Có 2 cách để lấy và thay đổi kích thước cũng như vị trí của một phần tử trang:
- Sử dụng các hàm getter và setter cho kích thước và vị trí.
- Thao tác với phép biến đổi á-phin của nó, sử dụng các hàm
getTransform()vàsetTransform()trong khi vẫn giữ nguyên kích thước vốn có.
Đọc các thuộc tính của phần tử trang

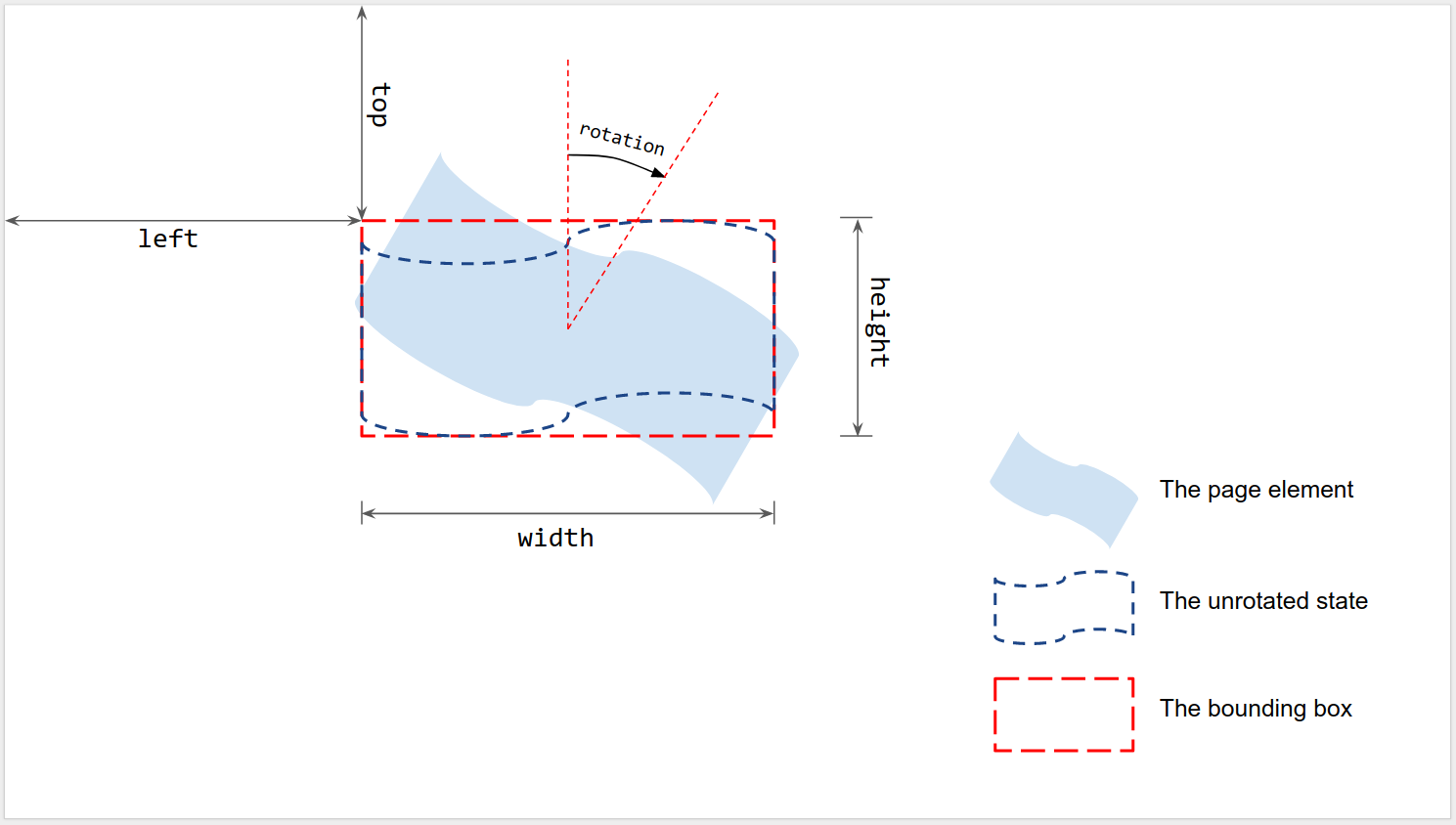
Như minh hoạ trong hình, kích thước và vị trí được đo theo hộp giới hạn của một phần tử trang được kết xuất khi phần tử đó không có hướng xoay:
- Trái và Trên cùng: đo từ góc trên cùng bên trái của trang đến góc trên cùng bên trái của hộp giới hạn chưa xoay. Sử dụng
getLeft()vàgetTop()để đọc các giá trị. - Chiều rộng và Chiều cao: chiều rộng và chiều cao của hộp giới hạn chưa xoay.
