Index
Action(Meldung)Action.ActionParameter(Meldung)Action.Interaction(Option)Action.LoadIndicator(Option)BorderStyle(Meldung)BorderStyle.BorderType(Aufzählung)Button(Meldung)Button.Type(Aufzählung)ButtonList(Meldung)Card(Meldung)Card.CardAction(Meldung)Card.CardFixedFooter(Meldung)Card.CardHeader(Meldung)Card.DisplayStyle(Option)Card.DividerStyle(Option)Card.Section(Meldung)Chip(Meldung)ChipList(Meldung)ChipList.Layout(Aufzählung)CollapseControl(Meldung)Columns(Meldung)Columns.Column(Meldung)Columns.Column.HorizontalSizeStyle(Option)Columns.Column.VerticalAlignment(Option)Columns.Column.Widgets(Meldung)DateTimePicker(Meldung)DateTimePicker.DateTimePickerType(Aufzählung)DecoratedText(Meldung)DecoratedText.SwitchControl(Meldung)DecoratedText.SwitchControl.ControlType(Aufzählung)Divider(Meldung)Grid(Meldung)Grid.GridItem(Meldung)Grid.GridItem.GridItemLayout(Aufzählung)Icon(Meldung)Image(Meldung)ImageComponent(Meldung)ImageCropStyle(Meldung)ImageCropStyle.ImageCropType(Aufzählung)MaterialIcon(Meldung)OnClick(Meldung)OpenLink(Meldung)OpenLink.OnClose(Option)OpenLink.OpenAs(Option)OverflowMenu(Meldung)OverflowMenu.OverflowMenuItem(Meldung)SelectionInput(Meldung)SelectionInput.PlatformDataSource(Meldung)SelectionInput.PlatformDataSource.CommonDataSource(Aufzählung)SelectionInput.SelectionItem(Meldung)SelectionInput.SelectionType(Aufzählung)Suggestions(Meldung)Suggestions.SuggestionItem(Meldung)TextInput(Meldung)TextInput.Type(Aufzählung)TextParagraph(Meldung)Validation(Meldung)Validation.InputType(Aufzählung)Widget(Meldung)Widget.HorizontalAlignment(Option)Widget.ImageType(Aufzählung)
Aktion
Eine Aktion, die das Verhalten beim Senden des Formulars beschreibt. Sie können beispielsweise ein Apps Script-Skript aufrufen, um das Formular zu verarbeiten. Wenn die Aktion ausgelöst wird, werden die Formularwerte an den Server gesendet.


| Felder | |
|---|---|
function |
Eine benutzerdefinierte Funktion, die aufgerufen wird, wenn auf das enthaltende Element geklickt oder es anderweitig aktiviert wird. Anwendungsbeispiele finden Sie unter Formulardaten lesen. |
parameters[] |
Liste der Aktionsparameter. |
load_ |
Gibt den Ladeindikator an, der angezeigt wird, während die Aktion ausgeführt wird. |
persist_ |
Gibt an, ob Formularwerte nach der Aktion bestehen bleiben. Der Standardwert ist Bei Bei |
interaction |
Optional. Erforderlich, wenn ein Dialogfeld geöffnet wird. Was soll bei einer Nutzerinteraktion passieren, z. B. wenn ein Nutzer auf eine Schaltfläche in einer Kartennachricht klickt? Wenn Sie keine Angabe machen, führt die App wie gewohnt eine Durch Angabe eines
|
required_ |
Wenn die hier aufgeführten Widgets beim Aufrufen dieser Aktion keinen Wert haben, wird die Formularübermittlung abgebrochen.
|
all_ |
|
ActionParameter
Liste der Stringparameter, die beim Aufruf der Aktionsmethode angegeben werden müssen. Angenommen, Sie haben drei Schlummertasten: „Jetzt“, „Einen Tag“ und „Nächste Woche“. Sie können action method = snooze() verwenden und den Schlummertyp und die Schlummerzeit in der Liste der Stringparameter übergeben.
Weitere Informationen finden Sie unter CommonEventObject.


| Felder | |
|---|---|
key |
Der Name des Parameters für das Aktionsscript. |
value |
Wert des Parameters. |
Interaktion
Optional. Erforderlich beim Öffnen eines Dialogfelds.
Was soll bei einer Nutzerinteraktion passieren, z. B. wenn ein Nutzer auf eine Schaltfläche in einer Kartennachricht klickt?
Wenn Sie keine Angabe machen, führt die App wie gewohnt eine action aus, z. B. öffnet sie einen Link oder führt eine Funktion aus.
Wenn Sie ein interaction angeben, kann die App auf besondere interaktive Weise reagieren. Wenn Sie beispielsweise interaction auf OPEN_DIALOG setzen, kann die App ein Dialogfeld öffnen.
Wenn diese Option angegeben ist, wird keine Ladeanzeige angezeigt. Wenn dies für ein Add-on angegeben ist, wird die gesamte Karte entfernt und im Client wird nichts angezeigt.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
Standardwert. Die action wird wie gewohnt ausgeführt. |
OPEN_DIALOG |
Ein Dialogfeld wird geöffnet. Dies ist eine kartenbasierte Oberfläche im Fenstermodus, über die Chat-Apps mit Nutzern interagieren. Wird nur von Chat-Apps unterstützt, wenn auf Schaltflächen in Kartennachrichten geklickt wird. Wenn dies für ein Add-on angegeben ist, wird die gesamte Karte entfernt und im Client wird nichts angezeigt.
|
LoadIndicator
Gibt die Fortschrittsanzeige an, die während der Ausführung der Aktion angezeigt wird.


| Enums | |
|---|---|
SPINNER |
Ein Ladesymbol wird angezeigt, um anzuzeigen, dass Inhalte geladen werden. |
NONE |
Es wird nichts angezeigt. |
BorderStyle
Die Stiloptionen für den Rahmen einer Karte oder eines Widgets, einschließlich des Rahmentyps und der Farbe.


| Felder | |
|---|---|
type |
Der Rahmentyp. |
stroke_ |
Die Farben, die verwendet werden sollen, wenn der Typ Um die Strichfarbe festzulegen, geben Sie einen Wert für die Felder Das folgende Beispiel legt die Farbe bei maximaler Intensität auf Rot fest: Das Feld |
corner_ |
Der Eckenradius für den Rahmen. |
BorderType
Stellt die Rahmentypen dar, die auf Widgets angewendet werden.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
NO_BORDER |
Standardwert. Ohne Rahmen. |
STROKE |
Gliederung. |
Schaltfläche
Text-, Symbol- oder Text- und Symbolschaltflächen, auf die Nutzende klicken können. Ein Beispiel für Google Chat-Apps finden Sie unter Schaltfläche hinzufügen.
Damit ein Bild zu einer klickbaren Schaltfläche wird, geben Sie ein ImageImageComponentonClick-Aktion fest.


