سبک فونت عادی وزن فونت 400 رنگ فونت سفید، سیاه (#1F1F1F) یا خاکستری (#5E5E5E). کنتراست قابل دسترس (4.5:1) را در پس زمینه حفظ کنید. اندازه فونت حداقل اندازه فونت: 12sp
حداکثر اندازه فونت: 16 sp
برای آشنایی با sp، واحدهای اندازه فونت را در وب سایت طراحی متریال ببینید.فاصله حروف عادی
مثال CSS
CSS زیر نقشه های گوگل را با سبک و رنگ تایپوگرافی مناسب در پس زمینه سفید یا روشن ارائه می کند.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
الزامات بصری
این الزامات را برای برخورد بصری اسناد Google Maps دنبال کنید.انتساب را در نزدیکی بالا یا پایین محتوا و در همان ظرف بصری قرار دهید. برای یک خط محتوا، انتساب را می توان در سمت راست یا چپ قرار داد.
با استفاده از نشانههای رابط کاربری مانند حاشیه، رنگ پسزمینه، سایه یا فضای خالی کافی، محتوای پلتفرم Google Maps را از سایر محتواها متمایز کنید.
- با نسبت دادن Google Maps به محتوای غیر Google Maps Platform، آن را نادرست معرفی نکنید.
- بررسی کنید که انتساب همیشه قابل مشاهده و خوانا باشد. هرگز آن را حذف، پنهان، مبهم یا تغییر ندهید.
شکل های زیر نمونه هایی از این الزامات بصری را نشان می دهد.



ارائه دهندگان داده شخص ثالث
برخی از داده ها و تصاویر موجود در محصولات نقشه برداری ما از ارائه دهندگانی غیر از Google می آیند. برای برخی از محصولات، مانند Map Tiles API، ممکن است انتساب لازم به ارائهدهنده داده شخص ثالث را در اختیار شما قرار دهیم. وقتی این کار را انجام میدهیم، متن انتساب شما باید نام «Google Maps» و ارائهدهنده(های) داده مربوطه، مانند «دادههای نقشه: Google، Maxar Technologies» را ذکر کند. وقتی Google انتساب شخص ثالث را ارائه میکند، فقط شامل «Google Maps» یا نشانواره Google، انتساب مناسبی نیست.
سایر الزامات انتساب
الزامات انتساب زیر مختص API Places است.
تکمیل خودکار آدرسهای کاربر نهایی
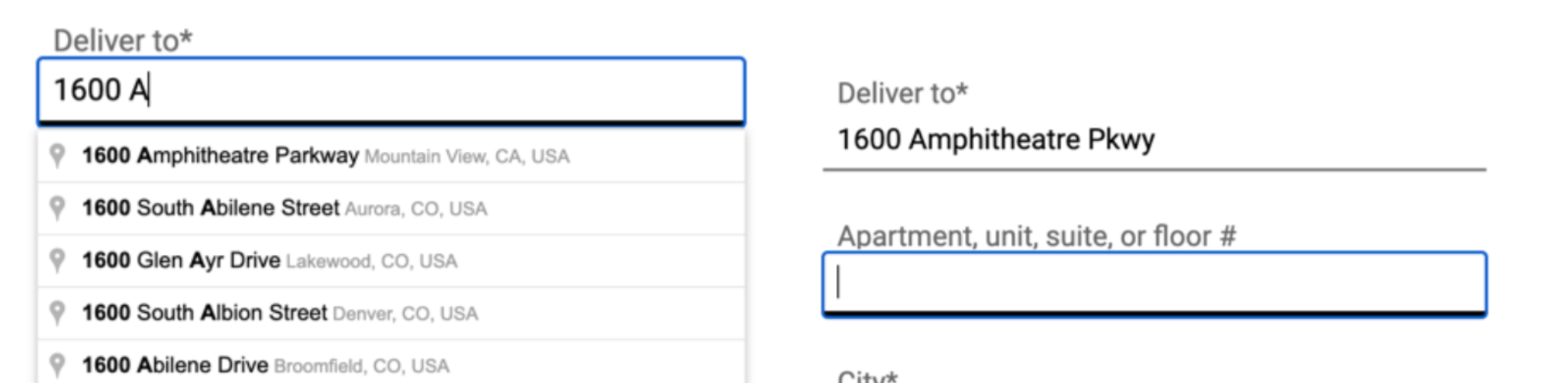
