Classroom-Add-ons werden in einem iFrame geladen, um Endnutzern eine nahtlose und komfortable Nutzererfahrung zu bieten. Es gibt fünf verschiedene iframe-Typen. Eine Übersicht über den Zweck und das Aussehen der einzelnen iframes finden Sie im Verzeichnis „User journeys“ auf den iframe-Seiten.
Sicherheitsrichtlinien für iFrames
Entwickler müssen die Best Practices der Branche befolgen, um ihre iFrames zu schützen. Sie sollten jedoch auch bestimmte API-Interaktionen in Ihren Nutzerfluss einbauen, um zu bestätigen, dass Sie gültige Anmeldedaten haben und die Rolle des Nutzers im Kurs korrekt identifizieren können.
Konfiguration der Serveranwendung
Zum Schutz des iFrames empfehlen wir die folgenden Serverkonfigurationen:
- HTTPS ist erforderlich. Wir empfehlen dringend, TLS 1.2 oder höher zu verwenden und HTTP Strict Transport Security (HSTS) zu aktivieren. Weitere Informationen finden Sie in diesem MDN-Artikel zur Strict Transport Security.
- Aktivieren Sie Strict CSP (Strict Content Security Policy). Weitere Informationen finden Sie in diesem OWASP-Artikel und in diesem MDN-Artikel zur Content Security Policy.
- Aktivieren Sie das Attribut für sichere Cookies. Weitere Informationen finden Sie im HttpOnly-Attribut und im MDN-Artikel zu Cookies.
Suchparameter
Die iFrames übergeben wichtige Informationen als Suchparameter an das Add-on. Es gibt zwei Kategorien von Parametern: Parameter für Anhänge und Parameter für die Anmeldung.
Parameter für Anhänge
Die anhangbezogenen Parameter liefern dem Add-on Informationen zum Kurs, zur Aufgabe, zum Add-on-Anhang, zur Einreichung des Schülers/Studenten und zu einem Autorisierungstoken.
- Kurs-ID
Der
courseId-Wert ist eine Kennung für den Kurs.In allen iFrames enthalten.
- Artikel-ID
Der Wert
itemIdist eine Kennzeichnung derAnnouncement,CourseWorkoderCourseWorkMaterial, an die diese Anlage angehängt ist.In allen iFrames enthalten.
- Elementtyp
Der
itemType-Wert gibt den Ressourcentyp an, an den diese Anlage angehängt ist. Der übergebene Stringwert ist"announcements","courseWork"oder"courseWorkMaterials".In allen iFrames enthalten.
- Anhangs-ID
Der Wert
attachmentIdist eine Kennung für den Anhang.In den iFrames
teacherViewUri,studentViewUriundstudentWorkReviewUrienthalten.- ID der eingereichten Aufgabe
Der Wert
submissionIdist eine Kennung für die Arbeit des Schülers, sollte aber in Kombination mitattachmentIdverwendet werden, um die Arbeit des Schülers für eine bestimmte Aufgabe zu identifizieren.Im
studentWorkReviewUrienthalten.
- Add-on-Token
Der Wert
addOnTokenist ein Autorisierungstoken, das zum Ausführen vonaddOnAttachments.create-Aufrufen zum Erstellen des Add-ons verwendet wird.Enthalten im Attachment Discovery-Iframe und im Link Upgrade-Iframe.
- Zu aktualisierende URL
Das Vorhandensein des Werts
urlToUpgradebedeutet, dass der Lehrer einen Link-Anhang in die Aufgabe eingefügt und zugestimmt hat, ihn in einen Add-on-Anhang zu aktualisieren. Wenn Sie diese Funktion noch nicht konfiguriert haben, finden Sie weitere Informationen im Leitfaden zum Aktualisieren von Links zum Hinzufügen von Add-on-Anhängen.Im iFrame für Link-Upgrade enthalten.
Anmeldebezogene Parameter
Der Abfrageparameter login_hint enthält Informationen zum Classroom-Nutzer, der die Add-on-Webseite besucht. Dieser Suchparameter wird in der src-URL des iFrames angegeben. Wird gesendet, wenn der Nutzer Ihr Add-on bereits verwendet hat, um die Anmeldung für Endnutzer zu vereinfachen. Sie müssen diesen Abfrageparameter in Ihrer Add‑on-Implementierung verarbeiten.