| Felder | |
|---|---|
text |
Der auf der Schaltfläche angezeigte Text. |
icon |
Ein Symbol, das in der Schaltfläche angezeigt wird. Wenn sowohl |
color |
Optional. Die Farbe der Schaltfläche. Ist dies der Fall, wird die Schaltfläche Geben Sie einen Wert für die Felder Das folgende Beispiel legt die Farbe bei maximaler Intensität auf Rot fest: Das Feld „ |
on_ |
Erforderlich. Die Aktion, die ausgeführt werden soll, wenn ein Nutzer auf die Schaltfläche klickt, z. B. das Öffnen eines Hyperlinks oder das Ausführen einer benutzerdefinierten Funktion. |
disabled |
Bei |
alt_ |
Der alternative Text, der für Barrierefreiheit verwendet wird. Legen Sie einen beschreibenden Text fest, der die Nutzer über die Funktion der Schaltfläche informiert. Wenn durch eine Schaltfläche beispielsweise ein Hyperlink geöffnet wird, könnten Sie Folgendes schreiben: „Öffnet einen neuen Browsertab und ruft die Google Chat-Entwicklerdokumentation unter https://developers.google.com/workspace/chat" auf. |
type |
Optional. Der Typ einer Schaltfläche. Wenn nicht festgelegt, ist der Standardwert für den Schaltflächentyp
|
Typ
Optional. Der Typ einer Schaltfläche. Wenn das Feld color festgelegt ist, wird type auf FILLED festgelegt.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
OUTLINED |
Umrissene Schaltflächen sind Schaltflächen mit mittlerer Betonung. Sie enthalten in der Regel Aktionen, die wichtig sind, aber nicht die Hauptaktion in einer Chat-App oder einem Add-on sind. |
FILLED |
Eine ausgefüllte Schaltfläche hat einen Container mit einer Volltonfarbe. Sie hat die größte visuelle Wirkung und wird für die wichtige und primäre Aktion in einer Chat-App oder einem Add-on empfohlen. |
FILLED_TONAL |
Eine gefüllte Schaltfläche mit Farbton ist ein Mittelweg zwischen gefüllten und umrandeten Schaltflächen. Sie sind nützlich, wenn eine Schaltfläche mit niedrigerer Priorität etwas mehr Betonung erfordert als eine Umrissschaltfläche. |
BORDERLESS |
Im Standardzustand hat eine Schaltfläche keinen unsichtbaren Container. Sie wird häufig für Aktionen mit der niedrigsten Priorität verwendet, insbesondere wenn mehrere Optionen angezeigt werden. |
ButtonList
Eine Liste von Schaltflächen, die horizontal angeordnet sind. Ein Beispiel für Google Chat-Apps finden Sie unter Schaltfläche hinzufügen.


| Felder | |
|---|---|
buttons[] |
Mehrere Schaltflächen |
Infokarte
Eine Karte, die in einer Google Chat-Nachricht oder einem Google Workspace-Add-on angezeigt wird
Karten unterstützen ein festgelegtes Layout, interaktive UI-Elemente wie Schaltflächen und Rich Media wie Bilder. Mit Karten können Sie detaillierte Informationen präsentieren, Informationen von Nutzern erfassen und Nutzer zu einem nächsten Schritt auffordern.
Entwerfen Sie Karten mit dem Card Builder und zeigen Sie Vorschauen an.
Karten-Builder öffnenInformationen zum Erstellen von Karten finden Sie in der folgenden Dokumentation:
- Informationen zu Google Chat-Apps finden Sie unter Komponenten einer Karte oder eines Dialogfelds entwerfen.
- Informationen zu Google Workspace-Add-ons finden Sie unter Kartenbasierte Oberflächen.
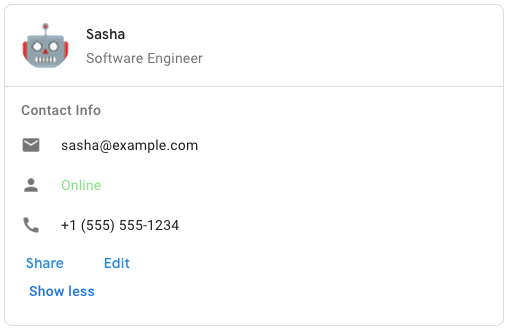
Beispiel: Kartennachricht für eine Google Chat-App

Verwenden Sie die folgende JSON-Datei, um die Beispielkarte in Google Chat zu erstellen:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Felder | |
|---|---|
header |
Die Kopfzeile der Karte. Eine Überschrift enthält normalerweise ein führendes Bild und einen Titel. Überschriften werden immer oben auf einer Karte angezeigt. |
sections[] |
Enthält eine Sammlung von Widgets. Jeder Abschnitt hat eine eigene, optionale Kopfzeile. Abschnitte sind durch eine Trennlinie visuell voneinander getrennt. Ein Beispiel für Google Chat-Apps finden Sie unter Bereich einer Karte definieren. |
section_ |
Der Stil der Trennlinie zwischen Kopfzeile, Abschnitten und Fußzeile. |
card_ |
Die Aktionen der Karte. Aktionen werden dem Symbolleistenmenü der Karte hinzugefügt.
Im folgenden JSON-Code wird beispielsweise ein Kartenaktionsmenü mit den Optionen |
name |
Name der Karte. Wird als Karten-ID in der Kartennavigation verwendet.
|
fixed_ |
Die feste Fußzeile, die unten auf dieser Karte angezeigt wird. Wenn Sie
|
display_ |
Legen Sie in den Google Workspace-Add-ons die Anzeigeeigenschaften von
|
peek_ |
Bei der Anzeige von kontextbezogenen Inhalten fungiert der Header der Peek-Karte als Platzhalter, sodass der Nutzer zwischen den Startseiten- und den Kontextkarten vorwärts navigieren kann.
|
CardAction
Eine Kartenaktion ist die Aktion, die mit der Karte verknüpft ist. Eine Rechnungskarte kann beispielsweise Aktionen wie „Rechnung löschen“, „Rechnung per E-Mail senden“ oder „Rechnung in einem Browser öffnen“ enthalten.

| Felder | |
|---|---|
action_ |
Das Label, das als Menüpunkt angezeigt wird. |
on_ |
Die |
CardHeader
Stellt eine Kartenüberschrift dar. Ein Beispiel für eine Google Chat App finden Sie unter Header hinzufügen.


| Felder | |
|---|---|
title |
Erforderlich. Der Titel der Kartenüberschrift. Die Überschrift hat eine feste Höhe: Wenn sowohl ein Titel als auch ein Untertitel angegeben werden, nimmt jeder eine Zeile ein. Wenn nur der Titel angegeben ist, nimmt er beide Zeilen ein. |
subtitle |
Der Untertitel der Kartenüberschrift. Erscheint in einer eigenen Zeile unterhalb von |
image_ |
Die Form, die zum Zuschneiden des Bildes verwendet wird.
|
image_ |
Die HTTPS-URL des Bildes in der Kartenüberschrift. |
image_ |
Der alternative Text dieses Bilds, der für die Barrierefreiheit verwendet wird. |
DisplayStyle
In Google Workspace-Add-ons legen Sie fest, wie eine Karte angezeigt wird.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
PEEK |
Der Header der Karte wird unten in der Seitenleiste angezeigt und verdeckt die aktuelle oberste Karte des Stapels teilweise. Wenn Sie auf den Header klicken, wird die Karte im Kartenstapel geöffnet. Wenn die Karte keine Kopfzeile hat, wird stattdessen eine generierte Kopfzeile verwendet. |
REPLACE |
Standardwert. Die Karte wird angezeigt, indem die Ansicht der obersten Karte im Kartenstapel ersetzt wird. |
DividerStyle
Der Trennstil einer Karte. Wird derzeit nur für Trennlinien zwischen Kartenabschnitten verwendet.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
SOLID_DIVIDER |
Standardoption. Stellt eine durchgehende Trennlinie dar. |
NO_DIVIDER |
Wenn festgelegt, wird keine Trennlinie gerendert. Durch diesen Stil wird die Trennlinie aus dem Layout vollständig entfernt. Das Ergebnis ist dasselbe, wenn gar keine Trennlinie hinzugefügt wird. |
Abschnitt
Ein Bereich enthält eine Sammlung von Widgets, die vertikal in der angegebenen Reihenfolge gerendert werden.