وقتی کاربر نهایی از قابلیت تکمیل خودکار در برنامه مشتری شما برای تایپ آدرس خیابان استفاده میکند و آن آدرس خیابان بدون تکمیل خودکار توسط آن کاربر نهایی به طور کامل و دقیق ارائه میشد، آدرس انتخابی کاربر نهایی مشمول محدودیتهای محتوای Google Maps در توافقنامه پلتفرم Google Maps شما نمیشود. این استثنا فقط برای آدرس خیابان انتخاب شده توسط کاربر نهایی و صرفاً برای تراکنش خاص آن کاربر نهایی اعمال می شود. برای فهرست آدرسهای پیشنهادی ارائهشده توسط عملکرد تکمیل خودکار یا سایر محتوای Google Maps اعمال نمیشود. این استثنا برای هیچ POI یا قابلیت جستجوی آدرس ارائه شده توسط سایر سرویسهای پلتفرم Google Maps اعمال نمیشود.

در تصویر قبلی، لیست آدرس در سمت چپ همچنان مشمول محدودیت در محتوای Google Maps است. هنگامی که کاربر نهایی آدرس انتخابی خود را انتخاب کرد، آن آدرس مشمول محدودیتهای محتوای Google Maps صرفاً به منظور تراکنش قابل اعمال آن کاربر نهایی نخواهد بود.
اسناد شخص ثالث
این دستورالعملها را برای بازیابی اسناد شخص ثالث و نمایش آنها در برنامه خود دنبال کنید.
بازیابی اسناد از یک مکان
اگر برنامه شما اطلاعاتی را که با تماس با جزئیات مکان به دست آمده را با شناسه مکان نمایش می دهد، برنامه باید اسناد شخص ثالث را نیز برای جزئیات مکان به دست آمده نمایش دهد.
Attribution ها در شی Place یک پاسخ با یک شی Attribution نشان داده می شوند. برای افزودن Attribution به پاسخ، places.attributions (جستجوی نزدیک و جستجوی متن) یا attributions (جزئیات مکان) را در ماسک فیلد درخواست اضافه کنید.
فیلدهای آبجکت Attribution رشتههایی هستند که شامل provider و providerUri Uri انتساب هستند، یا در صورتی که هیچ خصیصهای برای نمایش وجود نداشته باشد، یک رشته خالی است.
نمایش مشخصات یک عکس
اگر برنامه شما عکسهایی را نمایش میدهد، باید برای هر عکسی که دارای آنها است، اسناد نویسنده را نشان دهید.
جزئیات مربوط به عکس در یک شی Place پاسخ در آرایه photos موجود است. برای افزودن آرایه photos به پاسخ، places.photos (جستجوی نزدیک و جستجوی متن) یا photos (جزئیات مکان) را در ماسک فیلد درخواست اضافه کنید.
هر عنصر از آرایه photos نمونه ای از Photo است که حاوی آرایه authorAttributions از نوع AuthorAttribution است.
فیلدهای شیء AuthorAttribution رشتههایی هستند که حاوی displayName ، uri و photoUri انتساب هستند، یا اگر هیچ انتسابی برای نمایش وجود نداشته باشد، یک رشته خالی است.
نمایش یک بررسی
یک شی Place در یک پاسخ می تواند تا پنج نظر داشته باشد. می توانید به صورت اختیاری این نظرات را در برنامه خود نمایش دهید.