- Anmeldehinweis
login_hintist eine eindeutige Kennung für das Google-Konto des Nutzers. Nachdem sich der Nutzer zum ersten Mal in Ihrem Add-on angemeldet hat, wird der Parameterlogin_hintbei jedem weiteren Besuch Ihres Add-ons durch denselben Nutzer übergeben.Es gibt zwei mögliche Verwendungszwecke für den Parameter
login_hint:- Übergeben Sie den Wert
login_hintwährend des Authentifizierungsablaufs, damit der Nutzer seine Anmeldedaten nicht eingeben muss, wenn das Anmeldedialogfeld angezeigt wird. Der Nutzer wird nicht automatisch angemeldet. - Nachdem sich der Nutzer angemeldet hat, können Sie mit diesem Parameter den Wert mit allen Nutzern vergleichen, die sich möglicherweise bereits im Add-on angemeldet haben. Wenn Sie eine Übereinstimmung finden, können Sie den Nutzer angemeldet lassen und vermeiden, dass ein Anmeldevorgang angezeigt wird. Wenn der Parameter mit keinem Ihrer angemeldeten Nutzer übereinstimmt, fordern Sie den Nutzer auf, sich mit einer Anmeldeschaltfläche mit Google-Branding anzumelden.
In allen iFrames enthalten.
- Übergeben Sie den Wert
iFrame für die Suche nach Anhängen
| Dimension | Beschreibung |
|---|---|
| Erforderlich | Ja |
| URI | In den Add-on-Metadaten angegeben |
| Abfrageparameter | courseId, itemId, itemType,
addOnToken und login_hint. |
| Höhe | 80% der Fensterhöhe minus 60 Pixel für den oberen Header |
| Breite | Maximal 1.600 Pixel 90% der Fensterbreite, wenn das Fenster ≤ 600 Pixel breit ist 80% der Fensterbreite, wenn das Fenster > 600 Pixel breit ist |
Beispielszenario für die Erkennung von Anhängen
- Ein Classroom-Add‑on ist im Google Workspace Marketplace mit dem Attachment Discovery-URI
https://example.com/addonregistriert. - Eine Lehrkraft installiert dieses Add-on und erstellt eine neue Ankündigung, Aufgabe oder ein neues Material in einem ihrer Kurse. Beispiel:
itemId=234,itemType=courseWorkundcourseId=123. - Beim Konfigurieren dieses Elements wählt die Lehrkraft das neu installierte Add-on als Anhang aus.
- In Classroom wird ein iFrame mit der Quell-URL
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456erstellt.- Die Lehrkraft arbeitet im iFrame, um eine Anlage auszuwählen.
- Wenn ein Anhang ausgewählt wird, sendet das Add‑on ein
postMessagean Classroom, um das iFrame zu schließen.
iFrames für teacherViewUri und studentViewUri
| Dimension | Beschreibung |
|---|---|
| Erforderlich | Ja |
| URI | teacherViewUri oder studentViewUri |
| Abfrageparameter | courseId, itemId, itemType,
attachmentId und login_hint. |
| Höhe | 100% der Fensterhöhe minus 140 Pixel für den oberen Header |
| Breite | 100% der Fensterbreite |
studentWorkReviewUri-iFrame
| Dimension | Beschreibung |
|---|---|
| Erforderlich | Nein (Gibt an, ob es sich um einen Anhang vom Typ „Aktivität“ handelt) |
| URI | studentWorkReviewUri |
| Abfrageparameter | courseId, itemId, itemType,
attachmentId, submissionId und login_hint. |
| Höhe | 100% der Fensterhöhe minus 168 px für den oberen Header |
| Breite | 100% der Fensterbreite minus der Breite der Seitenleiste<> Die Seitenleiste ist im maximierten Zustand 312 px und im minimierten Zustand 56 px breit. |
iFrame für Link-Upgrade
| Dimension | Beschreibung |
|---|---|
| Erforderlich | Ja, wenn Ihr Add‑on das Aktualisieren von Links auf Add‑on-Anhänge unterstützt. |
| URI | In den Add-on-Metadaten angegeben |
| Abfrageparameter | courseId, itemId, itemType,
addOnToken, urlToUpgrade und login_hint. |
| Höhe | 80% der Fensterhöhe minus 60 Pixel für den oberen Header |
| Breite | Maximal 1.600 px 90% der Fensterbreite, wenn das Fenster ≤ 600 px breit ist 80% der Fensterbreite, wenn das Fenster > 600 px breit ist |
Beispielszenario für das Upgrade von Links
- Ein Classroom-Add-on ist mit dem Link-Upgrade-URI
https://example.com/upgraderegistriert. Sie haben die folgenden Host- und Pfadpräfixmuster für Linkanhänge angegeben, die in Classroom in einen Add-on-Anhang umgewandelt werden sollen:- Der Host ist
example.comund das Pfadpräfix ist/quiz.