| Felder | |
|---|---|
header |
Text, der oben in einem Abschnitt angezeigt wird. Unterstützt einfachen HTML-Text. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. |
widgets[] |
Alle Widgets im Abschnitt. Muss mindestens ein Widget enthalten. |
collapsible |
Gibt an, ob dieser Bereich minimierbar ist. In minimierten Abschnitten sind einige oder alle Widgets ausgeblendet. Nutzer können den Abschnitt maximieren, um die ausgeblendeten Widgets zu sehen. Dazu klicken sie auf Mehr anzeigen. Nutzer können die Widgets wieder ausblenden, indem sie auf Weniger anzeigen klicken. Geben Sie |
uncollapsible_ |
Die Anzahl der nicht minimierbaren Widgets, die auch dann sichtbar bleiben, wenn ein Bereich minimiert wird. Wenn ein Abschnitt beispielsweise fünf Widgets enthält und |
collapse_ |
Optional. Legen Sie die Schaltfläche zum Maximieren/Minimieren des Bereichs fest. Diese Schaltfläche wird nur angezeigt, wenn der Bereich minimierbar ist. Wenn dieses Feld nicht festgelegt ist, wird die Standardschaltfläche verwendet. |
Chip
Ein Chip mit Text, Symbol oder Text und Symbol, auf den Nutzer klicken können.

| Felder | |
|---|---|
icon |
Das Symbolbild. Wenn sowohl |
label |
Der Text, der im Chip angezeigt wird. |
on_ |
Optional. Die Aktion, die ausgeführt werden soll, wenn ein Nutzer auf den Chip klickt, z. B. das Öffnen eines Hyperlinks oder das Ausführen einer benutzerdefinierten Funktion. |
enabled |
Gibt an, ob der Chip aktiv ist und auf Nutzeraktionen reagiert. Die Standardeinstellung ist |
disabled |
Gibt an, ob der Chip inaktiv ist und Nutzeraktionen ignoriert werden. Die Standardeinstellung ist |
alt_ |
Der alternative Text, der für die Barrierefreiheit verwendet wird. Geben Sie einen beschreibenden Text an, der Nutzern mitteilt, wozu der Chip dient. Wenn ein Chip beispielsweise einen Hyperlink öffnet, schreiben Sie: „Öffnet einen neuen Browsertab und wechselt zur Google Chat-Entwicklerdokumentation unter https://developers.google.com/workspace/chat". |
ChipList
Eine Liste von horizontal angeordneten Chips, die entweder horizontal gescrollt werden oder zur nächsten Zeile springen können.

| Felder | |
|---|---|
layout |
Angegebenes Layout der Chipliste. |
chips[] |
Ein Array von Chips. |
Layout
Das Layout der Chipliste.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
WRAPPED |
Standardwert. Wenn horizontal nicht genügend Platz vorhanden ist, wird von der Chipliste zur nächsten Zeile gewechselt. |
HORIZONTAL_SCROLLABLE |
Die Chips werden horizontal gescrollt, wenn sie nicht in den verfügbaren Bereich passen. |
CollapseControl
Stellt ein Steuerelement zum Maximieren und Minimieren dar. 
| Felder | |
|---|---|
horizontal_ |
Die horizontale Ausrichtung der Schaltfläche zum Maximieren/Minimieren. |
expand_ |
Optional. Definieren Sie eine anpassbare Schaltfläche, um den Bereich zu maximieren. Sowohl das Feld „expand_button“ als auch das Feld „collapse_button“ müssen festgelegt sein. Nur ein Feldsatz wird nicht wirksam. Ist dieses Feld nicht festgelegt, wird die Standardschaltfläche verwendet. |
collapse_ |
Optional. Definieren Sie eine anpassbare Schaltfläche, um den Abschnitt zu minimieren. Die Felder "expand_button" und "min_button" müssen festgelegt werden. Nur ein Feldsatz wird nicht übernommen. Wenn dieses Feld nicht festgelegt ist, wird die Standardschaltfläche verwendet. |
Spalten
Das Columns-Widget zeigt bis zu zwei Spalten in einer Karte oder einem Dialogfeld an. Sie können Widgets zu jeder Spalte hinzufügen. werden die Widgets in der angegebenen Reihenfolge angezeigt. Ein Beispiel für Google Chat-Apps finden Sie unter Karten und Dialogfelder in Spalten anzeigen.
Die Höhe jeder Spalte wird durch die höhere Spalte bestimmt. Wenn die erste Spalte beispielsweise höher als die zweite ist, haben beide Spalten die Höhe der ersten Spalte. Da jede Spalte eine unterschiedliche Anzahl von Widgets enthalten kann, können Sie keine Zeilen definieren oder Widgets zwischen den Spalten ausrichten.
Die Spalten werden nebeneinander angezeigt. Mit dem Feld HorizontalSizeStyle können Sie die Breite jeder Spalte anpassen. Wenn die Bildschirmbreite des Nutzers zu schmal ist, wird die zweite Spalte unter der ersten umgebrochen:
- Im Web wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite kleiner oder gleich 480 Pixel ist.
- Auf iOS-Geräten wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite kleiner oder gleich 300 pt ist.
- Auf Android-Geräten wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite kleiner oder gleich 320 dp ist.
Wenn Sie mehr als zwei Spalten oder Zeilen verwenden möchten, verwenden Sie das Widget Grid


