Con el Navigation SDK para Android, puedes modificar la experiencia del usuario con tu mapa determinando qué controles y elementos integrados de la IU aparecen en el mapa. También puedes ajustar el aspecto visual de la IU de navegación. Consulta la página Políticas para obtener instrucciones sobre las modificaciones aceptables en la IU de navegación.
En este documento, se describen dos formas de modificar la interfaz de usuario de tu mapa:
Controles de la IU del mapa
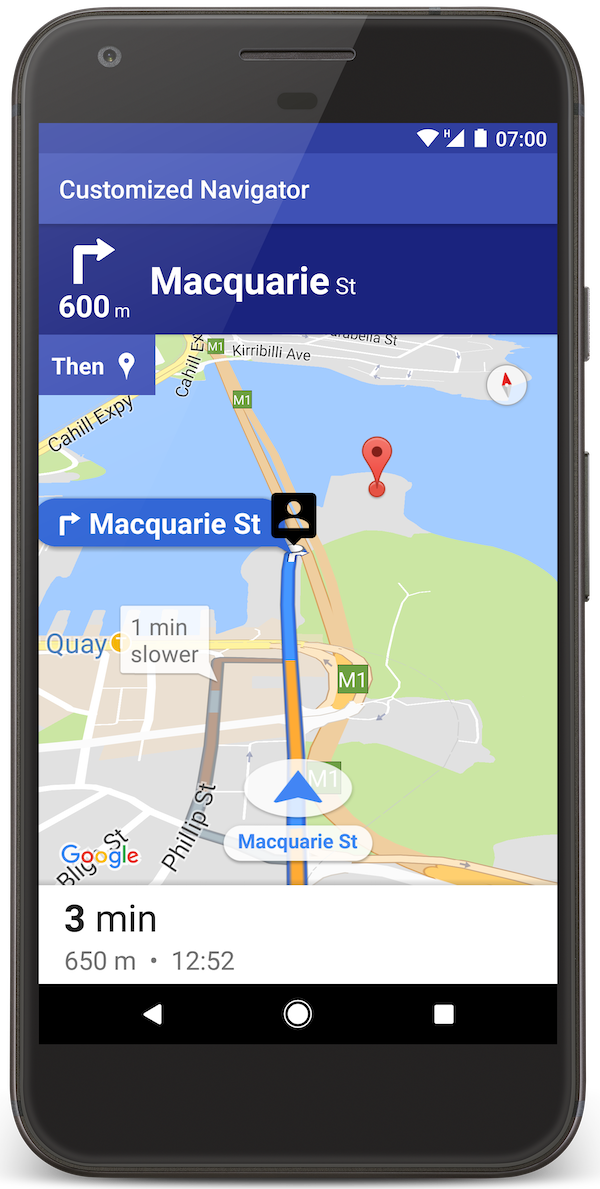
Para colocar elementos de la IU personalizados en la vista de navegación, usa los controles de la IU del mapa para lograr un posicionamiento adecuado. Cuando cambia el diseño integrado, el SDK de Navigation para Android reposiciona automáticamente tus controles personalizados. Puedes establecer una vista de control personalizada a la vez para cada posición. Si tu diseño requiere varios elementos de la IU, puedes colocarlos en un ViewGroup y pasarlo al método setCustomControl.
El método setCustomControl proporciona posiciones tal como se definen en la enumeración CustomControlPosition:
SECONDARY_HEADER(aparece solo en modo vertical)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Cómo agregar un control personalizado
- Crea un Android View con el elemento de IU o ViewGroup personalizado.
- Expande el XML o crea una instancia de la vista personalizada para obtener una instancia de la vista.
Usa
NavigationView.setCustomControloSupportNavigationFragment.setCustomControlcon la posición del control personalizado elegido del enumCustomControlPosition.En el siguiente ejemplo, se crea un fragmento y se agrega un control personalizado en la posición del encabezado secundario.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Cómo quitar un control personalizado
Para quitar un control personalizado, llama al método setCustomControl con un parámetro de vista null y la posición del control personalizado elegido.
