Page Summary
-
This guide provides instructions for publishers on adding companion ads to their iOS IMA implementation.
-
Implementing companion ads requires an iOS application with the IMA SDK integrated and an ad tag configured to return a companion ad.
-
To add companion ads, you need to create a UIView for the companion, build an IMACompanionAdSlot from this view, and then pass the companion ad slot to your ad container.
-
Fluid companion ads, which resize to match the ad slot, are also supported and can be implemented by initializing the IMACompanionAdSlot with only the view parameter.
This guide is intended for publishers interested in adding companion ads to their iOS IMA implementation.
Prerequisites
- iOS Application with the IMA SDK integrated.
- An ad tag configured to return a companion ad.
- If you need a sample, check out our FAQ.
Helpful primers
If you still need to implement the IMA SDK in your app, check out our Get Started guide.
Add companion ads to your app
Create a UIView for your companion
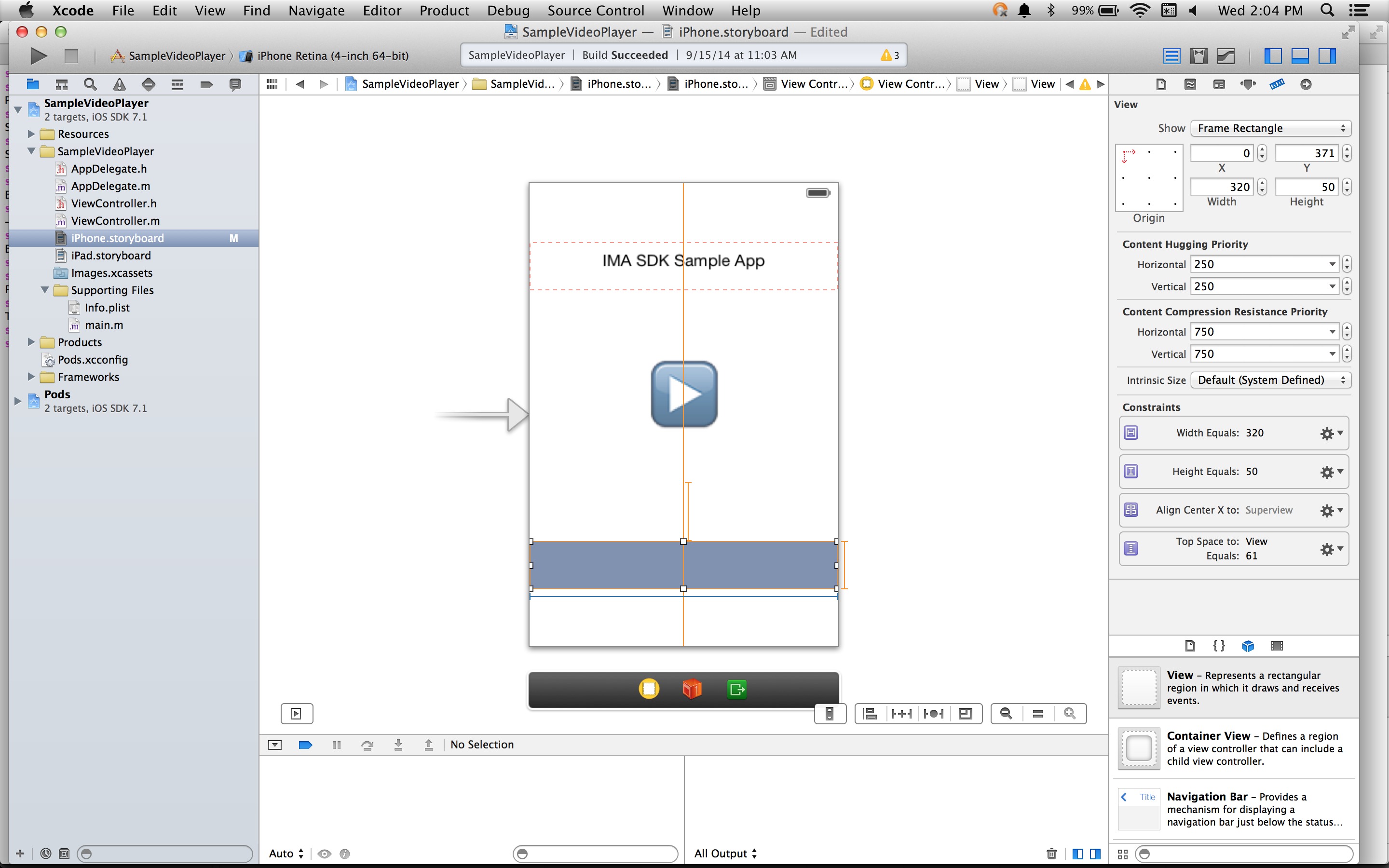
Before requesting a companion, you need to create a space for it in your layout. In your storyboard, drag and drop a View onto your ViewController and size it to your companion ad. Then, make sure your companion slot is tied to a variable in your implementation (this example uses a variable called companionView). In the screenshot below, the light gray view is the companion ad view:

Create an IMACompanionAdSlot
The next step is to build an IMACompanionAdSlot object from your view. The IMA SDK populates the companion ad slot with any companions from the VAST response that have dimensions matching the view's height and width. The IMA SDK also supports using fluid sized companions.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Pass the companion ad slot to your ad container
Lastly, you need to let the SDK know that this companion slot exists by passing an array of your companion slots to the IMAAdDisplayContainer constructor:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
That's all there is to it! Your application is now displaying companion ads.