- Das Dialogfeld, das angezeigt wird, wenn Nutzer das Add-on über einen E-Mail-Entwurf öffnen.
- Das Dialogfeld, das angezeigt wird, wenn Nutzer das Add-on in einem Google Kalender-Termin über das Menü Anhang hinzufügen öffnen.
| Felder | |
|---|---|
column_ |
Ein Array von Spalten. Sie können eine Karte oder ein Dialogfeld mit bis zu zwei Spalten versehen. |
Spalte
Spalte
| Felder | |
|---|---|
horizontal_ |
Gibt an, wie eine Spalte die Breite der Karte ausfüllt. |
horizontal_ |
Gibt an, ob Widgets links, rechts oder mittig in einer Spalte ausgerichtet werden. |
vertical_ |
Gibt an, ob Widgets am oberen, unteren oder mittleren Rand einer Spalte ausgerichtet werden. |
widgets[] |
Ein Array von Widgets in einer Spalte. Widgets werden in der Reihenfolge angezeigt, in der sie angegeben sind. |
HorizontalSizeStyle
Gibt an, wie eine Spalte die Breite der Karte einnimmt. Die Breite jeder Spalte hängt sowohl von der HorizontalSizeStyle als auch von der Breite der Widgets in der Spalte ab.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
FILL_AVAILABLE_SPACE |
Standardwert. Die Spalte füllt den verfügbaren Platz aus, bis zu 70 % der Breite der Karte. Wenn beide Spalten auf FILL_AVAILABLE_SPACE gesetzt sind, füllt jede Spalte 50% des Bereichs aus. |
FILL_MINIMUM_SPACE |
Die Spalte füllt den geringsten Platz aus und nicht mehr als 30% der Kartenbreite. |
VerticalAlignment
Gibt an, ob Widgets am oberen, unteren oder mittleren Rand einer Spalte ausgerichtet werden.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
CENTER |
Standardwert. Widgets werden in der Mitte einer Spalte ausgerichtet. |
TOP |
Richtet Widgets am Anfang einer Spalte aus. |
BOTTOM |
Richtet Widgets am unteren Rand einer Spalte aus. |
Widgets
Die unterstützten Widgets, die Sie in eine Spalte aufnehmen können.
| Felder | |
|---|---|
Union-Feld Für |
|
text_ |
Widget |
image |
Widget |
decorated_ |
Widget |
button_ |
Widget |
text_ |
Widget |
selection_ |
Widget |
date_ |
Widget |
chip_ |
Widget |
DateTimePicker
Damit können Nutzer ein Datum, eine Uhrzeit oder beides eingeben. Ein Beispiel für Google Chat-Apps finden Sie unter Nutzer ein Datum und eine Uhrzeit auswählen lassen.
Nutzer können Text eingeben oder die Auswahl verwenden, um Datum und Uhrzeit auszuwählen. Wenn Nutzer ein ungültiges Datum oder eine ungültige Uhrzeit eingeben, wird in der Auswahl eine Fehlermeldung angezeigt, in der sie aufgefordert werden, die Informationen korrekt einzugeben.


| Felder | |
|---|---|
name |
Der Name, mit dem die Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
label |
Text, mit dem die Nutzer aufgefordert werden, ein Datum, eine Uhrzeit oder ein Datum und eine Uhrzeit einzugeben. Wenn Nutzer beispielsweise einen Termin vereinbaren, verwenden Sie ein Label wie |
type |
Gibt an, ob das Widget die Eingabe eines Datums, einer Uhrzeit oder eines Datums und einer Uhrzeit unterstützt. |
value_ |
Der im Widget angezeigte Standardwert in Millisekunden seit der Unixzeit. Geben Sie den Wert entsprechend dem Typ der Auswahl an (
|
timezone_ |
Die Zahl, die den Zeitzonen-Unterschied zu UTC in Minuten angibt. Wenn diese Option festgelegt ist, wird |
on_ |
Wird ausgelöst, wenn der Nutzer auf der |
validation |
Optional. Geben Sie die für diese Datumsauswahl erforderliche Validierung an.
|
DateTimePickerType
Das Format für Datum und Uhrzeit im DateTimePicker-Widget. Legt fest, ob Nutzer ein Datum, eine Uhrzeit oder beides eingeben können.


| Enums | |
|---|---|
DATE_AND_TIME |
Nutzer geben ein Datum und eine Uhrzeit ein. |
DATE_ONLY |
Nutzer geben ein Datum ein. |
TIME_ONLY |
Nutzer geben eine Uhrzeit ein. |
DecoratedText
Ein Widget, das Text mit optionalen Dekorationen anzeigt, z. B. mit einem Label über oder unter dem Text, einem Symbol vor dem Text, einem Auswahl-Widget oder einer Schaltfläche nach dem Text. Ein Beispiel für Google Chat-Apps finden Sie im Hilfeartikel Text mit dekorativem Text anzeigen.


| Felder | |
|---|---|
icon |
Wurde zugunsten von |
start_ |
Das Symbol, das vor dem Text angezeigt wird. |
top_ |
Der Text, der über |
text |
Erforderlich. Der Haupttext. Unterstützt einfache Formatierung. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. |
wrap_ |
Die Einstellung für den Textumbruch. Bei Gilt nur für |
bottom_ |
Der Text, der unter |
on_ |
Diese Aktion wird ausgelöst, wenn Nutzer auf |
Union-Feld control. Eine Schaltfläche, ein Schalter, ein Kästchen oder ein Bild, das im decoratedText-Widget rechts neben dem Text erscheint. Für control ist nur einer der folgenden Werte zulässig: |
|
button |
Eine Schaltfläche, auf die Nutzer klicken können, um eine Aktion auszulösen. |
switch_ |
Ein Schalter-Widget, auf das ein Nutzer klicken kann, um seinen Status zu ändern und eine Aktion auszulösen. |
end_ |
Ein Symbol, das nach dem Text angezeigt wird. Unterstützt integrierte und benutzerdefinierte Symbole. |
SwitchControl
Entweder ein Schalter oder ein Kästchen in einem decoratedText-Widget.


Wird nur im decoratedText-Widget unterstützt.
| Felder | |
|---|---|
name |
Der Name, mit dem das Schalter-Widget in einem Ereignis für die Formulareingabe identifiziert wird. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
value |
Der von einem Nutzer eingegebene Wert, der als Teil eines Formulareingabeereignisses zurückgegeben wird. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
selected |
Wenn |
on_ |
Die Aktion, die ausgeführt werden soll, wenn sich der Schalterstatus ändert, z. B. welche Funktion ausgeführt werden soll. |
control_ |
Wie der Schalter in der Benutzeroberfläche angezeigt wird.
|
ControlType
Darstellung des Schalters auf der Benutzeroberfläche.


| Enums | |
|---|---|
SWITCH |
Ein Schalter im Ein-/Aus-Modus. |
CHECKBOX |
Wurde zugunsten von CHECK_BOX verworfen. |
CHECK_BOX |
Ein Kästchen. |
Trennlinie
Dieser Typ hat keine Felder.
Zeigt eine Trennlinie zwischen Widgets als horizontale Linie an. Ein Beispiel für Google Chat-Apps finden Sie unter Horizontalen Trennstrich zwischen Widgets hinzufügen.


Die folgende JSON erstellt beispielsweise eine Trennlinie:
"divider": {}
Raster
Ein Raster mit einer Sammlung von Elementen. Elemente dürfen nur Text oder Bilder enthalten. Verwenden Sie Columns
Ein Raster unterstützt eine beliebige Anzahl von Spalten und Elementen. Die Anzahl der Zeilen ergibt sich aus den Elementen geteilt durch die Spalten. Ein Raster mit 10 Elementen und 2 Spalten hat 5 Zeilen. Ein Raster mit 11 Elementen und 2 Spalten hat 6 Zeilen.