Por ejemplo, el siguiente fragmento quita cualquier encabezado secundario personalizado y vuelve al contenido predeterminado:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Posiciones de control personalizadas
Encabezado secundario

Para usar esta posición de control personalizada, pasa la posición CustomControlPosition.SECONDARY_HEADER a setCustomControl.
De forma predeterminada, los diseños de pantalla en el modo de navegación proporcionan una posición para un encabezado secundario ubicado debajo del encabezado principal. Este encabezado secundario aparece cuando es necesario, como con la guía de carriles. Tu app puede usar esta posición secundaria del encabezado del diseño para contenido personalizado. Cuando usas esta función, tu control abarca todo el contenido del encabezado secundario predeterminado. Si tu vista de navegación tiene un fondo, este permanecerá en su lugar, cubierto por el encabezado secundario. Cuando tu app quita el control personalizado, puede aparecer cualquier encabezado secundario predeterminado en su lugar.
La posición del encabezado secundario personalizado alinea su borde superior con el borde inferior del encabezado principal. Esta posición solo se admite en portrait mode. En landscape mode, el encabezado secundario no está disponible y el diseño no cambia.
Inicio en la parte inferior


Para usar esta posición de control personalizada, pasa la posición CustomControlPosition.BOTTOM_START_BELOW a setCustomControl.
Esta posición de control personalizada se encuentra en la esquina inferior izquierda del mapa. En portrait mode y landscape mode, se ubica sobre la tarjeta de ETA o el pie de página personalizado (o en la parte inferior del mapa si no hay ninguno), y los elementos del SDK de Nav, incluidos el botón para volver a centrar y el logotipo de Google, se mueven hacia arriba para tener en cuenta la altura de la vista del control personalizado. Este control se posiciona dentro de los límites visibles del mapa, por lo que cualquier relleno que se agregue a los bordes inferior o inicial del mapa también cambiará la posición de este control.
Extremo inferior


Para usar esta posición de control personalizada, pasa la posición CustomControlPosition.BOTTOM_END_BELOW a setCustomControl.
Esta posición de control personalizado se encuentra en la esquina inferior del mapa. En portrait mode, se ubica sobre la tarjeta de ETA o el pie de página personalizado (o en la parte inferior del mapa si no hay ninguno), pero en landscape mode, se alinea con la parte inferior del mapa. Todos los elementos del SDK de navegación visibles a lo largo del lado final (lado derecho en LTR) se mueven hacia arriba para tener en cuenta la altura de la vista del control personalizado. Este control se posiciona dentro de los límites visibles del mapa, por lo que cualquier relleno que se agregue a los bordes inferiores o finales del mapa también cambiará la posición de este control.
Pie de página


Para usar esta posición de control personalizada, pasa la posición CustomControlPosition.FOOTER a setCustomControl.
Esta posición de control personalizada está diseñada para una vista de pie de página personalizada. Si la tarjeta de ETA del SDK de Nav es visible, este control se encuentra sobre ella. De lo contrario, el control se alinea con la parte inferior del mapa. A diferencia de los controles personalizados BOTTOM_START_BELOW y BOTTOM_END_BELOW, este control se posiciona fuera de los límites visibles del mapa, lo que significa que cualquier padding que se agregue al mapa no cambiará la posición de este control.
En portrait mode, el pie de página personalizado tiene un ancho completo. Los controles personalizados en las posiciones CustomControlPosition.BOTTOM_START_BELOW y CustomControlPosition.BOTTOM_END_BELOW, así como los elementos de la IU del SDK de Navigation, como el botón para volver a centrar y el logotipo de Google, se posicionan sobre el pie de página del control personalizado. La posición predeterminada del chevron tiene en cuenta la altura personalizada del pie de página.
