The IMA SDK for iOS includes the
Open Measurement (OM) SDK,
an industry standard developed by the
Interactive Advertising Bureau (IAB) to enable third-party
viewability and verification measurement. When using the IMA SDK for
iOS, the included OM SDK automatically parses
the <AdVerifications> tag within VAST ad tags and sends viewability data to
the specified measurement vendors via the OMID API.The IMA SDK supports OM SDK
v1.4, GAM AdVerifications extensions on VAST 2+,
and the AdVerifications node on VAST 4+.To take advantage of Open Measurement,
keep the following points in mind:
To use Open Measurement you must have version 3.9.0 or greater of the IMA SDK for iOS.
Ads must be configured to traffic
<AdVerifications>in their VAST as per the VAST 4.1 spec if using VAST 4.1+; otherwise,<Extension type="AdVerifications">should be used.Refrain from covering the
AdDisplayContainerwith any overlays (transparent or opaque), since these will be flagged as obstructions by the OM SDK and reduce viewability.
Prerequisites
- If your ads are trafficked through Ad Manager, configure a viewability provider for your Ad Manager network and assign that viewability provider to your line item.
Testing
To test Open Measurement using the IMA SDK, use one of the required versions of the SDK above, along with a test ad tag.
You should see the <AdVerifications> returned in your VAST response.
Register video controls overlay obstructions
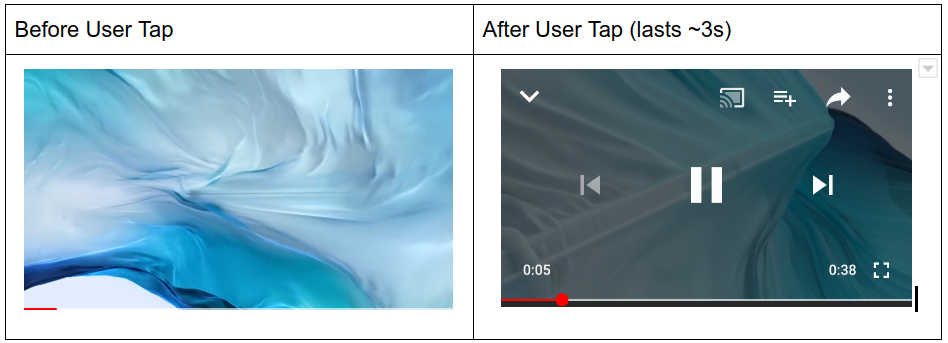
Video controls such as pause buttons or progress bars provide essential playback information and actions to users. On mobile, imprecise taps and user expectations have made it common practice to render large, touch-friendly controls over the media element. These controls usually fade in and out on a user tap and are not visible for the vast majority of playback time.
Below is an example of video controls rendered by the YouTube app:

When using the IMA SDK, most publishers implement these controls by adding a view above the ad display container that is mostly transparent. Usually, the controls are child elements of this view that fully occludes the underlying video player. This transparent overlay is used to capture tap events and then render the controls to users when tapped.
When ad viewability via the Open Measurement SDK is calculated, all views overlaying the media element are considered obstructions and reduce the viewability rate. In the case where a transparent tap overlay sits above the entire ad display container, it is possible for inventory to be declared completely unviewable.
The Open Measurement SDK makes provisions for video controls to be considered "friendly" obstructions that are essential to the user’s experience. Once registered as friendly, these controls are excluded from ad viewability measurement.
With IAB and MRC support, the IMA SDK introduces an API for registering these overlays with the Open Measurement SDK. These controls must be fully transparent overlays or small buttons. Any other views not related to video controls must not be registered.
| DO register | DO NOT register |
|---|---|
|
|
The following sample code demonstrates how to register video controls overlays on the ad display container:
UIView *myTransparentTapOverlay = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 300, 250)];
UIButton *myPauseButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 10)];
// Substitute "myTransparentTapOverlay" and "myPauseButton" with the elements
// you want to register as video controls overlays.
// Make sure to register before ad playback starts.
IMAFriendlyObstruction *overlayObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myTransparentTapOverlay
purpose:IMAFriendlyObstructionPurposeNotVisible
detailedReason:@"This overlay is transparent"];
IMAFriendlyObstruction *pauseButtonObstruction =
[[IMAFriendlyObstruction alloc] initWithView:myPauseButton
purpose:IMAFriendlyObstructionPurposeMediaControls
detailedReason:@"This is the video player pause button"];
[displayContainer registerFriendlyObstruction:overlayObstruction];
[displayContainer registerFriendlyObstruction:pauseButtonObstruction];
When you're done with them, these obstructions can be removed by calling the following method:
[displayContainer unregisterAllFriendlyObstructions];