借助“课堂分享”按钮,您可以轻松地让学生在 Google 课堂中访问您的内容。开发者可以在其应用中嵌入一段简短的脚本来生成一个按钮,以便用户在弹出式 iframe 中创建 Google 课堂作业、题目、通知和材料。

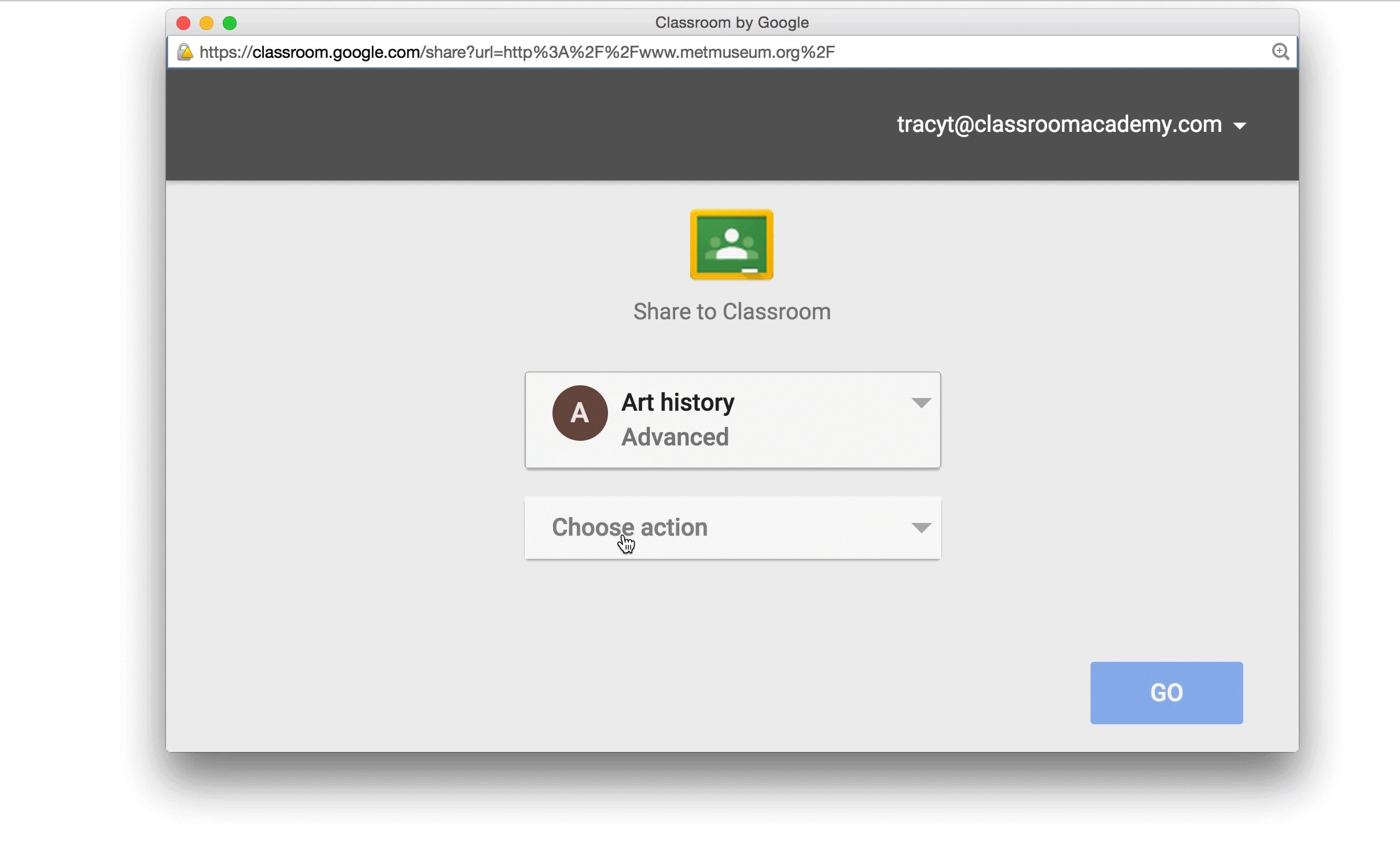
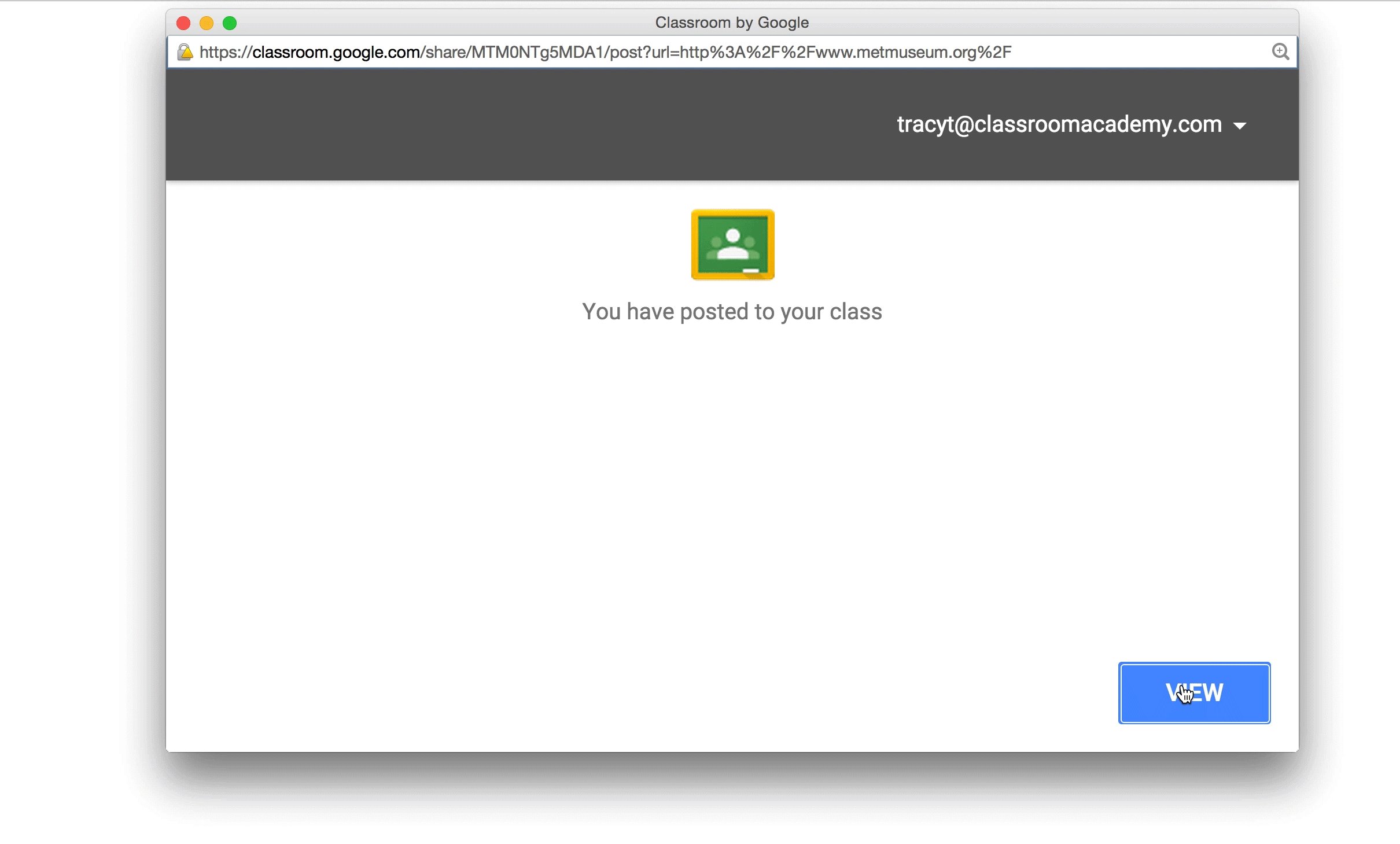
图 1. 示例:用户点击“分享到课堂”按钮,创建包含学习资料链接的 Google 课堂作业。
您可以自定义 Google 课堂分享按钮,以满足您网站的需求,例如修改按钮大小和加载方式。通过在您的网站上添加 Google 课堂分享按钮,您可以允许用户将您的内容分享到他们的课程,并为您的网站带来流量。
使用入门
在网页上添加“课堂”分享按钮的最简单方法是添加必要的 JavaScript 资源并添加分享按钮自定义元素标记。以下示例代码段会呈现一个基本按钮:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
您还可以使用标准 HTML 呈现按钮,方法是将类属性设置为 g-sharetoclassroom,并在任何按钮属性前面添加 data- 前缀。例如:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
默认情况下,所包含的脚本会遍历 DOM 并将分享标记呈现为按钮。您可以使用 JavaScript API 仅遍历网页中的单个元素,或将特定元素呈现为分享按钮,从而缩短大型网页的呈现时间。
该脚本必须使用 HTTPS 协议加载,并且可以从页面的任意位置无限制地添加。如需了解详情,请参阅常见问题解答。
配置
以下部分介绍了分享按钮的键值和配置选项。
分享标记属性
这些属性用于控制每个按钮的设置。您可以将这些属性作为分享按钮 HTML 标记上的 attribute=value 对进行设置,也可以使用 JavaScript API 在对 gapi.sharetoclassroom.render 的调用中将这些属性作为 JavaScript key:value 对进行设置。
唯一的必需参数是 url。此属性会明确定义要分享到 Google 课堂的目标网址,并且必须设置此属性才能呈现分享按钮。
| 属性 | 值 | 默认 | 说明 |
|---|---|---|---|
body |
字符串 | null | 设置要分享到 Google 课堂的项正文。 |
courseid |
字符串 | null | 如果指定,则在用户点击分享按钮后显示的“选择课程”菜单中预先选择课程 ID。用户可以根据需要更改此预选值。 |