Mit dem folgenden JSON-Code wird beispielsweise ein Raster mit zwei Spalten und einem einzelnen Element erstellt:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Felder | |
|---|---|
title |
Der Text, der in der Rasterüberschrift angezeigt wird. |
items[] |
Die Elemente, die im Raster angezeigt werden sollen. |
border_ |
Der Rahmenstil, der auf die einzelnen Rasterelemente angewendet werden soll. |
column_ |
Die Anzahl der Spalten, die im Raster angezeigt werden sollen. Wenn dieses Feld nicht angegeben ist, wird ein Standardwert verwendet. Dieser Standardwert unterscheidet sich je nachdem, wo das Raster angezeigt wird (Dialogfeld oder Companion App). |
on_ |
Dieser Callback wird von jedem einzelnen Rasterelement wiederverwendet, wobei jedoch die Kennung und der Index des Elements in der Elementliste den Parametern des Callbacks hinzugefügt werden. |
GridItem
Stellt ein Element in einem Rasterlayout dar. Elemente können Text, ein Bild oder sowohl Text als auch ein Bild enthalten.


| Felder | |
|---|---|
id |
Eine benutzerdefinierte Kennung für dieses Rasterelement. Diese Kennung wird in den |
image |
Das Bild, das im Rasterelement angezeigt wird. |
title |
Der Titel des Rasterelements. |
subtitle |
Der Untertitel des Rasterelements. |
layout |
Das Layout, das für das Rasterelement verwendet werden soll. |
GridItemLayout
Stellt die verschiedenen Layoutoptionen dar, die für ein Rasterelement verfügbar sind.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
TEXT_BELOW |
Titel und Untertitel werden unter dem Bild des Rasterelements angezeigt. |
TEXT_ABOVE |
Titel und Untertitel werden über dem Bild des Rasterelements angezeigt. |
Symbol
Ein Symbol, das in einem Widget auf einer Karte angezeigt wird. Ein Beispiel für Google Chat-Apps finden Sie unter Symbol hinzufügen.
Unterstützt integrierte und benutzerdefinierte Symbole.


| Felder | |
|---|---|
alt_ |
Optional. Beschreibung des Symbols für Bedienungshilfen. Wenn kein Wert angegeben ist, wird der Standardwert Wenn das Symbol in einem |
image_ |
Der auf das Bild angewendete Zuschnittsstil. In einigen Fällen führt das Zuschneiden von |
Union-Feld icons. Das Symbol, das im Widget auf der Karte angezeigt wird. Für icons ist nur einer der folgenden Werte zulässig: |
|
known_ |
Rufen Sie eines der integrierten Symbole von Google Workspace auf. Wenn beispielsweise ein Flugzeugsymbol angezeigt werden soll, geben Sie Eine vollständige Liste der unterstützten Symbole finden Sie unter Vordefinierte Symbole. |
icon_ |
Zeigt ein benutzerdefiniertes Symbol an, das unter einer HTTPS-URL gehostet wird. Beispiel: Unterstützte Dateitypen sind |
material_ |
Zeigen Sie eines der Material-Symbole von Google an. Wenn Sie beispielsweise ein Kästchensymbol anzeigen möchten, verwenden Sie
|
Bild
Ein Bild, das durch eine URL angegeben wird und eine onClick-Aktion haben kann. Ein Beispiel finden Sie unter Bild hinzufügen.


| Felder | |
|---|---|
image_ |
Die HTTPS-URL, unter der das Bild gehostet wird. Beispiel: |
on_ |
Wenn ein Nutzer auf das Bild klickt, wird diese Aktion ausgelöst. |
alt_ |
Der alternative Text dieses Bilds, der für die Barrierefreiheit verwendet wird. |
ImageComponent
Stellt ein Bild dar.


| Felder | |
|---|---|
image_ |
Die Bild-URL. |
alt_ |
Das Bedienungshilfen-Label für das Bild. |
crop_ |
Der Zuschnittsstil, der auf das Bild angewendet werden soll. |
border_ |
Der Rahmenstil, der auf das Bild angewendet werden soll. |
ImageCropStyle
Der Zuschnittsstil, der auf ein Bild angewendet wird.


So wenden Sie beispielsweise ein Seitenverhältnis von 16:9 an:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Felder | |
|---|---|
type |
Der Erntetyp. |
aspect_ |
Das Seitenverhältnis, das verwendet werden soll, wenn der Zuschnittstyp So können Sie beispielsweise ein Seitenverhältnis von 16:9 verwenden: |
ImageCropType
Stellt den auf ein Bild angewendeten Zuschnittsstil dar.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
SQUARE |
Standardwert. Hiermit wird ein quadratischer Zuschnitt angewendet. |
CIRCLE |
Hiermit wird ein kreisförmiger Zuschnitt angewendet. |
RECTANGLE_CUSTOM |
schneidet einen rechteckigen Ausschnitt mit einem benutzerdefinierten Seitenverhältnis zu. Legen Sie das benutzerdefinierte Seitenverhältnis mit aspectRatio fest. |
RECTANGLE_4_3 |
Wendet einen rechteckigen Zuschnitt mit einem Seitenverhältnis von 4:3 an. |
MaterialIcon
Ein Material-Symbol von Google mit über 2.500 Optionen.
Wenn beispielsweise ein Kästchensymbol mit benutzerdefinierten Gewichtungen und Stufen angezeigt werden soll, geben Sie Folgendes ein:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Felder | |
|---|---|
name |
Der im Material-Symbol von Google definierte Symbolname, z. B. |
fill |
Gibt an, ob das Symbol gefüllt wird. Der Standardwert ist "false". Wenn Sie sich eine Vorschau verschiedener Symboleinstellungen ansehen möchten, rufen Sie Google Fonts-Symbole auf und passen Sie die Einstellungen unter Anpassen an. |
weight |
Die Strichstärke des Symbols. Wählen Sie {100, 200, 300, 400, 500, 600, 700} aus. Wenn nicht vorhanden, ist der Standardwert 400. Wird ein anderer Wert angegeben, wird der Standardwert verwendet. Wenn Sie sich eine Vorschau der verschiedenen Symboleinstellungen ansehen möchten, gehen Sie zu Google-Schriftsymbole und passen Sie die Einstellungen unter Anpassen an. |
grade |
Gewicht und Grad wirken sich auf die Stärke eines Symbols aus. Anpassungen der Farbtonung sind detaillierter als Anpassungen des Gewichts und haben nur geringe Auswirkungen auf die Größe des Symbols. Wählen Sie eine der folgenden Optionen aus: {-25, 0, 200}. Wenn nicht vorhanden, ist der Standardwert 0. Wird ein anderer Wert angegeben, wird der Standardwert verwendet. Wenn Sie sich eine Vorschau verschiedener Symboleinstellungen ansehen möchten, rufen Sie Google Fonts-Symbole auf und passen Sie die Einstellungen unter Anpassen an. |
OnClick
Gibt an, wie reagiert werden soll, wenn Nutzer auf ein interaktives Element auf einer Karte klicken, z. B. auf eine Schaltfläche.