Display fluid companion ads
IMA now supports fluid companion ads. These companions ads can resize to match the size of
the ad slot. They fill 100% of the width of parent view, then resize their height to fit the
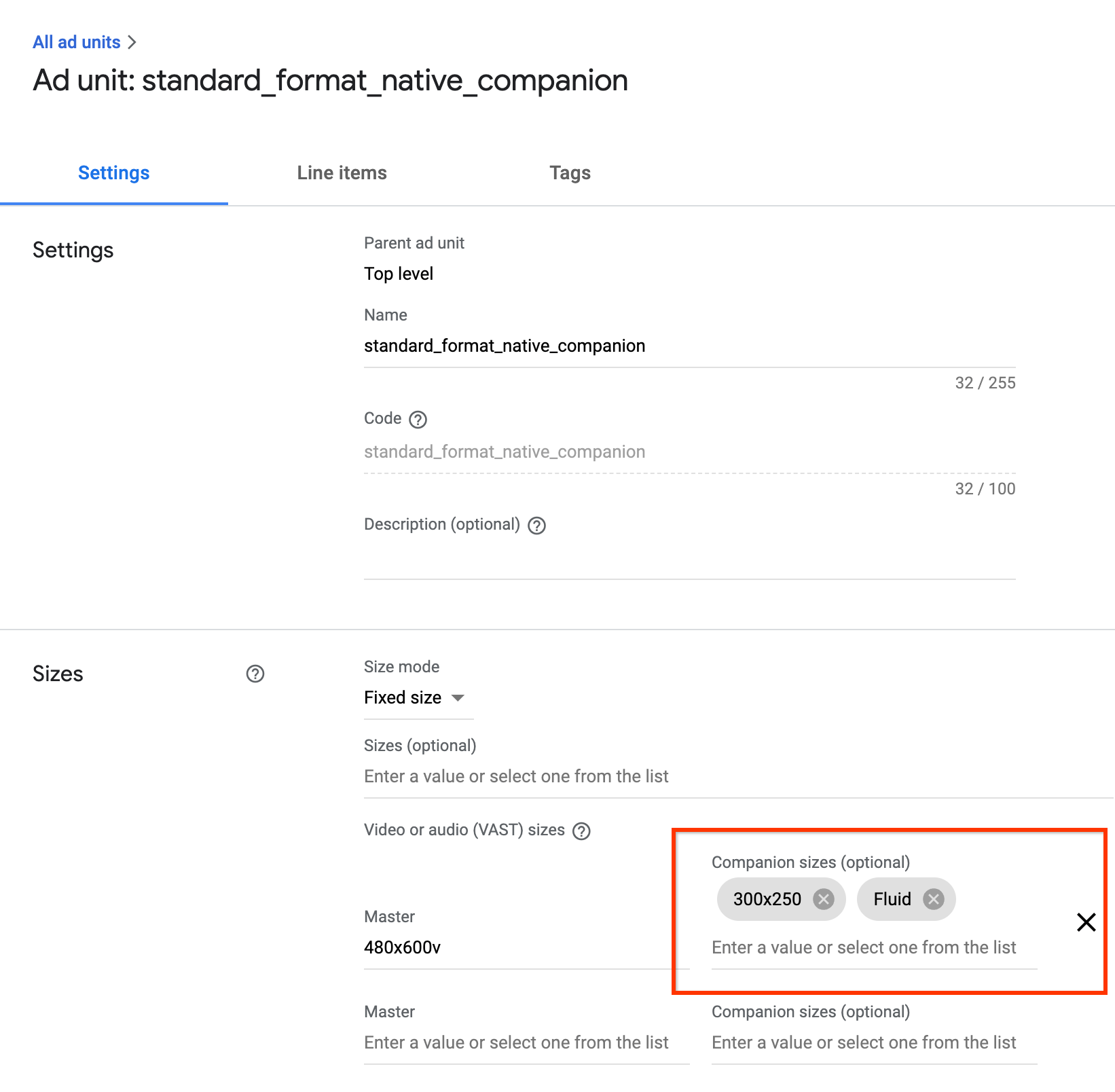
companion's content. They're set by using the Fluid companion size in Ad Manager.
See the following image for where to set this value.

Update iOS apps for fluid companions
You can declare a fluid companion slot by initiating the
IMACompanionAdSlot
with only the view parameter; excluding width and
height.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
FAQ
- I followed the guide, but I'm not seeing companion ads. What should I do?
- First, check to make sure your tag really is returning companions. To do this, open the tag in a web browser and look for a CompanionAds tag. If you see that, check to make sure the size of the companion being returned is the same size as the UIView in which you're trying to display it.