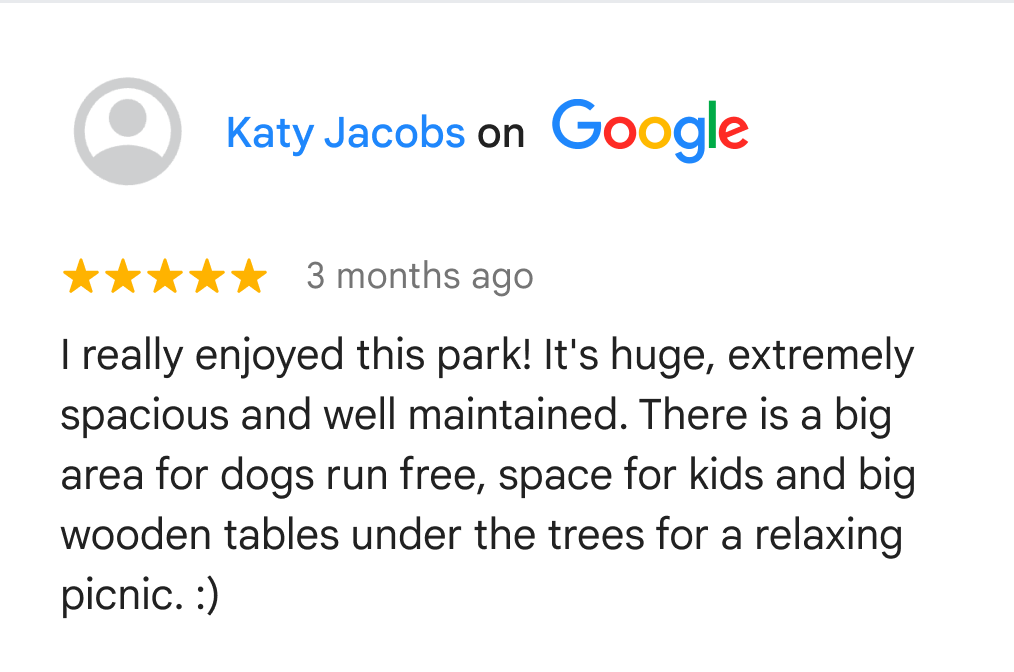
هنگام نمایش نظرات ارائه شده توسط کاربران Google، باید نام نویسنده را در نزدیکی قرار دهید. وقتی در فیلد انتساب نویسنده شی Review موجود است، توصیه می کنیم عکس نویسنده و پیوند به نمایه او را نیز اضافه کنید. تصویر زیر نمونه ای از بررسی یک پارک را نشان می دهد:

گوگل همچنین توصیه می کند که نحوه مرتب سازی نظرات را به کاربر نهایی نشان دهید.
هر بررسی در یک شی Place از یک پاسخ توسط یک شی Review نشان داده می شود. برای افزودن شی Review به پاسخ، places.reviews (جستجوی نزدیک و جستجوی متن) یا reviews (جزئیات مکان) را در ماسک فیلد درخواست اضافه کنید.
فیلدهای شیء Review حاوی انتساب هستند، یا اگر هیچ انتسابی برای نمایش وجود نداشته باشد خالی هستند.
اسناد نتایج جستجو
در اروپا، هنگام استفاده از رتبهبندی بدون تحریف گوگل، محصولات جستجو باید دارای متن توضیحی با فاصله کمتر از یک کلیک باشند که فاکتورهای اصلی و وزن عوامل اصلی تعیینکننده رتبهبندی نتایج جستجو را توصیف کند. متن توضیح دهنده:
سربرگ: درباره این نتایج
بدنه: وقتی مشاغل یا مکانهای نزدیک به یک مکان را جستجو میکنید، Google Maps نتایج محلی را به شما نشان میدهد. چندین عامل - در درجه اول ارتباط، فاصله و برجستگی - برای کمک به یافتن بهترین نتایج برای جستجوی شما ترکیب شده اند.
دکمه 1: بیشتر بدانید
متن "بیشتر بیاموزید" باید به مقاله مرکز راهنمایی پیوند داده شود.