| Felder | |
|---|---|
Union-Feld Für |
|
action |
Wenn angegeben, wird durch diese |
open_ |
Wenn angegeben, löst „ |
open_ |
Diese Aktion wird durch ein Add-on ausgelöst, wenn mit der Aktion ein Link geöffnet werden muss. Der Unterschied zur
|
card |
Wenn angegeben, wird nach dem Klicken eine neue Karte in den Stapel verschoben.
|
overflow_ |
Wenn angegeben, öffnet das |
OpenLink
Stellt ein onClick-Ereignis dar, durch das ein Hyperlink geöffnet wird.


| Felder | |
|---|---|
url |
Die URL, die geöffnet werden soll. |
open_ |
So öffnen Sie einen Link.
|
on_ |
Ob der Kunde einen Link nach dem Öffnen vergisst oder ihn bis zum Schließen des Fensters beobachtet.
|
OnClose
Was der Client tut, wenn ein Link geschlossen wird, der über eine OnClick-Aktion geöffnet wurde.
Die Implementierung hängt von den Funktionen der Clientplattform ab. Ein Webbrowser kann beispielsweise einen Link mit einem OnClose-Handler in einem Pop-up-Fenster öffnen.
Wenn sowohl OnOpen als auch OnClose-Handler festgelegt sind und die Clientplattform beide Werte nicht unterstützt, hat OnClose Vorrang.

| Enums | |
|---|---|
NOTHING |
Standardwert. Die Karte wird nicht aufgeladen. passiert nichts. |
RELOAD |
Lädt die Karte neu, nachdem das untergeordnete Fenster geschlossen wurde. Wenn das untergeordnete Fenster in Verbindung mit |
OpenAs
Wenn durch eine OnClick-Aktion ein Link geöffnet wird, kann der Client diesen entweder als Fenster in voller Größe (wenn dieser Frame vom Client verwendet wird) oder als Overlay (z. B. ein Pop-up) öffnen. Die Implementierung hängt von den Funktionen der Clientplattform ab. Der ausgewählte Wert wird möglicherweise ignoriert, wenn er vom Client nicht unterstützt wird. FULL_SIZE wird von allen Clients unterstützt.

| Enums | |
|---|---|
FULL_SIZE |
Der Link wird in einem Fenster in Originalgröße geöffnet, sofern dies der vom Kunden verwendete Frame ist. |
OVERLAY |
Der Link wird als Overlay geöffnet, z. B. als Pop-up. |
OverflowMenu
Ein Widget, das ein Pop-up-Menü mit einer oder mehreren Aktionen anzeigt, die Nutzer aufrufen können. Beispielsweise werden nicht primäre Aktionen auf einer Karte angezeigt. Sie können dieses Widget verwenden, wenn Aktionen nicht in den verfügbaren Bereich passen. Gib dieses Widget in der OnClick-Aktion der Widgets an, die es unterstützen. Zum Beispiel in einem Button.

| Felder | |
|---|---|
items[] |
Erforderlich. Die Liste der Menüoptionen. |
OverflowMenuItem

| Felder | |
|---|---|
start_ |
Das Symbol, das vor dem Text angezeigt wird. |
text |
Erforderlich. Der Text, mit dem der Artikel für Nutzer identifiziert oder beschrieben wird. |
on_ |
Erforderlich. Die Aktion, die ausgeführt wird, wenn eine Menüoption ausgewählt wird. Dieses |
disabled |
Ob die Menüoption deaktiviert ist. Die Standardeinstellung ist "false". |
SelectionInput
Ein Widget, das ein oder mehrere UI-Elemente erstellt, die Nutzer auswählen können. Zum Beispiel ein Drop-down-Menü oder Kästchen. Mit diesem Widget können Sie Daten erfassen, die vorhergesagt oder aufgezählt werden können. Ein Beispiel für Google Chat-Apps finden Sie unter Auswahlbare UI-Elemente hinzufügen.
Chat-Apps können den Wert von Elementen verarbeiten, die Nutzer auswählen oder eingeben. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen.
Mit dem TextInput-Widget können Sie nicht definierte oder abstrakte Daten von Nutzern erheben.


| Felder | |
|---|---|
name |
Erforderlich. Der Name, der die Auswahleingabe in einem Formulareingabeereignis identifiziert. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
label |
Der Text, der in der Benutzeroberfläche über dem Eingabefeld für die Auswahl angezeigt wird. Geben Sie Text ein, der dem Nutzer die Eingabe der Informationen erleichtert, die Ihre App benötigt. Wenn Nutzer beispielsweise die Dringlichkeit eines Arbeitstickets aus einem Drop-down-Menü auswählen, kann das Label „Dringlichkeit“ lauten. oder „Dringlichkeit auswählen“. |
type |
Die Art der Elemente, die Nutzern in einem |
items[] |
Ein Array mit auswählbaren Elementen. Dies kann beispielsweise ein Array von Optionsfeldern oder Kästchen sein. Unterstützt bis zu 100 Artikel. |
on_ |
Falls angegeben, wird das Formular gesendet, wenn sich die Auswahl ändert. Andernfalls müssen Sie eine separate Schaltfläche angeben, über die das Formular gesendet wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
multi_ |
Bei Menüs mit Mehrfachauswahl die maximale Anzahl von Elementen, die ein Nutzer auswählen kann. Der Mindestwert beträgt 1 Element. Wenn keine Vorgabe erfolgt, werden standardmäßig 3 Elemente verwendet. |
multi_ |
Bei Mehrfachauswahl-Menüs die Anzahl der Textzeichen, die ein Nutzer eingibt, bevor die App die automatische Vervollständigung abfragt und vorgeschlagene Elemente im Menü anzeigt. Wenn kein Wert angegeben ist, wird standardmäßig 0 Zeichen für statische Datenquellen und 3 Zeichen für externe Datenquellen verwendet. |
validation |
Bei Drop-down-Menüs die Validierung für dieses Auswahleingabefeld.
|
Union-Feld
|
|
external_ |
Eine externe Datenquelle, z. B. eine relationale Datenbank. |
platform_ |
Eine Datenquelle aus Google Workspace. |
PlatformDataSource
Für ein SelectionInput

| Felder | |
|---|---|
Union-Feld data_source. Die Datenquelle. Für data_source ist nur einer der folgenden Werte zulässig: |
|
common_ |
Eine Datenquelle, die von allen Google Workspace-Anwendungen gemeinsam genutzt wird, z. B. Nutzer in einer Google Workspace-Organisation. |
host_ |
Eine Datenquelle, die für eine Google Workspace-Hostanwendung eindeutig ist, z. B. Gruppenbereiche in Google Chat. Dieses Feld unterstützt die Google API-Clientbibliotheken, ist aber in den Cloud-Clientbibliotheken nicht verfügbar. Weitere Informationen finden Sie unter Clientbibliotheken installieren. |
CommonDataSource
Eine Datenquelle, die von allen Google Workspace-Anwendungen gemeinsam genutzt wird.

| Enums | |
|---|---|
UNKNOWN |
Standardwert. Nicht verwenden. |
USER |
Google Workspace-Nutzer Der Nutzer kann Nutzer aus seiner Google Workspace-Organisation nur ansehen und auswählen. |
SelectionItem
Ein Element, das Nutzer in einer Auswahleingabe auswählen können, z. B. ein Kästchen oder einen Schalter.