- Der Host ist
- Ein Kursleiter erstellt eine neue Ankündigung, Aufgabe oder ein neues Material in einem seiner Kurse. Beispiel:
itemId=234,itemType=courseWorkundcourseId=123. - Eine Lehrkraft fügt im Dialogfeld „Link-Anhang“ einen Link (
https://example.com/quiz/5678) ein, der einem von Ihnen angegebenen URL-Muster entspricht. Die Lehrkraft wird dann aufgefordert, den Link in einen Add‑on-Anhang zu aktualisieren. Classroom startet den iFrame für das Link-Upgrade mit der URL, die auf
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678festgelegt ist.Sie werten die im iFrame übergebenen Suchparameter aus und rufen den
CreateAddOnAttachment-Endpunkt auf. Der AbfrageparameterurlToUpgradewird URI-codiert, wenn er an das iFrame übergeben wird. Sie müssen den Parameter decodieren, um ihn in seiner ursprünglichen Form zu erhalten. In JavaScript gibt es beispielsweise die FunktiondecodeURIComponent().Wenn Sie einen Add-on-Anhang aus einem Link erstellt haben, senden Sie ein
postMessagean Classroom, um das iFrame zu schließen.
iFrame schließen
Der iFrame kann über das Lern-Tool geschlossen werden, indem ein postMessage mit der Nutzlast {type: 'Classroom', action: 'closeIframe'} gesendet wird.
Classroom akzeptiert dieses postMessage nur vom host_name+port, der dem ursprünglichen URI entspricht, der geöffnet wurde.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
iFrame über den iFrame schließen
Die Domain und der Port der Seite, von der das postMessage-Ereignis gesendet wird, müssen mit der Domain und dem Port des URI übereinstimmen, der zum Starten des iFrames verwendet wird. Andernfalls wird die Nachricht ignoriert. Eine mögliche Lösung besteht darin, eine Weiterleitung zurück zu einer Seite auf der ursprünglichen Domain einzurichten, die nichts anderes tut, als das postMessage-Ereignis zu senden.
iFrame über einen neuen Tab schließen
Durch Cross-Domain-Schutzmaßnahmen wird dies verhindert. Eine mögliche Lösung besteht darin, die Kommunikation zwischen dem iFrame und dem neuen Tab selbst zu verarbeiten und den iFrame letztendlich für das Ausgeben des postMessage-Schließereignisses verantwortlich zu machen. Der Hyperlink „In [Partnername] öffnen“ wird entfernt, damit Nutzer in Zukunft keine Tabs mehr auf diese Weise erstellen.
Einschränkungen
Alle iFrames werden mit den folgenden Sandbox-Attributen geöffnet:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
und die folgende Richtlinie für Funktionen:
allow="microphone *"
Drittanbieter-Cookies blockieren
Wenn Drittanbieter-Cookies blockiert werden, ist es schwierig, eine angemeldete Sitzung in einem iFrame aufrechtzuerhalten. Unter https://www.cookiestatus.com finden Sie Informationen zum aktuellen Status der Cookie-Blockierung in verschiedenen Browsern. Dieses Problem betrifft natürlich nicht nur Google Classroom-Add-ons, sondern alle Websites, die Drittanbieter-Iframes verwenden. Viele unserer Partner haben dieses Problem bereits erlebt.
Allgemeine Problemumgehungen:
- Öffnen Sie einen neuen Tab, um das Cookie im Kontext von Erstanbietern zu erstellen. Einige Browser gewähren Zugriff auf Cookies, die im Erstanbieterkontext erstellt wurden, während sie sich in einem Drittanbieterkontext befinden.
- Bitten Sie den Nutzer, Drittanbieter-Cookies zuzulassen. Das ist möglicherweise nicht immer für alle Nutzer möglich.