En landscape mode, el pie de página personalizado tiene la mitad del ancho y está alineado con el lado inicial (lado izquierdo en LTR), al igual que la tarjeta de ETA del SDK de Navigation. Los controles personalizados en la posición CustomControlPosition.BOTTOM_START_BELOW y los elementos de la IU del SDK de Navigation, como el botón para volver a centrar y el logotipo de Google, se posicionan sobre el pie de página del control personalizado. Los controles personalizados en la posición CustomControlPosition.BOTTOM_END_BELOW y los elementos de la IU del SDK de navegación a lo largo del lado final (lado derecho en LTR) permanecen alineados con la parte inferior del mapa. La posición predeterminada del chevron no cambia cuando hay un pie de página personalizado, ya que este no se extiende hasta el extremo del mapa.
Los controles personalizados en las posiciones CustomControlPosition.BOTTOM_START_BELOW y CustomControlPosition.BOTTOM_END_BELOW, así como los elementos de la IU del SDK de Navigation, como el botón para volver a centrar y el logotipo de Google, se posicionan sobre el pie de página del control personalizado.
Accesorios de la IU del mapa
El SDK de Navigation para Android proporciona accesorios de la IU que aparecen durante la navegación, similares a los que se encuentran en la aplicación de Google Maps para Android. Puedes ajustar la visibilidad o el aspecto visual de estos controles como se describe en esta sección. Los cambios que realices aquí se reflejarán en la próxima sesión de navegación.
Consulta la página de Políticas para obtener instrucciones sobre las modificaciones aceptables en la IU de navegación.
Consulta el código
Destacado de destinos y entradas
Cuando se crea un destino con un placeID, se destacará el edificio del destino y se mostrará un ícono de entrada, siempre que sea posible. Estos indicadores visuales ayudan a los usuarios a distinguir su destino y navegar hacia él.
Para crear un destino con un placeID, usa el método Waypoint.Builder.setPlaceIdString().