| Felder | |
|---|---|
text |
Der Text, mit dem der Artikel für Nutzer identifiziert oder beschrieben wird. |
value |
Der mit diesem Element verknüpfte Wert. Der Client sollte diesen Wert als Eingabewert für das Formular verwenden. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
selected |
Gibt an, ob das Element standardmäßig ausgewählt ist. Wenn für die Auswahl nur ein Wert zulässig ist (z. B. bei Optionsfeldern oder Drop-down-Menüs), legen Sie dieses Feld nur für einen Artikel fest. |
start_ |
Bei Menüs mit Mehrfachauswahl die URL für das Symbol, das neben dem Feld |
bottom_ |
Bei Menüs mit Mehrfachauswahl eine Textbeschreibung oder ein Label, das unter dem Feld |
SelectionType
Das Format für die Elemente, die Nutzer auswählen können. Unterschiedliche Optionen unterstützen unterschiedliche Arten von Interaktionen. Nutzer können beispielsweise mehrere Kästchen anklicken, aber nur einen Artikel aus einem Drop-down-Menü auswählen.
Jede Auswahleingabe unterstützt einen Auswahltyp. Die Kombination von Kästchen und Schaltern wird beispielsweise nicht unterstützt.


| Enums | |
|---|---|
CHECK_BOX |
Mehrere Kästchen. Nutzer können ein oder mehrere Kästchen auswählen. |
RADIO_BUTTON |
Mehrere Optionsfelder. Nutzer können ein Optionsfeld auswählen. |
SWITCH |
Eine Reihe von Schaltern. Nutzer können einen oder mehrere Schalter einschalten. |
DROPDOWN |
Ein Drop-down-Menü. Nutzer können einen Artikel aus dem Menü auswählen. |
MULTI_SELECT |
Ein Mehrfachauswahl-Menü für statische oder dynamische Daten. In der Menüleiste wählen Nutzer mindestens ein Element aus. Nutzer können auch Werte eingeben, um dynamische Daten zu füllen. Wenn Nutzer beispielsweise den Namen eines Google Chat-Bereichs eingeben, wird dieser automatisch vom Widget vorgeschlagen. Wenn Sie Elemente in einem Mehrfachauswahlmenü füllen möchten, können Sie einen der folgenden Arten von Datenquellen verwenden:
Beispiele für die Implementierung von Menüs mit Mehrfachauswahl finden Sie unter Mehrfachauswahlmenü hinzufügen.
|
Vorschläge
Vorgeschlagene Werte, die Nutzer eingeben können. Diese Werte werden angezeigt, wenn Nutzer in das Textfeld klicken. Während Nutzer etwas eingeben, werden die vorgeschlagenen Werte dynamisch gefiltert, um den eingegebenen Text zu berücksichtigen.
Ein Texteingabefeld für eine Programmiersprache könnte beispielsweise Java, JavaScript, Python und C++ vorschlagen. Wenn Nutzer mit der Eingabe von Jav beginnen, werden in der Liste der Vorschläge Java und JavaScript angezeigt.
Vorgeschlagene Werte helfen Nutzern, Werte einzugeben, die für Ihre App sinnvoll sind. Wenn es um JavaScript geht, geben manche Nutzer möglicherweise javascript und andere java script ein. Wenn du JavaScript vorschlägst, kannst du standardisieren, wie Nutzer mit deiner App interagieren.
Wenn angegeben, ist TextInput.type immer SINGLE_LINE, auch wenn es auf MULTIPLE_LINE festgelegt ist.


| Felder | |
|---|---|
items[] |
Eine Liste mit Vorschlägen, die für Empfehlungen zur automatischen Vervollständigung in Texteingabefeldern verwendet werden. |
SuggestionItem
Ein vorgeschlagener Wert, den Nutzer in ein Texteingabefeld eingeben können.


| Felder | |
|---|---|
Union-Feld Für |
|
text |
Der Wert einer vorgeschlagenen Eingabe für ein Texteingabefeld. Das entspricht dem, was Nutzer selbst eingeben. |
TextInput
Ein Feld, in das Nutzer Text eingeben können. Unterstützt Vorschläge und Aktionen bei Änderungen. Ein Beispiel für Google Chat-Apps finden Sie unter Feld hinzufügen, in das Nutzer Text eingeben können.
Chat-Apps empfangen den Wert des eingegebenen Texts während Formulareingabeereignissen und können ihn verarbeiten. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen.
Wenn Sie nicht definierte oder abstrakte Daten von Nutzenden erfassen müssen, verwenden Sie eine Texteingabe. Mit dem SelectionInput-Widget können Sie definierte oder aufgezählte Daten von Nutzern erheben.


| Felder | |
|---|---|
name |
Der Name, mit dem die Texteingabe in einem Formulareingabeereignis identifiziert wird. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
label |
Der Text, der in der Benutzeroberfläche über dem Texteingabefeld angezeigt wird. Geben Sie Text ein, der dem Nutzer die Eingabe der Informationen erleichtert, die Ihre App benötigt. Wenn du beispielsweise den Namen einer Person fragst, aber den Nachnamen benötigst, schreibe Erforderlich, wenn |
hint_ |
Text, der unter dem Texteingabefeld angezeigt wird, um Nutzer zu einem bestimmten Wert zu bewegen. Dieser Text ist immer sichtbar. Erforderlich, wenn |
value |
Der von einem Nutzer eingegebene Wert, der als Teil eines Formulareingabeereignisses zurückgegeben wird. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
type |
Wie ein Texteingabefeld in der Benutzeroberfläche angezeigt wird. Beispielsweise, ob es sich um ein einzelnes oder ein mehrzeiliges Feld handelt. |
on_ |
Was passiert, wenn sich etwas im Textfeld ändert? Beispiel: Ein Nutzer fügt dem Feld etwas hinzu oder löscht Text. Beispiele für Aktionen sind das Ausführen einer benutzerdefinierten Funktion oder das Öffnen eines Dialogfelds in Google Chat. |
initial_ |
Vorgeschlagene Werte, die Nutzer eingeben können. Diese Werte werden angezeigt, wenn Nutzende in das Texteingabefeld klicken. Während die Nutzer tippen, werden die vorgeschlagenen Werte dynamisch gefiltert, damit sie den Eingaben der Nutzer entsprechen. Ein Texteingabefeld für eine Programmiersprache könnte beispielsweise Java, JavaScript, Python und C++ vorschlagen. Wenn Nutzer mit der Eingabe von Vorgeschlagene Werte helfen Nutzern, Werte einzugeben, die für Ihre App sinnvoll sind. Wenn es um JavaScript geht, geben manche Nutzer möglicherweise Wenn angegeben, ist
|
auto_ |
Optional. Geben Sie an, welche Aktion ausgeführt werden soll, wenn Nutzer, die mit dem Textfeld interagieren, Vorschläge erhalten. Wenn Sie nichts angeben, werden die Vorschläge von Wenn angegeben, führt die App die hier angegebene Aktion aus, z. B. das Ausführen einer benutzerdefinierten Funktion.
|
validation |
Gib die für dieses Texteingabefeld erforderliche Validierung an.
|
placeholder_ |
Text, der im Texteingabefeld erscheint, wenn das Feld leer ist. Verwenden Sie diesen Text, um Nutzer zur Eingabe eines Werts aufzufordern. Beispiel:
|
Typ
Wie ein Texteingabefeld in der Benutzeroberfläche angezeigt wird. Beispielsweise, ob es sich um ein einzeiliges oder mehrzeiliges Eingabefeld handelt. Wenn initialSuggestions angegeben ist, ist type immer SINGLE_LINE, auch wenn es auf MULTIPLE_LINE gesetzt ist.