Sử dụng
getWidth()vàgetHeight()để đọc các giá trị. - Xoay: xoay theo chiều kim đồng hồ so với đường thẳng đứng xung quanh tâm của hộp giới hạn. Sử dụng
getRotation()để đọc giá trị.
Tất cả độ dài đều được đo bằng điểm (pt). Góc xoay được đo bằng độ (°).
Đặt thuộc tính phần tử trang
Bạn có thể đặt kích thước và vị trí của một phần tử trang khi tạo phần tử đó bằng cách sử dụng một phương thức chèn như insertShape(). Đối với một hình dạng hiện có, bạn có thể đặt kích thước, vị trí và góc xoay; bạn cũng có thể đặt tỷ lệ của một phần tử để đổi kích thước hoặc phản chiếu phần tử đó dọc theo một trong các cạnh của phần tử.
Khi tạo
Bạn có thể cung cấp thông tin về vị trí và kích thước khi tạo một phần tử trang.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
Tập lệnh trên sẽ tạo một hình trên trang trình bày đầu tiên của bản trình bày đang hoạt động với vị trí và kích thước được chỉ định, đồng thời đọc thông tin vị trí và kích thước của hình đó. Nhật ký dự kiến là:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Kích thước, vị trí và hướng xoay
Bạn có thể cập nhật kích thước và vị trí của một phần tử trên trang sau khi tạo:
- Sử dụng
setLeft()vàsetTop()để đặt vị trí của góc trên cùng bên trái của hộp giới hạn chưa xoay. - Sử dụng
setWidth()vàsetHeight()để đặt chiều rộng và chiều cao được kết xuất của khung hình giới hạn. - Sử dụng
setRotation()để đặt chế độ xoay theo chiều kim đồng hồ của khung hình chữ nhật quanh tâm của khung hình.
Tập lệnh sau đây tạo một hình trên trang trình bày đầu tiên của bản trình bày đang hoạt động, sử dụng các phương thức thiết lập để cập nhật vị trí, kích thước và hướng xoay của hình đó, đồng thời đọc thông tin về vị trí và kích thước của hình.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
Đầu ra nhật ký dự kiến của tập lệnh này như sau:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
Bạn có thể sử dụng các hàm đặt kích thước, vị trí và hướng xoay theo bất kỳ thứ tự hoặc tổ hợp nào. Việc thay thế dòng thứ ba ở trên bằng tập lệnh sau đây sẽ cho ra kết quả tương tự:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Điều chỉnh theo tỷ lệ
Thay vì dùng setWidth() và setHeight() ở trên để đặt kích thước của hình thành một giá trị tuyệt đối, bạn có thể dùng scaleWidth() và scaleHeight() để kéo giãn hoặc thu hẹp một phần tử trang bằng hệ số tỷ lệ tương đối.
