Google ドキュメント、スプレッドシート、フォームにバインドされたスクリプトでは、いくつかの種類のユーザー インターフェース要素(事前構築されたアラートとプロンプト、カスタムの HTML サービスページを含むダイアログとサイドバー)を表示できます。通常、これらの要素はメニュー項目から開きます。(Google フォームでは、ユーザー インターフェース要素は、フォームを開いて変更する編集者にのみ表示され、フォームを開いて回答するユーザーには表示されません)。
アラート ダイアログ

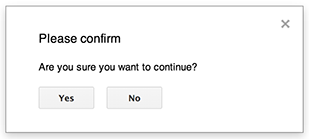
アラートは、Google ドキュメント、スプレッドシート、スライド、フォームのエディタ内で開く事前構築済みのダイアログです。メッセージと [OK] ボタンが表示されます。タイトルと代替ボタンは省略可能です。これは、ウェブブラウザ内のクライアントサイドの JavaScript で window.alert() を呼び出すのと似ています。
アラートは、ダイアログが開いている間、サーバーサイド スクリプトを一時停止します。ユーザーがダイアログを閉じるとスクリプトは再開されますが、JDBC 接続は一時停止後も保持されません。
次の例に示すように、Google ドキュメント、フォーム、スライド、スプレッドシートはすべて Ui.alert() メソッドを使用します。このメソッドには 3 つのバリエーションがあります。デフォルトの [OK] ボタンをオーバーライドするには、Ui.ButtonSet 列挙型の値を buttons 引数として渡します。ユーザーがクリックしたボタンを評価するには、alert() の戻り値を Ui.Button 列挙型と比較します。
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
プロンプト ダイアログ

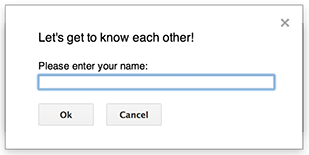
プロンプトは、Google ドキュメント、スプレッドシート、スライド、フォームのエディタ内で開く事前構築済みのダイアログです。メッセージ、テキスト入力フィールド、[OK] ボタンが表示されます。タイトルと代替ボタンは省略可能です。これは、ウェブブラウザ内のクライアントサイドの JavaScript で window.prompt() を呼び出すのと似ています。
プロンプトは、ダイアログが開いている間、サーバーサイド スクリプトを一時停止します。ユーザーがダイアログを閉じるとスクリプトは再開されますが、JDBC 接続は一時停止後も保持されません。
次の例に示すように、Google ドキュメント、フォーム、スライド、スプレッドシートはすべて Ui.prompt() メソッドを使用します。このメソッドには 3 つのバリエーションがあります。デフォルトの [OK] ボタンをオーバーライドするには、Ui.ButtonSet 列挙型から buttons 引数として値を渡します。ユーザーのレスポンスを評価するには、prompt() の戻り値を取得し、PromptResponse.getResponseText() を呼び出してユーザーの入力を取得し、PromptResponse.getSelectedButton() の戻り値を Ui.Button 列挙型と比較します。
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
カスタム ダイアログ

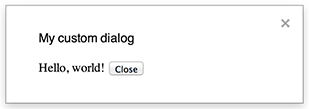
カスタム ダイアログでは、Google ドキュメント、スプレッドシート、スライド、フォームのエディタ内に HTML サービスのユーザー インターフェースを表示できます。
カスタム ダイアログは、ダイアログが開いている間、サーバーサイド スクリプトを一時停止しません。クライアントサイドのコンポーネントは、HTML サービス インターフェースの google.script API を使用して、サーバーサイドのスクリプトに非同期呼び出しを行うことができます。
ダイアログは、HTML サービス インターフェースのクライアント側で google.script.host.close() を呼び出すことで、自動的に閉じることができます。ダイアログは、他のインターフェースでは閉じることができず、ユーザーまたはダイアログ自体でのみ閉じることができます。
次の例に示すように、Google ドキュメント、フォーム、スライド、スプレッドシートはすべて、Ui.showModalDialog() メソッドを使用してダイアログを開きます。
コード.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
カスタム サイドバー

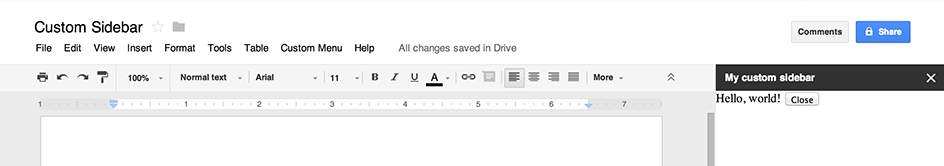
サイドバーには、Google ドキュメント、フォーム、スライド、スプレッドシートのエディタ内に HTML サービスのユーザー インターフェースを表示できます。
サイドバーでは、ダイアログが開いている間、サーバーサイド スクリプトは一時停止されません。クライアントサイド コンポーネントは、HTML サービス インターフェースの google.script API を使用して、サーバーサイド スクリプトに非同期呼び出しを行うことができます。
サイドバーは、HTML サービス インターフェースのクライアント側で google.script.host.close() を呼び出すことで、自動的に閉じることができます。サイドバーは、他のインターフェースでは閉じることができず、ユーザーまたはサイドバー自体でのみ閉じることができます。
次の例に示すように、Google ドキュメント、フォーム、スライド、スプレッドシートはすべて、Ui.showSidebar() メソッドを使用してサイドバーを開きます。
コード.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
ファイルを開くダイアログ
Google Picker は、ユーザーが Google ドライブのファイルを選択またはアップロードできるようにする JavaScript API です。Google Picker ライブラリは、HTML サービスで使用して、ユーザーが既存のファイルを選択したり、新しいファイルをアップロードしたりできるカスタム ダイアログを作成し、その選択をスクリプトに渡してさらに使用できるようにします。
要件
Apps Script で Google Picker を使用するには、いくつかの要件があります。
Google Picker の環境を設定します。
スクリプト プロジェクトでは、標準の Google Cloud プロジェクトを使用する必要があります。
Apps Script のプロジェクト マニフェストで、Google Picker API に必要な認証スコープを指定する必要があります。これにより、
ScriptApp.getOAuthToken()がPickerBuilder.setOauthtoken()の正しいトークンを返します。PickerBuilder.setDeveloperKey()で設定された API キーは、Apps Script に制限できます。[アプリの制限] で、次の手順を行います。- [HTTP リファラー(ウェブサイト)] を選択します。
- [ウェブサイトの制限] で [項目を追加] をクリックします。
- [参照元] をクリックし、「
*.google.com」と入力します。 - 別のアイテムを追加し、リファラーとして
*.googleusercontent.comを入力します。 - [完了] をクリックします。
PickerBuilder.setOrigin(google.script.host.origin)を呼び出す必要があります。
例
次の例は、Apps Script での Google Picker を示しています。