| Enums | |
|---|---|
SINGLE_LINE |
Das Texteingabefeld hat eine feste Höhe von einer Zeile. |
MULTIPLE_LINE |
Das Texteingabefeld hat eine feste Höhe von mehreren Zeilen. |
TextParagraph
Ein Textabschnitt, der formatiert werden kann. Ein Beispiel für die Google Chat App finden Sie unter Absatz mit formatiertem Text hinzufügen. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren.


| Felder | |
|---|---|
text |
Der Text, der im Widget angezeigt wird. |
max_ |
Die maximale Anzahl von Textzeilen, die im Widget angezeigt werden. Wenn der Text die angegebene maximale Zeilenanzahl überschreitet, wird der überschüssige Inhalt hinter der Schaltfläche Mehr anzeigen verborgen. Wenn der Text der angegebenen maximalen Anzahl von Zeilen entspricht oder kürzer ist, wird keine Schaltfläche Mehr anzeigen angezeigt. Der Standardwert ist 0. In diesem Fall wird der gesamte Kontext angezeigt. Negative Werte werden ignoriert. |
Validierung


| Felder | |
|---|---|
character_ |
|
input_ |
Geben Sie den Typ der Eingabe-Widgets an.
|
InputType
Der Typ des Eingabe-Widgets.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Nicht definierter Typ. Nicht verwenden. |
TEXT |
Normaler Text, der alle Zeichen akzeptiert. |
INTEGER |
Ein Ganzzahlwert. |
FLOAT |
Ein Gleitkommawert. |
EMAIL |
Eine E-Mail-Adresse. |
EMOJI_PICKER |
Ein Emoji, das über die vom System bereitgestellte Emoji-Auswahl ausgewählt wurde. |
Widget
Jede Karte besteht aus Widgets.
Ein Widget ist ein zusammengesetztes Objekt, das Text, Bilder, Schaltflächen und andere Objekttypen darstellen kann.
| Felder | |
|---|---|
horizontal_ |
Gibt an, ob Widgets links, rechts oder Mitte einer Spalte ausgerichtet werden. |
Union-Feld data. Ein Widget kann nur eines der folgenden Elemente enthalten. Sie können mehrere Widget-Felder verwenden, um mehr Elemente anzuzeigen. Für data ist nur einer der folgenden Werte zulässig: |
|
text_ |
Zeigt einen Textabschnitt an. Unterstützt einfachen HTML-Text. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. Durch die folgende JSON-Datei wird beispielsweise ein fett formatierter Text erstellt: |
image |
Zeigt ein Bild an. Die folgende JSON-Datei erstellt beispielsweise ein Bild mit alternativem Text: |
decorated_ |
Ein Textelement mit Verzierungen. Mit der folgenden JSON-Datei wird beispielsweise ein bearbeitetes Text-Widget erstellt, das die E-Mail-Adresse anzeigt: |
button_ |
Eine Liste mit Schaltflächen. Mit dem folgenden JSON-Code werden beispielsweise zwei Schaltflächen erstellt. Die erste ist eine blaue Textschaltfläche und die zweite eine Bildschaltfläche, die einen Link öffnet: |
text_ |
Ein Textfeld, in das Nutzer etwas eingeben können. Mit dem folgenden JSON-Code wird beispielsweise eine Texteingabe für eine E-Mail-Adresse erstellt: Im folgenden JSON-Beispiel wird eine Texteingabe für eine Programmiersprache mit statischen Vorschlägen erstellt: |
selection_ |
Zeigt ein Auswahlsteuerelement an, mit dem Nutzer Elemente auswählen können. Auswahlsteuerelemente können Kontrollkästchen, Optionsfelder, Schalter oder Dropdown-Menüs sein. Mit der folgenden JSON wird beispielsweise ein Drop-down-Menü erstellt, über das Nutzer eine Größe auswählen können: |
date_ |
Zeigt ein Widget an, über das Nutzer ein Datum, eine Uhrzeit oder ein Datum und eine Uhrzeit eingeben können. Im folgenden JSON-Beispiel wird beispielsweise eine Datumsauswahl erstellt, um einen Termin zu planen: |
divider |
Zwischen den Widgets wird eine horizontale Trennlinie angezeigt. Mit dem folgenden JSON-Code wird beispielsweise ein Trennstrich erstellt: |
grid |
Ein Raster mit einer Sammlung von Elementen. Ein Raster unterstützt eine beliebige Anzahl von Spalten und Elementen. Die Anzahl der Zeilen wird durch die Obergrenze der Anzahl der Elemente geteilt durch die Anzahl der Spalten bestimmt. Ein Raster mit 10 Elementen und 2 Spalten hat 5 Zeilen. Ein Raster mit 11 Elementen und 2 Spalten hat 6 Zeilen.
Mit dem folgenden JSON-Code wird beispielsweise ein Raster mit zwei Spalten und einem einzelnen Element erstellt: |
columns |
Es werden bis zu zwei Spalten angezeigt. Wenn Sie mehr als zwei Spalten einfügen oder Zeilen verwenden möchten, verwenden Sie das Mit dem folgenden JSON-Code werden beispielsweise zwei Spalten erstellt, die jeweils Textabsätze enthalten: |
chip_ |
Eine Liste mit Chips. Mit der folgenden JSON-Datei werden beispielsweise zwei Chips erstellt. Der erste ist ein Text-Chip und der zweite ein Symbol-Chip, der einen Link öffnet:
|
HorizontalAlignment
Gibt an, ob Widgets links, rechts oder mittig in einer Spalte ausgerichtet werden.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
START |
Standardwert. Richtet Widgets an der Startposition der Spalte aus. Bei Layouts, die von links nach rechts ausgerichtet sind, wird das Element links ausgerichtet. Bei linksläufigen Layouts wird sie rechtsbündig ausgerichtet. |
CENTER |
Richtet Widgets an der Mitte der Spalte aus. |
END |
Richtet Widgets an der Endposition der Spalte aus. Bei rechtsläufigen Layouts werden Widgets rechts ausgerichtet. Bei Layouts, die von rechts nach links gelesen werden, werden Widgets links ausgerichtet. |
ImageType
Die Form, mit der das Bild zugeschnitten wird.


| Enums | |
|---|---|
SQUARE |
Standardwert. Hiermit wird eine quadratische Maske auf das Bild angewendet. Ein Bild mit 4:3 wird beispielsweise zu 3:3. |
CIRCLE |
Hiermit wird eine kreisförmige Maske auf das Bild angewendet. Ein 4x3-Bild wird beispielsweise zu einem Kreis mit einem Durchmesser von 3. |