itemtype |
announcement、assignment、material 或 question |
null | 这将在用户首次选择课程后自动显示创建对话框(如果还指定了 courseid,则会立即显示)。如果学生选择课程,或者教师选择自己是学生的课程,系统会忽略此值。 |
locale |
符合 RFC 3066 的语言标记 | en-US |
出于无障碍目的,设置按钮 aria-label 的语言。这不会影响用户点击该按钮时显示的分享对话框的语言:该语言受用户的浏览器偏好设置影响。 |
onsharecomplete |
字符串 | null | 如果指定,则设置全局命名空间中的一个函数的名称,系统会在用户完成共享链接时调用该函数。如果您通过参数将参数传递给 gapi.sharetoclassroom.render,也可以使用函数本身。此功能不适用于 Internet Explorer(请参阅下文)。一些开发者报告说 onsharecomplete 行为无法按预期运行。如果这会影响您的用例,请在公开问题跟踪器中分享反馈 |
onsharestart |
字符串 | null | 如果指定,则设置全局命名空间中的一个函数的名称,系统会在打开分享对话框时调用该函数。如果您通过参数将参数传递给 gapi.sharetoclassroom.render,也可以使用函数本身。此功能不适用于 Internet Explorer(请参阅下文)。一些开发者报告说 onsharestart 行为无法按预期运行。如果这会影响您的用例,请在公开问题跟踪器中分享反馈 |
size |
int | null | 设置分享按钮的大小(以像素为单位)。如果省略大小,按钮将使用 32。 |
theme |
classic、dark 或 light |
classic |
为所选主题设置按钮图标。 |
title |
字符串 | null | 设置要共享到 Google 课堂的内容标题。 |
url |
要共享的网址 | null | 设置要分享到 Google 课堂的网址。如果您使用 gapi.sharetoclassroom.render 设置此属性,则不应对网址进行转义。 |
脚本代码参数
这些参数在 script 元素中定义,必须在加载 platform.js 脚本之前运行。这些参数用于控制整个网页中使用的按钮加载机制。
将 parsetags 脚本标记参数设置为 onload(默认)或 explicit,以确定何时执行按钮代码。如需指定脚本代码参数,请使用以下语法:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
