یک منبع دادهی گام به گام، اطلاعات ناوبری را فقط برای دستگاههایی که برای هدایت ناوبری مبتنی بر نقشه طراحی نشدهاند، فراهم میکند. این منبع، مانورهای آینده را با عناصری که شما ارائه میدهید، ارائه میدهد:
- آیکونها (چپ، راست، دوربرگردان)
- شمارههای پیچ در میدانها
- نام جادهها
- مسافت و زمان تخمینی تا مرحله بعدی ناوبری یا مقصد نهایی
شما میتوانید از فید نوبت به نوبت برای ایجاد تجربیاتی استفاده کنید که در آنها رابط کاربری کامل Navigation SDK مناسب نیست، مانند Android Auto یا برای نمایشگرهای صفحه کوچک که در آنها یک مجموعه کامل Android در دسترس نیست. به عنوان مثال، میتوانید از این برای رانندگان وسایل نقلیه دوچرخ استفاده کنید، جایی که میتوانید راهنماییهای فقط ناوبری را برای کمک به آنها در رسیدن سریعتر و مطمئنتر به مقصدشان با حداقل حواسپرتی، ارائه دهید.
برای استفاده از SDK، شما یک سرویس ایجاد میکنید و آن را در Navigation SDK برای اندروید ثبت میکنید تا بتواند اطلاعات ناوبری جدید را به صورت بلادرنگ (تقریباً هر ثانیه یک بار در طول ناوبری) دریافت کند.
این سند به شما نشان میدهد که چگونه یک سرویس ناوبری ایجاد و ثبت کنید که اطلاعات ناوبری را از SDK دریافت کرده و وضعیت ناوبری را به دستگاه گیرنده ارائه میدهد.
نمای کلی
این بخش، جریان سطح بالای فعالسازی ویژگی نوبت به نوبت را خلاصه میکند.
استفاده از ویژگی TurnByTurn
در اینجا مراحل سطح بالا برای فعال کردن ویژگی نوبت به نوبت آمده است. بخشهای بعدی جزئیات مربوط به هر مرحله را ارائه میدهند.
ایجاد سرویسی برای دریافت بهروزرسانیهای ناوبری
کیت توسعه نرمافزار ناوبری (Navigation SDK) به سرویس TurnByTurn شما متصل میشود و بهروزرسانیهای ناوبری را از طریق پیامرسان اندروید (Android Messenger) برای آن ارسال میکند. میتوانید یک سرویس ناوبری جدید برای این بهروزرسانیها ایجاد کنید یا از یک سرویس موجود استفاده کنید.
مزیت استفاده از یک سرویس برای دریافت بهروزرسانیهای ناوبری این است که سرویس میتواند در یک فرآیند پسزمینه جداگانه اجرا شود.
سرویسی که در مثال زیر نشان داده شده است، اطلاعات ناوبری را دریافت کرده و از TurnByTurnManager برای تبدیل دادهها به یک شیء NavInfo که حاوی جزئیات ناوبری است، استفاده میکند.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
کدهای پیام
پیامهای NavInfo را میتوان از طریق فیلد Message.what از کلاس Message شناسایی کرد که روی مقدار TurnByTurnManager.MSG_NAV_INFO تنظیم شده است.
ثبت سرویس برای بهروزرسانیهای ناوبری
قطعه کد زیر سرویس ناوبری را ثبت میکند.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
شروع و توقف سرویس
سرویس ناوبری تا زمانی که Navigation SDK به آن متصل باشد، فعال است. میتوانید به صورت دستی startService() و stopService() را برای کنترل چرخه حیات سرویس ناوبری فراخوانی کنید، اما وقتی سرویس خود را با Navigation SDK ثبت میکنید، سرویس شما به طور خودکار شروع میشود و فقط زمانی متوقف میشود که آن را از حالت ثبت خارج کنید. بسته به نحوه تنظیم برنامه خود، ممکن است بخواهید شروع یک سرویس پیشزمینه را در نظر بگیرید، که در مستندات اندروید، مرور کلی سرویسها ، توضیح داده شده است.