- Einseitige Webanwendungen entwerfen, die nicht auf Cookies angewiesen sind
In zukünftigen Browserversionen sind weitere Cookie-Einschränkungen zu erwarten. Funktionsanfragen erstellen, um Google Feedback dazu zu geben, wie der Aufwand für Partner reduziert werden kann.
Auffindbarkeit von Add-ons mithilfe von regulären URL-Ausdrücken aktivieren
Lehrkräfte erstellen häufig Aufgaben mit Linkanhängen. Um die Verwendung Ihres Add-ons zu fördern, können Sie reguläre Ausdrücke angeben, die mit URLs von Ressourcen übereinstimmen, auf die in Ihrem Add-on zugegriffen werden kann. Wenn eine Lehrkraft einen Link anhängt, der mit einem Ihrer regulären Ausdrücke übereinstimmt, wird ein schließbares Dialogfeld angezeigt, in dem sie aufgefordert wird, Ihr Add-on auszuprobieren. Das Dialogfeld wird nur angezeigt, wenn das Add-on bereits für das Konto installiert ist.
Wenn Sie Lehrkräften diese Möglichkeit bieten möchten, stellen Sie Ihren Google-Ansprechpartnern die entsprechenden regulären Ausdrücke zur Verfügung. Wenn die von Ihnen angegebenen regulären Ausdrücke zu allgemein sind oder mit einem anderen Add-on in Konflikt stehen, werden sie möglicherweise eingeschränkt oder eindeutiger formuliert.
 Abbildung 1: Ein Kursleiter wählt einen Link als Anhang für eine neue Aufgabe aus.
Abbildung 1: Ein Kursleiter wählt einen Link als Anhang für eine neue Aufgabe aus.
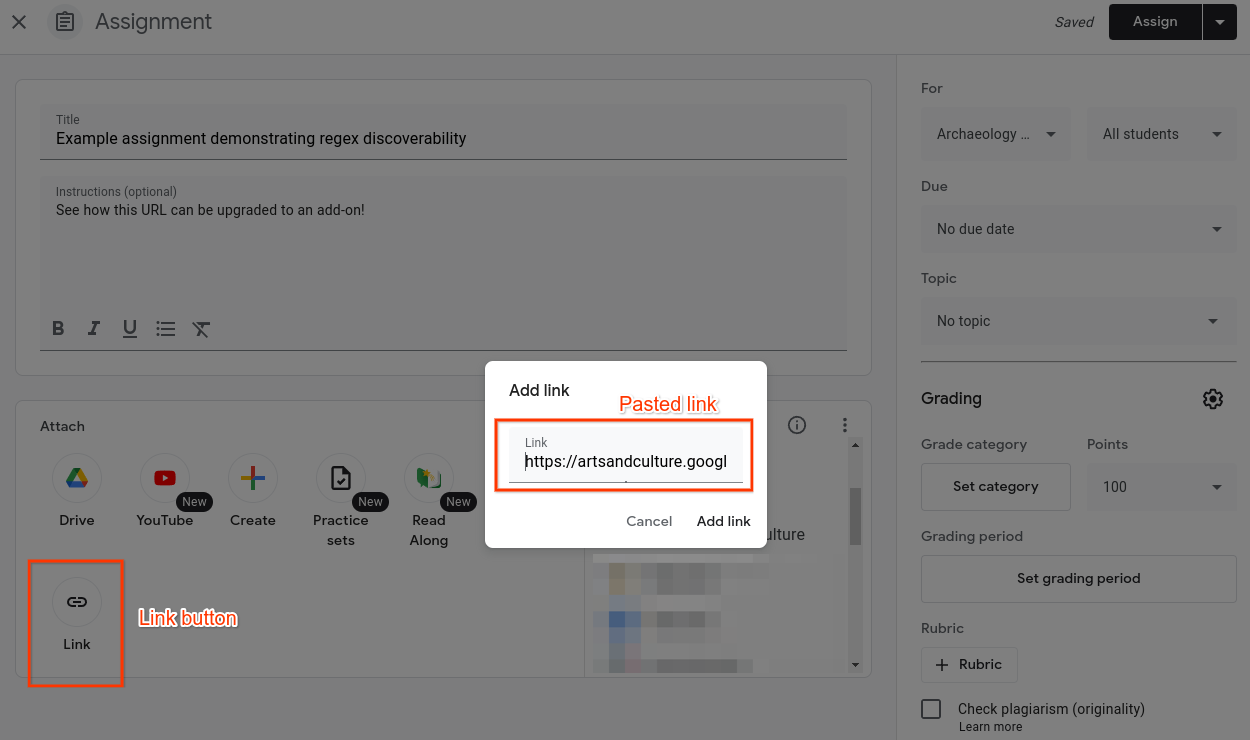
 Abbildung 2 Lehrkraft fügt einen Link aus einer Drittanbieterquelle ein. Der Lehrer hat das Classroom-Add-on des Drittanbieters bereits installiert.