允许使用的值包括:
- onload
- 网页加载后,网页上的所有分享按钮都会自动呈现。
- 显式
仅通过对以下各项的明确调用才能呈现分享按钮
gapi.sharetoclassroom.go或gapi.sharetoclassroom.render。
将显式加载与指向网页中特定容器的 go 和 render 调用结合使用时,您可以阻止脚本遍历整个 DOM,从而缩短按钮呈现时间。请参阅 gapi.sharetoclassroom.go 和 gapi.sharetoclassroom.render
示例。
“课堂分享”按钮指南
Google 课堂“分享”按钮的显示应符合我们的最小/最大尺寸准则以及相关的颜色或按钮模板。该按钮支持各种尺寸,最小尺寸为 32 像素,最大尺寸为 96 像素。
| 主题 | 示例 |
|---|---|
| 经典 | |
| 深色 | |
| 浅色 |
自定义
我们建议您不要以任何方式更改或重新制作该图标。不过,如果您在应用中同时显示多个第三方社交媒体图标,则可以自定义“Google 课堂”图标,使其与应用的样式相匹配。如果您这样做,请确保使用类似的样式自定义所有按钮,并且所有自定义均遵循 Google 课堂品牌推广指南。如果您想完全控制分享按钮的外观和行为,可以使用以下结构的网址发起分享:https://classroom.google.com/share?url={url-to-share}。
JavaScript API
分享按钮 JavaScript 在 gapi.sharetoclassroom 命名空间下定义了两个按钮渲染函数。如果您通过将 parsetags 设置为 explicit 来停用自动呈现,则必须调用其中一个函数。
| 方法 | 说明 |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
将指定容器呈现为分享按钮。
|
gapi.sharetoclassroom.go( opt_container ) |
在指定容器中呈现所有分享按钮标记和类。
仅当 parsetags 设为 explicit 时,才应使用此函数,您可能出于性能方面的原因而这样做。
|
示例
以下是“分享到课堂”按钮实现的 HTML 示例。
基本页面
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
在 DOM 的子集中显式加载标记
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
显式渲染