لغو ثبت سرویس
برای توقف دریافت بهروزرسانیهای ناوبری، سرویس را از SDK ناوبری لغو ثبت کنید.
navigator.unregisterServiceForNavUpdates();
درک وضعیتهای ناوبری
برای دریافت وضعیت فعلی ناوبری، که یکی از موارد زیر است، NavInfo.getNavState() استفاده کنید:
در مسیر - وضعیت
ENROUTEبه این معنی است که ناوبری هدایتشده فعال است و کاربر در مسیر ارائه شده قرار دارد. اطلاعات مربوط به مرحله مانور فعلی در دسترس است.تغییر مسیر -
REROUTINGبه این معنی است که ناوبری در حال انجام است، اما ناوبری به دنبال مسیر جدیدی است. مرحله مانور بعدی در دسترس نیست، زیرا هنوز مسیر جدیدی وجود ندارد. در برنامه نمونه ، پیام "تغییر مسیر..." در صفحه نمایش اطلاعات ناوبری ظاهر میشود. پس از یافتن مسیر، یک پیامNavInfoبا وضعیتENROUTEارسال میشود.متوقف شده -
STOPPEDبه این معنی است که ناوبری پایان یافته است. برای مثال، ناوبری زمانی متوقف میشود که کاربر از ناوبری در برنامه خارج شود. در برنامه نمونه، حالتSTOPPEDنمایش اطلاعات ناوبری را پاک میکند تا از نمایش دستورالعملهای مرحلهای طولانی جلوگیری شود.
نمایش فید را پر کنید
اکنون که سرویس نوبتدهی خود را راهاندازی کردهاید، این بخش عناصر بصری و متنی را که میتوانید برای پر کردن کارتهای راهنما برای فید نوبتدهی استفاده کنید، پوشش میدهد.
فیلدهای اطلاعات کارت ناوبری

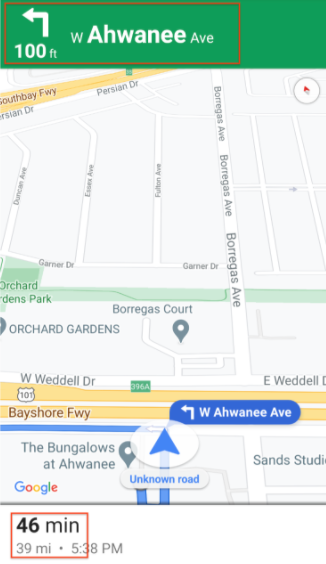
وقتی کاربر وارد ناوبری هدایتشده میشود، یک کارت ناوبری در بالا ظاهر میشود که حاوی دادههای ناوبری است که از کیت توسعه نرمافزار ناوبری (Navigation SDK) جمعآوری شدهاند. تصویر مرتبط، نمونهای از این عناصر ناوبری ضروری را نشان میدهد.
این جدول فیلدهای اطلاعات ناوبری و محل یافتن آنها را نشان میدهد.
| فیلدهای مربوط به هر مرحله ناوبری | زمینههای سفر کلی |
|---|---|
در StepInfo یافت شد | در NavInfo یافت شد |
| نام کامل جاده | زمان باقی مانده |
| نماد مانور | فاصله تا مقصد |
| فاصله تا مرحله بعدی | |
| فیلدهای هدایت خط |
هدایت خط
کیت توسعه نرمافزار ناوبری (Navigation SDK) خطوط را در کارت چرخش ناوبری به عنوان اشیاء داده Lane و LaneDirection نشان میدهد. یک شیء Lane نشاندهنده یک خط خاص در طول ناوبری است و لیستی از اشیاء LaneDirection دارد که تمام چرخشهایی را که میتوان از این خط انجام داد، توصیف میکند.

جهت پیشنهادی که کاربر باید در یک لاین طی کند، توسط فیلد isRecommended مشخص شده است.