Abbildung 2 Lehrkraft fügt einen Link aus einer Drittanbieterquelle ein. Der Lehrer hat das Classroom-Add-on des Drittanbieters bereits installiert.
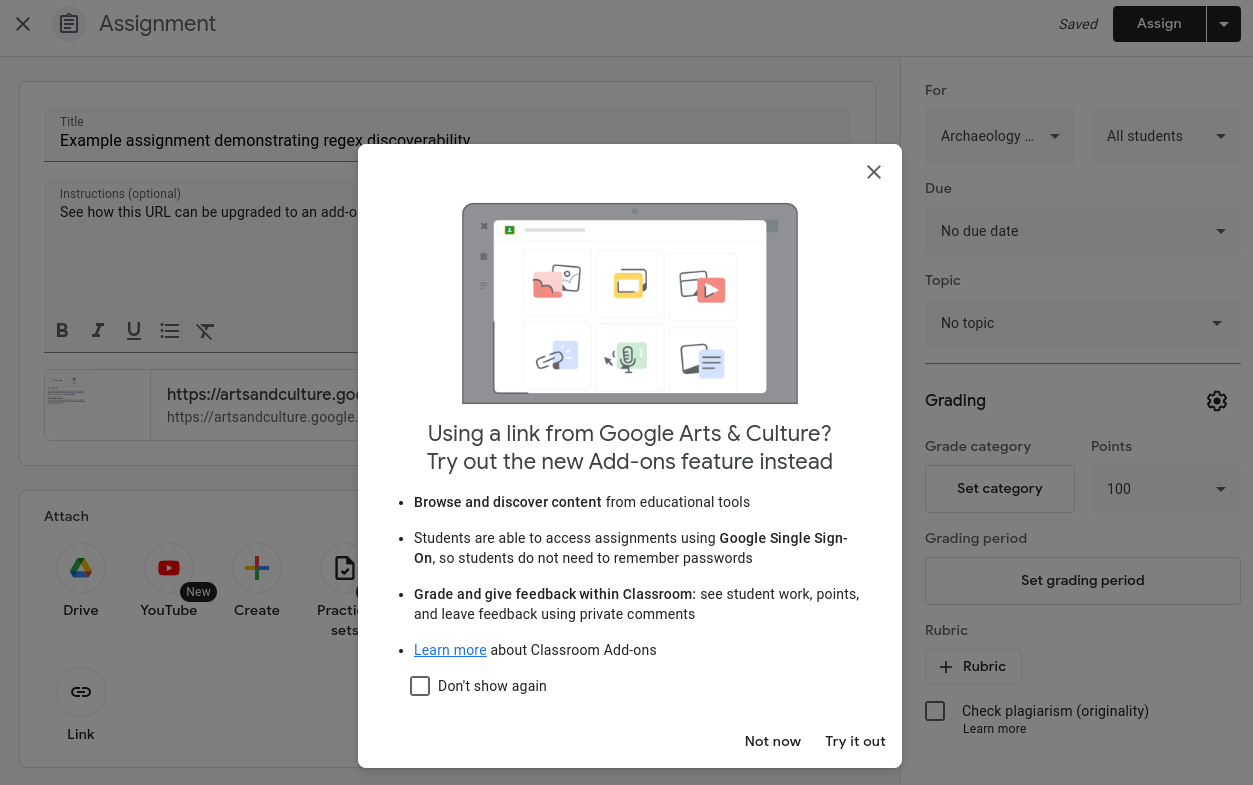
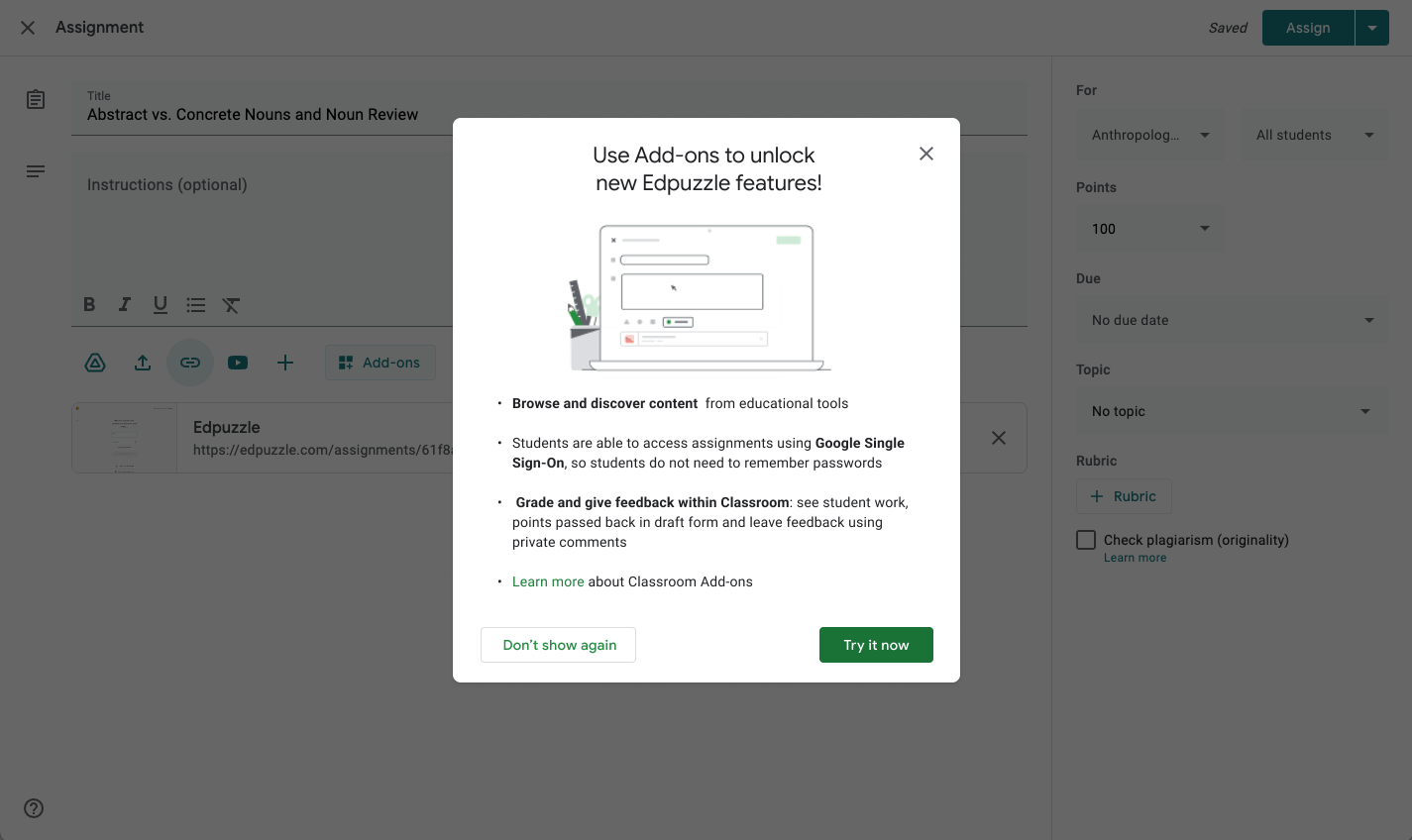
 Abbildung 3: Der interaktive Dialog, der der Lehrkraft angezeigt wird, wenn der eingefügte Link mit einem regulären Ausdruck übereinstimmt, der vom Drittanbieterentwickler angegeben wurde.
Abbildung 3: Der interaktive Dialog, der der Lehrkraft angezeigt wird, wenn der eingefügte Link mit einem regulären Ausdruck übereinstimmt, der vom Drittanbieterentwickler angegeben wurde.
Wenn eine Lehrkraft im Pop-up (siehe Abbildung 3) „Jetzt ausprobieren“ auswählt, wird sie zum Attachment Discovery-iFrame Ihres Add-ons weitergeleitet.