Cómo modificar el encabezado de navegación

Usa SupportNavigationFragment.setStylingOptions() o NavigationView.setStylingOptions() para cambiar el tema del encabezado de navegación y el indicador de próximo giro que aparece debajo del encabezado cuando está disponible.
Puedes establecer los siguientes atributos:
| Tipo de atributo | Atributos |
|---|---|
| Color de fondo |
|
| Elementos de texto para las instrucciones |
|
| Elementos de texto para los próximos pasos |
|
| Íconos de maniobra |
|
| Indicación de carril |
|
En el siguiente ejemplo, se muestra cómo establecer opciones de diseño:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Cómo desactivar la capa de tráfico
Usa GoogleMap.setTrafficEnabled() para habilitar o inhabilitar la capa de tráfico en el mapa. Este parámetro de configuración afecta las indicaciones de densidad del tráfico que se muestran en el mapa en general. Sin embargo, no afecta las indicaciones de tráfico en la ruta trazada por el navegador.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
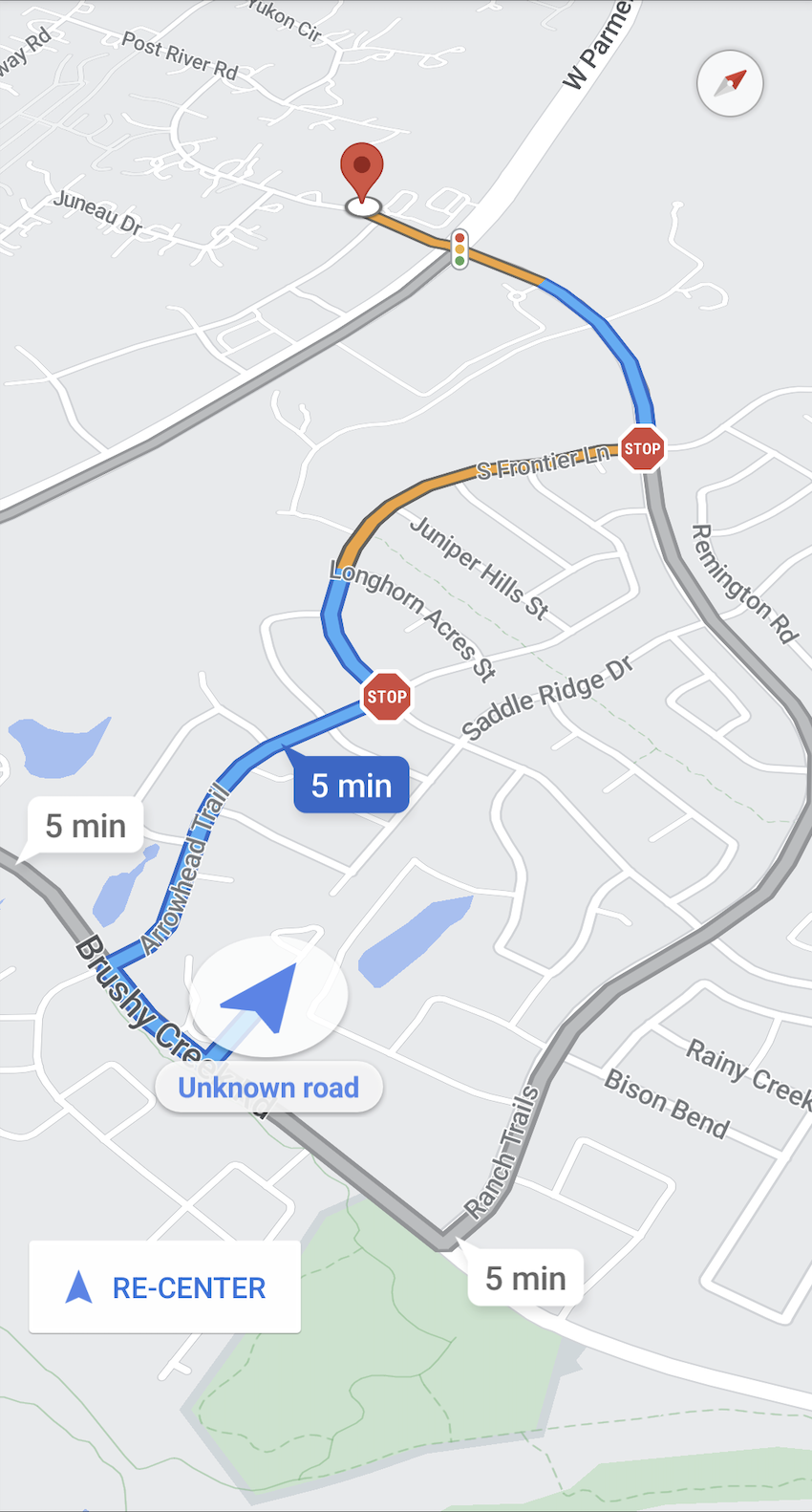
Habilita los semáforos y las señales de alto

Puedes habilitar la visualización de semáforos y señales de alto en el mapa durante la navegación activa, lo que proporciona contexto adicional para las rutas y las maniobras del viaje.
De forma predeterminada, los semáforos y las señales de alto están inhabilitados en el SDK de Navigation. Para habilitar esta función, llama a DisplayOptions para cada función de forma independiente.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Cómo agregar marcadores personalizados
El SDK de Navigation para Android ahora usa las APIs de Google Maps para los marcadores. Consulta la documentación de la API de Maps para obtener más información.
Texto flotante
Puedes agregar texto flotante en cualquier parte de tu app, siempre y cuando no cubra la atribución de Google. El SDK de Navigation no admite la fijación del texto a una latitud o longitud en el mapa, ni a una etiqueta. Consulta Ventanas de información para obtener más detalles.