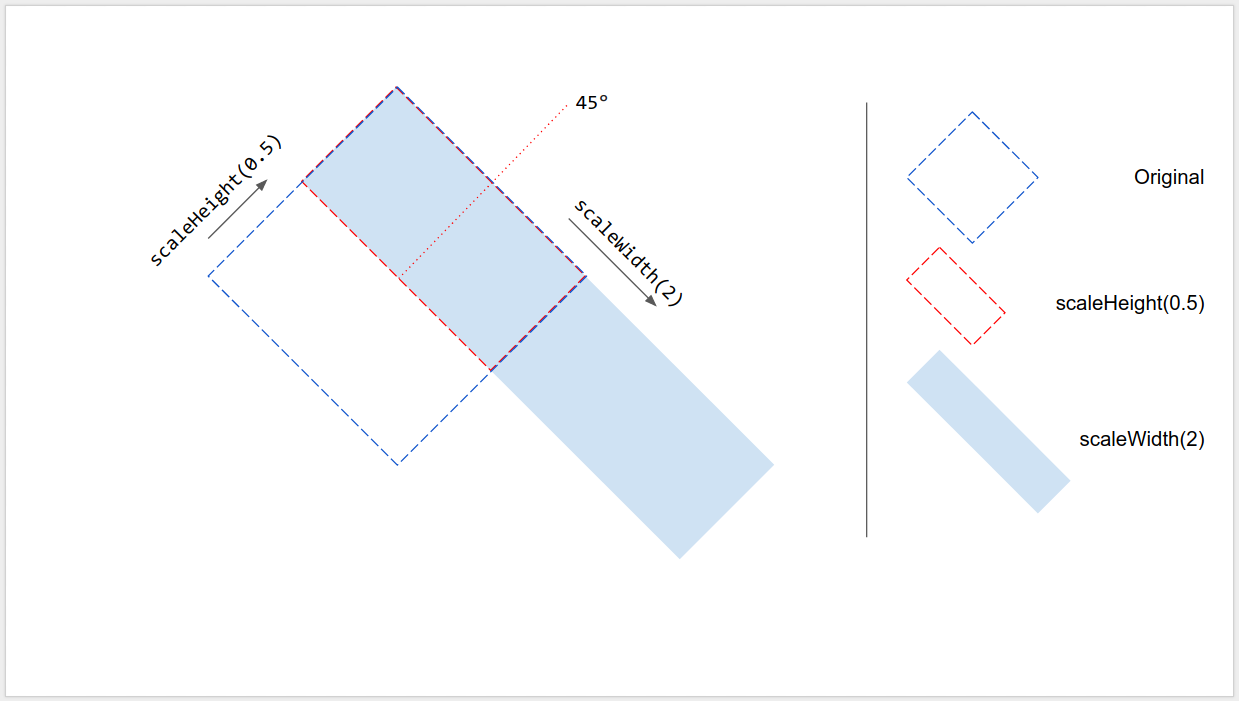
shape.scaleHeight(0.5).scaleWidth(2);
Hình dưới đây mô tả cách đoạn mã trên hoạt động trên một hình vuông xoay 45°. Xin lưu ý rằng góc trên cùng bên trái của hộp giới hạn được cố định trong quá trình mở rộng.

Phản chiếu dọc theo cạnh
Đối số trong scaleWidth() và scaleHeight() có thể là số âm để có thể dùng để lật một phần tử trang theo chiều ngang hoặc chiều dọc.
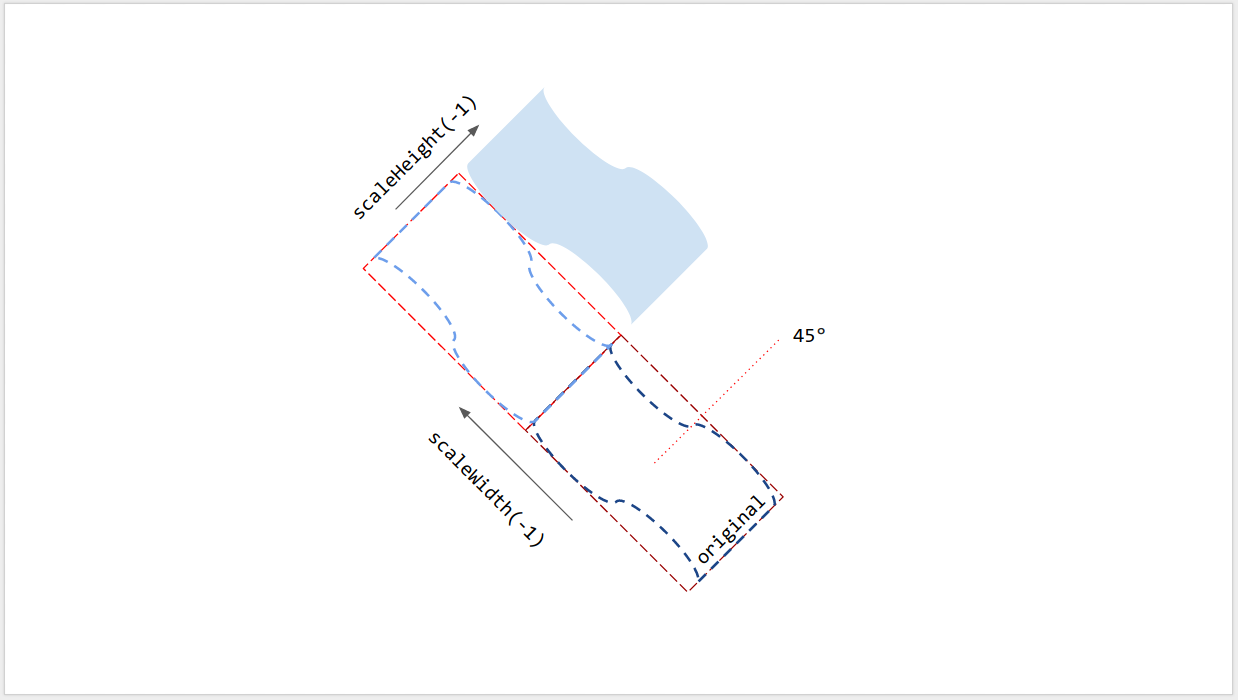
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
Hình dưới đây mô tả cách đoạn mã trên hoạt động trên một hình dạng xoay 45°. Xin lưu ý rằng phần tử trang được lật dọc theo một trong các cạnh của hộp giới hạn chứ không phải tâm của hộp đó.