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
常见问题解答
以下常见问题解答介绍了技术注意事项和实现详情。如需了解有关 Google 课堂的更广泛问题,请参阅常见问题解答。
如何测试“课堂分享”按钮集成?
您可以申请 Google 课堂测试账号,以便测试集成后是否可以分享内容到 Google 课堂。
我可以在一个网页上放置多个网址不同的按钮吗?
可以。使用分享标记参数中指定的 url 属性来指明要分享到 Google 课堂的网址。
我应在网页上的什么位置放置分享按钮?
您最了解自己的网页和用户,因此我们建议您将该按钮放置在您认为最有效的位置。通常,在可见区域内、靠近网页标题和分享链接的位置是放置分享按钮的好位置。在创建的内容的开头和结尾都放置分享按钮,也是一个不错的做法。
script 代码在网页中的位置是否会对延迟时间产生影响?
不会,script 代码的放置位置不会对延迟时间产生显著影响。不过,如果将该标记放在文档底部,即在关闭 body 标记之前,您可能会提高网页的加载速度。
是否需要在分享代码之前添加 script 代码?
不可以,script 标记可添加到网页中的任意位置。
是否需要先添加 script 标记,然后另一个 script 标记才能调用 JavaScript API 部分中的方法之一?
是的,如果您使用任何 JavaScript API 方法,则需要在添加 script 后将其放置在页面中。您也不能将 async defer 与任何 JavaScript API 方法搭配使用。
我需要使用 url 属性吗?
url 属性是必需属性。如果未明确设置 url,系统将不会呈现分享按钮。如需了解详情,请参阅分享代码参数。
我的部分用户在查看带有分享按钮的网页时会收到安全警告。如何解决该问题?
分享按钮代码需要使用 Google 服务器上的脚本。如果您在使用 https:// 加载的页面上使用 http:// 添加脚本,可能会收到此错误。我们建议您使用 https:// 包含脚本:
支持哪些网络浏览器?
“课堂”分享按钮支持与“课堂”网页界面相同的网络浏览器,例如 Chrome、Firefox®、Internet Explorer® 或 Safari®。注意:系统不会针对 Internet Explorer 用户调用为 onsharestart 和 onsharecomplete 指定的函数。
点击“课堂”分享按钮后,系统会向“课堂”发送哪些数据?
用户点击“分享”按钮后,系统会提示他们使用 Google Workspace 教育版账号登录。身份验证完成后,系统会将用户账号和 url 属性发送到 Google 课堂以完成发布。