Mostrar el límite de velocidad
Puedes mostrar u ocultar el ícono de límite de velocidad de forma programática. Usa NavigationView.setSpeedLimitIconEnabled() o SupportNavigationFragment.setSpeedLimitIconEnabled() para mostrar u ocultar el ícono de límite de velocidad. Cuando se habilita, el ícono de límite de velocidad aparece en una esquina inferior durante la guía. El ícono muestra el límite de velocidad de la ruta por la que circula el vehículo. El ícono solo aparece en las ubicaciones donde hay datos confiables sobre los límites de velocidad.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
El ícono de límite de velocidad se oculta temporalmente cuando se muestra el botón para volver a centrar el mapa.
Cómo configurar el modo nocturno
Puedes controlar de forma programática el comportamiento del modo nocturno. Usa NavigationView.setForceNightMode() o SupportNavigationFragment.setForceNightMode() para activar o desactivar el modo nocturno, o bien permite que el SDK de Navigation para Android lo controle.
AUTOPermite que el SDK de Navigation determine el modo adecuado según la ubicación del dispositivo y la hora local.FORCE_NIGHTfuerza el modo nocturno.FORCE_DAYfuerza el modo diurno.
En el siguiente ejemplo, se muestra cómo forzar la activación del modo nocturno en un fragmento de navegación:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Cómo mostrar la lista de instrucciones sobre cómo llegar
Primero, crea la vista y agrégala a tu jerarquía.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Asegúrate de reenviar los eventos de ciclo de vida a DirectionsListView de la misma manera que lo haces con NavigationView. Por ejemplo:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Cómo ocultar rutas alternativas
Cuando la interfaz de usuario se sobrecarga con demasiada información, puedes reducir el desorden mostrando menos rutas alternativas que las predeterminadas (dos) o no mostrando ninguna ruta alternativa. Puedes configurar esta opción antes de recuperar las rutas llamando al método RoutingOptions.alternateRoutesStrategy() con uno de los siguientes valores de enumeración:
| Valor de enumeración | Descripción |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Predeterminado. Muestra hasta dos rutas alternativas. |
| AlternateRoutesStrategy.SHOW_ONE | Muestra una ruta alternativa (si hay una disponible). |
| AlternateRoutesStrategy.SHOW_NONE | Oculta las rutas alternativas. |
En el siguiente ejemplo de código, se muestra cómo ocultar las rutas alternativas por completo.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
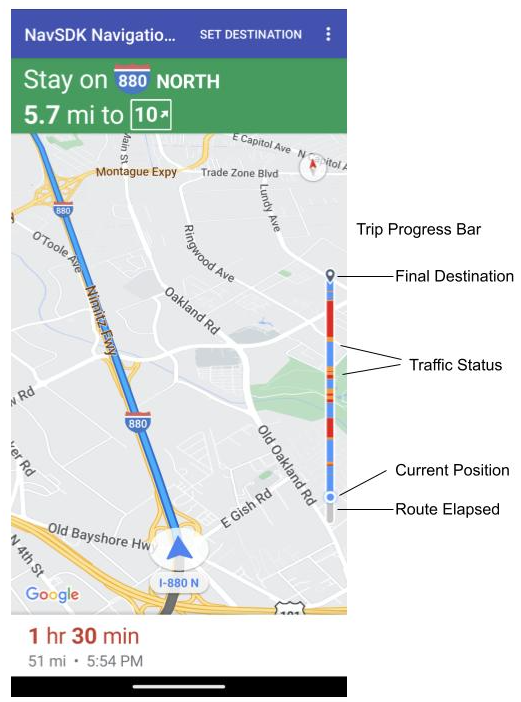
Barra de progreso del viaje

La barra de progreso del viaje es una barra vertical que aparece en el lado inicial o principal del mapa cuando se inicia la navegación. Cuando está habilitada, muestra un resumen de todo el viaje, junto con el destino y la posición actual del usuario.