دکمه 2: خوب
خلاصه های مبتنی بر هوش مصنوعی
وقتی خلاصههای مبتنی بر هوش مصنوعی را در برنامه خود نمایش میدهید - از جمله خلاصه مکان، منطقه و بررسی - باید کارهای زیر را انجام دهید:
- اسناد مورد نیاز، پیوندهای گزارش و پیوندهای مرجع را طبق تعریف زیر نمایش دهید.
- کاربران نهایی باید بتوانند متن خلاصه کامل را همانطور که توسط Google Maps ارائه شده است بخوانند.
متن افشای خلاصههای مبتنی بر هوش مصنوعی را نمایش دهید
هنگام نمایش خلاصه ای از هر نوع مبتنی بر هوش مصنوعی، همیشه متن افشای محلی (ارائه شده در قسمت disclosureText بدنه پاسخ) را بلافاصله در زیر خلاصه قرار دهید. هرگز متن افشای ارائه شده توسط API را اصلاح یا تقویت نکنید.

الزامات اضافی خلاصه مکان و منطقه
خلاصه مکان و منطقه نمایش داده شده در برنامه شما باید با متن زیر و پیوندهای ضروری همراه باشد:
| متن | مورد نیاز |
|---|---|
| در مورد این خلاصه | از پیوند زیر برای «نحوه منابع Google و استفاده از اطلاعات در فهرستهای محلی» استفاده کنید: https://support.google.com/local-listings/answer/9851099 . |
| خلاصه گزارش | از پیوند موجود در قسمت توجه: خلاصههای مبتنی بر هوش مصنوعی ارائهشده از طریق Places API (جدید) مشمول خطمشیهای محتوا و محصول Google در هر کجای دنیا هستند. شما باید به کاربران نهایی خود اطلاع دهید که اگر مایلند محتوایی را گزارش کنند که طبق قوانین قابل اجرا باید از سرویس های Google حذف شود، باید آن را با استفاده از نشانی وب محتوای پرچم ارائه شده ( |

بررسی خلاصه الزامات
خلاصه مرورهای نمایش داده شده در برنامه شما باید با عنوانی با متن "بازبینی خلاصه" همراه باشد. علاوه بر این، باید از متن زیر و پیوندهای مورد نیاز استفاده کنید:
| متن | مورد نیاز |
|---|---|
| در مورد این خلاصه | از پیوند زیر برای «نحوه استفاده از اطلاعات Google در فهرستهای محلی» استفاده کنید: https://support.google.com/local-listings/answer/9851099 |
| خلاصه گزارش | از پیوند موجود در قسمت توجه: خلاصههای مبتنی بر هوش مصنوعی ارائهشده از طریق Places API (جدید) مشمول خطمشیهای محتوا و محصول Google در هر کجای دنیا هستند. شما باید به کاربران نهایی خود اطلاع دهید که اگر مایلند محتوایی را گزارش کنند که طبق قوانین قابل اجرا باید از سرویس های Google حذف شود، باید آن را با استفاده از نشانی وب محتوای پرچم ارائه شده ( |
| بررسی ها را ببینید | از پیوند موجود در قسمت reviewSummary.reviewsUri پاسخ استفاده کنید. |

نمایش راهنمایی برای موارد استفاده از خودرو
برای ایمنی راننده، Google توصیه میکند خلاصههای مبتنی بر هوش مصنوعی را در حالت پارک شده برای تجربههای خودرو ارائه کنید. اگر خلاصهها را در حالت رانندگی ارائه میکنید، اطلاعات روی صفحه باید ساده، واضح و مختصر باشد تا اطمینان حاصل شود که توجه راننده به سرعت به جاده بازمیگردد:
- بیش از 3 خط نیست
- 120 کاراکتر یا 24 کلمه یا کمتر
- حداقل اندازه جلو 24dp
بهویژه در زمینههای خودرویی، این مسئولیت توسعهدهنده است که خلاصههای مبتنی بر هوش مصنوعی را به روشهایی ارائه کند که ایمن و مطابق با تمام قوانین و مقررات محلی باشد.