Độ xoay đường kẻ
Giống như các phần tử khác trên trang, hướng xoay của một đường thẳng không phải là góc dọc của đường thẳng đó, mà là hướng xoay của hộp giới hạn. Khi bạn tạo một đường thẳng có điểm bắt đầu và điểm kết thúc cụ thể, đường thẳng đó luôn có góc xoay là 0°. Việc kéo điểm cuối của đường thẳng trong giao diện người dùng Google Trang trình bày sẽ thay đổi góc dọc cũng như kích thước và vị trí của hộp giới hạn, nhưng không thay đổi góc xoay của đường thẳng. Việc sử dụng setRotation() sẽ xoay hộp giới hạn của đường kẻ, điều này sẽ thay đổi góc dọc của đường kẻ một cách hiệu quả. Do đó, hai đường có thể có cùng góc dọc trực quan, nhưng có các hộp giới hạn khác nhau và do đó có các giá trị kích thước, vị trí và xoay khác nhau.
Các điểm hạn chế
Một số phương pháp định cỡ và định vị không tương thích với một số loại phần tử trang. Bảng dưới đây tóm tắt những phương thức không tương thích với một số loại phần tử trang.
| Phương thức | Hình dạng | Video | Bảng |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NO (trả về giá trị rỗng) |
| setHeight(), setWidth() | ✔ | ✔ | KHÔNG |
| setRotation() | ✔ | KHÔNG | KHÔNG |
| scaleHeight(), scaleWidth() | ✔ | ✔ | KHÔNG |
Tất cả các phương thức định cỡ và định vị đều có thể cho ra kết quả không mong muốn nếu phần tử trang bị cắt. Tất cả các hạn chế đều có thể thay đổi. Hãy tham khảo để biết thông tin mới nhất.
Sử dụng phép biến đổi affine
Để có quyền kiểm soát nâng cao, bạn cũng có thể tính toán và điều chỉnh kích thước cũng như vị trí của một phần tử trang thông qua kích thước vốn có (gốc) và phép biến đổi á-phin.
Google Apps Script cung cấp giao diện tương tự để sử dụng phép biến đổi affine như Google Slides API.
- Để đọc, bài viết này giải thích các khái niệm về phép biến đổi affine và cách suy luận kích thước được kết xuất từ kích thước và phép biến đổi vốn có (gốc) cho các phần tử trang. Trong Apps Script, hãy sử dụng
getInherentWidth()vàgetInherentHeight()cho kích thước gốc của các phần tử trang;getTransform()cho phép biến đổi affine của các phần tử trang.
- Để viết, bài viết này mô tả cách định cỡ và định vị các phần tử trang bằng cách sử dụng phép biến đổi affine để đạt được hiệu ứng thu phóng, xoay, phản chiếu, v.v. Trong Apps Script, hãy sử dụng
setTransform()để đặt phép biến đổi affine của các phần tử trang (tương tự như chế độ ABSOLUTE);preconcatenateTransform()để kết hợp trước một phép biến đổi á-phin với phép biến đổi hiện tại của các phần tử trang (tương tự như chế độ RELATIVE).
Tập lệnh sau đây tạo một hình dạng, đặt phép biến đổi, đọc kích thước vốn có và đọc phép biến đổi affine.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
Đầu ra nhật ký dự kiến của tập lệnh này như sau:
Inherent width: 236.2pt; Inherent height: 236.2pt.
Hình dạng kết quả sẽ có phép biến đổi sau, cũng như kích thước và vị trí được kết xuất:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