Esto les permite a los usuarios anticipar rápidamente cualquier problema próximo, como el tráfico, sin necesidad de acercar la imagen. Luego, puede cambiar la ruta del viaje si es necesario. Si el usuario cambia la ruta del viaje, la barra de progreso se restablece como si se hubiera iniciado un viaje nuevo desde ese punto.
La barra de progreso del viaje muestra los siguientes indicadores de estado:
Route elapsed: Es la parte transcurrida del viaje.
Posición actual: Es la ubicación actual del usuario en el viaje.
Estado del tráfico: Es el estado del tráfico próximo.
Destino final: Es el destino final del viaje.
Habilita la barra de progreso del viaje llamando al método setTripProgressBarEnabled() en NavigationView o SupportNavigationFragment.
Por ejemplo:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Posicionamiento de la barra de progreso del viaje
- El lado izquierdo de la barra se alinea aproximadamente con el lado izquierdo del velocímetro, el logotipo de Google y el botón Volver a centrar (cuando está visible). El ancho es de 12 dp.
- La barra de progreso del viaje mantiene una altura estática. Para adaptarse a las limitaciones de espacio vertical en dispositivos más pequeños, la visibilidad y la altura de la barra de progreso del viaje se adaptan según los puntos de interrupción especificados en la altura de la pantalla. Estos puntos de interrupción son independientes de la orientación del dispositivo y de la cantidad de espacio que ocupa el mapa en la pantalla:
- Si la barra de progreso del viaje se superpone con la tarjeta de giros o con otros elementos de la IU de Navegación, aparecerá debajo de esos otros elementos.
| Altura de la pantalla | Visibilidad de la barra de progreso del viaje | Altura de la barra de progreso del viaje | Posición del eje Y de la barra de progreso del viaje |
|---|---|---|---|
| Pequeño: 0 dp a 551 dp | No visible | N/A | N/A |
| Medio: 552 dp a 739 dp | Visible | 130 dp | Controles sobre el lado de inicio (velocímetro, logotipo de Google y botón para volver a centrar) |
| Grande: 740 dp y más | Visible | 290 dp | Controles sobre el lado de inicio (velocímetro, logotipo de Google y botón para volver a centrar) |
Brújula
El SDK de Navigation proporciona un gráfico de brújula que, en ciertas circunstancias, aparece en la esquina superior derecha del mapa y solo cuando está habilitado. Cuando el usuario hace clic en la brújula, la cámara vuelve a una posición con un rumbo de cero (la orientación predeterminada), y la brújula se atenúa poco después.
Si la navegación está habilitada y el modo de cámara está configurado como "seguimiento", la brújula permanece visible y, si la presionas, se alterna entre las perspectivas de cámara inclinada y de vista general.
Para evitar que el conductor se distraiga, la brújula permanece en la misma posición si el encabezado (en modo vertical) se expande y entra en conflicto con la posición predeterminada de la brújula. Si agregas un control personalizado de encabezado secundario o una vista de accesorio de encabezado, la brújula se oculta para evitar conflictos en la IU.
La brújula admite los modos diurno y nocturno, así como el modo oscuro.
La brújula está habilitada de forma predeterminada. Puedes configurar si la brújula está habilitada con el método comapassEnabled en la clase GoogleMapOptions.
Cómo desactivar los edificios 3D
En el caso de los dispositivos con limitaciones de rendimiento, puedes desactivar la visualización de edificios en 3D llamando a GoogleMap.setBuildingsEnabled(false).
API de Prompt Visibility (experimental)
La API de Prompt Visibility te permite evitar conflictos entre los elementos de la IU generados por el SDK de Navigation y tus propios elementos de la IU personalizados. Para ello, agrega un objeto de escucha para recibir una devolución de llamada antes de que aparezca un elemento de la IU del SDK de Navigation y tan pronto como se quite el elemento. Para obtener más información, incluidas muestras de código, consulta la sección de la API de Prompt Visibility en la página Configura interrupciones en tiempo real.