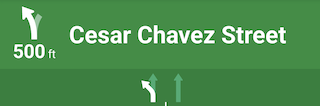
مثال هدایت خط
قطعه کد زیر نمایش دادههای خطوط نمایش داده شده در بالا را نشان میدهد.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
ایجاد آیکون برای مانورها
متغیر شمارشی Maneuver هر مانور ممکنی را که میتواند هنگام پیمایش رخ دهد، تعریف میکند و میتوانید مانور مربوط به یک گام مشخص را از متد StepInfo.getManeuver() دریافت کنید.
شما باید آیکونهای مانور را ایجاد کنید و آنها را با مانورهای مرتبط با آنها جفت کنید. برای برخی از مانورها، میتوانید یک نگاشت یک به یک به یک به یک آیکون، مانند DESTINATION_LEFT و DESTINATION_RIGHT ، تنظیم کنید. با این حال، از آنجایی که برخی از مانورها مشابه هستند، ممکن است بخواهید بیش از یک مانور را به یک آیکون واحد نگاشت کنید. به عنوان مثال TURN_LEFT و ON_RAMP_LEFT هر دو میتوانند به آیکون گردش به چپ نگاشت شوند.
برخی از مانورها حاوی یک برچسب اضافی clockwise یا counterclockwise هستند که SDK بر اساس سمت رانندگی یک کشور تعیین میکند. به عنوان مثال، در کشورهایی که رانندگی در سمت چپ جاده است، رانندگان در جهت عقربههای ساعت دور میزنند یا دور میزنند، در حالی که در کشورهایی که رانندگی در سمت راست جاده است، در جهت عقربههای ساعت حرکت میکنند. SDK ناوبری تشخیص میدهد که آیا مانور در ترافیک سمت چپ یا راست رخ میدهد و مانور مناسب را نمایش میدهد. بنابراین، نماد مانور شما ممکن است برای مانور در جهت عقربههای ساعت در مقابل مانور در جهت عقربههای ساعت متفاوت باشد.
برای دیدن نمونههایی از آیکونها برای مانورهای مختلف، صفحه را باز کنید.
| آیکون نمونه | مانورهای نوبتی |
|---|---|
 | DEPARTUNKNOWN |
 | STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE |
 | TURN_RIGHTON_RAMP_RIGHT |
 | TURN_LEFTON_RAMP_LEFT |
 | TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT |
 | TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT |
 | TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT |
 | TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT |
 | TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE |
 | TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_CLOCKWISE |
 | ROUNDABOUT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_STRAIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE |
 | ROUNDABOUT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_LEFT_CLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_CLOCKWISE |
 | ROUNDABOUT_U_TURN_COUNTERCLOCKWISE |
 | ROUNDABOUT_U_TURN_CLOCKWISE |
 | ROUNDABOUT_COUNTERCLOCKWISE |
 | ROUNDABOUT_CLOCKWISE |
 | ROUNDABOUT_EXIT_COUNTERCLOCKWISE |
 | ROUNDABOUT_EXIT_CLOCKWISE |
 | MERGE_RIGHTOFF_RAMP_RIGHT |
 | MERGE_LEFTOFF_RAMP_LEFT |
 | FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT |
 | FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT |
 | MERGE_UNSPECIFIED |
 | DESTINATION |
 | DESTINATION_RIGHT |
 | DESTINATION_LEFT |
 | FERRY_BOAT |
 | FERRY_TRAIN |
استفاده از آیکونهای تولید شده
![]()
برای تسهیل موارد استفاده از اندروید اتو، کیت توسعه نرمافزار ناوبری (Navigation SDK) از تولید آیکونهای راهنمای مانور و خط پشتیبانی میکند. این آیکونها با راهنمای اندازه تصویر کتابخانه Android Auto Car App مطابقت دارند که توصیه میکند یک کادر محدودکننده ۵۰۰ در ۷۴ dp را هدف قرار دهید. برای جزئیات بیشتر به setsLaneImage و CarIcon در مستندات مرجع اندروید مراجعه کنید.
مثال تولید آیکون
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
پس از فعال کردن تولید آیکون، شیء TurnbyTurn StepInfo فیلدهای maneuverBitmap و lanesBitmap را با آیکونها پر میکند.
قدم بعدی چیست؟
- برای برنامههای اندروید اتو :

